数据可视化的通用逻辑
编辑导语:数据可视化,就仅仅只是把数据转换成图形吗?其实不然,一个好的数据可视化,不仅能带来视觉上的冲击,还能揭示蕴含在数据中的规律和道理,一起来看一下吧。

有人说,数据可视化不就是画图嘛,看不出来研究的价值在哪。我原来也天真的以为,数据可视化就是把数据从冰冷的数字转换成图形,顶多就是色彩丰富一些,看起来更酷炫,逼格满满。其实不然,一个好的可视化,能够带给人们不仅仅是视觉上的冲击,还能够揭示蕴含在数据中的规律和道理。
一、可视化是什么
数据可视化(Data Visualization)和信息可视化(Infographics)是两个相近的专业领域名词,而我们通常会将数据可视化概括为,对一些数据和抽象概念或者文字信息的图表呈现和信息传递的表达方式。
其实,世界都是由真实的数据组成的,抽象化地反映了我们日常的生活,在面对数据可视化设计的时候,我们设计师的目的就是将杂乱无章、冗余的数据整合、分析,经过视觉化映射处理,转化为一眼可得,被用户理解感知的简单美观的信息图表。
简单来讲,可视化设计的实质就是让数据说话,一个好的可视化设计必须是有逻辑、美观、简单的。那么,我们设计师如何才能做好数据可视化呢?
二、从三个角度去看数据可视化
系统开发中常见的数据报表统计,将数据用图表或表格的形式呈现出来,帮助运营或者决策人员了解这些数据的规律或者价值,就是简单的可视化应用。
从开发角度来看,把系统中的核心数据,用一定的手段进行统计,在借助一些精美的图表样式,展示出来,或者把一系列图表组装成一个数据大屏,格调十足。
从运营人员的角度看,更多的是借助可视化数据分析业务场景,得到有价值的参考数据,为后续的决策或者开展活动提供指导。所以随着业务线的不断发展,对数据分析的要求越来越高,也就诞生了数据分析师。
三、怎么做数据可视化
能够完成数据可视化的工具有很多,目前主流使用的有两种,分别是个人用户较多的可视化工具以及企业客户偏多的商业智能BI工具。
可视化工具的优点就是更加的轻量化,甚至可以直接通过在线网页完成简单图表的制作,但一般只能通过手动输入数据的方式制作,也会有各种限制,比如水印、限制组件、设置上限等等。

1. 确认需求
数据可视化是为了解决问题而制作出来的,所以实际制作分析的过程中必须紧贴企业业务流程,了解业务指标、属于什么专业方向的内容,最大程度地提升数据分析的准确性,提高图表展现信息的质量。
接到数据可视化需求之后,我们必须要先清楚图表制作完成后受众对象是谁,对项目做一个初步的规划方案,把需求对象要解决的问题、想要看到的信息以及关键点摸清。
如果可以,最好再和需求对象对接一下,确定规划没有问题,这里一定要重视,规划的数据方向如果不是对方想要的,那时候的努力只是在浪费自己的时间精力,甚至有可能被要求推倒重来。
2. 准备数据
数据可视化,千万不能忘了数据。不管前期规划再好,业务指标和需求之间的关系再贴合,没有数据你什么也分析不了。

