使用微交互来促进你的产品用户体验
编辑导语:在一个产品中,微交互虽然不是特别抢眼,但也是非常重要的,微交互对于用户的产品体验有很大的影响;在用户使用产品时,一些细节的设计和体验会让用户对产品产生更多的好感;本文作者分享了关于怎么使用微交互来促进你的产品用户体验,我们一起来了解一下。

本文将叙述微观交互的基础知识,以及如何利用它们来增强产品的UX设计。
在我们使用的产品中,多多少少都会有一些微交互的穿插,但由于微交互性能的不抢眼也不明显的条件下,所以往往会被很多设计和开发人员所忽略。
一、微交互的转型
但在一个优秀的产品中,微交互却是必不可少的重要关口,它直接承载着用户在使用产品时对产品细节的细微体验,虽然在互联网产品早期,微交互曾被人称之为是“很炫酷的特性象征”;但时隔今日,在这百花齐放的产品大环境中,其实微交互已经慢慢从肤浅的炫酷转型为附有内涵的用户体验关键要素了。

作为产品细节体验的重要承载,微交互的价值与地位逐渐提升,在用户使用产品过程中,它不仅仅能促进产品与用户的互动性,而且还能激发用户对产品的积极感觉,并且最终影响用户的整体行为。

二、什么是微交互
微交互的基本概念就是指:关注一项主要任务、一个目的得事件过程。
通常情况下,微交互需要关注得是这个事件的整体交互过程,并且它存在的目的也是为了让用户在使用产品时能感觉到顺畅性、一致性,并产生心理的愉悦感,从而让用户喜欢产品,爱上产品,从而留住用户。

如果笼统概括的话,可以说微交互几乎会遍布任何设备、任何应用程序中,并且他们存在的价值就是让用户高兴;就单纯从产品说起,如果说在产品设计中,在大多数用户与产品接触时都能发现微交互的存在与应用。
1. 举例
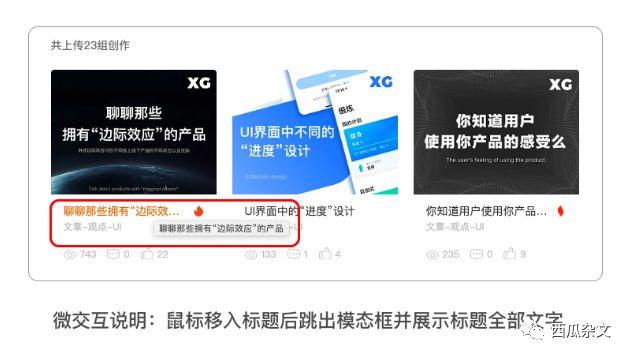
你在Web看一段话时结尾展示是“…”时,那么通过你的心智程序,你就会下意识的将光标停留在这段话上;在这样的情况下,微交互就会出现了,则在这段话的周围就会出现这句话完整的展示从而被你浏览。

还有一种常见的就是在你输入错误的信息时系统会自动识别,并在末尾弹出消息提示,提示你需要从新输入,更有优秀的系统会从你开始输入时就跟进你的输入状态,时刻提醒你输入的结果是否正确。
其实这些小的视觉暗示和微妙的指示就是所谓的为微交互,也有人称之为“围观互动”;虽然这些微交互平日不太容易能被用户所直观的发现,但也就是这些微小的交互,才能提升一个产品的整体用户体验。
所以说,无论他们是多么的微妙,你都需要重视起来,并尝试着将一般的设计方案和这些结合起来使用,并提供一些有效的信息,这样才能让你的用户在浏览产品界面和执行操作时有基本的保障。

