Less is more?极简主义在Web设计中的真相
国外的很多网站都非常简约大气,原来他们是遵循了这样的设计原则啊。这样的原则,不仅仅适用于web设计,也同样适用于App设计。

介绍:
“Less is more”-无论在时尚,室内设计还是网页设计领域,这句话都统治着设计界。这句话反映了古老的极简主义理论,也渐渐成为了简单,优雅的功能性营销设计的最新工具。
可以说,极简主义正在盛行。
极简主义的应用可以有两种不同的方式。一个是美学,一个是功能。在这里,我将讨论功能性极简主义在Web设计中的应用,在此之前,我们看一下它的基本概念和历史。
极简主义:基本概念
极简主义的关键原则是 让用户看到必要的功能 。 这样,用户的注意力不仅集中在艺术的重要部分上,而且还提高了作品的优雅度。
传奇极简主义画家唐纳德·贾德(Donald Judd)说:“形状、体积、颜色、表面就是物品本身。它不应该被隐藏成为完全不同的整体的一部分,形状和材料不应因环境而改变。”
涉及到极简设计时,它可以采用两种方式:设计师可以出于美学或功能的考虑创造简约设计。
以图1中的这种设计为例:

图1:缺乏功能的美学极简主义示例
以上设计来自眼镜设计师Alfred Sung。尽管该设计很极致,看上去很美,但是除非用户浏览菜单栏,否则该设计不会告知用户网站的目的。这种简约的网页设计仅是为了美观,而不是功能。
但是,如果我们看下面的图2,我们将看到功能性极简主义在Web设计中的完美应用,用令人愉悦的视觉呈现重要信息。

图2:功能极简主义的示例,既美观又实用
这是Libraton的网页设计。干净流畅的用户界面,易于导航。这是网站设计中的功能性极简主义的主要示例。设计中没有多余的文字,不必要的动画和额外的效果。借助适当的图像和内容,让用户知道该网站的内容。
所谓的网页设计的功能性极简主义,即令人愉悦的视觉向用户呈现必要的内容。在简约的设计中,没有多余的文字,不必要的动画和额外的效果。内容和设计按原样显示,没有任何额外的装饰,以使用户轻松找到他们想要的内容。
极简主义的历史与演变
极简主义意味着高效的生活,这意味着您可以将更多精力放在核心目的上,这意味着摆脱生活中所有多余的功能,装饰品和其他任何装饰。日本文化将生活中的简约与平衡和谐放在首位,您可以在他们的艺术和建筑中看到这一点。
在谈论极简主义的历史时,您需要对日本文化作简要了解。日本文化最好的反映了极简主义的概念。极简主义的概念在整个历史中都存在过,但是在二战之后,它通过艺术家Frank Stella和Robert Rayman的作品而得到了广泛传播。由于该概念的普及,极简主义也逐渐渗透到其他领域,例如建筑。
很快,极简主义也进入了网页设计领域。在互联网的起源上,存在另一种风格的网页设计风格,我们称之为野蛮风格。布局杂乱,几何图案笨拙且重复,字体也多种样式。总而言之,野蛮派网页设计对掩盖丑陋设计毫无欲望。
但是随着设计的开始改进,极简主义走在了最前列,网站开始变得更加美观。不过,野兽派的设计也再次卷土重来,声称反对同质化的网页设计风格。
极简网页设计及其必要功能
网页设计中的极简主义是设计师最流行的实践。随着极简网页设计变得流行,当设计功能性网站时,极简主义已成为第一法则。这是为什么了解极简主义网页设计的最佳方法,是了解其主要功能。
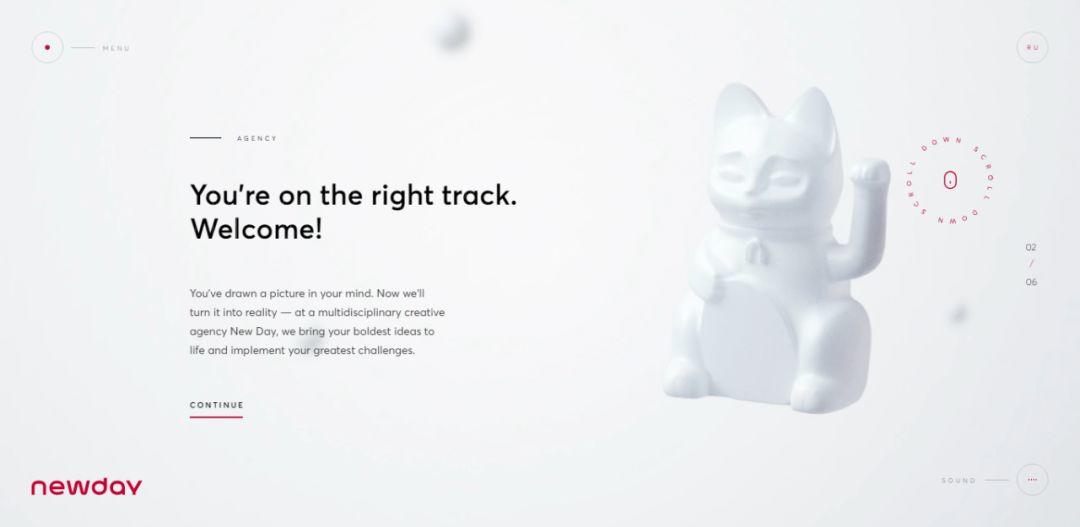
1. 重点:突出内容
简约的Web设计中,内容是重点,通过删除多余的元素(所谓的多余是指不影响用户进行操作的部分)简化界面。这种方法,内容的优化是最重要的过程。

