【手把手】教你从0到1做一个上传菜谱的交互流程与原型设计,还不快来!
编辑导语:相信很多人都会觉得做交互设计很困难,其实不然。这篇文章作者详细介绍了如何从0到1做一个上传菜谱的交互流程与原型设计,感兴趣的小伙伴一起来看看吧。

今天继续给大家讲交互方案的设计思路。你们会发现其实想做交互设计比UI设计难很多,那为什么交互设计比较难呢?因为UI设计相当于从0.5到1,而交互则是从0到1。
但并不意味着UI就比交互来的层次低, 交互注重逻辑,UI注重对品牌和质感的表现,没有孰优孰劣,但是在入手和执行层面,UI相对简单一些(我自己也是UI出身)。
交互设计也可以说是体验设计的核心。我们需要根据已有的 “材料” 来进行 任务流程、用户行为 的设计,以确保用户能 高效、满意 的完成任务达成目标和解决问题。
所以在这整个环节中,要思考的信息和判断的逻辑会更复杂。
交互设计往往觉得很有成就感的地方在于自己设计的流程或者一些创新的交互能够获得 用户的好评以及业务数据的提升 ,在这个方面UI设计的成就感知会来的不够明显,因为视 觉表现很难量化 ,用户也只能通过好不好看来表达,所以UI设计师们也希望通过一些方法来找到属于自己的成就感,例如我们也会选择一些平台发表自己的视觉创意来获得同行们的认可等等。
那么今天我们一起来聊一个交互案例,来看看需求从 “材料”到具象化表现都需要思考什么。 当然,学案例是为了扩充自己的知识面,但是想要真正学会,我们要从底层开始学。
首先来讲一个 发布菜谱 的功能:一个美食类产品中需要设计一个用户自己创建菜谱的流程,基于这个概念我们可以如何设计流程。我们都知道商业设计离不开业务,那么这里我们先不考虑这么多,只考虑如何将流程设计做到最高效,有需要的时候再将业务加入进来。
一、来尝试进行一下脑暴
这里和工作中常规的步骤不一样,在工作中我们往往第一步都是去分析这个需求的背景、用户的定位、业务目标什么的,但是这里不用,我们只单纯的做交互方案,所以就不去啰嗦那些了。
在脑爆前,准备好3个问题:
- 什么是菜谱
- 为什么要发布菜谱
- 怎么发布菜谱。

通过这3个问题我们就可以大致知道这个任务所包含的信息、形式、流程。
1. 什么是菜谱
菜谱是通过图文、视频等方式给用户提供做菜步骤的教学内容。
2. 为什么要发布菜谱
希望通过用户自主发布内容的形式来提高整体用户的活跃度以及平台对用户。
个人品牌的塑造。让用户之间产生更多的互动。
3. 怎么发布菜谱
这里要根据第一个问题脑爆之后再进行流程的设计。
接下来我们根据菜谱这个概念进行拓展:
- 菜谱的基本介绍
- 菜谱的制作流程
- 其他支线选项
在真实工作中其实产品经理会把这个流程要包含的功能和信息点都列举清楚,只是我们现在自己来从0到1设计一次。
菜谱的基本介绍可以包含 菜谱的封面、菜谱的名称、菜谱的简介、难度、时间、食材 ,菜谱的制作流程可以包含需要的 图片、文字描述 。
但是这里的颗粒度大小不一,例如难度、时间颗粒度小,但是食材我们可以再继续细化拓展: 食材的名称、用量。 菜谱的其他编辑选项,例如菜肴的口味、菜系的分类,编辑这个选项是有助于其他用户在筛选菜系和分类的时候更快的找到这个菜谱。

二、根据信息和内容进行触点分析和控件使用
例如菜谱的封面,那么我们就需要一个容器来 上传图片或视频 ,可以用一个占位图image来代替,先不用考虑放什么位置以及在哪个节点,先将每一个信息点都进行控件化。
接下来菜谱的名称和简介都是输入模块text。难度和时间有两种形式: 输入和选择 ,那我们当然用选择,因为操作和理解成本更低,能用选择就不要用输入。选择用什么形式呢?
