如何创新 AI、机器人客服等技术崛起背后的产品?
随着各类科技技术的成熟与深入,互联网产品也时刻发生着创新与改变。那么针对各类智能语音问答产品,它在潮流之下又该如何创新呢?

01 行业背景
伴随着技术引用的广度越来越成熟,集成互联网+系列产品的创新发生了日新月异的变化。各种智能语音问答的产品层出不穷,“不懂就问”也是我们获取知识的重要途径。纵观其商业模式,知乎发展得风生水起,足以证明市场需求的潜力有多大。
这种问答式产品的发展,还催生互联网大佬们热衷于智能音箱的生意经。语音的需求大多是基于场景来考量,比如用户在开车的时候通过语音交互,就比较安全、便捷;问答的快捷模式不仅提高了用户获取知识的效率、还降低教育学习的门槛。
我们很容易就能理解语音、问答等功能的优势,但怎么引用这些功能来为产品赋能,才是关键所在。 产品优化不是想当然地将各种新功能不断叠加,这样的方式太粗暴,对用户很不友好。因为不同产品间的发展阶段、使用场景、输出价值等,都不尽相同。
02 引入需求
资讯类产品加入了语音播报的功能,方便用户在更多的场景下获取信息;服务类产品加入了智能机器人,随时解答用户的疑难杂症;Siri的诞生,改变了人机交互的单一模式。
产品基于其各自业务模型的不同,引用同一功能的使用场景势必会产生截然不同的功效。所以我们就在想怎么才能把这种技术更好地引用到不同业务线的产品中,这个点怎么切入?
最终我们选择了一个有介入门槛的汽车产品作为引用的突破口,因为汽车被大多数人所熟知,但却很少有人精通,特别是萌妹子,可能连“轴距”都不知道,更别说怎么选车、买车了。
而且香车、美女、豪宅似乎一直都是人们定义物质世界的高端标准。所以选择汽车模块,首先可以保证用户不会排斥,只是需求的程度不同而已。
如果引入智能问答带领小白快速入门,适时提供专业的知识讲解和低门槛的购车方案,未尝不是一个非常好的切入点。
03 分析需求
产品需要寻求适合自身的差异化模型,不是看谁做得好就复制一通,同类产品的新功能点都做成一样的,反问人家为什么非得要用你的产品嘞?转移用户的成本远比拉新用户的难度要高得多。智能问答、机器客服、语音播报这些技术都已经非常成熟了,而且都快要成为众多产品的标配了。
1. 智能问答
智能音箱就是一个非常好的载体,有什么不懂都可以问一问,在教育领域的的发展已经成为一个大热门。比如叮咚叮咚、小度小度、Siri……
2. 机器客服
人工客服的成本很高,用户等待的时间很长,回答问题很不及时,大部分用户的问题都是一些简单的常见问题,一个标准的答案可以有很多种不同的问法。这就催生了机器客服,不仅节约了用户的很多时间,还能提高解决问题的效率,从而降低企业的运营成本。
3. 语音播报
语音是基于用户的使用场景,而多出的一种传递方式,在很多场景下眼睛是不方便阅读文字信息的,但耳朵却可以听,这就完善了用户的使用场景。比如喜马拉雅、媒体平台播报、汽车导航……
04 Demo开发
结合我们平台产品的发展阶段进行创新,梳理出同类产品的差异化:
我们的产品还处于上升期,引入新功能的目的主要是为了优化体验设计,为小白用户提供更好、更便捷的解决方案。
所以首先找到了一个美女主播的概念,作为产品的爆点来切入,再将用户最关心的模块都清晰地体现出来,方便用户快速获取相关信息,触发的信息都由美女主播来自动播报。把这些点转化为产品需求,界面的基本框架就可以搭建起来了。
我们先用H5开发了一套产品的Demo,这样就可以先体验测试了,商业化也可以完整地演示给客户看。
- 美女主播的概念,让人耳目一新
- 播报用户提出的问题和有待解决的需求
- 智能解读,丰富数据库算法

05 二版迭代
通过对Demo的体验,再结合客户的反馈,我们发现了很多有待提升的点,产品显得比较简陋、视觉与产品定义的高端气质不符、品牌元素体现太少、交互体验不太顺畅等问题。
我们把这些问题梳理出来,在接下来的版本中进行优化。具体设计如下:
- 产品,完善了用户关心信息的快捷入口和一些可转化信息的呈现
- 视觉,尝试了与之相匹配的深色系来体现智能科技
- 交互,设计炫酷的动效来唤醒美女主播,强化产品的特色功能
- 品牌,增加了品牌入口的露出,同时将品牌元素同美女主播背景相融合

