设计移动端App时容易忽略的30个方面(中)

懒人目录:
一、注册及登录
二、首次体验
三、日常用户体验
四、通知
五、账户设置
六、信息呈现
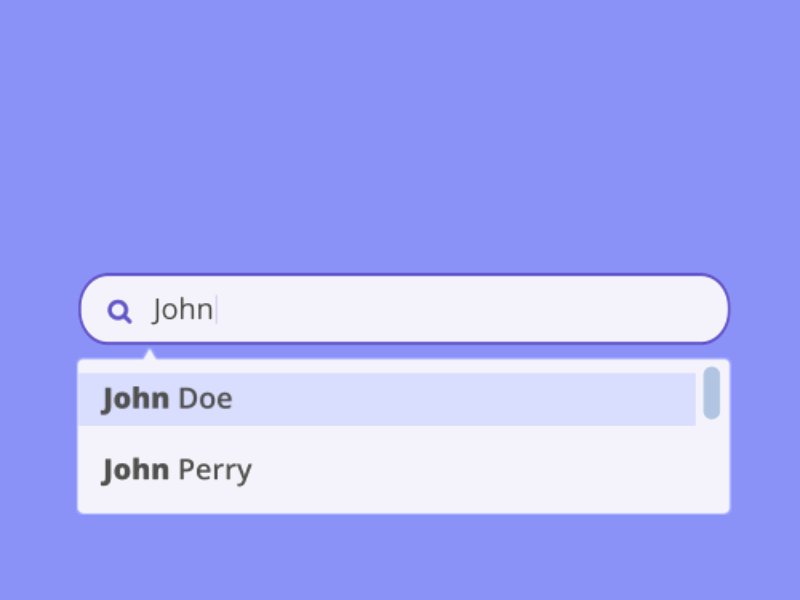
七、应用内搜索
八、应用商店

图片来源:MD RUBEL RANA/Dribbble
三、日常用户体验
7. 允许请求界面
当用户首次使用一款App时,他们最不想看到的就是各种弹出来的允许请求通知。比如:
- “App名称”想给您发送通知
- “App名称”想获取你的通讯录
- 是否允许“App名称”启用相机或麦克风访问权限
类似的允许请求弹出框,会让用户体验大打折扣,甚至还会造成用户最终弃用App的可能。因此,建议选择在用户交互过程中的上下文环境中弹出,最好就不要在用户打开App时就立即弹出类似允许请求。

允许通知弹出框设计。图片来源:Anton Tkachuk
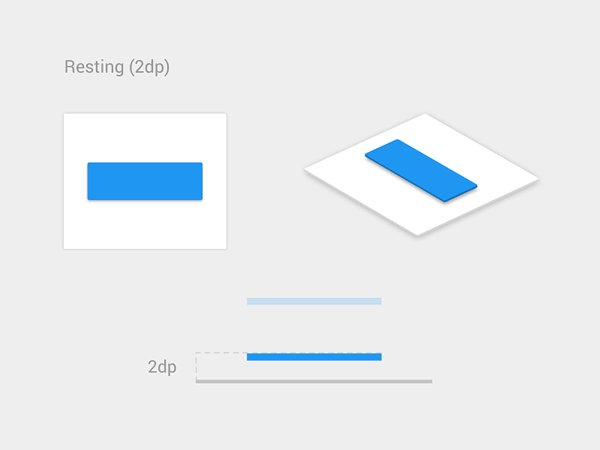
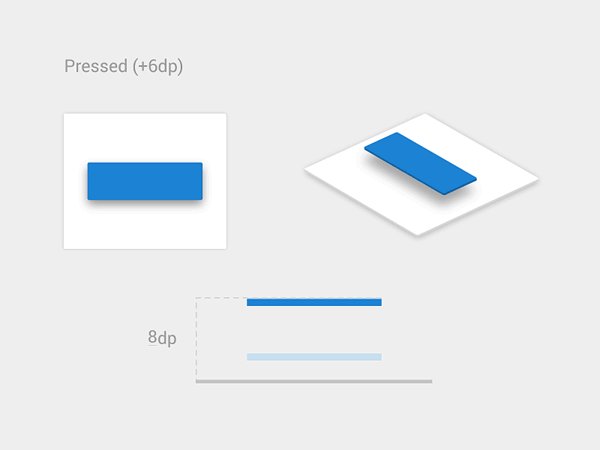
