APP设计盘点:4个成为标杆的超强体验设计

今天和大家聊一个很多铁汁长年卡在P5/P6需要关心的命题——如何从业务出发打造具有商业价值还能兼顾用户体验的设计,此篇不谈理论,就通过5个经典的重量级产品案例就给大家安排明白啥是“一拳超人”式体验设计——就一个字“强”。
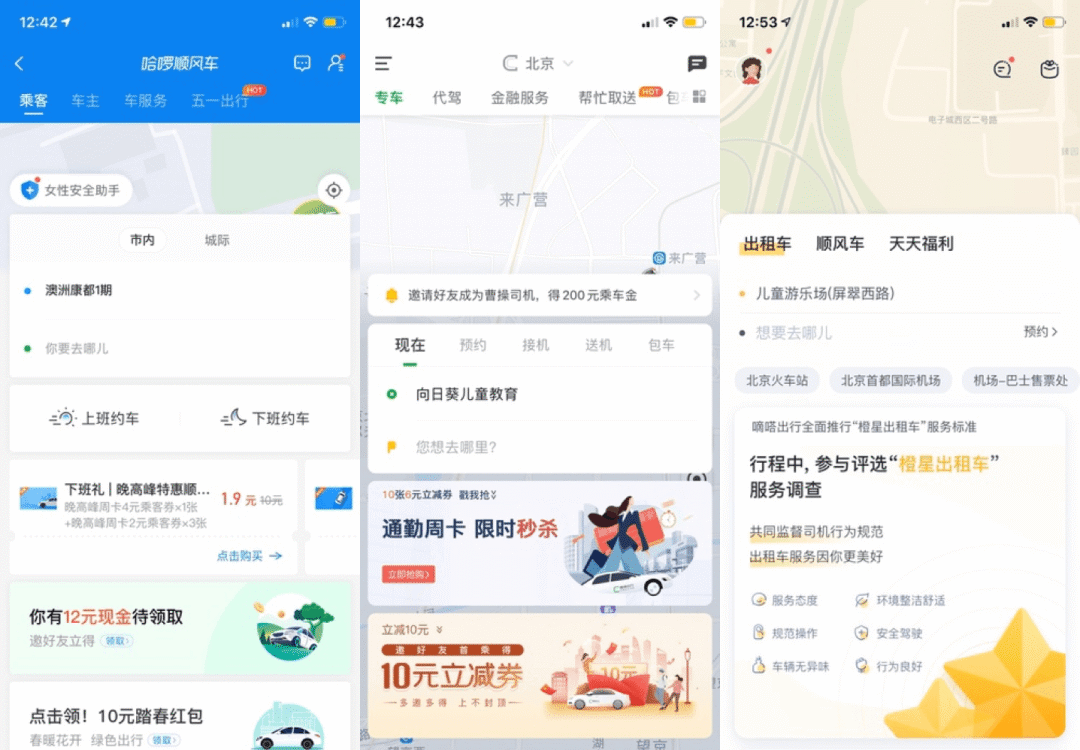
CASE 1:滴滴出行-xpanel
滴滴出行应该属于大家的高频使用app,但是使用的功能一般还是集中在叫车流程,所以铁汁们可能不太会关注到CDX设计团队一个非常核心的设计成果——xpanel。

简单来说xpanel就是一个附着于第一信息架构层级上,垂直Y轴且支持X轴拓展滑动的 Feed卡片位 。内容上分为“消息卡片”“主体卡片”“拓展卡片”三个维度,首屏保障除了“消息”与“主体”外三分之一“拓展卡片1”的露出。
但在简单的交互背后蕴藏的是 基于业务的UGD(用户增长设计)设计思考 ,这里引用2018IXDC会上滴滴主讲人的原话来说就是:
对特定场景垂直领域的深耕和挖掘,寻找“接触点”,帮助获取更多的功能、内容、服务、特性、品牌、运营甚至是喜好…进而实现业务的“有效增长”(转化、变现、留存)。

