企业官网怎么设计才能实现高转化?
编辑导语:如今很多企业对于官网的设计并不重视,但是大家想了解一个企业时,首先就会想到找一下这个企业的官网如何;所以企业官网是一个非常重要的获客渠道,设计一个好的官网也可以提升转化率;本文作者分享了关于官网设计的思考和误区,我们一起来看一下。

企业官网是用户了解产品信息,企业传递品牌价值的重要渠道,企业官网还可以为公司带来用户的转化营收。
那如何设计才能让品牌在众多产品中脱颖而出,并且推动用户为产品买单?
在酷家乐企业官网的设计实践中,通过我们的不断探索与实验,新版官网上线后,月均转化率提升了54%,这里我们有一些思考同时也有一些探索中的误区分享给大家。
一、目标
在开始设计前,我们已经有一个版本的企业官网,通过分析发现,旧版本有较多明显问题。
有一个误区是,当重设计开始时,容易陷入到旧版的设计模式中,为解决旧版本的问题而开始设计,这种方式有可能会导致与最终的目标方向出现偏离;因此,在项目初始阶段,团队成员共同设定清晰的目标非常重要,围绕核心目标,设计中的每个元素都要为这个目标服务。
经过团队内多角色讨论与分析,最终确定重设计的目标是:
- 提升获客转化;
- 提升产品气质;
- 沉淀设计资产;
二、提升获客转化
获客转化作为产品的业务目标,关键首先是用户——用户是谁,用户有什么特征,只有当我们足够了解用户与用户行为发生的原因,才可以更好实现用户转化。
通过对内外部人员的访谈,阅读客服反馈文档、了解用户数据情况等方式去了解用户,我们发现了目标用户所具有的一些主要特征:

2. 细分用户情况
普通设计师:自己使用,关注产品功能是否符合自己的需求,例如设计能力和渲染效果等。
设计主管or专业负责人:关注产品功能,学习成本、管理能力,也关注产品公司的品牌实力情况。
小微企业负责人或个体老板:关注产品功能、学习成本、售后培训,让不是专业设计师的员工快速学习并使用,帮助销售业绩的上涨。
通过用户研究,我们了解到是什么因素影响了用户转化,借此可以更好的组织信息构建。
3. 页面重构
相信大家已经听过AIDA模型、FABE法则等,通过这些经典方法可以帮助我们快速的搭建了一个良好的网站框架;再结合用户研究结论和多次的脑暴会议,我们确定了新的页面思路:A 打造信息分层、B 突出产品核心价值、C 缩短转化路径。
A、打造信息分层
用户来到网站后,如何快速寻找并获得想要的信息,建立对产品的价值认同从而实现转化,是打造信息分层的重点。
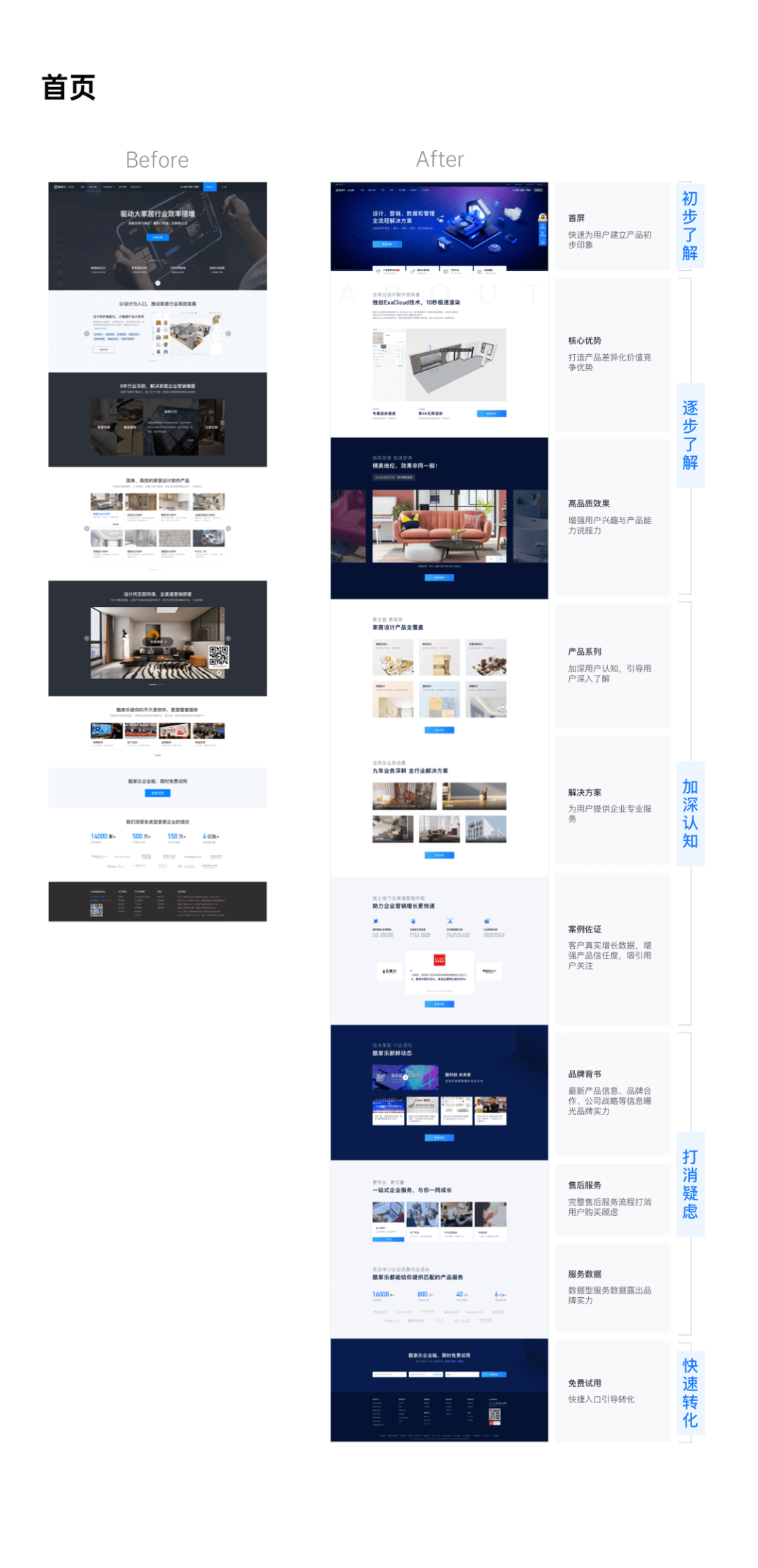
在这个转化的过程中,用户通常会经历这么几个重要步骤:产品or品牌初识 — 逐步了解 — 强化认知 — 打消疑虑 — 行为转化。

