交互设计:网易云音乐的抱一抱功能
编辑导语:不知道云村的各位小伙伴发现了没有,网易云音乐最近推出了一个新功能:抱一抱。在评论区里,看到触动你心弦的评论,可以使用抱一抱功能抱一抱对方。在使用功能进行娱乐之余,本文作者站在交互设计的角度,对这个新功能进行了分析。

对于大部分人来说,打开网易云的标准姿势就是放歌,然后点开评论,通过评论区的内容边听音乐边消费音乐背后的故事,寻找共鸣。之前听歌的时候打开评论区看到了一个有意思的小细节,在评论区头像的下方有一句话叫做“收到了抱抱”,如下图:

抱一抱功能截图
当我看见这个交互的时候,我的第一反应是这个是什么,我也好想玩,我也想抱抱这个陌生人。于是我琢磨了一下怎么抱抱的交互:点击?长按?双击?手势交互?
一、怎么抱?
1. 点击
最直接方式就是点击这个文案出现的地方,即头像处。
对于没有出现“抱抱”文案的头像,点击头像即进入个人主页部分,和常规理解的交互一致。而对于出现了“抱抱”文案的头像,点击头像之后多了一个“抱抱”弹窗,如下图所示:

抱一抱弹窗内页
弹窗内的内容相当于一个抱抱记录,上半部分是固定的,展示发表评论者的头像和昵称,以及对于这首歌的评论内容,下半部分支持弹窗内滑动,可以上下滑动查看该评论收到的所有抱抱,右上角的抱抱图案下可以总览当前该评论收到的抱抱总数。
进到这个弹窗页面第一反应是:不愧是网易云,将情感化的内容做成了落地页,但是我还是没有整明白如何抱抱。所以我再次在这个弹窗页面尝试了点击头像,这回直接进入了个人主页,没有了和抱抱相关的内容。
那么,是不是在抱抱弹窗里面,点击那个抱抱图案就可以双击+1呢?
毕竟如果要有交互上的反馈的话,一种思路是再次弹一个toast说“xx收到了你的抱抱”,另一个思路就是抱抱的数目+1,这两种反馈都能满足我给这位用户抱抱的一个交互的心理预期。而且双击+1的思路在其他应用中也曾经被教育过,这里是否复用呢?
很遗憾,也不是,这个图案做的这么大这么明显,但目前不支持任何交互。
然后我又戳了弹窗内的其他位置,发现蓝字部分可以点击查看给这个评论抱抱的用户的主页,此外,这个弹窗页不再支持任何点击交互。
那么点击空白退出这个弹窗页面,有没有可能是点击评论会出现抱抱功能,毕竟我是基于这个人在这首歌曲下所说的话而产生了共鸣,共鸣的来源是这些文字和内容,所以点击文字然后选择抱抱选项也是合理的可接受的逻辑。
但很遗憾,也不是。点击评论内容是进行回复,并没有出现我预期的抱抱功能入口。
2. 长按/手势交互
最基础的点击交互看起来没戏了,和这条评论有关的地方除了点赞和评论以外的地方我都点击过了。那么是否有可能这个行为比较低频,为了防止误触所以使用了门槛比较高的手势交互或者长按呢?
一般来说,比较小众的功能都会收起到长按里面。比如说大部分社区支持长按复制,微信聊天内容可以支持长按复制、转发、收藏、撤回等等。
所以我试了试长按,希望出现抱抱的入口,但长按只出现了分享、复制、举报还有一个匪夷所思的赞赏。那有没有可能是更小众一点的手势,比如按住并左滑,按住并右滑,按住并上滑,按住并下滑,发现都不是。
那么,有没有可能是类似探探卡片的玩法,单条评论左滑或者右滑表示态度,类似ios系统删除短信时的操作。左滑代表对这条评论感到不适,想要删除;而右滑代表我对这条内容很有同感,而且想抱抱这个陌生人。
也失败了…
鉴于上述的尝试都失败了,受到微信的教育,有没有可能是双击头像产生交互呢,微信是拍一拍,网易云是抱一抱,类似这种。但也失败了,双击在这里没有特殊的交互,只是变成了两次单击的效果叠加而已。
难道是我不配……这个只有尊贵的黑胶会员才能抱一抱嘛?
充了一个月黑胶会员之后重复上述操作,依旧没有找到抱抱的入口。最后求助了万能的度娘,抱抱的正确打开方式是——“在评论区页面,两个手指放置在评论区位置,往中间滑动,模拟张开双手拥抱对方的操作“。
