如何为券商类产品设计流畅、高效的自选股功能?
导语:“自选”作为金融类产品的基础功能,迭代至今已经非常成熟了。放眼望去,市面上主流金融产品的自选功能似乎都大同小异,但是体验下来会发现,细分领域下的设计侧重点却有所不同。

一、把握需求
如果我们将“自选”转化为熟悉的C端功能,它类似于“收藏夹”、“关注列表”的概念,是用户管理交易对象的重要阵地。除了常见的管理对象(交易概念中称作“标的”)、管理分组外,“自选”还会存在对数据和使用习惯的管理需求。
- 站在业务视角:券商的核心优势在于“交易”,所以业务目标自然为“交易”服务。“自选”相当于一张快捷交易导航,我们提供的诸多功能都是在帮助用户快速、便捷的调整这张表,直到它达到“为我所用”的程度。
- 站在用户视角:不同交易习惯的用户,对自选的操作频率有高有低,在保证效率的同时,还需要让每一类用户都能用的顺手。
二、竞品调研
1. A梯队:美港股券商,富途、长桥
- 共同的设计侧重点:功能的组织符合用户心理模型,任务专一,功能精炼,不追求全面、追求使用效率。
- 共同的弊端:“管理分组”的交互设计不够流畅。
富途 “管理分组”采用的交互方案,初期学习成本是很高的,它虽然充分考虑了效率问题,却低估了用户理解上的困难。(截止本文发布前,富途最新版对现方案做了视觉样式上的更新,看来设计师也意识到了该方案目前存在着一些不够清晰的地方,期待后续交互上的迭代。)
长桥 将分组的“新建、排序、删除、重命名”拆的很散,理解上不困难,操作起来较为繁琐。

2. B梯队:平台类产品,腾讯自选、东方财富
- 共同的设计侧重点:相关功能尽可能的聚合在一起
- 共同的弊端:当用户目前仅想完成一项任务时,产品每次都会同时提供多项任务,操作通常很难专注。用户不可避免的会多花些时间和好奇,来理解与本次操作任务无关的信息

3. C梯队:社区类产品,雪球
设计侧重点:管理标的、分组与数据、使用习惯的设置完全分开
一些细节问题:比如“管理本页股票”,在批量操作的场景下,底部栏却存在不能批量操作的选项

小结:对三类产品的竞品调研也验证了我们最初对需求目标的把握,为券商类产品设计“自选功能”,效率和流畅度是最关键的。设计目标明确了,接下来我们看看目前都存在哪些问题,以及对应的解法。
三、问题与解法
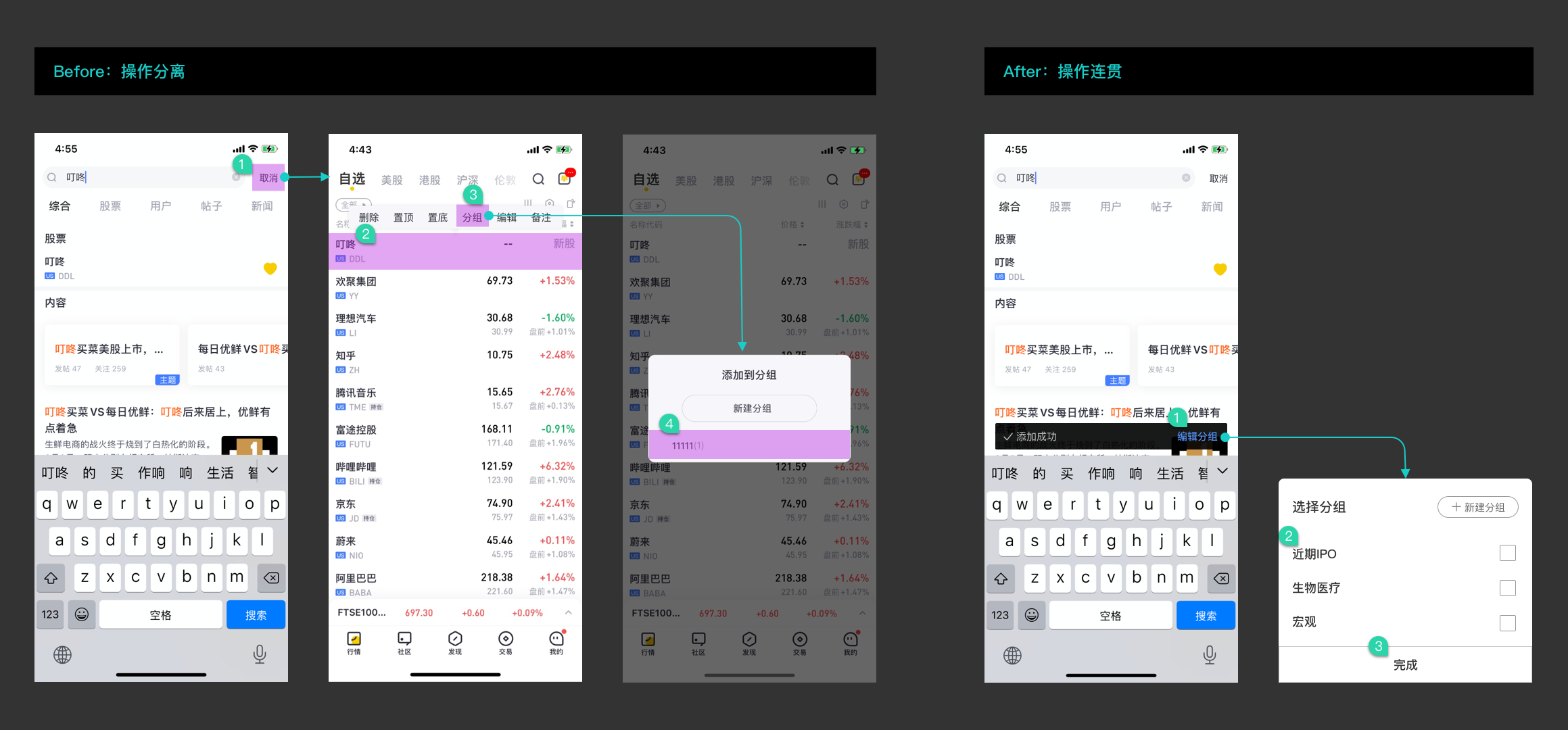
1. 当用户精准搜索一个标的,并将其添加至自选后,并不能在当前完成该标的的分组
如图所示,现在如果想完成上述任务,需要4步、且每次仅能将标的添加至1个组。优化后我们可以通过3步完成,且每次可以将标的同时添加至多个组。
(注:Snackbar虽然源于安卓原生的MD设计系统,在IOS并无此原生控件。但是随着二者在设计上日渐趋同,且控件的应用上也早已互通有无,所以Snackbar在IOS的使用,合理即可,不必纠结于平台差异。)

