一个 Tip 让你的 icon 更讨喜:流行 icon 分析总结与运用
编辑导读:图标是用户使用产品的第一印象,饱满的图标会在视觉上给人舒适感。如何画一个饱满的图标呢?本文将从四个方面展开分析,希望对你有帮助。

Hello~大家好,这次跟大家分享一个非常实用的设计方法:饱满性应用。
先说下我是怎么认识到图标的“饱满性”的。
默画人家icon时候发现的:为什么按我记忆中默画出来的别家产品图标,系统图标都没有原版好看?在比对自己的默画与原作细节之后我发现一个非常重要,区别开“嗯这个是个图标”和“哇这个图标像样”之间的关键因素:让你“哇”出来的图标,一般都比较饱满。
一、啥是饱满?
为啥大家喜欢饱满?我们先来感性的认识一下,啥是饱满。
根据牛津词典的解释,饱满有两层意思,分别是充实;丰满,「籽粒 饱满」;以及充沛,旺盛。
这就很好理解了,饱满,是果实成熟的象征。我们的祖先还在野外打食儿的时代,在环境复杂的丛林里,他们通过辨识果实饱满的形状将其跟周围粗糙,纤细,扁平的树枝树叶区分开,达到快速找到食物的目的。因此,饱满意味着食物,这奠定了我们人眼对饱满形态的偏好。

无论果实的颜色,我们都能通过对饱满形态的识别快速将果实从周别环境中识别出来 。
相近的,提到饱满的设计第一个闯入我脑海的就是保时捷。每次我经过保时捷,哦不,有保时捷经过我时,都被它那饱满的形态,流畅的造型吸引

据说保时捷的设计师考虑的不是线条而是曲面,我们看到的外轮廓形态是曲面转折的二维投影。
那么是不是说,只有圆形才算饱满,难道以后我的icon都长圆形才讨喜了?
也不是那么回事,虽然iPhone做过通过给拨号键盘的数字加圆底儿的方式增加用户好感度,但这也不是说只有圆形才能让人喜欢。
另外一个例子就是舞蹈中常说的“框架”

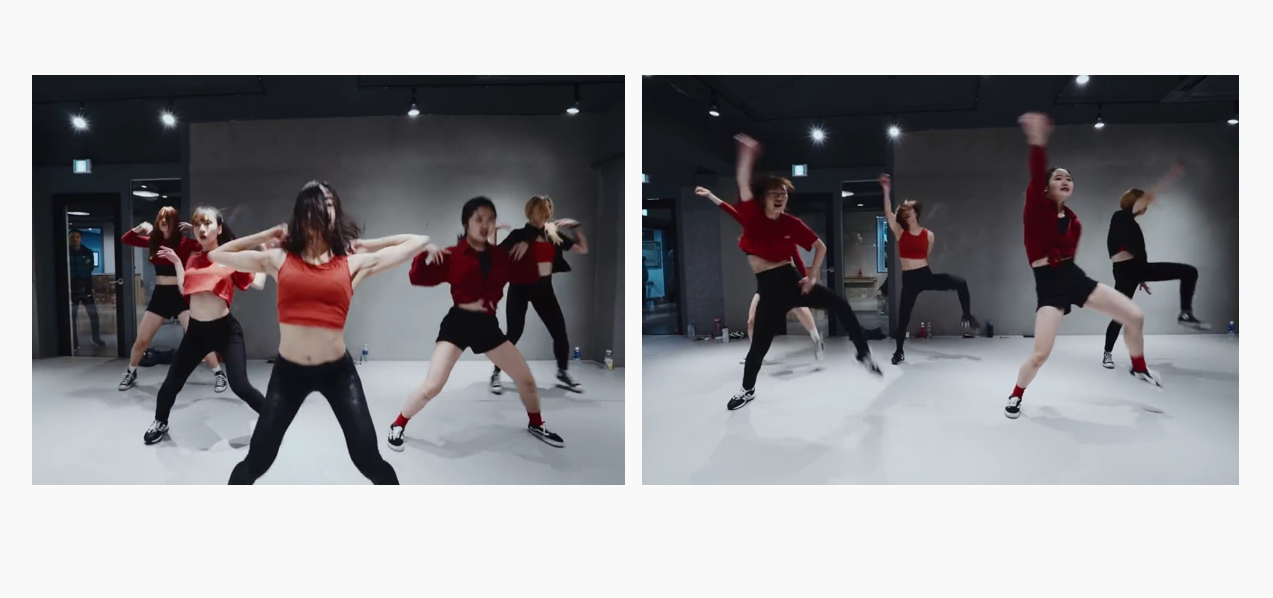
May j lee 舞蹈《worth it》截图
这是我在一个舞蹈视频中随机截下的几张图,已知中间的舞者最受欢迎,求她为啥受欢迎?