可以用picker、actionsheet动作面板、展开单选 ,那哪个更方便高效呢?这里如果需要选择的选项不多,也不需要滚动、联动,那么用actionsheet就可以了。如果你想让选项更直观更方便操作那么你可以把选项直接放出来。

接下来是食材,食材又分为食材的名称和用量,那么也是一个输入的行为,需要两个输入框,这里就不能用选择的交互了, 因为在这个场景中选项是根据用户需求随机、特定的,需要用户自己输入。

最后是菜谱制作流程中的图片和文字描述,也是图片和视频的上传和文字输入模块。这样我们就把这些控件具像化了,就更直观的帮助我们进行接下来的操作。
三、将控件进行组合以及场景的补全
根据用户的操作习惯和场景,我们将操作顺序捋一遍。 什么样的操作顺序更符合我们上传的习惯呢? 先填写制作顺序吗?不对,应该先编辑基本信息,也就是我们通过烹饪的流程,先想好要做什么菜,再去准备食材,再开始一系列烹饪的步骤。

所以我们要 先让用户去添加封面编辑标题和介绍 ,烹饪难度和时间其实放在开头和末尾都可以,但是考虑到这些信息在列表中会一起展示,那么我们索性就在开头就直接一起编辑。
接下来是添加食材 ,添加食材的场景中会涉及到对食材的 添加、删除、清空以及智能编辑 (类似添加收货地址),所以这里的场景不要漏掉。那有的小伙伴要问是不是可以再加一个拍照识别食材的功能?
