资深 UI 设计师搞定按钮和选框的14个秘诀
编剧导语:在UI界面中,我们可以看到各种开关按钮之类的组件,怎样更好的使用它们是一个值得思考的问题。这篇文章来自资深设计师 Taras Bakusevych,他在表单和控件设计领域造诣精深。这篇文章梳理了他总结的 14 条按钮和选框的设计经验,实用性极强。推荐对UI设计感兴趣的用户阅读。

UI 界面当中,各种开关、按钮、选框控件是非常常见的组件,它们看起来不复杂,但是在实际使用的时候讲究非常之很多,它们不仅关乎体验,而且涉及到一些界面逻辑问题。
英文中的 「Toggle」一词,对应的是带有短柄的拨动式开关,拨动它的时候,能够在两种不同的状态之间切换。

至于 「单选按钮」(Radio Buttons)这一词则来自汽车收音机,在老式的汽车控制面板上有一排机械的可以存储预设电台的按钮,用户可以快速地按动按钮切换不同的电台。按下其中一个按钮,其他的按钮会弹起,这里的按钮是互斥的,多个按钮无法同时被激活。
复选框(Checkboxes)则通常有一个或者多个选项,供用户选择,复选框内的选项通常不是互斥的,用户可以选择一个也可以选择多个。
拨动开关(Toggle-Switch)则是最常见的一种按钮样式,点击即可切换状态。

选择按钮(Choice Chips)是单选按钮一种精简模式,它通常会包含有至少2个选项,用户可以选择其中的一个,选择按钮大多出现在移动端界面上。
多选按钮(Multi-select Chips)则是复选框的一种通用替代品,用户可以选择其中多个选项,而这种按钮也大多应用在移动端设备上。
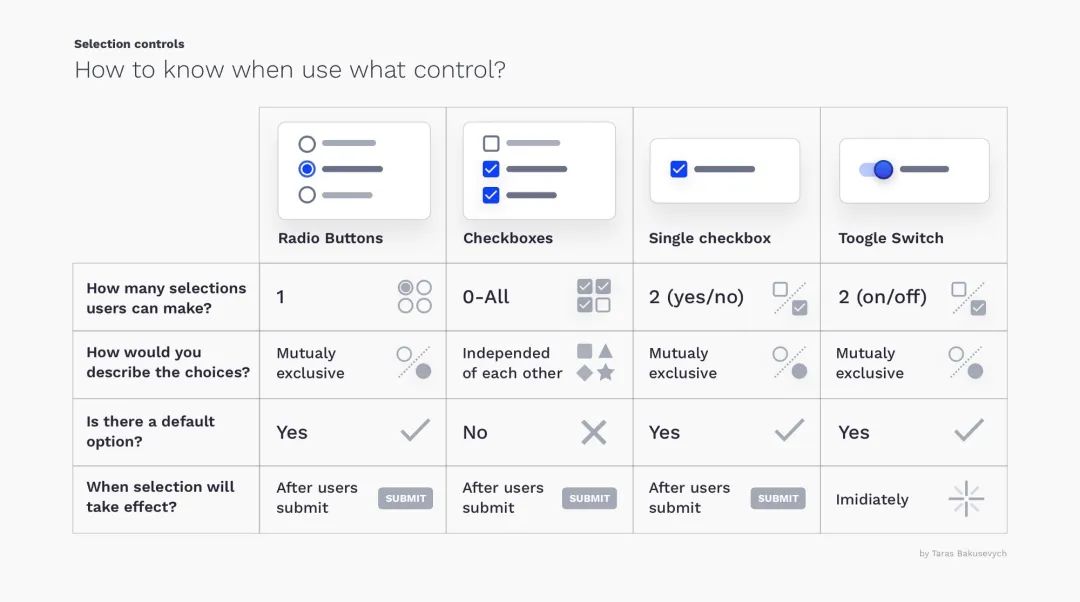
各类选择控件已经在用户界面中存在了很长时间,所以用户对于它的功能、认知以及期望是清晰的。下面是一个非常简单的清单,列举出了绝大多数常见的选择控件的类型和使用场景:

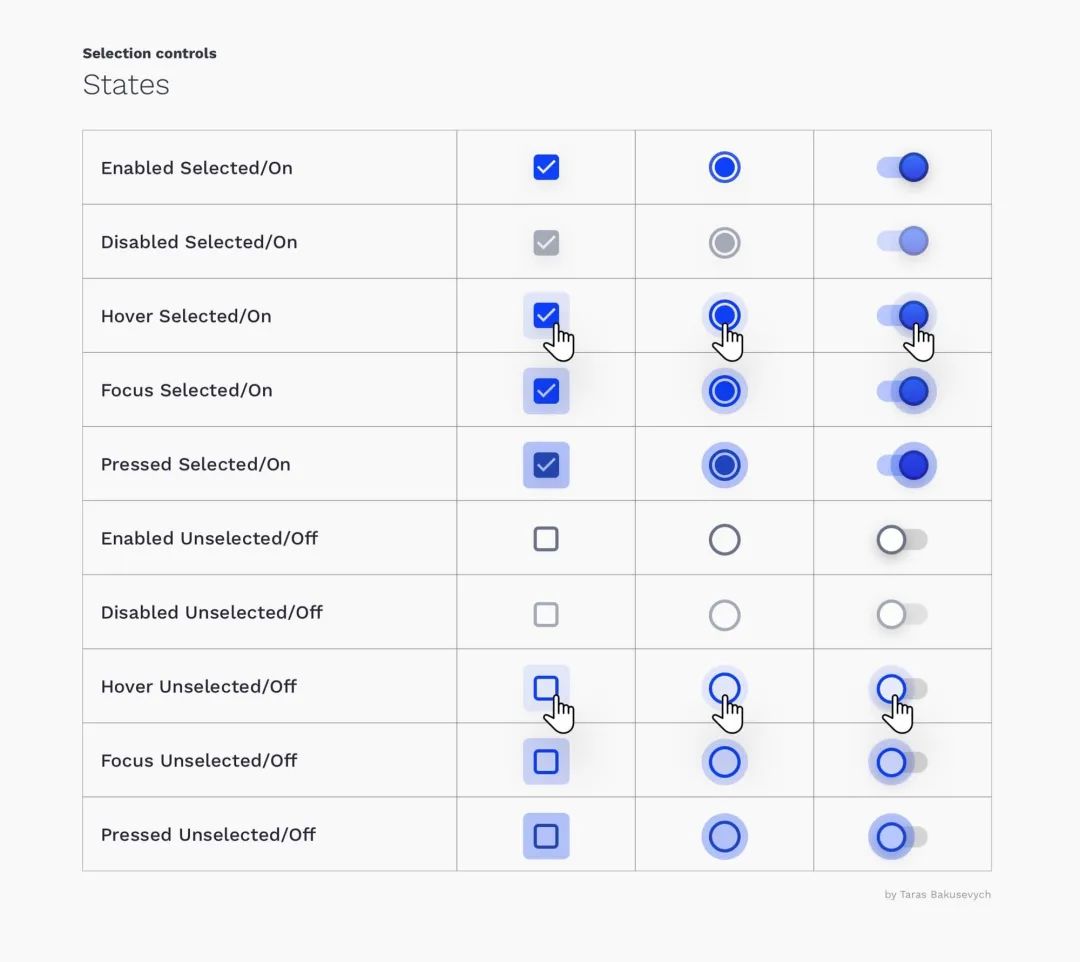
一、熟知按钮的不同显示状态

复选框和单选按钮有选中和未被选中两种状态,拨动开关则有开启和关闭两种状态。在实际的使用过程中,它们都有启用、禁用、悬停、聚焦、按下等不同状态,虽然这些状态看起来很多,但是这些状态涉及到实际交互的需求和不同场景,并且是实现可靠交互的基础。
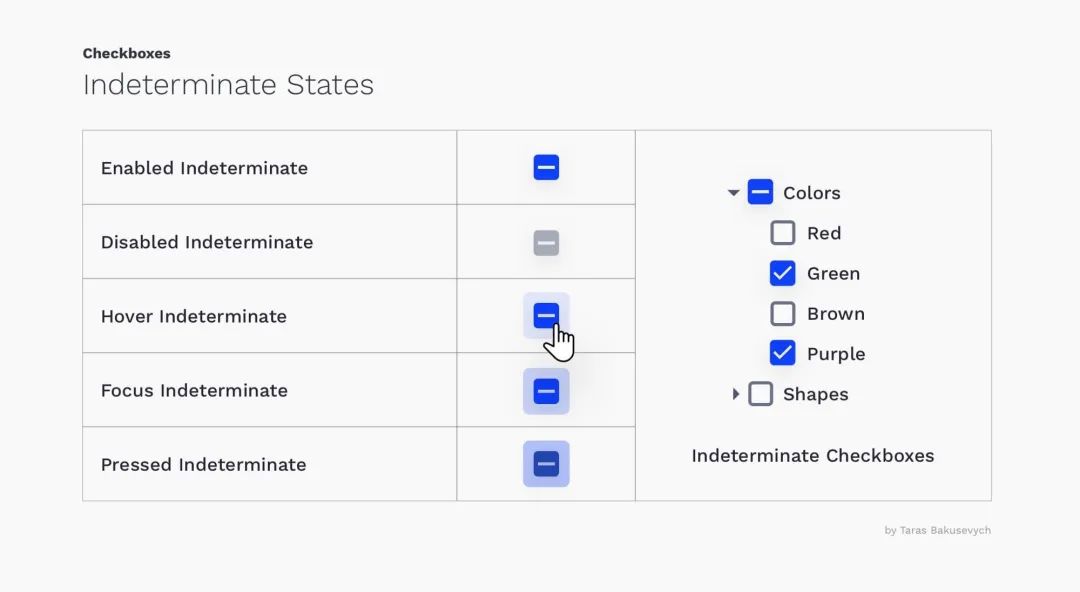
二、别忘了「未定状态」

