支付宝首页改版背后的商业逻辑和设计思考
首页就是app默认的第一个页面?在进行首页改版时,设计师需要考虑哪些因素?本文作者以支付宝首页改版为例,对app首页进行了全方位拆解分析,结合实际案例,深入浅出地阐述app首页的重要性以及设计思考。

支付宝App首页改版了
支付宝在3月10日举行的合作伙伴大会上宣布,支付宝由原先金融支付平台的定位升级为数字生活开放平台,原来的slogan同时也变更为“生活好,支付宝”。对普罗大众而言,定位升级这件事并不那么直观,最直观的莫过于支付宝app的改版了,因为这是大家能够直接看到的变化。反过来,支付宝也是通过app的改版给用户们传递定位升级了这么一个讯号。

图片来自互联网,如有侵权,请告知
说到app的改版,首先是logo颜色的调整,也就是主色调的调整。支付宝logo的颜色,从原来的浅蓝升级调整为更彻底的亮蓝。很多人在讨论logo的颜色新版和旧版那个更好。个人倒是觉得颜色哪个更好这个并不是重点,无须过度讨论,一来是时间久了大家就习惯了,并不会对你的选择有什么影响,该用他还是会用他。二来是这种logo主色调的变化只是传递给用户一种讯息,那就是“我变了”。变的不是表象,变的是内涵,这个内涵就是他本身的定位、背后提供的内容以及其商业逻辑。
除了主色调的升级,支付宝app的首页也进行了改版。在最新的版本中,在顶部区域增加了外卖、美食玩乐、酒店住宿、电影演出、市民中心这五个常驻服务入口,入口的数量由原来的9个增加到14个,整体上更丰富了。同时,在页面下部也增加了外卖到家、果蔬商超医药等生活服务板块。

图片来自互联网,如有侵权,请告知
我们能看到的是主色调变了、首页露出的内容变了、首页楼层和布局变了、视觉样式变了。首页改版,改动的无非就是这些东西,但这些东西只是表象,我们还是需要看表象背后的东西。
支付宝的这次改版,从首页新增内容类别上,我们能够清晰地看到加大了对生活服务内容的曝光力度,这些生活服务内容将共同承担12亿用户带来的海量流量的分发任务。这些生活服务内容的背后,是海量的商家,尤其是中小微商家,这也是这一次整体定位升级的核心所在。
据称,在未来三年,支付宝将联合5万服务商,帮助线下4000万商家做数字化升级。这些商家提供的本地生活服务,将都在支付宝这个开放平台下,一起构建起一个全新的生活服务数字化生态。形式服务于内容,支付宝的这次改版,尤其是首页改版,完全服务于他的商业逻辑升级和转型。为什么要改首页呢?那还得从首页是什么说起。
app首页是什么
