设计师成长路上迷茫?来学点产品思维吧
编辑导读:设计师在工作过程中,也许会遇到竞稿失败、不知道怎么复盘、设计不符合产品预期等情况,作为一名设计师,不仅仅要会设计,还需要掌握一些产品思维。本文作者对此进行了分析,希望对你有帮助。

作为设计师,你是否遇到过竞稿的时候明明比别人做的好看,却频频竞稿失败;又是否遇到领导让你做一个项目复盘,你却只能简单的从稿一稿二罗列到定稿,不知道该如何分析?多年的经验告诉我,设计不是单纯的执行,更要有能阐述自己设计思维的能力。
一、设计师为何要具有产品思维呢?
1.当每次遇到一个大型项目,你会不会突然就没有头绪,不知道该从哪里入手,或者急于开始执行,而不是很清楚项目背后的逻辑?
可能是因为,设计流程顺序不对。

2.明明在项目执行过程中做了很多工作,却不懂如何向领导汇报,说不出自己在其中存在哪些思考,毫无头绪;
这是因为你需要站在更高的地方俯视整个项目流程,捋清楚自己在其中起到了什么作用,促进了哪个正向结果的形成,这个结果可以是:运用了组件化,缩短了项目进度,促进了项目提前上线;也可以是由于精准定位用户人群后,做的视觉风格合适目标用户,或者视觉重点突出了产品卖点,提高了点击率;因为领导不止想看到你在项目中的苦劳,更想要看到你的功劳。

3.简历制作时,只能平铺项目,而不知道怎么写出自己的想法;
我在大厂的这几年,有帮领导筛过简历,当有的设计师的简历视觉很棒,我推给领导的时候,领导看到后却会说视觉表现还可以,但是思维能力不太够,我就发现,至少,在思维表达这一块,如果你的简历有所表现,而不是平铺罗列,那么你就会比更多的人高出不少竞争力。

4.和产品对接没有话语权,总是被迫改稿;
可能每个设计师都经历过竞稿,有时候做的明明很好看,却竞稿失败,想不通为什么。也许其中有原因是因为设计执行中流程的缺失。
5.总是听到大领导说pv,uv,转化率,跳出率,结构层,范围层,战略层等等,却听不懂。
你可能会觉得平时设计好像并没有用到这些,那为什么要懂呢?这些并不是只是装饰作用,而是武装自己思维能力的工具,当你清楚了这些名词的含义,并能够将他们运用到自己的设计表达上面,你的同行,你的领导,最重要是你客户,更容易被你说服,因为你的设计不再是凭空出来的,都是有所根据的,这就是专业的力量。

二、所以该如何去做呢?
1. 首先要了解自己的设计的目标用户人群
可以进行针对产品用户群的分组用户调研,在了解用户画像后,可以辅助我们设计上面的表达,比如风格上面:面对青年是什么风格,面对老年人又是什么风格,面对企业是什么风格,面对教育机构是什么风格等等。

不光是风格,面对场景不同时,设计也是表达不同,比如:场景是夜间,界面可能会暗色界面,用色上对比度低,保护视力;场景是吃饭的碎片时间,看到的界面可能就会聚焦一些,因为注意力难以非常集中;在运动的时候,看到的界面可能就需要重要内容占满屏幕等等。

2. 前期参与设计决策,前置设计环节
是什么意思呢?就是在拿到需求的时候要多思考为什么,可以和产品经理了解竞品是如何做的,往期的活动是怎么做的,效果反馈怎么样(可以是用户好评反馈,也可以是各种数据反馈),还需要和产品经理确定产品卖点,重点是什么,一般产品卖点只突出一个,如果产品卖点较多,那就要多多商榷,这个时候就可以开始构思如何运用自己的设计表现突出产品卖点了。
综上所述,就是在设计前一定要熟悉业务,了解产品整个的逻辑,产品卖点,产品的背景,产品的应用场景,一定要多场景考虑;可以和产品一起讨论设计思路中重点要表达的点,这样在后期执行的时候就可以在设计视觉的同时突出产品想突出的点,用设计助力产品的实现。