数据决定了你图表可以展现的信息,也决定了你要进行的分析流程,所以一定要提前到数据仓库中查看是否有自己需要的业务数据。如果没有就要及时寻找,看看对方是否能够临时填报、补录数据,增加数据的源头。
下一步就要把这些确认好的数据跟之前规划的指标核对,将这些不同数据进行关联,思考数据分析中可能会使用到的关键信息,把整理过的数据放到备用表单中。
3. 选择图表
图表的选择直接关系到可视化的呈现效果,一个合适的图表能够把数据之间的联系转化为直观的信息,相反错误的图表可能会将需求对象引向错误的方向。
数据可视化分析人员必须了解所有主流的图表类型,知道每个图表适合做哪些分析,能够展现哪种类型的信息,举个例子,折线图、柱形图等能够轻易地展现事物的发展趋势,但如果你把某段时间销售数量变化趋势呈现在饼图上,那这个图表就没有任何意义了。
4. 数据可视化分析
在数据分析过程中,很多新手会有一个误区,经常会把各种各样的可视化图表装满几个屏幕,认为这样就可以把所有信息直观的展示给用户。
实际上,用户并不需要那么多内容,相比复杂的信息展示,他们往往会更喜欢一目了然的内容设计,一眼就能看到关键信息。
此外,整个可视化图表页面中,色彩不宜太过丰富,颜色最好也不要太过鲜艳,把色彩对比强烈的颜色放到关键信息,用清晰的逻辑去呈现变化,突出重点部分,使用户产生更好的体验,这才是他们最希望看到的。
四、数据可视化页面的关键要素
- 清晰: 一个好的数据可视化界面一定是能够清晰地展现用户所需要的信息,当用户看到界面内容时,应该能在5秒内了解到它的用途,而不是花费至少几分钟才能理解各个数据的含义。
- 有意义: 一个有用的数据可视化界面上的每一条信息都应该是有意义的,这些有意义的信息能准确传达设计师想要表达的内容。每一条数据的背后,用户应该都是可以读懂的。
- 一致性: 优秀的数据可视化界面,会有一套非常严谨一致的版面。这里的一致性需要考虑到布局,结构和内容。
- 简单: 复杂的界面违背了数据可视化设计的初衷,如果一个信息呈现不够简单直接,那么肯定是在设计上出现了问题。
五、几种常用的可视化图表
1)柱状图
特点是可横向排列,或用多维方式表达。长条柱或柱组中线须对齐项目刻度,例如比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。

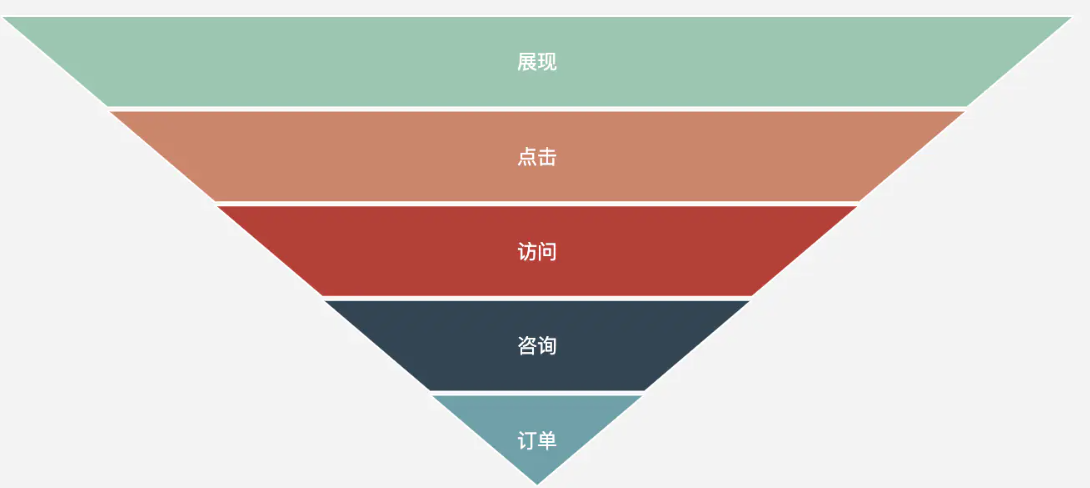
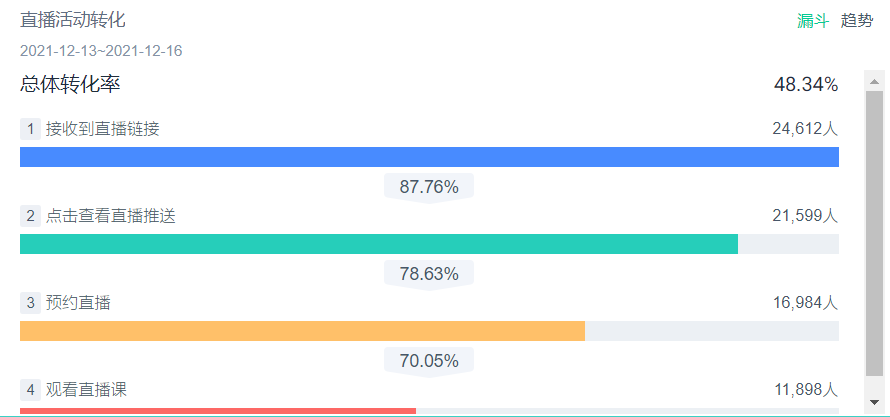
2)漏斗图
特点是强调数据之间的转化关系和递进规律,经典常见就是用户浏览量,点击量,到订单支付数量。

