滑动页面时的控件设计规范——吸底&锚点
编辑导语:在上下滚动页面时,除了出现吸顶,还会出现 吸底、锚点 等情况,那么这些都是在滚动页面时需要注意的控件。本文作者结合最近工作中的实际项目,对于滑动时的吸顶、锚点规则方式的总结心得,一起来学习下吧。

上下滚动页面时,除了出现吸顶,还会出现 吸底、锚点 等情况,这些都是在滚动页面时需要注意的控件。
结合最近工作中的实际项目,Cassie将滑动用到的场景进行了提炼,总结出这份控件设计规范,一起来学习吸底、锚点是如何在APP以及PC端应用的吧~

一、吸底
PC端及移动端的底部有一些操作栏,比如表单的填写操作或者支付按钮的放置,移动端底部还会有全局的导航栏,这些会占用一定的空间,可以根据使用场景灵活选择吸底方式。
需要注意吸底的是具有操作价值的内容,吸底元素包括操作按钮、 引导操作、移动端的导航栏…
1. 固定-PC端
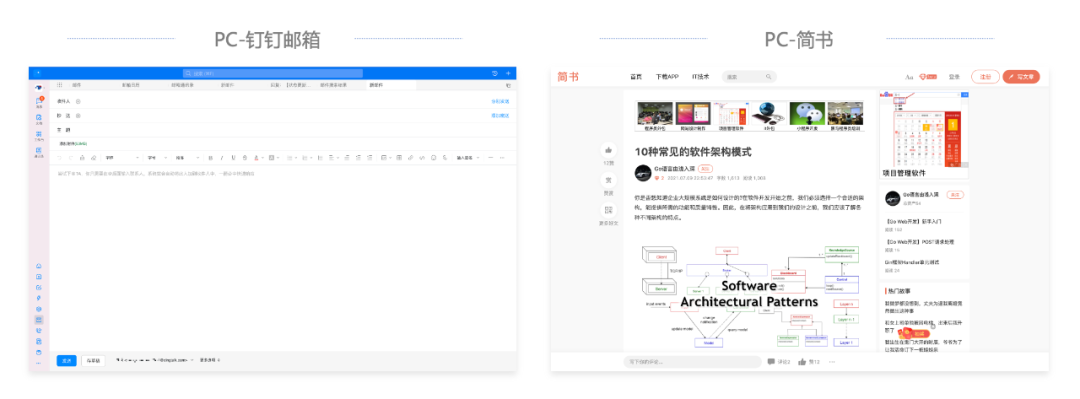
PC端在表单内容较多、查看内容文章、需要引导用户操作比如支付等场景下,当用户需滑动查看更多内容,可将操作类按钮吸底,需要吸底的内容可以根据布局调整显示。

在左图PC端钉钉邮箱中,属于 编辑表单类 的,将发送操作按钮固定吸底,用户只需要修改部分字段,更利于快速完成编辑;在PC端简书中,属于 内容展示类 的,出于增强互动的目的,将评论、点赞等操作固定在底部增加其操作便捷性。

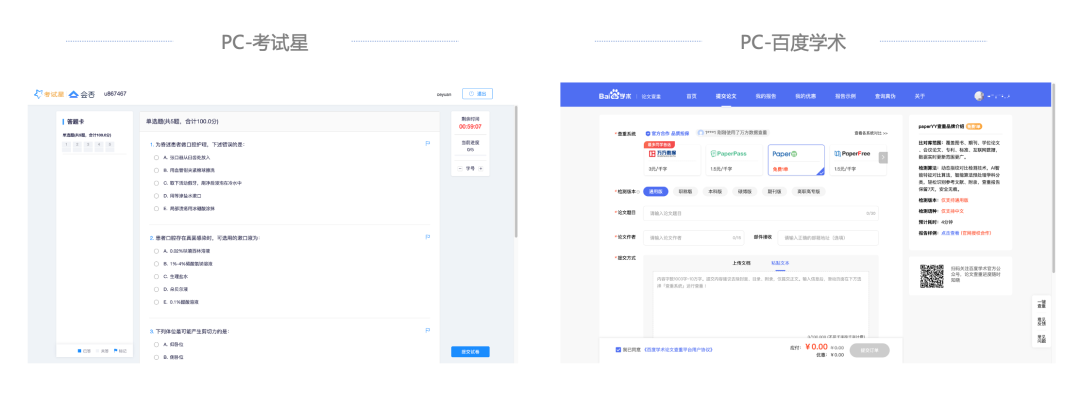
考试星PC端采用左中右布局,将提交考试放在右侧底部,可以不占用考试内容高度空间;百度学术PC端采用左右布局,右侧是一些介绍内容,所以操作按钮固定在和之有直接关系的左侧内容底部。