对于复选框,通常只存在选中和未选中两种状态。如果涉及到多层级、有父子结构的复选框体系的时候,可能会因为子复选框部分选中、部分未选中,而使得父复选框的状态介乎全选和未选择之间,这种「未定状态」容易被忽略。
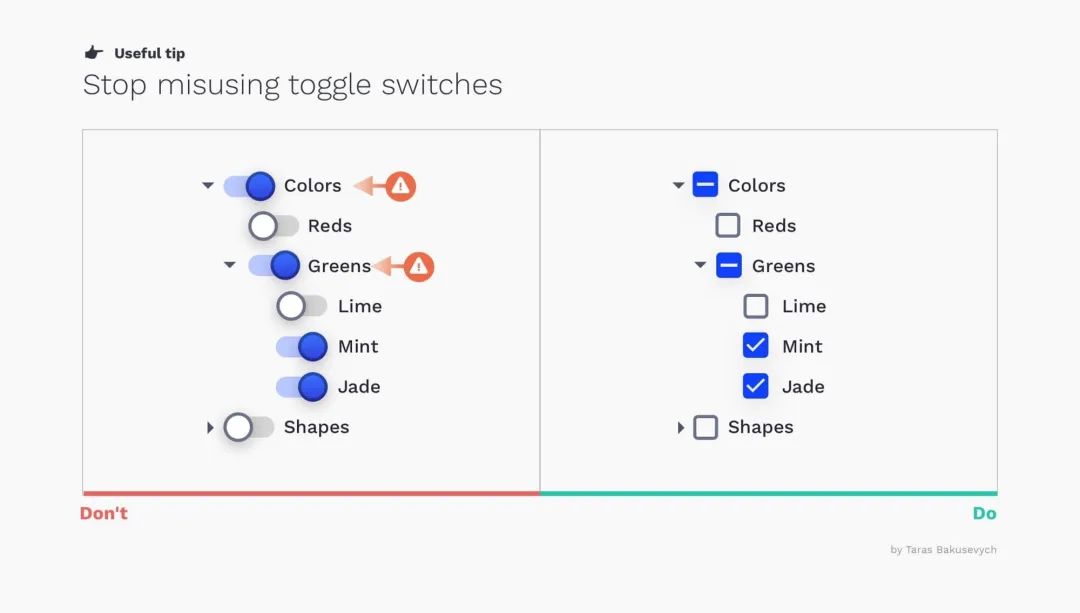
三、不要错用了「拨动开关」

在涉及到有层级结构选项的时候,不要使用拨动开关。它不仅在视觉上容易分散注意力,而且在使用的时候,容易导致误判。
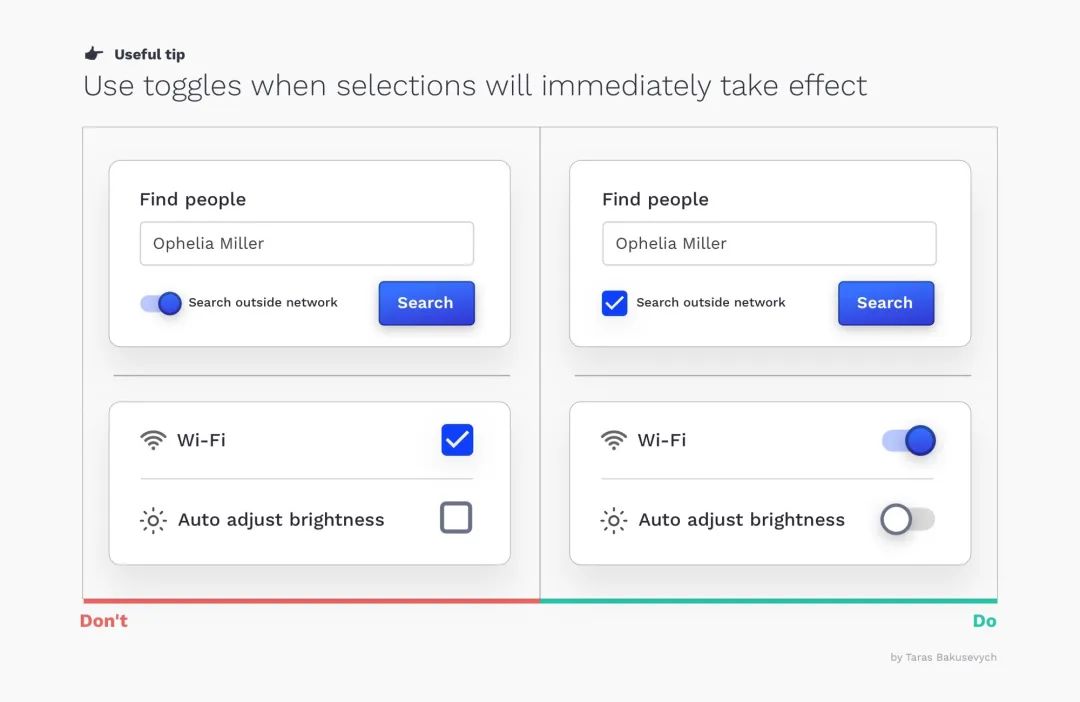
四、当功能触发立即生效时,使用拨动开关