知道了什么是微交互后,你还需要吃透微交互它到底是怎么工作的,只有这样才能确保你灵活的使用微交互。
三、微交互是如何工作的
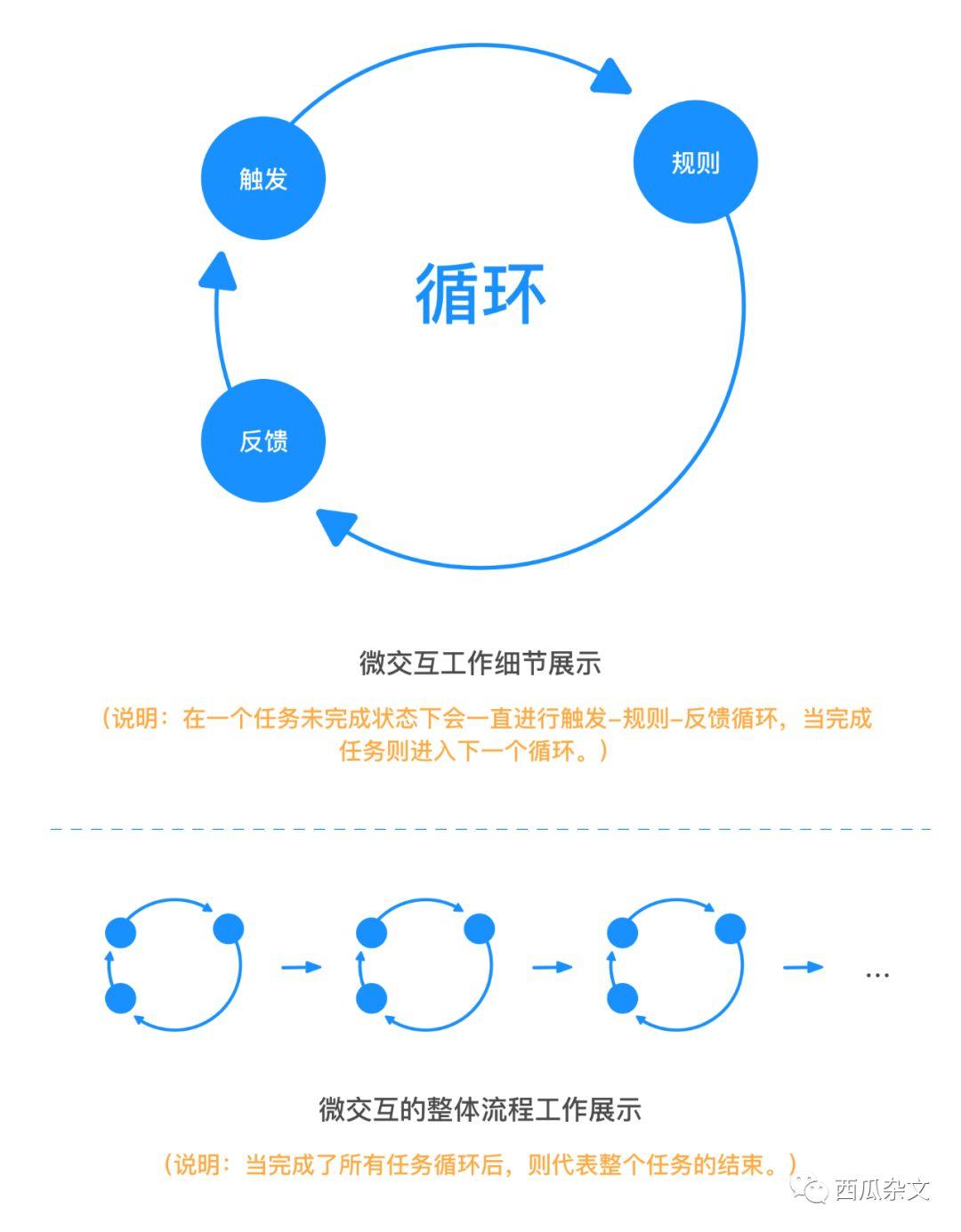
微交互的工作一般要分为四个基本要素:触发、规则、反馈、循环。

1. 触发
触发简单讲就是“启动微交互”,例如:点击按钮或点击鼠标。
这里需要注意的是,触发并不单纯是人为操作的开始,它也同样包含系统自动启动的操作;比如说在你设备上收到一份邮件或短信时,这时的你其实并没有任何操作,但系统就会有一个微交互启动为你提示,这时的微交互就是被动的。
这些所谓的启动微交互,需要注意的是必须与一组已经拟定好的操作规则一起工作,这些规则里包含了什么能做,什么不能做的内容。

2. 规则
微交互的规则就是表明用户在操作后产品该如何按照用户正确的心智程序进行微交互,它决定了触发之后会发生什么事情;因此,当你在拉下界面时,产品的规则就应该包含下滑的规则,这同时也能表明用户当时的心理是希望看到界面以上的结果或者下拉刷新看到更多新的结果。
同样,规则就是规则,在你没有进行操作时,规则时而也在生效,例如:微信里对方并未添加你为好友,但依然和你说了句话,规则就是生效的,这里的规则就是阻止了信息的传入。