当然颜值很重要,但是颜值之外呢?何况头发已经把脸挡住,为我们排除了影响因素。
在这儿我抛砖引玉的分析了下中间舞者的肢体动作,可以看到区别于其他舞者的明显特征,是她的手脚会同时达到动作的最大值,在一群舞者中制造出了最为舒展的轮廓,也就是所谓的动作饱满,因此最为悦目。

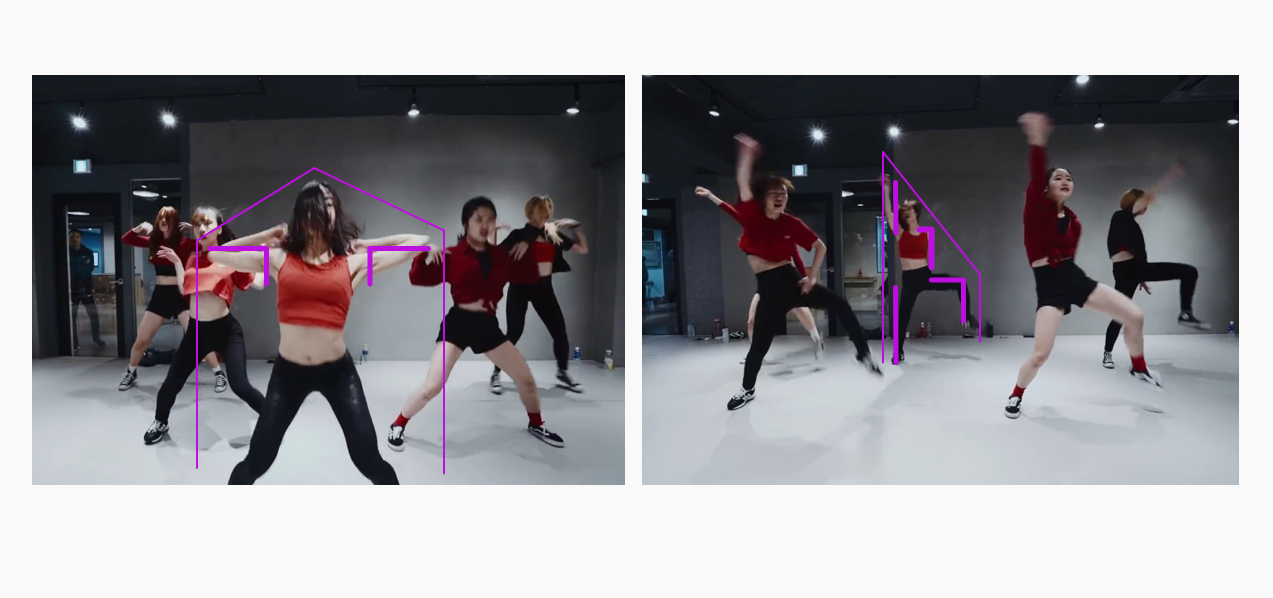
May j lee 舞蹈《worth it》截图画线分析
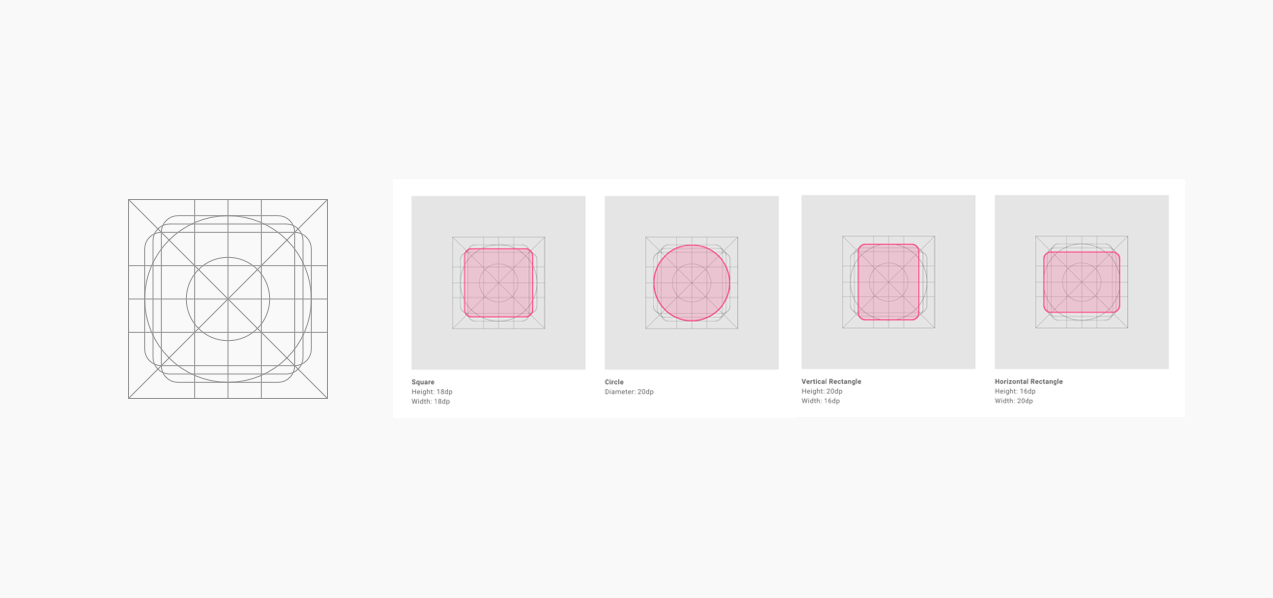
善用框架这一点,我们也能从Material design 的 “Icon grid and keyline shapes”中略窥一二:

https://material.io/design/iconography/system-icons.html#grid-and-keyline-shapes
其中给出了能够利用好框架的四个基本形态,能够帮助设计师制作出统一,饱满的icon系列。
二、饱满性在当下流行产品图标中的运用