app的首页是什么?这个问题看上去好像是一个特别低智商的问题,就好像在问“我是谁”那样。首页嘛,顾名思义,就是app默认的第一个页面,也就是当用户启动一个app时,展现的第一个页面。就仅此而已吗?当然不是。

首页,确实是用户启动app时第一个展现的页面,但也正是因为如此,他也就成为了整个app的 “门面”和“流量集散地”,拥有最高的曝光频次的一个页面。
一方面他需要担负着整个app核心用户价值以及调性信息传递的功能,另一方面也承担着app的流量承接和分发的重要任务,在这一层,他就已经远超所谓“第一个页面”这个意义了。在首页,一方面需要努力提高流量分发效率,让不同的用户来到首页后都能最高效快捷地找到所求。另一方面也需要让用户对整个app是什么以及能从中获得什么价值快速建立感知,当然也包括整个app的调性。
首页,除了上面说的这一层意义之外, 他还是企业商业逻辑和商业意图的体现 。商业的原点是用户,我们拿什么去和用户交易以及怎样进行交易,一步步地从用户身上获取用户生命周期价值,进而转换为自身的商业价值,这个是底层的商业逻辑。首页上面放什么不放什么,怎么放其实都取决于背后的商业逻辑。
还是拿支付宝这次升级来说,在升级之前支付宝本身的工具属性更强,而工具属性的一个很大弊端在于用户在真正需要的时候才会去用,而且用完就走,和社交产品例如微信等相比最大的短板就在于用户的使用时长很短。我以前文章里说过,和用户的交易可以是金钱的交易,也可以是用户时间的交易,最终用户时间是能够进行变现的,所以支付宝十分在意用户的使用时长。
在和微信的对抗中,支付宝一度通过社交属性的“生活圈”、公益属性的“蚂蚁森林”、游戏养成属性的“蚂蚁庄园”等提升用户使用时长,但是好像都不是很明显。在用户使用时长这个维度争夺失利后,这一次就换成了用户使用频次这个维度的争夺和对抗。
这一次,以小程序生态能力为底层基础,上层帮助中小微商家进行数字化转型,并借此整合这些海量商家的生活服务,覆盖了用户生活的方方面面,借此来提高用户的使用频次。所以,很显然看到在这次首页改版上,更多地露出了生活服务内容,而且在页面头部常驻服务入口和下部的板块上都放了。
首页,除了是企业商业逻辑的体现外,更是内部资源争夺和博弈的结果。一个首页毕竟空间有限,而且因为用户注意力资源分布的特性,首页上真正有优质价值的就在首屏和前面的几屏,这些地方的流量分发作用最好。在那些业务条线很多,体量比较大的企业,每一条业务都希望能够在首页上占据资源优势。每一个业务在首页上放在哪个位置、尺寸有多大、呈现什么内容、什么样的展现样式等所有的这些设计要素都是内部关注的内容,也是相互争夺和博弈的对象。
