手把手教你如何解决B端产品个性化需求问题
编辑导语:在B端产品设计过程中,产品个性化需求是很多客户的需求,本篇文章作者分享了解决B端产品个性化需求问题的方法,从多个方面讲述了解决方法,一起来学习一下,希望对你有帮助。

童鞋们应该都知道我是负责B端产品设计,不知道B端产品设计岗位的童鞋有没有经常遇到一些客户个性化需求问题:他们都想根据自身爱好添加修改表格字段或者产品布局,例如有些企业【用户】不叫【用户】,叫【客户】,【设备管理】不叫【设备管理】,他们喜欢叫【管理设备】,诸如此类。
特别是SaaS产品,面对各色各样的企业用户,时常遇到各种用户反馈给产品提出个性化需求,要是我们都依照他们的需求去实现的话,浪费开发资源不说,同时企业与企业之间的需求互相影响,企业A的需求或许并不适合企业B,从而导致产品学习成本增加,可要是完全不做,则大几率失去这些客户,不利于未来产品发展。
因此,今天北沐想跟大家一起学习,B端产品如何运用配置化思维,从字段、数据搜索框、布局、菜单等功能模块着手,解决用户个性化需求,从而做到在一个产品内满足千人千面的需求。
一、列表字段
列表字段的修改是在日常B端产品迭代中遇到最频繁的需求,例如在CRM(客户资源管理)系统中,针对客户管理页面,除了客户名称、电话号码、微信号、昵称等字段外,用户还会不时提出需要根据自身添加不同的字段,像客户ID、客户图片等。
如果我们都按照他们的意愿不断满足其“表面需求”,这样不仅仅会导致列表字段过多使得信息臃肿,而且要是下次遇到同样添加字段需求还得浪费开发资源,重复造轮子,产品可扩展性低。
那么,针对字段的新增、删除、显示隐藏需求,B端产品应该如何设计?
1. 字段新增、删除
首先我们来探讨字段的新增与删除。
其实,无论我们在产品中怎么预测用户会使用到那些字段,随着产品不断迭代,只要我们想做满足千人千面的标准化后台产品,必定会遇到字段新增与删除的需求。
解决这个需求也很简单,我们不用特定为某个企业新增或删除他们想要的字段,本质上他们共性化需求都是对数据库字段的修改。
因此,我们只需要在产品中提供给他们进行字段的增删功能,并且设计账号间的数据隔离(辟如你们打王者时的操作设置仅仅是针对个人的,并不能影响其他用户),即可解决千人千面不同的字段使用。
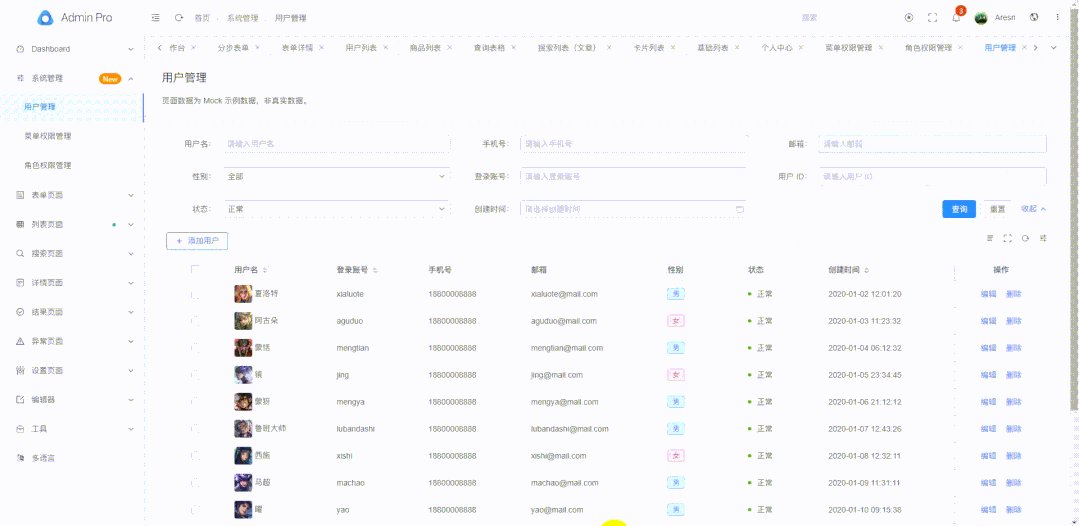
所以在一些产品中会提供客户字段设置页面,系统初始状态提供给用户部分常用基础字段,例如客户名称、手机号、邮箱、微信号等.