交互关键点:
- 想提升操作效率,不仅局限于步数、路径的缩短,它还可能是场景的正确连结、重复操作的合并;
- 使用Snackbar,本质上是给用户选择的余地。在操作a完成后的2-3秒决定是继续进行操作b,还是离开当前场景。
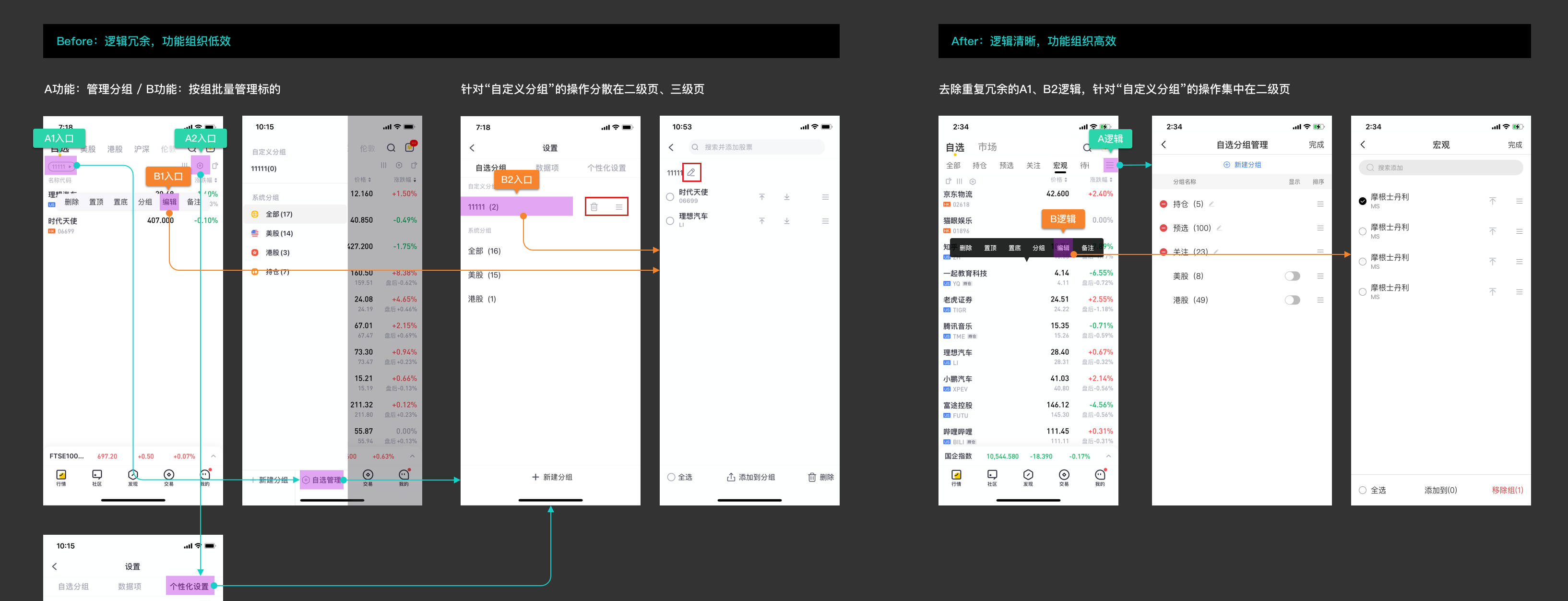
2. A功能和B功能在自选场景分别有两条触达路径,不过多路径的存在不但没有提升功能的使用体验,反而带来了不小的认知负担
关于“冗余路径”应该保留还是去除,一直以来都存在争议。讨论这个争议的前提是:冗余路径虽然不是最优路径,但是满足了特定场景下用户的特定操作习惯。
当“冗余”只是冗余、没有任何增益时,也要敢于做减法;因为同时还需要考虑一点:出发前的选择越多,用户的决策时间越长。