2. 固定-APP端
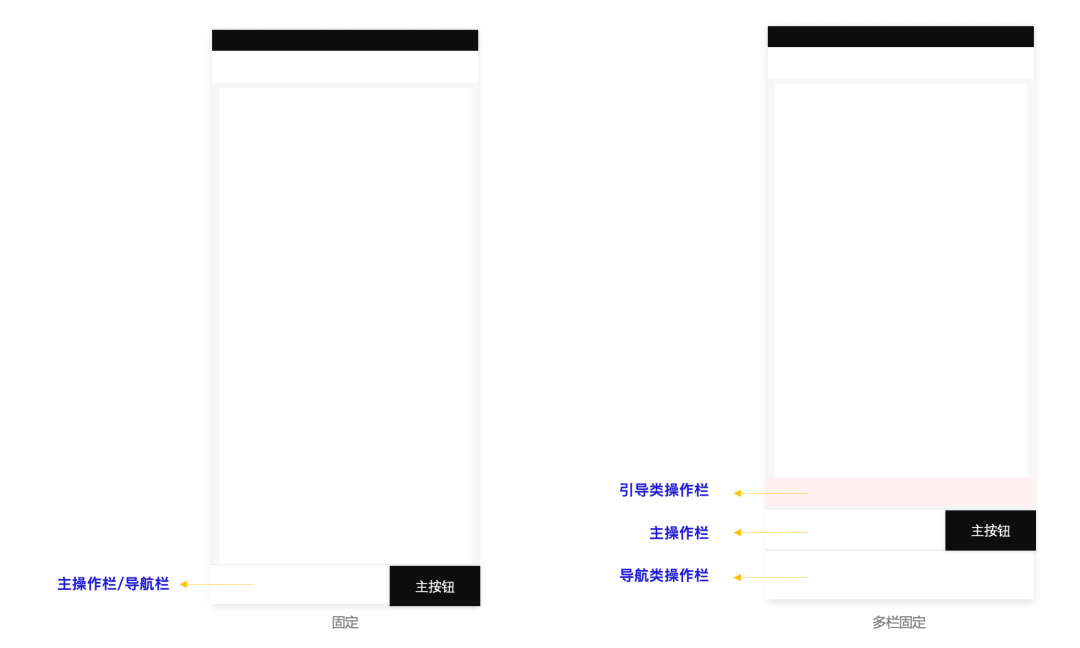
移动端底部常会有一些吸底的控件,比如底部导航栏、主操作按钮、需要引导或便捷用户操作的控件等。
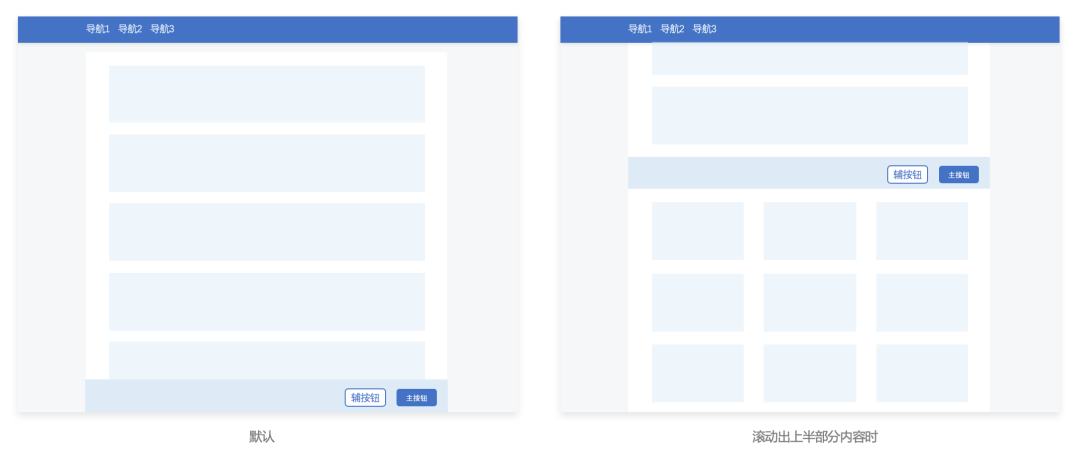
一级页面导航固定在底部,当该页面有主按钮,比如结算等则将该栏放到导航栏上面,如果还有引导类或便捷操作类控件则再放到主操作栏上面。