如果只是单纯的罗列,这个图标哪里圆润,哪里饱满,哪里框架搭的到位可能还不足以生动说明设计的亮点,在此分享一些流行APP的icon VS 鹿也默画这些icon的草图。
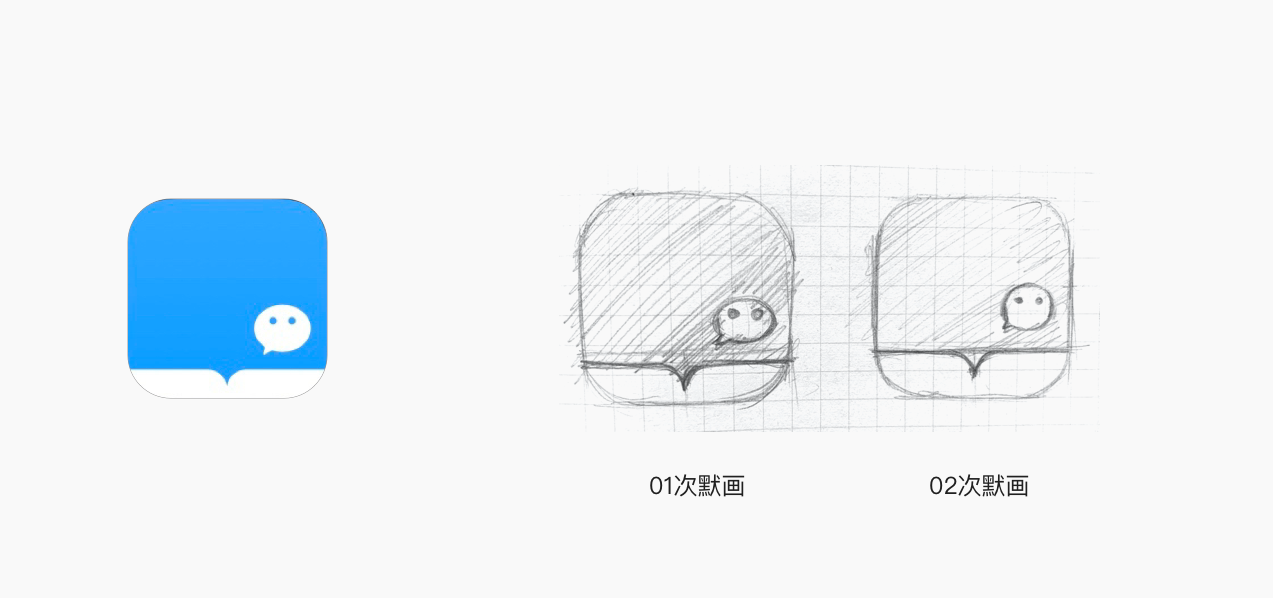
1. 微信读书

在第一次默画时,我记忆中的微信头像是个椭圆,微信头像的眼间距也没有多想按感觉画上了,画完跟原设计对比时发现,椭圆其实很饱满没有那么扁,眼间距也相对近一些,颇有睿智的感觉。除了饱满性,微信图标的设计也十分贴合业务:
- 蓝色区域取翻开的书,微信的对话气泡意像合二为一。
- 大块的淡蓝色,宁静,沉稳的色彩,既区别于市场其他图标的蓝色,易于找到,又渲染了使用时的气氛。
- 大块无内容区域,让人联想到主体是里面的无限书籍。
- 符合基本的图形设计准则,微信小头偏圆,饱满讨喜;小头在蓝色区域右下方四分之一的区域内居中;书的尖角延伸至书的二分之一处等等。
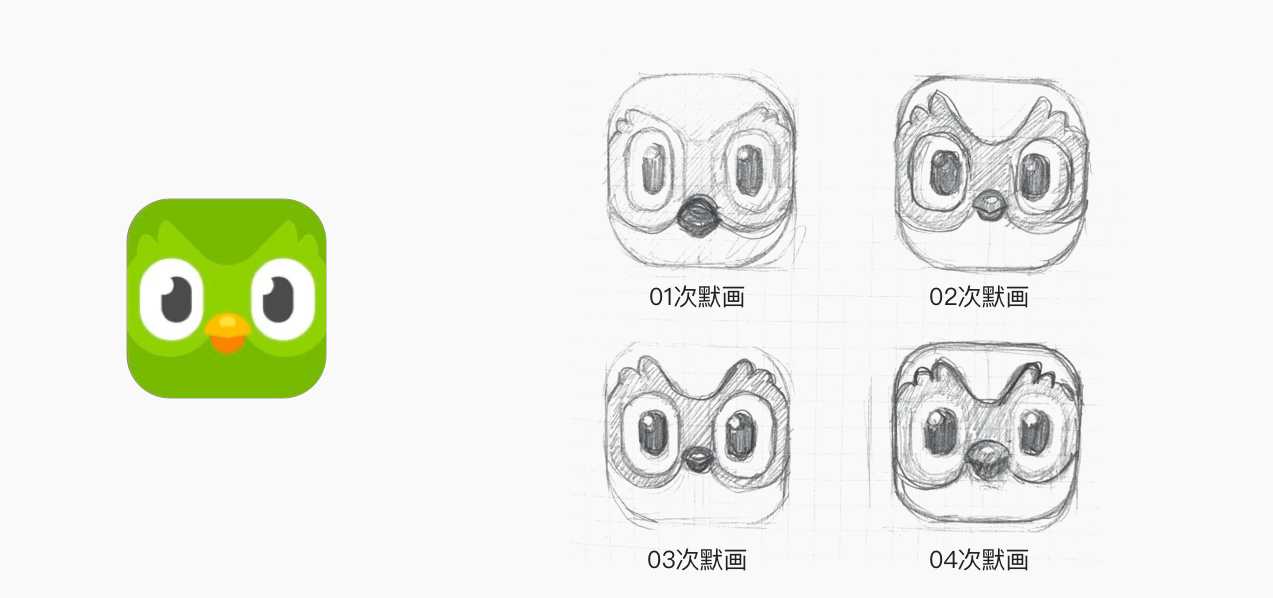
