电商平台的设计构思(一)
编辑导读:电商前台对于普通用户并不陌生,但电商后台对大部分用户来说很陌生,平常几乎接触不到。本文针对自营商家后台展开来规划电商平台,本文为第一阶段的需求,后续会不断迭代和扩展功能。

一、类目管理
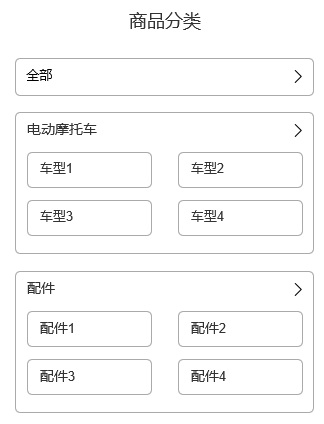
类目主要面向商家和面向用户,支持商家自定义设置类目,产品和定位不同,有不同的类目运营需图2-1求,如图1-1所示,是一级类目列表,1-2所示,是二级类目列表。

图1-1

图1-2
面向商家,用于管理商品和属性。在添加和管理商品时,都是在基础数据类目层对商品进行管理,通过后台对商品归类,用户在前台可通过类目筛选产品,如图1-3所示,是商家后台的基础类目。

图1-3
面向用户,方便用户筛选查找商品,如图1-4所示,是用户端的基础类目。

图1-4
二、商品管理
1. 发布商品
【基本信息】
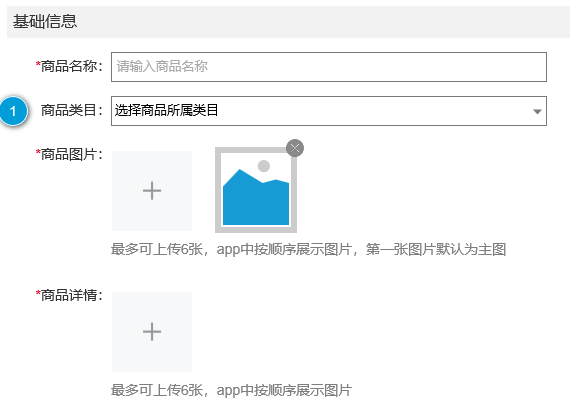
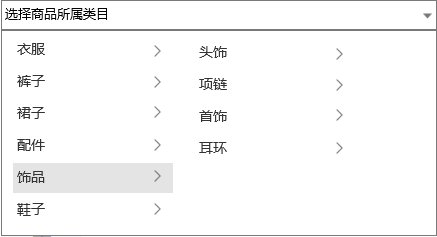
基本信息如以下图2-1所示,包括商品名称、商品类目(类目的选择:2-2所示,需选择一级类目和二级类目;数量来源于商品类目中已上架的类目数据。)、商品图片和商品详情。商品图还包括商品主图,第一张图片默认为主图,一般要求图片质量较高,包括整体图和细节图。

图2-1

图2-2
【价格库存信息】
商品规格说明:
若不添加商品规格,则需填写商品价格、库存,如以下图2-3。
 图2-3
图2-3
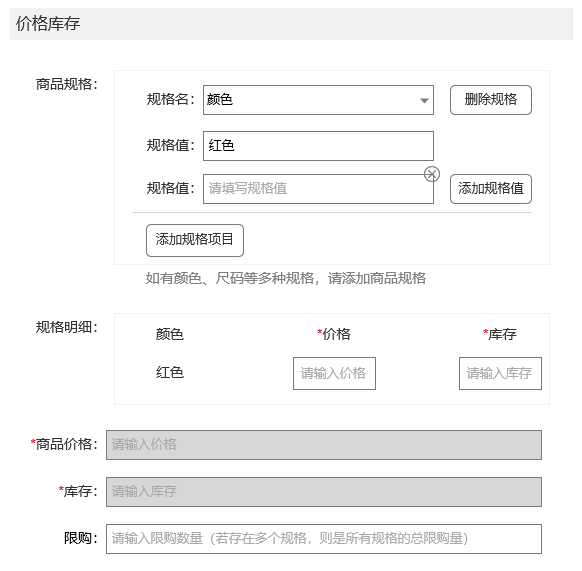
若添加商品规格,可单独设置价格、库存,如以下图2-4:
- 选择规格名:规格名里面的数据,写死(具体需要哪些数据询问产品经理);
- 添加规格值:点击添加规格值则新增一个规格值的输入框;
- 填写规格值:填写后点击其他地方,展示“规格明细”列表(若填写多个规格值,则展示多列);
- 添加规格项目:点击添加规格项目,下方新增一组“规格名、规格值”;
- 若添加商品规格,则将规格明细下方的商品价格、库存标灰显示(不允许输入)。