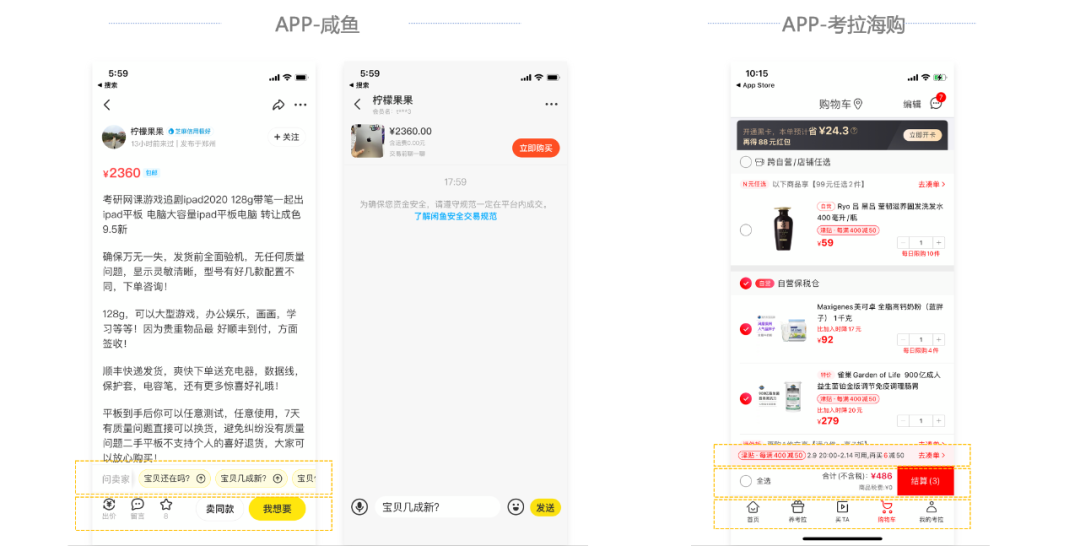
移动端,特别是购物车场景存在多条吸底内容。
具有引导性的操作,为了配合主操作而出现,也是固定在底部,但位于底部操作上面,在特定场景下出现。
比如闲鱼提供了一些常用问题,可以跟卖家交流更便捷;考拉海购购物车的优惠引导也是固定在底部,类似的还有京东、淘宝等购物车。

3. 非固定-PC端
当PC端展示内容分多段,且其中有需要引导用户操作的按钮,建议在滚动到该段时将该操作按钮吸底,滚动到另外一段内容后再取消吸底。

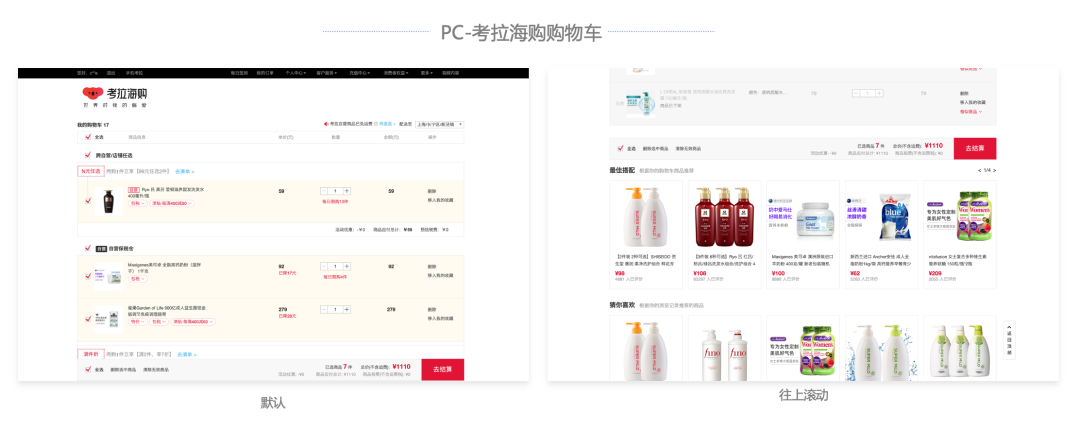
考拉海购PC端的购物车页面,如果购物车内容比较多,支付栏是吸底的,向上滚动到购物车商品内容结束后,支付栏不吸底,下面展示推荐商品。
京东官网的购物车也是这种方式,但移动端主流购物车的支付都是固定在底部的。