2. Duolingo

Duolingo是一款学习语言的应用,寓教于乐,是我非常喜欢的一个APP。
从第一次默画到第四次默画,可以清楚地看到饱满性的运用对作品讨喜程度的提升。
对比01-04,可以看到虽然猫头鹰眼睛面积相似,但04中眼睛长宽比更接近,更饱满。
喙的形态也是,虽然给人印象中面积不大,然而弧度非常大的上沿曲线,喙上的高光和圆角的处理都使喙的形态非常饱满。
不可忽视的是眼睛和喙的位置关系,紧凑适当,能够撑起整个面部。眼睛上方羽毛的形状也不是干瘪的样子,这些细节都帮助使icon看起来更丰满,富有回味的乐趣。
除了以上,在默画过程中还能体会到原作的几点妙处:
- 使用了博学的猫头鹰这个形象。
- 上喙的三角形,喙跟眼睛形成的三角形,以及头顶羽毛的三角形相似相等,形成一种积极向上的动势。同时三角形也带有稳定感,象征着持之以恒,贴合业务语义。
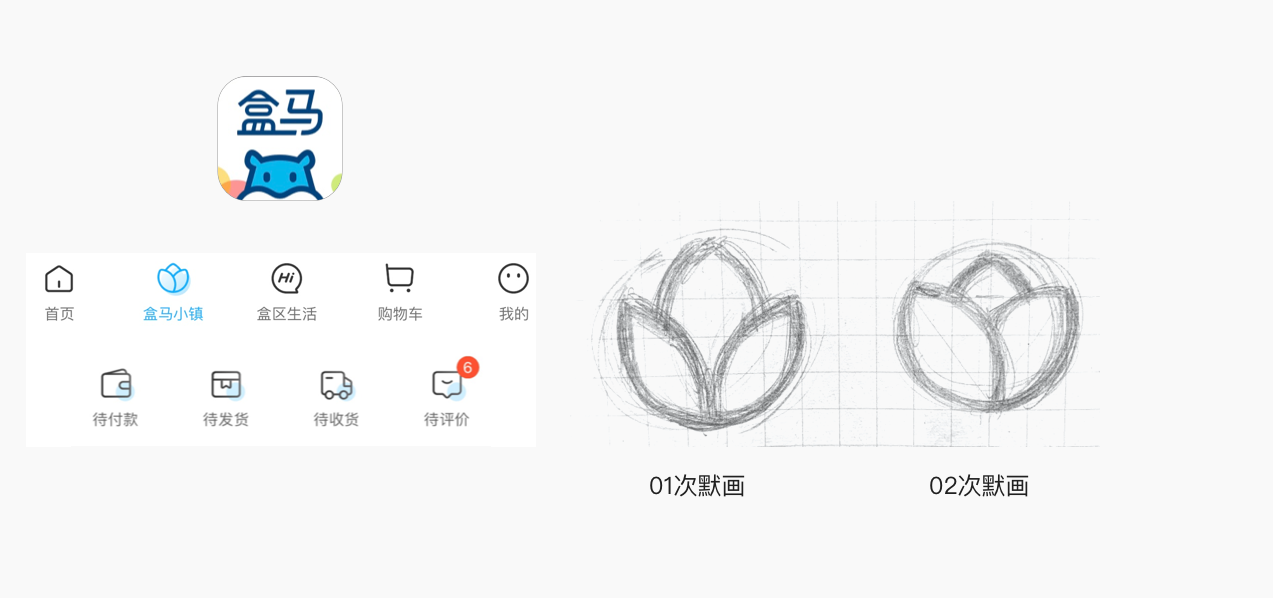
3. 盒马鲜生

优点分析:
盒马作为生鲜新零售市场的头部玩家,其APP的视觉风格很好的强化了业务调性。
