B端组件设计红黑榜
编辑导语:许多产品都有红黑榜,可以有效地帮助消费者种草和避坑。本文作者根据自己的观察和使用体验,也给B端设计组件做了一个红黑榜,对树状选择和分类表单等常用的基础组件进行了分析,不妨一起来看看。

看到很多美妆博主都在出什么红黑榜,其实就是在说哪些产品是有问题、不推荐大家使用的,以及哪些好物是可以安利的。
想着B端设计当中,也会存在这一情况,于是我打开 Ant Design 。浏览完所有的组件,你会发现组件当中也会存在红黑榜~
今天就趁着 618 刚过的这个时间节点,我也来“带带货”,说说B端组件当中的红黑榜。
首先说一下关于红黑榜的定义:
- 使用频率高:也就是这个组件我们平时会频繁地使用;
- 黑榜:在使用过程中,会遇到诸多问题,导致无法正常使用;
- 红榜:往往会更满足B端产品的实际需求,对于组件有更深的认识。
通过我的分享能够让大家有一个初步的认识。当然整个组件都是基于我平时的设计观察与使用,目的也是想让大家避避坑,如果有什么疑惑,欢迎在评论区我们一起讨论~
一、树形选择
树形选择在B端系统当中的出现频率非常高,比如我们常见的:表格、表单、各类详情页,只要涉及到 层级结构 的选择,都会有它的身影(注意,这里主要说的是树状的选择类组件)。但是作为设计师,树形选择在使用的过程当中,会出现很多意想不到问题。

1. 尺寸无法确定
因为树形选择这个组件本身的特殊性,它的大小需要通过内容当中的高度与宽度共同决定,所以在设计过程当中,高度与宽度究竟为多少就要仔细地考虑。