交互关键点:
在业务方提出为同一个功能再添加一条新的路径时,我们必须要弄清楚,这条新路径是为解决什么问题存在的。不解决问题的需求,大部分是对产品的无效堆砌。做好产品的“守门员”,给出专业的判断,是交互设计师的重要职责之一。
3. 关于“自选”的设置功能,这里会讨论到几个典型的“欲速则不达”的交互问题
1)对功能的整理和归类,是我们为用户留下的使用线索。如果推理时间过长,说明线索的指向性出了问题。
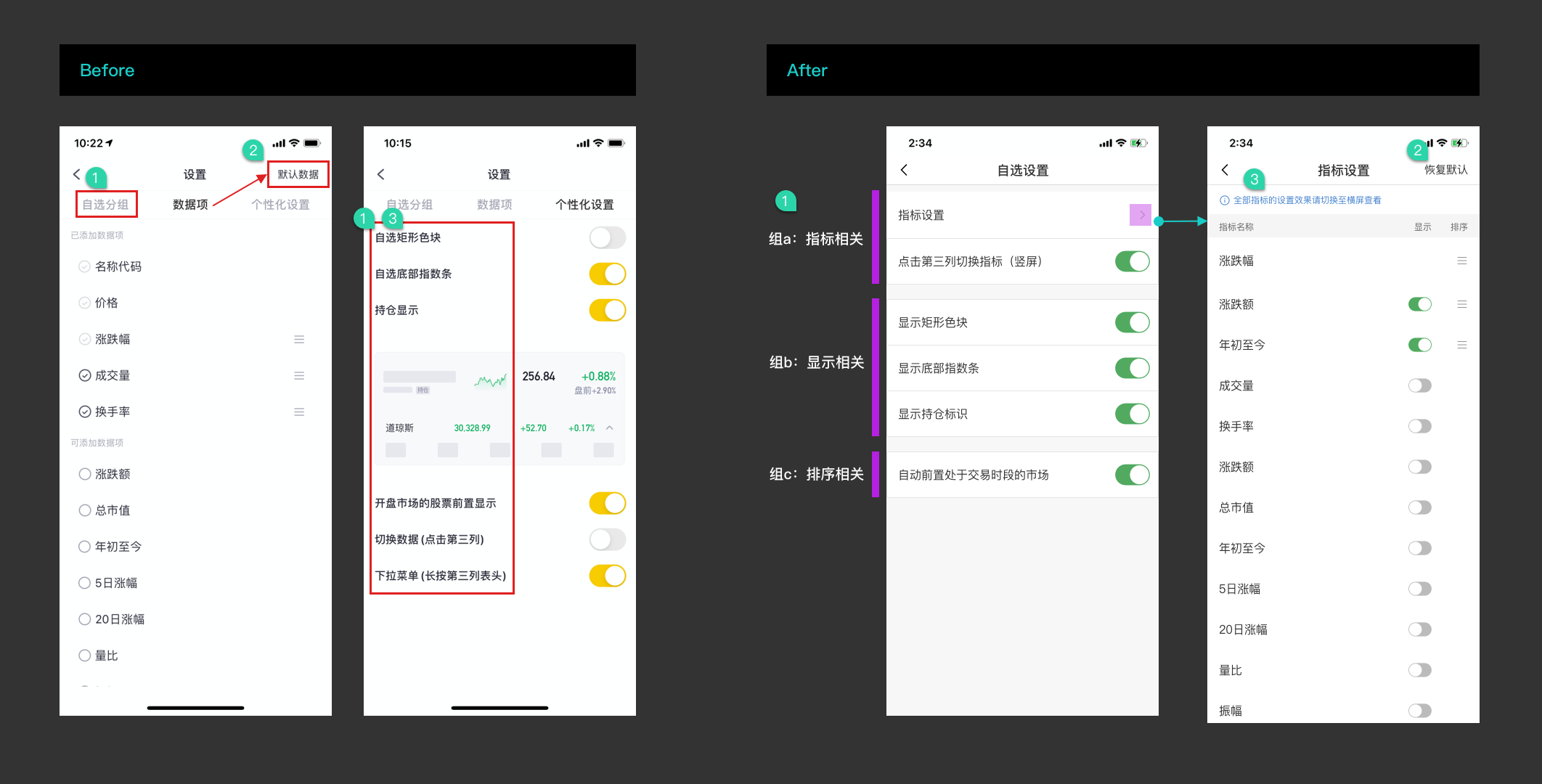
- 问题:将“管理分组”归至“设置”,分类不清晰;“数据项”Tab中的设置项没有根据相关性进行分组;
- 解法:在“设置”中去掉“分组” ;数据设置项根据相关性进行分组 (指标→显示→排序)。
2)如果层级 1 包含层级 1.x,那么层级 1.x 的操作不应放置在层级 1 的认知区域。
- 问题:数据项Tab的“默认数据”放在顶部导航栏,功能层级不匹配;
- 解法:功能层级调整至匹配。
3)如果用户设置了一些项目,无法在预期场景看到对应的效果,应提前给与说明。
- 问题:完成数据项设置后,无法在竖屏看到全部生成效果;
- 解法:在数据项设置页顶部进行生成效果的说明提示。

