产品设计阶段:To B软件产品设计流程总结
到了产品设计阶段,大部分产品经理(尤其是技术转型的产品经理)终于可以大大的喘一口气了,这个阶段的工作应该是产品人最最熟悉的环节了。网上关于产品设计(我总觉得这个叫需求分析)的方法论还真是多的很,场景分析法、用户心理学法等等,所以关于产品设计阶段的方法,那我来介绍一下场景分析法……等等,不是说非学院派吗?说好的野路子呢?
既然大家这么想知道野路子,那我来介绍介绍哥哥的野路子产品设计方法。(我的行文风格是尽量捞干的说,毕竟程序员出身的我不喜欢写文档的。)

我做产品设计的时候是先扩大、后缩减的一个过程,我估计跟大多数产品经理的方法比较相似。还是老规矩,我的野路子不一定适合你,不过给你一个方法上的参考,让你有一个不同的视角了解产品设计过程。
实体分析
是的,你没有看错,我做产品的第一步是做实体分析(我管这个叫实体分析,别的童鞋可能也做这个工作,但是不这么叫)。各位童鞋可能要问了,啥叫实体分析,且听我娓娓道来。
这个实体分析的逻辑是这样的,我把一个系统中需要管理的对象统一称之为实体,比如用户就是一个实体,实体分析其实就是你要通过竞品分析、客户需求分析、用户需求分析的环节(不知道的话去看看我之前的需求分析阶段的文章)搞清楚你的产品要管理啥。这是个很核心的内容,如果你弄不清楚你要管理的对象,产品的根基就没打稳。