3)饼状图
特点是不注重数据明细,强调数据中各项占总体的百分比,或者分布情况,注重模块模块之间的对比。

4)条形图
特点是是统计图资料分析中最常用的图形能够使人们一眼看出各个数据的大小。
易于比较数据之间的差别。

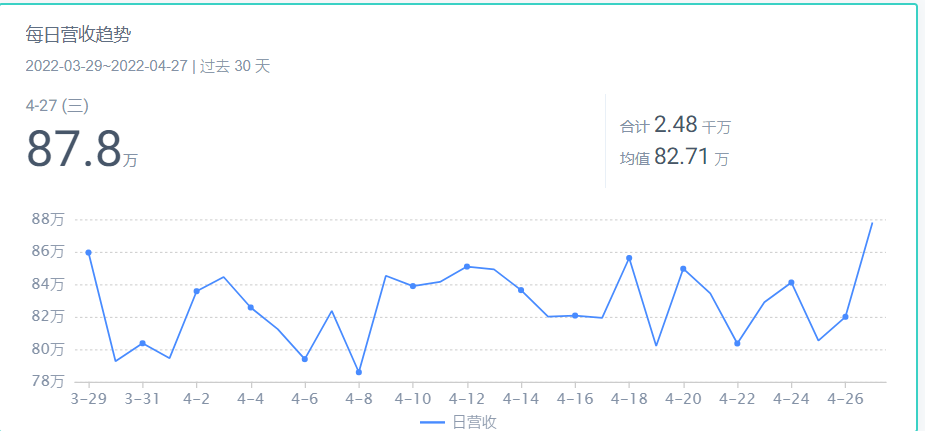
5)折线图
特点是是能看出数量的增减变化情况,以折线的上升或下降来表示统计数量的增减变化的统计图,折线统计图用折线的起伏表示数据的增减变化情况,不仅可以表示数量的多少,而且可以反映数据的增减变化情况和趋势。
应用场景:常用于描述指标在一段时间或有序类别内的表化趋势,并展现数据间的关联性。

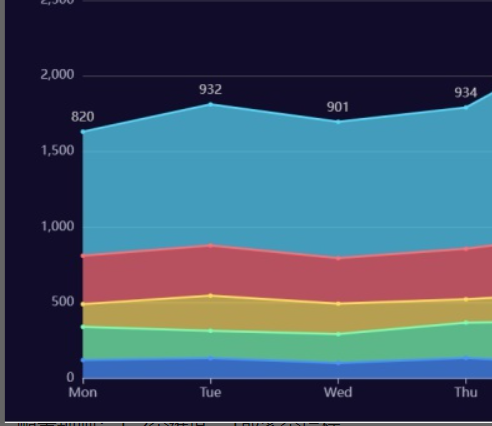
6)堆积面积图
特点:强调数量随因变量变化的程度,以及变化的趋势。可设置辅助线、趋势线等辅助分析,添加标签、缩略轴等优化交互体验。

