企业产品如何设计用户教育系统?
编辑导语:若想让产品更具有易用性,尤其是操作相对复杂的ToB产品,产品可以结合用户教育系统来降低培训成本,让用户更快速地上手。本篇文章里,作者结合实际产品案例,从用户生命周期出发,总结了企业产品设计用户教育系统的策略,一起来看一下。

ToB产品具有逻辑复杂、使用门槛高、试错成本高、用户角色多样化的特点,通过用户教育设计向用户传递产品价值,提升产品易用性与可学性。
本文从用户生命周期出发,明确用户教育在企业产品各个使用阶段的目标,制定对应设计策略,同时结合过去一年「企点客服」产品的用户教育设计实践,沉淀了一些系统化设计经验和思考与大家分享。

一、不同规模企业对用户教育的需求分层
1. 中大企业为服务付费,那中长尾企业的用户教育如何满足?
SaaS企业产品的业务体系分为“产品+服务”,不同类型的企业购买产品的诉求是不同的,对用户教育的需求也有所差异:
中大企业 往往已经拥有成熟的业务管理方案,需求明确,愿意为服务付费,遇到使用问题倾向于寻求服务支持。对于SaaS厂商来说,中大企业客单价高,售后会提供专业的服务跟进(包括定制需求、上门实施服务等),这些增值服务也是SaaS厂商常见的一种商业模式。
中长尾企业 希望获得一个好用的产品,甚至获得免费的服务。对于SaaS厂商来说,这类企业客单价低,售后会尽可能节省客服人力成本,主要在售后培训期及为VIP客户提供服务。 所以需要更多地在产品内提供用户教育来引导自助解决问题,传递行业运营经验来帮助企业提升业务 。
本文将重点围绕 中长尾企业的产品内自助式用户教育 来展开。
2. 针对企业主要角色,用户教育需要关注的点?
中长尾企业往往缺乏成熟的数字化管理及运营经验,用户教育可以引导企业尽快从传统业务思路过渡到数字化业务思路。
管理者、一线员工 是企业最常见的两类角色,用户教育需考虑两者在业务流程、绩效目标、操作习惯上的差异,并且在产品使用中更好地透传“后台配置”和“前台使用”之间的关系。另外对于企业经营者来说,员工频繁流动导致新员工培训成本高,用户教育可以帮助新员工上手,降低培训成本。
二、企业产品用户教育设计策略
1. 背景
「企点客服」是「腾讯企点」旗下的一款产品,致力于为企业的客服/运营团队提供一站式“服务营销一体化”解决方案。产品从界面上分为 面向企业管理员的账户中心后台网站 ,用于接待配置/员工监控/数据分析;以及主要 面向一线客服的客户端(工作台) ,主要用于客户接待。

2. 产品内各阶段用户教育解决方案
产品内自助式用户教育包括用户使用产品过程中,在产品界面内能接触到的提示帮助。根据用户使用周期,各阶段的教育设计目标如下:

- 新手期 : 让新用户尽快体验到产品价值,对产品产生第一步信任;
- 使用期 : 随任务场景适时提供帮助,帮助中心提供自助查询;
- 迭代期 : 新功能有效触达,老用户体验平滑过渡。
除此之外的服务阶段(培训期)则包含了产品界面外的教育帮助,如售后培训、客服咨询等。
1)新手期:让新用户尽快体验到产品价值,对产品产生第一步信任

用户在注册/付费后的第一个阶段是新手期(一般为90天),这个阶段是用户对产品产生第一步信任的关键时期,直接影响到新客活跃度。
新手Onboarding引导可以帮助用户以较低的学习成本快速上手,尽早体验到产品价值。
对于首次进入产品界面的用户来说,最有效的上手引导方式有 新手任务、全局导览、全局弹窗 。进入具体功能页后用 空白页 及 内容示例 来进一步引导使用。
① 新手任务:最小闭环跑通业务,发现产品核心价值
新手任务是一种高效直接的Onboarding方式 , 帮助获得可测试的最小闭环体验 ,适用于功能层级复杂的界面(如产品后台)、核心价值明确的产品。
用户初次进入页面时,新手任务通常以独立页面或弹窗形式主动出现,用明确的任务步骤来推动达成关键行为。
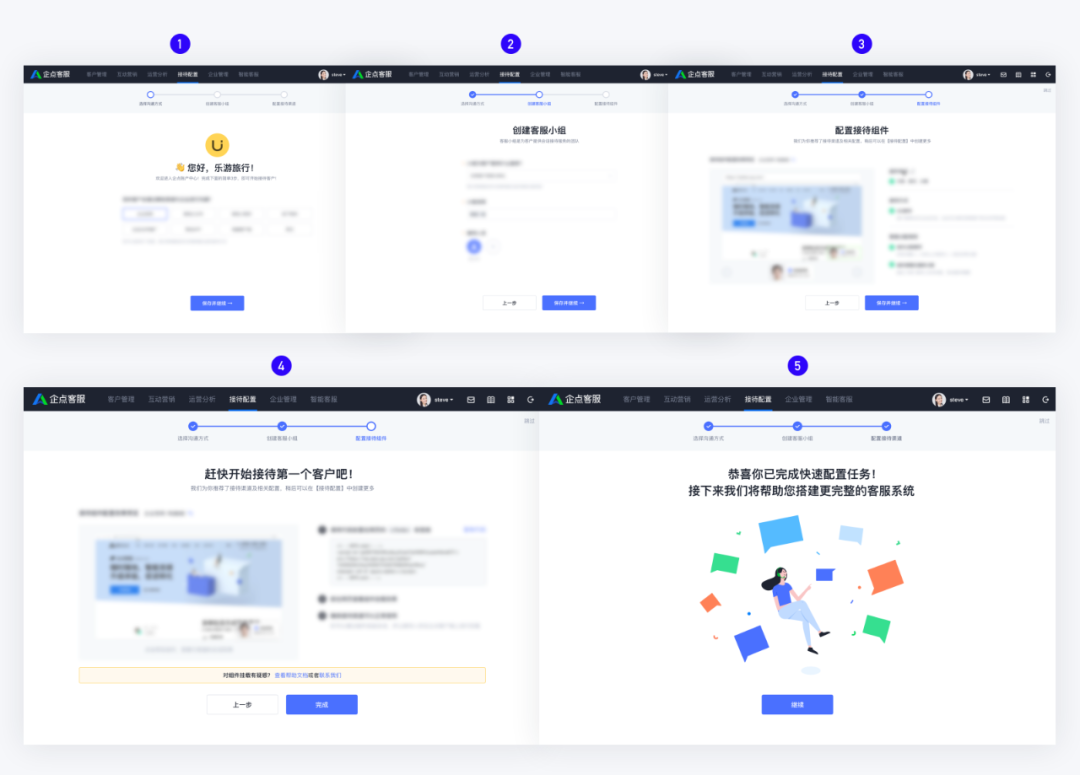
在企点账户中心后台,我们把企业管理员的最小任务目标定义为: 搭建最基础的客服接待系统 ,对应关键操作步骤为:创建客服小组→配置接待组件→接待客户。
界面呈现上,把账户中心涉及多个页面的配置操作提炼到三个单页里,简单三步让管理员马上测试到真实的客户接待效果。