- icon使用线框风格,且线框内大面积留白,图标内的元素用尽可能简洁的圆头短线条表现,打造出轻盈的感觉,与“生鲜”的自身业务相符,配合浅蓝色的高亮色,感觉干净清新,让人联想到食材的品质。
- 图标内元素大致遵循着三分法,即识别性元素占图标整体位置的三分之一左右。
- 因为图标本身是小东西,所以图标内的线条尽可能的少,如待收货小卡车图标的简洁。
在默画这个盒马小镇的icon时,我更为真切地体会到了饱满性原则:
印象中的这朵荷花是面积相等的三片花瓣形态左右对称,见第一次默画。
然而与原作对比时发现,这朵荷花的三片花瓣竟然如此饱满,干脆贴着圆形的轮廓走线。
第二次默画与第一次默画相比,可以看出原作的一些妙处:
- 更饱满 – 饱满来自于对框架的利用
- 更富于层次/大小对比 – 这和盒马的其他icon富于戏剧性的对比的手法一致
- 元素只有一个完全相同的花瓣,重复使用,创造出简洁又丰富的形态
三、如何运用饱满性去指导图标设计改版
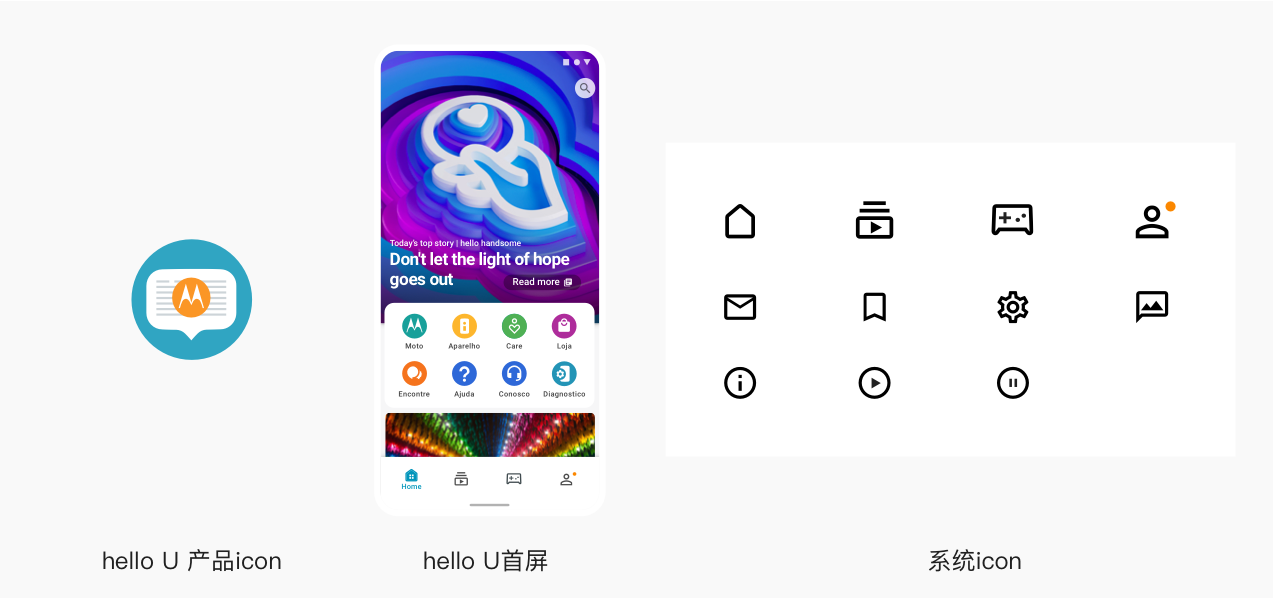