如系统预设的字段不能满足用户需求,可以通过【新建字段】按钮创建所需字段。
用户只需填写字段名称然后选择字段类型(单行文本、多行文本、单选、多选、日期时间、附件等)即可完成字段的添加。
此外在字段设置页面还可以设置字段的开启与关闭状态、是否必填以及编辑每一个字段的名称,这样用户便可以通过自身需求设置符合自己的系统。
加上系统中用户与用户之间存在数据隔离,每个用户设置相互独立,互不影响,从而做到列表字段千人千面的展示。

2. 字段显示隐藏与排序
可并非所有的产品都需要字段的增删,如果一些产品用户对字段的需求是固定的,但他们对字段的权重各不相同应该怎么解决?这时候就需要运用到字段的隐藏与排序。
同学们有没有思考过,我们在设计列表的时候,给用户预设那么多字段,也许并非所有字段用户都需要,如果不需要的字段都展示给用户的话,会导致信息冗余,产品用户体验变差。
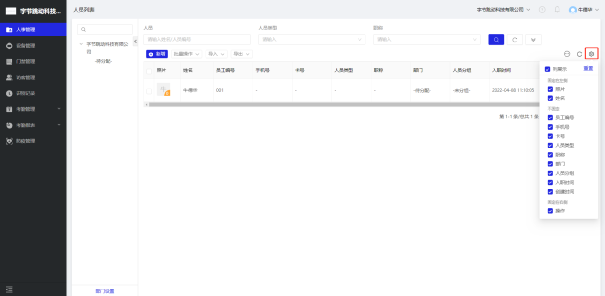
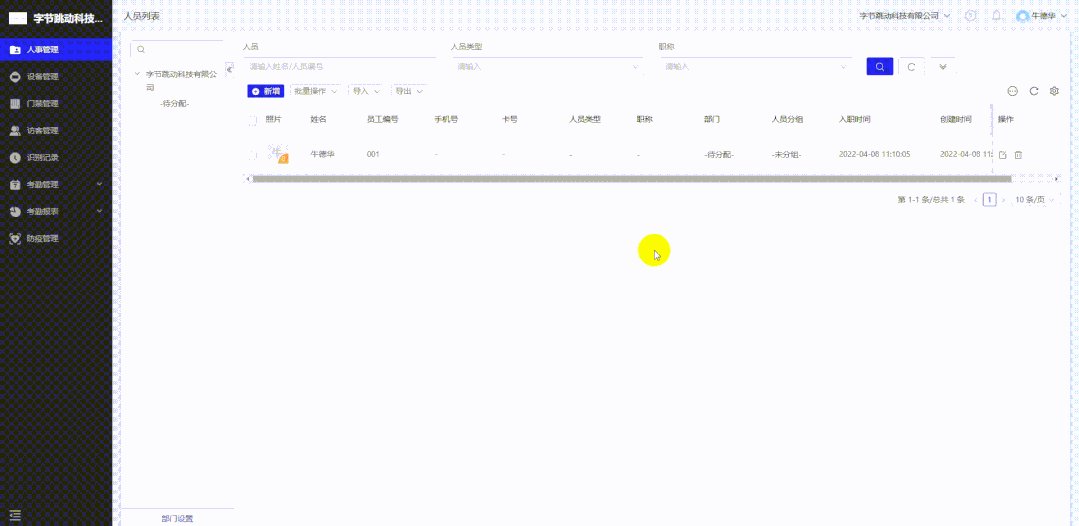
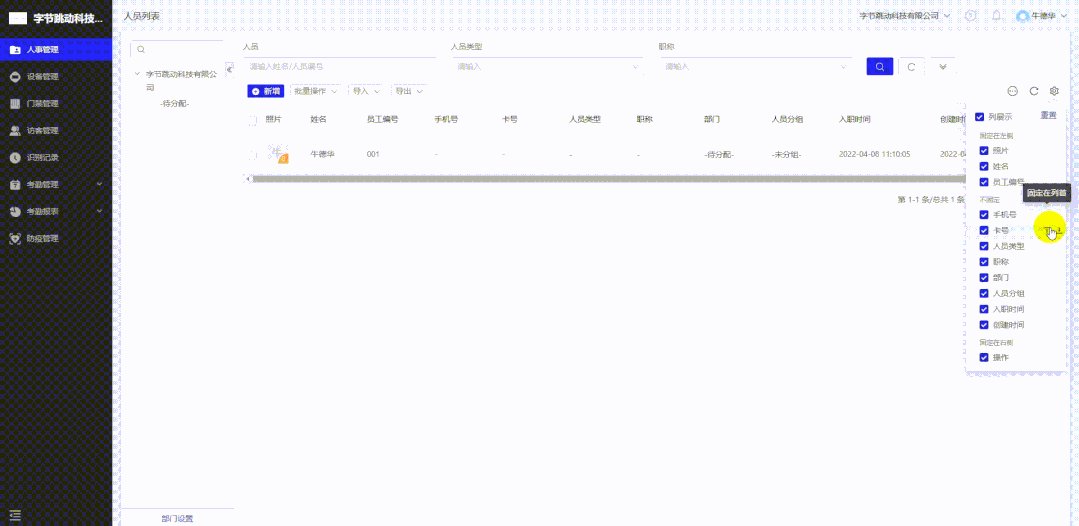
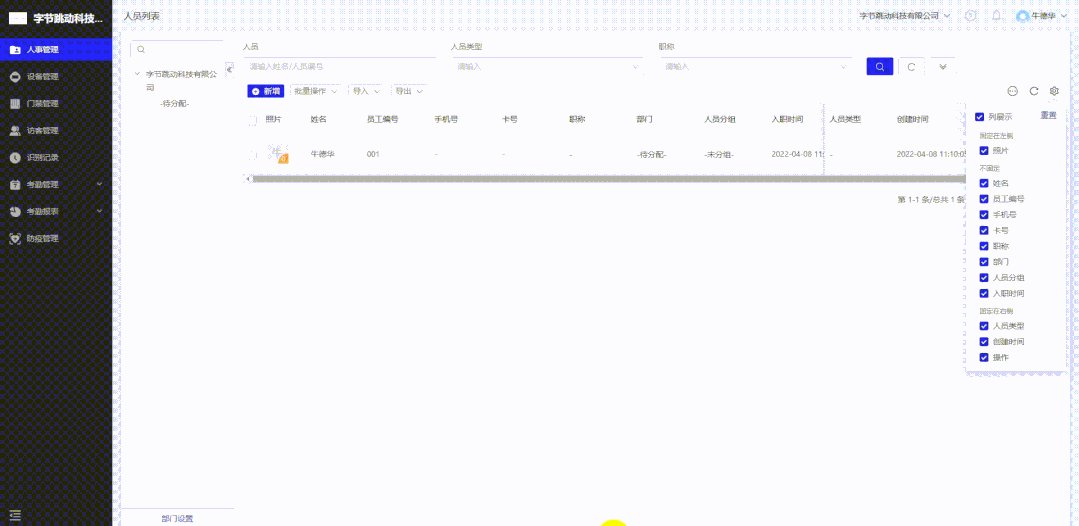