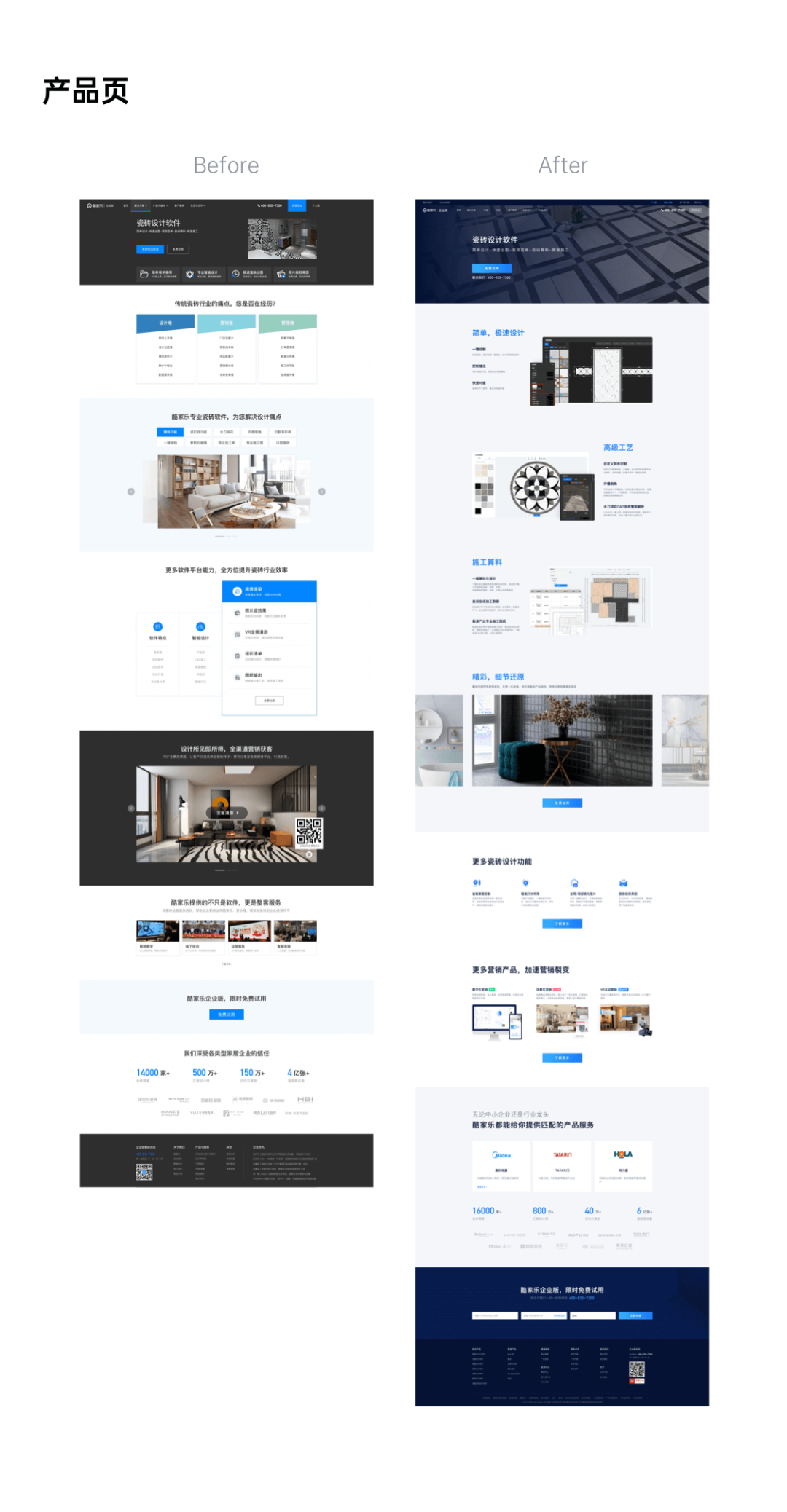
基于用户行为路径,我们改版了酷家乐首页和产品页的页面框架,下面是改版前后框架对比:

优化后效果图对比


B、突出产品核心价值
在用户研究中我们发现,产品功能是所有用户的共同关注点。
对企业官网来说,除了露出产品功能优势,还需打造产品差异于竞品的核心价值,那酷家乐产品的核心价值是什么?
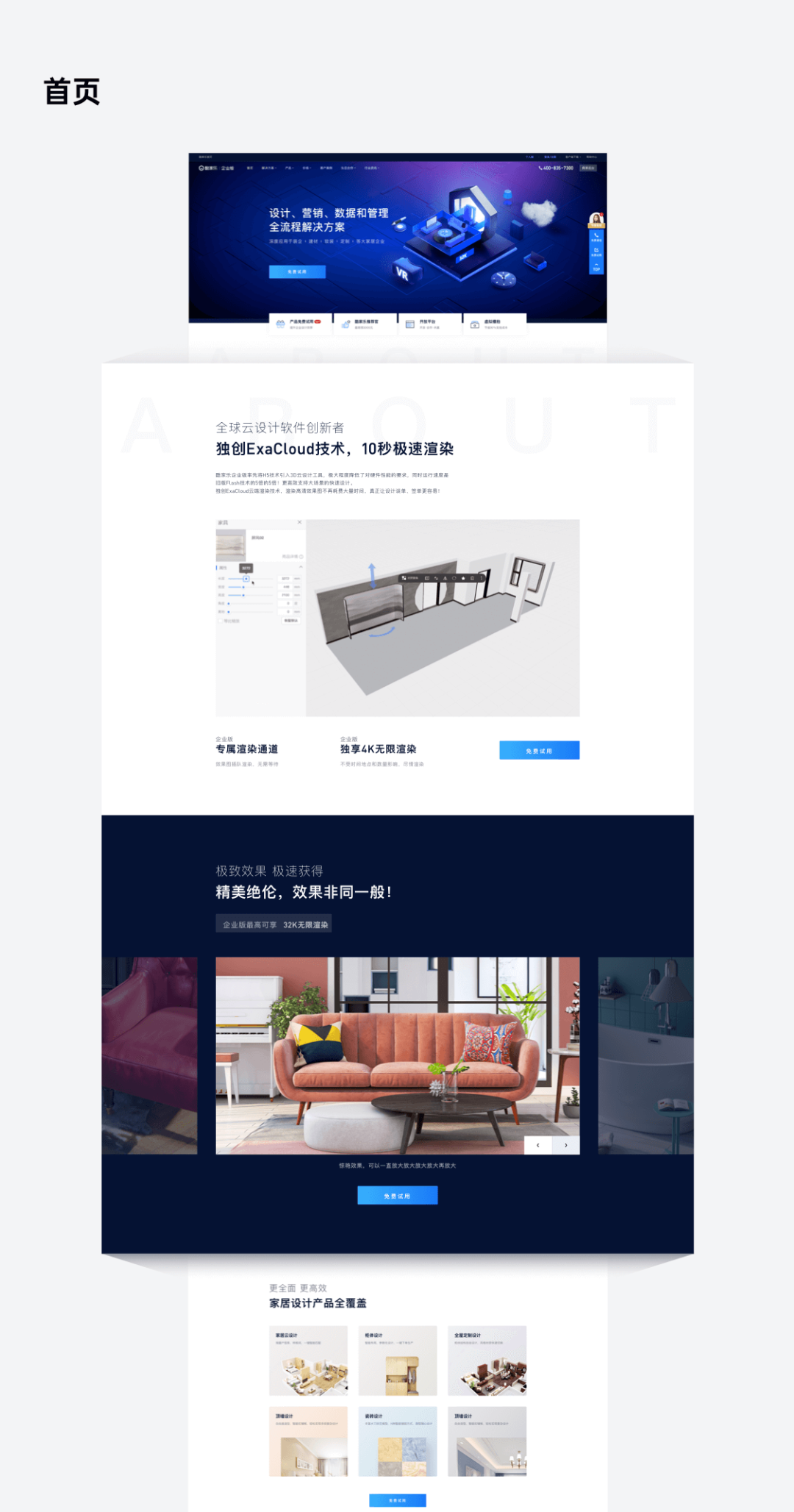
经过不断的讨论、分析,以及来自用户的声音,在众多产品优势中我们希望重点透出酷家乐产品的快速设计和渲染能力,这是用户买单的关键决策点也是产品想要打造区别于竞品的核心竞争优势。
在整体页面的显示优先级、区块的投入比上,设计突出强调了产品的设计和渲染能力,并在内容细节处强调了产品利益点。