在使用树形选择时,需要思考每一个内容的 具体尺寸 ,太高太低都不行。如果太低,展开树形选择就会非常麻烦;如果太高,则在数据量较少的时候,会给人数据很空的感觉。
横向空间也是同理,在设计时需要深入思考。

2. 适用性太低
树形选择作为基础组件,在应付复杂的选择需求时,会很明显地感到“力不从心”,无论是从它显示选中时的内容,还是大量数据时的选择难度,树形在适用性上,都会大大降低。当遇到这类情况时,建议采取更多 “业务组件” 的方式来对选择进行优化。
二、分类表单
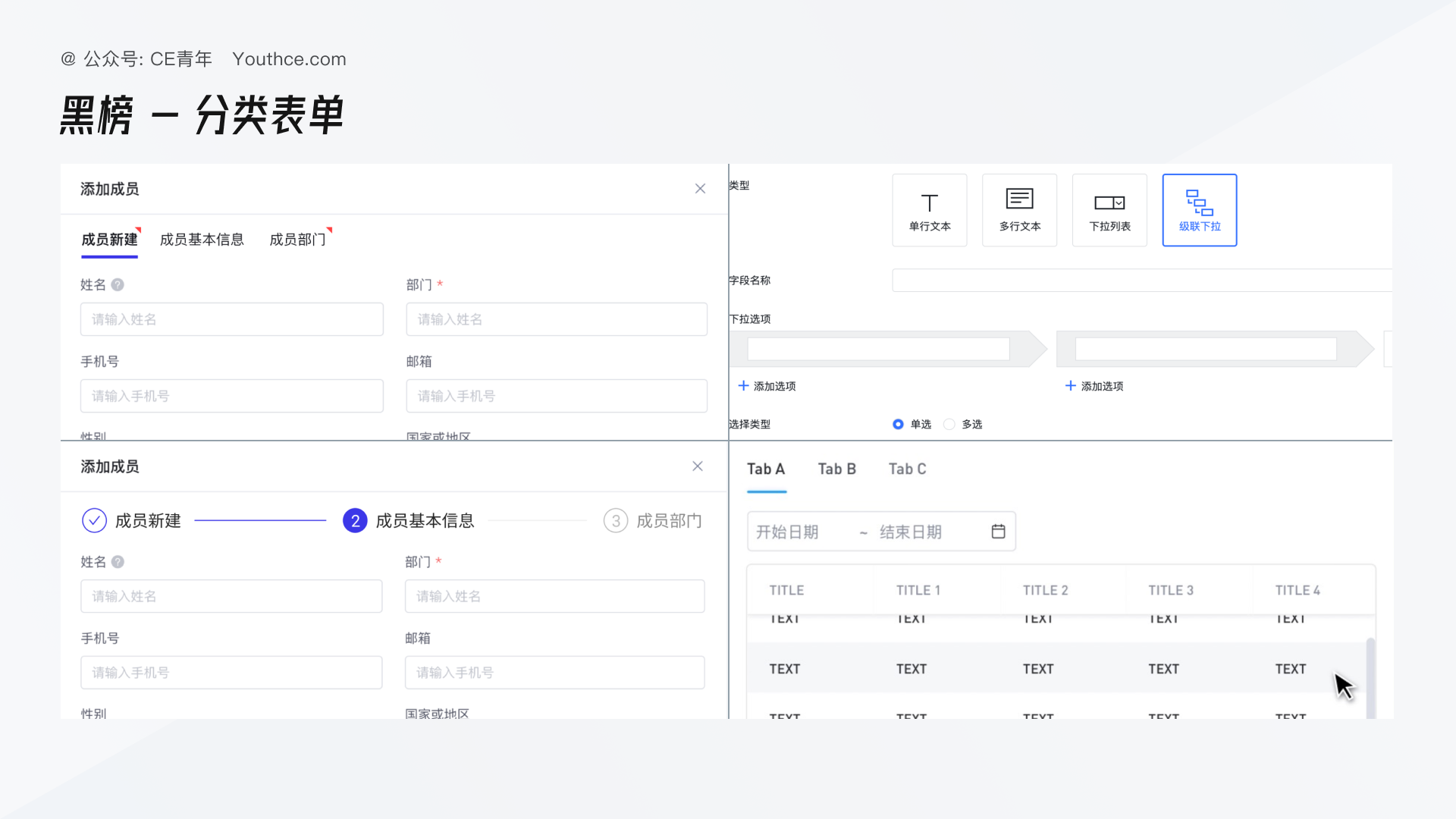
分类表单(也可以叫Tab表单,不过只是代称而已~)在B端产品当中也非常常见,主要出现在复杂的表单当中。但是作为设计师,在真正使用分类表单时,你就会发现有非常多的问题需要我们处理。

1. 效率低
对于用户而言,分类表单不能够完整地查看表单信息,每一个都需要来回切换。也就意味着填写表单的时候,我们不能通过滚动查看所有数据,而是要点击进每一个单独的分类,通过分类了解具体的表单内容。
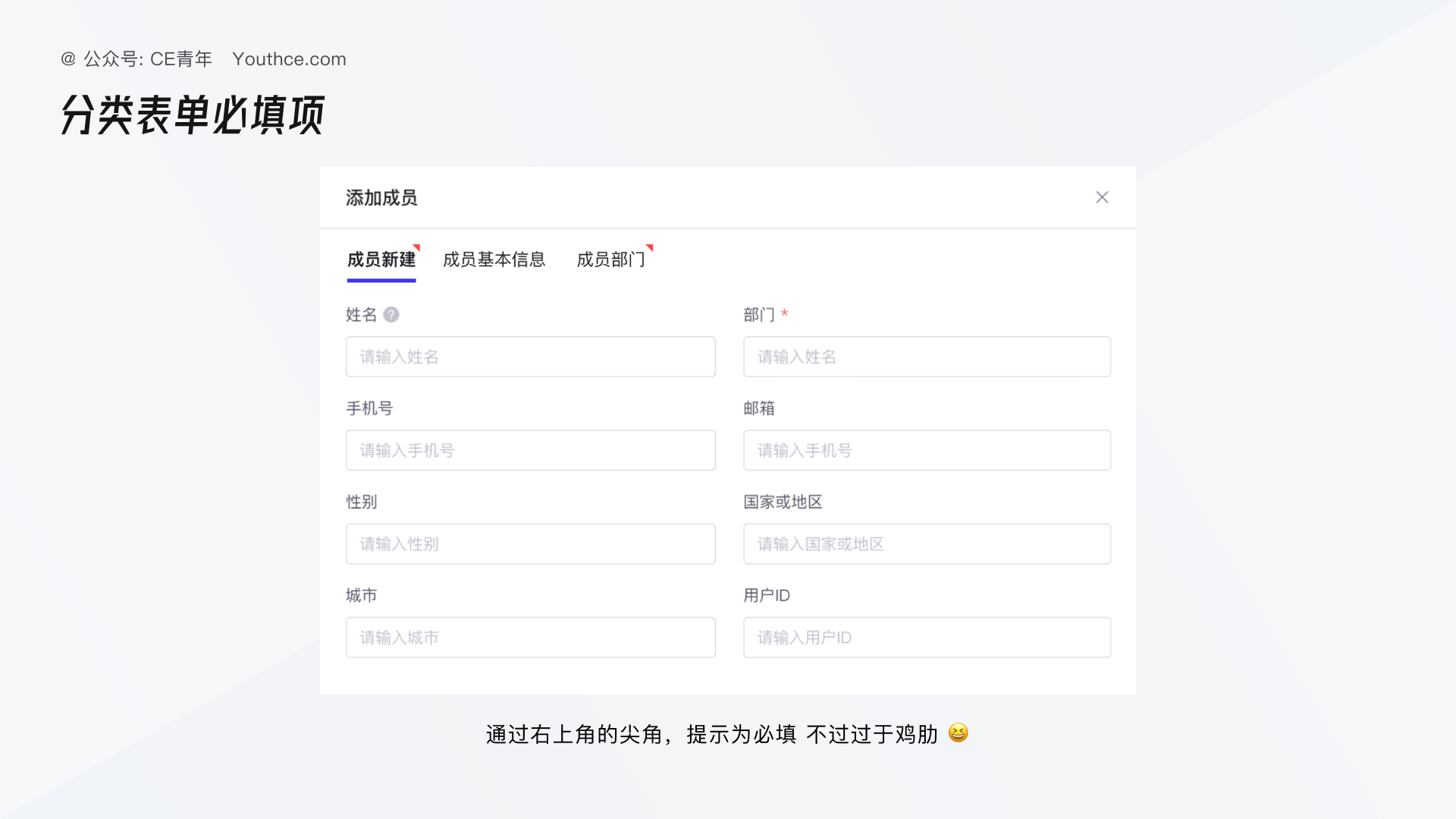
同时必填项的提示,在分类表单也非常难以处理,因为其每一个独立,而用户不清楚具体哪一个分类里面有必填项,也会导致填写的效率过于低下(其实会有处理的办法,只是大家对于这类提醒都不太满意)。

2. 编辑模式不易处理
分类表单在编辑状态时,同样难以处理。当提交完分类表单后,我们还需要考虑数据在详情页里的展示形式。因为表单与详情页的映射关系,这时候在设计时,应该提供某一分类下的数据编辑,还是整个分类表单的数据编辑?