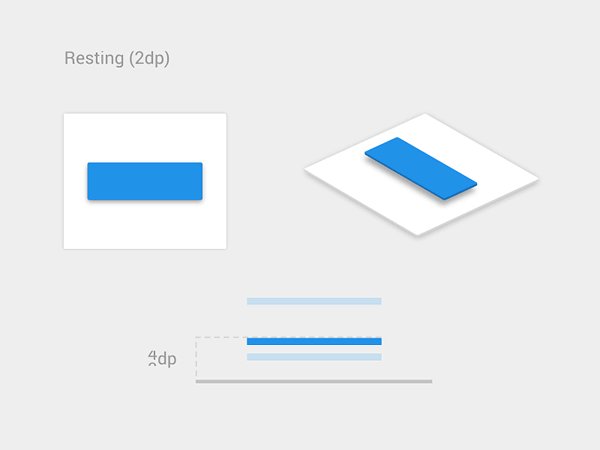
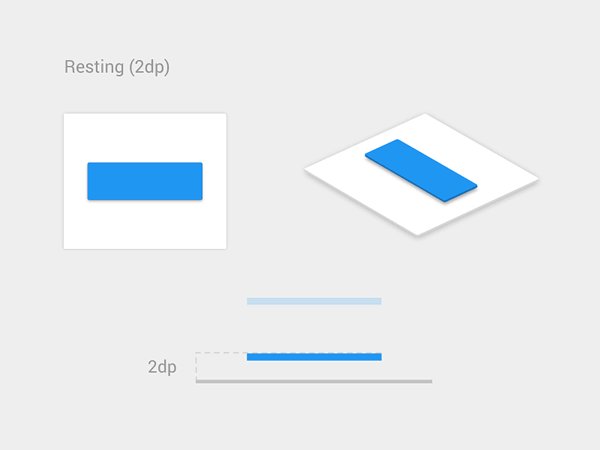
8. 用户界面交互元素的各种状态
在移动应用端,通常情况下,界面中的按钮和其它交互元素都会以多种状态呈现出来。因此,值得注意的是,针对移动界面上的每个交互元素在默认情况、用户选择或按下的情况以及取消等情况下,彼此间的设计应该存在明显差别。

同一个按钮的三种不同显示状态。

材料设计按钮。图片来源:Vadim Gromov
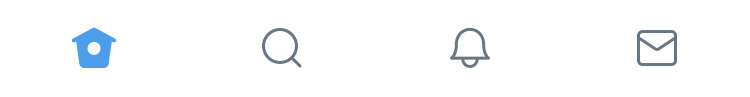
9. 图标系统
如果界面中的所有图标都采用相同的设计风格的话,那就更容易在视觉上做到整体统一,并保持一定的美感。

Twitter的iOS客户端中的菜单栏图标
针对界面图标的设计,有如下四个建议:
- 容易识别。 不要选择大家都不认识的框线图标,否则可能会造成用户识别困难。
- 视觉怡人。 尽量减少不必要的平面细节元素,同时还可以借助动画效果增加互动和趣味。
- 尺寸合适。 在移动客户端,建议目标图标的大小尺寸控制在7至10毫米的范围内。