交互关键点:
注重“效率”是没错的,比如上述case中看似有“效率”的Tab结构。但是这里面隐藏着更多的“清晰”问题。如果一个功能设计的让用户用不明白,也就谈不上“效率”的提升。
4. 最后一个case我们看下互联网产品中最常被忽视的细节-文案
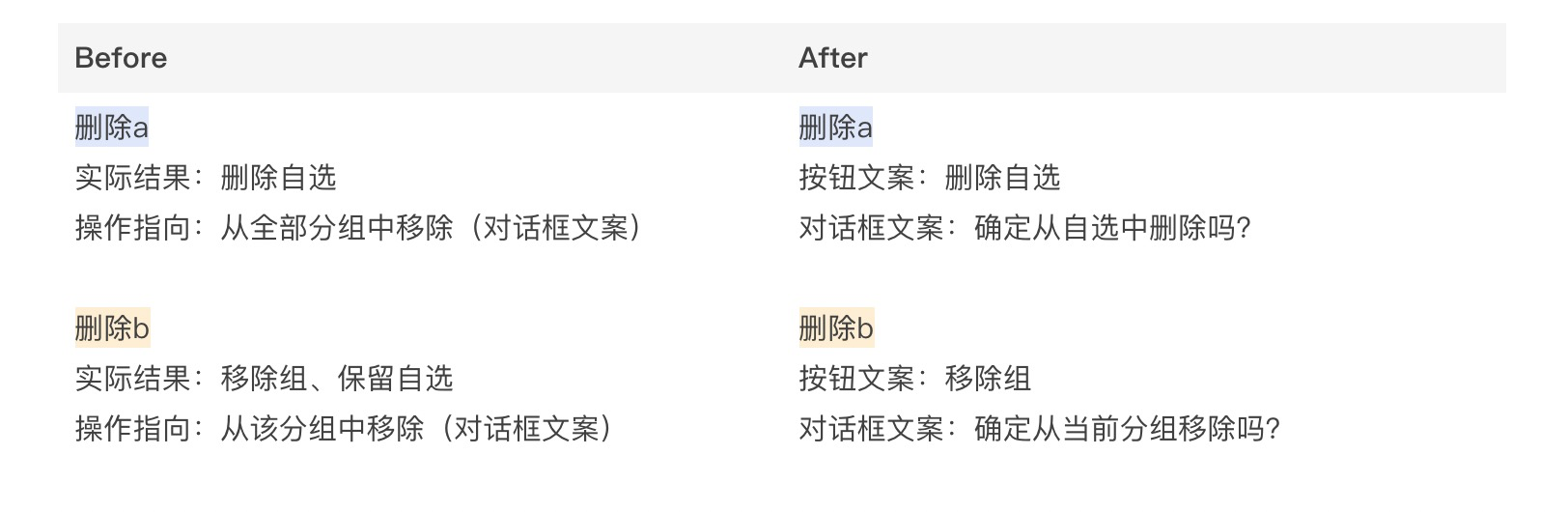
场景1:批量管理标的。
文案问题:按钮表意都是“删除”,带来的实际结果是不同的,存在歧义。