拨动开关是标准的数字化的开关功能,当你使用拨动开关这种控件的时候,确保它所触发的功能能够立刻开启/关闭。如果不是这样的情况,那么最好使用单个复选框来替代拨动开关。
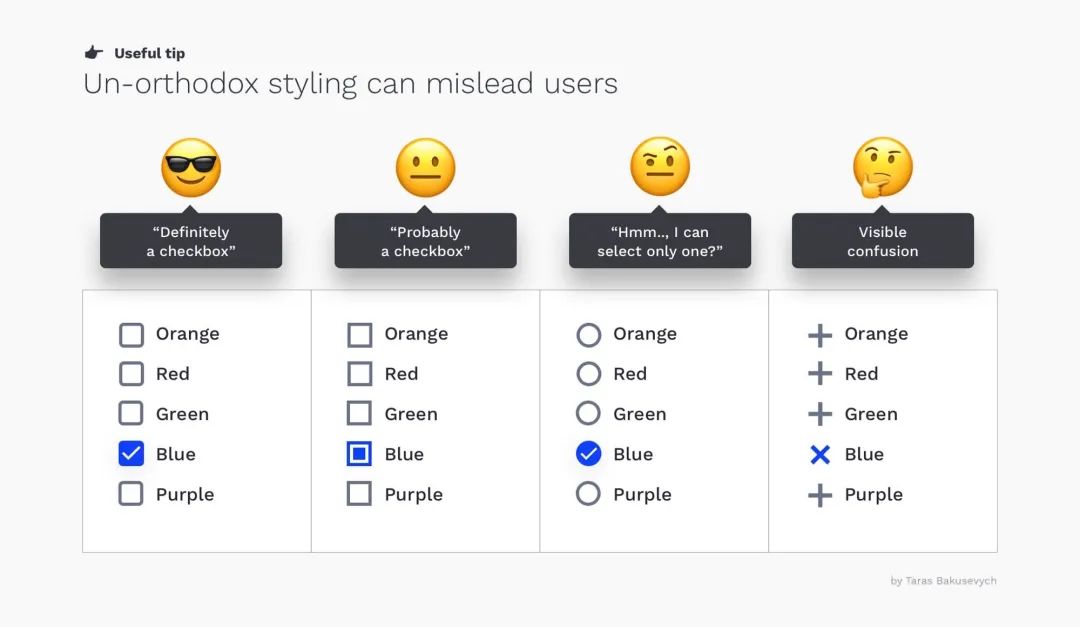
五、避免非常规的控件样式

和整个平台的常规样式差异过大的按钮样式,很容易带来额外的认知负担。比如圆形的复选框就很容易和传统的单选按钮混淆。
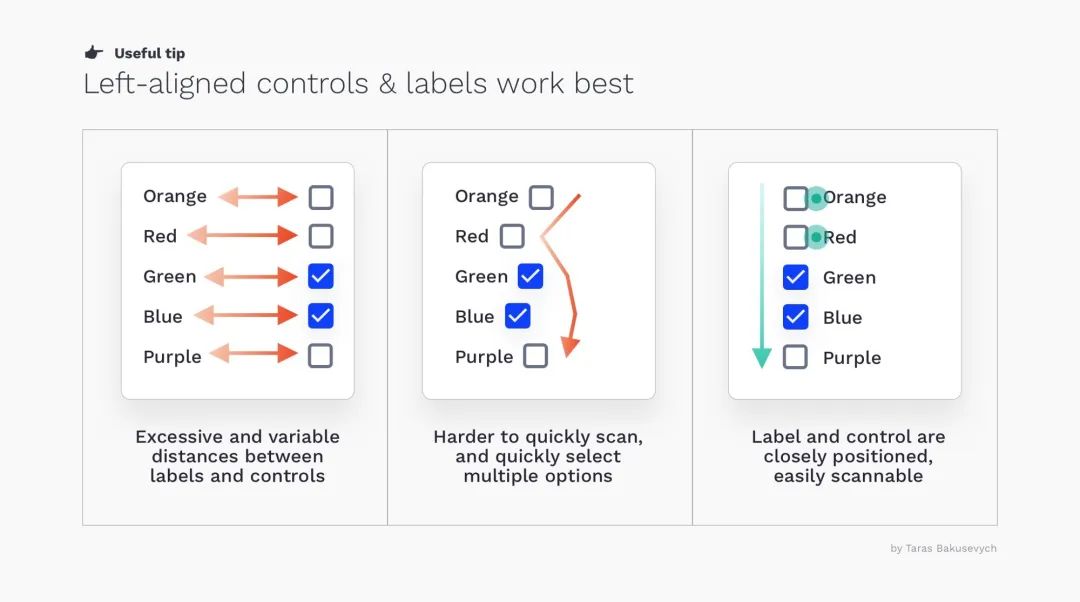
六、在列表中使用便于用户扫读的排版