- 整体统一。 从设计角度而言,整体统一是非常重要的一个设计原则。除了保持各图标整体设计风格的统一,还要保证其在不同客户端平台之间的统一。
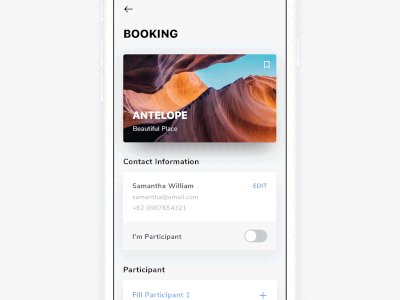
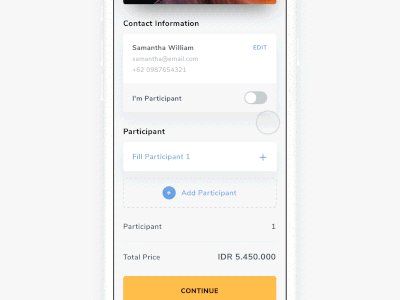
10. 错误状态
最好的错误信息,就是永远都不会弹出的信息。
通常,最好能第一时间正确地引导用户正确地与产品交互,从而提前避免各种错误的出现。然而,当错误实在无法避免的时候,设计友好的错误信息,不仅可以引导用户如何正确地“走上正轨”,而且还能防止用户产生自己不受重视的心理。

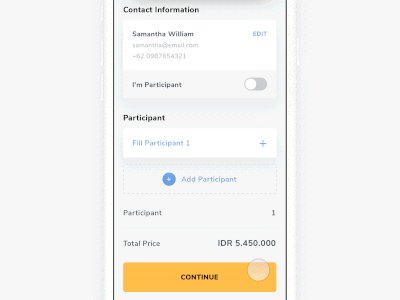
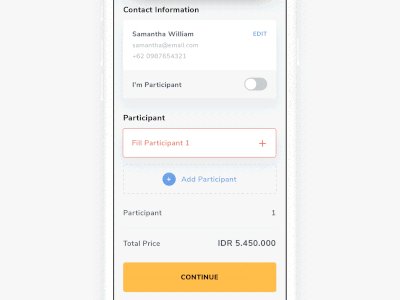
图片来源:Dwinawan
错误信息提示。在点击“继续”按钮后,申请人方框中出现了红色提示,提醒用户需要填入有关信息。
针对错误状态提示的设计,你应该注意以下三种情况的设计:
- 无网络连接。
- 用户输入错误信息或漏填入有关信息。
