案例分析 | 响应式栅格的布局研究

栅格系统是一种系统地调整设计,建立层级结构和逻辑的方法。许多好的设计都使用了栅格系统,它让设计看起来更统一和协调。
在如今多设备环境下,响应式的栅格化布局可以创建更流畅的跨屏幕体验。
文章目录:

1. 单栏布局
又称全屏布局,是最简单的布局方式,常用于登录页面。在单栏布局中,我们有足够的空间来展示大型图片,以此来增强产品或品牌想要传达的信息。
在这样的布局设计中,照片或图形会被拉到前景的位置,给用户留下深刻的印象,所以这是主页、简介页、操作指南或展示新产品的通用布局。
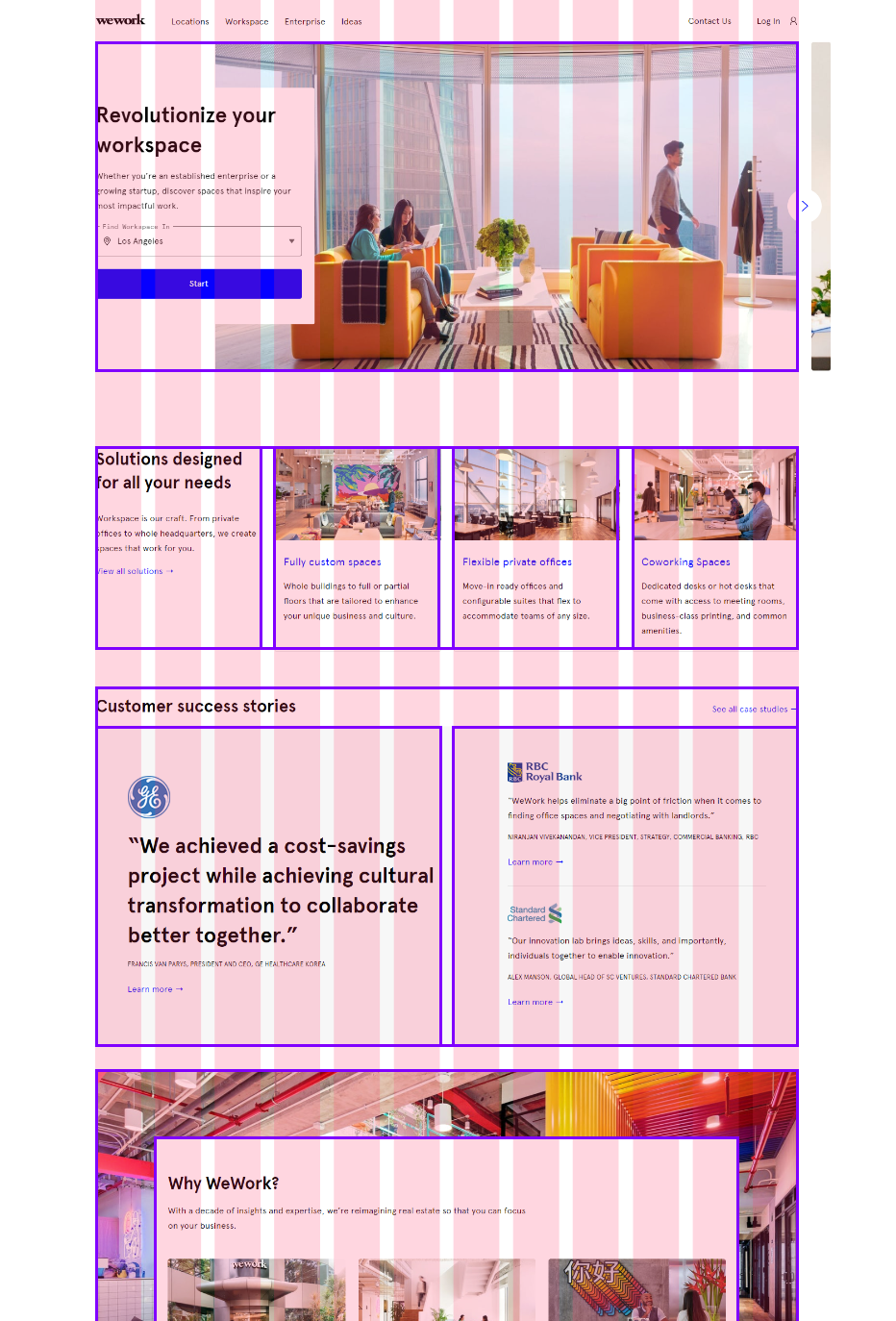
下图左侧是WeWork网站的主页,右边是12栅格系统覆盖的状态。