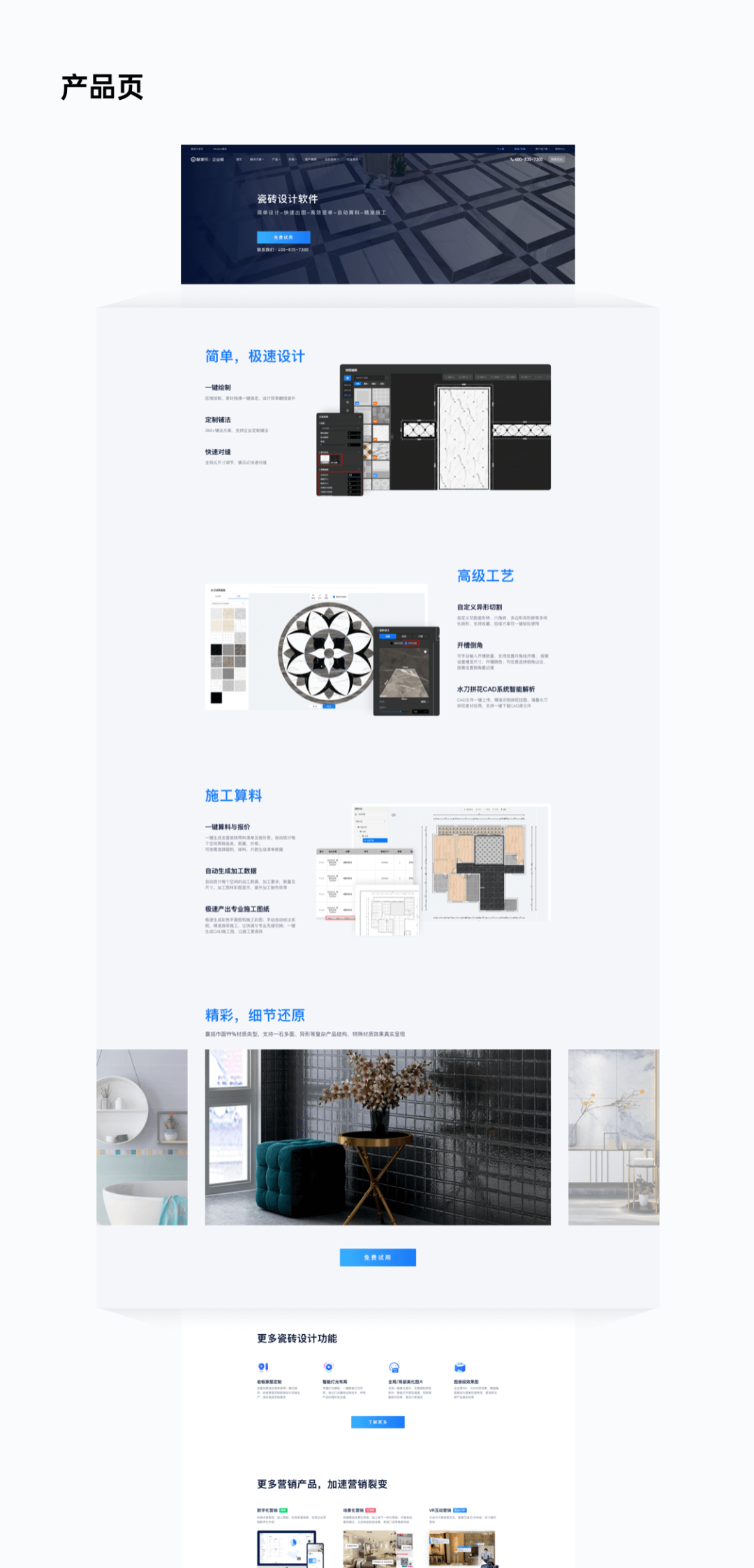
在产品介绍页中,同样重点突出产品功能区块。

C、缩短转化路径
在打造信息分层时,我们提到用户的转化过程会历经几个重要步骤,但并不代表用户一定会经历完整过程才会转化,当用户在某一节点做出行动时,我们需及时的给予入口,让用户快速转化。
1)即时行为召唤
我们为用户的转化,设置了多个即时行为召唤入口:
- 右上角免费通话按钮;
- 重要模块免费试用(如banner、产品优势等);
- 右侧悬浮试用入口;
- 客服咨询;
- 底部快速入口。