当然,作为平台方的app负责部门,也不能由着大家,首页的改版也需要进行通盘的规划和限制。那么,我们在首页改版规划和设计时,都需要考虑些什么?
app首页改版应该考虑些什么
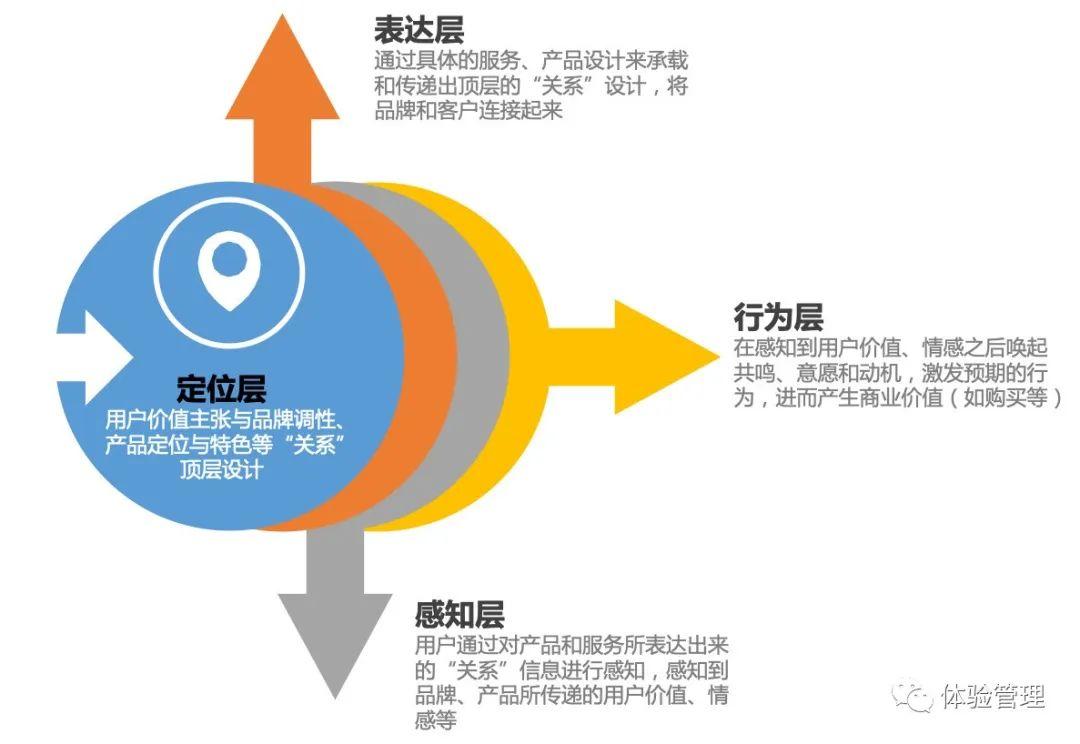
app的首页是设计的产物。一件设计作品如果能够被称为好作品,他需要具备三个基本功能,即 传递信息、传递情绪以及激发响应。
app的首页首先需要将我们想要传递给用户的信息准确地进行传达,这个信息包括我们这个app是干嘛的、用户能够获得什么价值、帮助他解决什么核心问题、具体能够在我们这里获得哪些服务等等。用户在下载安装app启动后,首页就承担着在短暂的时间内,快速让用户形成对整个app以及app背后的企业品牌、产品和服务快速形成认知的重任。信息传递效率和效果也是我们在评判一件设计作品时常说的有没有沟通感这个话题,我们需要将这些信息准确、清晰、高效地通过界面传递给用户,让用户接收到这些信息。
其次,app的首页作为一件设计作品,需要能够传递情绪,比如从整体视觉上获得的情绪感受,是热情奔放还是冷静理性、是年轻活力还是老成稳重、是简单有序还是复杂混乱、是粗糙低劣还是精细品质等等。一件好的作品是有情绪的,并且总是能够传递合适的情绪给到用户,产生情感上和生理上的共鸣。
最后,app的首页作为设计作品,还需要能够激发用户响应,这个响应就是用户的意愿和行动,是否有意愿进一步了解和产生后续的使用行为,比如对于首页上展现的各类运营活动是否激发了欲望并点击参与、对于陈列的精选产品是否愿意点击看详情并产生后续购买行为等等。

传递信息、传递情绪、激发响应,是在理论上对一件好设计作品的要求,我们会另外撰文阐述,就不在这里赘述了。理论上的东西,需要落到实际的操作层面。下面我们就从首页的定位、内容、结构、样式这几个层面来简单看一下怎们落地。
1. 明确首页的功能定位
首先是对首页的功能定位。定位理论自从上世纪七十年代被提出后,经久不衰,时间证明了他是有效的。从定位理论来看,我们对市场和对用户的争夺,本质上是对用户心智的占领,我们需要在用户头脑中占有一席之地。首页,作为用户打开app后的第一个页面,是整个app的门面,担负着让用户对整个app的核心用户价值快速形成认知的重任。要想把核心用户价值这个信息传递给用户,在用户大脑中建立认知,首先我们自己要对首页有一个明确的功能定位。

从粗略上来讲,首页的功能定位大致可以分为营销型、管理型和工具型等几个大类,在大类之下可以再打造更精准和差异化的定位,让用户能够比较有印象、记得住。
