【案例解析】数据可视化设计的底层逻辑!
编辑导语:数据可视化设计在运营中有着举足轻重的地位,做好一个可视化设计至关重要。本篇文章深度剖析数据可视化设计的底层逻辑,一起来跟着作者看看吧!

一、前言
前几天给我们B端团队的同事分享了几个数据可视化设计案例,反响非常不错,所以也分享给大家!
这几个案例诠释了什么是数据可视化思维,正确的思维方式本质上就是设计的底层逻辑。
二、案例解析
在公司听了一堂关于“结构化思维”的课程,期间老师讲了一个案例。
老师说他与公司某高管吃饭,高管跟他吐槽了一件事,高管让下属整理一下2021年公司科技园入园访问人数的数据,然后发给他,结果下属给他发了下面这张图。

收到这张截图之后,高管看了很生气,老师也表示了这位员工缺少结构化思维,没有给老板的需求做到一个好的体验。
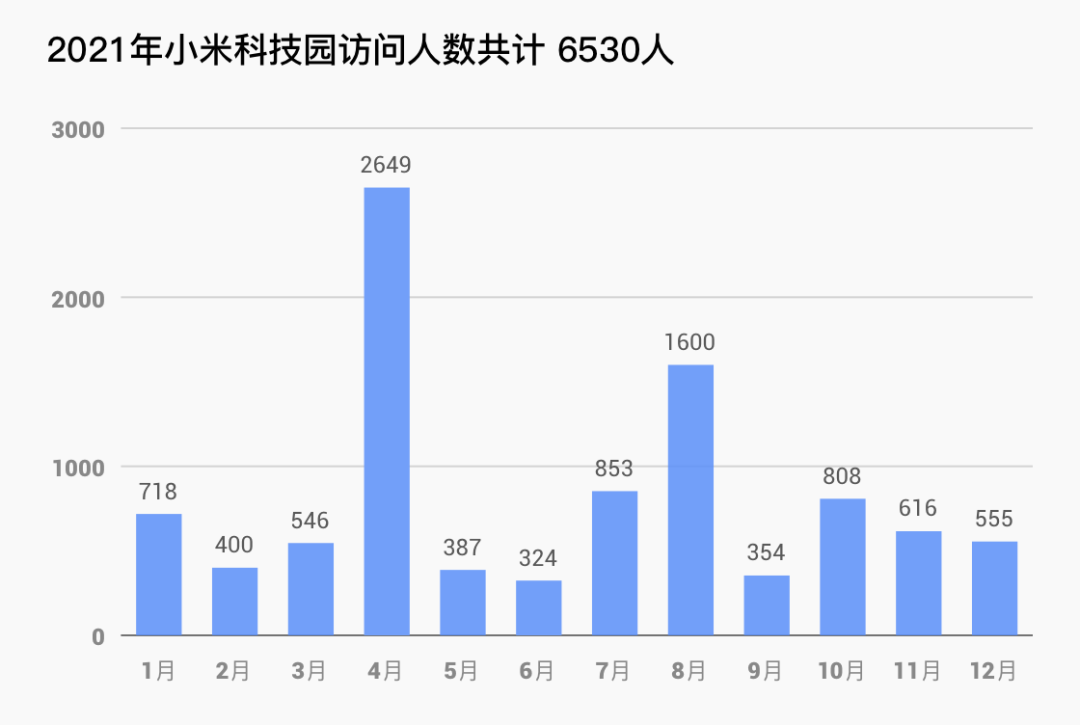
然后课堂上老师就在大屏幕上放了下面这张图表,并表示这才是老板想要的吧,大家也是连连点头表示认同。

的确如此,通过图形化的表达,能直观看到访问人数的趋势变化及各月份的数据大小感知,比单单给个数据表格好太多。
作为数据可视化设计师,难免会用苛刻的眼光发现到一些问题,同时也思考了如何更完美的数据可视化表达。
这个柱状图本身没什么问题,但是如果深入思考需求,就能发现有很多可以优化的空间。
比如老板难道不想知道一年的总访问量吗?然而这张图表中并没有体现。
如何在这张图表上规范的表达总访问量,可以通过标题展示数据,标题一般可以呈现图表的结论数据或是总量数据,下图所示。