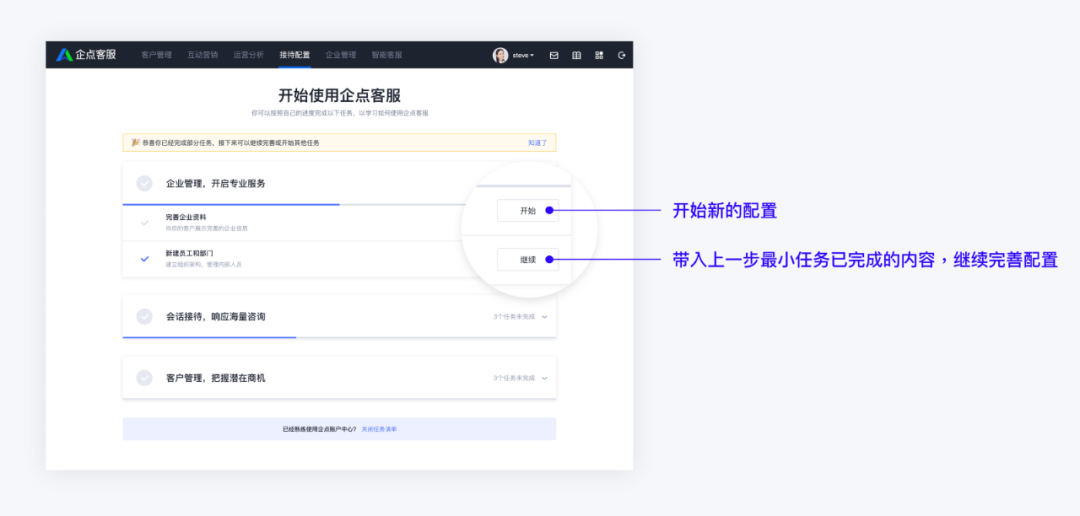
完成最小任务后,可以继续进入到任务清单进行更完整的功能探索,用户可以根据自己的节奏进行学习。
任务清单依据用户使用场景分类,把复杂的大任务拆分为多个小的子任务,减轻用户心理压力。进度条给予用户对学习进度的掌控感,同时激励他们继续探索。 从最小任务到完整任务清单,实现从新手到中级的过渡。

② 全局导览:手把手全面介绍重点功能
与新手任务“直接给答案”的方式不同, 全局导览像导游一样向用户介绍核心界面及功能,适用于层级较浅的界面、功能较为简单的产品。
全局导览通常由一系列有顺序、有指向性的轻浮层组成,对于新手来说的确是一种全面的、保姆级的引导方式,但风险是一通引导过后用户可能什么都没记住。所以设计时必须聚焦用户最关注的功能点,步骤不宜过多,且必须允许用户在任意步骤跳出流程。
③ 全局弹窗:核心特性重点聚焦
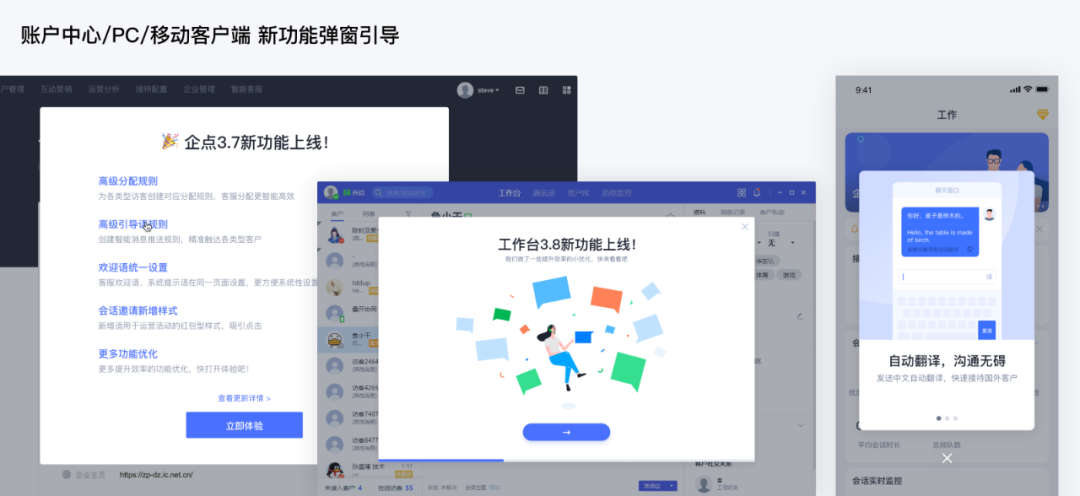
首次进入产品界面时自动弹出一个或一组模态窗口。这种形式的侵犯性较强,也就意味着用户可能会马上跳过或关闭,所以要尽量让用户3秒内get到重点(如需传达更多信息可在最后一屏附上跳转入口)。企点客户端新手引导通过三个滑屏重点呈现核心特性:

用户经历了新手Onboarding引导后,在开始使用前对产品有了初步了解,是时候放手让他们进入页面探索一番了。
④ 空白页
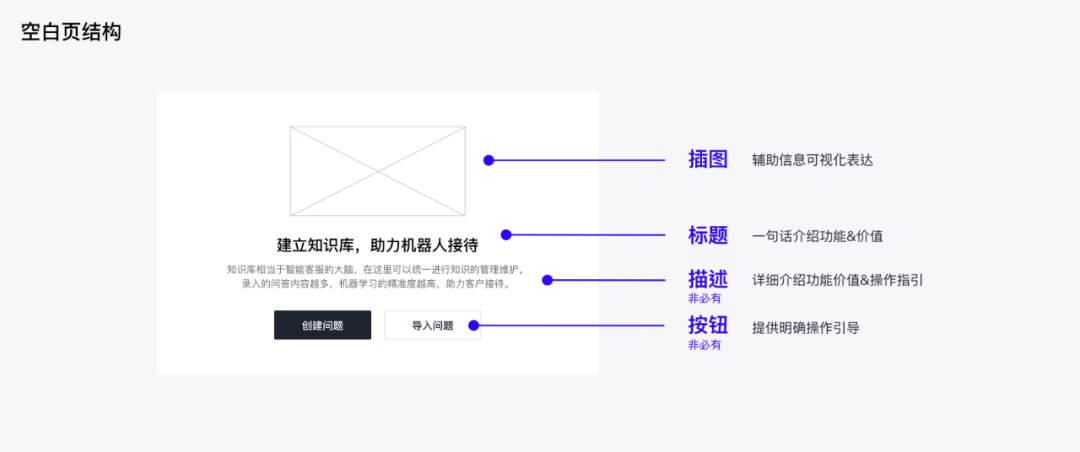
空白页是一种特殊的页面状态,常用于刚进入页面时无内容或功能未开启时的状态。
空白页为新手用户介绍当前功能价值,引导使用,同时透传品牌形象,与用户建立情感连接,留下良好的第一印象。