面对这样的痛点,大多数情况可以在列表上方提供【列展示设置】按钮,用户根据自身需求进行选择所需展示的字段,取消选择的字段则不展示在列表中。

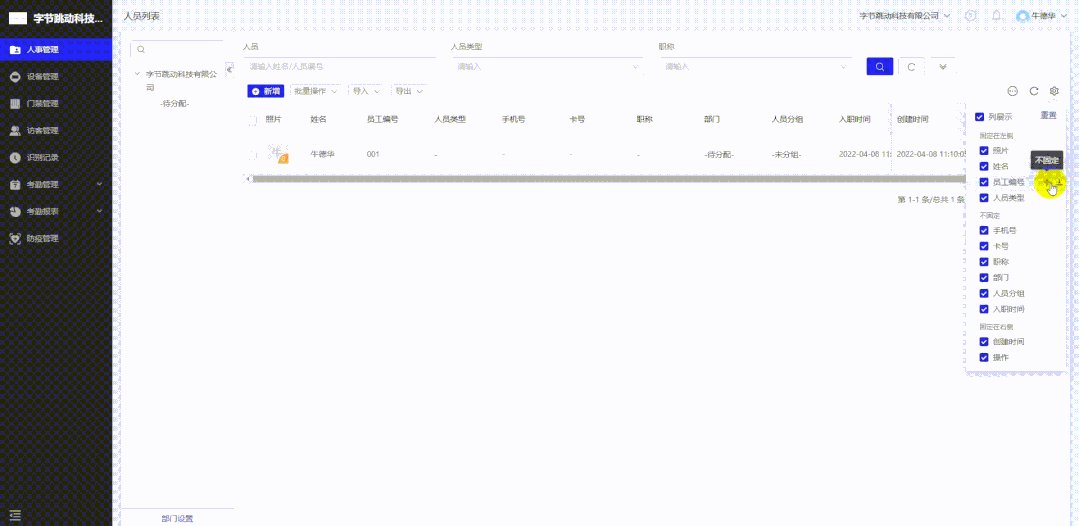
不仅如此,【列展示】弹窗还可以支持字段的上下移动甚至把重要字段固定在表头或表尾,中间如果字段过多无法全部展示,通过滑动的方式进行查看。
这样就既解决了用户对一些不需要字段显示隐藏问题,还能根据自身需求对字段的权重进行排序呈现。

但是,字段的显示隐藏设计也并非没有弊端,我们在设计功能时需要思考字段设置隐藏后,在新增用户或编辑用户时,隐藏的字段是否能够新增与编辑?如果必填的字段能否进行隐藏?
这些细节无论是设计师或开发同学都要付出额外的努力去进行思考,不然就会导致产品逻辑混乱,无法闭环。
二、功能模块
利用到显示隐藏操作的,除了字段以外,还有功能模块的显示隐藏。
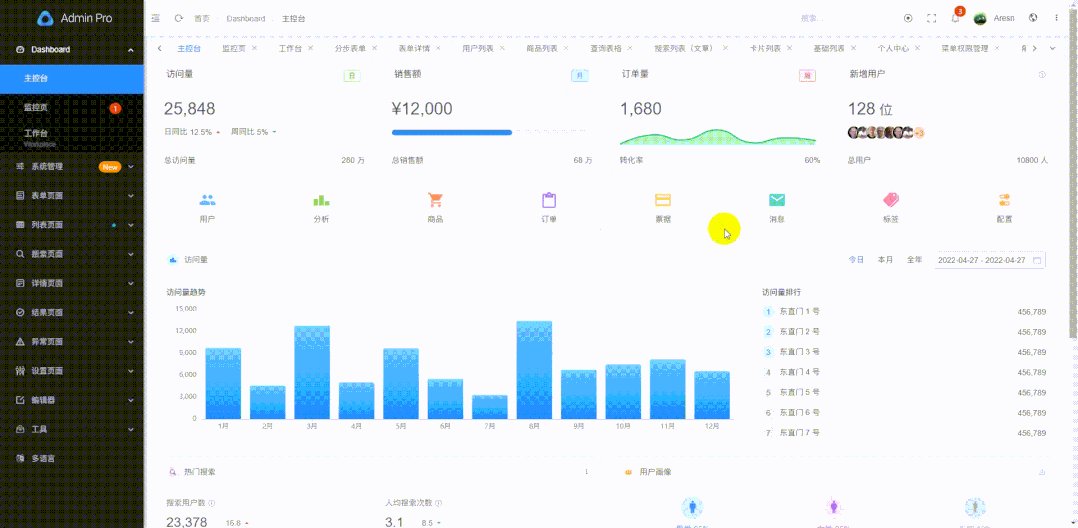
当我们页面中需要展示多个功能模块,不同的用户角色对功能模块权重各不相同,页面也无法展示全所有的功能模块下,便可以使用功能模块的显示隐藏。
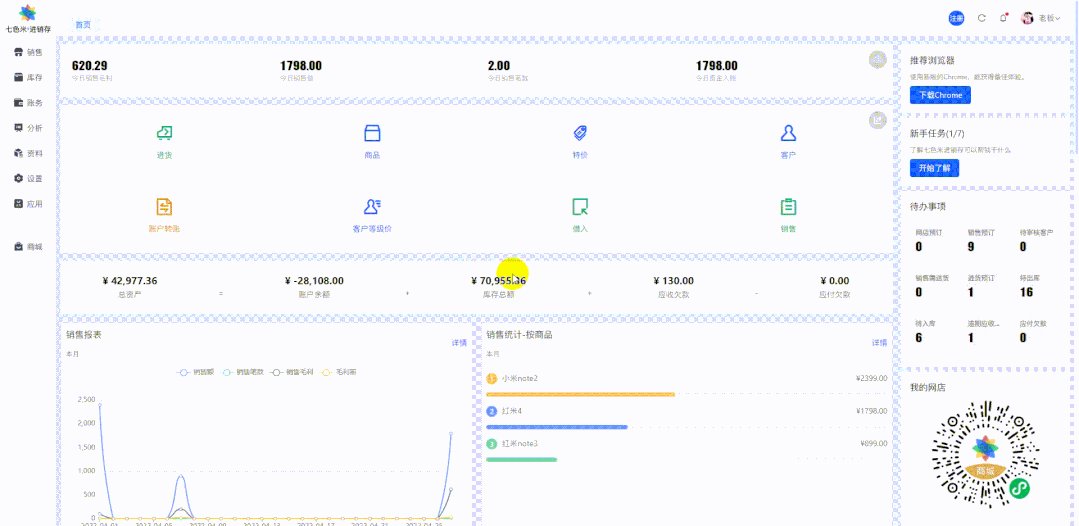