图2-4
限购:
限购数量指的是用户对该商品最多只能购买的数量,若存在多个规格,限制该商品购买的总量。
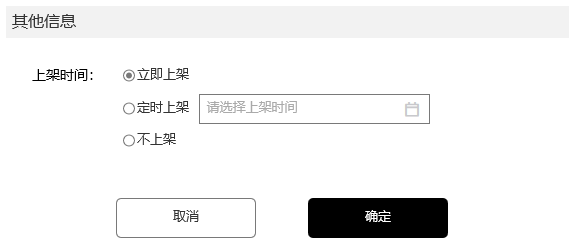
【其他信息】
设置上架时间,可选择立即上级、定时上架或不上架,如以下图2-5。
 图2-5
图2-5
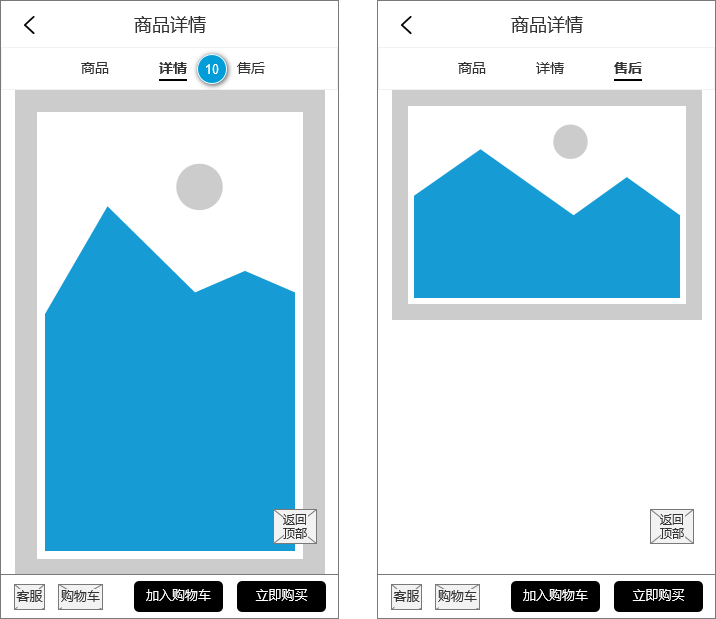
【前台商品详情页】
如图2-6、2-7所示,商品信息主要由标题、类目、规格、价格、库存、商品图、商品详情描述、售后详情等组成。至于经常看到的活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是商品信息的标签,需要另外定义,后面的文章会提到。

图2-6

图2-7
设计说明:
商品图片:
- 数据来源:后台配置;
- 右下角数值:当前图片是第x张/一共图片数;
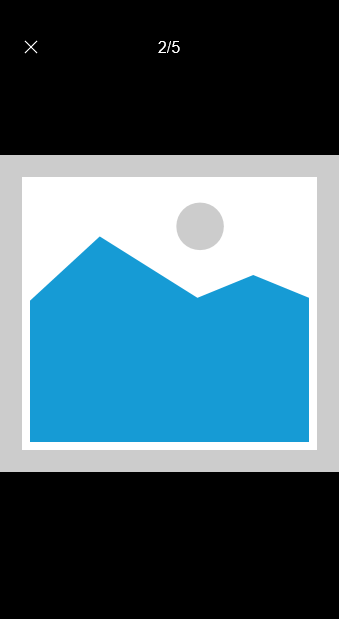
- 进入当前页面默认展示第一张图片,可左右手动切换图片,支持点击查看图片大图(如图2-8),长按出现“保存至手机相册”的按钮。

图2-8
价格&商品名称:
价格:
- 用户进入该页面,价格按照规格中的最低产品价格展示(注:若默认规格已缺货,仍然展示最低价格);
- 用户手动切换商品规格,则按照已选规格的价格展示(注:商品页中价格的展示,不受已选数量而影响);
商品名称:后台配置,展示名称全称。
已选:
未选:
- 默认展示规格中价格最低的产品规格,数量默认1;
- 若价格都一致或有多个相同低价产品,则默认排序在前的产品。
手动选择:点击“更多”图标,则展示(如图2-9),若已选其他规格产品,则“已选”中的数据需展示客户已选数据。