- 系统错误。
11. 加载界面
虽然说,能够保证用户与App的及时迅速交互是最理想的状态,然而,有时候App的加载速度等有关表现却并不尽如人意。
比如,网络连接问题都可能导致系统反应速度变慢的问题,或者导致有关操作反应时间变长。在这些情况下,为了减少用户的烦躁程度,你需要做到的是,用户能够感受和了解系统正在处理他们的操作请求。
如果无法做到这样,用户也无法了解其某个操作请求背后可能需要一定的加载时间,从而可能会导致用户单方面地认为App出了故障。有些情况下,用户甚至还会不停的重复操作,而这番操作只会让系统反应更加不灵敏。
因此,在加载界面中,可以向用户展示系统正在加载的动画进度条指示,则是通常所见的解决方案之一。

笑脸式动画加载界面。图片来源:Gleb Kuznetsov✈
12. 成功状态
所谓成功状态,即向用户展示某个操作或交互过程已经成功完成的界面。
在设计成功状态时,设计师应该考虑以下两个方面的内容:
- 令人愉悦的状态(首次成功)。 用户首次完成某项重要交互任务的这个时候,往往是创造其与产品之间友好情感联结的机会。建议让用户了解其交互进展,让他们知道其交互过程非常顺利,并且与用户共同分享这个成功的时刻。