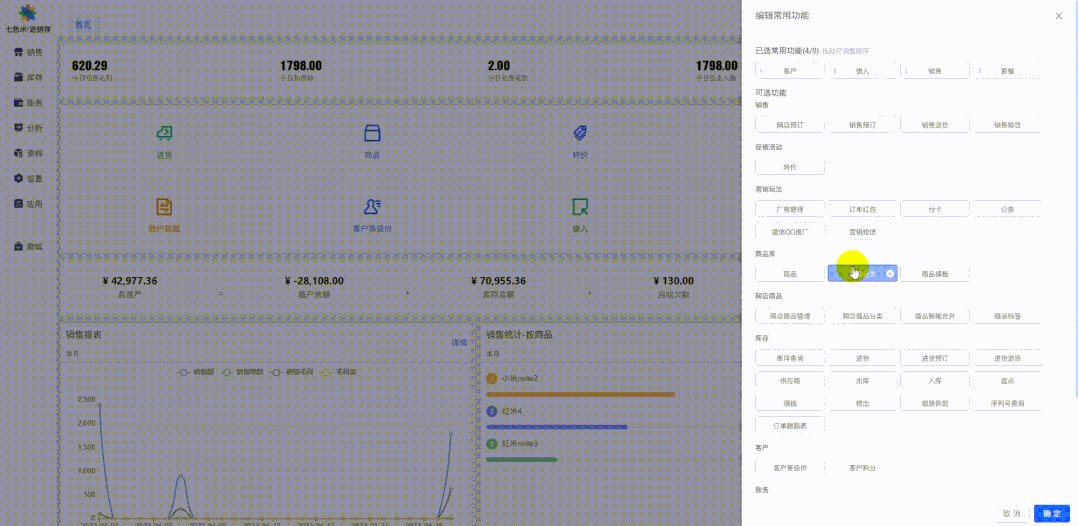
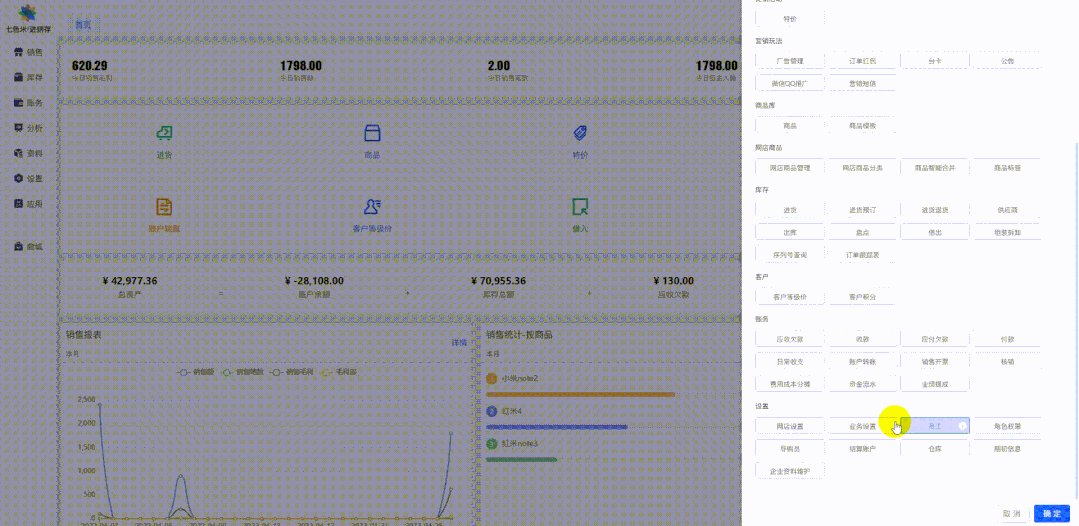
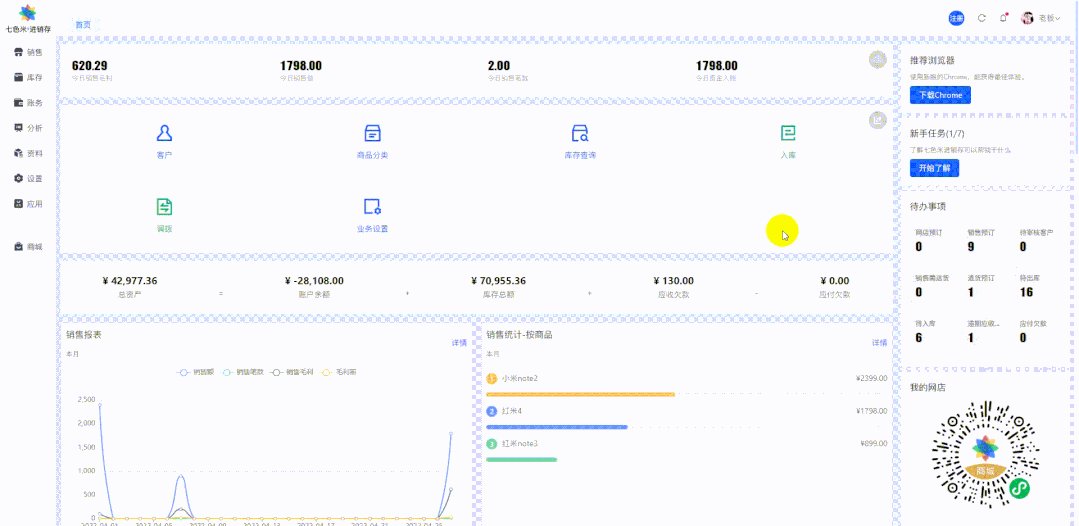
例如在下面的例子中:正常状态下显示8个功能模块,用户可以根据自身需求增减所需的功能模块,把常用功能放置到首页中,不常用的功能模块隐藏起来。

1. 数据搜索框
搜索框的设计也是我们除了字段的增删设置以外,经常头痛的点。
我们经常会烦恼因为列表字段信息过多,从而筛选信息也相对较多,而且各个筛选条件用户都可能会用到。
但如果筛选信息全部展开给用户进行选择,会导致页面承载信息过多,不利于用户操作,毕竟筛选操作是低频次,数据查看才是高频。
并且如果随着字段增加,筛选条件也随之增加的话,最终筛选信息会排满整个页面,因而这样设计产品扩展性很低。
基于这样的需求,下面我们一起来探讨,应该如何进行设计。

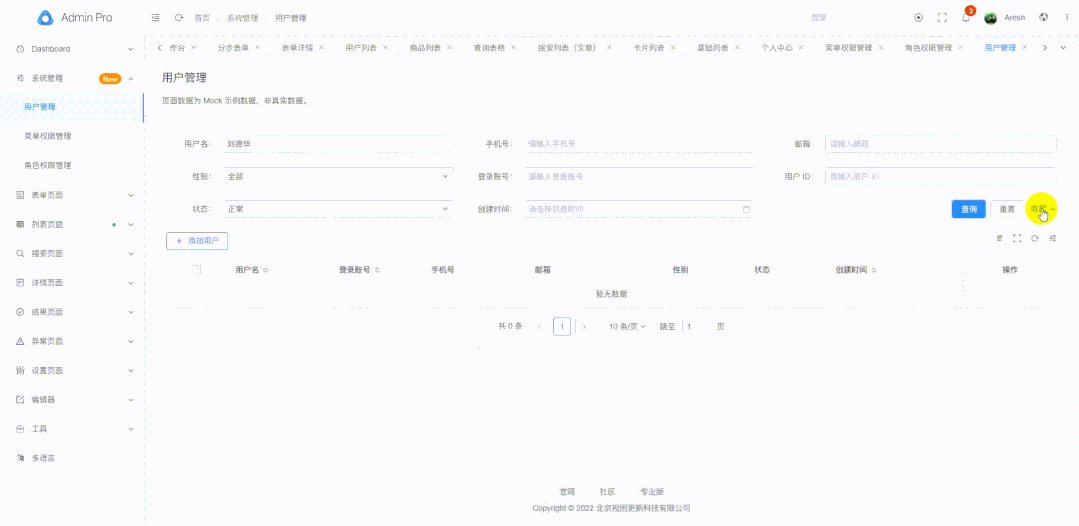
2. 搜索信息展开收起
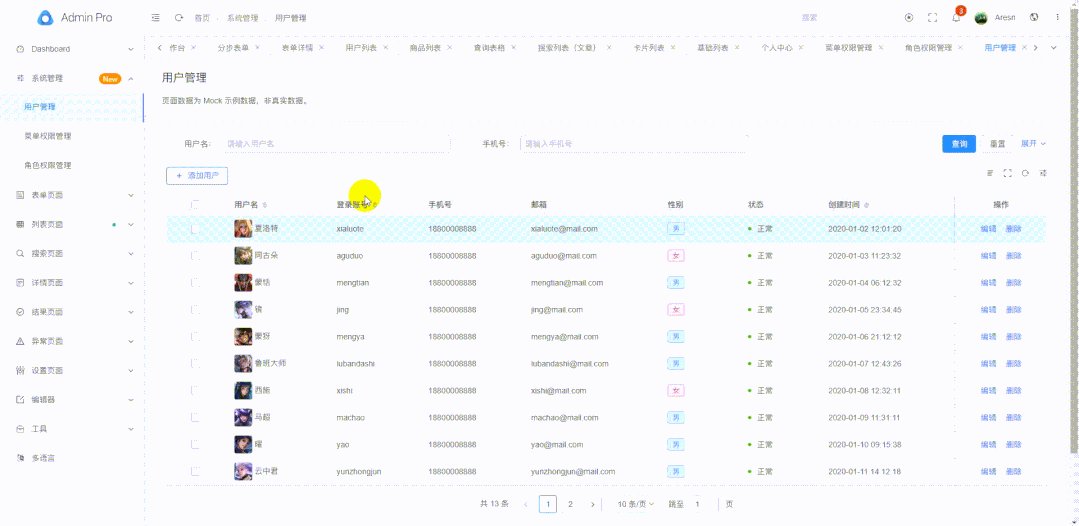