靠左对齐的复选框+标签的样式是效果最好的。这确保了用户可以最快理解并完成操作,减少错误出现。将复选框靠右对齐其实也可以,在移动端上展示其实也有优势——单手操作的时候更容易被选中,也不会因为点击勾选的时候手指会遮盖到标签内容,不过标签文本和复选框不能相隔太远。
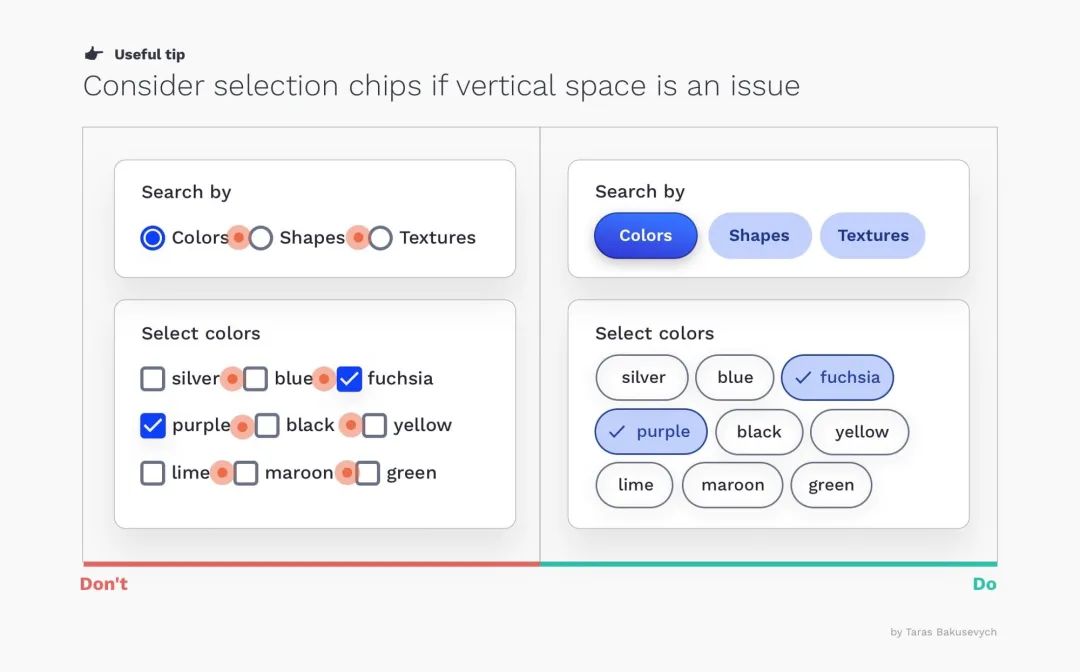
七、如果纵向空间不够请使用按钮替代选框

使用选框控件的问题在于它和对应标签是分离开的,在垂直控件有限的情况下,横向排版会非常局促,这个时候用按钮来替代选框会好很多。
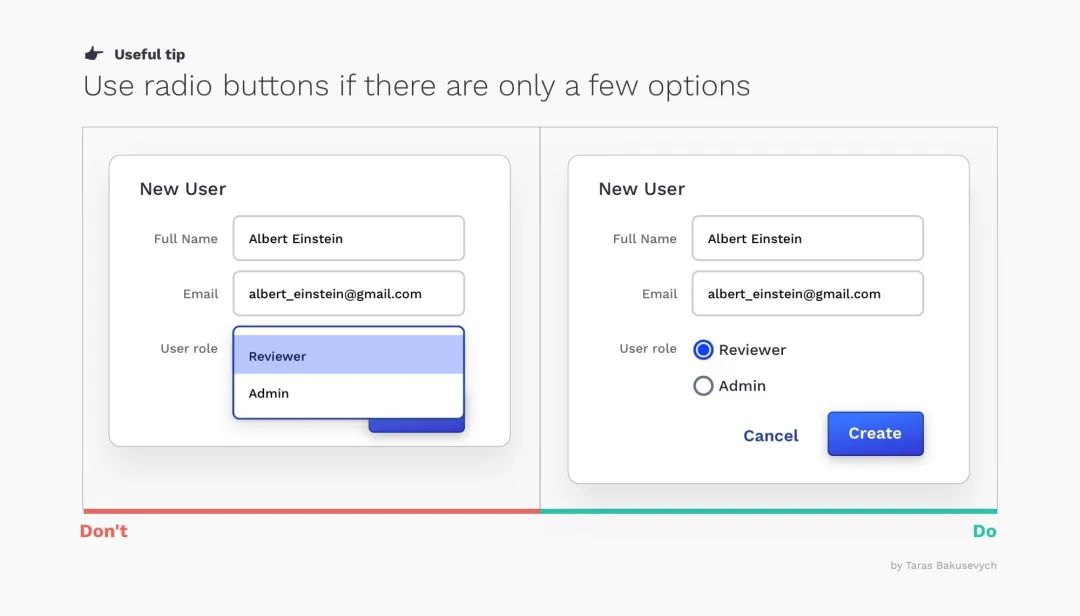
八、尽可能使用单选按钮而不是下拉菜单