二、双指交互是不是个好设计?
尽管作为一个产品小白,琢磨了一圈没有想明白怎么抱抱,还去百度了教程才知道怎么抱,大多数用户可能并没有我这样的好奇心,可能也不会使用这个功能。
但我们仍然不能说直接下定论说这是个不好的设计,毕竟产品设计本身是有自己的产品定位和用户场景需求的,也许我根本不是目标用户,那么用这个设计拦住我就是大成功的。
这个功能是2020年8月6号上线的,上线的背景是网易云被大家群嘲网愈云,因为评论区逐渐出现了一些抖机灵和复制粘贴的无效评论文字,以及一些编纂出来的悲情故事,大量评论区内容同质化。
因此网易云上线了“云村评论治愈计划”,这个抱一抱的设计就是治愈计划的一小部分。
对于列表而言,很重要的一个环节就是排序,什么样的内容值得靠前放,值得放在第一屏。目前大多数社区都是用点赞量进行倒序排列的,或者把点赞和评论数综合作为一个热度的表现进行倒序。
但是,网易云的评论区和其他的社区比如皮皮虾、最右、b站、知乎等的评论区是有区别的。
在皮皮虾等泛娱乐化的社区,有趣的内容是最重要的,有趣的内容可以收获大量的赞,大家也是奔着有趣来的,那么用赞的数量来筛选和排序对用户最有价值的内容是合理的。
在知乎,逻辑清晰,结论合理的答案是最重要的,但由于点赞的滥用导致赞的意义被模糊化了。因为用户分不清点赞的时候到底是因为有趣还是有用,所以导致纯粹按照点赞排名的话,大量抖机灵的答案会变成高赞内容,而真正有价值的答案被埋没在后面。
在网易云,什么样的评论最重要?有趣的内容当然也重要。但更重要的是有共鸣的内容,同样在听这首歌的你和我,是不是都因为这首歌想起了自己的专属回忆,想起了被尘封的一段往事,你和这首歌的故事里,有没有我自己当初的影子,我是否因为你的这段话而被治愈。
某些时候,目前的点赞和评论功能不足以表达我对这条评论的认可,因为这条评论而涌现的许多回忆,因此我们需要一个更好的情绪出口。
这种感觉就好像朋友在微信朋友圈发了自己住院的消息,你想表达些什么,但又不知道说什么好,想表达你对他关心的态度,但这个态度绝不是“点赞”。
朋友圈的朋友有什么事情你至少还可以私下联系去问候,但是很多时候当我们看到陌生人的故事,很难真正做些什么,但一个情感的鼓励,一个抱一抱足以解决问题。
所以,对于用户而言,抱一抱给到了他们除点赞和评论以外的一个深度感情出口,让他们能够基于这个出口对于和他们经历类似或者陌生网友触动人心的故事表达自己的态度,互相治愈。
按照我之前的猜想,抱一抱这个设计的入口至少还有三个选择,都比当前这个手势交互好操作,那为啥选择了这个非常冷门,除了地图等图面的双指缩放以外目前还没有别的产品使用过的双指合并交互呢?
对于产品而言,正是因为交互门槛足够高,保证了抱一抱这个彩蛋设计只有少部分人知道,作为彩蛋的定位出现足够让人惊喜;也是因为交互门槛足够高,不容易被误触,也很难操作,所以不会被滥用,收到抱抱的数量就可以成为评论质量的一个参考维度,即这个内容是否能引发大多数人的共鸣。
三、抱一抱未来可以怎么玩?
尽管基于官方对这个功能的彩蛋的定位,某种程度上可以解释为啥这个交互这么复杂。但是使用过程中,仍然有一些觉得未来可优化的方向。
1. 关于功能的引导
目前功能的引导方式是将头像周围增加红色描边并配上红字文案“收到了抱抱”,用来吸引用户的视觉焦点。但这个引导目前和其他产品关于该用户正在直播的引导有些类似,所以这也是我一开始并没太关注到这个功能的原因。
因为自己并不喜欢看直播,因此看直播纯粹是一个功能引导,对我来说没有用户价值,所以被各种app长期锻炼下来我已经可以直接忽略这个直播提醒了。
但是抱一抱是一个非常新颖的情感化设计,因此是否在后续的功能引导上能够区别于live直播等提示,让对这种引导已经疲劳的我能够一眼区分出来。

