这4个配色技巧,解决你80%色彩问题
今天和大家分享下界面中如何使用颜色,颜色在设计中对于我们的情绪和行为有着很大的影响,很多产品都在抢占我们内心的颜色心智,因此选择适当的颜色的一个产品成功很关键的点!

设计师都有收藏好设计的时候,我经常会去看我收藏的设计,当我一次又一次去看的时候,意识到有一些共同点,就是当第一眼看见的时候,它们颜色偷走了我的心。
今天和大家分享下界面中如何使用颜色,颜色在设计中对于我们的情绪和行为有着很大的影响,很多产品都在抢占我们内心的颜色心智,因此选择适当的颜色的一个产品成功很关键的点!
色彩的情感
看过色彩心理学的同学都知道,除了美学外,颜色是情感的创造者,颜色的含义因文化和环境而差异化,在色彩心理学里面,不同颜色和含义是不尽相同。
1. 红色
红色通常与激情,热情联系在一起,在设计中,红色的使用能很好的吸引用户,我们经常被运营或产品说这个地方按钮要大,按钮要红。


2. 橙色
橙色是一种充满活力和温暖的颜色,能带人兴奋感以及热情活力的感觉,如果你的产品需要带来活力,有激情使用橙色就没错。


3. 黄色
黄色是比较代表幸福的颜色,大家容易联想到阳光,欢乐和温暖,一般黄色用的好有很潮的感觉,但是在设计中也需要注意,黄色也是很容易让用户有负面反应,容易感到焦虑。

4. 绿色
绿色通常代表自然,能给人和平清新的感觉,它相对其他颜色能给人更多正能量感,绿色意味着成长,再生与丰富,天猫超市品牌色就是绿色,代表着新鲜,丰富,健康的寓意。

5. 蓝色
蓝色给人科技感,很多IT公司也都是运用蓝色当做品牌色,facebook,twitter,支付宝等等。因为蓝色能带来可靠,给用户平静的感受,它代表了平静,放松,安全。

6. 紫色
紫色带来神秘感,非常神秘的一种颜色,一般用在奢侈品或者女性产品中比较多,它代表了浪漫,奢华。

7. 粉色
粉色代表女性,代表年轻的活力,粉色比较柔软有爱的感情,同时粉色和年轻女性气质密切相连,因此如果你的用户是女孩,那么粉色是一个很合适的配色。

8. 棕色
棕色,棕色常被联想到泥土、自然、简朴。它给人可靠感觉,一般设计中能带来温暖,舒适的感觉!

9. 黑色
黑色,深邃,黑色是宇宙的底色,代表安宁,与白色相反,没有任何情感倾向,界面中尽量少用纯黑。


10. 白色
白色,干净,神圣,纯洁的颜色,通常被认为是“无色”的。白色的明度最高,无色相。

UI常用配色原理
在UI中配色有哪几种方式呢,今天教大家一些小技巧,要了解UI中配色,首先我们的知道关于颜色的几个小知识:
1. 纯色
顾名思义就是单色,一个颜色组成, 在界面中经常通过颜色深浅冷暖对比来使用。