图2-9
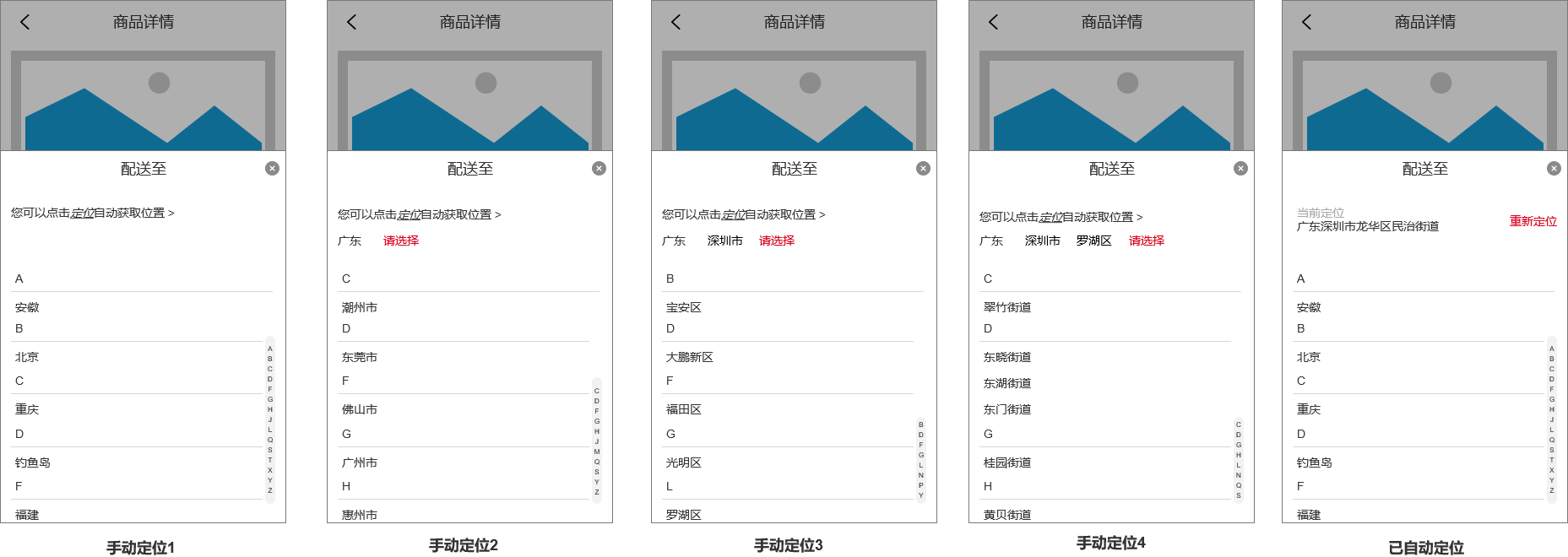
送至:
未登录状态的位置信息:
- 已获取到定位:展示最近一次获取到的用户定位,精细到街道;
- 未获取到定位:提示(如图2-10)并需手动选择/重新定位送到的地址(精准到街道,此处地址用于计算运费)。
已登录状态:
- 有收货地址信息:展示“默认地址”,无默认地址则按顺序展示其他地址;
- 无收货地址信息:提示(如图2-10)并需手动选择/重新定位送到的地址(精准到街道,此处地址用于计算运费&是否支持配送)。
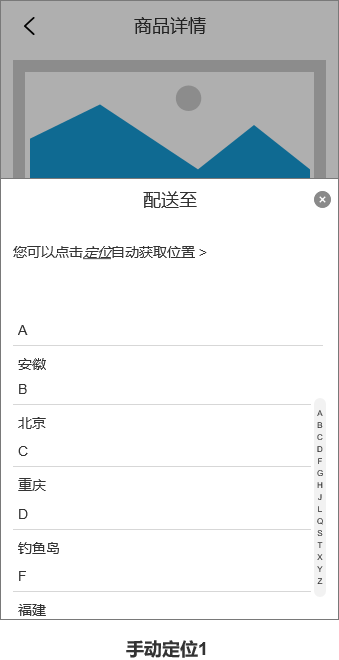
用户点击“更多”,弹出图2-11,点击前往定位,进入定位界面(接入第三方地图),具体定位到街道,定位成功,则自动关闭当前窗口,并填充“配送至”的位置信息;已有定位信息可重新定位。
用户点击“更多”,弹出图2-11,可手动切换定位(如图2-12)。

图2-10

图2-11

图2-12
运费&保障:写死全国免运费(后期会做运费模块)&支持30天无理由退换。
点击购物车,跳转至购物车页面(如图2-13),购物车页面可返回当前页。

图2-13
加入购物车
判断商品是否为上架状态:
上架状态:
有规格信息:展示图2-14
无规格信息:
- 不展示图2-14;
- 未登录状态下可加入购物车;
- 加入购物车成功,提示用户“添加成功~”。
下架状态(即商品库存不足/已下架):提示用户商品已下架(图2-15)。