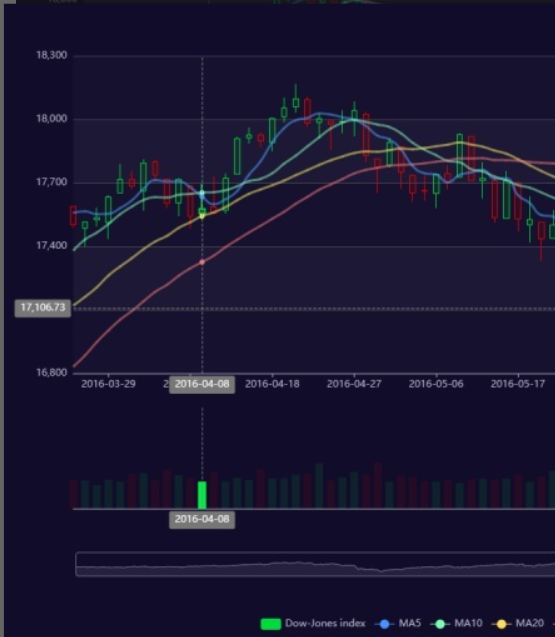
7)K线图
用于记录数据变化趋势,及波动情况,常用于股票,体现价格走势与波动情况可在K线图下方设置一个柱状图,用于表示波动情况。

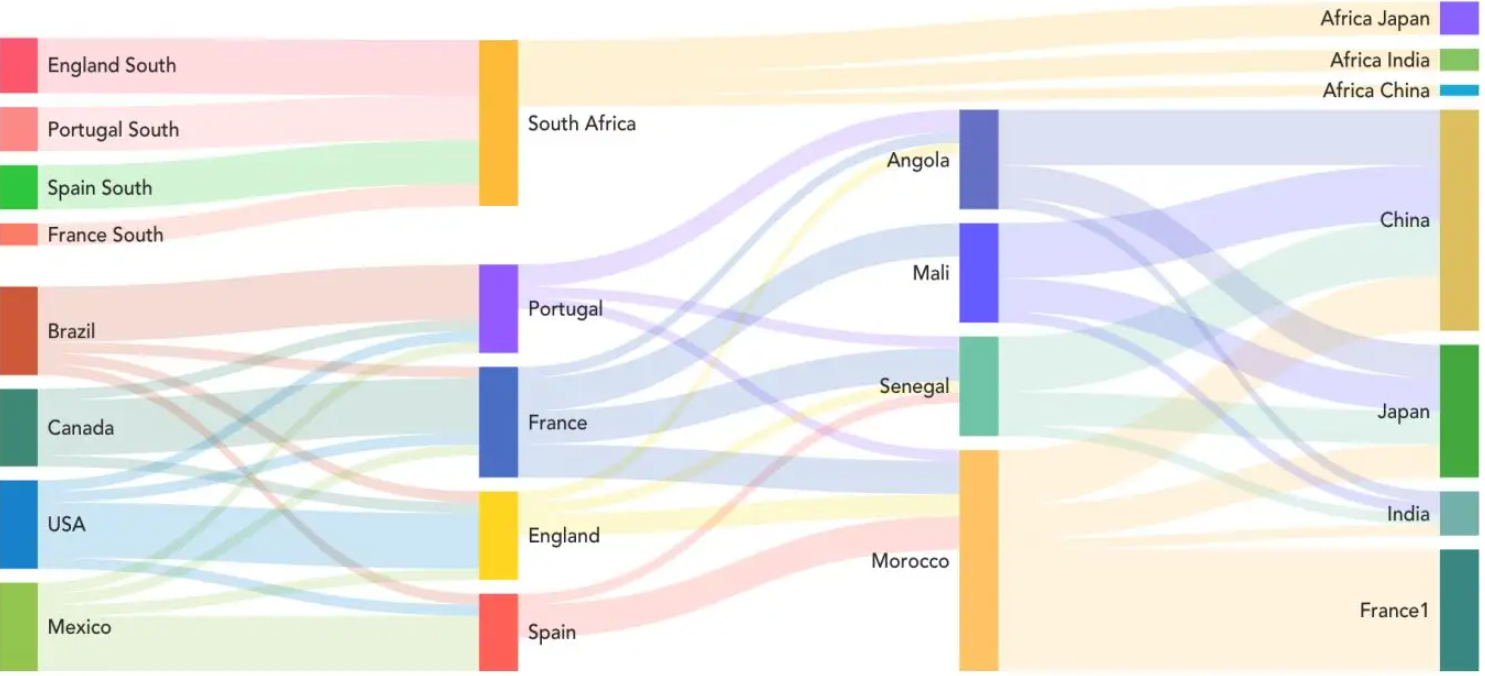
8)桑葚图
桑基图用于描述一组数值转化成另一组数值的流向,观察数据的流转情况,始末数据量相等。图中的各个分支宽度表示流量的大小,线条粗细代表数据大小。桑基图主要应用于用户行为路径、能源流转等场景。