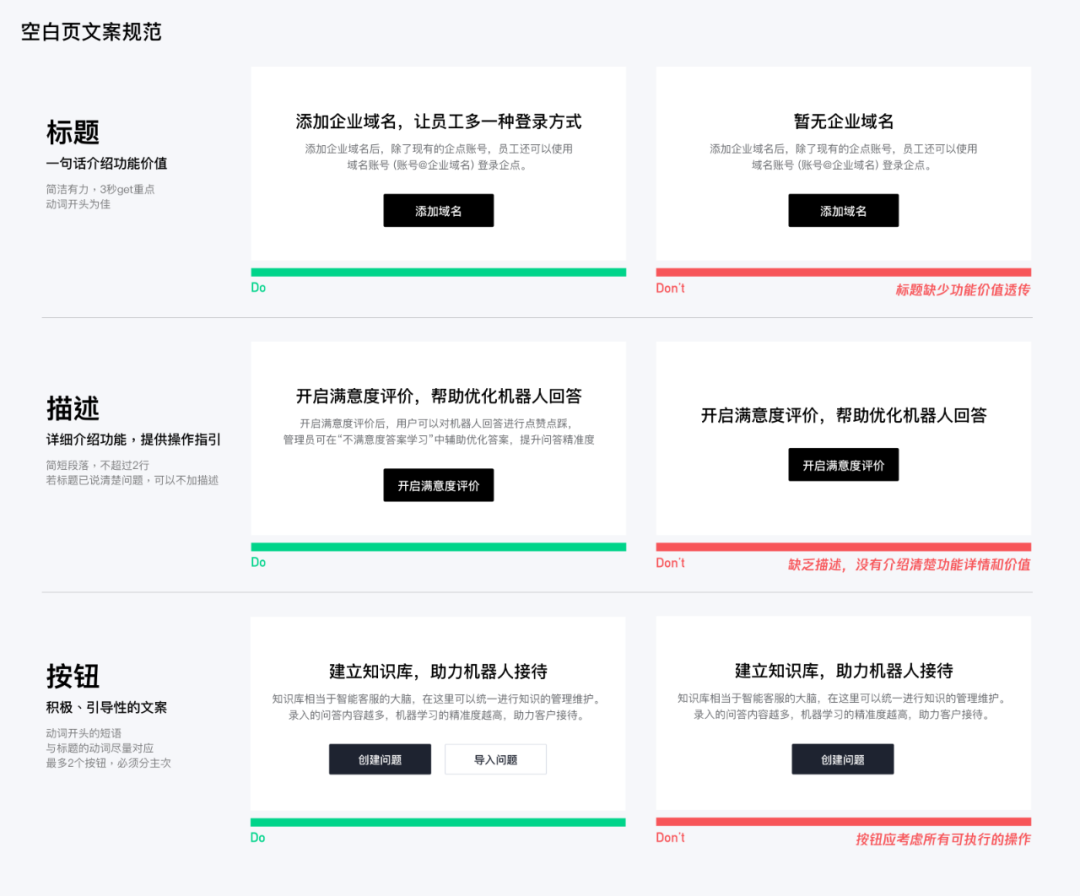
空白页文案千万不能用简单的一句“暂无数据”就完事儿,而是必须 明确告知用户:功能是什么?功能的价值是什么?接下去要怎么做? 作为企业产品,文案风格力求 清晰、理性、积极 。

空白页插图用于辅助信息可视化表达,视觉风格上需符合企业产品品牌调性。
例如企点品牌关键词是“智能、轻快、高效”,那么插图风格就不能太严肃厚重。
图标型: 简洁抽象,偏情感化与氛围表达,适用于较易理解、逻辑较为简单的功能。例如智能客服的知识库相关页面都采用了情感化的图标型插画,并用统一的机器人形象打造系列感:

概念图形型 :通过抽象界面和图形把复杂逻辑可视化,适用于逻辑比较复杂难懂的功能。例如机器人任务型相关功能:

⑤ 内容示例/模板
面对复杂功能时,空白页引导可能无法为用户提供最直接的使用建议,此时可以采取内容示例或模板引导。
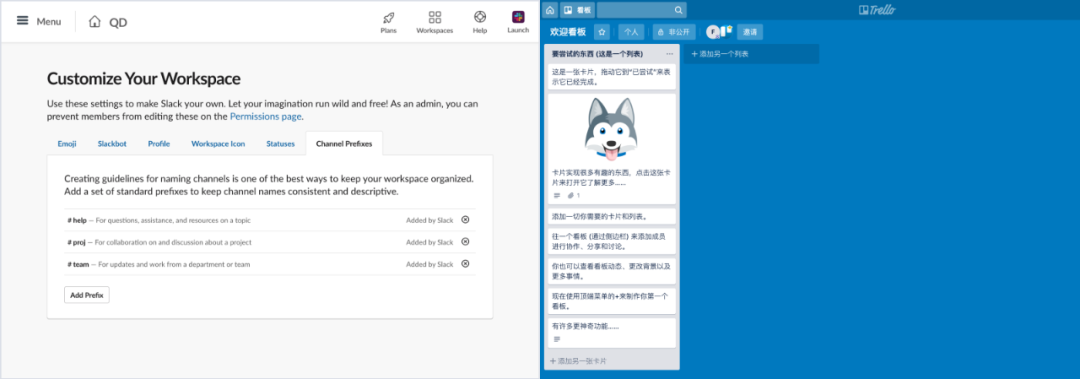
团队协作工具Slack为新用户提供了三个常见的channel示例(左图);项目管理应用Trello预置了看板示例,同时把引导文案巧妙地融入了看板(右图):