还是老规矩,上例子,我做的实体分析如下:

其实最开始不是这样的,最开始比较乱,就是我们产品团队的成员都会去分析要管理的实体,分析完了就把所有人分析的结果整合在一起,然后开始合并同类项,就这样一步一步的把系统要管理的实体抽象成了这个样子(研发转产品的童鞋熟悉不?就是父类、子类的概念,这个第一层就相当于父类了),当然,是不是合理那就仁者见仁智者见智了,只要团队达成一致就算告一段落了。
有了实体基础,接下来就要开始往下细分,那就是每一个类型的实体还有哪些,分完了这个信息就包含了所有的实体,还有这些实体都有啥信息,大概是这样的:

我就不完全展开了,图片太大,大家看着也一头雾水。总的来说,这个实体分析的结果是大体形成了三级级树状结构(当然也包括更多的层级,三层概括一下吧),包括:实体类(第一层)、实体(第二层)、实体数据项(第三层),这样,你的产品准备要管些什么信息你心里就有谱了是吧。
之后,如果有条件的话,拿着这个要管理的实体去跟你们的客户、用户去聊聊,看看有没有什么补充。没条件就算了,反正我们是没这个条件。
功能设计
实体分析结束后,就该功能设计了。好多产品设计的教程里面告诉大家上来就直接列功能,我是从来没成功过,于是我选择了另外一种方法(野路子来喽)。