通过把总访问人数量放置标题,图表不仅多了一个维度展示数据,而且浏览图表也会有一种先总后分的舒适结构。
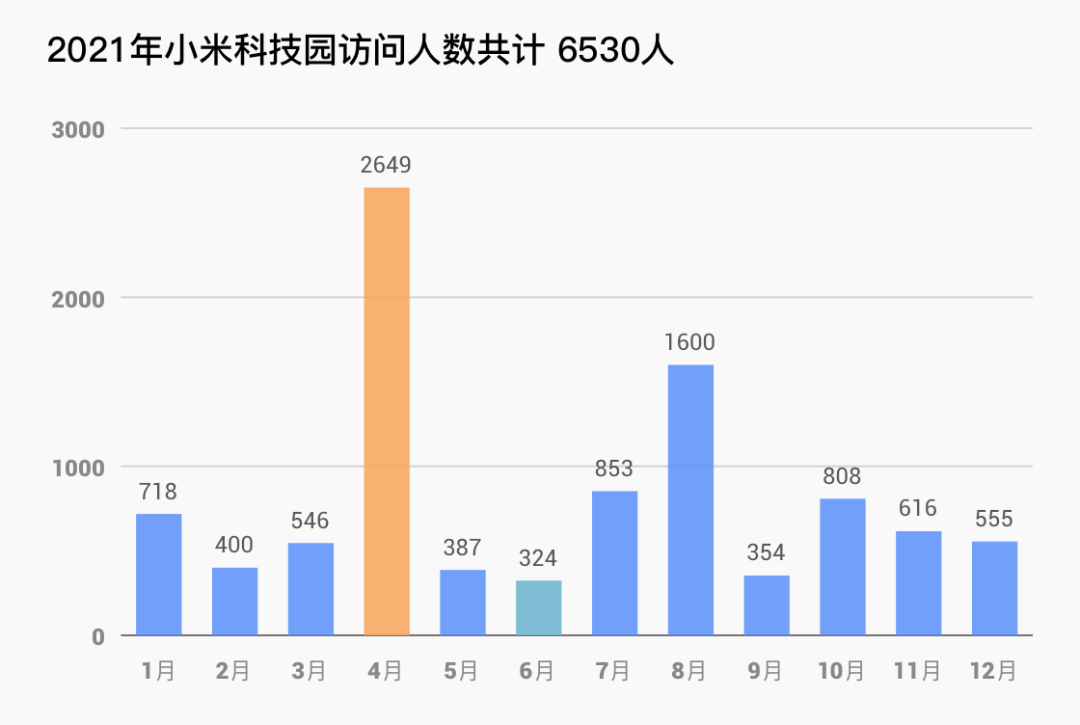
在数据可视化设计理念中,我们都知道一个规律,人通常会更关注最多和最少的数据类别。所以此图表还可以在视觉上继续优化,有个设计理念是, 帮助用户做视觉选择。
下图所示,给最多和最少的数据使用不同颜色进行突出表现。