其实不需要,因为我们在准备做菜谱之前肯定对这道菜有了解,知道每一个食材的名称我们才会去做菜,否则连什么食材都不知道就去做,那万一有毒呢?所以这个场景是不存在的。
再接着是 编辑制作步骤 ,依然是思考用户场景,除了上传图片和文字以外, 还需要提供步骤添加、删除、调整位置、批量传图等功能 。这些场景我们在脑爆的时候或多或少会遗漏掉。
四、制定步骤和流程
移动端产品的层级和路径主要是根据页面来划定的,所以页面越多路径就越深,但是路径深并不意味着一定就多余,路径少也并不意味着操作就简单。路径阶段的划分主要是根据这几点来考虑的。
1. 当前页面内容是否溢出、符合场景、满足预期
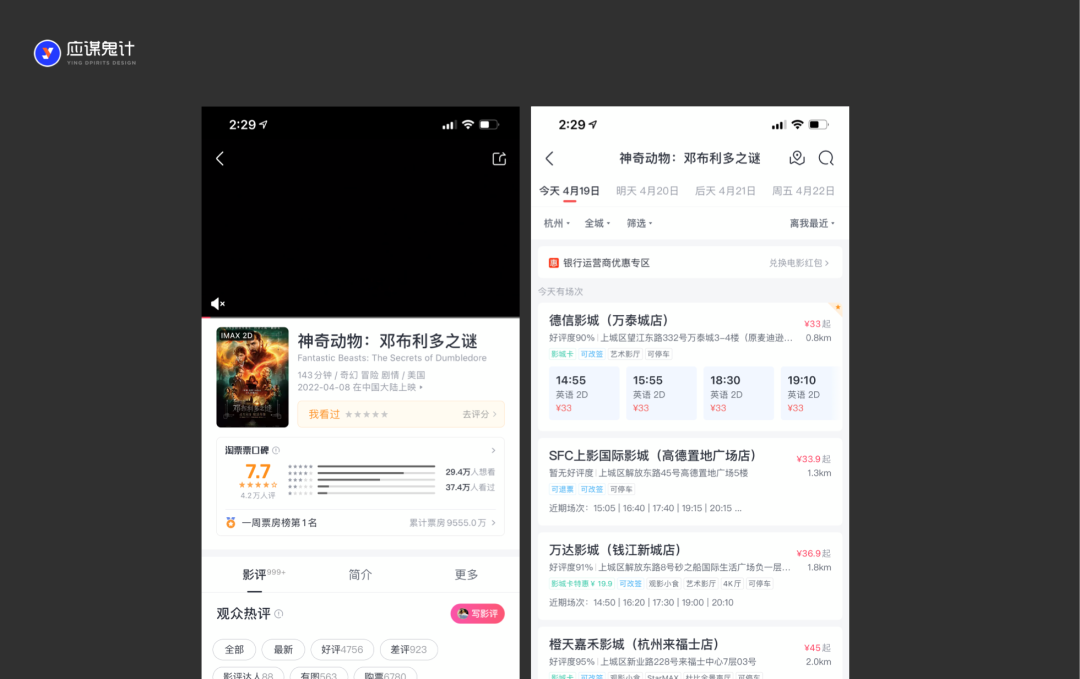
也就是说当前页面中的内容是否符合当前场景的用户,以及是不是过载了。例如我们去购买电影票的流程,当我们在查看电影详情的时候,不会出现电影院和电影场次的选择,因为不符合当前场景的用户需求。

2. 场景是否独立
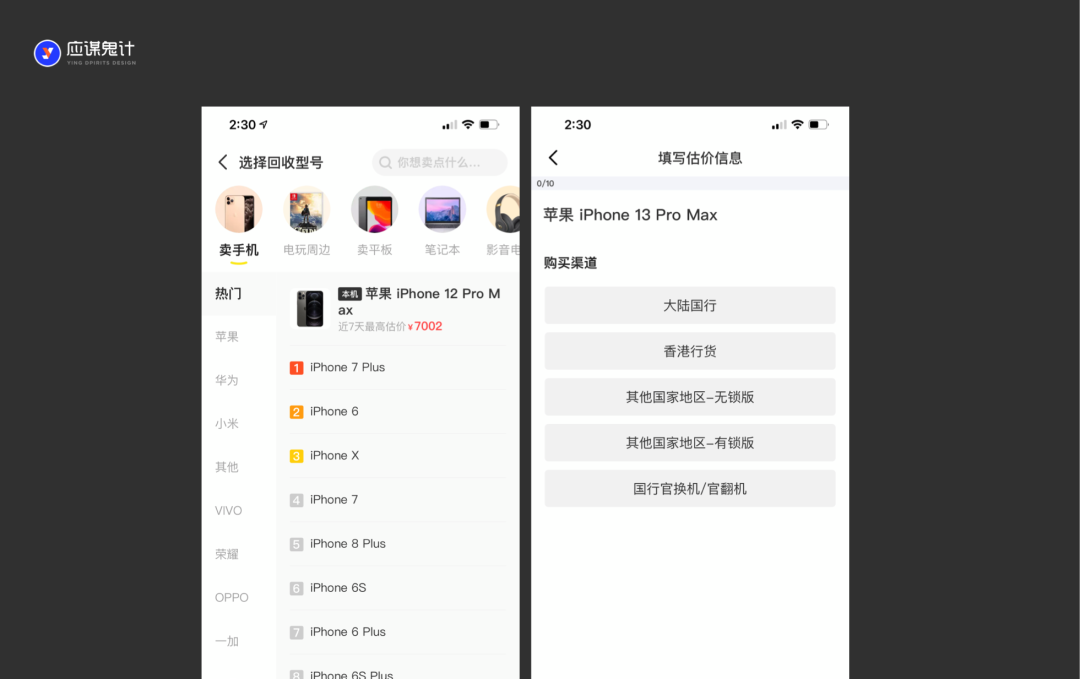
我们在选择回收自己的手机时,在选择型号页面不会再让用户编辑估价信息。这个场景是独立的,并且只有完成了前置操作步骤后才能进行下一步。

3. 任务是否需要阶段性结束
为什么需要进行新建界面,是因为当前界面在满足1和2两个约束后,要考虑 第一个步骤是否阶段性完结了 ,例如我如果把菜谱编辑基础信息界面单独做一个界面,而编辑步骤再单独做一个界面,这里第一界面是否阶段性完结呢?