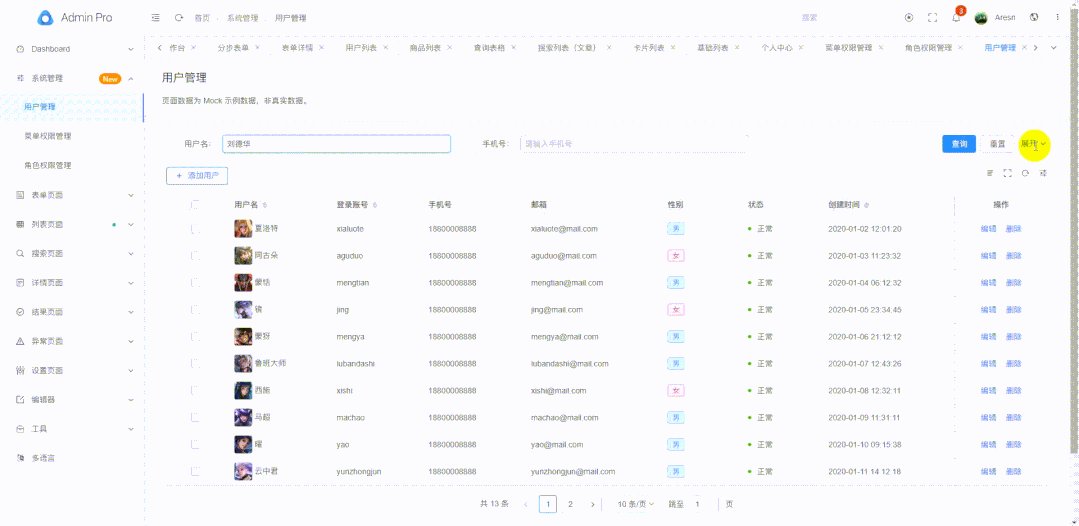
对于搜索条件过多但是数量固定的情况下我们可以采用展开收起的方式进行设计。
在正常页面中,提供一些重要且常用的筛选信息给用户进行筛选,如果用户想要更进一步对其他字段进行筛选时,可以点击展开按钮对隐藏的筛选条件进行显示,随后根据自身需求对信息更近一步的筛选。
这样做既让页面变得简洁,同时满足用户可能对一些其他字段进行筛选的需求。
可这样的设计仅仅适合于筛选信息固定的情况。
一旦用户想要的字段不断新增,那么筛选条件也会随之增加,就算设置了隐藏按钮,可点击展开后,筛选信息很有可能占据大部分空间,极大的影响页面美观。
于是我尝试了第二种设计:抽屉筛选与常用设置。

3. 抽屉筛选与常用设置
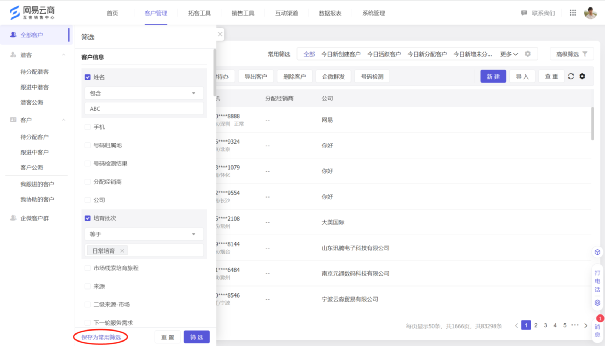
为了避免筛选条件展开后信息多而铺满整个页面的情况,我们可以采用抽屉筛选的方式进行操作。
在正常页面中,我们依旧可以提供给用户重要且常用的筛选条件,但是同时提供给用户【高级筛选】的操作。
点击【高级筛选】按钮后,页面弹出筛选抽屉给与用户更加详细的条件筛选。
用户不仅仅可以对所有字段进行筛选,还能选择模糊搜索或者精准搜索,等于或者不等于以及其他条件。