前面不是做过实体分析了吗?你已经知道你要管啥了,功能设计就是帮助你来捋捋应该怎么管。
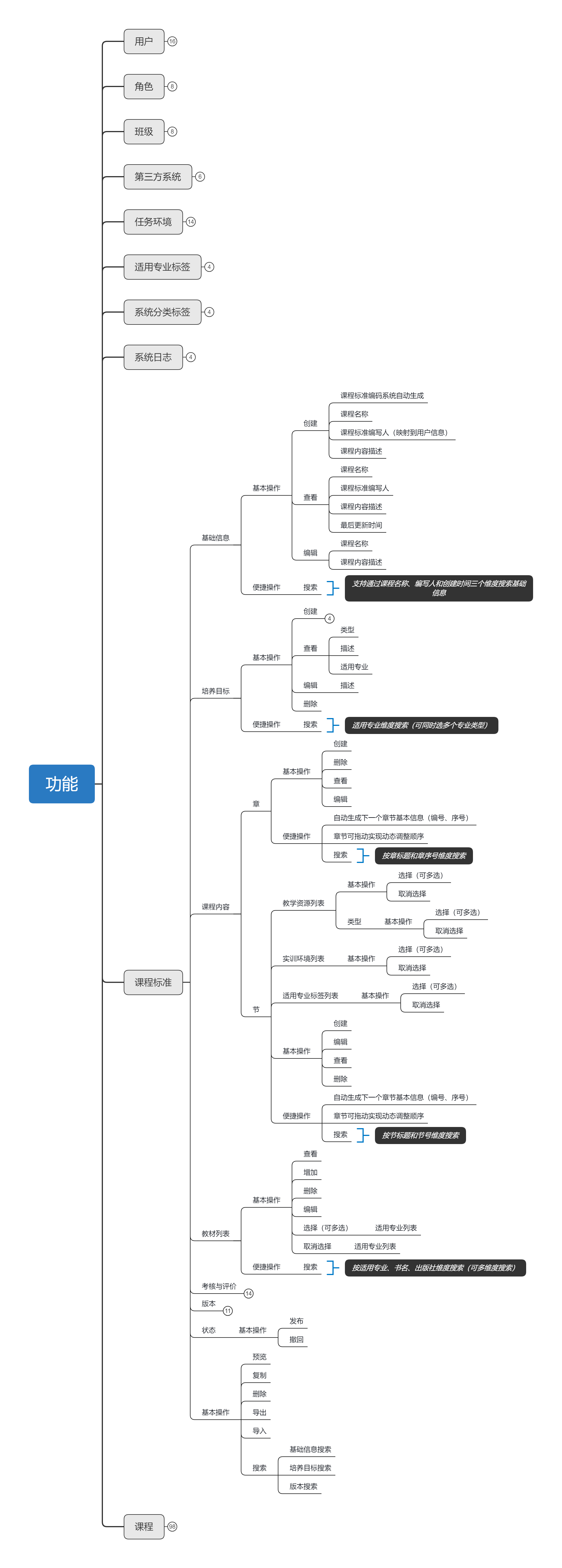
所以我是在实体设计的基础上来考虑功能设计的,功能设计结果如下:

大家应该看出来了吧?前边的那几层跟实体分析的结果一毛一样,后面把实体的数据项变更成可能的操作就OK了,基本的原则就是增、删、改、查。如果有比较特殊的业务,也要单独描述,比如说改这个功能就很微妙了,改用户的可用状态叫激活/禁用,那你就要单独列出来激活/禁用的功能项。
这样,你就能列出来一个大大的思维导图,在列思维导图的时候你要尽可能的发散你的思维,功能规划上能做多牛逼就做多牛逼,想想还是可以的,万一人家研发说没问题呢。
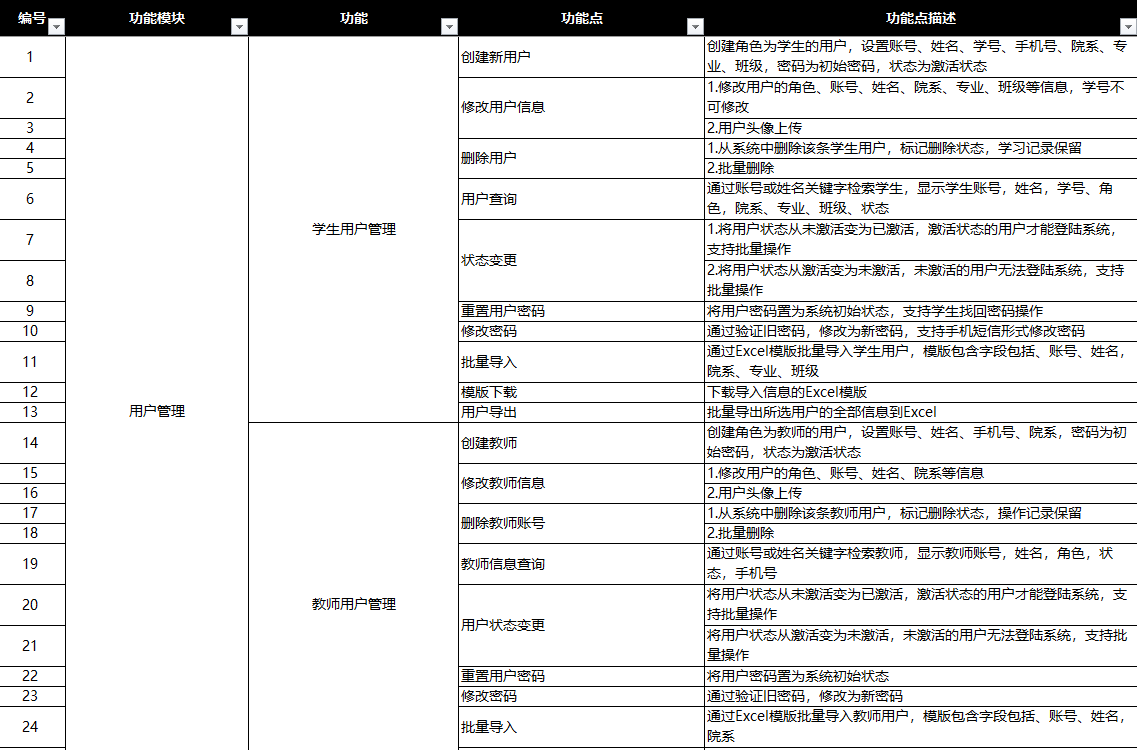
做完了这个功能分析后,我就可以进入常规的功能定义了,这时候我就需要把功能按照业务逻辑、操作逻辑等角度做归类、合并,最终形成一个功能定义文档,这个功能定义文档就是大家在常规产品设计教程里面看到的功能设计了,做好了大概是这样子的:

之后,还需要对这个功能列表做个改造,按照系统的权限(我们做的都是固定角色权限,没有复杂的权限体系,所以比较简单)给各个功能划分以下权限,就可以了。