还没有,因为你可以 随时要去修改标题、封面、食材 等等,而经常返回上一页并不是一件很简单的事,用户也会担心我编辑好的步骤会不会保存等一系列问题。
这里再用一个蔚来app中选购车辆配置的流程举个例子。他这里也将选择配置流程划分成了几个界面, 但这个流程结构就不是单纯的线性结构了 ,虽然他每个不同的配置单独做成一个界面但是顶部利用tab来切换不同配置选项的界面。

所以当任务需要阶段性完成时候,例如 只有先输入手机号点击发送验证码之后才能收到验证码 ,在这样的流程中我们可以使用下一步来进入下一个环节。如果要分不同的界面,而又没有出现阶段性完结的情况,那么前一页的内容编辑再下一页也需要有,例如我们把标题编辑单独做一个界面,但是下一个编辑基本信息界面也依然要能够编辑标题。
五、设计原型和布局
通过对用户场景和触点的分类,以及对第四步的思考, 我们可以发现其实编辑基本信息和编辑步骤是需要放在同一个页面中去完成的,因为没有阶段性结束。
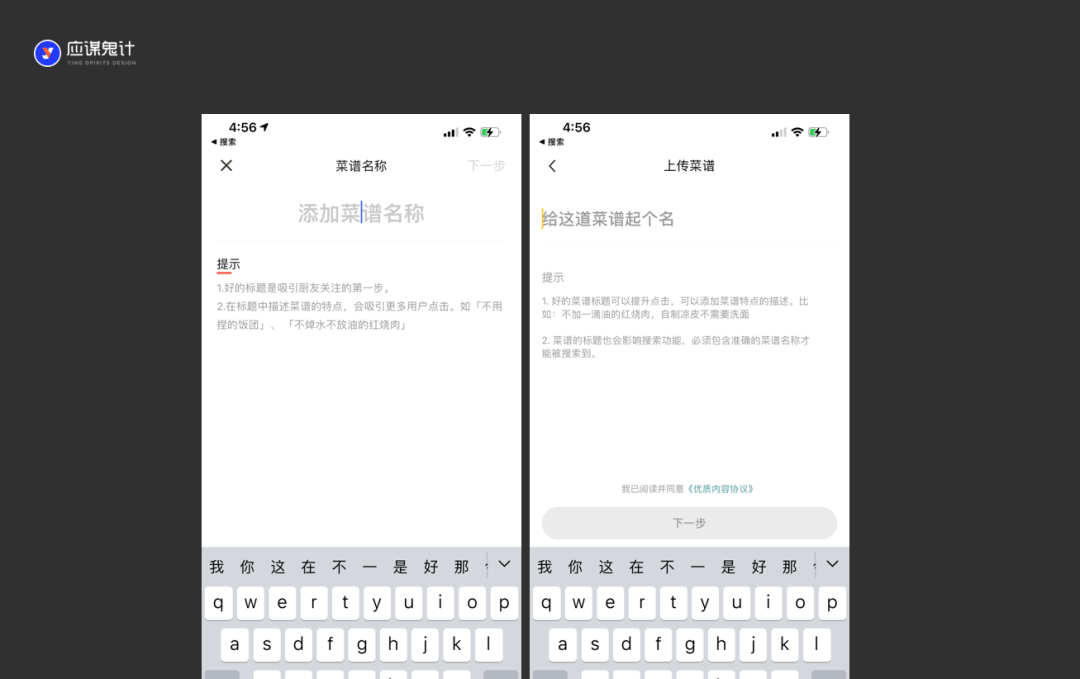