通俗一点解释就是xpanel利用主卡与拓展卡之间的信息架构关系,把拓展卡平衡的分为几类,比如“与产品功能相关的卡片”“与运营相关的卡片”等。
把本来被LBS地图一屏内抢占的空间通过简易的交互模式补偿回来了,这样 既不打破用户的核心体验focus在地图与主卡上,同时又增强了运营、功能的玩法与拓展 ,可谓双赢。
根据这几年滴滴xpanel的线上应用,拓展卡片基本挖掘涵盖了以下场景的露出:优惠福利、出现卡券、会员体系、安全相关、出行提醒、拉新导流、运营活动等,未来可拓展的价值内容会更多。看着各路出行类app又纷纷长期沿用xpanel的设计,想必线上的数据反馈应该也是很正向的。

CASE 2:抖音-TopView
在上篇文章 《多维度解析 | 抖音vs快手的产品设计策略差异》 中的商业化模块里简要提及过抖音的Topiew超级广告位,这里单独拿出来和大家解析一下它究竟有多6。

从功能角度看,它是一个从开屏延续到端内视频信息流的广告位,占据了用户从进入抖音的第一视觉。
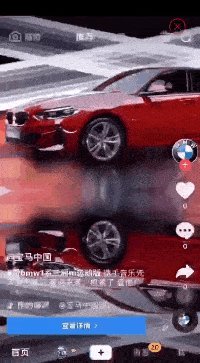
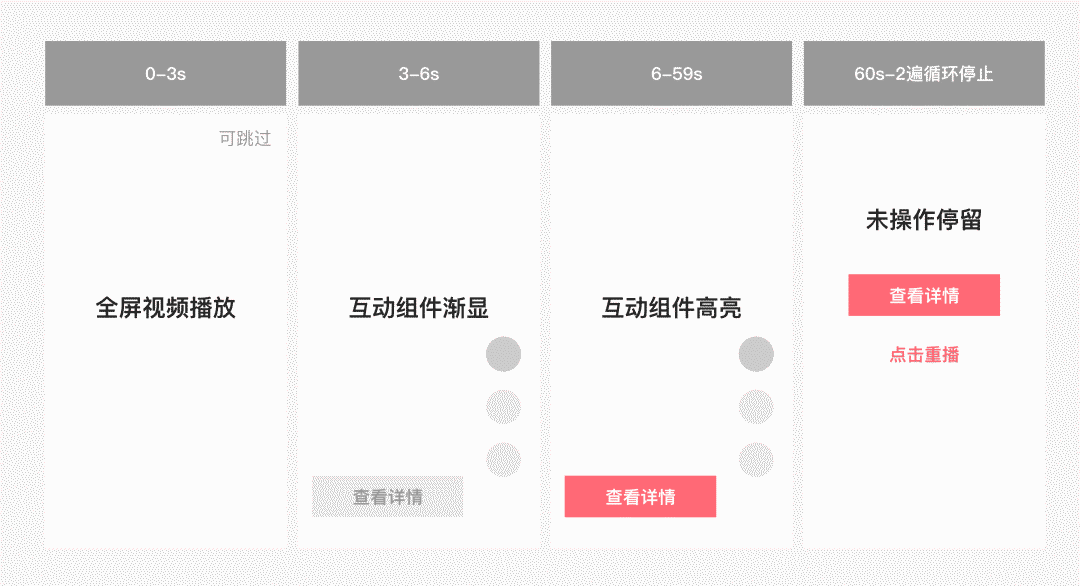
从交互角度看,topview主要展现以开屏沉浸式视频3s播放→淡出互动转化组件3s(完美融入原生视频信息流),剩余操作手势与功能等同原生视频信息流。