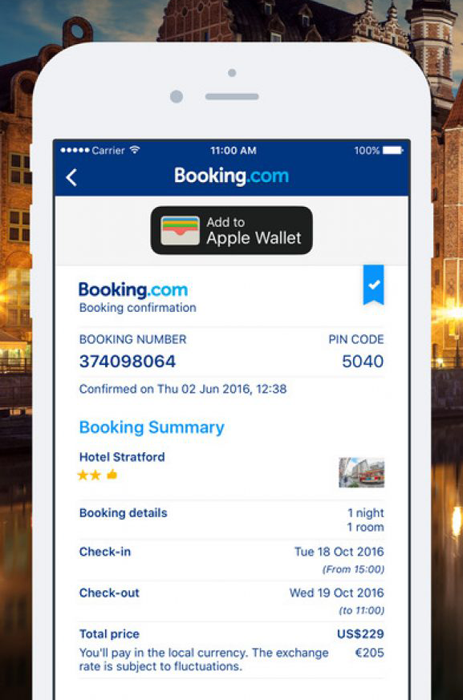
- 确认界面。 对于电子商务应用来说,最终的确认界面是必不可缺的。当用户成功下单并完成支付后,需要向其展示其订单有关重要细节的确认界面。

全球酒店在线预定应用Booking.com的确认界面。
13. 自动填入
就设计师而言,应该始终保持减少用户在交互过程中的不必要操作,从而减少用户的交互成本。“自动填入”功能,就可以通过减少用户输入的信息量,从而简化用户的交互过程和体验。

自动填入示例。图片来源:Louise Chang
14. 撤销操作
在使用数字产品的过程中,谁都有可能一不小心而出现操作错误。但值得一提的是,在涉及用户体验时,一定要提供有关操作选项,让用户可以撤销并恢复其原有的重要数据信息。

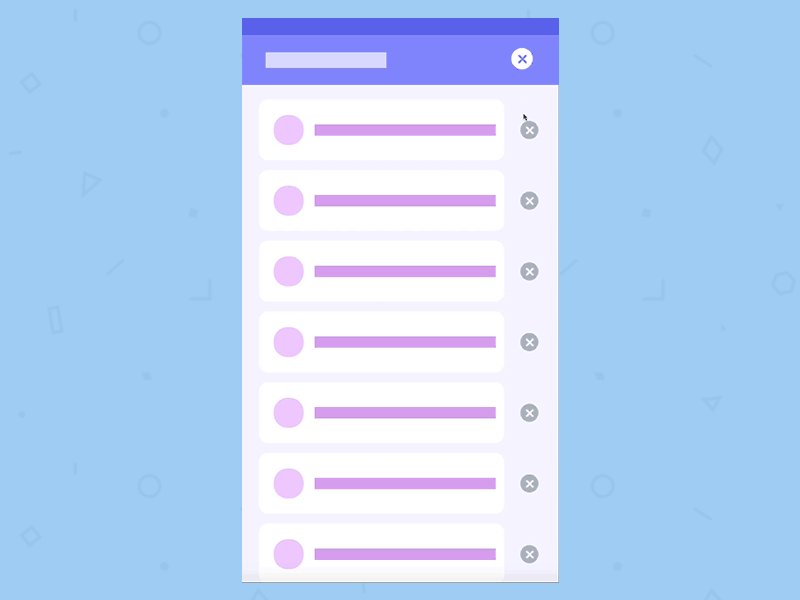
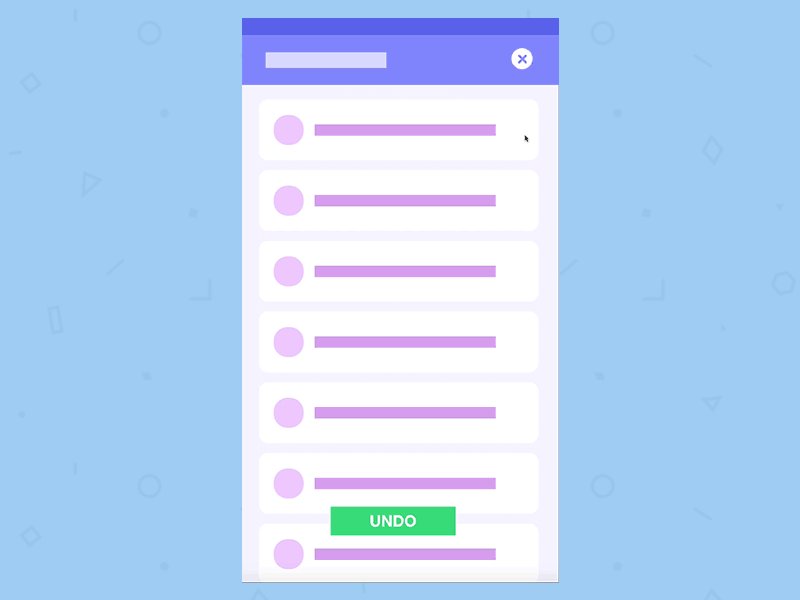
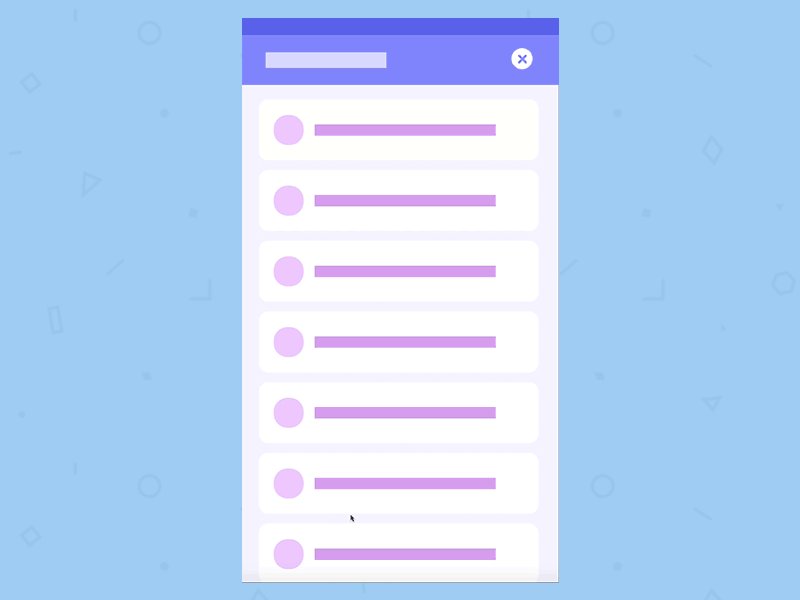