3. 反馈
顾名思义反馈在现实中就是你与人对话交流,对方馈赠你的信息,在产品中这个环节也同样必不可少;它的存在可以让用户明确知道在用户操作后产品发生了什么,出现什么结果的回馈信息。
在微交互中,用户看到的、听到的、操作的、甚至包含感觉到的,都是可以反馈的。
例如:
- 看到的:希望打车,看到的反馈就是地图和输入起始地/目的地的界面,这就符合了用户心理;
- 听到的:在与人聊天时,其他人也和你说了句话,就听到手机“蜂”一声,这样的反馈就是提醒用户听到有新消息;
- 操作的:在任何产品中都需要用户操作,那么然后反馈用户操作结果;
- 感觉到的:这包含界面样式、产品交互是否符合用户心理预期,并通过预期实现操作后得到想要结果,这里面就包含感觉到的反馈;

4. 循环
循环在微交互里属于次数的说明,在我们手机设置闹铃时就经常看到有提醒一次、一周提醒等说明,这就是循环的微交互,循环的微交互基本上定义了交互的某种性质,它会告诉你随着时间的推移发生了几次,发生了多少。
例如:在你去银行自动取款机取钱时输入的密码,如果输入错误,就会提示你还有几次输入,这样的就是循环的过程,等于是在原地打转,但当你成功进入后就会从这个环节进入到下一个环节继续循环。

说了这么多,我想你应该知道了微交互的工作方式以及流程,那么接下来要说的就是微交互需要在何时、何地以及如何才能正确使用了。
四、何时、何地以及如何使用微交互
1. 界面滑动
现如今产品几乎都带有滑动的交互,之所以滑动越来越多,是因为滑动交互可以清楚的展示给用户行为操作路径,而点击确实短期记忆性的,当用户想要开始滑动时,这是用户操作前的准备;而当用户正在滑动时,这是操作中的节点,这时滑动的界面就会随着手势的方向进行移动并告诉用户界面即将去往哪里,下次想要找到该从哪里找的路径;在操作结束后,微交互完成,这时操作后的结果。
这一整套流程下来,通过短小的微交互,就能很清晰的告知用户他在做什么以及他做了什么。

2. 下拉/侧拉菜单
下拉/侧拉菜单就像产品某个界面内的一个抽屉,它里面包含了当前界面赋予的更多选择,并且还能占据极小的空间;根据用户的心智程序来讲,竟然是抽屉就应该拉取,这才符合环境映射的条件。
当前在产品设计内,几何都包含了下拉/侧拉菜单的微交互,例如淘宝的侧拉菜单、美团的下拉菜单都是微交互的展示;在轻松点击后,界面tab则下拉或侧拉出一个抽屉,里面就包含了N多个附加选择或者筛选器。

3. 引导页
对于产品的不断迭代与改版,其界面一定会发生一些细微的变化,更有时功能会作为转移,那么为了能更好的引导用户的操作路径,就需要用到一些引导页;我这里说的引导页并不是启动页后的大篇章引导,而是在半黑透明遮罩的同时,流出需要用户操作的功能引导,在聚焦了操作功能上,赋予一些微交互,会加大用户对产品的认可,包括喜欢新产品。

4. 操作反馈
在用户正在输入一个列表菜单时,最需要的微交互就是即使反馈;作为产品首先应该赋予用户的就是安全与人性,安全是指产品在用户心理的怀疑指数多少,指数越低安全度越高,而人性就需要操作的了路径与展示是符合用户的心理预期的。
安全与人性都可以通过微交互来实现,例如在建设银行APP登陆前会出现安全扫描,在支付宝输入了支付密码后出现的结果符合了人性思维。

5. 卡片旋转/淡化
有些app会出现卡片类样式的界面,并通过用户的操作实现卡片淡化和卡片丢弃等微交互,这样的微交互则更加具象了用户的真实空间感受;通过与真实环境的结合,将用户带入产品,使用户在使用产品时会有现实版的感觉;例如:陌陌的附近人卡片丢弃,网易音乐的音乐专辑封面淡化。

五、总结
微交互在产品内可以说是无处不在,虽然这些都是一些很小的细节,如果只是静态展示可能并没有太大作用;但通过产品与用户的这种互动,变相交流,微交互在产品的整体体验上就可以增加巨大的价值,这也可能是所谓的“宜家效应”吧;用户在自己亲手制作或行动时,才能赋予产品更大的价值感。
好的产品必须拥有这种精心设计的标志,它不仅包含了对用户的心智理解,更多的,是对用户的一种尊重与情感抒发。
作者:西瓜,公众号:西瓜的设计
本文由 @西瓜的设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议