4. 非固定-APP端
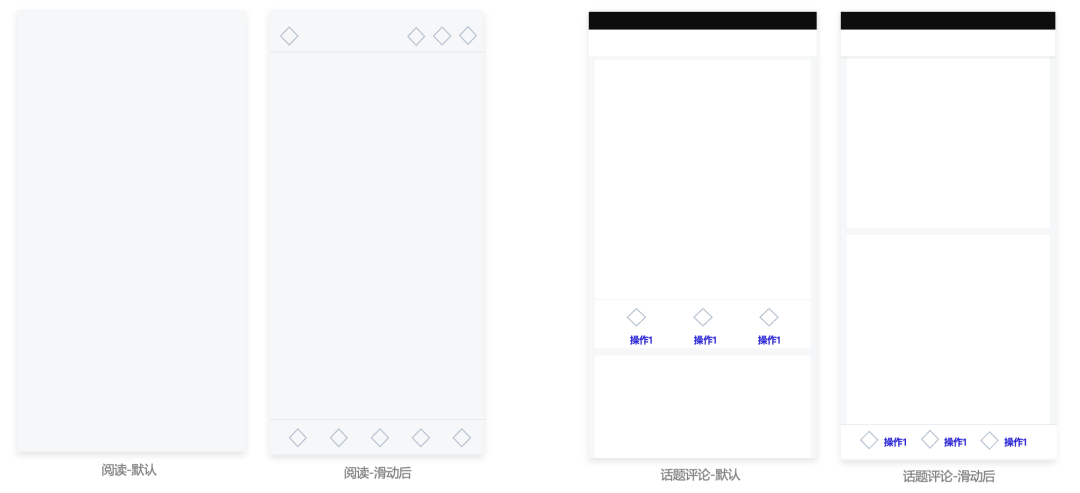
吸底内容可以根据具体情况显示或隐藏,这种非固定的方式常用于移动端阅读及查看话题评论时。

在微信读书的阅读状态时,为了给读者提供沉浸式体验,隐藏操作栏,上滑时再显示;在知乎热榜浏览主题内容时,主操作栏跟在内容下面,当页面滑动后主操作栏改变布局样式吸底展示。

二、锚点及回到顶部
锚点以回到顶部也属于页面滚动时需要的控件,配合滚动条用于跳转到页面指定位置。
PC端和移动端都可以在内容过多时使用回到顶部控件,PC端的锚点定位类似导航一样可以放到页面左侧或者右侧,但其实只是页面的内容定位。
移动端可以利用滚动条做时间轴类型的定位或者分页定位。
1. 回到顶部-PC端
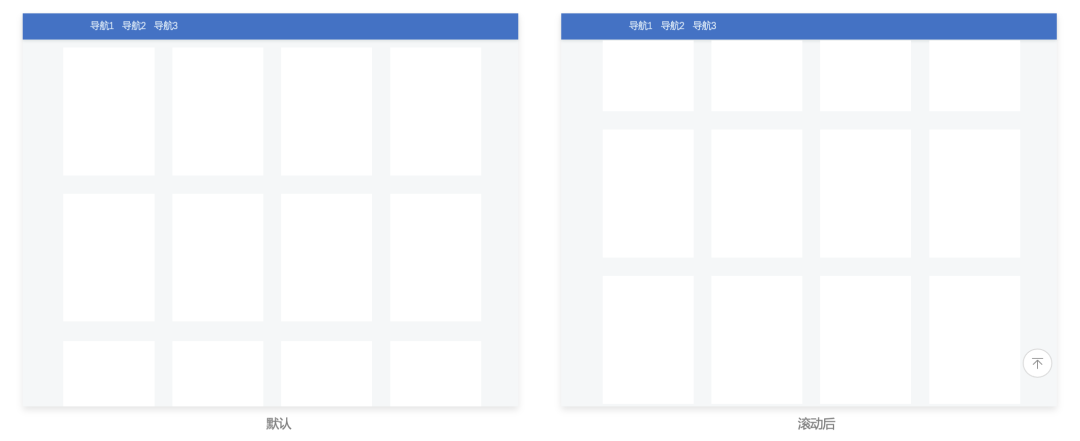
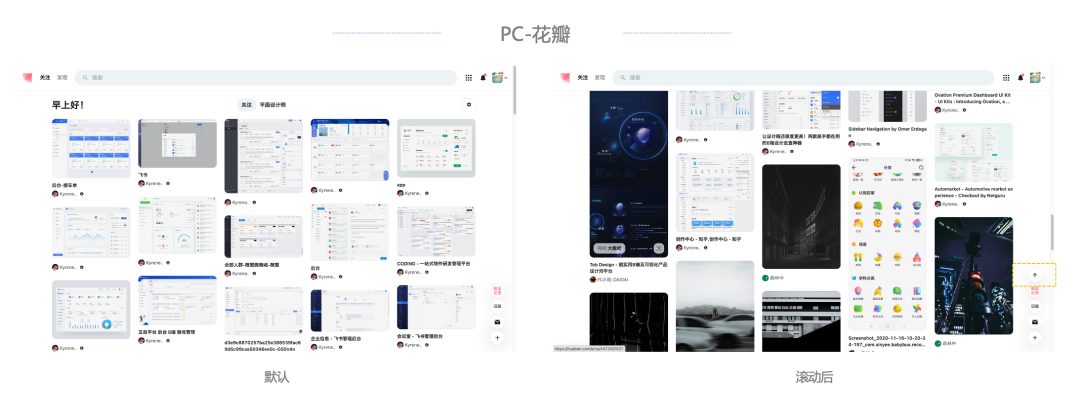
当PC端页面内容区域比较长时比如瀑布流的使用,用户需要频繁返回顶部查看相关内容时,可以滚动后出现回到顶部控件。