做完了的成品是这样子的:

这样产品的功能定义也就OK了,这个功能定义可以作为后续跟研发做估算的依据,也可以根据研发的估算确定产品研发的取舍和排期,另外,这个功能列表要和之前用户需求调研、产品解决方案设计的产品相关内容对一下,看看是不是覆盖全面了。
最后,我们这一整套功能定义做下来是这样的:

备注前面的那一列就是加上去的第一期产品排期,如果没画勾,那这个功能在第一版就不做了。至此,功能设计的内容就算告一段落了。
信息架构设计
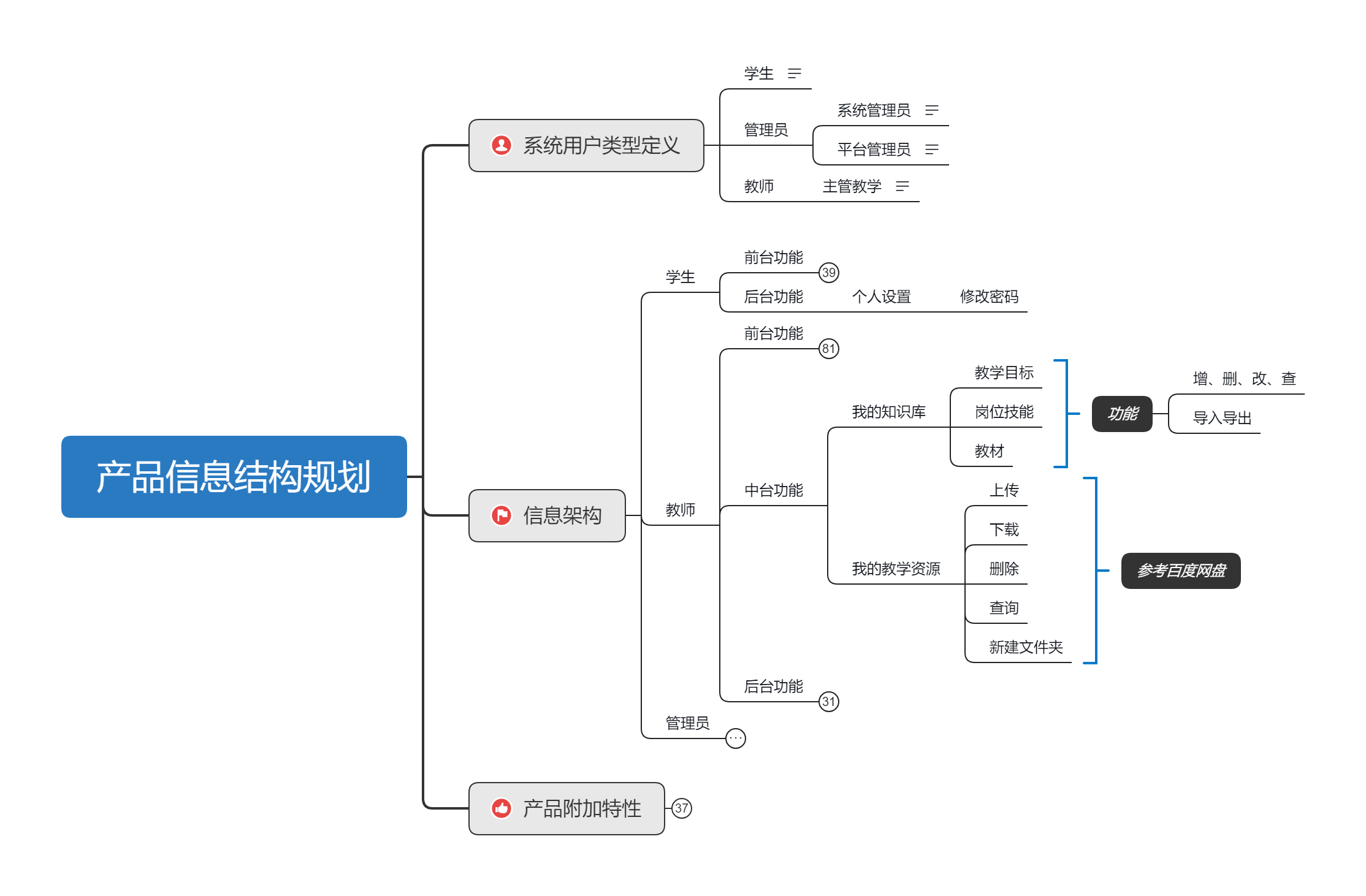
信息架构其实就是把功能定义在做一次整合,这次就比较有指向性了,主要是为了后面做界面原型服务的,你可以把信息架构设计理解为菜单的设计,如果前面的工作都做得扎实了,你把前面得内容做一个整合就OK了(注意:设计信息架构得时候就可以“参考”一下竞品得信息架构,在加点自己得微创新就好了),大概是这样子得:

这个图我也不展开了,太大不容易观看。不过,这个信息架构设计是个中间成果物,主要是给产品做参考的,后面做产品原型的时候,还是可以酌情修改的。这里面把一部分的功能也加入到里面其实就是想提醒一下原型设计者,这个界面可能有多少按钮、链接等等操作元素。
业务流程设计
信息架构设计完了,为啥要做业务流程设计呢?