2. 邻近色
相邻的两组颜色,色相环中相距30度,或者相隔五六个数位的两色 ,为邻近色关系,色调统一和谐、感情特性一致。

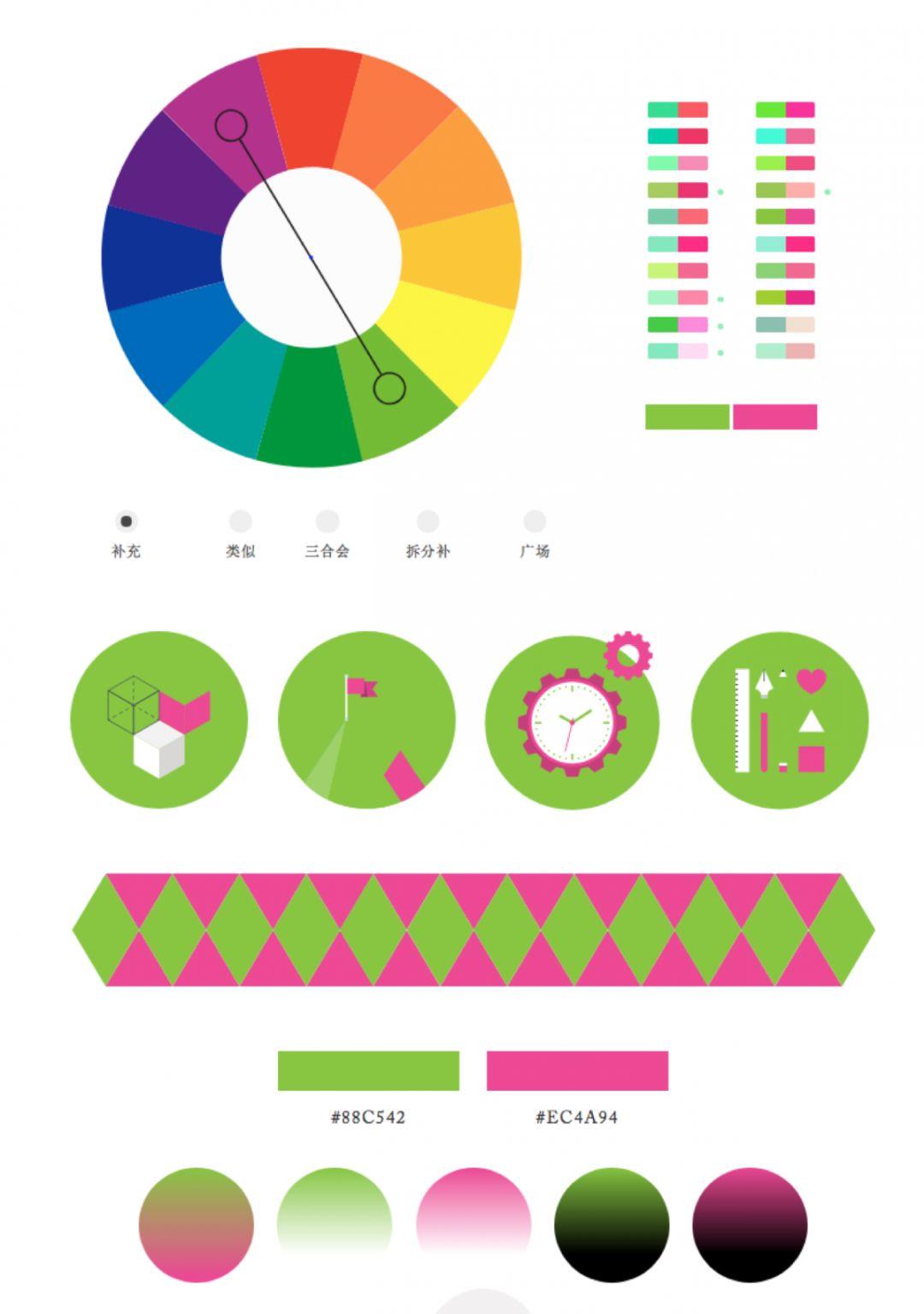
3. 互补色
在色相环中每一个颜色对面(180度对角)的颜色,称为互补色,也是对比最强的色组。 把对比色放在一起,会给人强烈的排斥感,搭配不好会很山寨。

