千张面孔的「Tabs」藏着许多秘密,你知道多少?
导读:「Tabs」作为界面设计当中诞生比较早的交互组件,一直在设计稿之中占举足轻重的地位,当他从桌面时代进化到移动端时代过程中也诞生了很多的变体,同时由于客观上存在复杂的用户场景,造成新手设计师使用起来会碰到很多问题花样百出。

01「Tabs」在现实世界的隐喻
「Tabs」在现实世界当中可以看作是一个大抽屉,而不同标签页是对放在抽屉里不同文件夹的比喻, 其中每个文件夹是有其特定内容,大体性质相互一致, 但所有文件夹均属于同一个抽屉,文件夹上的标签可以让使用者对该文件夹进行命名或者进行标记。
02「Tabs」的交互含义

从现实世界映射到界面世界中, 「Tabs」是一种可以在不同屏幕、不同数据集或者不同组织内容之间实现相互切换功能的交互组件,其本质为对屏幕的复用。
03「Tabs」的结构

「Tabs」作为一种常用交互组件,设计师已经演化出许多不同的外观,这里小编直接引用Material Design里提到的外观进行解构。
1.Container 容器
2.Active icon 选中图标(如果有选中文本标签,其可选)
3.Active text label 选中文本标签(如果有选中图标,其可选)
4.Active tab indicator 选中标签指示器(可选)
5.Inactive icon 非选中图标(如果有非选中文本标签,其可选)
6.Inactive text label 非选中文本标签(如果有非选中图标,其可选)
7.Tab item 标签项
04 聊下「分段选择器」

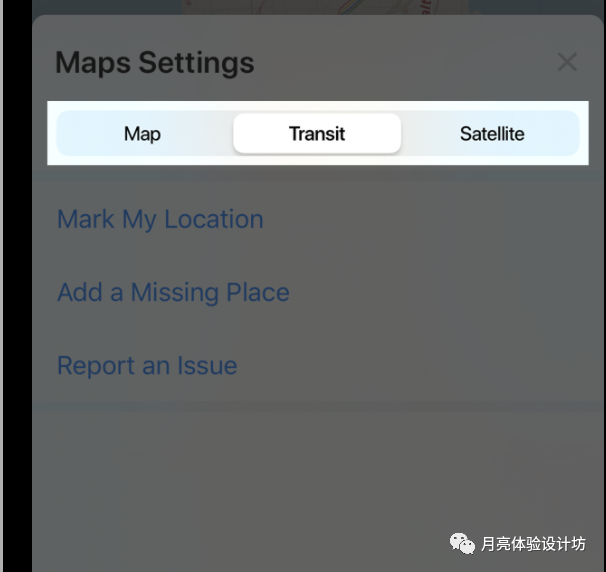
「Segmented Controls」意为「分段选择器」,由于两者外形结构相似性很高,许多年轻设计师会把「tabs」与「Segmented Controls」混用,以为两者是同一样事物,其他它们本质大有不同, 「Segmented Controls」是iOS原生控件之一,有他特定的使用场景。
在苹果的人机交互指南当中对「Segmented Controls」的定义: 分段选择器是一组分段(segment )的线性集合,每段互斥对立,点击一段后使其触发,其他分段将变成未触发。
所以苹果对「Segmented Controls」的定义其实是一种单选组件的变体, 功能上更趋近于数据筛选而不是屏幕复用, 这里提供人机交互指南对应网址。
https://developer.apple.com/design/human-interface-guidelines/ios/controls/segmented-controls/
05「Tabs」的使用小窍门