资料来源:https ://newday.agency/
通过确定内容的优先级,设计人员删除网页上可能让用户分散注意力的所有元素。最后,每个元素都将具有一定的功能。剥离多余的内容时可能会遇到一个问题,那就是会删除重要的内容。因此,请确保您没有从页面中删除重要内容。
(1)负空间的广泛使用
基于日本的ma原理,负空间或留白在简约设计中起着重要作用。负空间或留白是极简网页设计的一个非常普遍的功能,内容(图像或文本)之间的空白更加强调页面的内容。

资料来源:https ://perficientdigitallabs.com/
虽然负空间也称为空白,它并不一定总是白色。作为设计师,您还可以使用空的全色背景在设计中引入负空间。
(2)视觉特征
极简网页设计具有很多独特的视觉特征。这些特征在网站的整体外观中起着重要作用。
(3)平面设计和纹理
极简设计省去过度使用的3D效果,阴影和渐变,而广泛使用平面纹理。去除网站显得浮华的设计元素。在平面设计中,从字体到图标,所有内容都保持在最低限度,这不仅美观而且功能强大。QAccounting是很好的示例。

资料来源:https ://qaccounting.beta.herdl.com/
(4)照片和插图
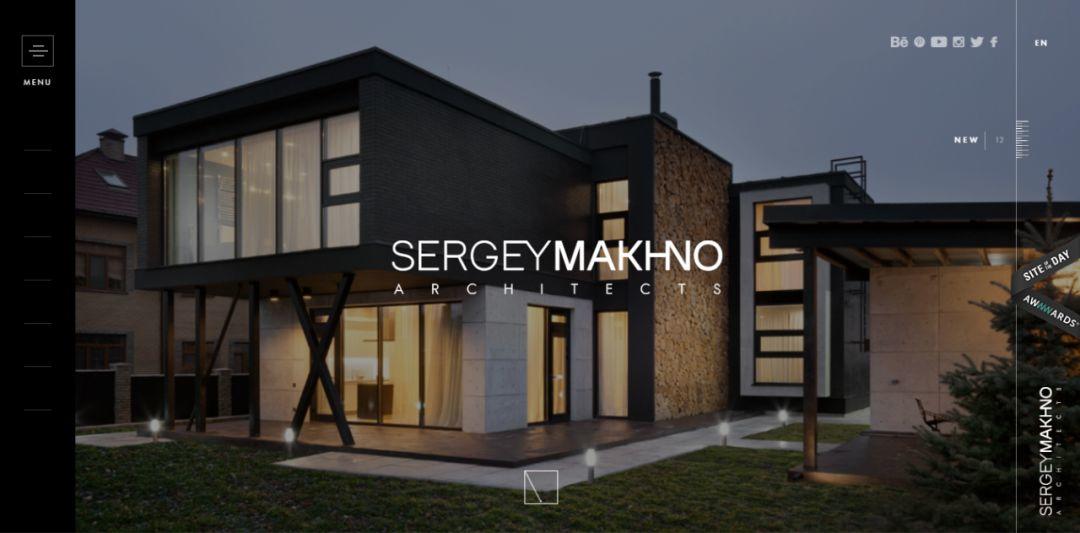
一张图片相当于一千文字,图像和插图是极简网站的最重要设计元素。通过图片您可以传达更多的情感和思想。不过图片也要遵守极简主义原则。如果它是一个复杂的图像/插图,包含太多的细节,那么它将抵消设计的整个效果。例如:Manho的设计。