图2-14

图2-15
立即购买:
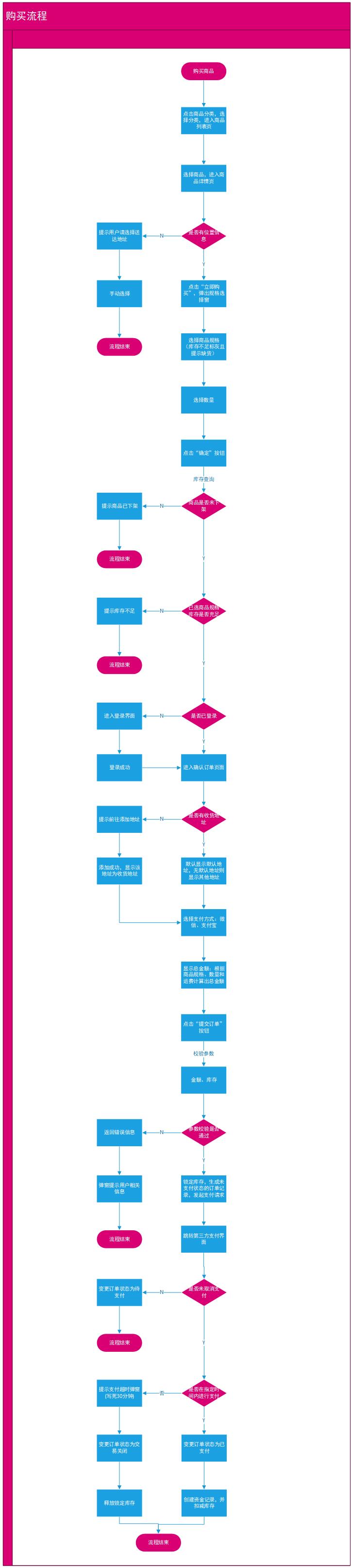
商品购买流程图

- 商品有规格信息:展示图2-16
- 商品无规格信息:不展示图2-16
判断用户是否已登录,若未登录则进入登录页,登录后返回当前页面;
判断商品是否为上架状态:判断商品是否为上架状态,若为下架状态,提示商品已下架;
进入下单页面。

图2-16
加入购物车&立即购买的规格选择:
选择规格:若规格库存不足,则置灰显示(无法选择)且备注缺货。
选择数量
- 支持+/-或手动输入;
- 不支持选择小于1(减号置灰);
- 数量超出库存:提示数量超出范围,并修改数量至最大库存量,加号置灰;
- 超出限购:限购提示,加号置灰;
- 库存紧张提示:写死,库存等于或低于5件,则提示用户库存剩余量。
点击“确定”
若是加入购物车:
判断商品是否为上架状态,若为下架状态,提示商品已下架;
判断已选规格库存是否充足,若一件也没有则提示商品库存不足,并刷新页面;若选择的数量大于现有库存,则提示数量超出范围,并修改数量至最大库存量,加号置灰;
未登录状态下可加入购物车;
加入购物车成功,提示用户“添加成功~”
若是立即购买:
判断用户是否已登录,若未登录则进入登录页,登录后返回当前页面;
判断商品是否为上架状态,若为下架状态,提示商品已下架;
判断已选规格库存是否充足,若一件也没有则提示商品库存不足,并刷新页面;若选择的数量大于现有库存,则提示数量超出范围,并修改数量至最大库存量,加号置灰;
进入下单页。
商品详情&售后
- 商品详情:后台配置,展示图片;
- 售后:写死,图片;
- 返回顶部:点击返回顶部按钮,回到最顶部;
- 导航栏部的“商品、详情、售后”,点击即快速定位到其内容。
2. 商品管理
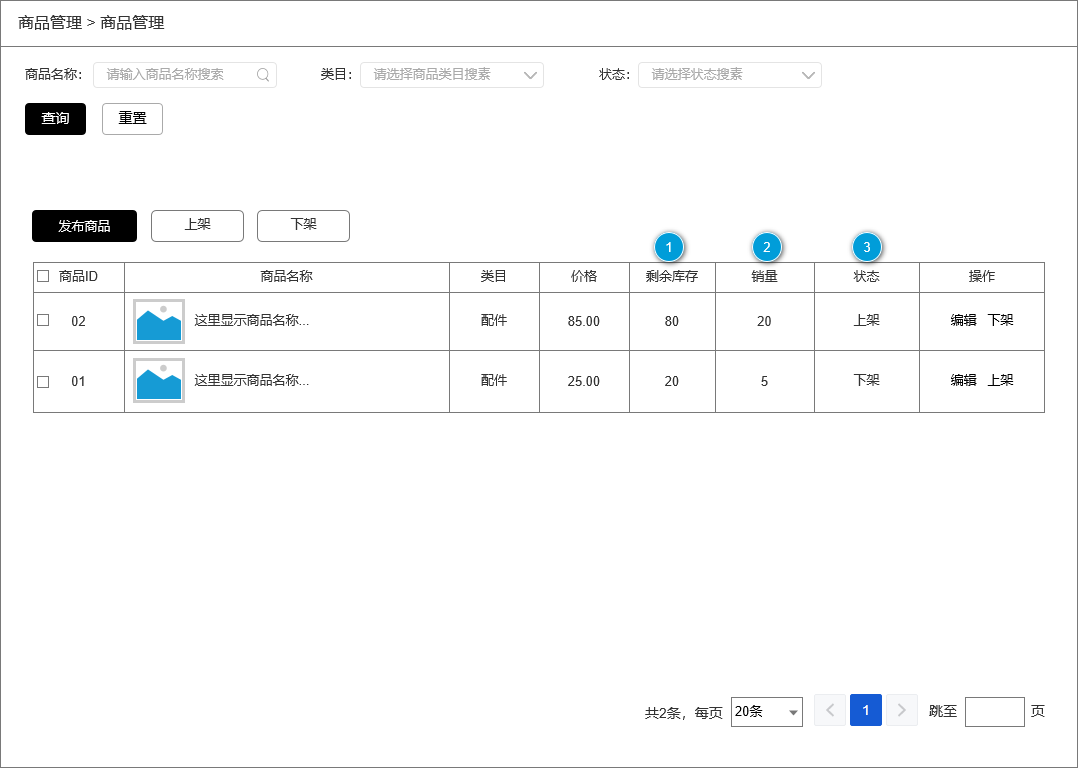
在商品上架发布之后,日常维护主要包括:上下架管理、价格管理、库存、限购等管理。后台商品管理界面通常如图2-17所示。