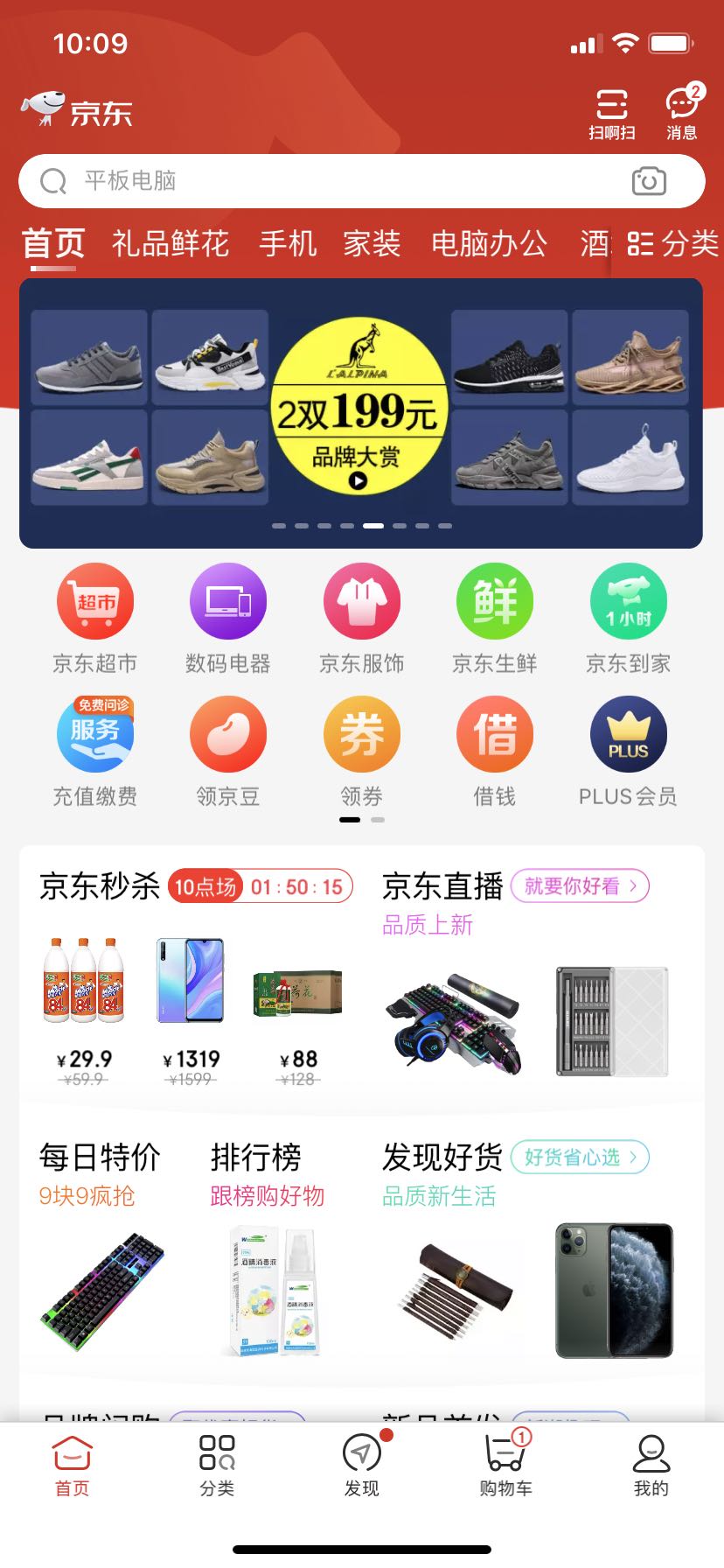
像电商类app的首页就是典型的营销型首页,他的目的在于最大化内容发现效率,这个“内容”包括商品、资讯、营销信息等等。通常来说,这一类会更多的将各类优质的内容前置在首页,主动地推到用户面前,用来捕获到用户的注意,刺激用户买买买。当然,在为了匹配不同目标明确程度的用户的内容发现行为模式上,会在首页上设置搜索、目录/分类检索、精选推荐、秒杀、品类楼层、feed流等。这一类首页在用户心智上没什么独特的地方,靠的是以内容发现效率本身取胜,例如精准推荐能力等。
相比营销型首页,管理型首页就比较克制,更多的是用户自身相关的内容展现和操作。像一些银行的app如微众银行、交通银行等,会将用户的账户情况、资产情况、负债情况、日历提醒等作为首页的核心内容。管理型首页的最大特点在于首页的内容都是和用户自身相关的,用户比较关心并由此驱动他经常主动启动app,打开首页看看当下状况。例如,用户是一个典型的投资用户,那么每天的收益涨跌和资产配置健康情况是驱动他打开app的核心动力。一旦发现资产配置不健康,就会进行调仓操作,包括买新的投资产品、赎回不合适的投资产品等,而不是一味的买买买。
工具型首页和营销型、管理型均不同,他是将用户高频使用的功能在首页进行强化,让用户缩短寻找路径,直达功能。例如搜索引擎、导航、网约车、共享单车等,这些都是非常典型的工具型首页。
虽然我们粗略上将首页功能定位划分为这三大类,但是在现实中,通常会有交叉融合,新改版的支付宝首页就是一个典型的融合的例子。支付宝首页的上半部分是偏工具型的,都是一些高频常用功能和服务,方便用户一上来就找到入口,缩短寻找路径。而下半部分就是典型的营销型首页,就是要让用户买买买。
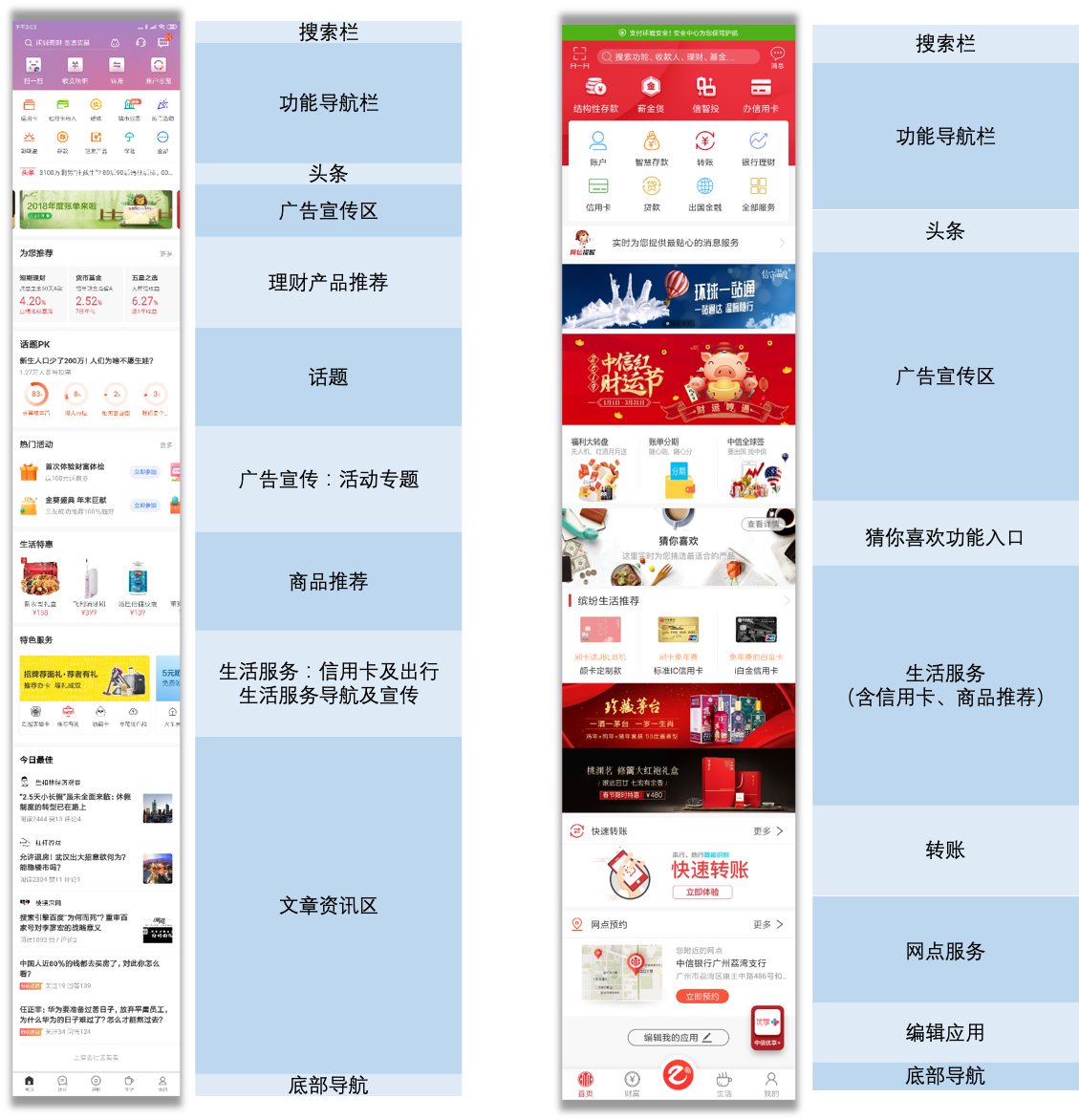
不管怎么样,我们还是需要回过头来从用户心智的视角去看,用户他是怎么理解app的首页的,他从首页获得的是什么信息。拿银行的app首页为例,来看怎么理解从用户心智角度传递信息。像微众银行的首页就比较克制,主体是账户和资产相关的信息,是一个典型的管理型首页。他通过首页给用户传递的情绪是专业、可信、稳定、冷静,整个app的核心价值是帮助你管理资产,首页在用户心智层面给用户传递的是“账户”的概念。新改版后的交通银行的首页也比较有特点,是一个偏管理型的首页。在首页上默认展现和用户自身相关的资产、负债、我的提醒、我的管家等,而且支持首页自定义。很明显,交通银行想把首页打造成一个用户的“个人中心”的概念。