在这样一个有着1亿+第一曝光的产品位置,单纯只做常规静态开屏稳当入账不香吗?事实是抖音确实让它不香了,没有创新就没有新的收获。基于业务和当前产品形态下的交互模式使抖音有一个天时地利的优势—— 沉浸式体验 ,在这样的交互模式下给视频化的开屏提供了很好的承接入口。从开屏开启到融入信息流,在 交互形态的切换 中又为广告内容的播放时长的赢得了更多时间。
更可怕的一点是3s播放后融入原生视频信息流中的TopView除了正常收割广告转化带来的单量,还可以通过右侧的主页链接轻松 引流进行粉丝沉淀 (今天就算你不买,先关注我,成为我的潜在用户,来日我再推一个新商品视频,你可以第一时间看见也许感兴趣就买单了)。
说完这些大家仔细回忆一下平常我们接触的有视频广告的视频平台,别说60s、30s,15s我们都嫌长,但为啥TopView显得相对没那么惹人烦呢(上次留的思考题)?个人认为除了抖音在选择合作品牌时会 倾向符合平台气质的品牌合作 (细数它合作过的品牌:Mac、宝马、林肯、vivo等)保障广告质量和提供“跳过”外,直接融入信息淡出的互动组件会不仅会给用户新奇感,还会 激发用户的互动欲望 。
最后看一组数据(与宝马合作数据),曝光数:1.1亿+;有效播放率:53.82%;点击率:13.26%。所以你猜一个最长可以展示60s的品牌视频内容、同时进行品牌粉丝沉淀、良好体验带来更高有效播放的亿级曝光广告位能值多少钱💰?
CASE 3:淘宝-二楼
2016年淘宝启动了一个项目要做一款内容化栏目——以视频为主,每晚更新一期,类比“一千零一夜”的故事。
那么在满满当当的淘宝运营区里该选择哪一个来试玩这个有趣的“新栏目”呢?是在头部的10宫格里再挤进去一个图标呢?还是在热门推荐里挤出一个tab呢?还是做一个悬浮的右下角的运营位?显然都不太合适。
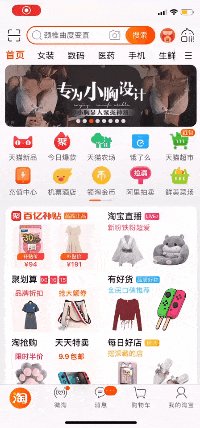
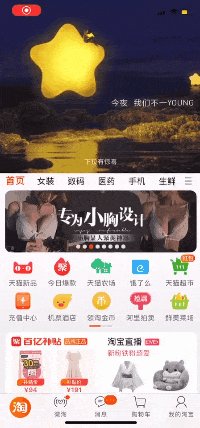
根据这款产品每晚6点钟才可以使用,早上7点就会消失的游戏规则,最适配它的入口是一个 不占界面原生空间,同时又有一定仪式感的位置 。于是下拉loading的大空区成为了设计师们考虑的阵地。

不知道这个banner为什么要排挤我
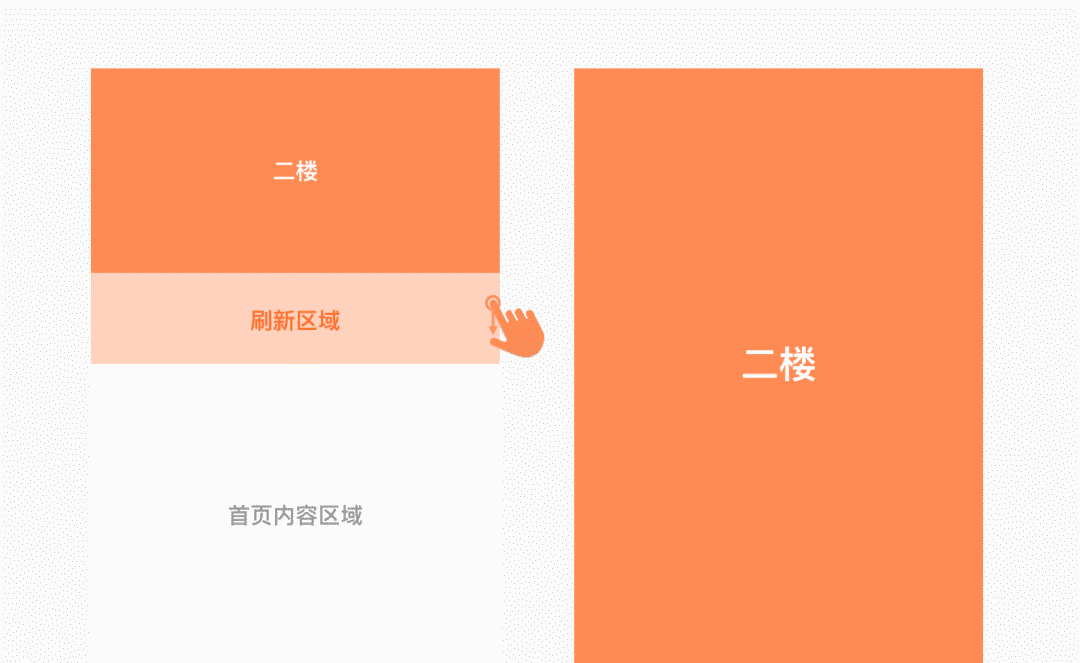
但地方选好了,又有了新顾虑。因为iOS的用户基本被系统洗脑了下拉手势,对于他们来说 下拉=刷新 ,冒然在下拉刷新的手势基础上再叠加一个无关联的结果显然是有风险的。因此从交互上需要界定2个维度的指标来保障新栏目的体验。
1.下拉速度 (速度临界值:速度多快?→刷新,多慢?→新栏目)——以速度为优先衡量指标(只要速度快,拉的距离再大也是→刷新)
2.下拉距离 (距离临界值:拉到多少距离进入新栏目?)——兼顾单手用户操作难度