但是放在同一个界面也有一些问题比如单个界面需要编辑的信息太多,比较繁琐,再次编辑需要上下滑动浏览不方便等问题。所以我们也可以看一下市面上的竞品都是怎么做的,有一些产品会将编辑标题单独划分出一个界面,这其实没改变前者的问题,单独作为一个页面或许是基于这两点考虑:
- 希望用户通过认真对待标题来提高菜谱的点击率和引起别人的兴趣。
- 业务需求,通过让用户了解优质内容的协议来谨慎对待上传菜谱的质量。
- 对于一个复杂操作前的一个准备和引导,让用户更容易接受接下来的大量表单的填写。

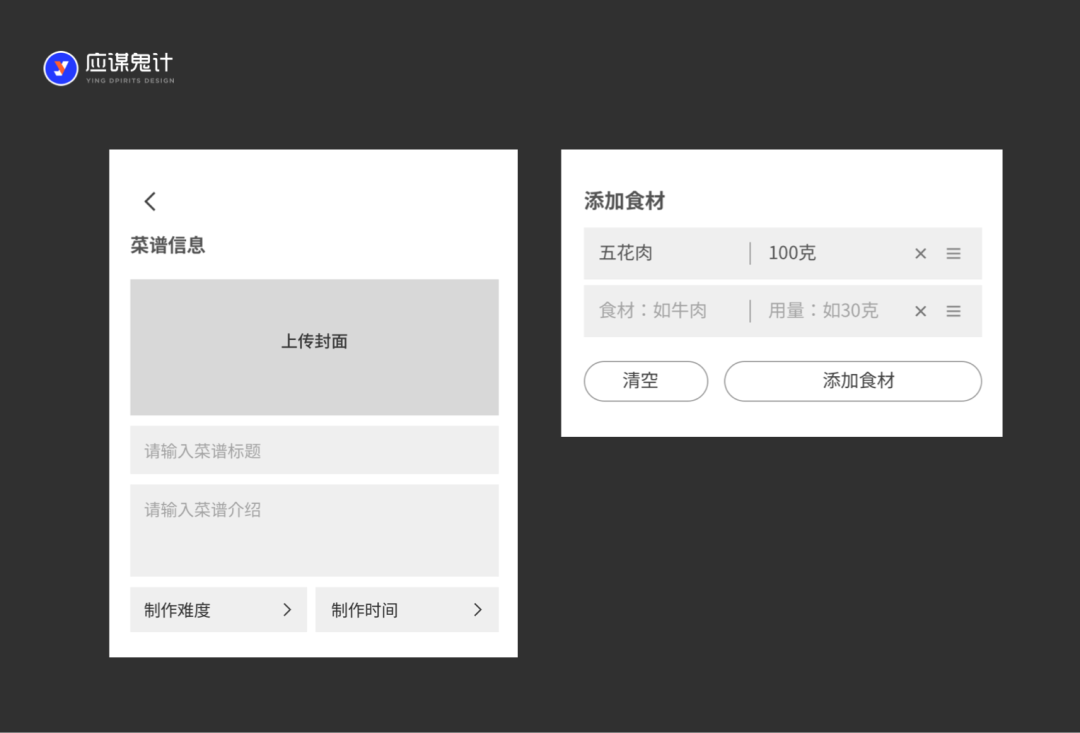
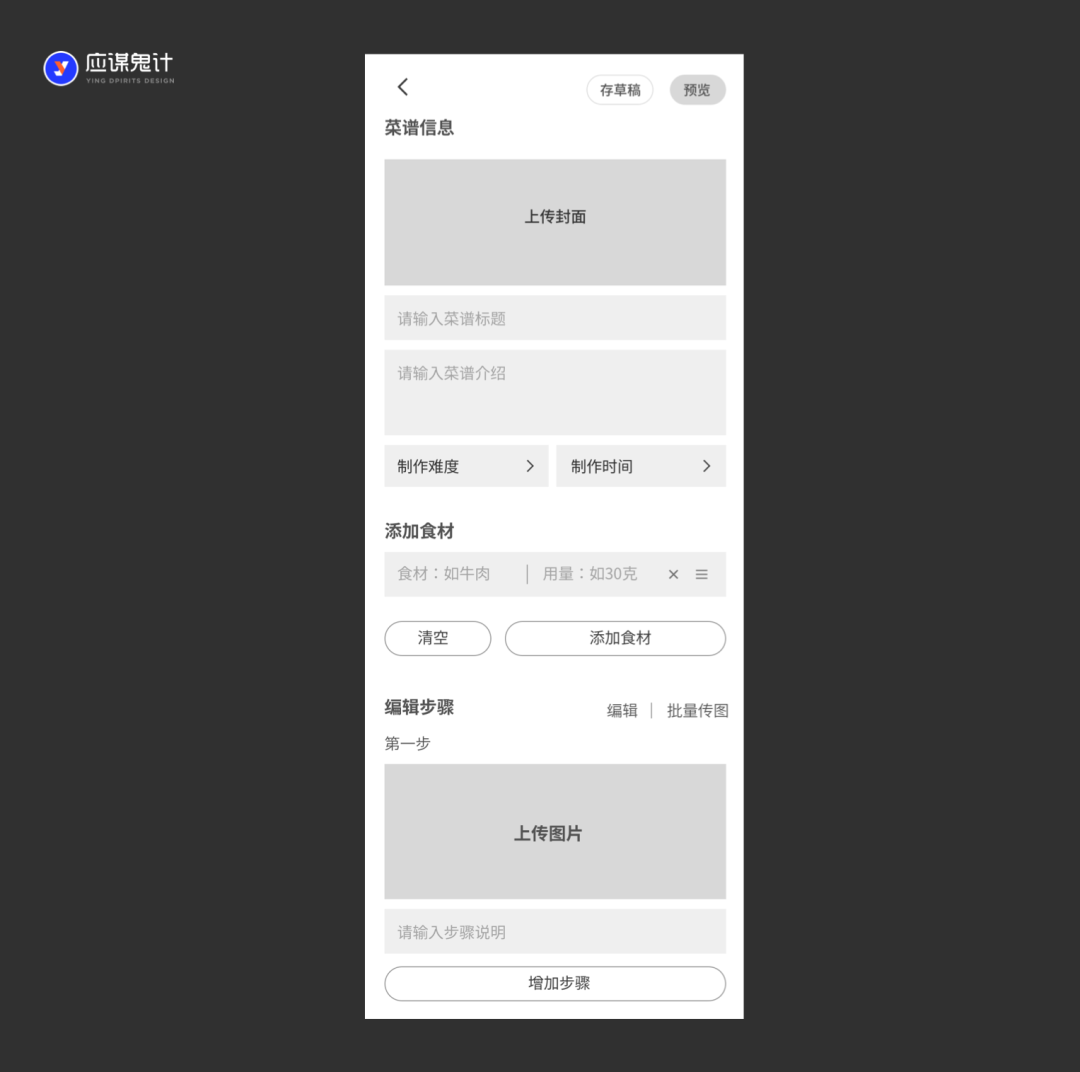
接下来是 填写的界面 ,那么我们就可以根据信息展示的优先级和第三步设定好的控件进行布局,这里涉及到的原理就不讲了。我们主要来分析一下某些功能在布局的时候为什么这么放。