图2-17
列表字段说明:
剩余库存:即用总库存量减去已销售量(已被锁定的库存数量也算在已销售量里面)
注:若手动修改过库存,则从最后修改时间开始再减去已销售量等于剩余库存,而不是一直累计。
销量:锁定库存数量加上支付成功数量的总销售量。
状态:上架、下架。
基本信息的编辑(如图2-18)

图2-18
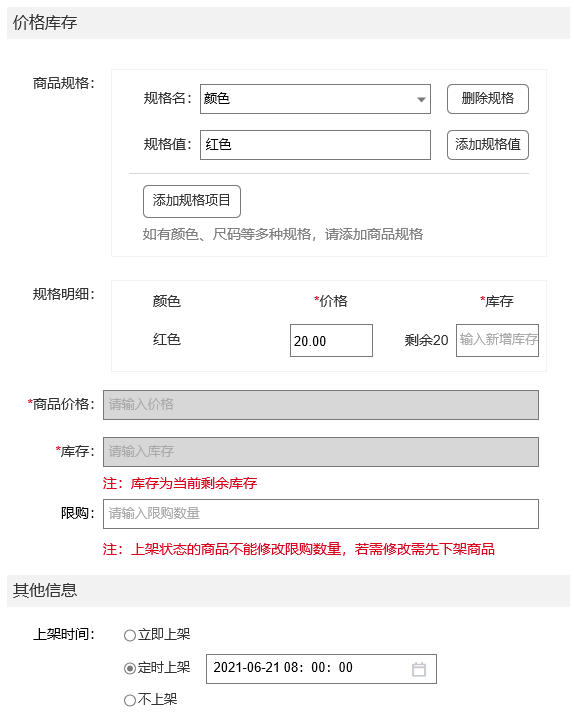
价格库存、其他信息的编辑(如图2-19、2-20、2-21)
注:限购,用户点击编辑按钮时,需判断该商品是否是上架状态,若为上架状态则不允许修改限购数量,置灰显示,若为下架状态,则允许修改限购数量。

图2-19

图2-20

图2-21
3. 购物车
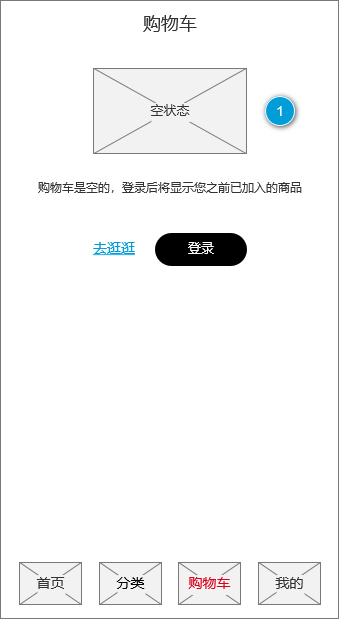
未登录状态且无商品,如图2-22:
- 点击“去逛逛”,进入“分类”界面;
- 点击“登录”,进入“登录”界面。