在交互方式上,除了最简单的需用户主动触发的行为按钮外,我们也做了一些其他的尝试,希望与用户产生更友好的互动。
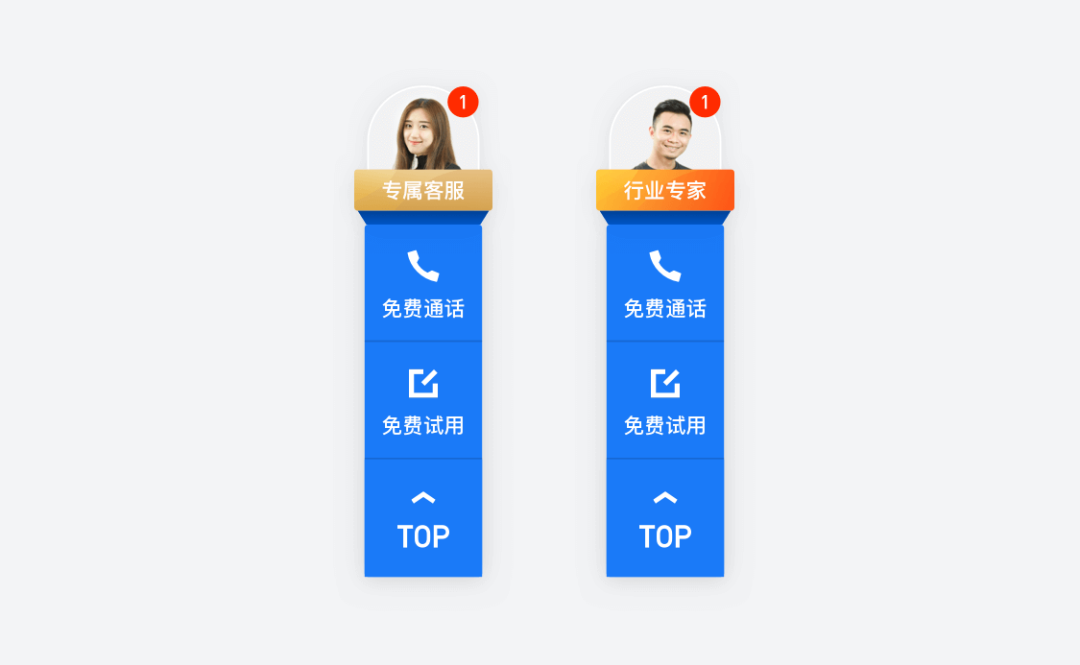
友好的客服呼出方式:
客服是用户更进一步了解产品的重要入口,如何不打扰用户又能引起用户注意与我们产生进一步交互,我们在视觉和交互上设计了2种方式。
视觉上,客服以真实人像的方式显示,并且根据不同质量的客户渠道来源,以不同的客服身份感知,给予高质量用户更好的身份认同。
交互上,当用户来到网站后,我们会在几秒内以对话框的方式弹出一条消息,并利用小红点的消除心理,在客服头像上显示消息数提示,用户可通过点击客服头像或点击对话框与客服对话。