特别是对于初级B端设计师,这种情况处理起来非常棘手。
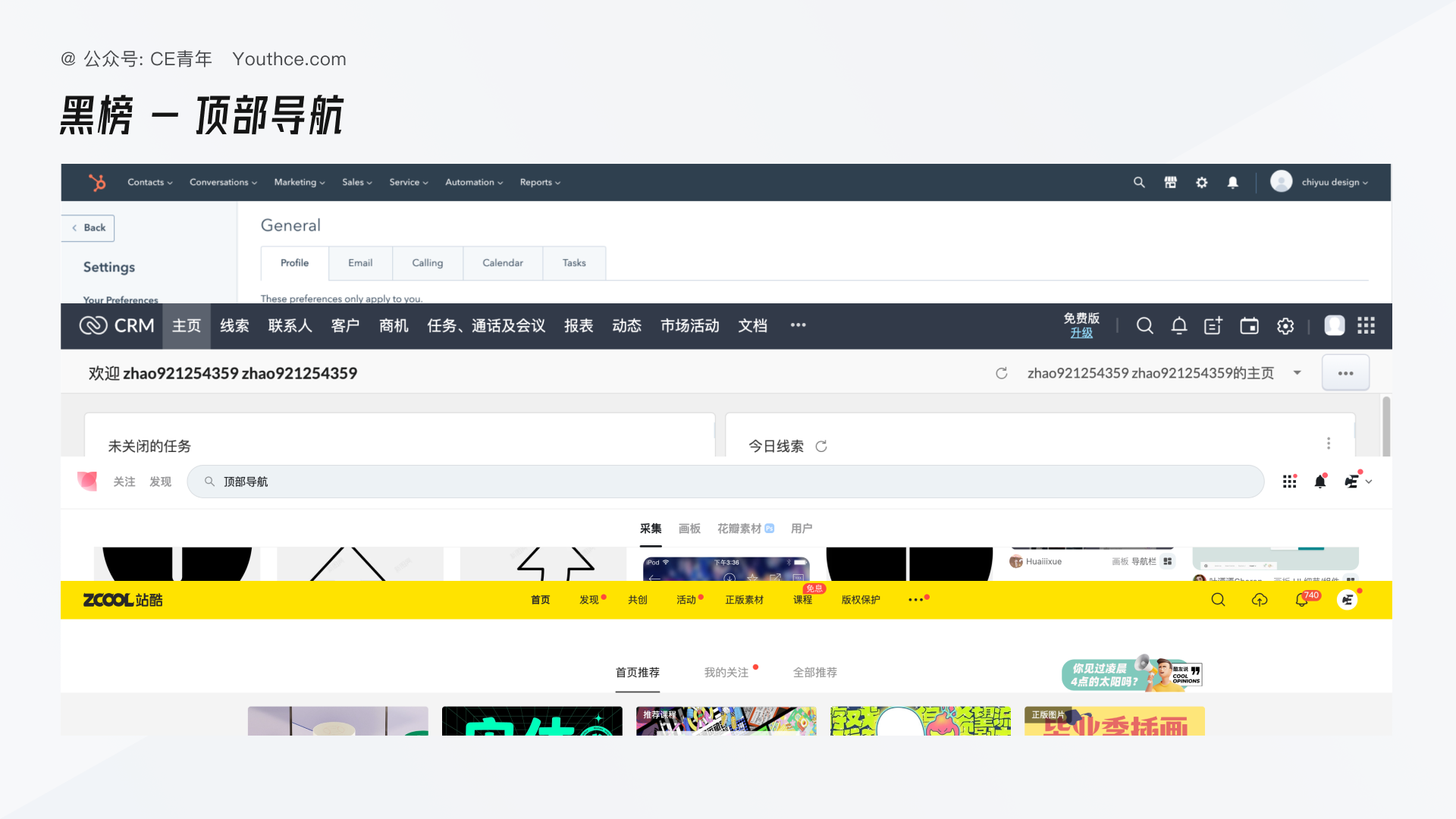
三、顶部导航
顶部导航非常特殊,虽然在我之前导航菜单的文章当中提到过,但在使用顶部导航的过程当中,还是会面临很多问题。

顶部导航最大的局限性便是展示数量太低,毕竟在空间布局当中,横向空间与纵向空间的差异其实是非常大的,顶部导航的高度设定不能过高,同时二级、三级菜单只能够使用下拉菜单,也就导致在导航菜单的设计当中局限性过大,并且项目一旦发展过后,不容易解决问题。
当然,顶部导航并不是一无是处,在许多工具型产品、官网当中,顶部导航都有着它的一席之地,其实这类形式,更多是以内容为主的网站结构,才会采取顶部导航,也就是上下结构会更加合理。
四、栅格
栅格严格意义上来讲不算是组件,但是由于很多设计师误用、乱用,导致设计师为了栅格而栅格。

因为在常见的移动端设计当中,是不存在栅格的(主要是移动端横向空间小,使用不频繁)。
在桌面端的设计当中,并不是说栅格不好,而是很多时候设计师使用栅格往往会非常盲目。举一个简单的例子,在表格当中是否需要使用栅格?