使用单选按钮能让选项始终可见,这样方便用户直观地比较和查看,从而减轻认知负荷,让表单内容更加清晰透明。
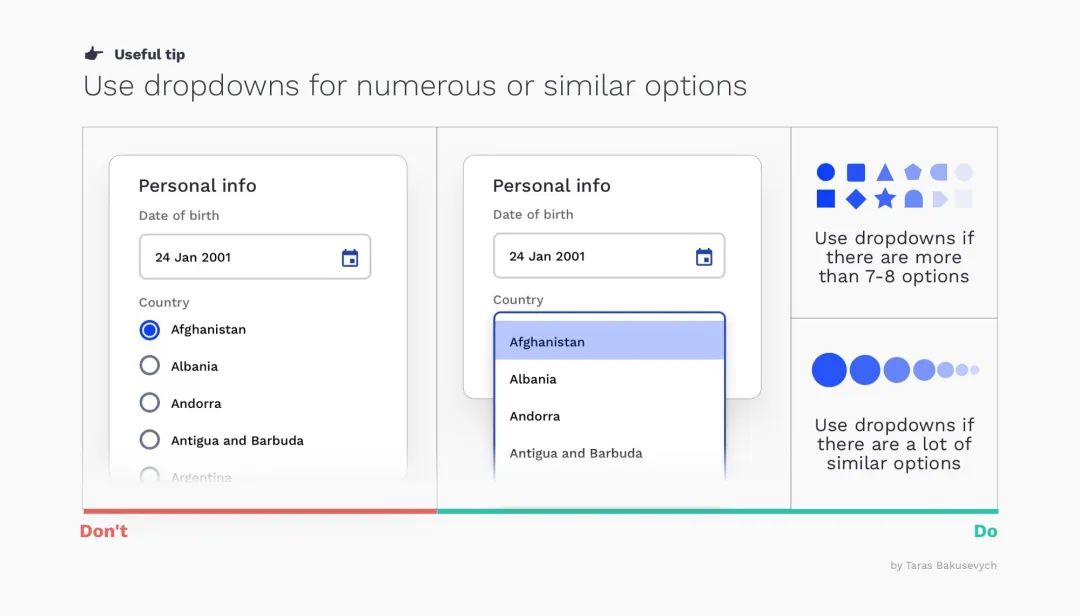
九、使用下拉菜单承载大量、相似的选项

如果选项的数量超过6个,最好还是考虑将它置于下拉菜单中,因为用户无论如何都无法快速记住和对比全部的选项,这同样适用于大量的、相似的或者可预测的选项,比如 10%、20%、30%、等等。
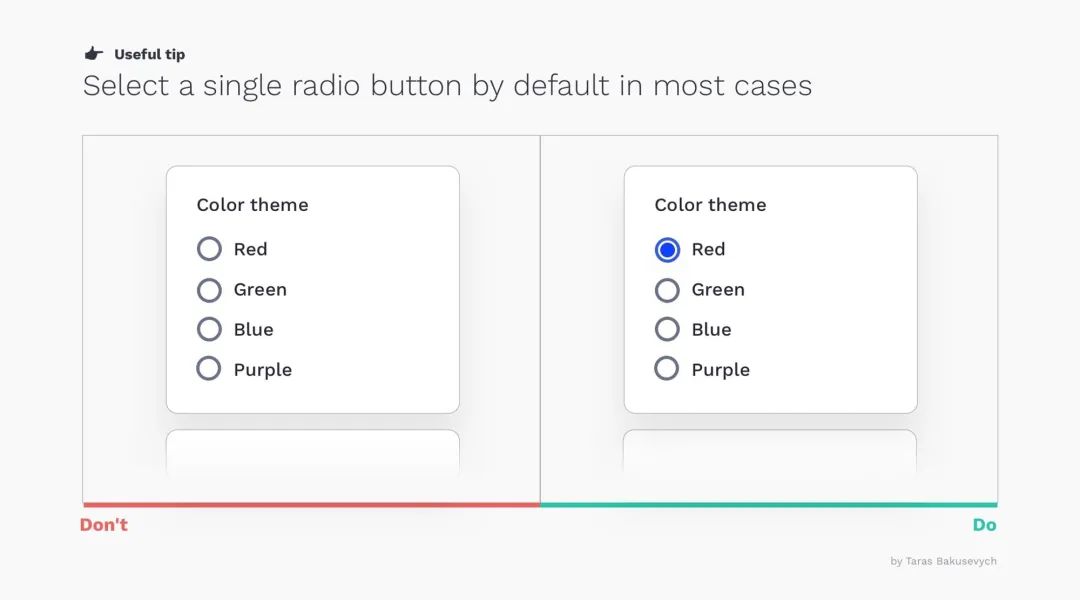
十、单选按钮最好提供一个默认选项