hello U 是鹿也工作中的一个APP项目,现已在北美地区上线。
APP的主要内容是Motorola原创内容+用户喜好内容的新闻流。

初版上线时使用的 system icon 都是 Material design 的原生icon。
1. 任务分析
前面提到过,hello U里包含了motorola的原创内容, 比如手机使用的tips,线下活动新闻,产品优惠等等;也包含用户根据喜好订阅的新闻内容,如体育,八卦,科技等等。内容的来源十分丰富,在icon改版设计中希望能够体现出这种多样性。
在用户访谈中发现,我们的用户认为hello U的新闻来源更为可信,健康。事实也确实如此,hello U有一套不良内容过滤机制,再加上Motorola品牌背书,颇得用户信任,在设计中我们可以强化这种信任感。
原生的icon固然棒,但我们也希望通过一套独有的icon建立独特且友好的品牌形象。
任务拆解:
- 在icon中使用多种形状来暗喻内容的多样性。
- 使用三角形去强化可信赖的感觉。
- 设计饱满讨喜的icon,传递出友好的品牌信息。
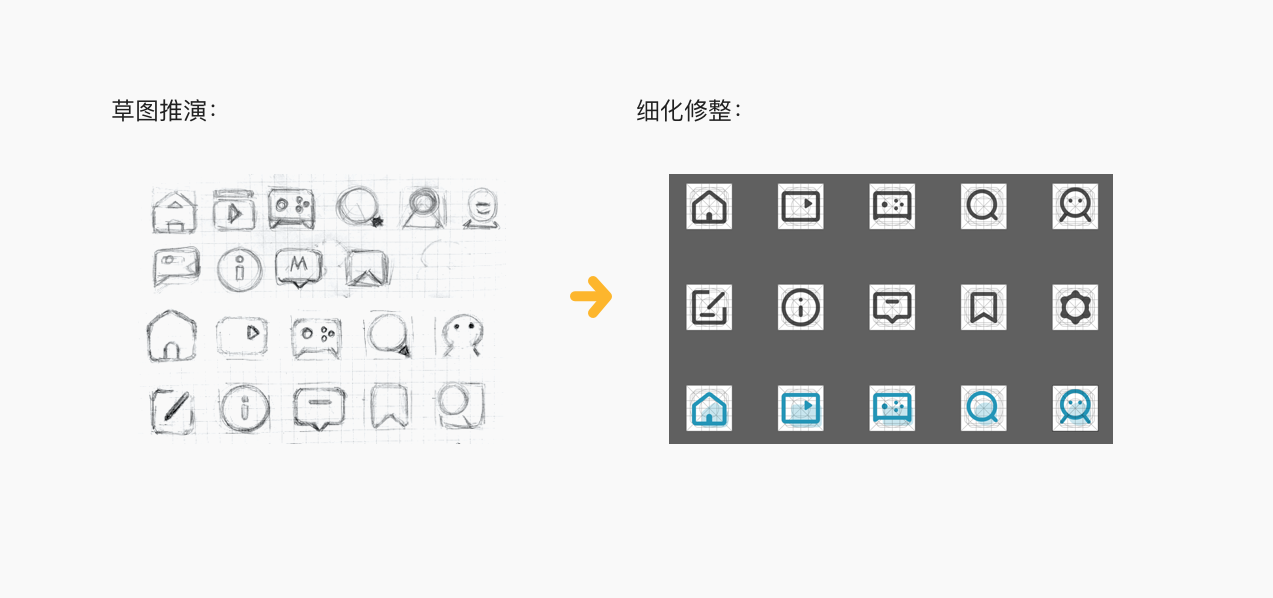
2. 从纸面到软件
Flinto 的设计师Peter Nowell在一篇文章中写到他对纸面设计和在软件里设计的看法:
用笔在纸上画,这是一个激发灵感,创造可能的阶段,是加法。
倒入sketch/ai ,这是一个有关生产效率和设计精准的阶段,是减法。
以下是鹿也在重新设计 hello U 系统icon时的纸面/软件设计过程:草图注重推演,倒入软件后更关注图形是否光滑,icon之间的形态是否一致。

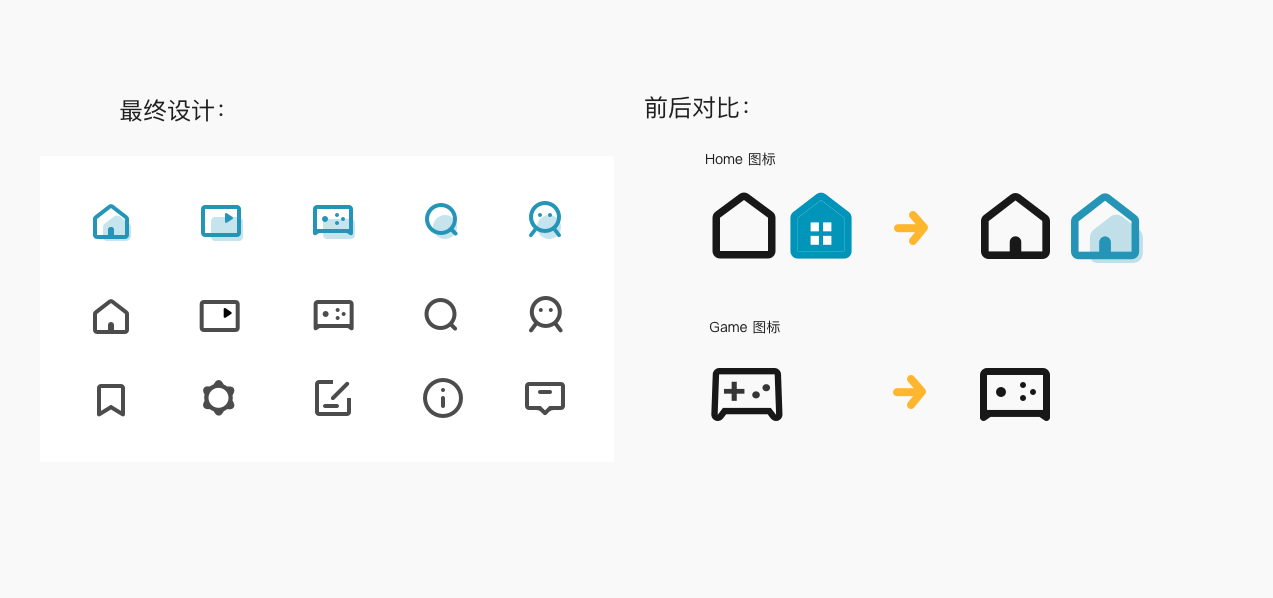
我们把重新设计后的icon与原生icon进行对比:

可以看到改版后的设计有了独特风格:
Home icon:
- 更圆润的图标增加了友好的感觉,同时提升了可识别性;
- 选中状态使用半填充状态,增加了图标的维度。
Game icon:
游戏机右侧三个小按键呈三角形排列,并很好地与左侧大按键平衡。
