用户故事——UI设计的基础
用户故事描述了用户想通过使用软件达成的一些事,对于设计师而言,它们主要是提醒用户目标以及组织和优先考虑每个屏幕怎样设计的一种方式。

设计团队坐下来分享新客户的app的第一轮模型。随着团队成员提出自己的想法,很明显,每个人对app是什么以及应如何运行都有着截然不同的想法。会议很快变成了关于谁是对的,而不是什么是对的讨论。每个人都在捍卫自己的设计,没有人在捍卫用户。听起来有点耳熟?在这种情况下,我们需要实施用户故事。
如今,许多UI / UX专业人员发现自己在一个敏捷世界中工作。敏捷开发(和设计)过程快速发展;因此,我们需要能够进行快速,有效协作的工具。这听起来有些矛盾,但是有些工具可以帮助我们一起工作,而无需增加工作时长。
用户故事是敏捷方法论 1 (Agile methodology)中特有的,当应用在UI设计流程时,它们为后续的设计阶段提供了必要的基础。精简版的用户故事几乎不需要花费时间来实现,但是可以使项目保持正常运转。
在移动应用程序开发公司CitrusBits,我们的UI设计团队在开发过程中实施了用户故事,我们发现它完成了三件主要的事情:
- 用户故事保持产品用户专注
- 用户故事促进团队成员间的合作
- 用户故事防止特征蠕动 2 (feature creep)和设计死角(design dead-ends)
01 什么是用户故事
其核心就是,用户故事描述了用户想通过使用软件达成的一些事。它们源于Agile andScrum开发策略的一部分,但对于设计师而言,它们主要是提醒用户目标以及组织和优先考虑每个屏幕怎样设计的一种方式。
一个用户故事是一则很短的故事,实际上大概只有一句话,如模板:“作为一个用户,我想……[用户基本目标]。”
因为这些故事很简短和具体,需要很多故事来覆盖到所有的使用案例。事实上,我们试着把每个故事都讲一遍,看它能被分解到什么程度。
举个例子,一个用户故事可以从这开始:
“作为一个用户,我想创建一个新的账户。”
但是创建一个新账户究竟包含哪些内容呢?用户需要提交一个用户名、密码以及其他相关的信息。
每个单独的动作需要一个与之相关的用户故事,每个故事越具体,之后设计人员和开发人员的事情越容易。所以“创建一个新用户”实际上可以进一步别分解:
“作为一个用户,我想输入一个新名字。”
“作为一个用户,我想输入一串密码。”
“作为一个用户,我想重新输入我的密码以便确认它。”
“作为一个用户,我想提交这个信息并创建一个新账户。”
如果准确的做完这些,最终结果会是一长串的用户故事,其中大部分我们将纳入到最终产品。
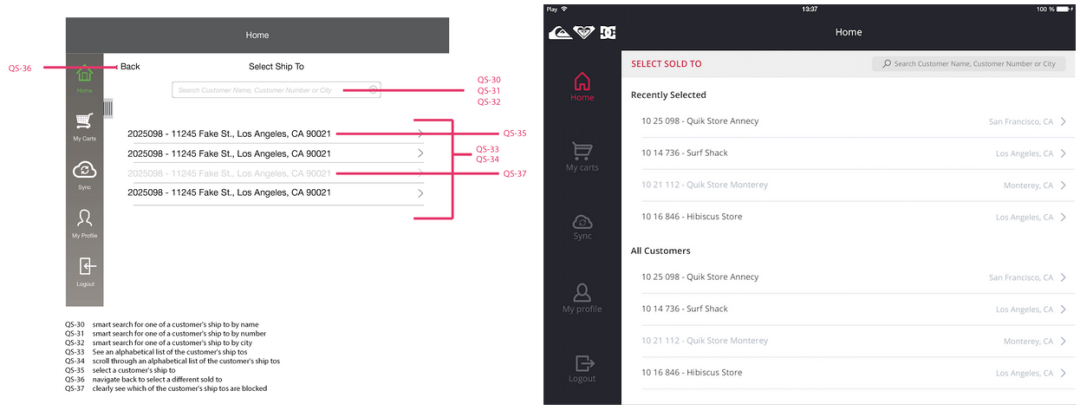
在Citrusbits,我们最近为Quiksilver clothing开发了一款iPad app,该app能够使携带其产品的商店跟踪其当前库存并轻松订购新的和额外的产品。为了使它能够看起来像一个相当易用的app,我们想了266条独立故事。
02 保持用户专注
作为一个设计师,在与项目相关者参与第一次会议时我就开始在脑海里把布局和配色方案拼接在一起。当我听到他们的目标,了解到最终用户时,我就能够预想出这个app大概的样子。在我们首先确定用户故事时,我们不能本末倒置,我们应让用户故事决定设计,而不是让设计决定用户故事。
当为一款app头脑风暴过所有用户故事后,我们把它放到Google spreadsheet中,客户可以向里面添加任何感觉缺少的故事。一旦客户和团队认为我们已经涵盖了所有基础故事,我们便会为每个故事编号。当我们将数字用作简洁的标签来标识哪些线框所涵盖的故事时,这些数字在项目后期特别有用。