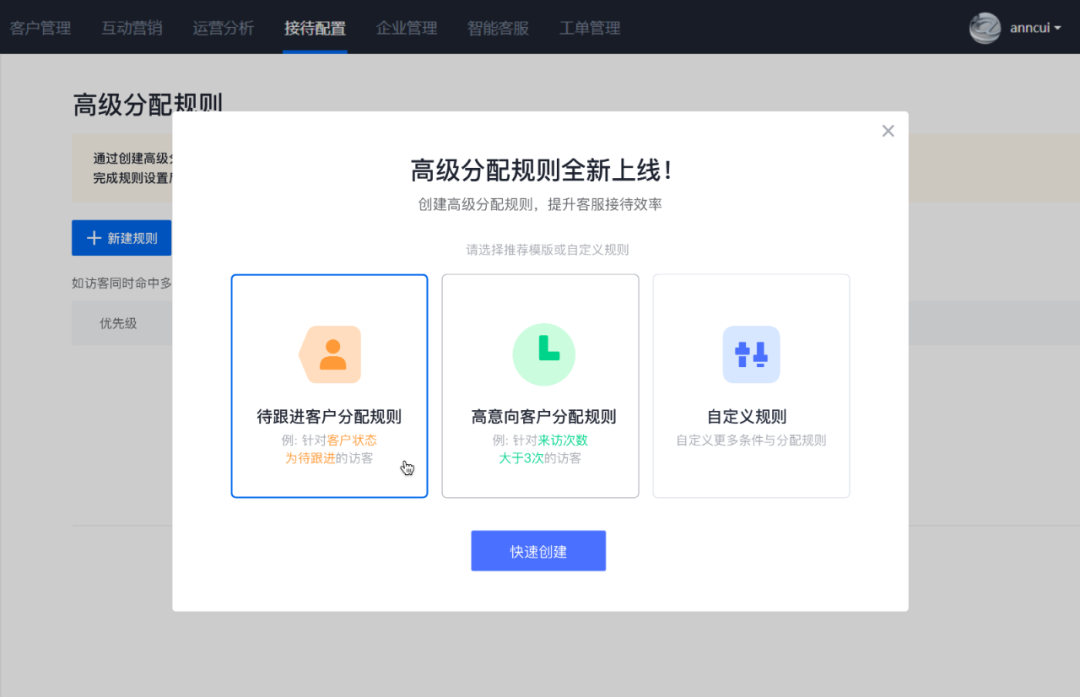
除了内容示例,对于复杂功能可以提供配置模板。 模板可以通过成熟竞品分析、行业桌面研究或用户访谈推导得出 。后续根据用户反馈逐渐完善调优。企点账户中心的“高级分配规则”根据不同客户类型提供了典型规则模板,为运营经验不足的企业提供了有价值的参考:

2)使用期:随任务场景适时提供帮助,帮助中心提供自助查询

这个阶段的用户诉求是使用顺畅,遇到问题能及时得到帮助。 合理、有效、适时出现的用户教育能降低用户的受挫感,提升产品易用性。
① 随任务场景适时提供触手可达的帮助
当管理员在产品后台进行功能配置时,用户教育的基本目标是帮他高效顺利完成任务,更高阶的则是要传达功能配置逻辑与功能间的联动关系。 从“知道怎么配置”到“理解为什么这样配置”,结合业务理解把功能用深、用好。
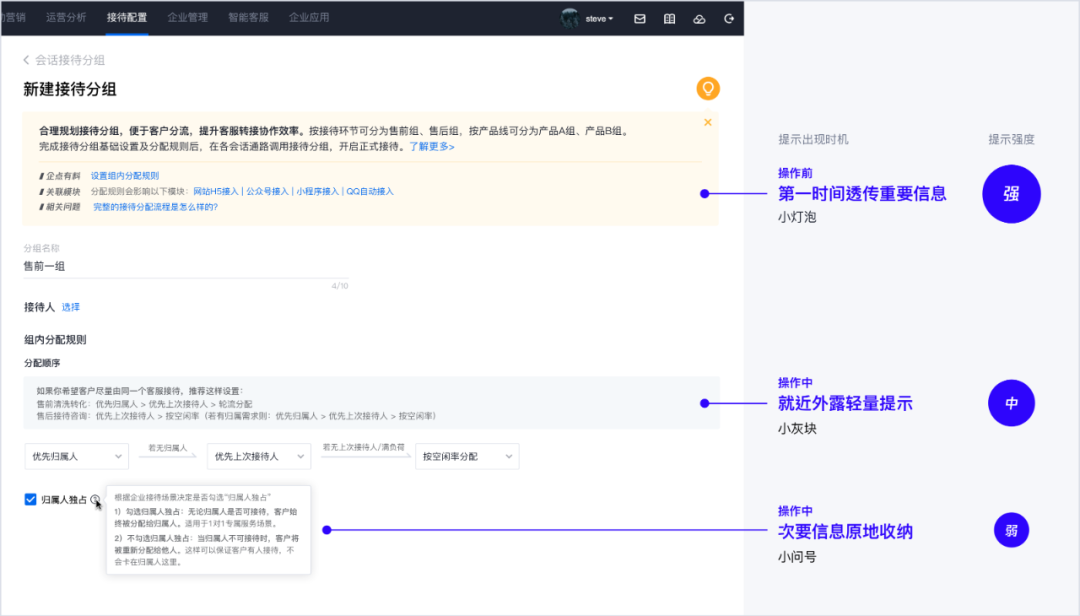
在企点账户中心,我们把提示信息 按出现时机、提示强度、信息颗粒度划分为三种类型:小灯泡、小灰块、小问号 。这三种类型后续将沉淀为通用型组件且推广应用于其他业务线,降低沟通成本及每次重复开发的工作量。