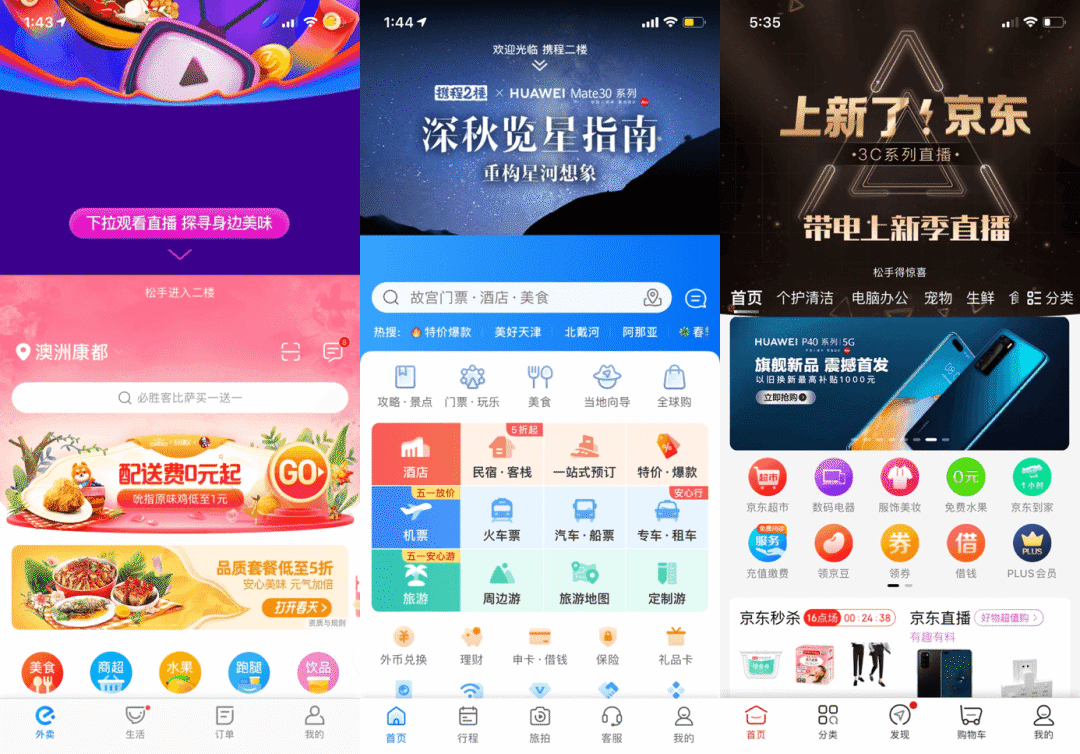
反复试错2个指标数据的实际体验之后,新栏目有了安身之所,赐名“二楼”。进入“二楼”的整体交互和现在的短视频产品玩法基本类同,全屏竖滑切换,小图标带货。下拉加载位的开发,从普通loading动效到运营位的植入基本被各类电商平台轻松复刻了,因此这一切看上去更没什么了得,但对于原创来说那 毕竟是4年前 。