这个表不仅提醒我们功能性,还使我们整个过程中与用户联系在一起。每个用户故事都经过专门设计以适应我们的最终用户,从而确保我们能够满足他们的需求。在涉及约会app的项目中,这一点尤为明显。
当我为“用户个人资料”页面建立线框图时,最初,我认为在app中为“保存用户”这一功能添加一个按钮用来标记该用户是合适的。然而,浏览“用户个人资料”部分使我想起了用户故事中的一个细节:“作为用户,我想收藏另一个用户。”
“保存”到“收藏”的改变是一个很小但是有价值的决定,“保存”一个用户是冰冷、缺乏人情味儿的,而“收藏”则与用户的约会心态保持一致。设计人员往往拘泥于技术之中,尤其是在功能性上工作了若干小时之后,而用户故事则帮助我们提醒我们始终专注于用户体验,从而赋予app特色。
03 促进合作
一个UI设计通常有多个关心结果的相关人员。这个团队可能包括客户、设计师、程序员、其他许多职务,具体取决于组织规模大小。在很多方面,情况都与参加赛艇队类似。为了赢得比赛,每个队员必须以相同的速度和方向划桨。这并不意味着每个人对所有事都做出相同的选择,这只是意味着每个人都要专注于同一目标,知道如何融入团队。
尽管我们在CitrusBits的流程远非完美,但我们发现用户故事可以使每个人保持一致。能够使决策与用户故事保持一致,从而使应用程序的目标清晰明了且定义明确。这降低了团队合作的障碍,因为我们已经用简短,具体的词组确定了我们的集体目标。
用户故事还使位于不同位置的团队更容易进行协作:
当我们为位于旧金山的客户开发trivia quiz app时,我们的湾区团队有时会与客户会面,讨论该app的要求。他们创建了用户故事,尽管在整个项目中对其进行了修改,并将它们放置到我们的Google云盘中。
然后,作为洛杉矶团队,我们将在创建线框并根据需要进行更改时参考用户故事。如果不是这个过程,那么该项目将花费更长的时间才能完成,并且将需要长时间的解释,然而用大量微型用户故事只需花费几分钟。
04 防止特征蠕动(feature creep)和设计死角(design dead-ends)
特征蠕动(featurecreep)是一个在UI设计期间经常出现的术语。它指的是想要继续增加更多功能并扩大项目范围的趋势,无论是硬件还是软件。

This Brand Camp strip perfectly summarizes scopecreep. Copyright 2005, Tom Fishburne
当然,随着项目的进展,我们乐于接受不断变化的需求。但是,如今我们拒绝在没有用户故事的情况下添加太多文本框,而这并不能解释我们为什么这个特定文本框很重要。在看到以前的项目失控,失去关注并未能实现其最初目标之后,我们决定对此采取强硬措施。
不久前,我们的客户忽略了用户故事——
我们正在为一家处理机密资产的公司开发一款app,他们想要一个管理员工之间通信的app。交流的主要方式(我们都同意)是使用文字消息和图片的公司内部聊天平台,我们将其记录在用户故事中。后来,客户要求添加视频,语音消息和位置共享。
为了变得“灵活”,我们尝试将其应用到新的通信中,从而扩大了范围并延迟了计划,在所有这些努力之后,我们最终意识到添加这些内容对最终用户没有帮助。
尽管它们是整洁的功能,但最初的原则是创建一个将通讯简化到最低限度的app,以促进团队建设和合作,而无需使用内部Facebook。我们将他们带回了用户故事,并让他们想起了该app的初衷,最后,我们能够阻止特征蠕动并重回正轨。实验可以产生一些奇妙的结果,但是如果产品不符合基本要求,那么独创性将毫无意义。
从错误中吸取教训后,在使用Quicksilver(面向B2B公司的销售app)时,我们始终严格遵守用户故事。结果就是最终产品非常符合我们最初的设计,主要是因为我们已经完成了构建全面的用户故事的前期工作。在此基础上建立起来可以节省之后的工作,并使我们的工作井井有条,以用户为中心。尽管项目的每次迭代都带来了更多的用户和客户反馈,但该概念的核心仍然很牢固。

The product changed very little from inital designs tofinal product.
每个用户故事对设计团队和开发团队都有一系列影响。尽管牢记技术限制总是好的,但它们被称为“用户故事”,而不是“开发人员故事”, “设计人员故事”。由于我们尝试使用用户故事来优先考虑用户的观点,因此更容易理解当前的问题并创建有用的最终产品。
05 下一步
在UI设计中尝试用户故事时,需要记住以下几点:
- 在进行任何视觉设计之前,请识别出完整的用户案例。抵制住直接进行设计的诱惑可能会节省时间,避免浪费大量精力。
- 对于每一个用户故事,看看它是否能别分解为更小,更具体的故事。“Epics”可以很好地概述所需的功能,但不要太宽泛。尽早深入细节,并从一开始就解决可用性问题。
- 切勿把没有相应用户故事的设计元素放置到界面上。记录每个元素的内容和原因能够促进组织发展,并使向开发团队的交接更加顺畅。
- 敏捷方法论(agile methodologies)(也被称为轻量级方法论,lightweight methodology),它是一组开发方法的统称。随着技术的迅速发展和经济的全球化,软件开发出现了新的特点,即在需求和技术不断变化的情况下实现快节奏的软件开发,这就对生产率提出了很高的要求。
- 特征蠕动(Feature Creep)(有时候也称为需求漂移或者是范围蠕动)是产品或项目的需要在除了最开始的预见之外,在开发过程中产生了新的要求的趋势,它导致了刚开始没有计划到的特征,对产品的质量和计划带来了风险。
原文链接:https://www.uxbooth.com/articles/user-stories-a-foundation-for-ui-design/
原作者:Tom Brinton
编译作者:hubiabia;公众号:插画鸭
本文由 @hubiabia 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议