2. 圈定首页展现内容
定位之后,就需要去表达,此后用户才能感知并产生行为,在首页的功能定位明确后,需要从内容、结构、样式等多个方面去进行表达。内容,是在定位之后我们需要第一件需要考虑的事情,我们需要决定在首页放什么内容。
首页放什么的决策依据,一是业务需求,二是内容效用。
业务需求很好理解。如前面说,首页除了是商业逻辑的体现外(就是拿什么去和用户的金钱或时间进行交易),还是内部业务资源争夺的结果,每个业务都想从首页获取更大的流量分流。所以说,我们可以根据内部的业务需求去决定在首页放什么内容。
从业务线角度,每个业务都想从首页获得给自己最大的流量分流,帮助自己创造更大的营收。但从整体的角度,一定是希望首页的流量得到最优化的分发效率,不浪费每一个uv。首页流量分发效率的典型和简单的指标是跳出率和点击率(从效用角度还有更复杂的计算逻辑,例如和 ROI 、商品单价等进行收益的综合计算等,这里不赘述)。
如果一个首页的流量分发效率高,那么每一个进入首页的用户之后都会产生进一步的行为,所以整体跳出率会比较低。同理,首页的点击率或者点击uv占比也会比较高。这个低跳出率和高点击率都是因为首页上的内容对用户而言是有吸引力的,对用户是有价值的,能够解决他的问题的。从效用角度讲,就是首页上的内容是具有比较高的效用的。
还是拿银行类的app举例,在一些营销型的首页上,通常会放比较高收益高流动低门槛的存款或理财产品、比较高额度低利息的借款产品,比较爆款的生活服务补贴活动等等,以此来吸引用户产生进一步了解的兴趣。而且会根据数据表现不断地进行调整或智能推荐,以进一步地提高数据表现。同样的,管理型和工具型的首页也会根据数据表现不断地调整在首页展现的内容。从逻辑上,比较好的数据表现也说明了首页内容是符合用户对首页所传递的app核心用户价值的认知预期的,也就是说是符合具体的首页功能定位的。
相比在诸多内容之间进行取舍,其实难度更大的在整体没有丰富内容时,如何决定在首页放什么。笔者自身就经历过这么一个异常艰辛的过程。当时,整一个app上财富业务加上信贷业务,总共的产品用一只手都数得过来。如果在首页将这些产品都放上去吧,那首页和后面的频道页内容上就基本完全重叠了,所以首页和频道页就根本没有共同存在的必要。反过来,如果在首页不放或者只放一两只产品吧,首页就会显得很寒酸和单薄,也就没有存在单独首页的必要了。所以,当时就特别尴尬。有兴趣的朋友可以勾搭一下,私下跟你讲讲在这种情况下我们的心路历程和处理方法。