这样的设计方案既不影响页面整体排布,同时解决了用户需要精准搜索的需求。

此外,用户还可以根据自身的爱好去设置常用筛选,该功能可以让用户把自身常用的筛选条件变成基础筛选默认放置到正常页面中,下一次进行常用的筛选时就不再需要在抽屉中操作。

三、产品布局
我们都知道,B端产品的复杂度高,一般会涉及到多角色参与,并且你们有没有发现,很多后台产品的购买者其实并不是产品的使用者。
例如决定使用钉钉打卡的一般是公司领导高层,但他们却往往是不用打卡的,设置打卡规则以及打卡人员一般是底层员工。
因此在产品设计中就会出现使用者与决策者之间页面布局审美差异,我们应当如何处理?
如果满足使用者而舍弃决策者可能面临项目的丢失,满足决策者而舍弃使用者则意味影响用户体验。
这个问题同样可以利用配置化的思维去解决。
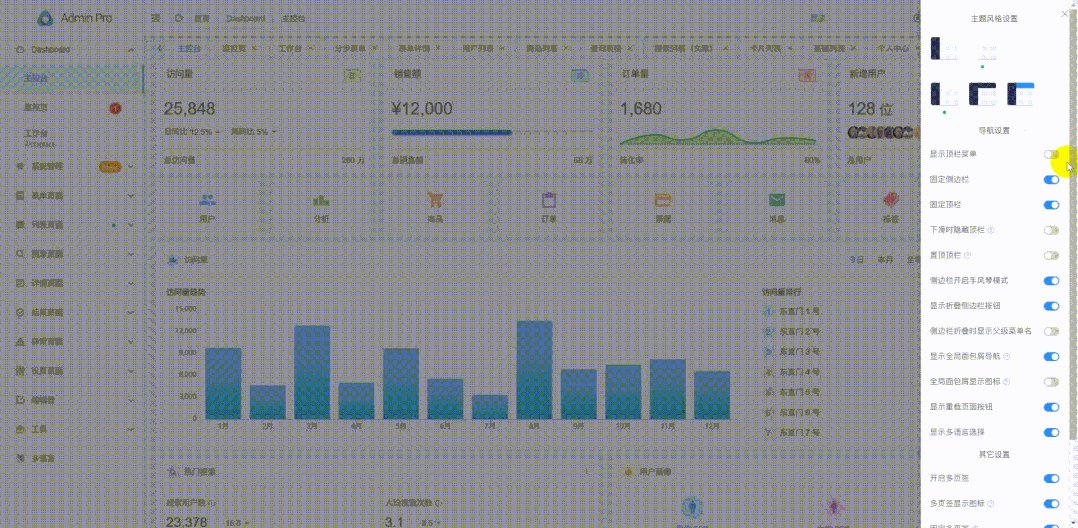
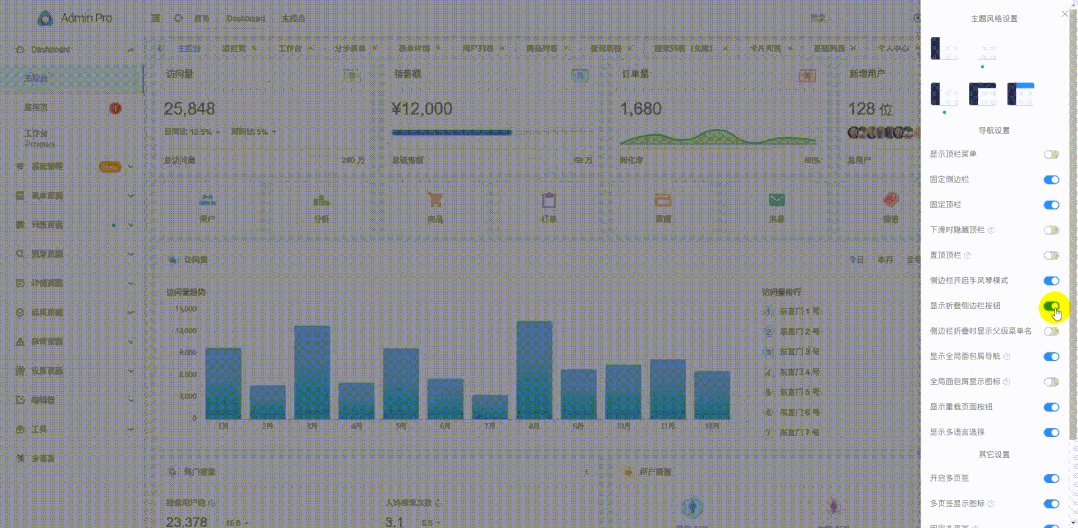
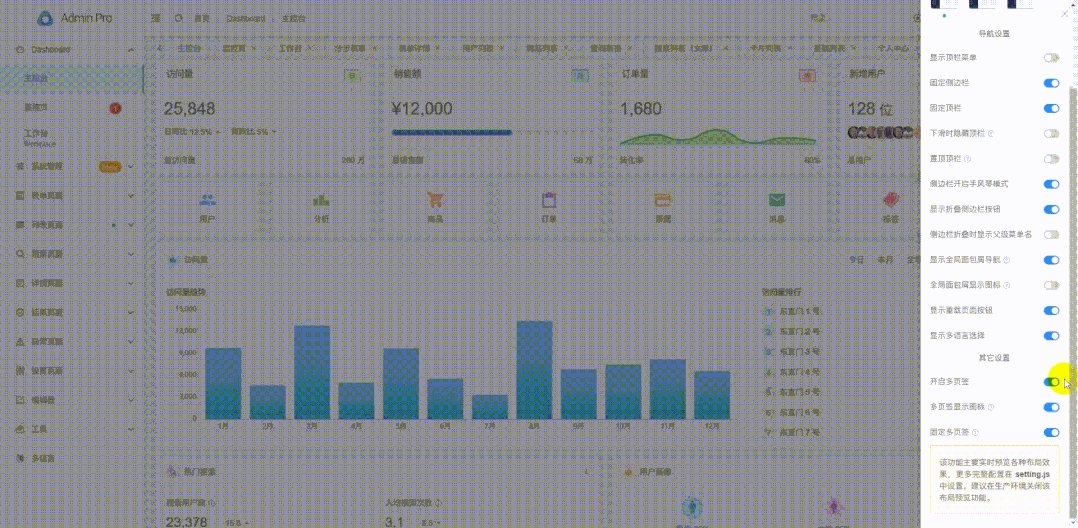
我们可以在产品全局区域中添加产品风格设置,点开后用户可以根据自身爱好对产品的侧边栏、顶部栏颜色风格进行调整。