答案是:“不用使用栅格”。
其实这类问题就是目前很多设计师的问题,因为会盲目使用,也就导致了我在做设计的过程当中,出现很多为了栅格而栅格的现象。后面有时间单独总结一下栅格主要运用在哪些地方,希望大家别盲目使用。
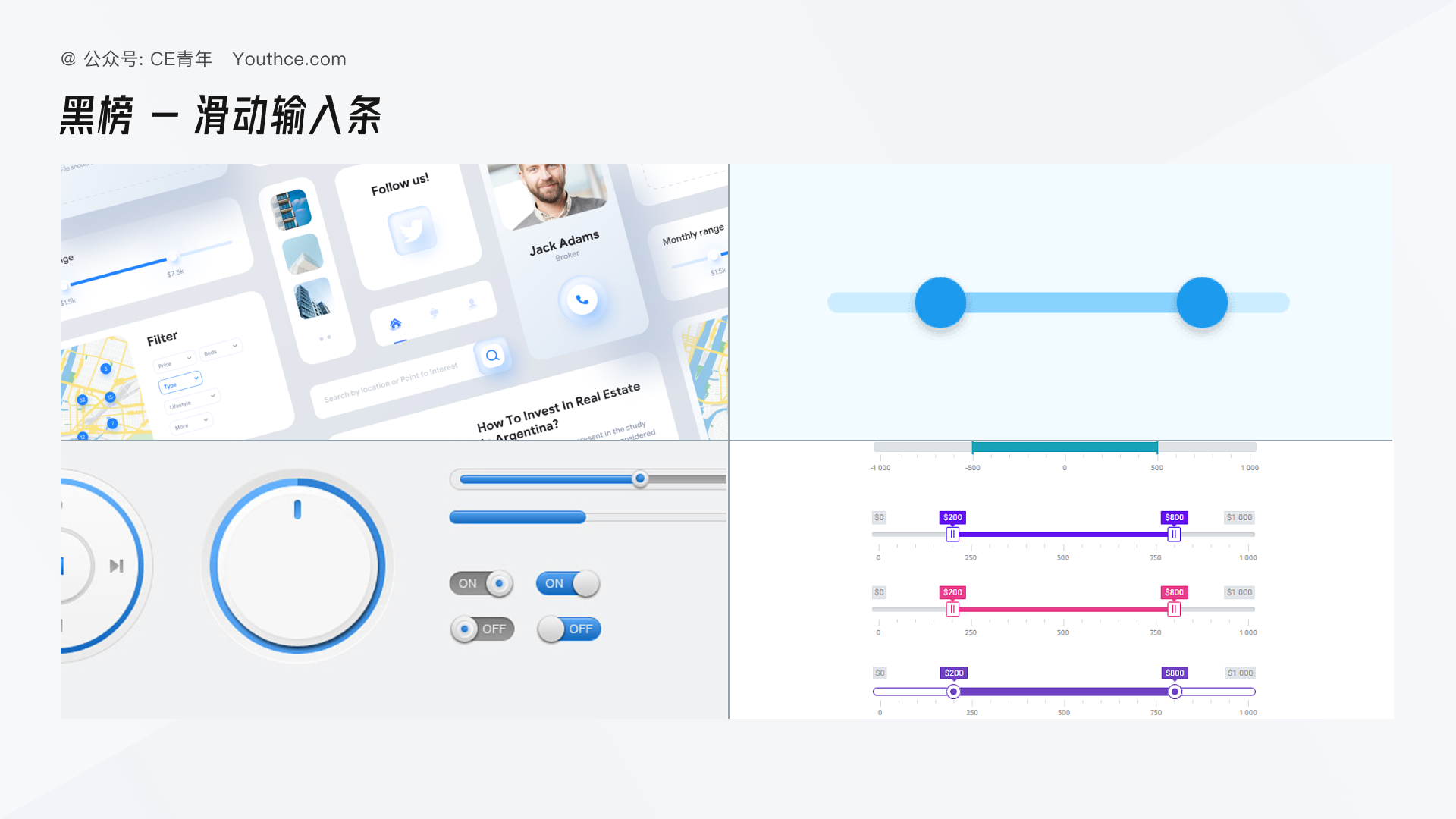
五、滑动输入条
滑动输入条在很多概念设计当中经常出现,特别是在 Dribbble 上的桌面端设计当中,是每一个设计师的标配。但是在实际的B端项目中,特别是桌面端的B端系统当中,滑动输入条是非常不合理的一个组件。

因为B端产品当中,大多数的产品都需要精准录入,并且数据的区间非常大,也就造成滑动输入条使用起来给用户的感受是非常糟糕的。并且大多数用户的预期还是以直接输入为主,这也是现如今B端产品很见到滑动输入条的原因。