图2-22
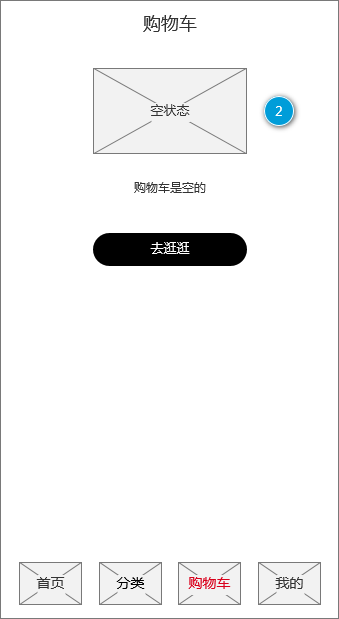
已登录状态且无商品:点击“去逛逛”,进入“分类”界面,如图2-23

图2-23
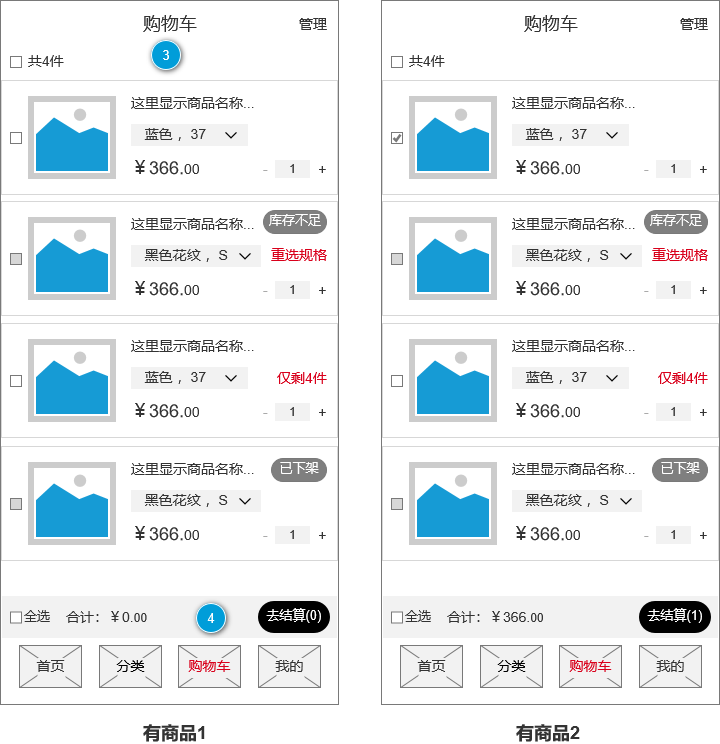
商品显示,如图2-24:
状态显示:
- 商品库存正常:可勾选状态;
- 已选规格库存不足:提示重选规格,显示库存不足,不可勾选状态;
- 库存紧张:提示剩余的库存量;
- 商品为下架状态(库存不足/下架):提示已下架,不可勾选状态。
数量选择:规则参考商品详情中的数量选择。
规格选择:规则参考商品详情中的规格选择。
 图2-24
图2-24
合计&去结算:
合计:合计已选产品的金额(每个勾选产品乘数量的合计);
去结算:括号里显示已选产品的数量(按照勾选的产品种类的数量统计);点击去结算,若已登录则进入下单页,未登录则进入登录页。
点击“管理”,如图2-25:管理按钮,变成“完成”,下方显示“删除”按钮,可勾选产品进行删除,被删除的商品则从购物车列表从移除,点击完成则退出管理模式。

图2-25
右滑,如图2-26:显示“删除”按钮,点击删除即将该商品从购物车列表中移除。
 图2-26
图2-26
三、订单管理
1. 用户端订单管理
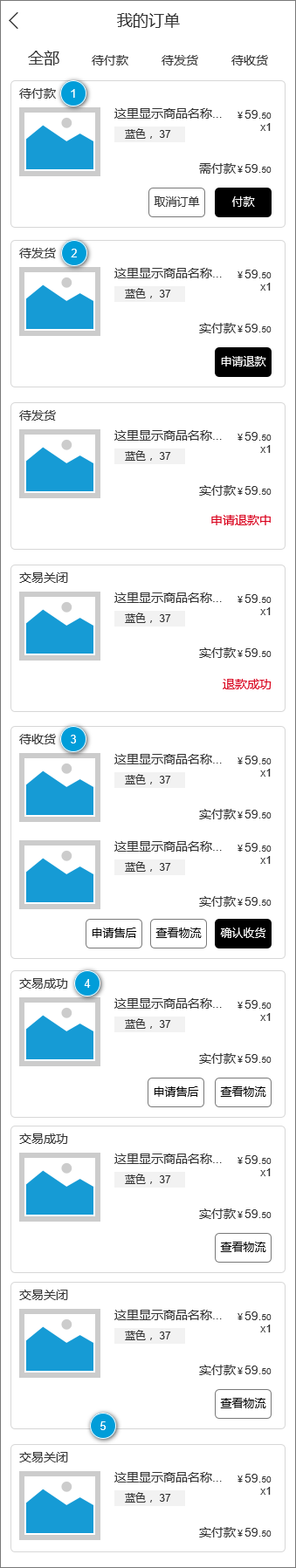
1)订单列表