三、举例说明
结合我自己竞稿的经历和大家分享一些经验:
故事1:
曾经我在小白时期有过这样的经历,当时刚进一家公司,接到一个中秋节的运营活动,就直接开始做图了,找了大量比较大的品牌的设计风格作为参考,输出的视觉自己也十分满意(请看图1),可是当竞稿的时候,需要阐述自己的设计思路和设计目标。
我当时只能说出是参考时下最流行的元素和大品牌都是这么做的,设计目标就是吸引客户。
可是当对方设计师竞稿的时候。她表示,她首先拿到需求就去问了对接的产品经理,目标客户群体的年龄,多数为什么性别,还有往期运营活动的风格,以及哪一期活动收到的效果比较好,然后她反其道而行之,并没有运用过多流行元素,因为目标客户是较为年长的用户,界面字体和按钮也更加偏适老化的特征来设计,所以她将我的设计稿拿去改了配色和排版,遵循先前的运营活动,运用了沉稳和素净的配色,然后产品卖点是突出温情,也参考了很多的竞品的风格。
毫无疑问,她的阐述让她的稿子成功胜出(请看图2),后来我才知道一开始领导是喜欢我的稿子的,但是她的阐述和表达更加专业可信,所以思维能力非常重要,能够让你的设计有所根据,非常有说服力。

故事2:
我在鹅厂参与直播平台的一个运营活动小游戏设计时,是这样做的:
1.了解我们的目标客户:
now直播平台的用户是年轻化的,他们乐于感受新鲜事物,也有比较强的从众心理。
2.明确设计目标:
通过新的活动为平台注入新的血液,让平台焕发新的生机,提高体验,增强沉浸感。
3.视觉重点强调:
强互动趣味的游戏,吸引参与,增强活动氛围。
4.项目安排:
表现形式用插画还是3d,这个就需要和产品沟通好项目排期,并且第一期的内容体量不用特别大,先上线后,通过分析上线反馈优化第二期的产品内容。
5.项目执行:
项目执行阶段大家首先大量的查阅资料,以及头脑风暴,尝试了抓娃娃机,抓书籍,捕鱼,捕羊等等,最后定下非常具有差异化和新奇的场景表现–中国风的元素表达:代表五行元素的金木水火土雷的水晶球,代表不同的魔法加持,用闪电击中魔法球来开启一段魔力四射的游戏体验。为了沉浸感的体验,场景运用深色魔法阵来表现。

场景化布局:

游戏场景化,增强代入感,借由深色背景突出闪电击中与参与者。界面框架选择多个人物头像和8个水晶球的组合,更贴近混战的游戏类型。

多维度感官体验:
我们真实还原了线下争夺游戏的互动体验,通过闪电击中水晶球变化出礼物的效果,以及获得尊贵礼品的特殊反馈,增加游戏的紧张感与惊喜感。
在游戏过程中,能够看到其他人翻开的奖品,以及点击其他人的头像会出现各种表达情绪的表情包,借着玩家相互间的互动和视觉化的效果,呈现出多维度的感官体验。
7.项目中遇到了什么问题:
当第一期活动上线时,发现了很多小问题:

(界面截图于now直播app公共平台)
- 设计中游戏互动区被背景元素等次要元素干扰,层级不够突出
- 背景纹理,礼物展示区域比互动区域的表达更抢眼,互动面积需要增大
- 加载问题,影响体验
- 闪电击中水晶球后,动画比较卡顿,可以简化动画效果
- 颜色上面主次也不够分明
- 换成紫色更有神秘感,背景暗度降下去,水晶球底座也弱化处理,历史记录和几个主要按钮突出
综上所述,优化第二期活动如下:

(界面截图于now直播app公共平台)
8.反馈支持验证:
此次小游戏的设计,好评率很高,其他方面达到了项目预期。
四、用专业名词武装自己的设计表达
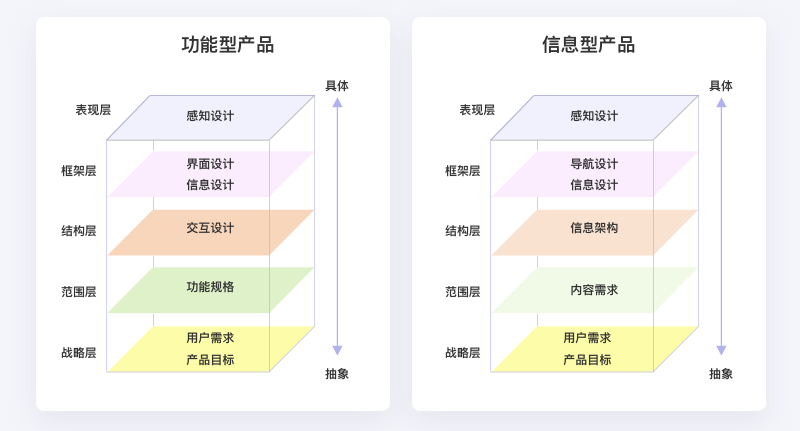
战略层:指的是产品目标,用户需求。战略是对目标,需求的商业化方案的归纳。
范围层:指的是产品的信息和功能点,涉及到产品的侧重点和取舍。
结构层:指的是产品的实际落地,产品在这个层面开始具体化。
框架层:指的是产品具体内容的呈现,产品进一步具体化,落实到界面。
表现层:指的是产品的视觉传达,是产品的美化。

arpu:一般指每用户平均收入。 运营商用来测定其取自每个最终用户的收入的一个指标。但并不反映最终的利润率。也可说运营商从每个用户那得到的收入。
pv:(Page View)访问量, 即页面浏览量或点击量,衡量网站用户访问的网页数量;在一定统计周期内用户每打开或刷新一个页面就记录1次,多次打开或刷新同一页面则浏览量累计。
uv:Unique Visitor)独立访客,统计1天内访问某站点的用户数(以cookie为依据);访问网站的一台电脑客户端为一个访客。可以理解成访问某网站的电脑的数量。
留存率:留存率是用于反映网站、互联网应用或网络游戏的运营情况的统计指标,其具体含义为在统计周期(周/月)内,每日活跃用户数在第N日仍启动该App的用户数占比的平均值。其中N通常取2、4、8、15、31,分别对应次日留存率、三日留存率、周留存率、半月留存率和月留存率。
转化率:产品中单一交互行为和总体功能,使用后与使用前的用户数量之比。我们通常称前者为行为转化率,称后者为总体功能转化率。
跳出率:跳出率是指在只访问了入口页面(例如网站首页)就离开的访问量与所产生总访问量的百分比。
ab测试:AB测试是为Web或App界面或流程制作两个(A/B)或多个(A/B/n)版本,在同一时间维度,分别让组成成分相同(相似)的访客群组(目标人群)随机的访问这些版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用。
AARRR(海盗模型)其实是用户生命周期的模型,但也运用在运营活动中:获客–激活用户–促留存–获取收益,最后用户推荐引导其他人使用。
GSM数据模型:是Google提出的一种自上而下度量用户行为的方法,通常用于衡量产品/项目目标的实现程度。通过对目标的设定来倒推过程,精准设定指标体系的一种量化研究方法。适用于产品设计中的各个角色。
——-以上专业名词解释来自网络
五、用户教育很重要
有些设计需要一目了然,就要在设计上面做好引导,做好用户教育,举个例子:比如我们做一个闪屏,需要在3秒钟内,告诉用户咱们平台可以查疫情地图,和封控区,常规的做法可能是:画一个简单的医护人员,或者画一个行人使用咱们的平台,再配一些文字,比较好的方法是我们要在一张图上面指引客户点击位置,并且强调出疫情地图和封控区的元素。
草图我们就可以这样画:

六、总结
设计师想要成长,一定不能只在乎“好看”更要看重目标人群是否好用,不能只沉迷在设计。
本文由 @大虹设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。