花瓣PC端页面滚动后,右下角有一些功能操作,滚动后出现回到顶部控件。

2. 回到顶部-APP端
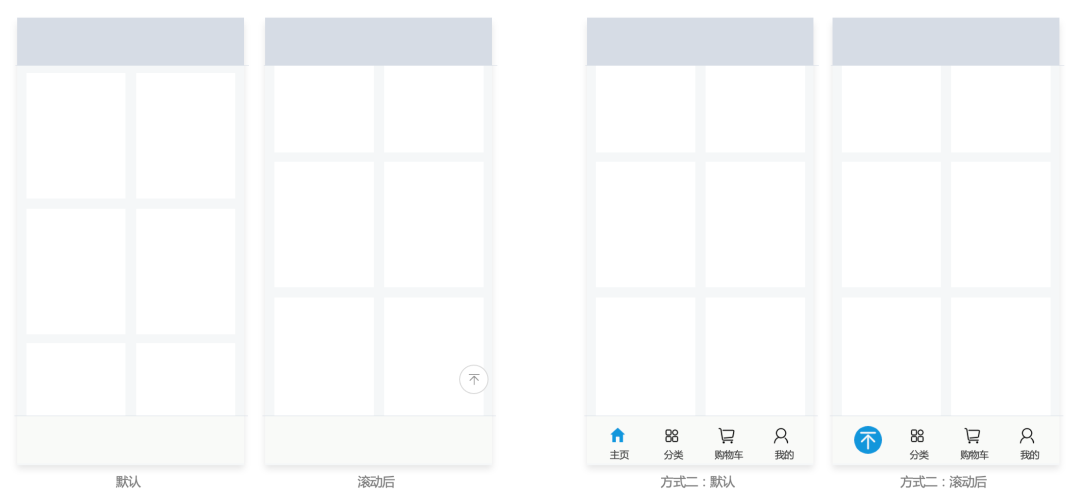
当页面内容区域比较长时;当用户需要频繁返回顶部查看相关内容时,可以使用回到顶端返回页面顶部。
如果当前页面是主页,可以滚动后主页按钮便成回到顶部按钮,这样可以避免遮挡内容,优化阅读体验。

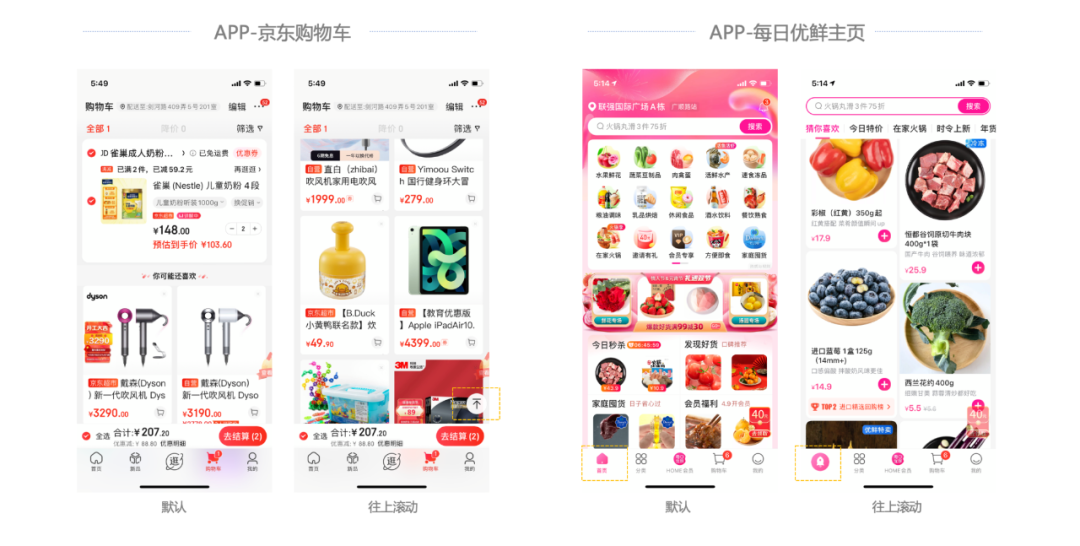
京东购物车页面除了展示添加到购物车的商品外,底部还有推荐上面,滚动后出现回到顶部控件;每日优鲜APP页面滚动后,导航的主页按钮变成回到顶部按钮,优化体验,类似的还有淘宝、饿了么、考拉等主页有瀑布流的内容。