撤销已删除项目。图片来源:Sashoto Seeam

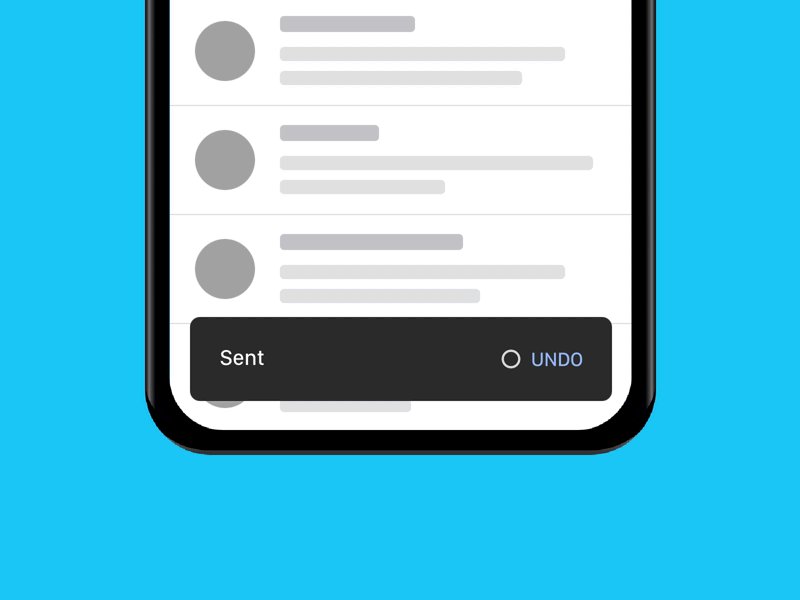
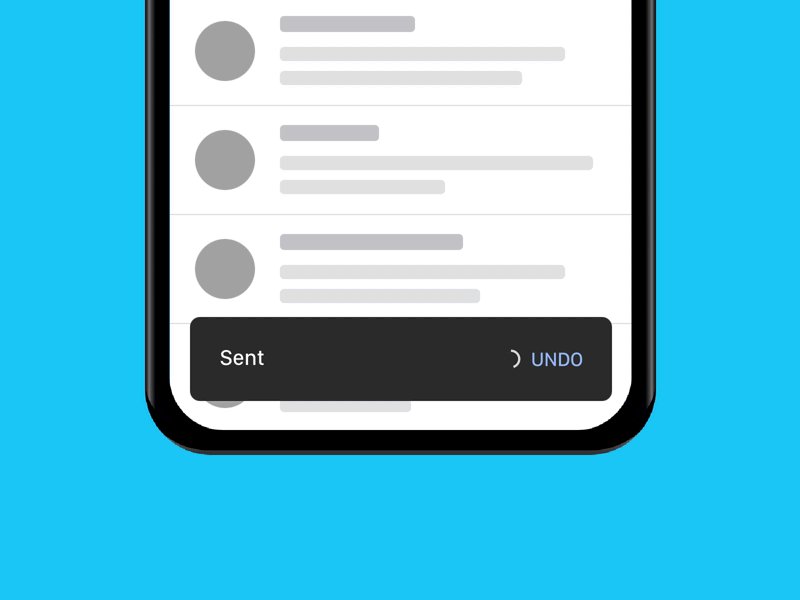
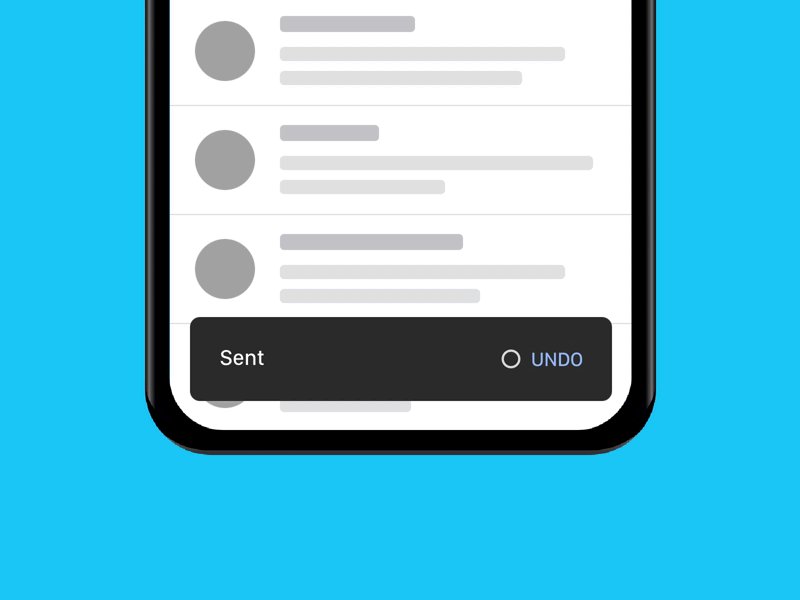
撤回已发送邮件。图片来源:Tyler Beauchamp
15. 本地化及国际化
由于许多产品团队最终都有让产品走向全球的宏伟规划,因此,在设计过程中,就必须重视本地化及国际化等方面的设计。
在产品界面中,各界面元素的视觉特性(比如尺寸)都需要考虑本地化及国际化等方面的因素。比如,同一个操作按钮,其文本在不同的语种中,文字长度可能就存在差别,其按钮设计就需要根据实际情况进行相应调整。

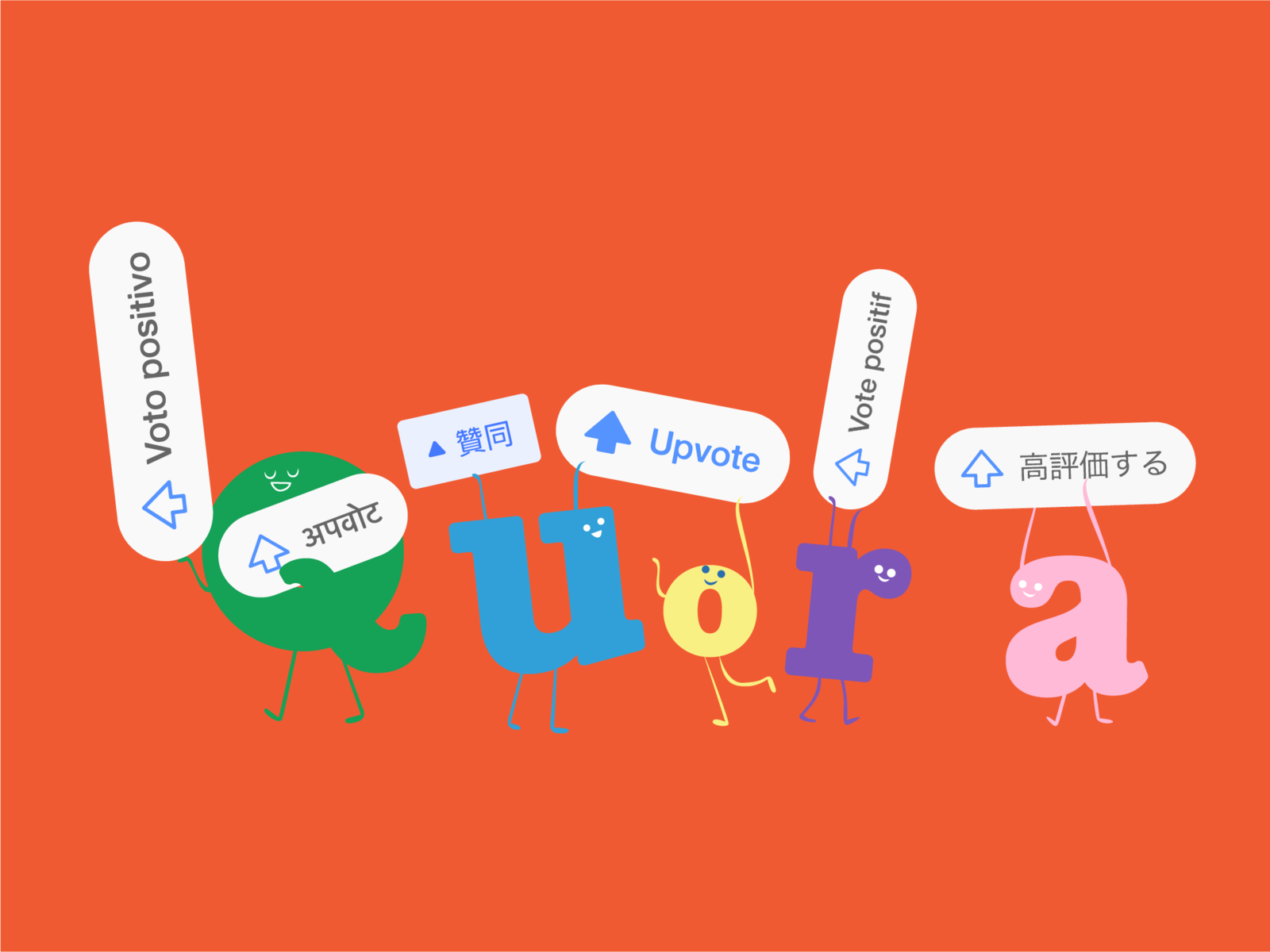
不同语言版本的“赞”。图片来源:Chier Hu
16. 帮助文档
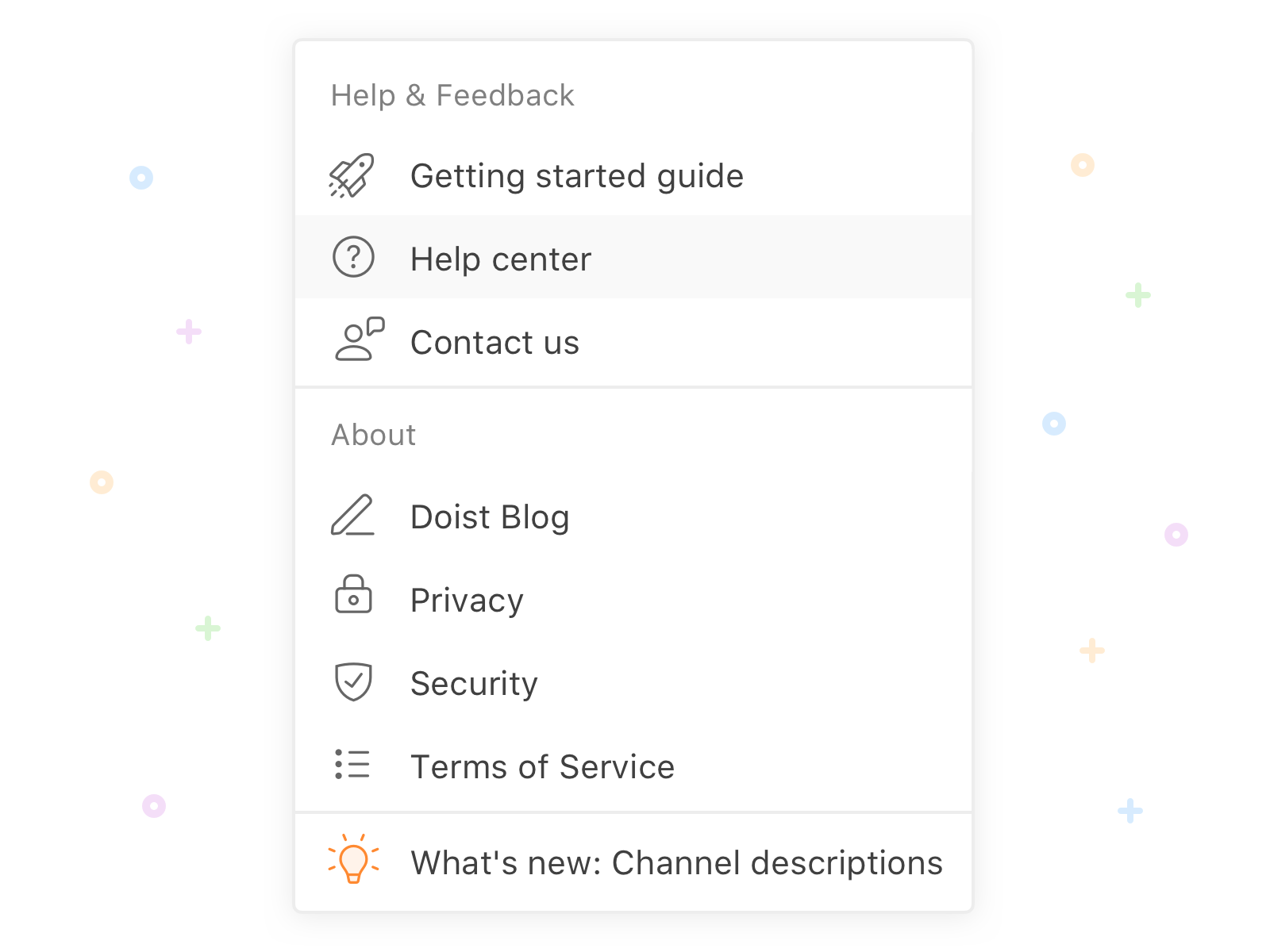