到此,是不是比之前好很多了,但其实还可以进一步思考并优化。
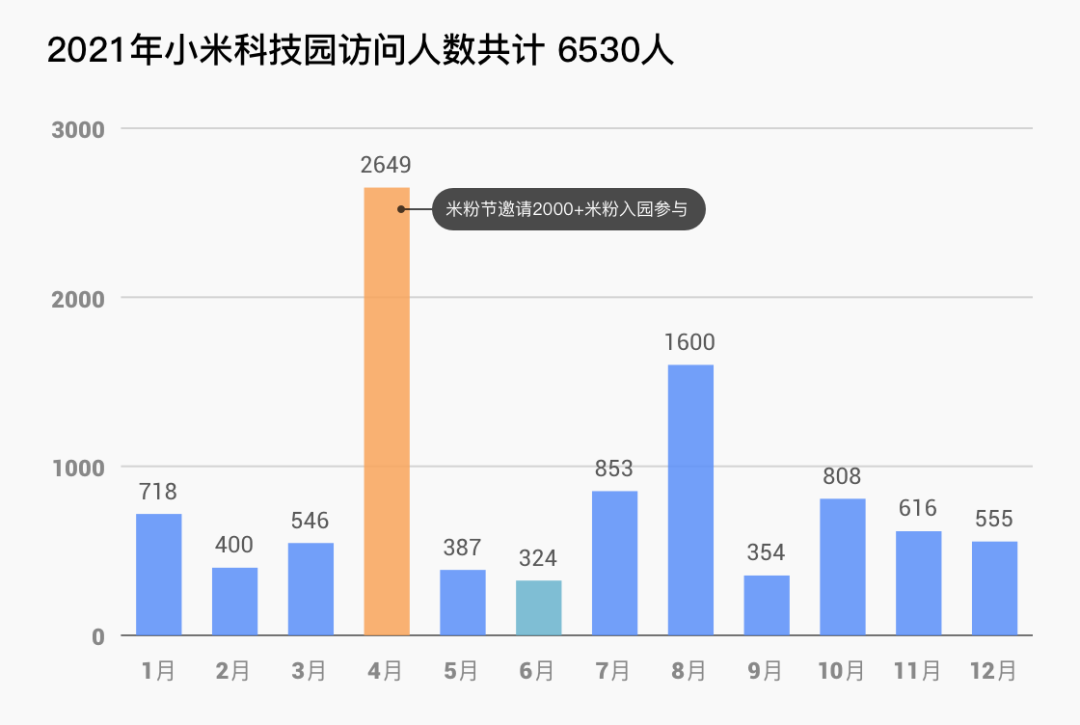
4月份为什么有这么多人入园访问,我相信看这个图表一定会有很多人有这样的疑问。
从这点可以引出数据可视化设计的一个重要技法,即图表中添加说明。
“添加说明”能够有效突出或解释业务数据,以及解决观者可能会有疑问。
当然“添加说明”并不是所有的图表都应该加,这要结合业务需求而定。

最终通过深入分析和思考需求,对图表进行针对性设计,解决了很多数据疑问,这就是数据可视化设计的价值。