3. 锚点-PC端
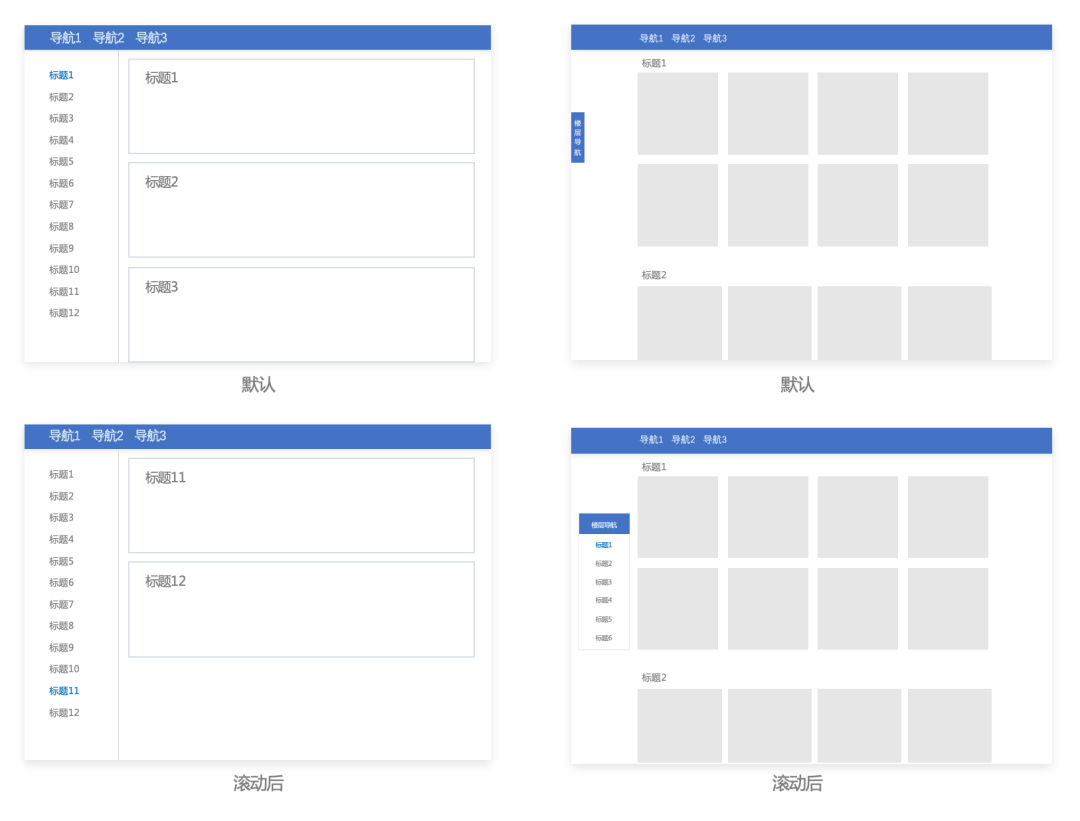
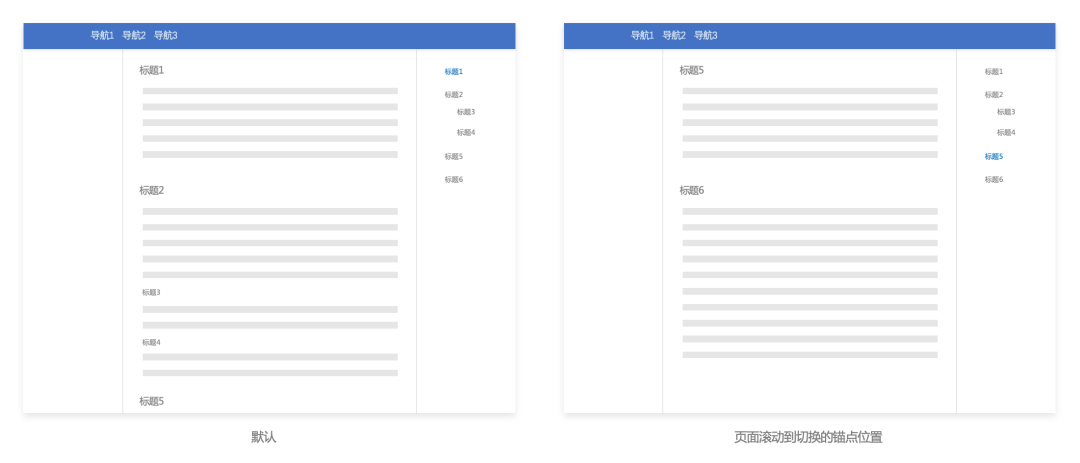
当PC端有多条组合内容时,可以左侧做一个锚点定位配合滚动条快速定位到页面需要查看的内容。
当PC端使用上下布局时,且内容区域居中固定时,锚点悬浮在左侧显示,当屏幕小于一定尺寸时,锚点缩小悬浮于页面左侧,鼠标移入时再显示。