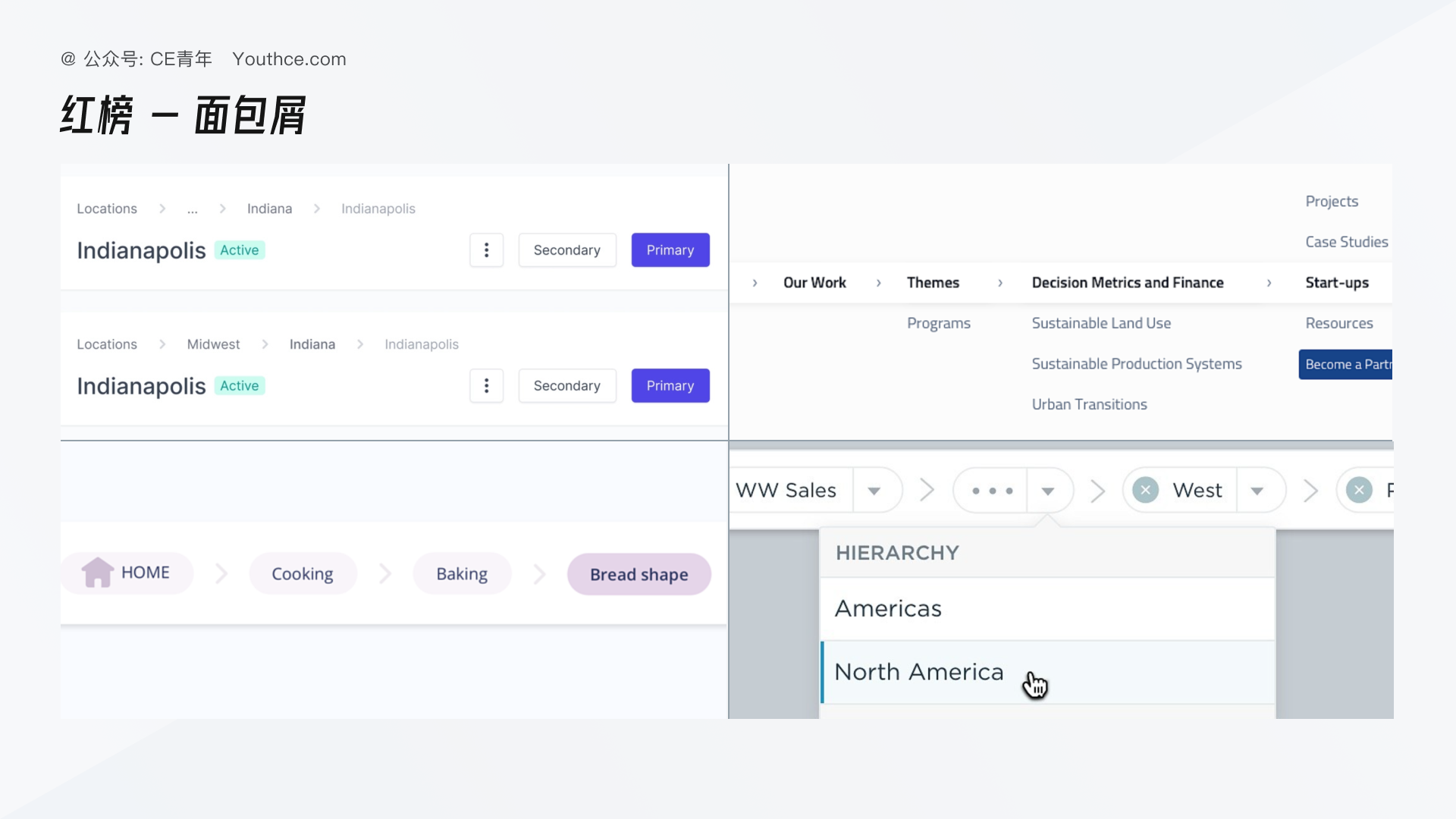
六、面包屑
面包屑导航在实际工作当中经常使用,因为在常见的B端系统当中,导航菜单以及信息结构一定是非常复杂的(除非你的系统里面就只有一级导航菜单,并且没有其他的页面层级逻辑)。

因此通过面包屑导航,能够让我们清晰地知道整个页面的信息结构,又因为其 小巧、灵活 ,无论你是在一个完整的大页面当中,还是一个小的气泡卡片当中,面包屑都能进行承载。并且它还能够起到 返回 以及 清晰地展示页面的路径信息 的作用,是一个可以一举多得的组件。
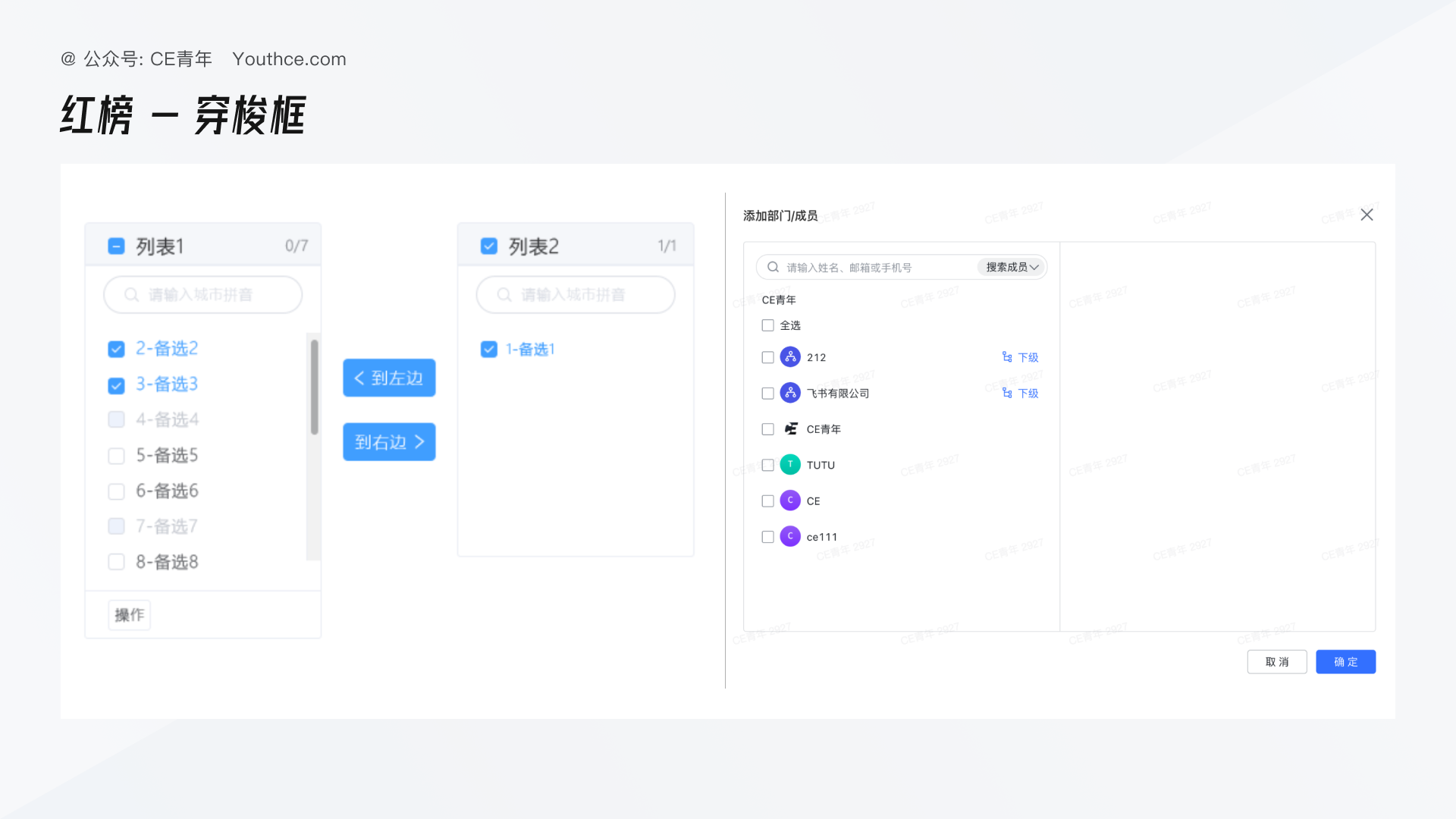
七、穿梭框
穿梭框想必大家不会陌生,在设计B端产品的时候,或多或少都会有所涉及。与此同时,由于穿梭框本身复杂,再加上很多设计师会觉得它占比过大,因此不会使用。