场景2:数据项设置。
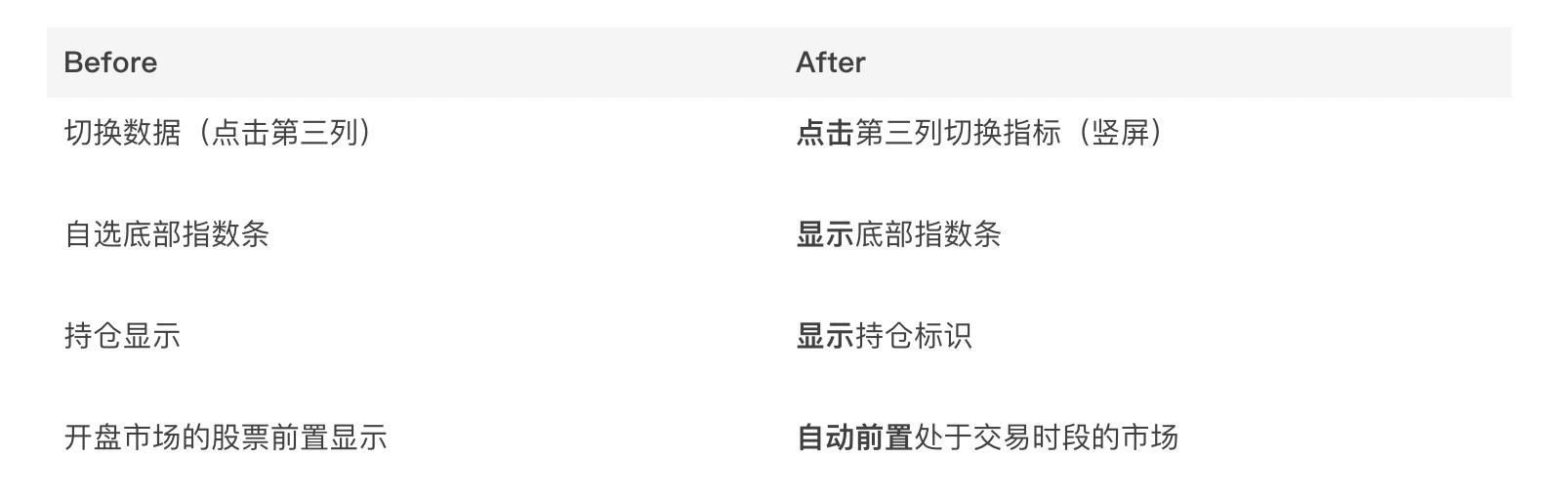
文案问题:没有进行规范化处理,增加了选项的理解难度。

交互关键点:
很多时候,一套语义清晰、逻辑顺滑的文案,可以等价于某个功能优化的迭代周期。实际功能点不变,只是替换文案,就能让用户用的清爽明白。这样的“好买卖”,却一直被严重低估。
四、总结思考
遇到同质化较高的需求重构时,初期应扔掉“套路”思维,从用户视角、业务视角推导出主要设计思路。带着问题去分析竞品,推敲竞品在此类需求设计上的精细差异。不要对行业top给出的方案习惯性盲从,要经过思考和反复论证,推导出最适合自己所负责产品的交互方案。
当设计深入到细节,出现了可A可B的选择时,回头看看我们经过深思熟虑推导出来的设计目标。重新评估A/B方案是否符合目标、是否有助益于实现目标。没有太多“怎么设计都可以”的方案,从我们的选择中,也透露了决策的倾向。只是我们需要时刻确认这种“倾向”在整体逻辑中是自洽的。
每一份交互输出都应该是有观点的输出,即使最终我们的观点被业务方、协作方的诸多因素所淹没,仍要保持、增进自己提出观点的能力。那些常被用户生动提起的、打造出特色和性格的产品,都是由一个个鲜明观点铸造而成的。
本文由 @cony的小书包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议