第一时间透传重要信息【小灯泡】
“小灯泡”作为页面全局引导,负责在用户进入页面时第一时间透传关键信息 。
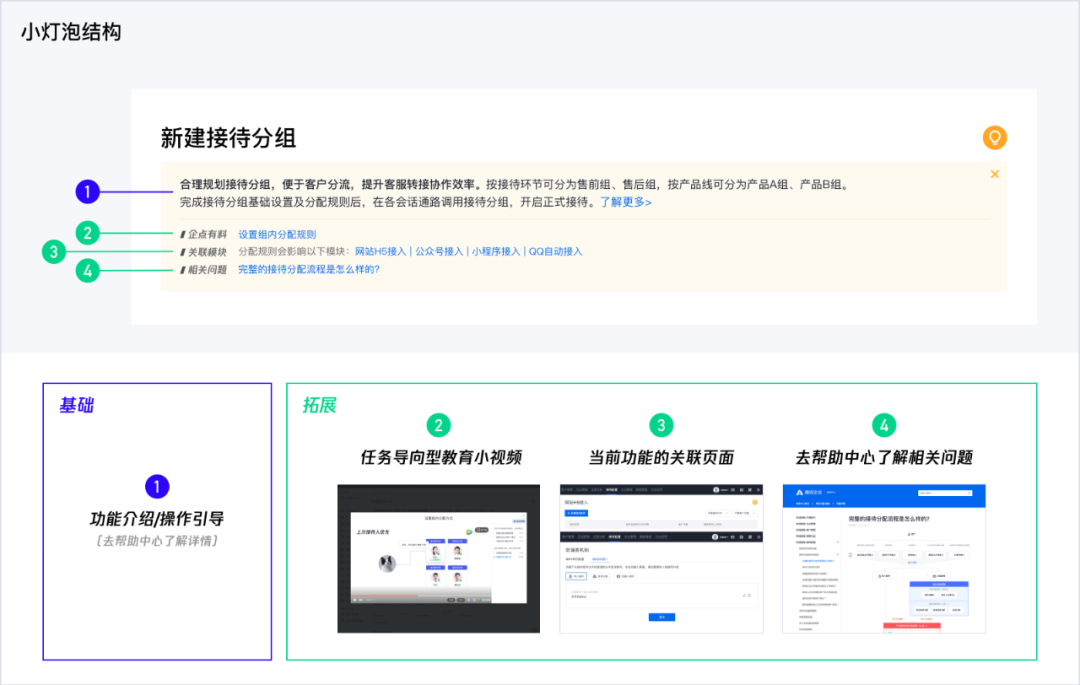
小灯泡常驻页面右上角,进入页面时默认展开吸引注意,收起后不再自动展开避免干扰。小灯泡内容结构分为基础部分与拓展部分。基础部分主要是功能介绍或操作引导,拓展部分包括企点有料、关联模块、相关问题。内容中可点击“了解更多”到帮助中心,加强与帮助中心的串联。

除了正在进行的小灯泡组件化建设,后续我们考虑搭建小灯泡运营后台,运营/设计可以配置需要使用小灯泡的页面,随时调整文案及帮助中心链接等,无需开发介入,提升各方效率。
回顾小灯泡教育组件的发展进程: 从应用于个别核心功能页→建立标准化组件并推广到各业务线→搭建运营后台,逐步提升教育组件的标准化和使用效率 。
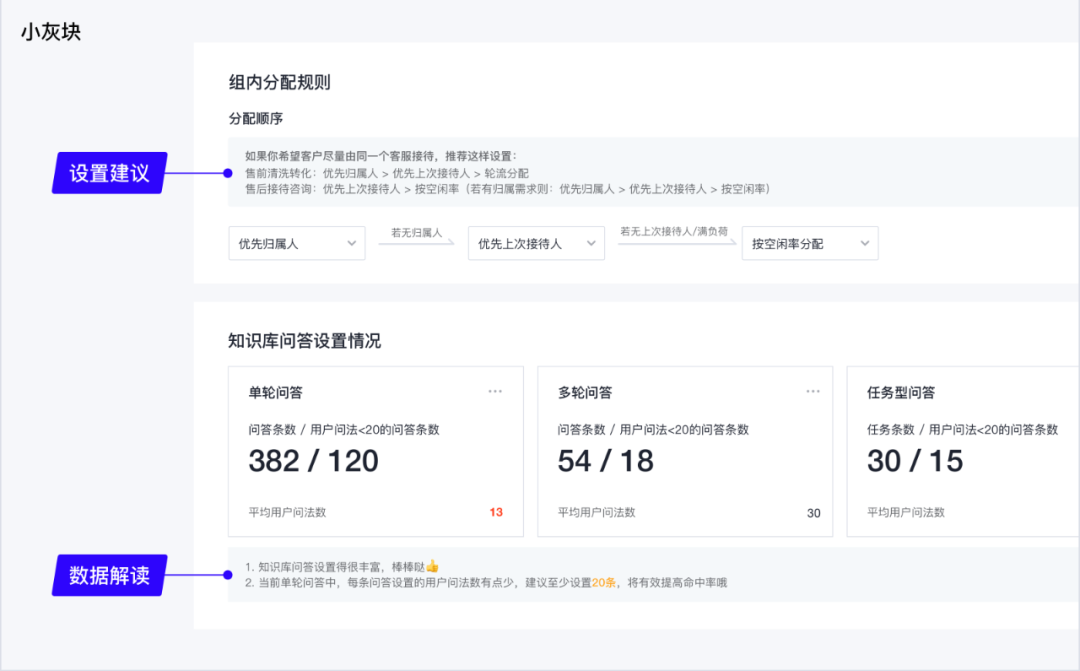
就近外露轻量提示【小灰块】
“小灰块”与页面内容紧密结合,当用户在操作过程中遇到问题,不用花费过多搜索成本就能就近获得帮助。小灰块可提供设置建议或数据解读,使用通栏形式,可承载多行文本:

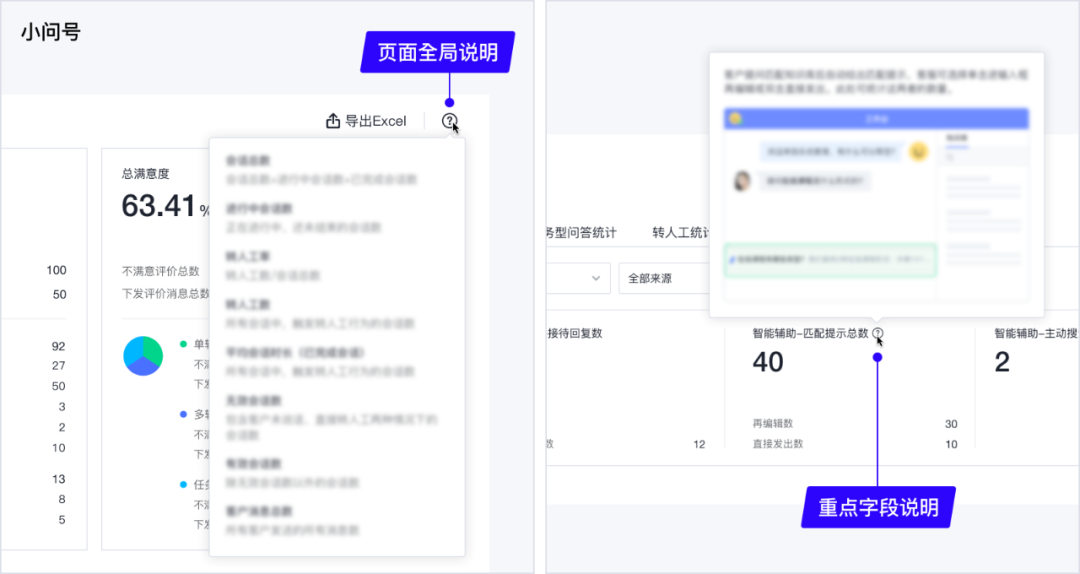
原地收纳次要信息【小问号】
“小问号”用于收纳名词解释和非必需外露的提示信息,减轻对操作流程的干扰。小问号主要用于两个场景:页面全局说明、重点字段说明。 注意同一页面中不要出现过多小问号,只保证在最需要解释的地方使用 。