3. 设计验证回归

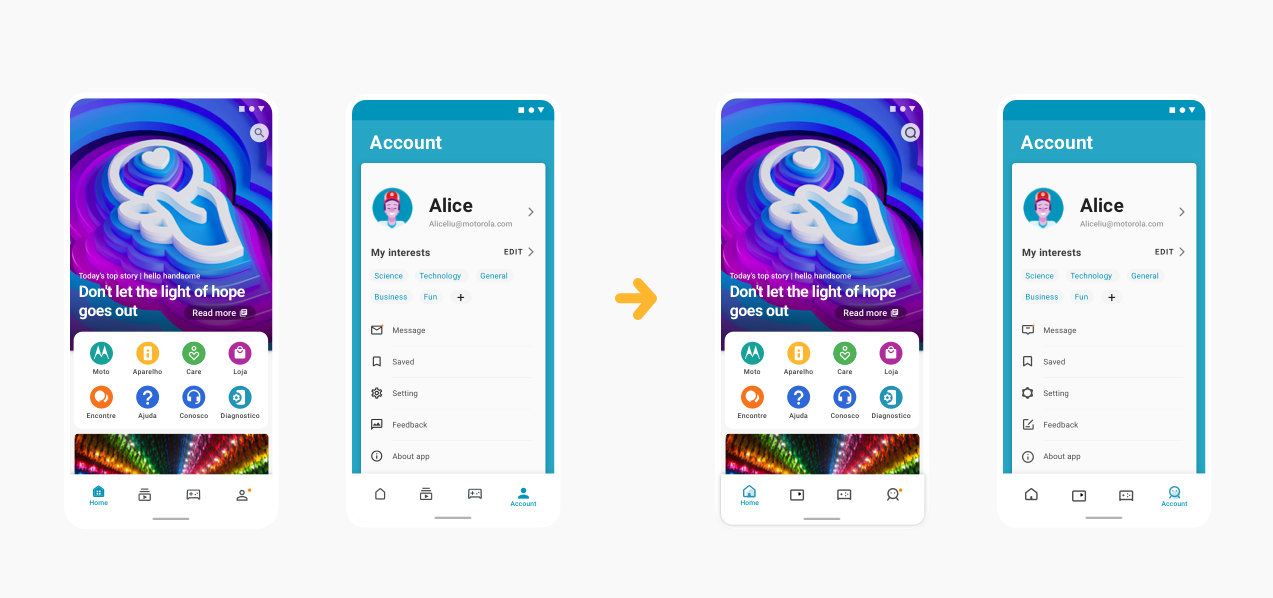
改版前 vs 改版后
在只更新系统图标的情况下,app的视觉感受发生了如下变化:
结合自身业务特色得到了服务产品的独特设计语言,有助于建立品牌形象,半填色的选中处理方式,在渲染友好气氛的同时减弱系统工具图标的重量,让用户更专注于内容本身。
在图标同样大小情况下,使用了饱满性原则的icon更加清晰,友好,可读性强。
四、总结
只要稍加观察,小到图标,大到汽车,我们身边的设计不乏运用饱满性原则增加吸引力的例子。
我们在设计时不妨问自己几个问题:
某个元素是否“足够”饱满?如果更饱满,能否让设计更讨喜?
元素间的位置关系构成的框架是否与其中元素的饱满度相符?
而更深层的,则是思考视觉设计该如何强化产品,结合业务场景为产品发展出独具自身特色的设计语言。
共勉之。
本文由 @鹿也 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议