CASE 4:豆瓣-叠加上滑板
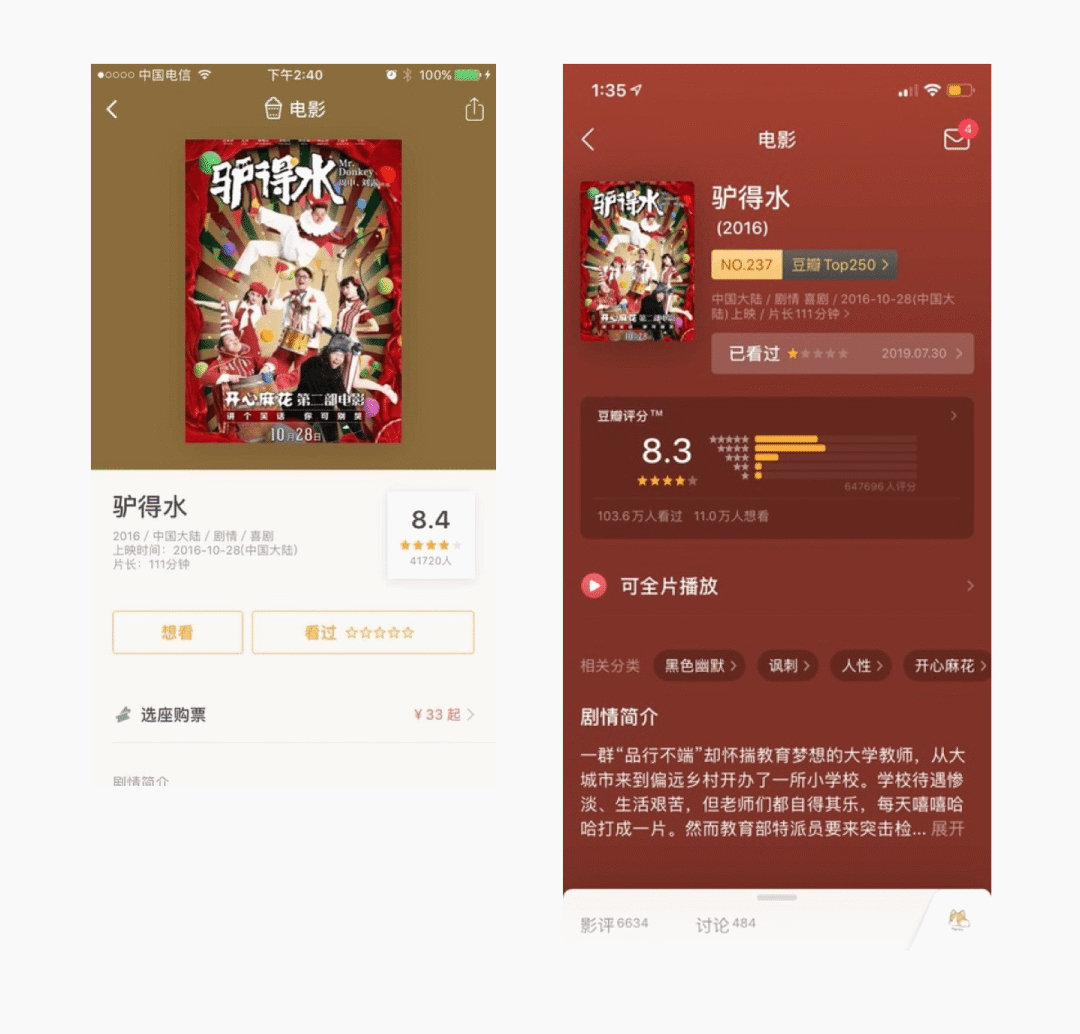
谈到豆瓣我算是半个老用户了,豆瓣自身是个比较复杂的集合多条业务线分支(“小组”“同城”“阅读”“音影”…)的多生态产品,这里我们主要拿它18年 6.0大改版 中 影音模块的详情页 大改造来说事儿。