② 承接界面内提示,帮助用户自助学习并解决问题
产品界面内的帮助信息毕竟是有限的,最终所有的帮助信息都会汇聚到帮助中心, 完善的帮助文档是所有帮助信息的基石 。
帮助中心的价值在于:对外不仅能帮助 已有客户 自助解决问题,还为 潜在客户 提供了解产品的机会;对内也为产品侧 售后客服/经销商 提供了学习机会,面对用户咨询时也可快速查询应对。

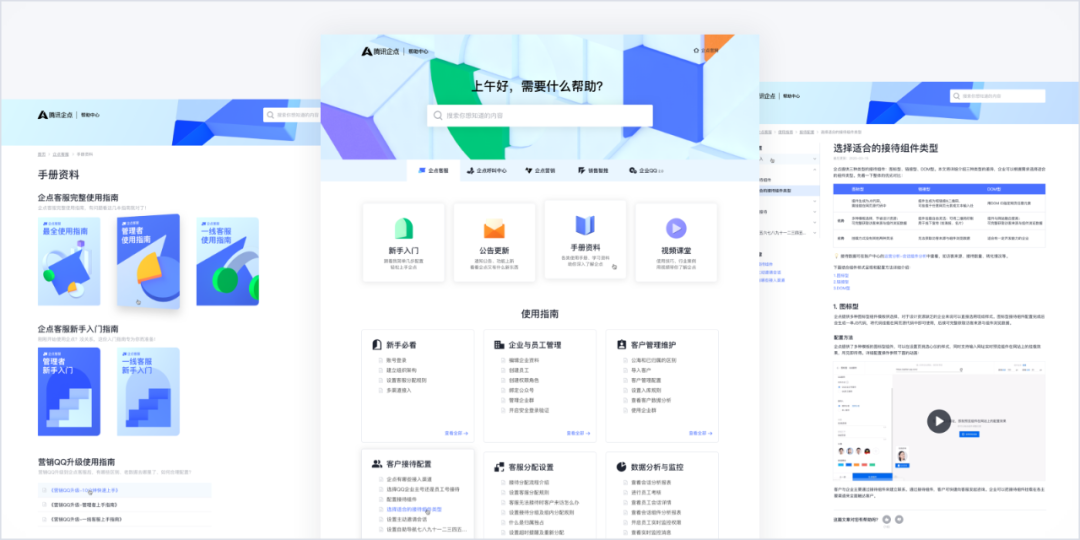
在设计企点帮助中心首页的信息架构时,我们为新用户/老用户、有明确问题/不明确问题的用户都提供了针对性的帮助模块。

问题按任务场景分类,便于理解和查找
按用户任务场景把问题分类打包,站在用户使用角度而不是产品功能角度措辞,符合用户心智更易理解。点击某个主题模块进入该模块的完整问题列表,再细化分类查找。

收集用户满意度反馈,衡量帮助效果,为内容优化提供方向
为了解文章内容是否真正对用户起到了帮助作用,我们在每篇文章末尾附上满意度统计,为内容的迭代优化提供依据和方向:

随产品迭代保持内容更新
帮助中心内容并不是一蹴而就的,而是需要长期悉心的运营维护。文章内容要随着每个产品迭代来更新,保证用户看到的始终是最新最准确的信息。
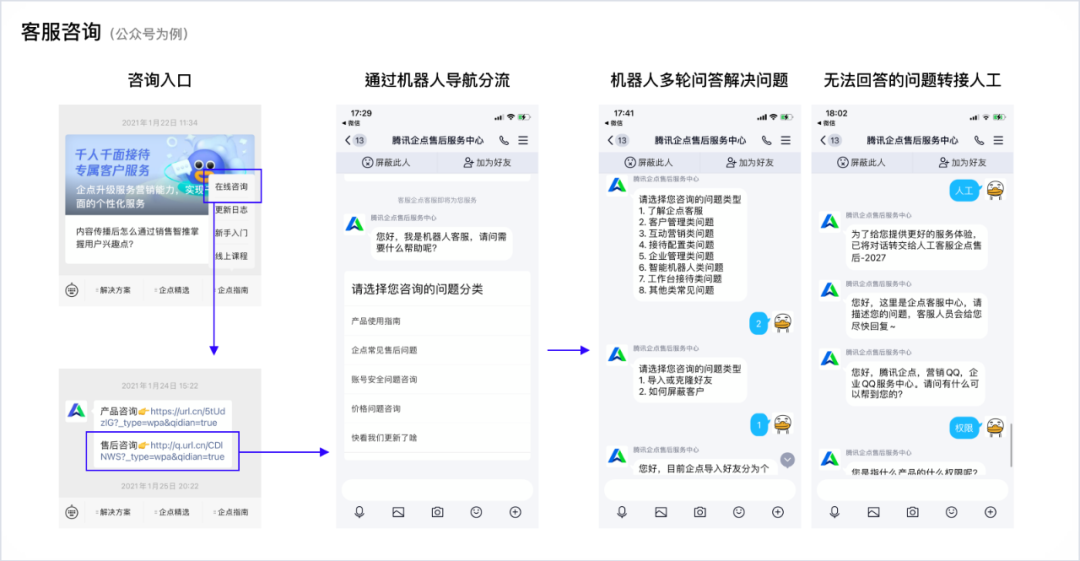
③ 提供客服咨询入口,常规问题交给智能客服
当用户无法自助解决问题,或本身学习意愿就弱的那些用户会选择直接咨询客服。企点在产品界面、官网、帮助中心、公众号都提供了客服咨询入口,接入机器人客服来解决低价值、程序化的问题,复杂、操作性强的问题则转人工跟进。 机器人接待的关键是产品知识库的搭建,可以基于帮助文档框架进行梳理设置。