3. 三种颜色
界面中,由三种颜色组成的配色。

4. 拆分互补色
拆分互补色就是在互补色的前提下,每个互补色再增加一个同色系的颜色,比如互补色是蓝色,和红色。

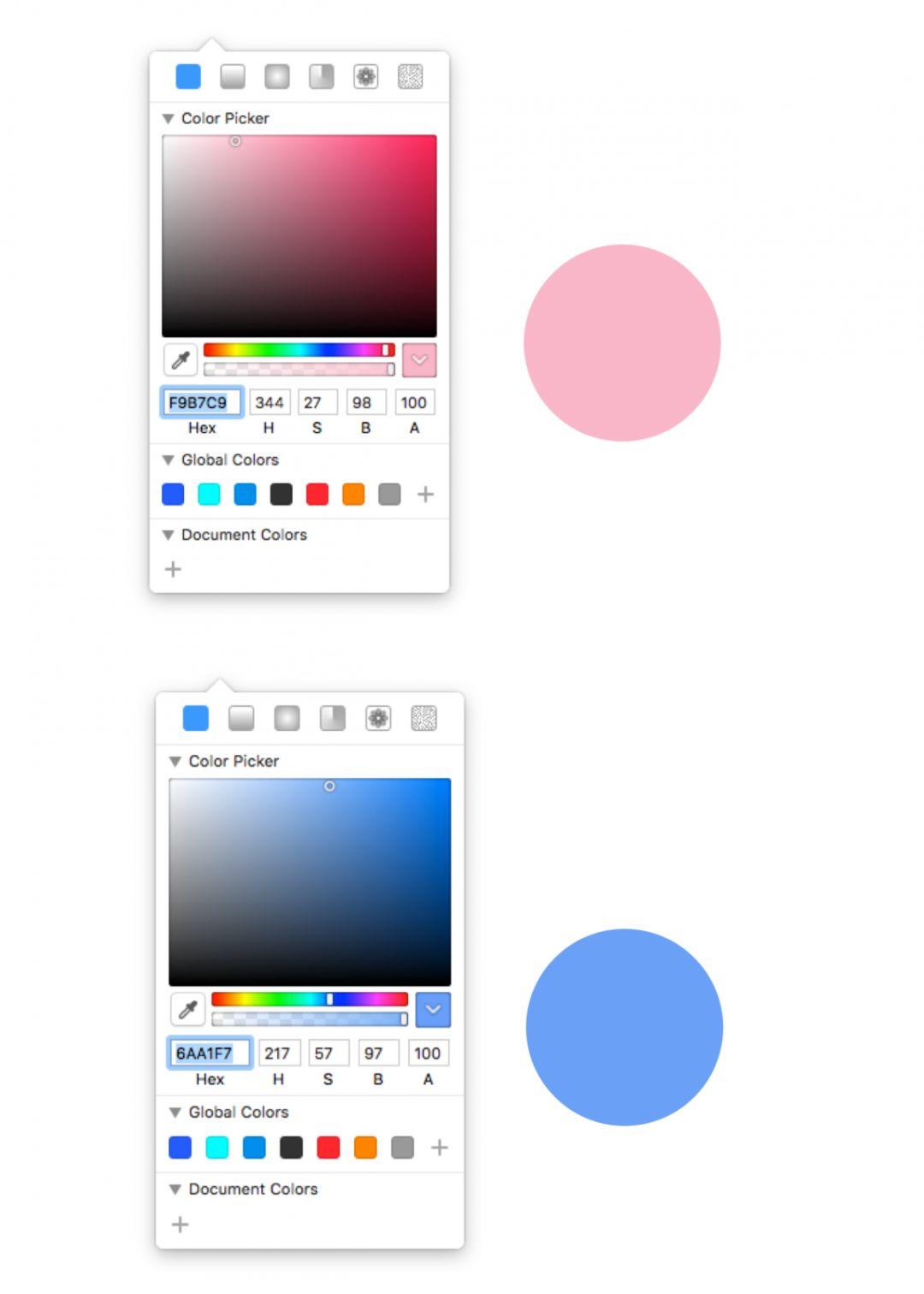
▲ 这是一对红蓝互补色