通常,一旦选中了某一个单选按钮,用户就无法取消选择并且恢复原始状态。所以,可能会有用户不愿做出选择,这个时候应该提供一个「无」的选项。提供默认选项,并且按照逻辑顺序来排序,这样会更好。
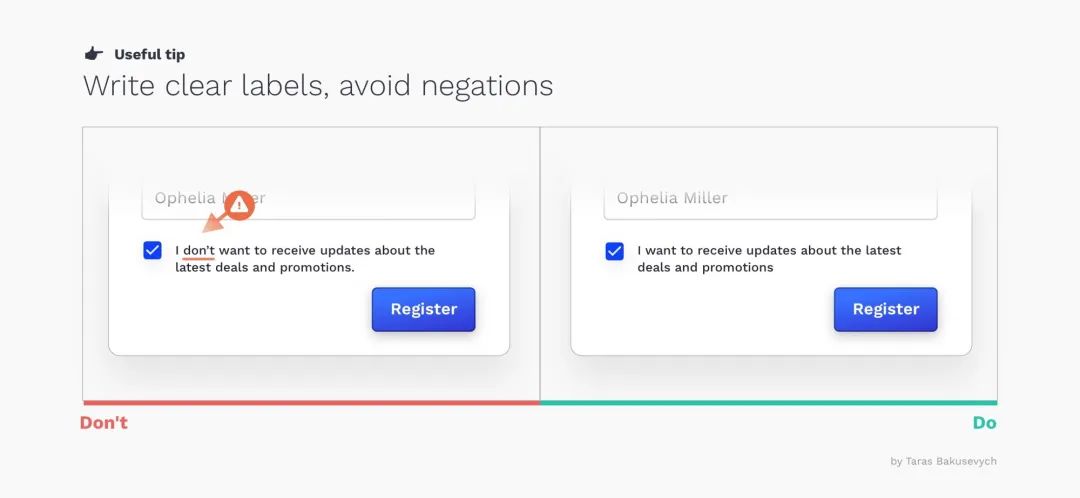
十一、使用清晰的文本标签内容

在文本标签内容当中,尽量不要使用否定的表达方式,这样可以规避误解,方便用户正确理解内容。
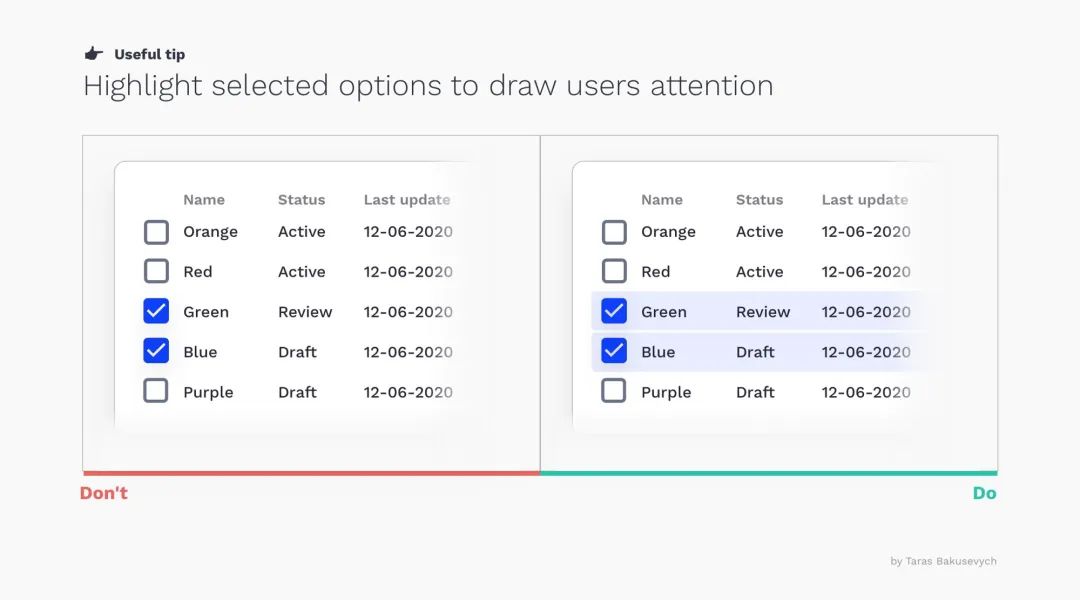
十二、突出显示被选选项吸引用户注意力