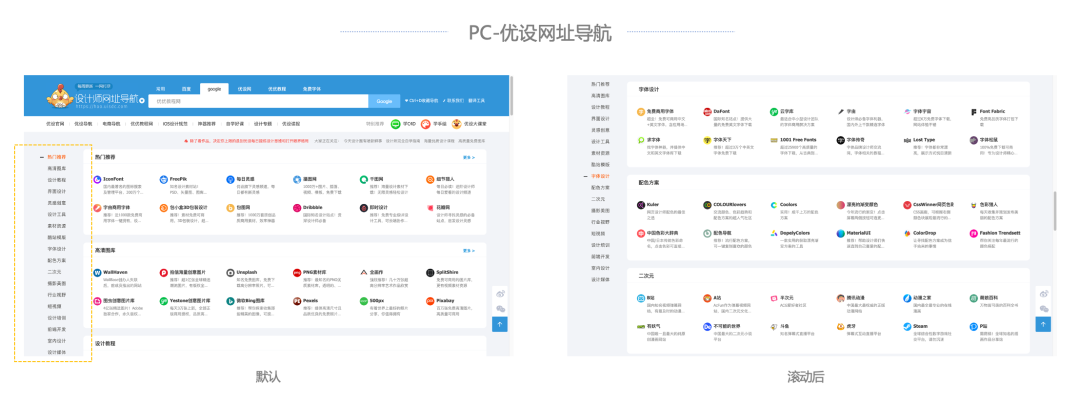
在优设的网址导航中,由于导航分为多个类型,所以将具体类型名称放到左侧展示,能快速定位到需要的内容。

