淘宝 | 商品详情页加搜索框的意义是什么?
本文从用户行为角度进行分析,从用户购买情境中推导出手淘在商品详情页加搜索框的意义。

淘宝在8.11.1的版本中做了一项比较大的交互修改,即在商品详情页顶部增加了搜索框,如下图:

当用户在商品详情页下滑至看不到头图的范围时,顶部即出现搜索框。我们可以看到在本页面的导航栏已经有了很多功能的入口,那么为什么设计者还会这么拥挤的地方增加一个占据空间这么大的功能呢?这种设计的意义又是什么呢?
我们从用户的行为和场景来进行分析,当用户在商品详情页浏览时,接下来的行为可以大致分为4种:
- 购买本商品
- 返回搜索其他品类的商品
- 返回查看类似商品(重新搜索类似商品)
- 退出产品
用户做出第1种行为后,当前流程基本结束,用户做出第4种行为后,任何设计也起不到作用(用户已经看不到了),所以这两种情况并非我们的分析方向,此处我们针对第2种和第3种情况进行分析。
当用户做出“返回搜索其他品类的商品”的行为时,原本详情页没有搜索框的设计用户需要做出以下操作:
返回上级页面-点击搜索框获取焦点-重新输入关键词-搜索-查看商品
详情页增加了搜索框后用户就可以省去返回上级页面的操作,简化了操作流程,增强了操作效率,这一点是比较容易理解的,但作者认为这一点却不是这种设计最重要的意义。
这里作者认为最重要的意义是发生在用户做出了“返回查看类似商品(重新搜索类似商品)”的行为时,每个产品都有自己的北极星指标:
- 途家是预订房间天数
- 头条是用户使用时长
- 淘宝毫无疑问就是成交量,作者也是认为这种设计其实是为了“成交量”服务的。
我们来看这样一种场景:作者在打字时靠着椅子,突然椅子背断了,于是作者打开淘宝想购买一把椅子,对应的页面如下图:

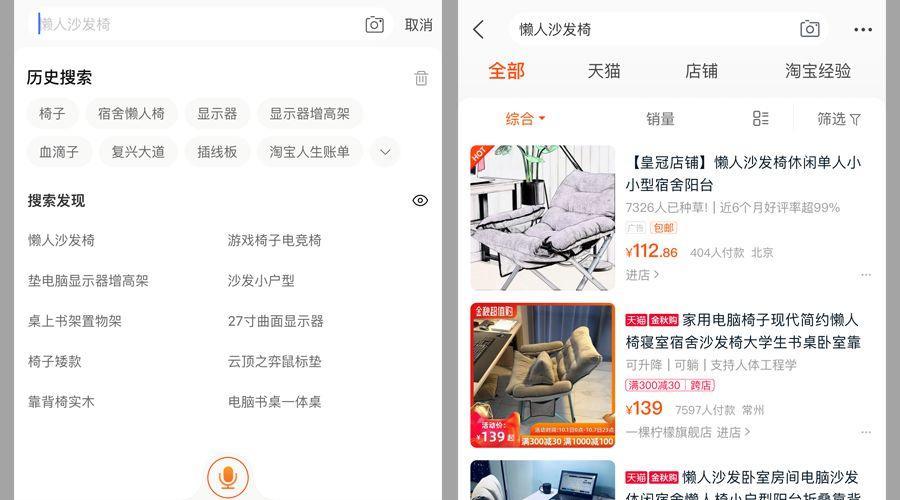
此时的搜索结果中存在很多种类的椅子——有转椅、弓形椅、懒人椅、按摩椅……等等很多。
在刚刚搜索时其实作者(用户)的思维中是没有一个比较明确的目标的,还没有想过自己需要的是什么种类的椅子,在看到上面的搜索结果后发现有一款看起来不错,挺舒服的,于是点进详情页看看,对应的页面如下图:

当用户在详情页中对这把椅子挺满意的时候,如果能够直接购买那当然是最好了,但是还有很大一部分的用户的行为是:看看类似的椅子对比一下,货比三家嘛。
注意!注意!注意!
当用户希望货比三家时,问题就出现了,刚刚用户是通过关键词“椅子”找到这一款“懒人沙发椅”的,此时用户如果返回上级页面,那么他看到的并不是“懒人沙发椅”的搜索结果,而是很多其他种类的椅子——转椅、弓形椅、按摩椅…..
如果用户并不知道喜欢的椅子的搜索关键词,那么最大的可能性就是用户又去看了不少其他种类的椅子,当选择过多之后,很大的可能性就是犹豫不决最终哪个也没有买!
这里面的理论基础叫做席克定律,大意可以理解为:当用户面临的选择越多,则需要做出决定的时间就越长,感兴趣的朋友可以详细了解一下,我们这里还是继续说这个案例。
现在我们已经知道可能会发生的问题是什么了,那么继续看这种设计方案——当详情页有了搜索框之后,用户如果希望查看类似商品,那么只需要在当前页面点击搜索框,再点击搜索按钮即可。连关键词都不需要自己输入,系统已经帮用户设置好了,只要点击搜索按钮即可看到类似商品,就像下图一样:

搜索结果中全部都是用户刚刚喜欢的那一款椅子,这样用户就会减少面临的选择,做出选择的时间也就更短,达成交易的几率也就更大,而这一点正是淘宝这款产品的最期待的目标。
这就是作者认为的这种设计最重要的意义。
最后再简单总结一下淘宝详情页增加搜索框的意义:
- 缩短操作路径,增加操作效率
- 帮助用户筛选内容(多种椅子变一种椅子)
- 减少选择,缩短用户思考时间,增加成功交易概率
以上就是作者对本案例的理解了,欢迎朋友们补充指正~
#专栏作家#
杜昭,微信公众号:设计的威严,人人都是产品经理专栏作家。实战派设计师,千万用户级产品交互设计负责人,致力于用户体验设计和用户增长实验,努力成为能为商业目标负责的设计师中~
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议