1. 突出选中标签,弱化未选中标签
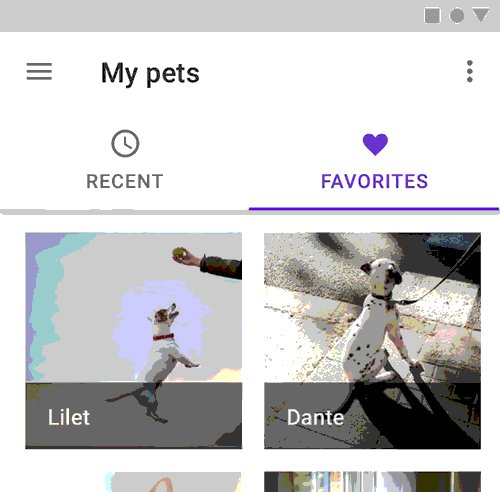
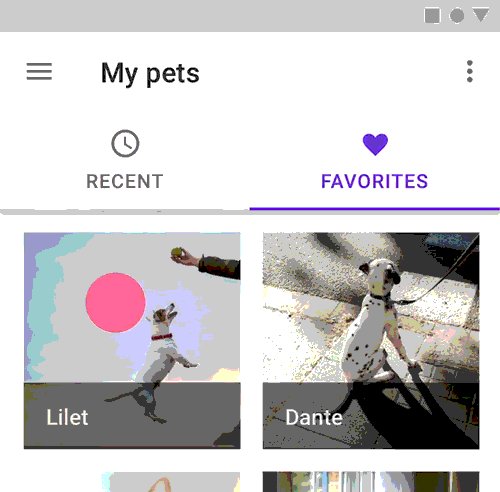
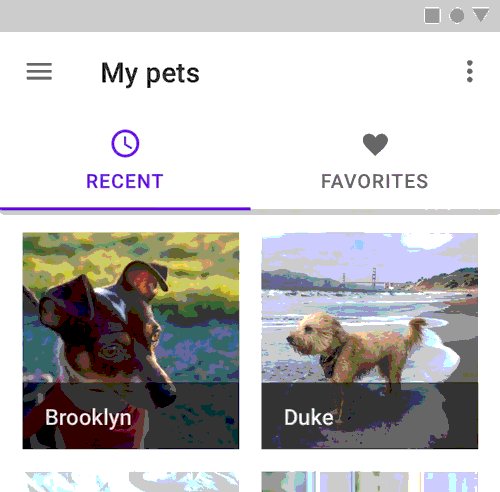
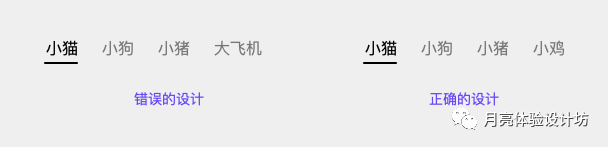
很多设计师在设计前都会记得这个基本点,但是使用中又往往会南辕北辙。 通常使用的设计手法有拉开标签字体的大小、粗体,使用图标等一些视觉设计手法来提高区分度。 下图所示,如果这个设计有三个标签项那么就没问题,但是在两个标签项的情况下用户就会很迷惑。