从视觉上对于被选中的选项进行区分,这在数据表单中尤其重要。
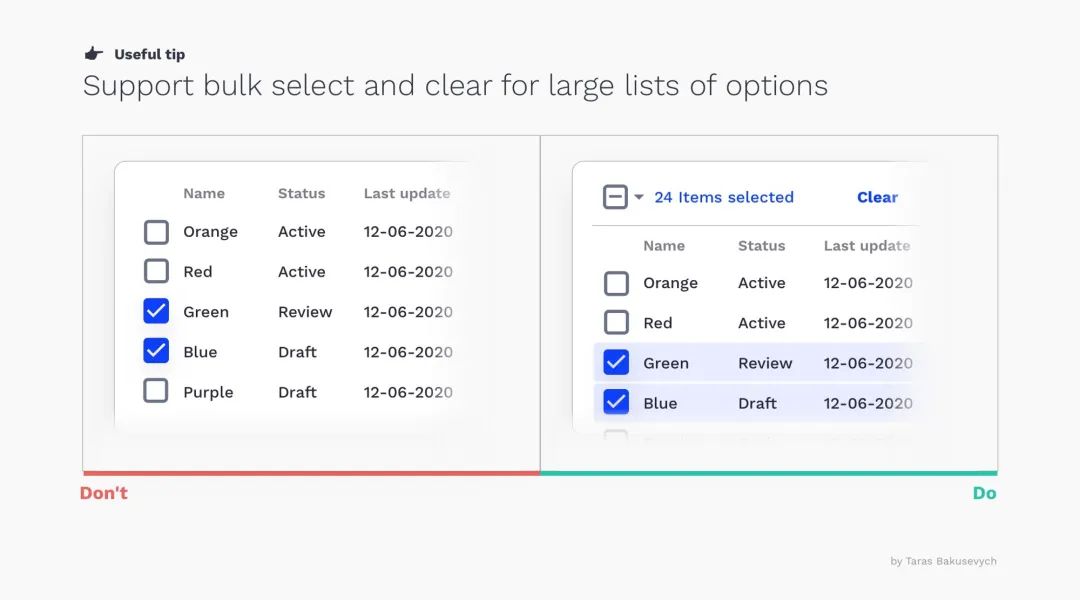
十三、支持批量选择和清除

对于用户而言,一次选中和清除多个选项应该是一件简单轻松的事情,因此需要支持批量选中和清除的功能。
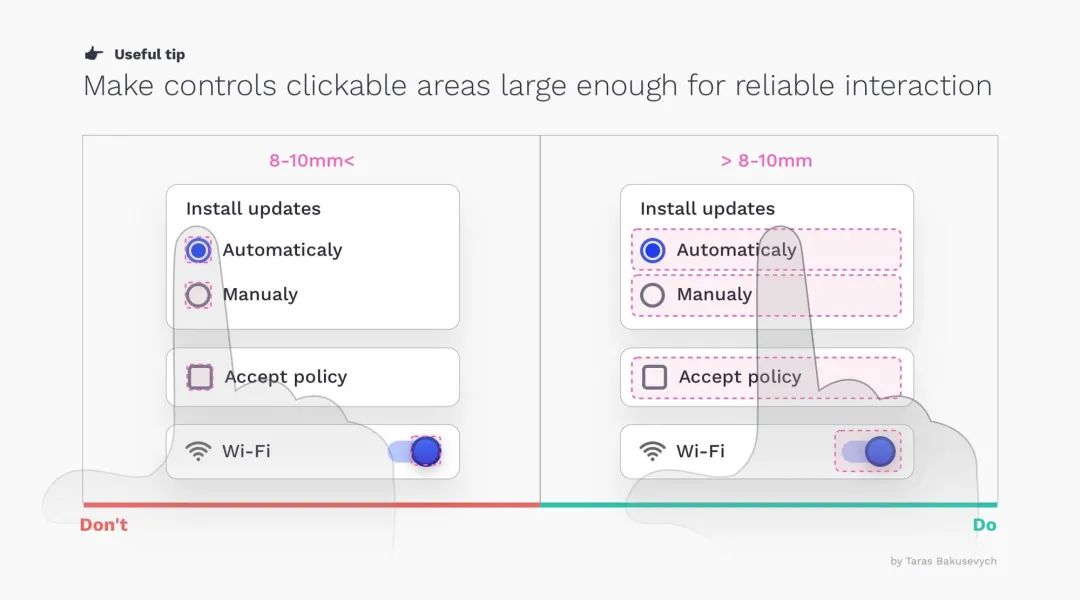
十四、让可点击区域足够大

相对够大的触发区域,是确保用户在移动端上交互的重要基础。让触发区域包含按钮、文本标签以及周围一部分的留白区域,能让交互轻松很多。根据菲茨定律,点击区域的大小对于交互的影响是非常直接的。复选框和单选按钮通常很小,单击的时候不容易被「瞄准」,尤其在移动端屏幕上。
作者:Taras Bakusevych;公众号:科洛弗道11号
原文链接:https://mp.weixin.qq.com/s/ZSfGFp_N-Te8mX3byzXCXA
本文由 @科洛弗道11号 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。