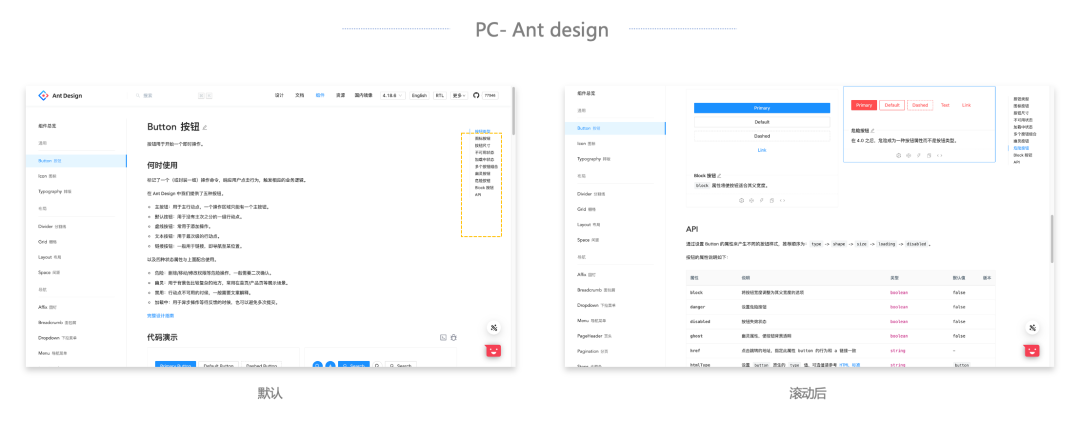
当PC端左侧有导航,锚点定位可以放到右侧,常用于阅读文章等场景。

在Ant design的组件页,由于左侧有二级导航,所以将页面的锚点定位放在右侧,类似的还有语雀文章阅读。

4. 锚点-APP端
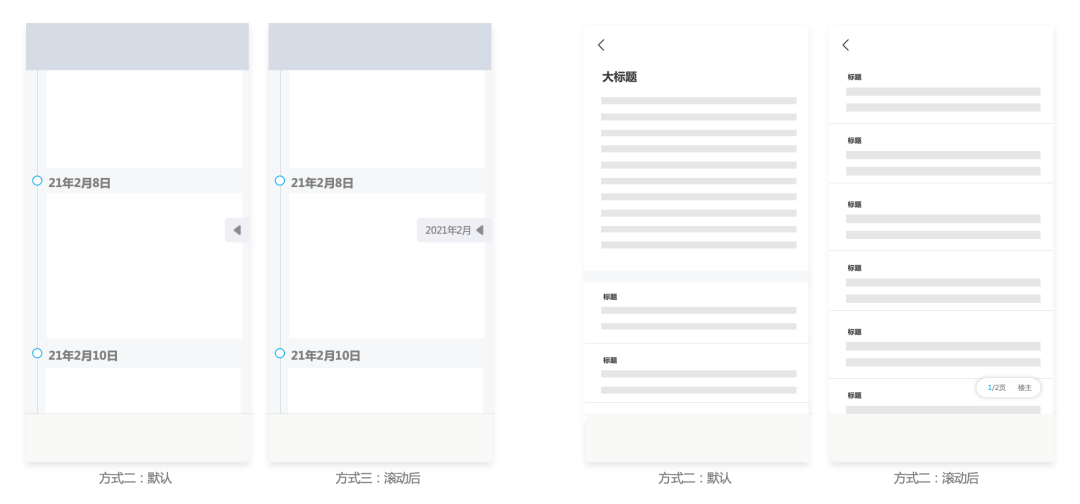
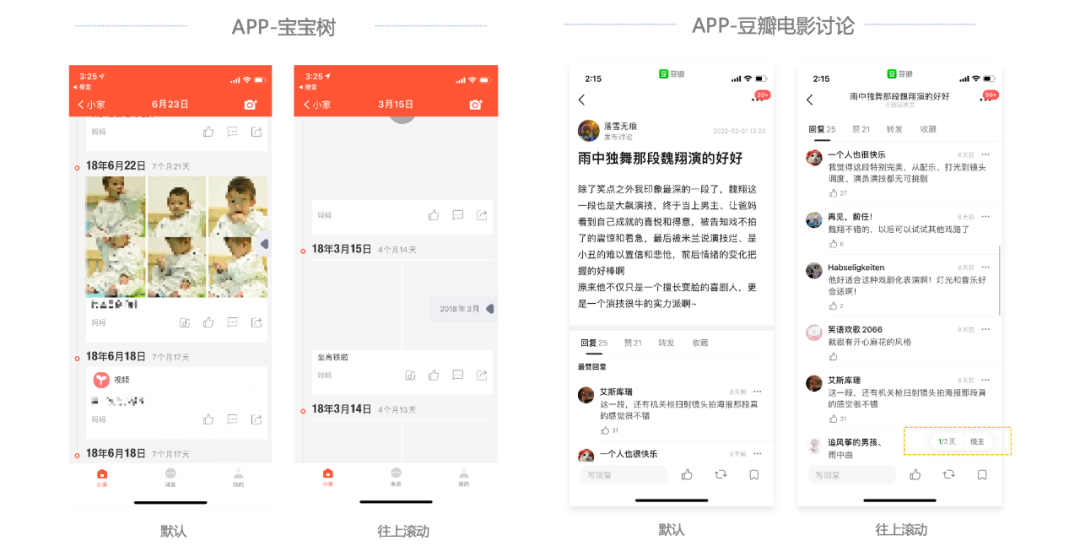
当有时间类型的内容比如浏览照片时,可以采取时间轴定位的方式快速滑动到需要查看的内容。
内容过多的情况下也可以采取分页的形式,滚动后将分页及回到顶部固定在底部右下角位置。

例如宝宝树APP采用时间轴的方式快速定位,默认状态定位控件缩小固定在右侧,滑动时控件变大显示具体时间,方便用户按时间快速查找照片,类似的还有百度网盘里的照片浏览。
豆瓣APP在电影的讨论模块,选择一个讨论查看详情滚动后底部显示回复的定位锚点,控件放在操作栏上面吸底展示。

作者: Cassie
原文链接:www.zcool.com.cn/article/ZMTM0ODkzMg==.html
本文由 @ Cassie 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。