当结束对话关闭消息弹窗后,右下角会动态弹出客服最新一条的消息内容,用户无需点开,即可看到最新信息,进行选择性回复。

底部快捷入口:
比表单更简短的信息输入,用户浏览了网站的完整信息后,可通过底部入口快速转化。

2)表单的优化
表单设计需遵循清晰、简单、高效的原则,避免过长表单让用户在录入过程中枯燥乏味,进而流失;而B端官网的最终用户是某个公司或团体,因此还需让用户明确行为的身份角色认知。
优化表单设计时,我们对输入项重新排序,把企业名称和用户职位优先级提高,无团体的个人用户看到这样的信息,可以意识到自己的角色和产品的适配性问题;另外,我们把重复无用的录入信息做删减,确保用户只提交最有效最精简的信息,提高了信息的有效性,也缩短了用户录入的信息量和时长。
仅通过表单的优化,我们过滤掉了35%的无效线索,并为后续客服的跟进节省了人工成本。

综上所述,我们从了解用户,建立框架,输出内容,一步步推动了用户建立认知到最终行为的转化。
三、提升产品气质
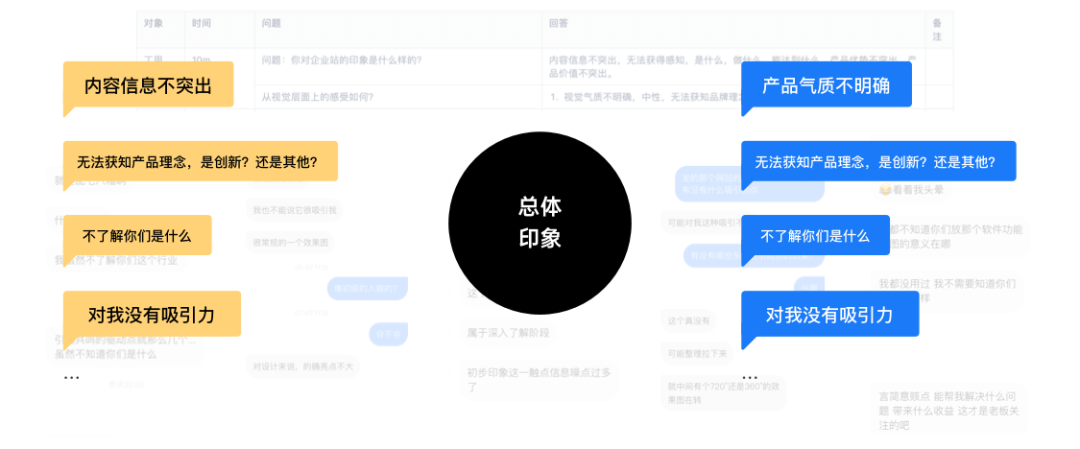
官网是企业产品、品牌曝光的重要渠道,是塑造企业品牌形象的一部分,我们在对用户进行访谈时发现:

重设计时,提升产品气质的传达也是重要一环,而影响产品气质传达的主要是2点:视觉和文案。
1)视觉提升
调研国内外B端产品的设计趋势,B端产品官网的设计风格上普通倾向稳重/商业化特征、色彩偏向冷暗色,利用熟悉度偏见、格式塔心理学,我们选择在同类风格基础上优化视觉,提升用户认同感。
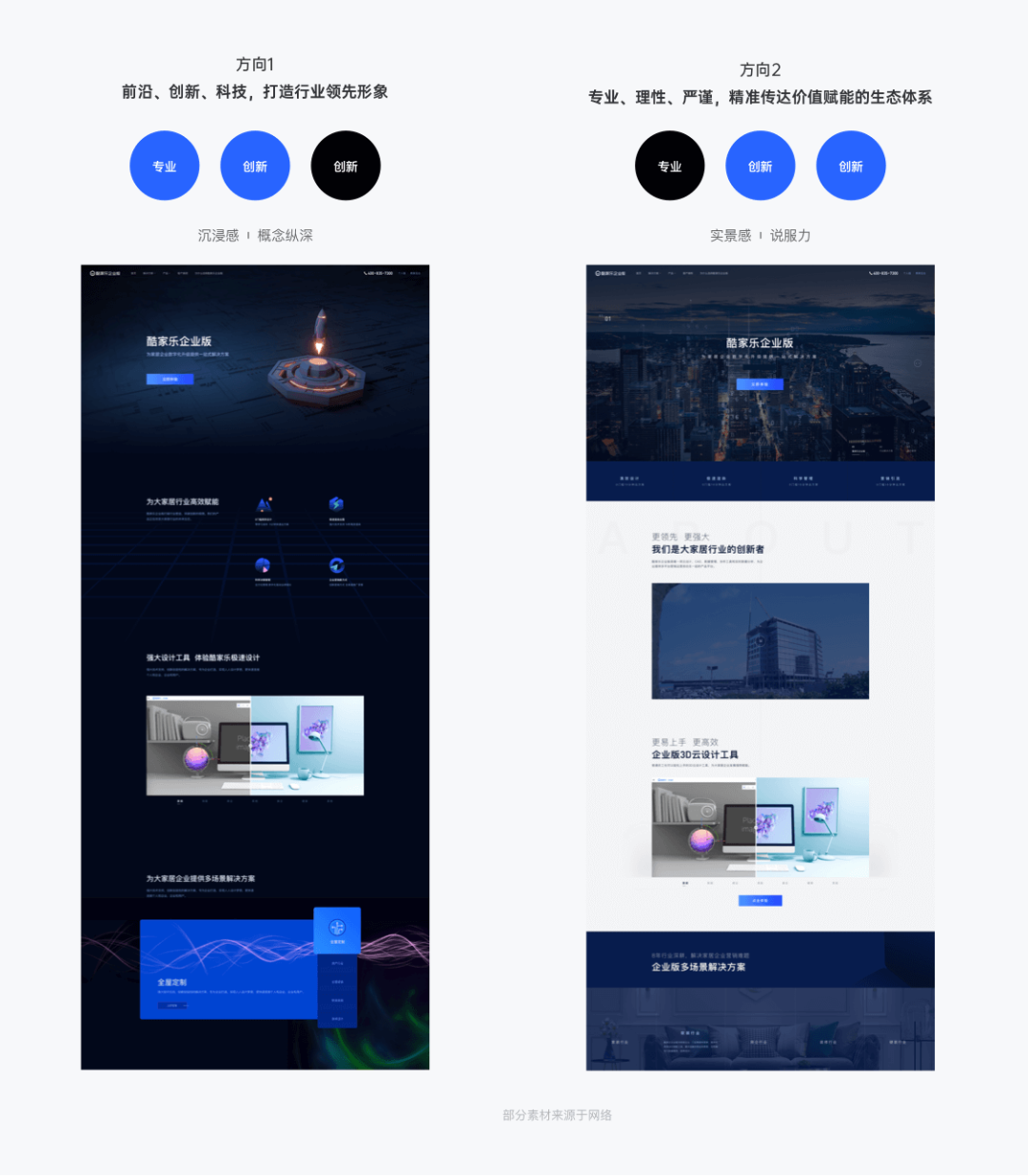
酷家乐产品感知关键词:

通过产品关键词推导,设计2个风格方向概念稿:

考虑产品属性,用户人群特征等综合因素,现阶段我们选择了方向2,更强调专业与产品实景感。
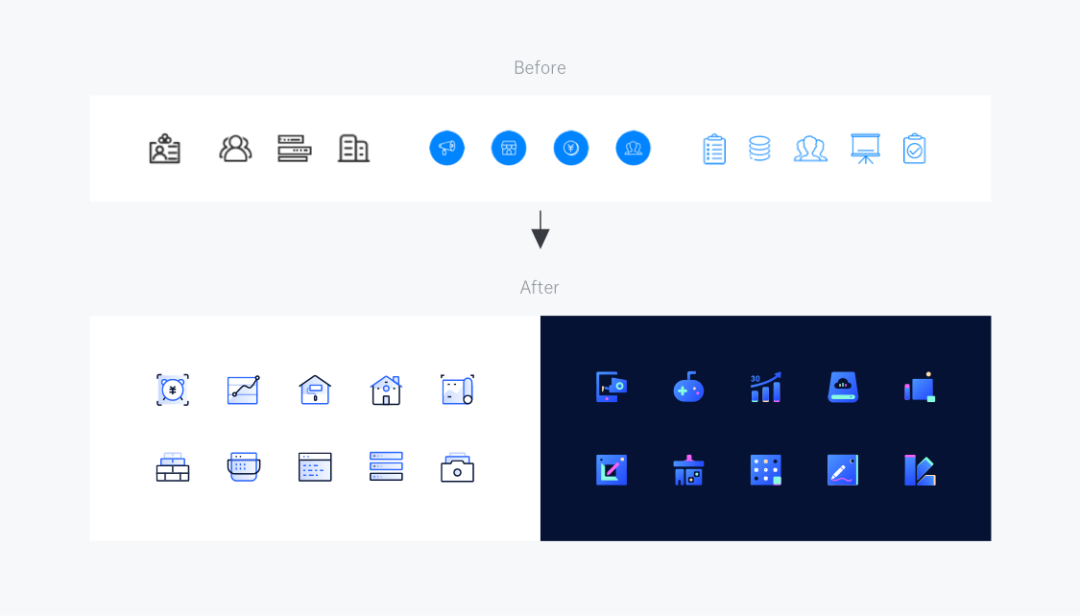
Icon的表现手法上,也根据实际应用场景需求,拓展了线、面,2种风格图标,均使用异形图标,强化图形的含义表达。

2)文案升级
通常而言,产品文案直接由市场或运营同事产出,设计师只需对内容复制粘贴再考虑视觉排版方式;但在探索实验中,我们发现,即便是由专业的市场或运营同学提供的内容,也并不一定是用户关注和感兴趣的;特别是部分公司更关注线下营销,线上复制线下内容,这种输出方式可能不利于品牌传递以及线上获客。
因此,文案作为企业官网的重要设计元素,我们在团队内发起了文案共创,集合多角色的力量深入讨论文案内容,并进行数据的测试与验证。

在文案创作上,我们明确的原则是:清晰、专业。
清晰 Clear:
产品文案需表述清晰,易于阅读、理解与记忆。
这是由企业官网的信息量级决定的,当纷繁复杂的信息呈现在用户面前时,用户如何快速消化和理解这些信息?
特别是一些产品想要强调所有内容信息,不断叠加不断重复内容,这种方式既不利于用户体验,也不易于用户理解与记忆产品;再加上用户耐性是有限的,不会逐字逐句的阅读,因此更需要产品文案详略得当、清晰明了。

专业 Professional:
专业不代表晦涩难理解,在一些公司宣传文案中,特别喜欢高度概括、抽象的词汇表达产品概念;当大家都在使用这种方式的时候,这些内容很难具有专业、真实的力量。
因此,介绍产品时使用通俗一些但更真实的文案语言,使用数字化的内容进行产品佐证,会更具真实的力量打动用户;而适时的在一些地方,露出产品的专业性与权威性,也可以为企业营造良好的品牌形象。

四、沉淀设计资产
官网设计在公司资源占比不多,可企业官网承载内容、页面量级非常大,这种情况下建立统一的框架规范,抽离通用的模块规则可以帮助设计和开发效率的大幅提升,而这些通用规则还可横向拓展到公司其他项目中。

五、写在最后
企业官网的项目量级在公司级项目中占比并不重,团队成员主要是视觉和运营互相配合;这一类的项目虽然简单,但设计师可选择把握主动性,借此拓展自己专业深度和广度,汲取到更多其他知识。
其次,拉动同事合作非常重要,在这个项目中,视觉设计师主导了整个项目的推进;联合运营同事发起用户研究,发起每周团队脑暴,推进项目建立数据测试方法,以及与其他团队合作规范产品上线的标准等等。
整个项目,我们从目标出发,一步步探索实践,以小团队的力量打造了高转化的企业官网,在探索过程中因为各种原因还有很多不足和遗憾,希望与大家一起思考、努力和共勉!
作者:柚几;公众号:酷家乐用户体验设计,欢迎关注,交流探讨。
本文由 @酷家乐用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议