资料来源:https ://mahno.com.ua/en
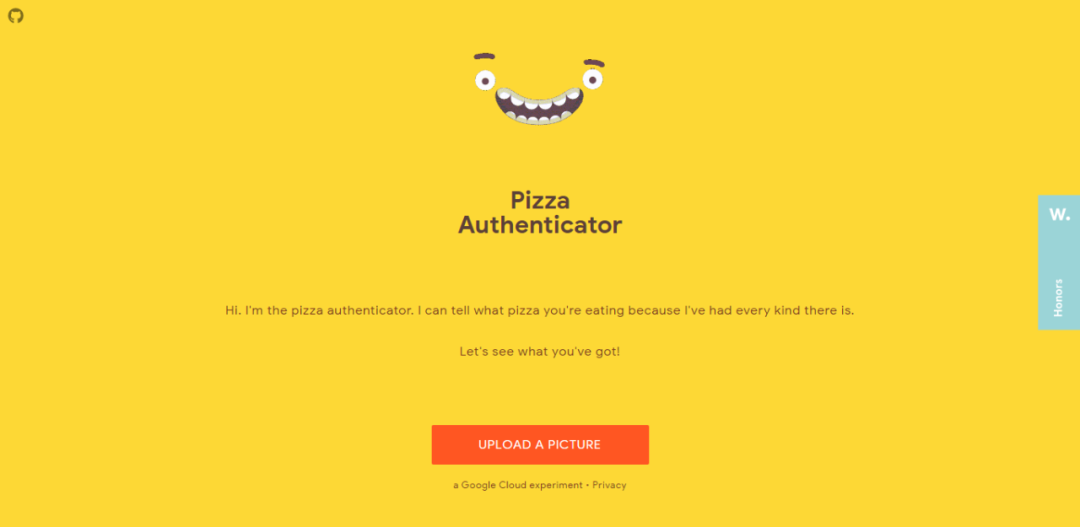
(5)有限的配色
颜色可以使视觉集中在内容上,但是它也可以分散用户的注意力。因此,以简约设计为目标的设计师通常选择有限的配色方案。无论单色方案,还是仅两种颜色的方案,这种有限配色方案是简约设计的关键视觉特征之一。