首先封面和标题还有简介从上至下应该没有什么问题,因为有两个输入模块咱就无法左右放,因为这3者是强关联信息所以是一个整体。其次是难度和时间,这两个字段包含的内容和形式我们在之前的步骤中提到有两种形式。
一种是actionsheet还有一种是选项标签化平铺,前者的好处是节省空间,易扩展,后者则更加直观和方便选择,另外也要考虑类似控件在整个产品中的统一性。

接下来是食材添加和编辑,这里 涉及到食材名称和用量的文本输入 ,这里可以直接用一行输入模块来放单个食材的编辑,因为整个页面表单很长所以尽量简化上下空间。
同时还有对食材的 删除、清空、调序和新增 。那这三个按钮怎么放比较合理呢?我们要看用户使用的场景,可以考虑的维度有: 操作频率、操作优先级以及任务的主方向。
所以在食材编辑这个模块中,最高频的是新增其次是删除再次是调序最后是清空。 而当食材新增后内容会向下延伸,所以新增的按钮不适合放在上方,也不适合放在每个输入模块的右侧。
删除和调序则是最某个食材信息的编辑所以是针对单个输入模块的,那必须跟在后面。最后的清空可以放在新增按钮的左侧。这样就完成了添加食材的模块。
再接下来是烹饪步骤。上传图片和编辑文本没什么问题,上下布局是因为在正式浏览的时候需要大图和文字搭配的形式,所以为了形式统一就只能这样布局。
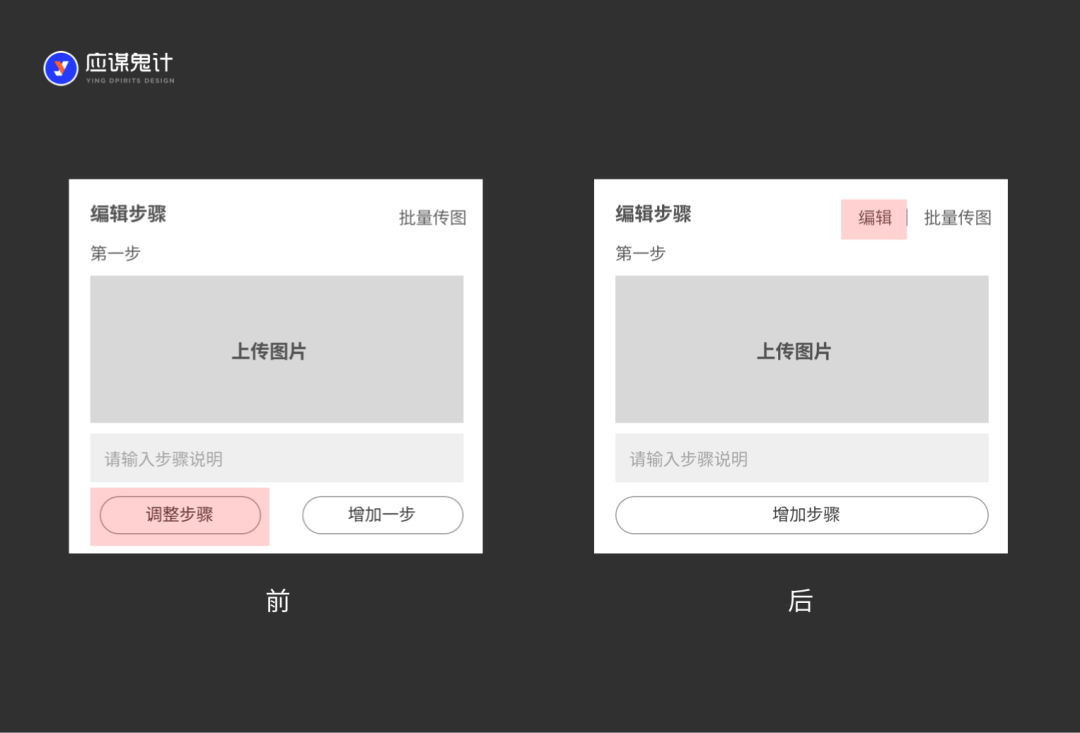
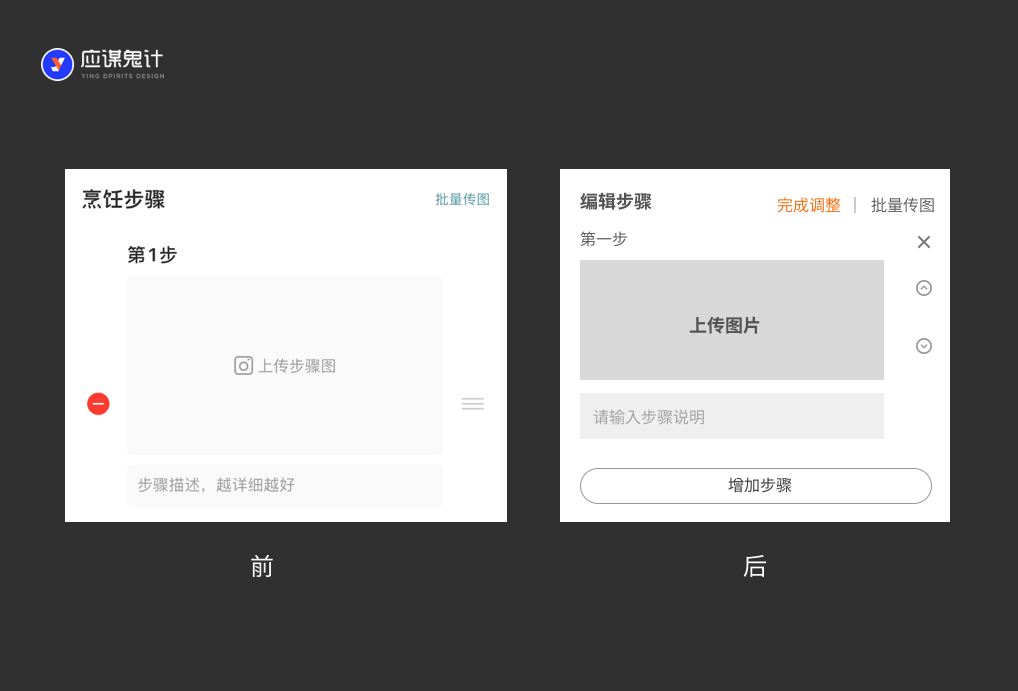
目前调整步骤在最底部,同时删除操作也需要点击调整步骤后才能出现,这里因为调整步骤和删除不是高频操作,弱化层级可以理解, 但是如果放在底部那么如果我想要删除第一步和调整前2步顺序的时候,就要上下来回滑动,不是很方便。

那其实我们可以这么做, 把烹饪步骤作为一个bar,在页面向上滑动的时候置顶,添加食材也可以这样操作。
就是为了让用户在上下滑动的时候可以随时进行一个编辑,步骤在任何位置都可以直接进行换位和删除。另外由于是大图模式,在换位的时候进行长按拖动其实对拇指的操作有一定的要求。既然这样为什么不用上下切换的按钮进行调序。

我们来看一下拇指拖动要激活两个阶段,首先要长按激活拖动,然后需要按住不放进行拖拽,由于卡片面积较大拇指滑动的距离就要长,对于手小的用户就不太方便了。
那我们是否可以做成一个上下切换的按钮,这样只要通过单击就可以完成顺序的调换,并且通常调换顺序并不需要跨越多个步骤进行,一般也只是相邻两个步骤的顺序换一下即可。所以这里首先我会把编辑按钮和批量传图都放在烹饪步骤bar右侧并置顶。

最后再补上剩余的选项模块和发布、预览、草稿的按钮即可。预览和草稿必须放在导航栏,因为这俩功能是随时需要进行操作的所以不能在页面底部,而发布按钮可以放在最底下。
也有小伙伴想问,为什么不在底部做一个固定的bar来放这些按钮呢。因为页面纵向信息很复杂,不仅底部占用了高度也容易误操作,在没有编辑完时,发布按钮还是比较鸡肋的,所以是不会出现一个底部固定的bar。
好啦,今天分享的交互流程案例大家学废了吗?我们下期再见,有更多想法和交流欢迎在留言区留言!
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议