其实这个业务流程设计准确的描述应该是基于产品的业务流程,就是说用户用你的产品以后,他的功能操作流程是什么,做这个的目标一方面是将来可以基于这个形成用户体验地图,另外一方面也是验证前面的功能设计跟客户的业务流程是不是能匹配的上,这个业务流程设计不用搞得太复杂,就是以业务为主线,串联一下功能就OK了,一般画个流程图。
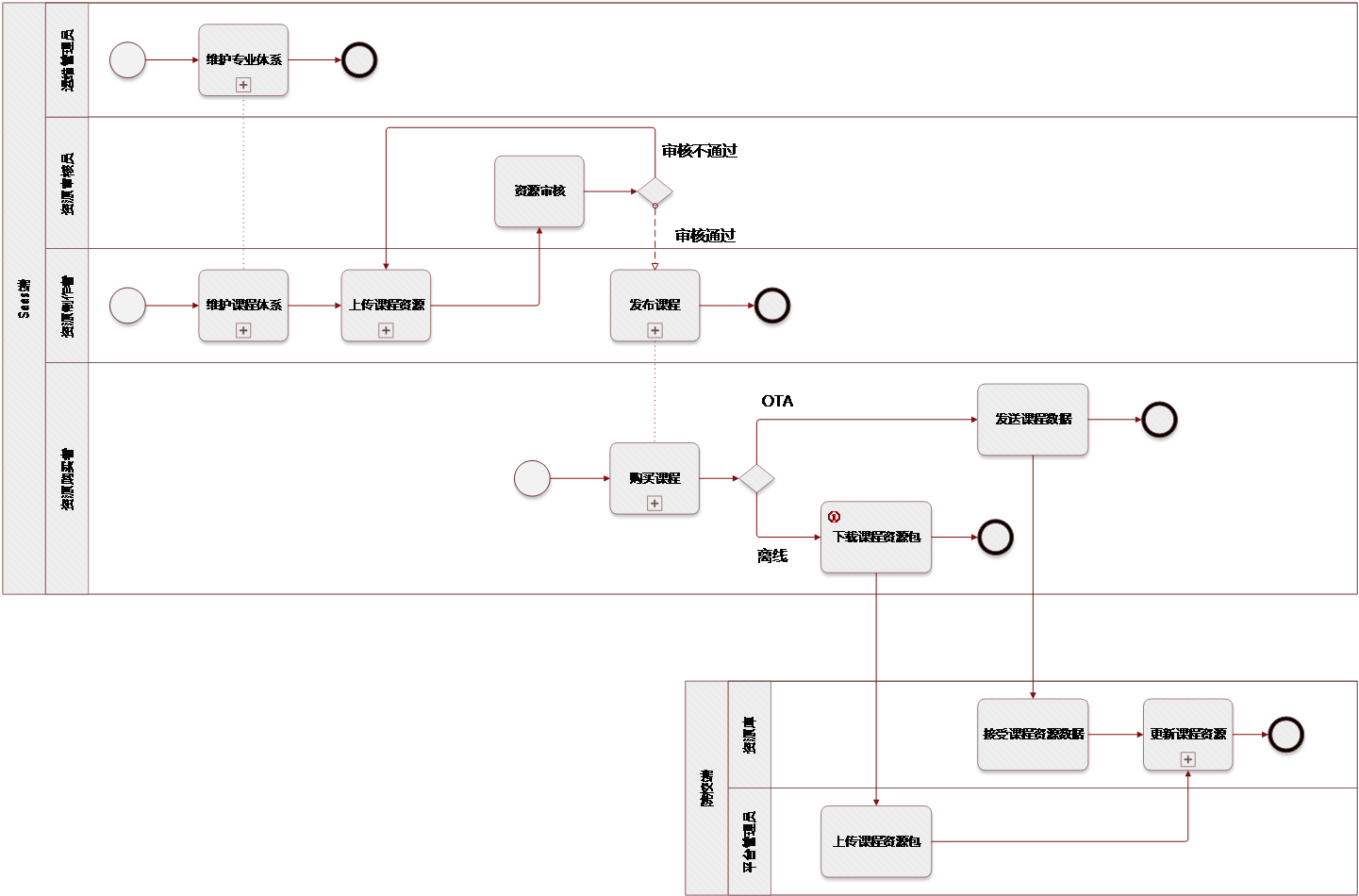
参与角色比较多就画个泳道图,我们做好的业务流程设计大概是这样子的:

这是其中一个业务分支的管理流程总纲,后面带了很多分支流程,就不一一列举了。做了这个业务流程设计后,你基本上可以判断出来你设计的功能是不是能够满足业务要求。
如果有条件的话,拿着这个业务流程去跟你们的客户、用户去聊聊,看看有没有什么补充。没条件就算了,反正我们是没这个条件(这句话我好像在前面说了)。
产品原型(PRD)