不仅如此,我们还可以把顶部菜单显示隐藏、侧边栏是否固定、是否需要面包屑以及多标签展示等等的功能开放给用户,提供给他们进行选择。
如果我们对产品需要进一步扩展,还可以允许用户多侧边栏与顶部栏进行拖拽调整宽度,整体风格颜色进行设置等等。
这样用户就可以通过自身爱好对产品风格进行调整,满足不同用户角色对产品的审美差异化问题。

四、菜单名称
相信很多在小公司做B端产品设计的童鞋应该有所体会,我们在规划产品框架的时候,对菜单名称怎么起的问题往往都会举棋不定。
【用户管理】还是【客户管理】抑或是【管理客户】?【管理日志】还是【日志管理】等等,不同的企业有不同的叫法。
大多数产品对菜单名称都是固定无法修改的,如果遇到难以理解的菜单名称,就需要用户适应产品,无疑增加产品学习成本。
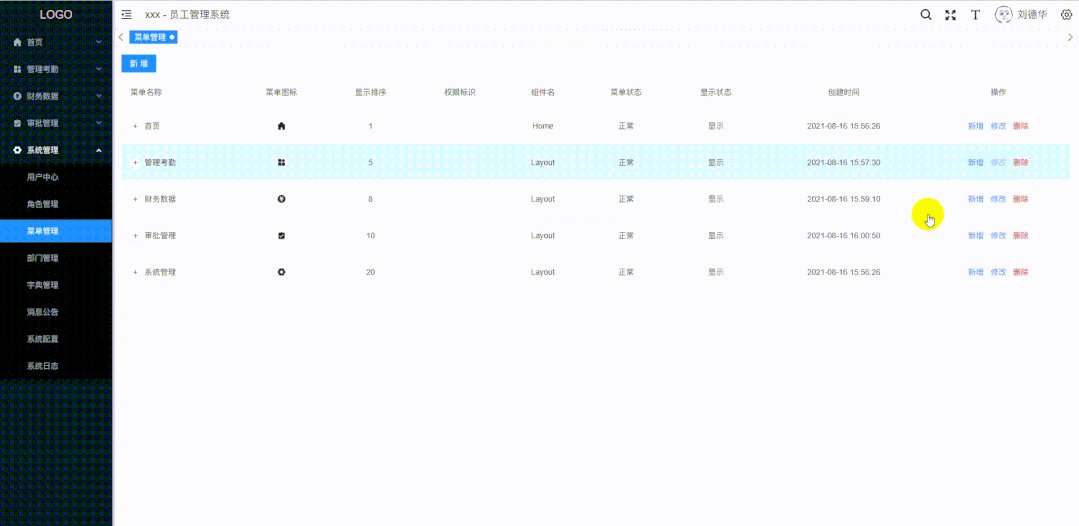
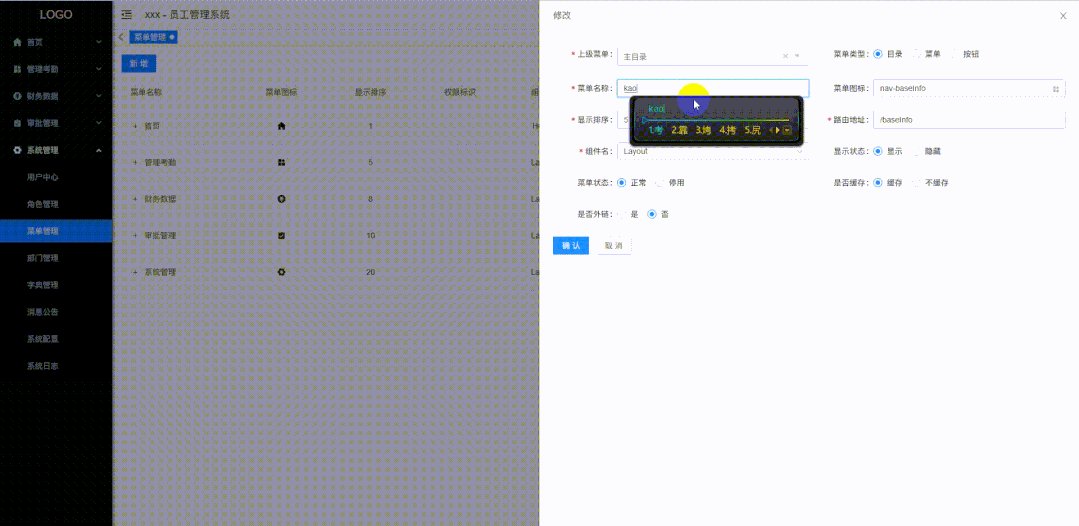
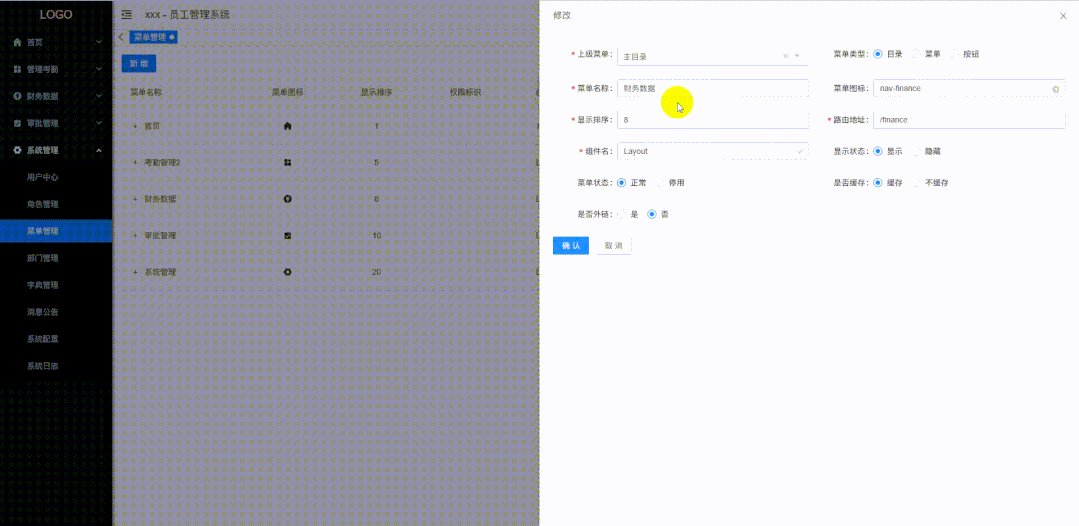
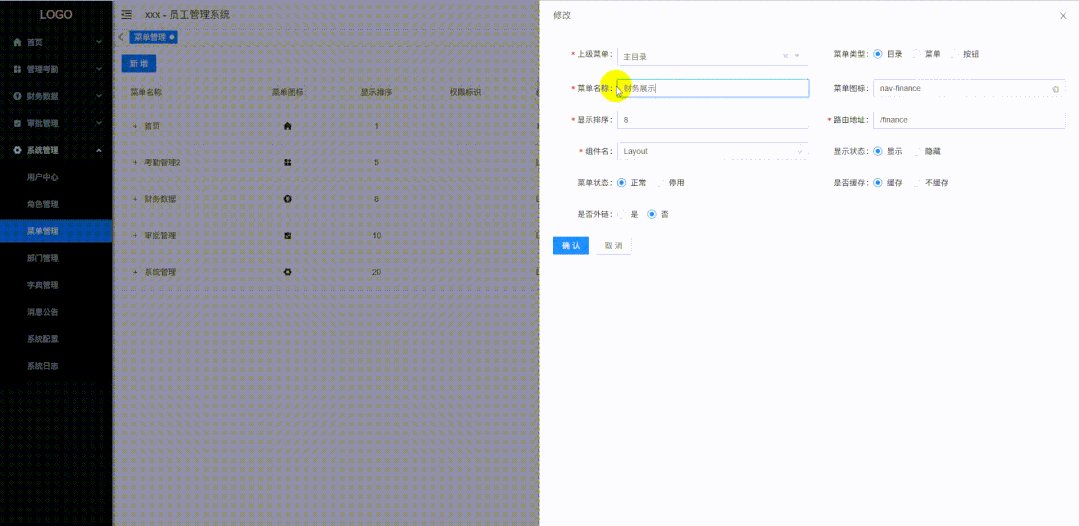
但其实一般B端产品都会给【系统管理员】角色提供【菜单管理】功能,它的作用就是用于管理员对菜单目录的修改与新增。