▲ 在蓝色和红色基础上,选择一个邻近色作为拆分互补色
以上就是色彩中常用一些搭配方式,互补色,单色,邻近色,拆分互补色,那么界面中怎么运用呢,来看一些实际的案例
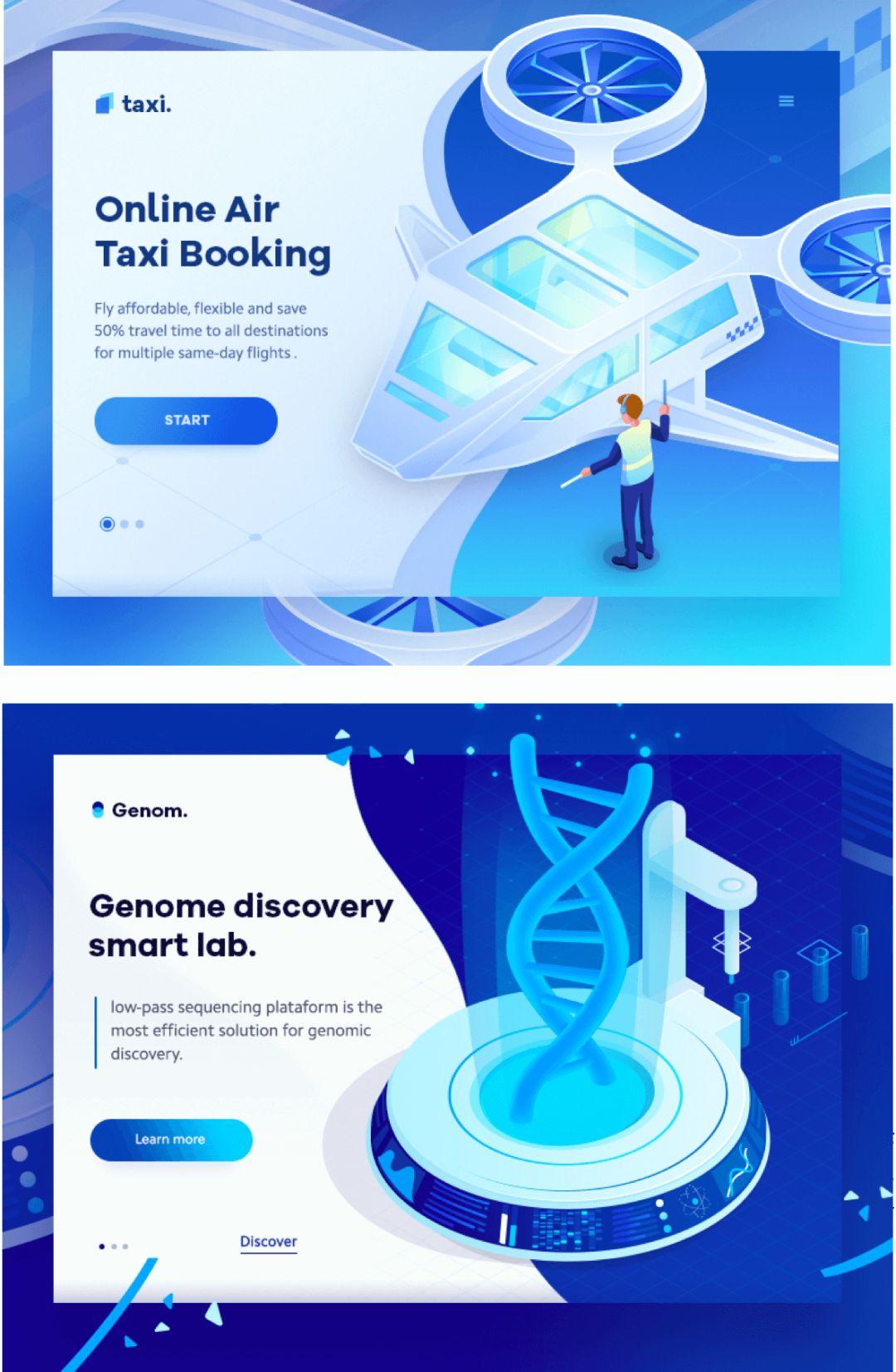
单色运用