3. 确定首页结构布局
在圈定首页的内容之后,接着就需要确定首页的结构和布局。首页的结构和布局,是对内容的摆布,直接决定了流量分配的优先级顺序。谁是亲生的,谁是后娘养的,通过首页的结构布局,一眼就能看出来。当然,决定结构布局的也不光是流量分配这个功利性的因素,还有对首页定位以及风格的一个通盘考量。
在一个页面上,从设计上存在着两大类信息,一类是结构信息,另一类是特征信息。拿我们人类的面孔打个比方,所谓的特征信息就是面孔上的眼睛、眉毛、鼻子、嘴等一个个“物件儿”,结构信息就是这些“物件儿”之间的空间关系,例如方位、距离等。我们人类对面孔的识别是基于这两类信息的,计算机在利用人工智能进行人脸识别时大多是基于结构信息。
闲话扯回来,具体说到我们app首页的结构布局,他本质上就是一种结构信息,从设计上来说无非就是各内容在页面中所在的位置、所占空间大小、他们之间的空间顺序和亲密关系。
笔者曾经在攻读心理学研究生的时候对人类的眼动有过深入学术研究,包括在参加工作后也从事了大量的应用研究。本质上,人类看一个页面时的注视点分配基本反应了他的关注点的分配,而关注点的分配基本决定了页面上内容的曝光量和点击量,是成正比的。视线的移动规律基本反应了用户的浏览和阅读模式,包括先看哪个、后看哪个。
我们先从注视点说起,页面的注视点分布基本是F型分布的,即从上到下、从左到右依次递减,而且面积越大,占据的注视点越多。所以,在app的页面上,越在页面的上部、面积越大,获得的关注和点击就会越多,也就是分得的流量就会越多。通常来说,从整体考虑,为了整体效果最大化,会把效用最好的内容放在页面的上部,而且给予较大的展示面积,最大程度地提高流量分发效率,这是从功利性的一面去考量的。
但是,首页除了需要考虑功利的一面外,还需要考虑定位问题。把什么内容占据页面上部的位置、面积越大,从用户角度来说,接收到的信息权重就越大,就越是代表了这个页面的定位。例如银行的app,我们在页面上部大面积的去展示借款产品,其他的像存款理财、各类生活服务等都放在下面,面积也不太大,那么用户心智上会大概率认为,这是一个信贷为主的app,核心的用户价值就是解决用户的借款问题。
关于首页的结构信息,上面提到了位置、面积,还有空间顺序和亲密关系没提。空间顺序,在app首页上就是从上到下(pc还需要考虑从左到右的问题)先放哪个、后放哪个的问题。在考虑空间顺序时,第一,我们需要考虑内容主次问题(主营业务和非主营业务等);第二我们要考虑内容节奏问题(固定内容和非固定内容);第三我们要考虑用户习惯问题。