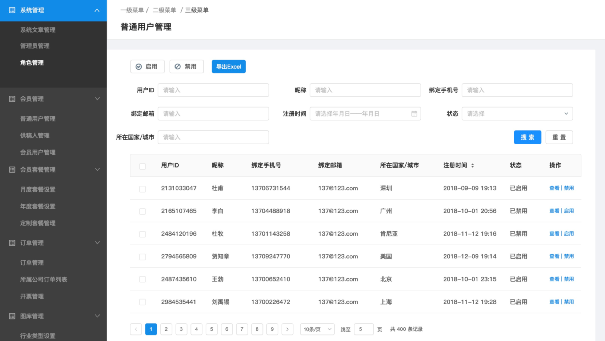
当用户需要对菜单目录或需要进行修改时,可以在【菜单管理】页面中选择所需要修改的菜单,随后编辑所需要修改的名称以及序号即可。
但需要注意的是,【菜单管理】模块是针对产品整体进行修改的,也就是说不存在用户之间的数据隔离关系,一旦修改了所有用户都会影响,唯一的好处就是不需要浪费开发资源进行二次开发。

五、最后总结
在B端产品设计中,我们会经常遇到企业用户个性化需求,因此作为B端产品设计师“抽离”能力很重要,很多时候我们都需要把个性化需求抽离成共性需求。
特别是面对千人千面的SaaS产品,我们可以通过把常用功能抽离出来,一些个性化功能交由用户根据自身需求进行配置,这样就能满足不同用户对产品提出不同的个性化需求。
文章仅仅是给你们举出了字段、搜索、布局等等例子,当遇到其他用户个性化需求无法抉择的时候也能通过配置化思维解决问题,网上优秀的案例还有很多,等待你们的发现。
以上就是B端产品配置化思维的分享,希望能够在产品设计中帮到大家。
本文由 @北沐而川 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议