以上数据可视化设计,是针对“看”全方位的解决了需求问题,这其实只是数据可视化设计底层逻辑的一个方面。
底层逻辑有两个方面, 一是数据给谁看,分析关注点;二是看的人要做什么,有什么目的。
不清楚“看”的人要做什么,有什么目的,有时候哪怕设计再出彩,都有可能是画蛇添足。
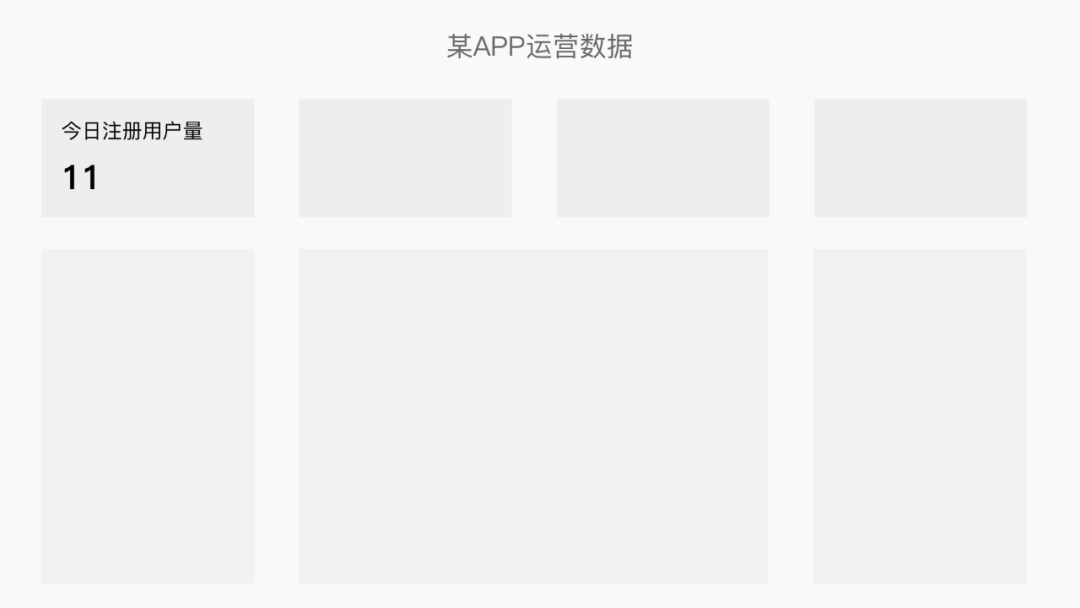
举个案例,一个大屏设计,产品经理为了保证数据的完整性,在重要的位置展示了产品的每日注册数据。
然而产品现阶段每日注册数据很差,导致每次对外讲解大屏数据时都很尴尬,结果就是老板怒斥产品经理,赶紧把那个数据给我干掉。