图3-1

2)查看物流
物流模块对接第三方物流公司查询物流状态、信息。

图3-2
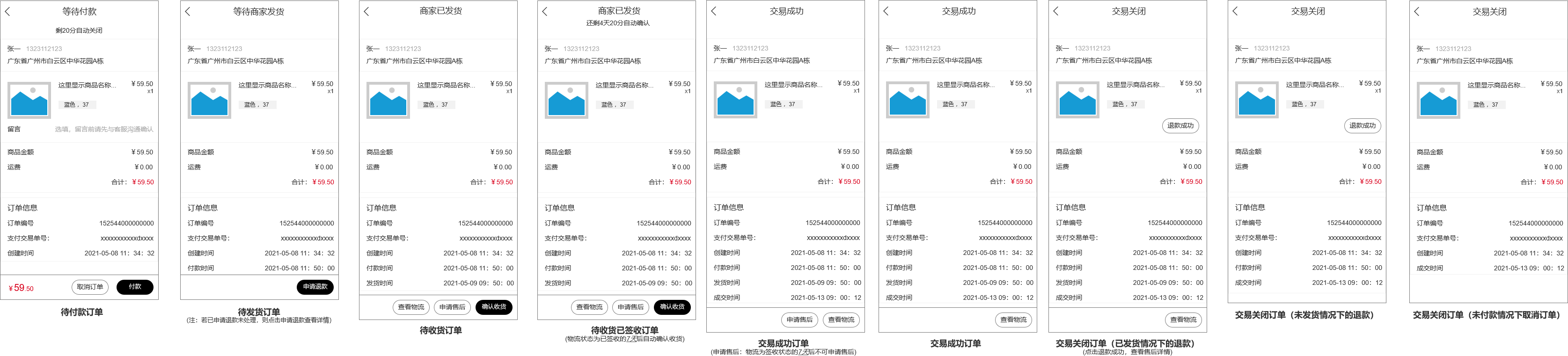
3)订单详情(各种状态下的订单详情)

图3-3
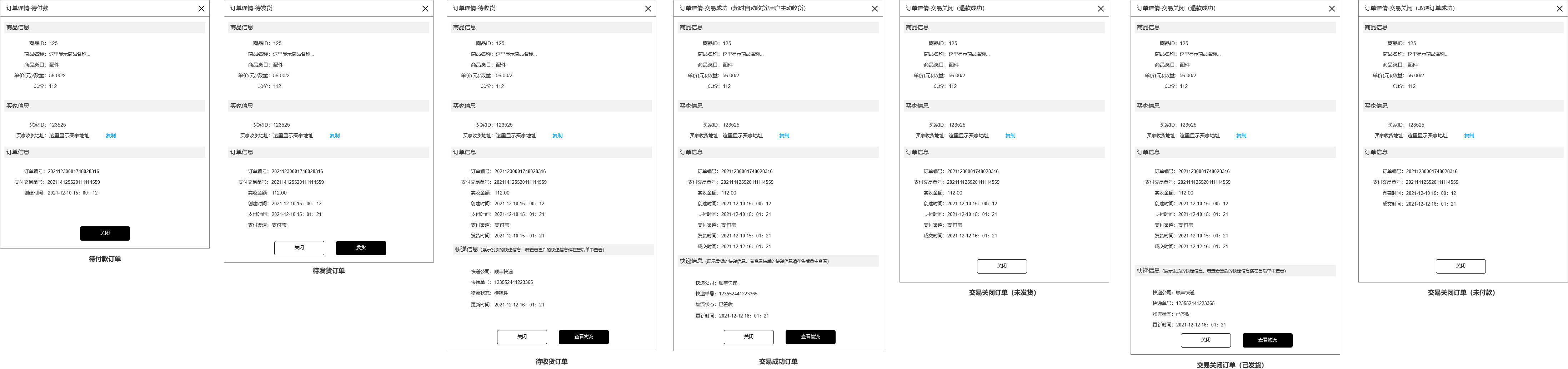
2. 后台订单管理
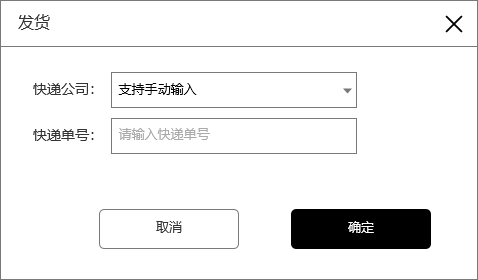
订单状态有待付款、待发货、待收货、交易成功和交易失败,如图3-4。列表中展示所有的订单,订单不同状态对应的相关操作不同,待发货的订单可进行发货如图3-6,已发货的订单可查看物流信息如图3-7。