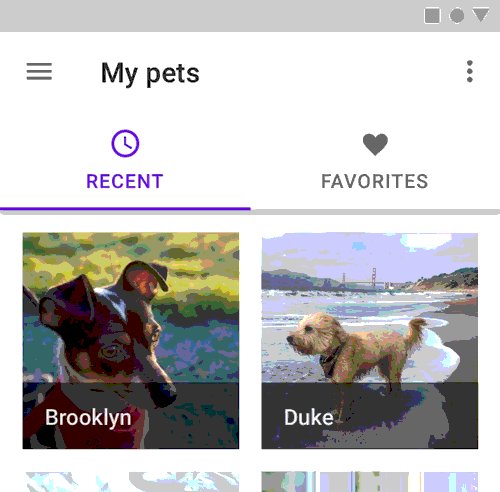
2. 「tabs」在移动端支持手势交互

使用时用户可以通过点击一个标签来进行内容之间的切换, 同时在内容模块上也要支持执行滑动手势对「tabs」进行左右切换。 但是如果在界面内也存在某些支持滑动的元素时,那么在设计「tabs」的滑动手势就需要特别注意了。
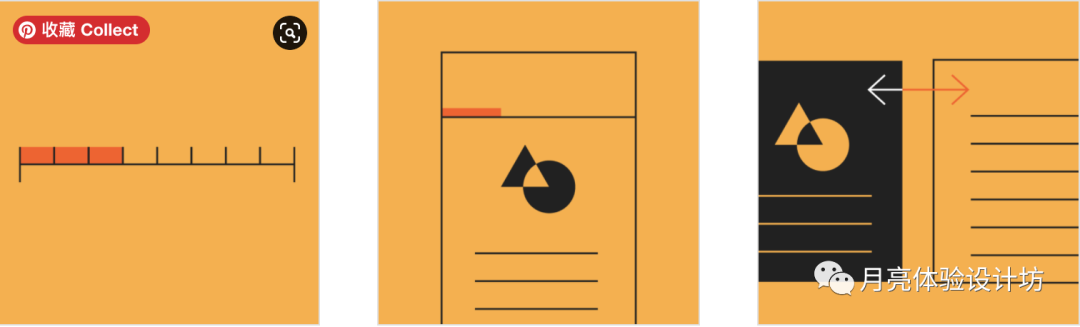
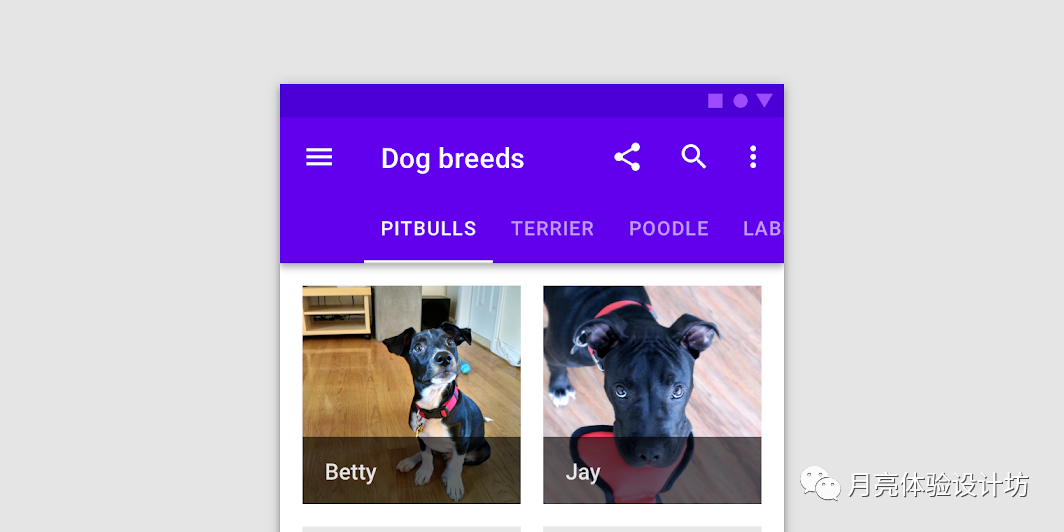
3. 滚动型「tabs」 注意露出标签的位置
由于在移动端「tabs」对于标签页数量没有卡的特别死,那么我们就可以通过滚动型「tabs」来扩展更多的数量。同时在使用滚动型「tabs」时部分标签是处在屏幕之外, 那么在交接处的标签名我们需要露出部分在屏幕内,这样做可以暗示用户「tabs」可滑动,并且在屏幕外还存在信息。

4. 内容划分符合认识逻辑
对标签下的页面内容划分要符合当前的信息逻辑 ,这样做的好处是让用户可以轻松预测他们在选择下一个标签时的内容, 如果设计师对于信息设计很难做到合适的划分角度,那么这时候使用「tabs」组件可能是一个错误的选择。