甚至跟wyy自家的live直播提醒都有一丢丢像
2. 关于交互的反馈
有兴趣的朋友可以试一试,当你双指合并给对方一个抱抱的时候,会在该条评论上看到一个动图,两个小人互相拥抱并且逐渐露出笑容。这个动画是很有视觉效果的,仿佛可以想象对方因为我这个暖心的抱抱而受到了治愈走出阴霾的样子,使用者的内心反正是非常爽的。
但是另一侧,当我收到他人的抱抱的时候,这个感知就非常弱了。首先入口就很深,因为我几乎不点开消息盒子,所以找朋友给我的评论抱抱了之后我基本是无感知的。
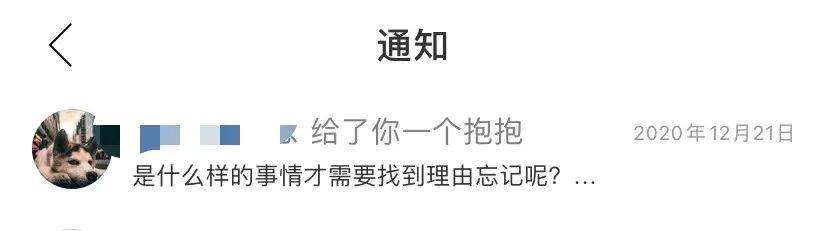
后续才在“我的-消息中心-通知”里面看到“xx给了你一个抱抱”,淹没在一众消息中,点进去的落地页也是静态的,展示你的评论内容和评论区的所有内容。

在众多消息中才捞到这条消息,也就是,真正收到抱抱的人,落地页没有看见抱抱,而是看到了我自己的评论本身。
这个流程的问题在于:
- 我自己的评论内容我自己当然清楚,对方也没有文字或者其他回复的内容需要我在这个页面消费,落地到这个评论页面就令人很疑惑,摸不着头脑。
- 本身对方作为网友给到我的就是一个虚无缥缈的情感支持,如果没有强有力的交互反馈的话,那顺着互联网传过来的就只有空气,感知不到对方的任何支持,更不用谈被陌生人温暖和治愈了。
关于消息入口深这个问题也很好理解,毕竟这是个情感化的轻交互,总不能因为对方抱了抱你就直接像微信一样推送提示吧,这样似乎又太重了。
我觉得一个可行的方式是,下次你再听这首歌或者来到这首歌的评论区的时候,给到你反馈。毕竟真正喜欢的歌并且留下过评论的歌不会那么快忘记,再次回到这里除了有你当时的评论,还有你评论后被你的文字治愈的人给你留下的一个温暖抱抱。
- 另外一个交互太弱的问题,后续是否可以考虑落地到抱抱弹窗页面,展示最新的一条抱抱消息,“xx刚刚给了你一个抱抱”,并且配上动画展示,让这份关心顺着互联网传过来。否则这个抱一抱功能就流于表面,解决的只是我们面对他人的故事想要提供帮助的无力感,而不是真正让人和人之间展开情感的互动和链接。
3. 关于抱一抱弹窗内页的逻辑
目前抱一抱的内页罗列的是我们收到的所有抱抱内容,谁谁谁给了xx一个抱抱,这个内容和微信的拍一拍逻辑极其相似,xx拍了拍xx,这也是为什么我会突然联想到是不是和微信一样双击交互的方式。
但和拍一拍功能相比,目前的抱一抱弹窗内页有这么三个问题:
1)没有针对性的优化用户查看自己弹窗的逻辑:目前抱一抱的文案是“xx给了xx一个抱抱”,xx部分是用户名
但当我查看自己的弹窗和给过他人抱抱的弹窗的时候,都没有定制化且有人情味的昵称替换。
比如xx给了你一个抱抱,你给了xx一个抱抱,让我能够感受到自己在这个抱抱列表中作出的共享,而不是看着昵称和昵称,觉得在说别人的故事,没法建立情感的链接。
2)有没有可能定制化自己的抱一抱文案,虽然咱们这个是个情感化的彩蛋功能,和微信拍一拍作为趣味化的功能的定位略有不同,但是产品逻辑或许可以借鉴和参考
大部分时候我拍一拍别人,是好奇别人的怕一拍文案。
但对于抱一抱来说,我是有天然的基于内容的认可想要抱一抱对方的冲动的,所以不需要查看对方的抱一抱文案,但是我自己的抱一抱可以有自己的特色,比如定制我的抱一抱悄悄话。
当我抱一抱他人的时候,带上我的这句悄悄话送给对方,显示“xx抱了抱你,并且说加油,陌生人”,再比如“xx抱了抱你,并且说生而为人,不用抱歉”等等。
3)未来是不是可以回抱
目前抱一抱是单向的,只支持看评论者给评论者抱抱,不支持回抱,比如我收到了一个抱抱,我也回抱一下陌生人,“谢谢你的支持”之类的;或者说除了评论者和看评论者之间,是否支持抱抱用户之间互相抱抱,毕竟大家被同一个故事感动,是有机会共同抱团取暖的。
#专栏作家#
李涛,微信公众号:柠檬two,人人都是产品经理专栏作家。新人产品经理,专注于产品求职分享和社交/社区赛道产品思考。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


