前面的全完成了,就该进入产品设计的重头戏了,产品原型设计。产品原型设计其实就是考虑交互的基础上画原型,这个阶段很多产品都已经轻车熟路了,我觉得怎么画原型这件事儿我也不需要更多的描述了,要不就编程Axure教程了。我就说说原型和PRD的关系吧。(还是一如既往的野路子)
之前我曾经使用Axure画原型,用Word做PRD,这方面的模板也挺多的。后来我发现这个方法我做的挺累,研发还不领情,为啥呢?你看啊,研发做功能开发的时候,需要打开两个文件,一个是原型稿,一个是PRD,原型稿用来看页面,PRD用来看功能,切换来切换去,搞得很烦,于是他们就老跟我吐槽。
后来,我就想,为啥不能放在一起呢?(能把事儿说明白的PRD就是好的原型稿),所以我就用Axure直接做PRD了。
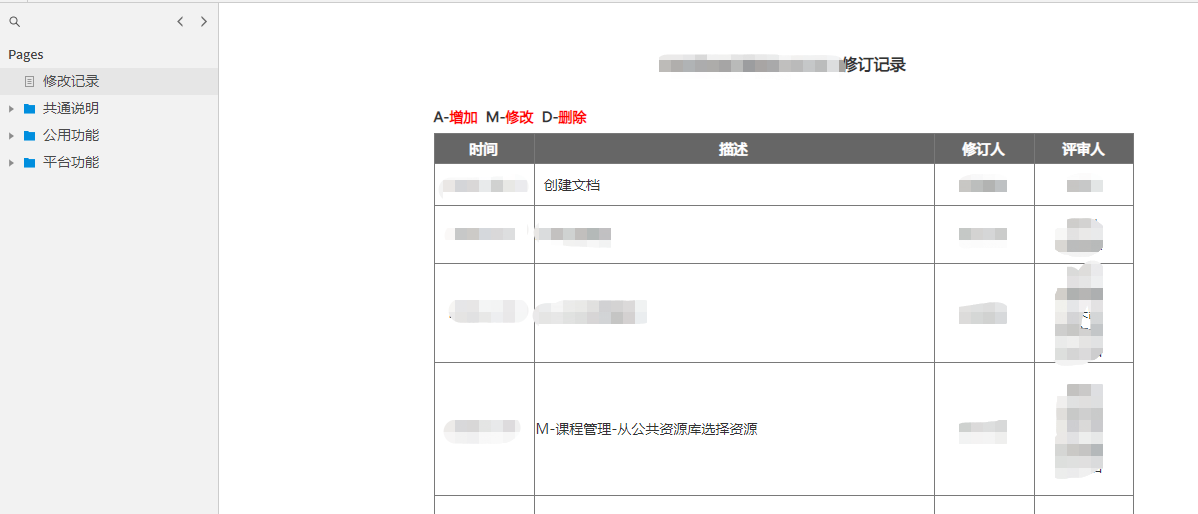
我做的PRD是这个样子的:

- 修改记录不说了
- 共通说明其实就是描述一些共通组件的说明,比如页面规格什么的
- 公用功能就是每个页面都有的,比如用户页面、Banner之类的