Copper的产品设计,整个产品就采用一种配色,暖粉色,颜色年轻活泼,暖粉色很好的运用在界面的各个地方,形成统一的品牌认知。

蒂芙尼,整个品牌网站,到线下店,以及对外的宣传,周边包装产品统一的使用着蒂芙尼蓝色设计,让这个蓝色深入人心。

印象笔记的设计,从整体的网站设计,到界面,到引导页面,都是讲印象笔记经典的绿色用到彻底,形成品牌色彩认知。

WalidB的插画作品,同样在插画作品中,运用一个色系,通过深浅对比,来形成统一的风格色调,让风格更加具有高级感,科技感。
邻近色运用

CreativeO的图标设计中,很好的运用邻近色渐变,让图标更加富有活力和时尚感,邻近色作为渐变运用。

一个天气应用,同样采用邻近色做对比,背景底纹运用一些光晕让界面更加生动和灵动。

Ishtiaq Khan Parag 很好的将邻近色用在了图标和卡片上,让整个设计整体年轻活泼了许多。

邻近色在很多的产品中越来越多被应用,邻近色取品牌色周围30度的颜色作为渐变色,我们在设计中需要注意邻近色一定不要太大,太大会显得不够柔和。
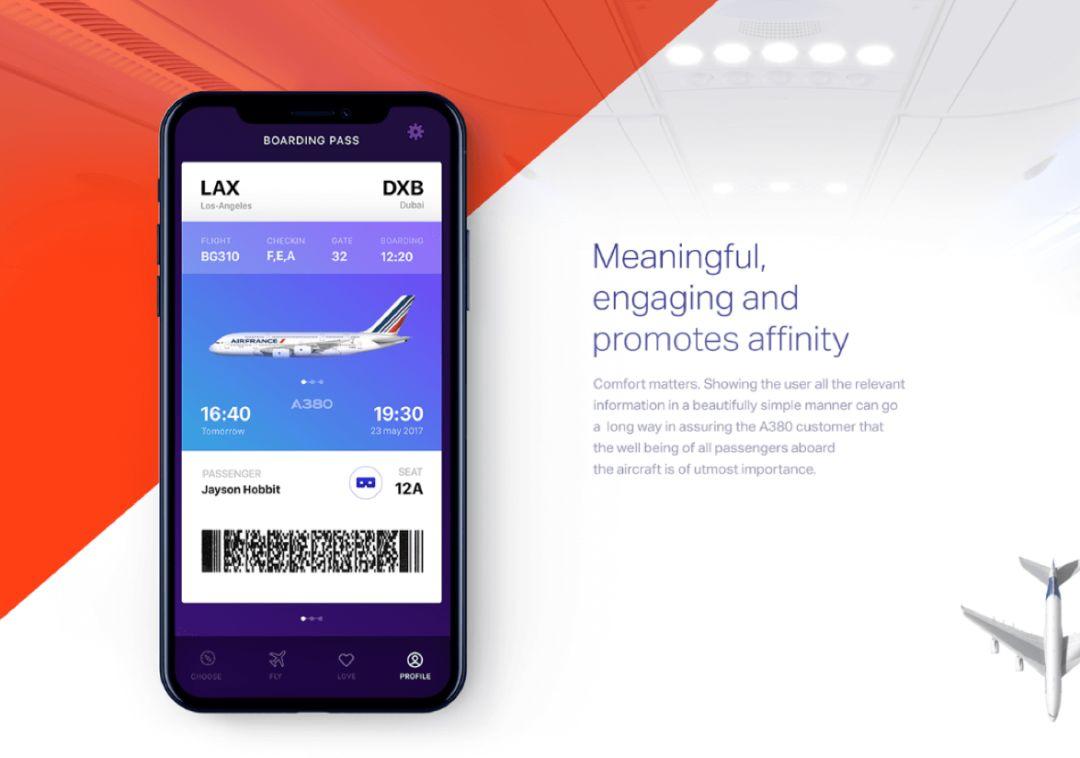
互补色运用