今天安利穿梭框,其实是想安利这一类的穿梭类的组件。
你会发现其实很多业务选择类的组件都会通过穿梭框的形式进行演变,比如我们常见的“国家城市选择、部门成员选择” 甚至表格当中的字段显示隐藏设置,这些都是由传统的数据选择一步一步演变而来,因此这类穿梭框型的数据选择更加体现的是设计师基于目前的组件所进行的优化。
而分析它这样做的原因,成为了穿梭框上榜的理由。
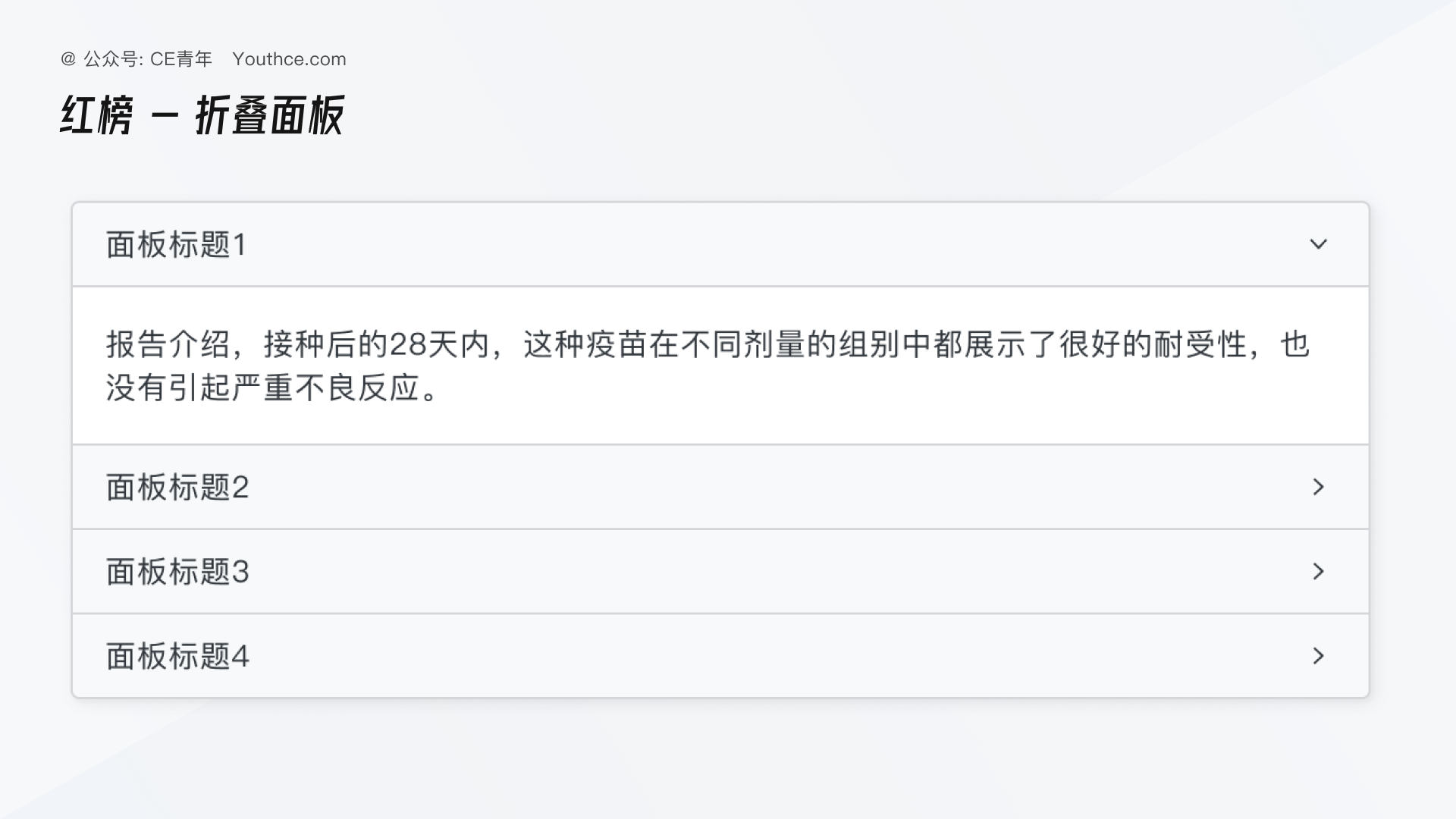
八、折叠面板
折叠面板就像一个大的“盒子”,当产品经理在你的身后说着:“这个信息我要放,那个信息也不能落下的时候”,拖出一个折叠面板来解决这个问题。