这个案例就是前期没有考虑大屏用来干什么,对外讲解大屏数据目的是什么,最终也就不会对数据有策略性的展示。
案例总结:
数据可视化设计有两个出发点,也就是设计的底层逻辑,每次设计前从这两方面进行深入全面的思考,基本能保证一个较好的结果。
一、思考数据给谁看,分析关注点;
二、思考数据用来做什么,目的是什么。
三、必备能力
想要真正做好数据可视化设计,设计师还要掌握好一个基本功,那就是解析数据,给数据匹配恰当图表的能力。
下面举个案例,进行基本功能力验证,平时也可以通过这样的案例进行练习,锻炼自己的数据敏感度和表达。

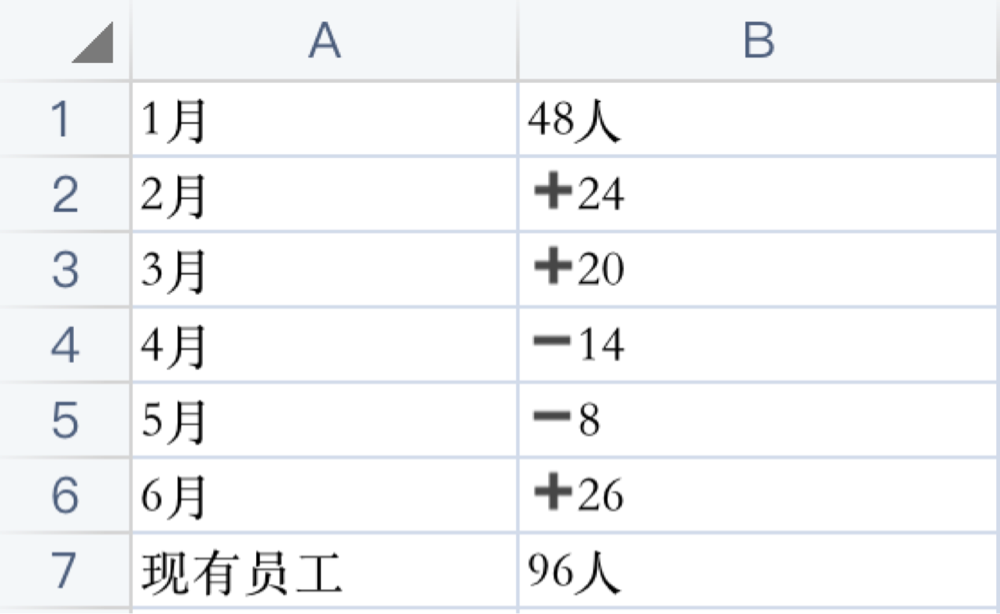
有一天领导突然把这组数据扔给你,让你匹配和设计一个合适这组数据的图表,你能很快想到用什么图表吗?
对于这组不太常规的数据,如果你能很快给他匹配一个合适的图表,那你的能力毋庸置疑一定是杠杠的。
能够选择合适图表的关键是认识图表,了解常用图表的功能和作用,才能对数据有一定的敏感度。
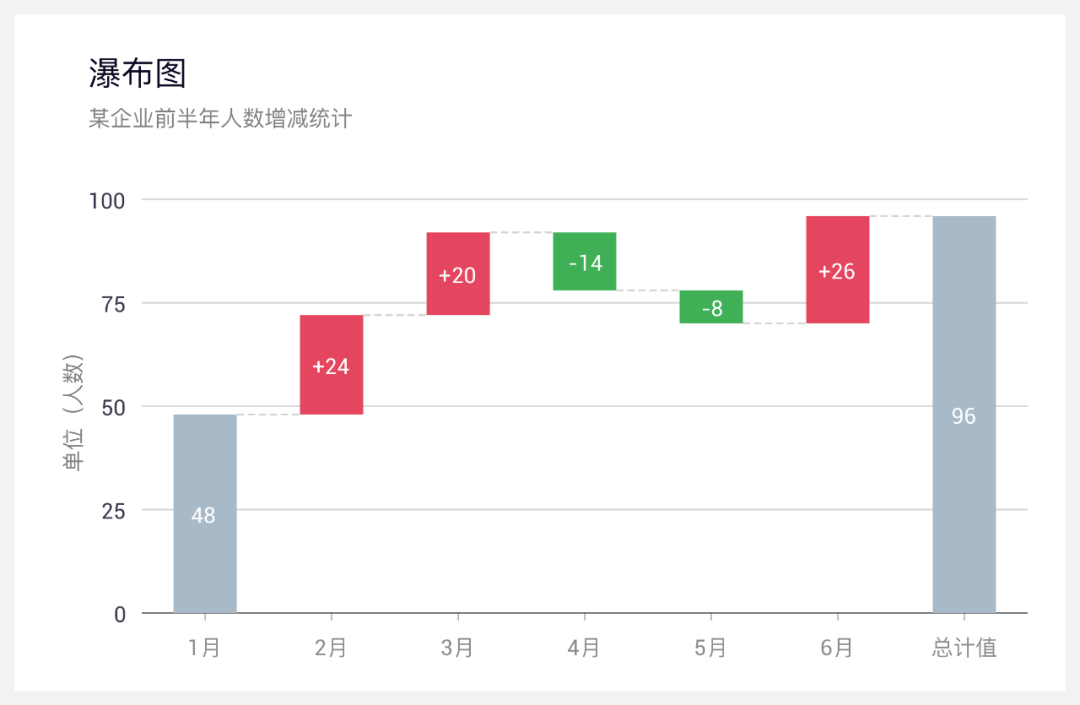
下面是这组数据应该用的图表,瀑布图,想到了吗?表格中的增减数据形式,用瀑布图完美演绎。