3)迭代期:新功能有效触达,老用户体验平滑过渡

精心打磨上线了一个新版本,用户却不知道、不会用,岂不可惜? 迭代期的用户诉求是新功能上线后能及时被告知,得到使用引导,老用户习惯平滑迁移,体验不发生断层 。定期的新版本触达也会让用户产生“这款产品一直在更新迭代,有发展潜力”的印象,帮助提升用户粘性。
要做好迭代期用户教育,需要界面内教育引导和运营推广共同发力。不是所有新功能都需要教育引导,只有在用户高频、核心使用路径上新增或升级的功能、或界面布局发生重大变动时才需要教育,而技术上的性能优化则不需要教育。
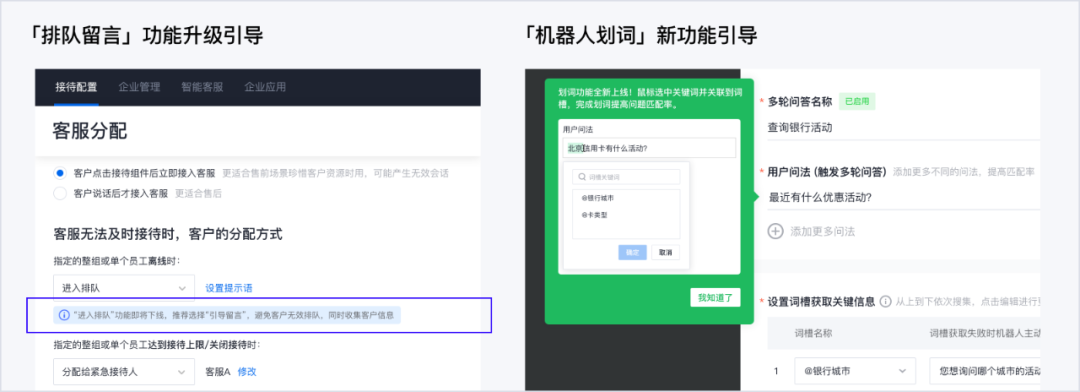
① 更新前有效触达,更新后引导上手
新功能的教育路径分为:更新前的通知触达、价值传达和更新后的使用引导 。
对于客服和管理者,教育目标也有一定的侧重,比如对于一线客服要重点传达新功能可提升接待效率,对于管理者则需要更多透传管理配置上的价值。

② 沉淀迭代期教育规范,搭建CMS运营工具,推动迭代期教育引导标准化
新功能引导规范沉淀
更新后首次打开页面,首先用全局弹窗进行新功能触达引导:

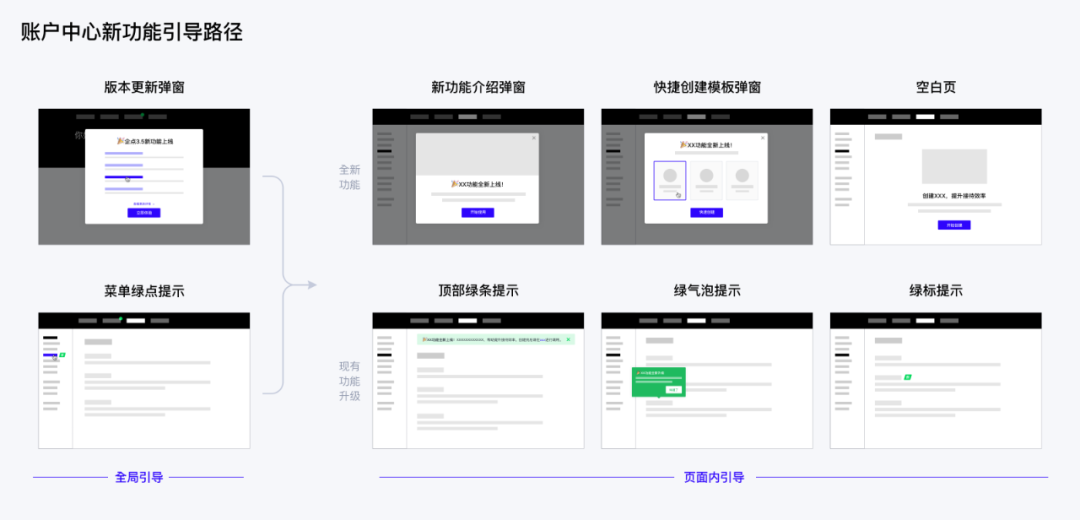
从全局引导进入到页面内引导,整体路径以企点账户中心为例:更新后用户首次登录,先通过全局“版本更新弹窗”或“菜单绿点提示”触达用户,点击进入具体页面后再根据新功能类型采取不同的引导形式:

CMS运营工具搭建
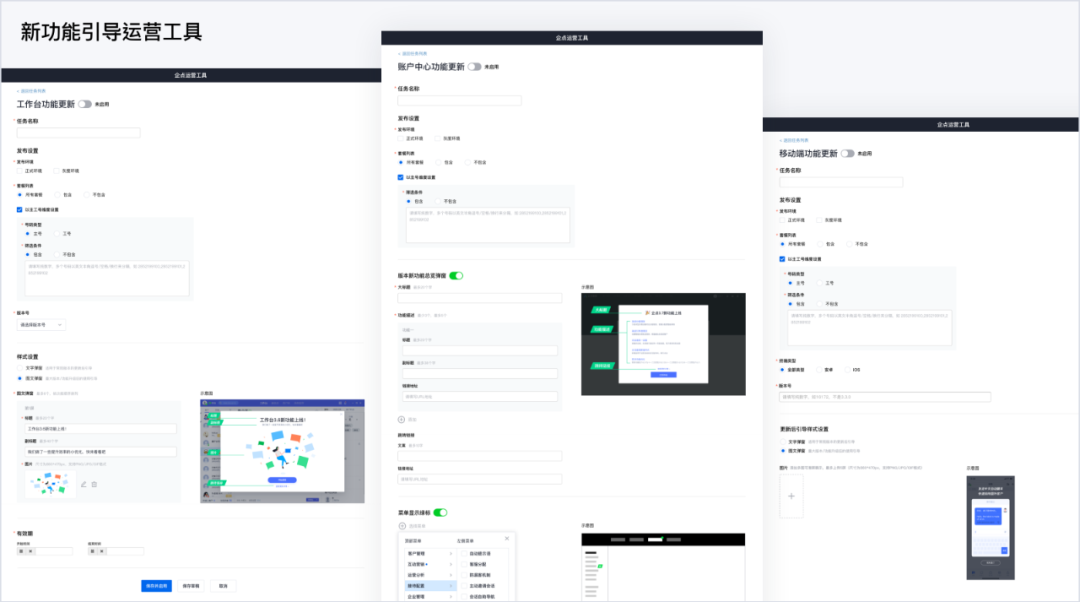
为进一步提升全局引导的标准化,便于内容灵活调整、降低开发反复修改成本,我们设计并推动了CMS运营工具建设。通过运营工具可配置三端的全局引导(更新弹窗),而页面内引导(绿气泡等)则沉淀为组件由各业务方自行调用。