来源:https://showcase.withgoogle.com/experiment/pizza-authenticator/
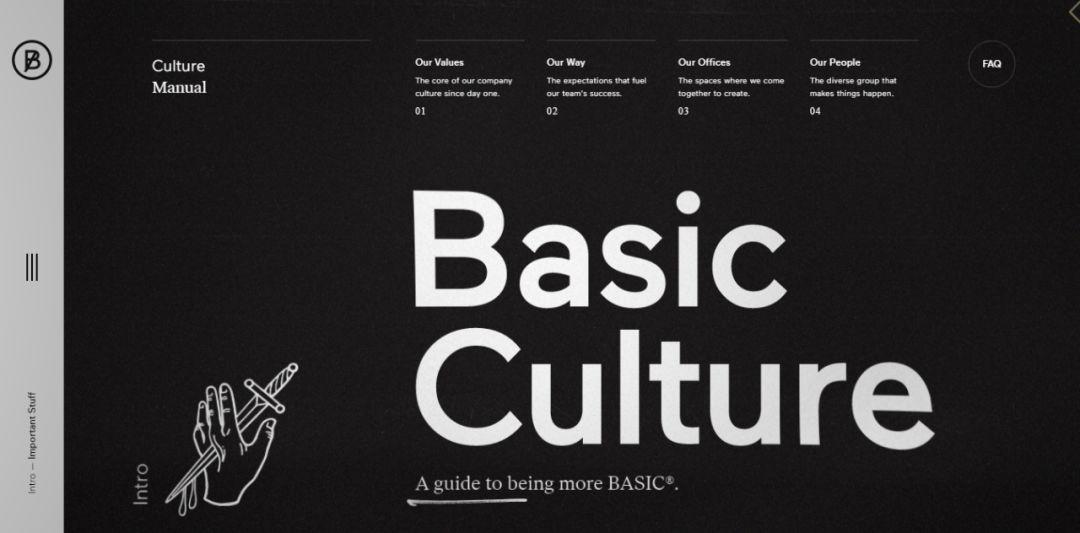
2. 独特的版式
在极简主义的背景下,大胆的排版必定能呈现最好的内容,设计师使用此功能来强调其内容。

资料来源:https ://culture.basicagency.com/
3. 设计对比
高对比度元素是极简设计的不错选择。作为一名设计师,您无需付出太多努力,即可充分利用简单的设计元素,这也是将用户聚焦到页面主要元素的最有效方法。在最近网站大修中,Unified Infotech修改了色彩和对比度方案,使其更具吸引力。

资料来源:https ://www.unifiedinfotech.net/
网页设计极简主义的最佳实践
有时实践“less is more ”的理念可能会具有挑战性。如果您正在努力为网站创建简约设计,不必担心。下面,我将列出一些最佳实践,通过遵循极简主义的最佳实践,您将可以轻松创建极简的网站设计。
1. 单一焦点
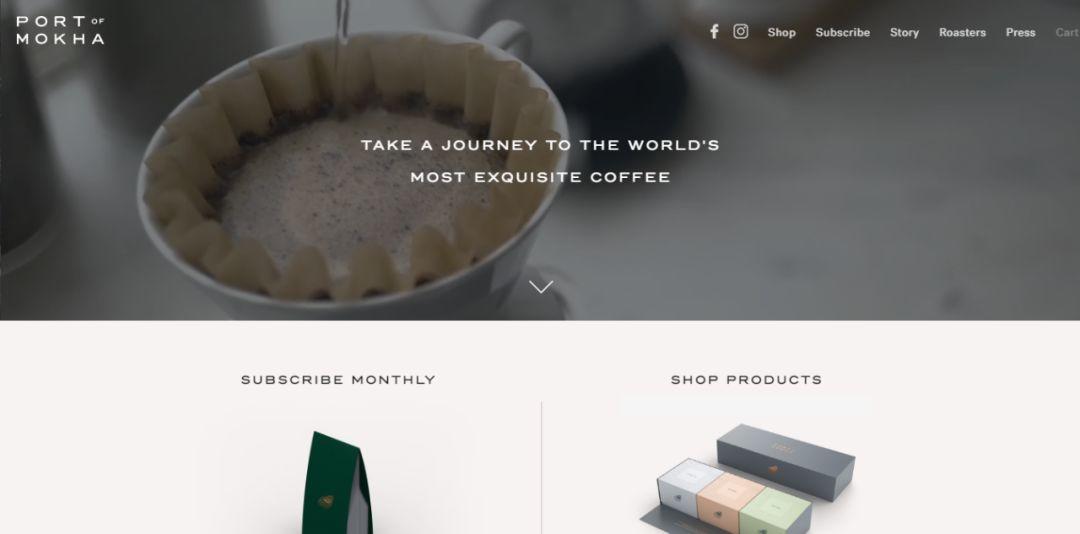
简约设计的概念是使用户专注于网页的主要元素,简约是关键。因此,只有一个焦点是极简主义的最佳实践。