内容的主次这个问题上,我们优先把主要内容优先排在次要内容前面。从业务角度,主营业务会排在非主营页面的前面,例如银行app通常会把核心金融业务(转账汇款、账户查看、存款等)排在生活服务(福利等)前面。在内容节奏问题上,我们优先把固定的内容优先排在非固定的内容前面,帮助用户形成较为稳定的认知。例如,功能入口、产品推荐会放在运营活动的前面,因为前者变换的频率低,相对稳定,后者变换的频率高。在用户习惯问题上,我们会优先把高频使用内容优先排在低频的前面,缩短用户寻找路径。
至于亲密关系,是内容和内容之间的远近亲疏关系。通常会把有关联的内容放在一起,使之在用户认知上更接近形成一个整体,他们之间的间隔距离就会比较小。相反,关联关系小的或者没有关联的内容,他们之间的间隔距离就会比较大。我们在规整首页内容时,一般会将比较碎的内容去寻找他们之间的关系,尽量让他们形成一个整体,一是避免在视觉上比较零碎,二是帮助用户形成认知习惯。越是零碎,用户的页面浏览和信息加工成本就越高,同时因为规律性差,形不成认知习惯,所以不利于信息传递效率,也会在情绪传递上给用户传递混乱无序的不良情绪。
例如,我们通过瓷片的方式去承载比较系列性的运营活动内容,将多个瓷片整合成一个福利专区。将不同品类的爆款内容放在一个专区形成一个爆款推荐专区。用户在访问首页后,很快就能形成对这些区域的认知习惯。

首页的结构布局,不光是决定了流量分配机制,也一定程度上决定了首页的定位以及风格。在决定风格这件事情上,还有一个重要的元素是最终的样式。
风格,是设计作品传递的一种情绪,好的情绪带来用户响应上的好结果。决定风格的最大因素,就是首页的展现样式。关于风格样式这件事,完全可以另设文章讲述,因为篇幅的原因,就不在这里赘述了。但不管怎样,在视觉上的舒适、美感、统一是最基本的要求,体现在色彩的运用、造型语言、字体等多个方面的细节上。
写在最后
首页,是商业逻辑的体现,是资源争夺的结果,但归根结底,是对用户心智的占领。我们在设计首页、对首页进行改版时,一方面要考虑企业的商业诉求,另一方面更需要考虑用户的心智诉求。只有真正让用户在心智层面感知到对他是有价值的、使用门槛低的、信息获取高效的、并且能够产生愉悦情绪的,才能占据用户的心智。也只有是能够占据用户心智的首页,才是一个好首页。
作者:郭建伟;百信银行用户体验总监
本文由 @郭建伟 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议

