来自MIKE的作品,互补色设计中如果用不好,界面会很山寨,互补色前面我们说了,是界面中对比最强烈的配色,我们一定要注意互补色的比例,比例一定要协调舒适。

补色在设计中,不要占比过大,一定需要有一个主色,补色作为重点去强调和突出,这组作品很好的把红色作为补色,有点睛的效果。

互补色让页面更加突出文字信息内容,同时很好的讲内容趋势和图片趋势很好的拉好,形成了很好的冲击感。

红绿互补色视觉冲击力强,很好的强调了音箱本身的质感。

两组互补色运用,很好的将LOGO的矛盾感,空间强加强,要人过目不忘。
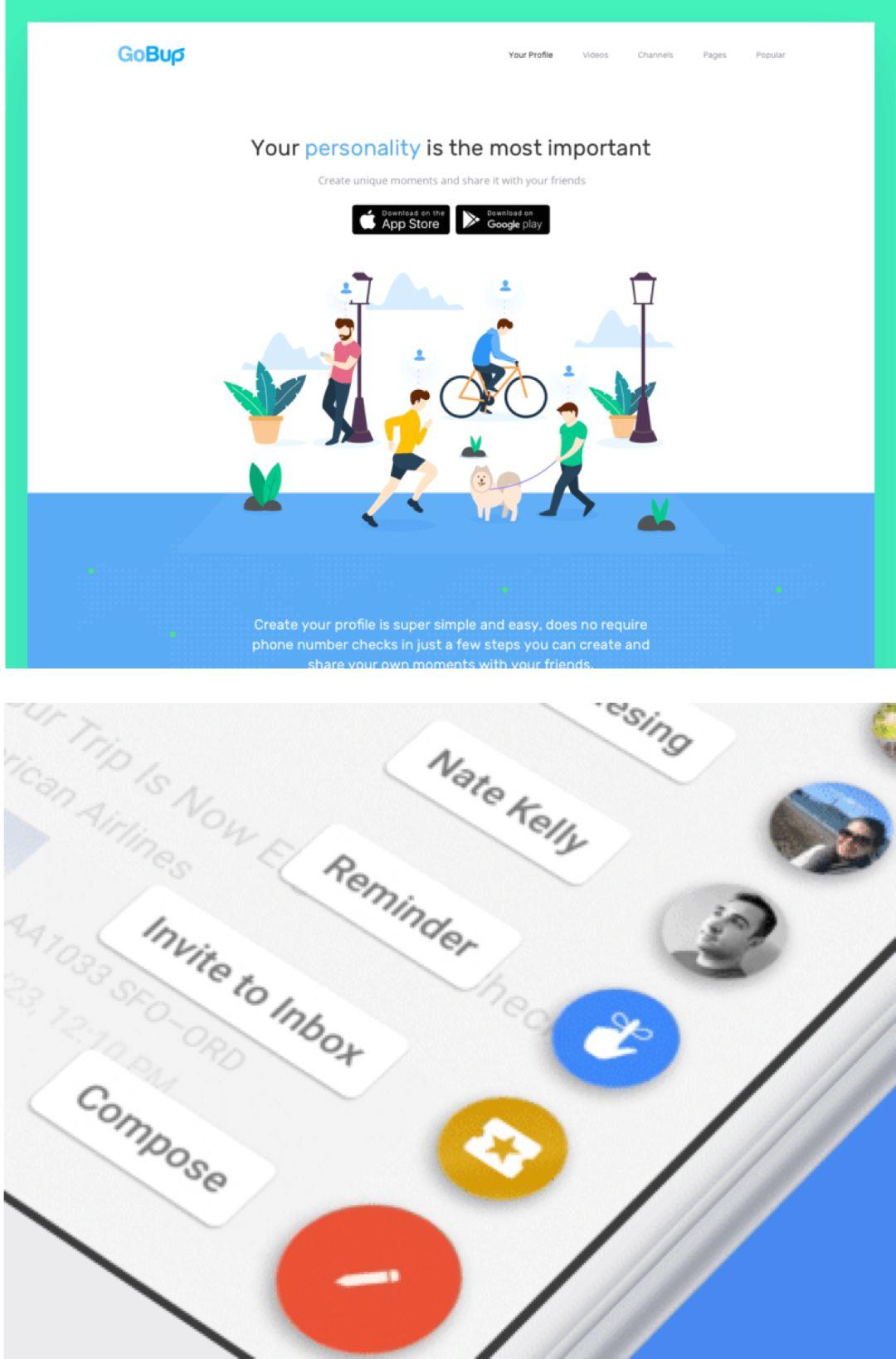
三种颜色

这组作品,通过三种颜色的叠加的形式,让三元色巧妙的运用到设计中去,同时颜色叠加形成一种新的时尚感。

三种颜色运用最佳的案例当属于谷歌,颜色的饱和度以及设计都恰当好处。

在谷歌的设计中,我们不难发现,它很好的将多种颜色组合在一起,不乱,同时还很平衡,这些值得我们设计师去好好领悟和学习。
动手试试
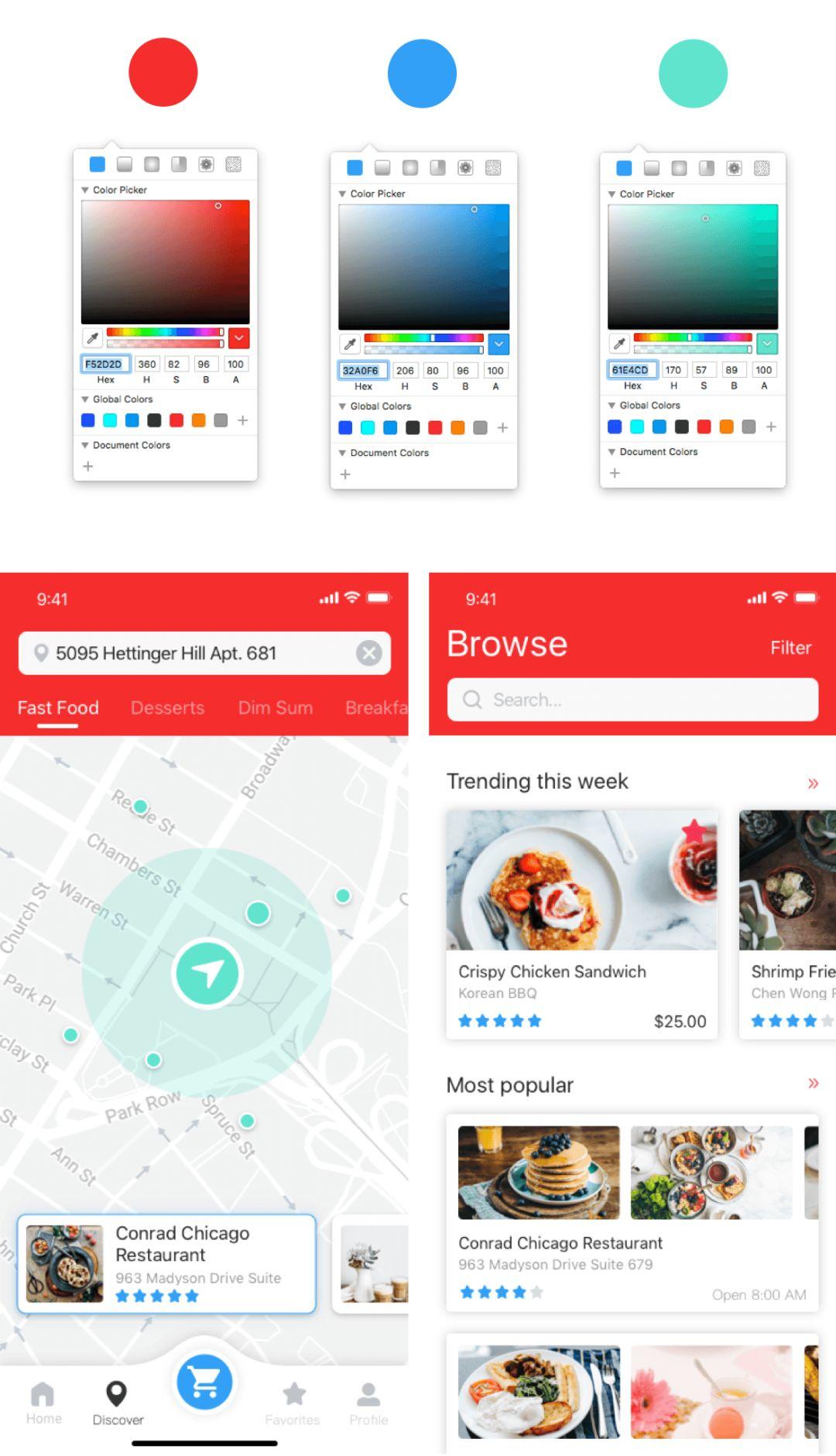
我们来拿一个案例来尝试下我们的方法,本文案例我从素材网站下了一个案例来尝试下我们今天分享的方法,单色,互补色,三个颜色,互补色拆分。
1. 单色使用
在页面中使用西瓜红作为一种主色调,来强调品牌色和行动点,整个界面会呈现出简约和谐的氛围。

2. 邻近色运用
这种配色和单色用法类似,在滑块上滑动到红色旁边黄色配色,作为额外的颜色。

3. 互补色使用
互补色比单色,邻近色更加吸引用户注意力,前面我们说了,互补色在色彩里面是对比最突出的,我们主页面是红色,蓝色补色是我们需要强调吸引用户注意。

4. 互补色拆分使用
这个原理其实就是互补色基础上进行拆分, 对主要颜色增加一个辅助色 ,比如主要颜色红色,蓝色,那么我们增加一个淡粉色和淡蓝色作为辅助色,它的目的让颜色满足更多场景。

5. 三种颜色使用
这个原理也是类似的,只不过我们选用了三个颜色应用在页面中, 颜色越多越不容易驾驭,需要注意色彩之间的比例关系。

总结
颜色其实设计中最基础的,其实也是学问最深的,每个人对颜色感受,对颜色理解都不一样,也有很多设计工具帮助我们用好配色,后面我们再分享给大家,今天这个小小的分享,希望对你有帮助。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678,人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议