资料来源:https ://www.portofmokha.com/
2. 内容层次
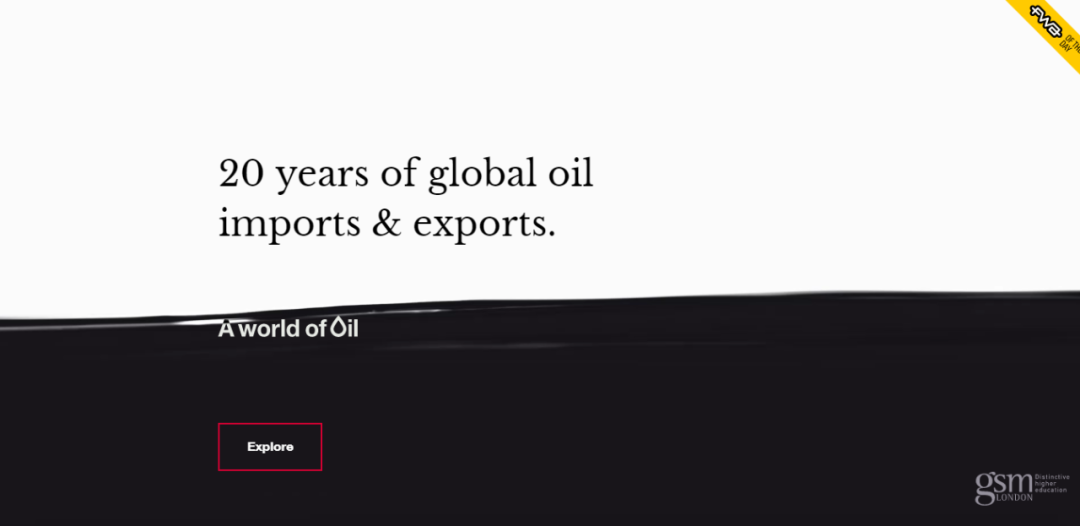
我已经讨论过内容进行排序,并确定需要什么和不需要什么,现在是时候确定什么先行,什么后行了。

资料来源:https ://www.gsmlondon.ac.uk/global-oil-map/
内容的层次结构意味着内容的放置。页面顶部的内容最重要,而页面底部的内容最不重要。用户的眼睛总是盯着页面的顶部,所以将页面的主要内容放在顶部附近很重要。
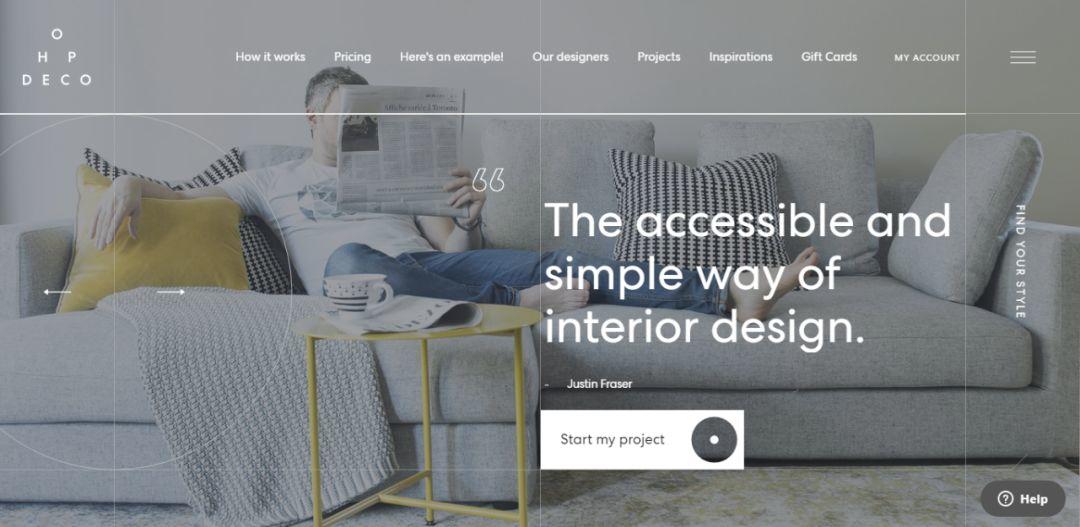
3. 精确且清晰的内容
我将再次讨论页面的内容,在为极简网站编写内容时,您需要去除多余的单词。