5. 慎重对待默认项
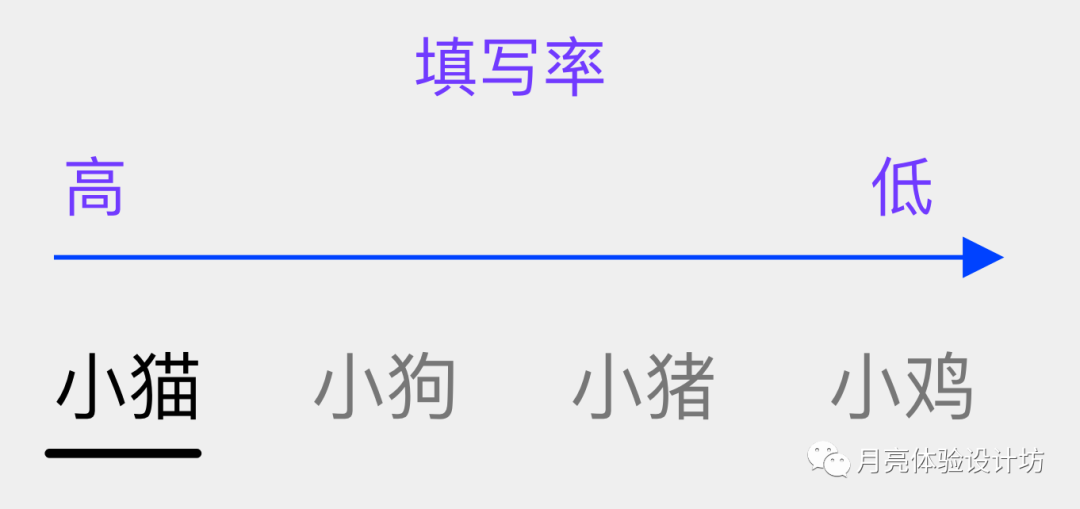
对于「tabs」来说默认项是第一个标签,但是在特定情况下也是可以对其进行自定义。 但是对于数据(例如填写率,转化率等)来说个从左到右标必定衰减,那么我们在设计时就得考虑这一点。

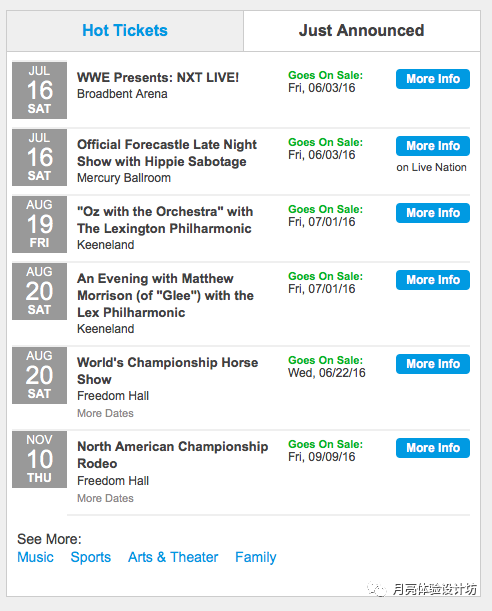
6. 信息对比不使用「tabs」
小编见过很多设计师在设计一组对比信息时喜欢使用「tabs」来对信息进行分类,然后让用户在不断点击标签时进行信息对比。其实这种设计框架十分不可取。 来回切换会给用户的短期记忆带来额外的负担,增加认知负荷和交互成本,并降低可用性。
06 文末小节
「Tabs」可能看起来像是用户界面设计中一个毫不起眼并且十分无趣的组件,但是设计师必须靠它与用户建立起良好的交互关系、同时它也包含着设计师对于界面编排的基本理解以及对页面框架结构的阐述。合理的「tabs」使用可以让用户迅速下降对于信息的接纳成本,提高使用体感。

作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来Unsplash,基于CC0协议。