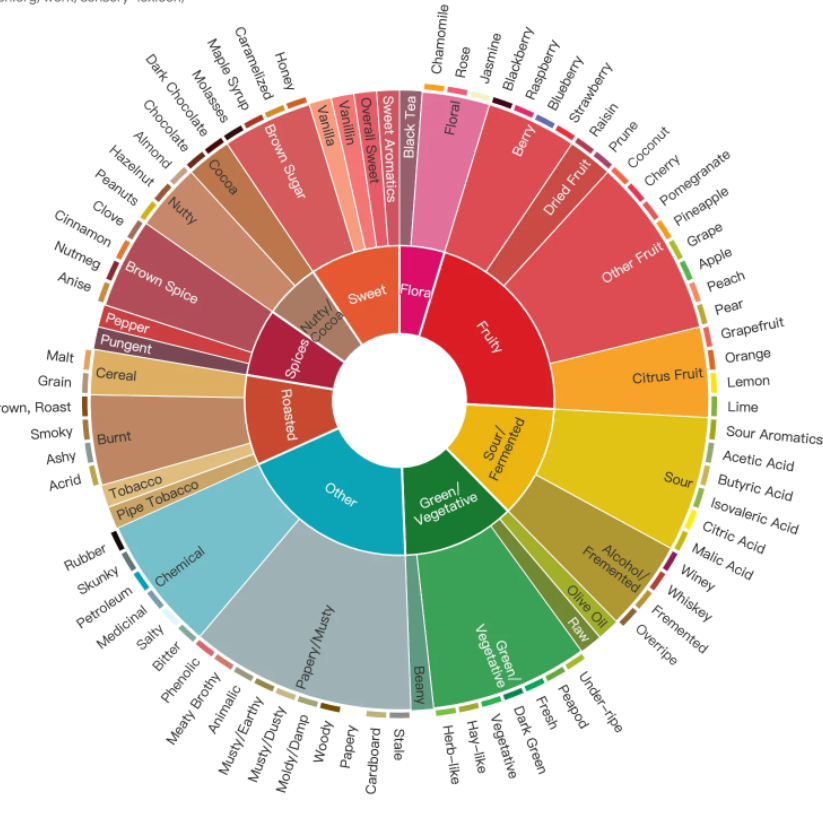
9)旭日图
清晰地表达层级和归属关系,以父子层次结构显示数据构成情况,旭⽇图能便于细分溯源分析数据,真正了解数据的具体构成。旭日图用于描述树状结构数据。

相信大家可以根据自身的需求来选择合适自己的图表。
六、数据可视化技术的基本概念
- 数据空间: 是由n维属性和m个元素组成的数据集所构成的多维信息空间
- 数据开发: 是指利用一定的算法和工具对数据进行定量的推演和计算
- 数据分析: 指对多维数据进行切片、块、旋转等动作剖析数据,从而能多角度多侧面观察数据
- 数据可视化: 是指将大型数据集中的数据以图形图像形式表示,并利用数据分析和开发工具发现其中未知信息的处理过程。数据可视化已经提出了许多方法,这些方法根据其可视化的原理不同可以划分为基于几何的技术、面向像素技术、基于图标的技术、基于层次的技术、基于图像的技术和分布式技术等等
七、总结
数据可视化是帮助人更好的分析数据,信息的质量很大程度上依赖于其表达方式。
对数字罗列所组成的数据中所包含的意义进行分析,使分析结果可视化。其实数据可视化的本质就是视觉对话。数据可视化将技术与艺术完美结合,借助图形化的手段,清晰有效地传达与沟通信息。
一方面,数据赋予可视化以价值;另一方面,可视化增加数据的灵性,两者相辅相成,帮助企业从信息中提取知识、从知识中收获价值。
本文由@0.2* 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。