资料来源:https ://hopdeco.ca/en
页面的文本内容必须是用最少单词传达所有的信息。
4. 简化导航
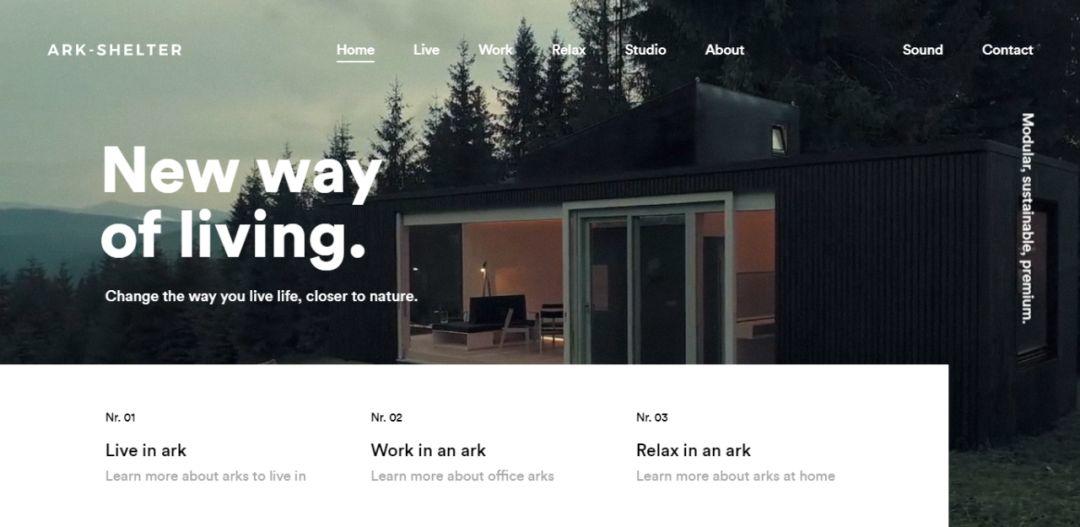
简约设计的重要目标之一是帮助用户尽可能简单高效地完成任务。为此,您需要集成一个简单便捷的导航系统,在极简的界面中可能会比较棘手。

资料来源:https ://ark-shelter.com/
您可能会觉得需要隐藏导航以创建简约界面。但是,这可能降低用户对网站的满意度。因此,在简化设计的同时需要保证必要的功能。
5. 功能性动画
尽管动画被视为设计界的一种装饰,有时候也必不可少。在简约界面中加入有针对性的动画,不仅会使网站看起来更漂亮,也会使界面更高效。必要请看下,可以使用动画节省屏幕空间,同时使网站浏览更有趣。

通过GIPHY
6. 极简的登陆页面和组合
但是,如果您的网站是内容丰富的网站(例如新闻网站或博客网站)怎么办?
在那种情况下,完全的简约设计可能会有些困难,使用简约的界面将使用户操作更多,这对于高效的网站可能并不理想。
那么解决方案是什么?

资料来源:https ://mywony.com/?ref=lapaninja
网站Mywony,婚纱设计,在线购物网站,采用使用简约的布局作为着陆页。一个电子商务网站,无论是亚马逊还是其他独家网站,都倾向于展示他们销售的所有产品。但是Mywony采取了极简主义的方式,为游客提供了功能完善的设计,看上去也很讨人喜欢。
你要做什么?那结论是什么?
许多人仍然认为极简主义只是设计的视觉方面。虽然这部分是正确的,但极简主义也必须有其自身的功能。解锁功能性极简主义的所有秘密之后,您可以将其应用到网站设计中,这类型的网站不仅是您和用户之间的交流工具,也是用户希望访问的美观的网站。
原文网址:https://medium.com/usabilitygeek/is-less-really-more-the-truth-of-functional-minimalism-in-web-design-ff35256bda5f
作者:Jessica Bennett
编译作者:熊不知;公众号:产品经理熊不知(ID:xiongbuzhia),人人都是产品经理专栏作家。5年产品经理经验,专注海外社交APP和编辑工具类APP的产品设计。
本文由@熊不知 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议