折叠面板的使用主要是在详情页以及表格当中,因为折叠面板本身可以容纳很多信息,并且能够交代具体的层级关系,因此使用折叠面板能够有更多展示数据的可能性,即插即用,非常方便。
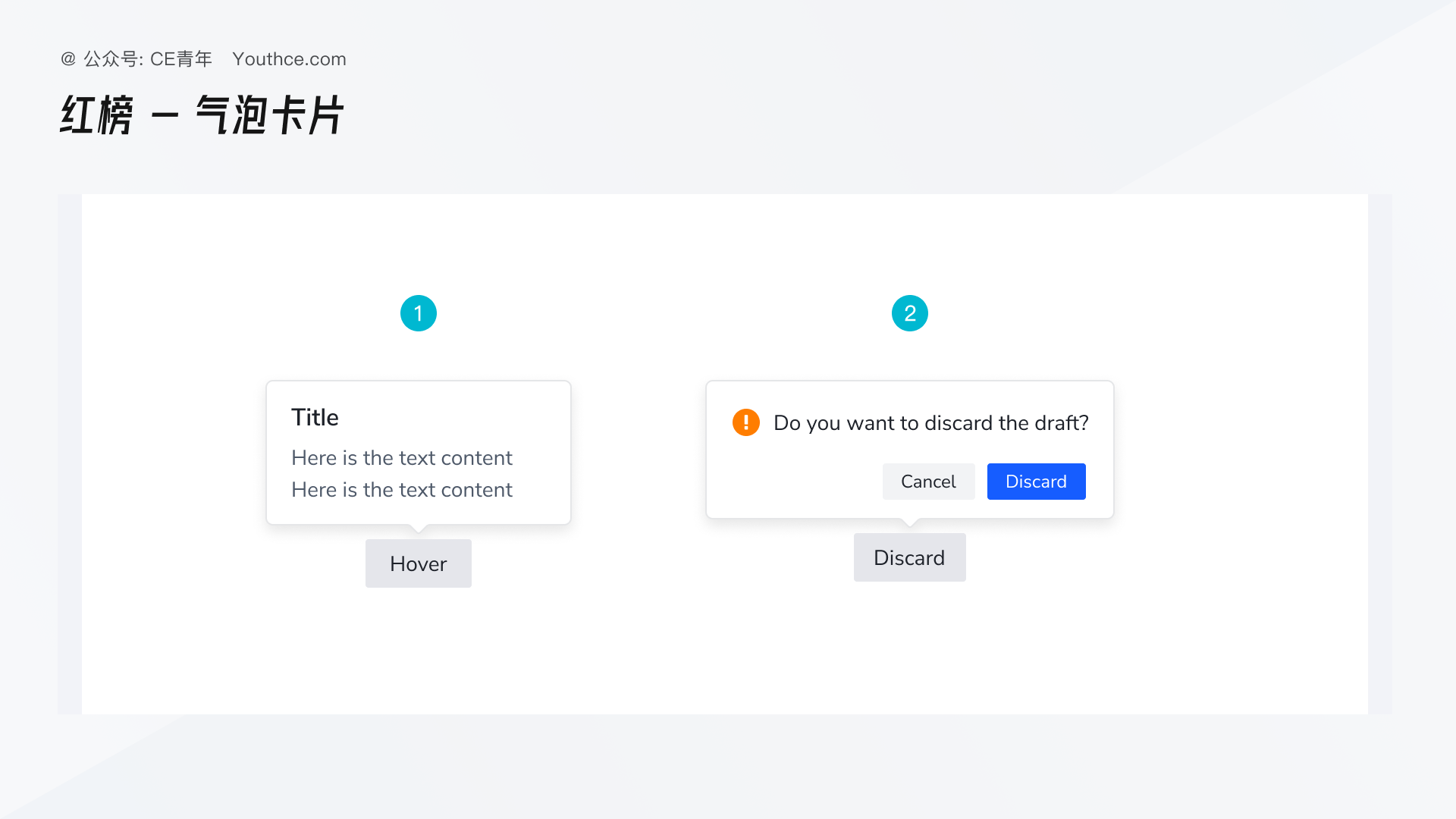
九、气泡卡片
在页面当中的任何地方蹦出一个气泡卡片,你都不会感到奇怪。其实气泡卡片是我在日常设计当中经常使用的一个组件,因为它能够容纳下任意的内容,小到一串文字,大到一个视频,都能够在气泡卡片当中进行使用。

并且在信息当中,气泡卡片作为一个信息补充的组件。因此在系统当中,需要展示但是又不是那么重要的信息,使用气泡卡片会更加方便。
十、锚点定位
最后一个,自然逃不掉我们的锚点导航。感觉在我的疯狂安利下,越来越多的产品都开始使用锚点导航。因为B端产品必定是复杂且多的信息,自然而然我们在使用的过程当中要更多考虑信息的承载。
而在使用过程当中,锚点又不像分类那样过于绝对,不会强行分割过多数据,因此会更加易用。同时它的兼容性会更强,可以出现在表单页、详情页等各个地方~它的好处实在是太多了,这里就不过多赘述了,用过的人都说好。
先做一个小小的总结:
- 黑榜:树形选择、分类表单、顶部导航、栅格、滑动输入条
- 红榜:面包屑、穿梭框、折叠面板、气泡卡片、锚点导航
其实,我们在做B端设计的时候,你会发现要解决的就是组件设计。这里讲到的所有内容都是基础组件,实则在工作当中用到更多的,反而是基于基础组件之上所演化而来的业务组件。但是业务组件确实是一个“深坑”,里面的特殊性、业务场景、具体问题,我们就在后续文章一起聊聊。
#专栏作家#
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。