06 多管齐下
当一个产品被市场验证了,又被用户所接受,还能带来商业上的转化,势必可以说明产品比较符合用户的心理预期。
接下来就得通过渠道来拓宽产品的推广面,完善端各端应用。
我们设计好移动端产品,再开始设计PC端,虽说移动端是大势所趋,但PC端还是有不少流量,毕竟使用场景和屏幕尺寸在那搁着呢。所以设计PC端还是有需求的,但设计PC端就会涉及一个问题,不能完全照搬移动端的布局,不然真就显得太空洞了,我们从设计上重新组织了PC端产品的框架结构。完善了PC端产品,就得引导用户来使用,所以设计一个产品介绍页也显得很有必要。产品的很多引流都是从介绍页进来的,介绍页主要承载产品的核心功能及区别于竞品的差异点。
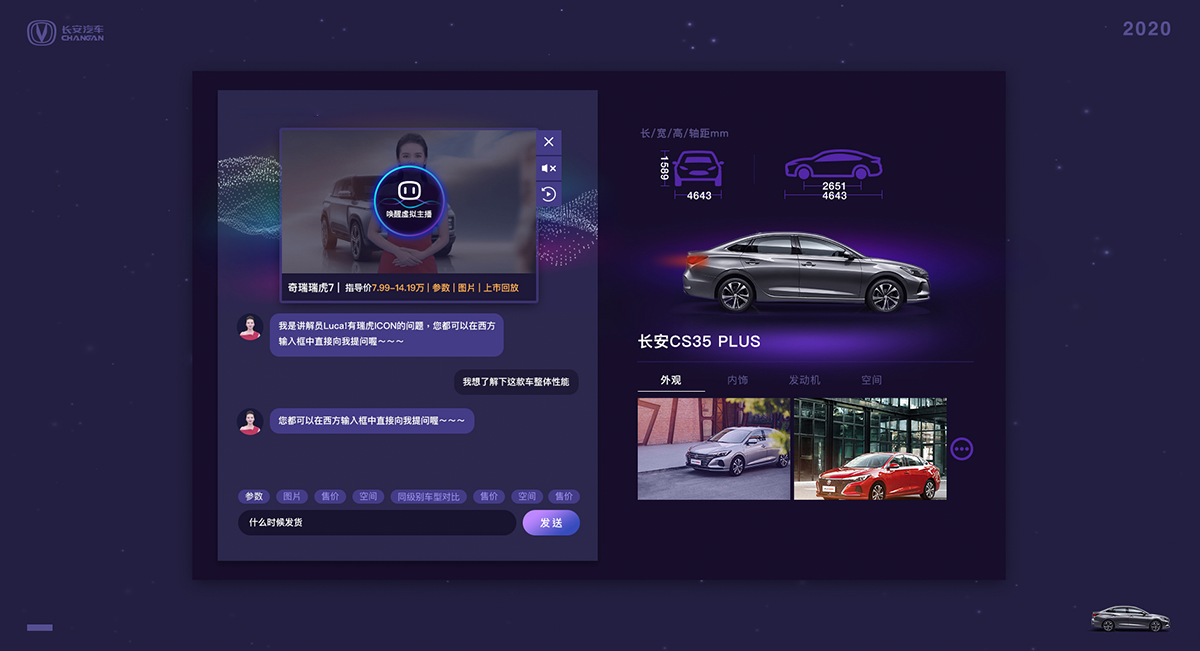
1. PC端设计, 变成两列结构,分开功能区域的主次,突出品牌信息展示,左列趋同于移动端展示完整的问答对话列表,右侧展示品牌的核心信息。

2. 产品介绍页, 设计风格同产品的主基调保持一致,体现产品的4大核心功能,吸引用户的运营彩蛋,引导用户下载体验。

写在最后
时代的变化赋予了我们对产品的全新审视,同一条信息,可以分发在各种场景下,以多样的形式传递给用户,给了我们很多可以畅想的空间。但围绕用户需求的核心宗旨并没有变,变的只是接收方式、呈现形式、多维视角等,变相地抬高了我们理解创新的维度。用户习惯于既定成熟的交互体验形式,但不代表用户就不能接受更好的新形式。
我们往往迷恋于产品数据的稳定增长,而忽略了变化的存在,市场在变,用户的需求也在不断变化,势必要求产品的节拍都能跟着变,也是我们必须要不断创新的理由。
#专栏作家#
VV体验,微信公众号:VV体验,人人都是产品经理专栏作家。《好设计,有方法》作者。混迹于互联网圈,致力于研究用户体验设计,着力打造极致的体验设计,主导和参与设计过多款热门的互联网产品,遍及多个领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议