- 平台功能就是按照信息架构来制作的原型稿了。
界面原型设计的时候,我用了AntDesign的Axure组件,相当好用,相当高效,推荐各位童鞋使用。
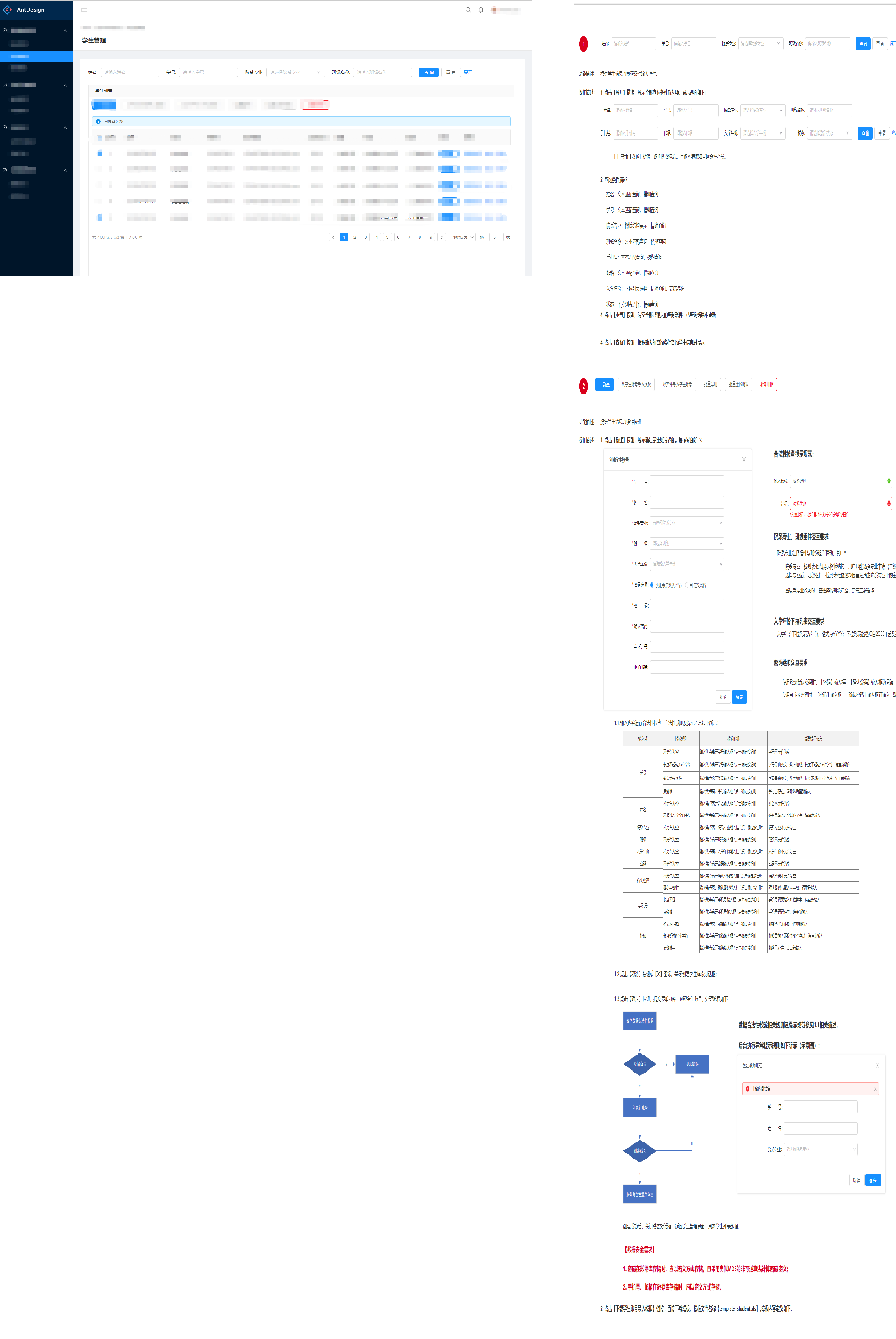
页面设计的内容是这样的:

我们并没有做非常复杂的交互原型,而是采用这种方式描述。 左侧 是原型, 右侧 会把原型图里面的组件拿出来,分别标注各个组件的操作过程。这样研发爸爸们就可以一边看原型稿,一边看功能。这个模式的PRD研发爸爸们还挺喜欢。
PRD制作完成后,产品设计的前期工作就告一段落了。后面就是推动研发、回答研发过程中遇到的问题等等阶段了,其实到这个时候产品就该准备下一个迭代的工作了。
不过为了能让产品流程保持一致性,我会把研发的过程也顺便讲一讲,感兴趣的童鞋可以看看。
本文由 @Jimmy.jing 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议