当用户在使用产品过程中遇到问题时,他们的第一反应自然是去在App里面寻找有关解决方案。因此,建议在App中向用户提供一个帮助文档或者问答页面的链接。

帮助及反馈页面。图片来源:Alex Muench
17. 可访问性
所谓可访问性,实际上它就代表着用户能够正常去认识、理解并且与产品交互。
针对可访问性的设计,主要有以下四个方面的建议:
- 为灵活性而设计。 结合我们的手指尺寸,建议在移动端的界面元素至少保留9*9毫米的尺寸,同时在该元素周围留出一小部分不会被激活交互的空间。为了防止意外点击或触碰,应当只有在手指离开屏幕后,才激活某个操作。此外,为了适应大拇指的移动范围,最常用的界面元素应该放置于大拇指的移动范围内,当然也要留意用户到底是左撇子还是右撇子等特定条件。
- 为听觉而设计。 毋庸置疑的是,使用产品的用户中,可能存在一部分的听觉障碍人士。因此,在设计音频内容部分时,最好可以让用户选择以文本形式呈现某些这些内容;而对于视频内容,相关非言语的元素也应该通过文字或字幕来辅助说明。
- 为视觉而设计。 而针对视觉障碍的用户,设计师一定要注意界面的对比色和整体信息架构。界面设计一定要重视视觉清晰度和对比度。所选用的色彩必须要符合有关标准,而文字在放大2倍以后也应该具备可读性。
- 为我们认知和理解信息的方式而设计。 对于有认知障碍的人士而言,整体信息架构的设计与呈现也至关重要。首先,可以按照“重要相关信息占大幅”的原则来设计,让用户在最少的交互中认知最多的内容。当然,保持页面整体统一性,也有助于用户的认知和理解。其次,可以借助语言来辅助理解和使用。设计师要做到整体内容在移动端的可读性和理解性。就英语而言,设计黄金法则之一,就是尽量使用不超过五至七年级教育水平的相关词汇,从而保证整体的可读性。
作者:Nick Babich
原标题:30 Things We Often Forget When Designing Mobile Apps
译者:俊一,神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
来源:https://36kr.com/p/5268562
本文由 @36氪 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议

