③ 保证老数据迁移,使用体验平滑过渡
迭代期除了功能更新后的引导,更重要的是要保证存量用户体验的平滑过渡,包括老数据迁移和使用习惯的延续。
对于核心路径上的重要功能,或更新后界面与使用体验变化较大的功能,需采用谨慎的升级策略:在不改变老使用体验的基础上提供自主升级入口 ,给用户缓冲的时间,在一段时间后再执行自动升级。
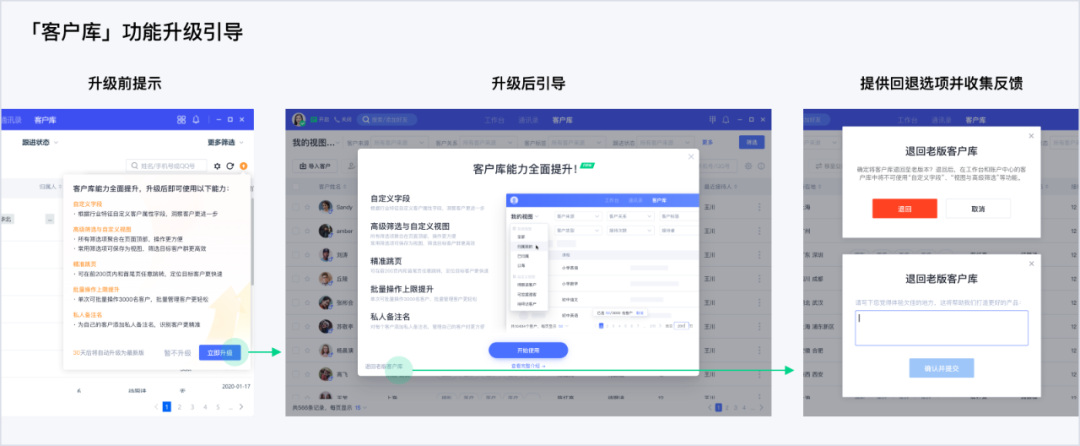
例如企点的「客户库」新版引导:升级前在老界面上弹出更新提示,结合运营策略设置自动弹出提示的时间点(自动升级前15、7、3、2、1天)。升级完成后的新功能引导弹窗中还加入了“退回老版客户库”按钮,点击后要求用户填写退回老版的原因以迭代优化功能。

除了上述这种重大功能升级,大部分老功能都是直接原地完成升级的,只需在对应位置旁 提供轻量化的提示引导 (如气泡、文字tips形式):

4)培训期:用户培训分层传达,教育内容多渠道应用

企业客户购买产品后,产品通常会在30天内安排售后培训组负责新用户培训,结合教育材料用面对面、电话或电脑远程等方式开展培训。
教育材料除了用于对外培训,也可用于对内培训,帮助产品服务侧人员先了解产品统一认知,从而更好地培训客户。 在教育材料编撰过程中,设计师应充分利用信息可视化手段,把复杂内容转化为清晰易懂的教育内容,帮助用户理解。

① 用户分层:基于教育对象、内容深度分层传达
基于 教育对象、内容深度 分层培训,使教育内容更有效地传达。
对应的教育材料也需根据用户分层来进行差异化制作。我们把企业产品的教育对象分为 管理员 和 一线客服 :针对管理员提供账户中心功能使用介绍,如客户管理/数据分析/接待配置等功能,帮助其更高效管理员工和提升业务;针对一线客服提供客户端(工作台)使用指导,帮助提升客户接待效率。
从内容深度上分为 新手版 和 完整版 :新手版中只介绍新手必须要了解的核心功能,更多详情会提供链接到完整版中深入了解;完整版则是详细的字典式指南。

② 内容组织:把复杂信息转化为易于理解的信息
提到教育材料,大家的普遍感知是复杂冗长难消化。比起简化内容缩小篇幅,更重要的是要想办法讲清楚让内容便于理解。通过 模块化 、 可视化 、 场景化 的手段, 把复杂信息转化为易于理解的信息 。

可视化:抽象概念可视化,更直观易懂
一图胜千言,通过概念图、流程图、表格形式,把抽象难理解的逻辑/概念可视化呈现。

场景化:结合业务场景,让配置逻辑更易理解
避免生硬地讲解功能,而是结合业务场景给出配置推荐,让背后逻辑更易理解。

价值导向化:从功能价值和用户利益出发,优于直白的功能描述

教育材料完成后,除了作为客户培训资料,还可应用于多种渠道,例如:界面内提示信息、帮助中心文档、机器人客服知识库、企点课堂直播课件、公众号推文等。
三、企业产品用户教育设计要点
1. 结合项目发展阶段选择教育重点切入口
如果你所在的产品处于初期阶段,主要以新用户为主,那要重点考虑“新手期”与“培训期”的教育引导,帮助新用户上手并产生产品易用的良好体验,提升活跃度;如果你的产品已经发展到了成熟期,那要更侧重“使用期”及“迭代期”的教育引导,保证存量用户的使用体验。
2. 到用户身边去,深入一线使用场景
参与用户访谈、坐到售后培训组边上旁听用户电话咨询、作为直播课讲师培训用户……深入一线用户场景,真实的声音能帮助你更走心地引导用户。
3. 寻求高效合作路径,提升多方沟通效率
以迭代期为例,由于从设计、开发到产品宣讲到运营制作内容的流程很长,最后撰写新功能推广内容的运营同事对需求背景及设计思路缺乏深入理解,导致花费大量时间在追溯沟通上。
为寻求更高效的合作路径,建议需求冻结后让运营同事尽早介入,及时同步需求背景和设计思路。设计师需要在设计稿中交代清楚需求背景及思考点、遗留点,通过新功能checklist共同维护。
4. 思考用户反馈渠道,为内容优化提供方向
通过可以实现的一切手段收集用户反馈。
比如《营销QQ升级》相关教育材料,我们从运营侧了解到教育材料上线前后数据对比(使用指导类的咨询问题占比下降了6%);在条件有限的情况下利用平台自身也可以进行定量(阅读数通过腾讯文档收集)和定性(腾讯问卷收集)的数据收集,对反馈为不满意的用户进行进一步询问,从中得出教育材料的优化方向;公众号运营推文则可以通过公众号平台自带的阅读数转发数等进行统计。
5. 不要在最后才考虑用户教育
在紧凑的产品迭代中,用户教育总是最后才被提起,甚至被忽略。经常会发生在临近上线时突然想起“这里要不要加一个用户引导”,然后匆匆设计开发上线。在需求初期就应开始整体思考,不要在最后才想到用户教育。
作者:鱼小干,来自腾讯企点设计中心
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计方法论
本文由 @腾讯设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议