可能有很多人已经忘记6.0前的豆瓣电影详情页长啥样了,带你回顾一下。
看完对比图,视力正常的铁汁咋一看都能看出6.0版详情页整容的有多成功。但具体成功在哪里,可能不仅仅是好看这么简单。
大背景从海报上 智能取色 虽然不算是什么稀奇的做法,但是加了适度的渐变应用在这里也可以说是非常的恰到好处了。另外深底色和视觉比重加大的外链区都 突显了“第三方播放”与“购票选座”的视觉感知 。让用户沉浸在电影详情中并引导他们走向“豆瓣的主要收入来源之一——电影票分销与第三方视频播放产品引流”正好是6.0豆瓣改版一个“小小的目标”—— 更务实(商业化) 。
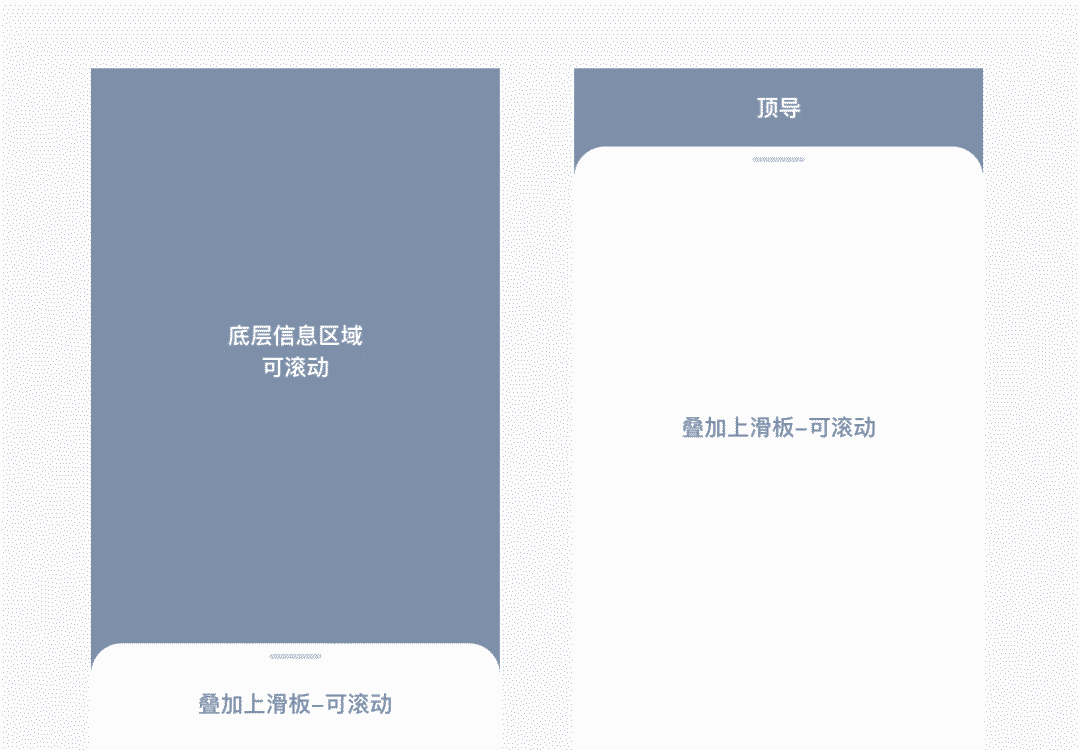
从交互层面看,且不说评论头部吸底这个事情是不是也是因为6.0商业化的影响(评论区增加“话题”进行重点运营),这个交互本身我觉得还是很强大的。强大的体现在于 良好的空间收纳能力与信息拓展能力 。我给它起了个好听的名字叫-叠加上滑板(不好听也认了吧,毕竟也没有内部人员告诉我他们是不是起名字了)

这里可能又会有很多铁汁质疑它与用户已洗脑的上滑手势之间的冲突,这点解释起来和上文淘宝“二楼”有些类似,区别是豆瓣并没有做上滑速度or距离的临界值,只是把 滑动区域做了隔离 。而对比它的效仿者boss直聘,人家倒是在交互上做了进一步优化,适配自己的产品情况做了 上滑叠层卡隐藏 和 上滑距离临界值 。


这个故事告诉我们,要抄也要抄的比人家的交互更优秀才不丢人昂。
小结
到这里4个经典的体验设计case就和大家盘点完毕了,我们在日常设计中如果需要借鉴也最好不要生搬硬套, 根据自己的产品业务情况进行适配,有理有据的抄 ~
最后多说一句,看完此文最大的收获可能不是今天你又学会了多少种设计界面的方法,而是一种设计的思维,具体点说也就是下次面试的时候再遇到面试官问你 “你觉得现在产品设计里有哪些你觉得好的设计可以聊聊吗” 的时候希望你能想起我,hiahiahia~
作者:Nana,滴滴资深UX设计师,微信公众号「Nana的设计锦囊」
本文由 @NaNa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议