图3-4

图3-5

图3-6

图3-7
四、售后管理
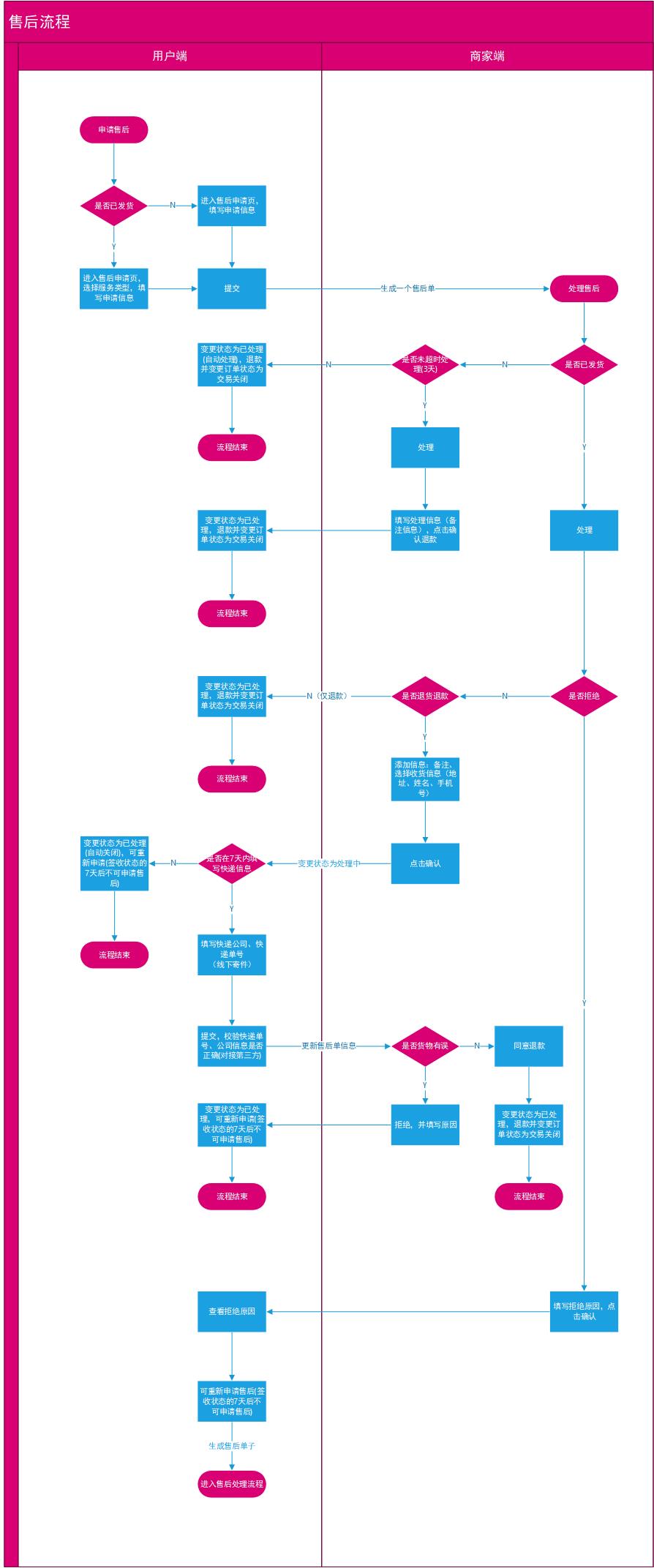
1)售后流程

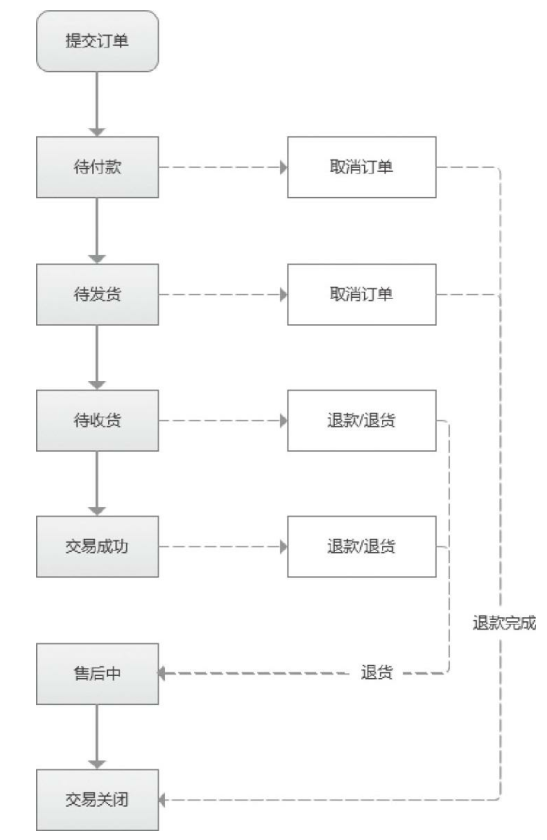
2)用户端售后申请
在订单生成之后,订单的流转过程中会出现不同的逆向流程。如图4-1所示,待付款状态下取消订单;待发货状态下取消订单;待收货状态下申请退货或退款;交易成功状态下申请退货或退款。在不同节点出现退款、退款退货,系统的处理方式不同。

图4-1
3)商家后台售后处理
订单的售后状态主要有以下几种。
待处理:用户提交退货、退款申请之后,等待审核的状态。
在用户已付款待发货的状态下,三天未处理系统可直接审核通过。
进行中:
- 待寄件:退货申请审核通过,等待用户寄件。
- 待收件:已寄件,卖家待收件。
- 待退款:已签收,等待退款给用户。
已关闭:
- 退款成功:当退货、退款成功之后,流转至“已关闭”状态。
- 买家撤销申请:当买家撤销申请,流转至“已关闭”状态。
- 已拒绝:当商家拒绝买家的申请,流转至“已关闭”状态。
本文由 @水蜜桃 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。