当把基本功练好后,会不自觉的拥有另一种能力,就是对图表进行更出彩的扩展性设计。
图表扩展设计能赋予图表更真实、贴切的情感化表达。
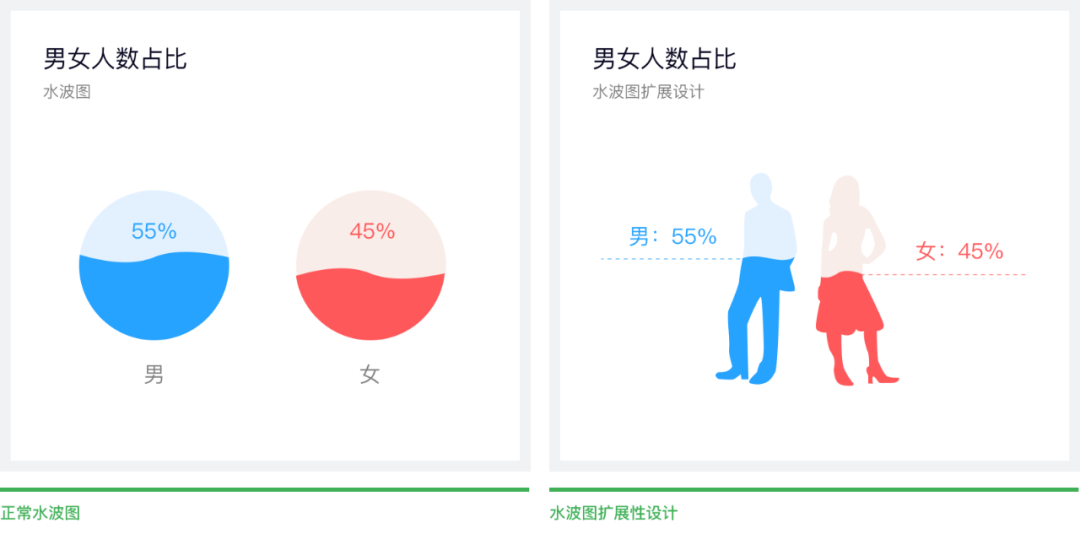
举个最简单的案例,下图中右图就是对男女比例图表的扩展性设计。

通过使用男女剪影的图形进行设计,看起来更加贴切灵动。
另外,图表扩展性设计不用太担心前端工程师能不能实现,一般来说都没问题,如果变动大拿不准可以先去和他们沟通。
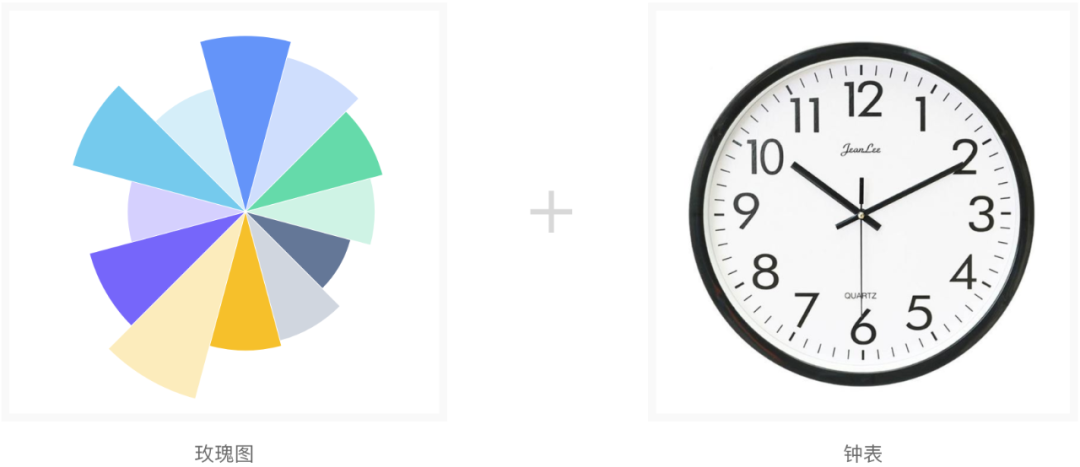
再举个扩展性设计的例子,南丁格尔玫瑰图与钟表的结合,对业务数据进行了更好的表达。

两者结合非常巧妙的表达了交通早晚高峰期指数,因为我们对钟表都具有熟悉认知,所以就算扫一眼都能清楚的感知到关键数据的时间段据。

扩展性设计就是一种创意性的表达方式,他有无限可能,也是数据可视化设计的高级技法,所以你需要拥有这种能力。
四、最后
数据可视化产品,设计师价值感极高,成败都在于设计,掌握好基本功,明白可视化设计的底层逻辑,再结合UI设计能力,才能产出更有价值的产品。
#专栏作家#
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议

