1.1 栅格用法解析
单列布局中的每个元素都可以作为单独的模块,所以易于在移动设备上扩展。在Wework登录页面中,就突出显示了栅格系统中的列(粉色)和模块(紫色)。

在页面中,无论是小的卡片模块,还是大的模块,模块间的间距都是一致的。 这个示例表明,单列布局的设计中也可以用有趣的方式分解页面。
1.2 案例
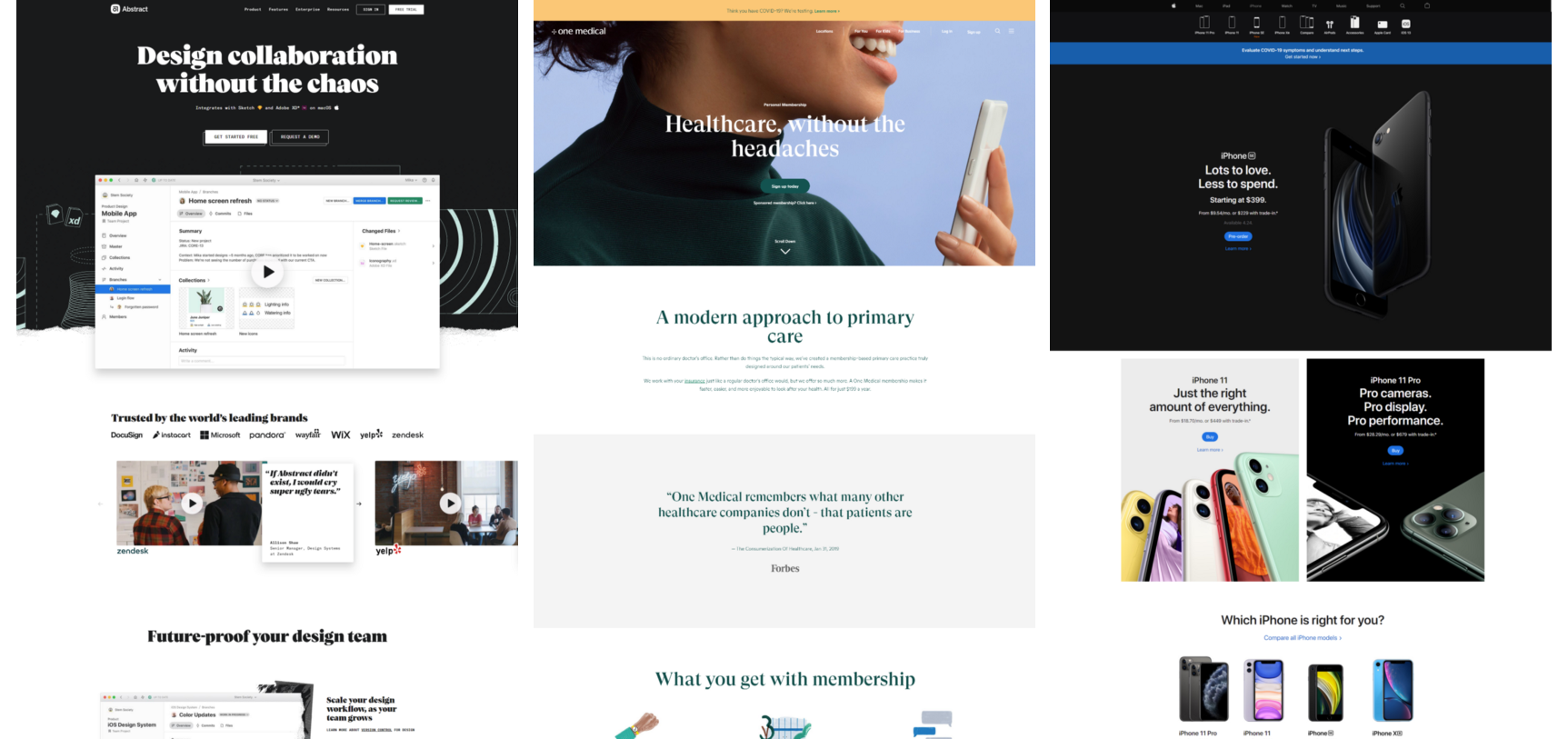
下图是单列布局的一些案例。可以试着分析一下这些网页各自的栅格布局是什么样的呢?

2. 双栏布局

是最常见的布局之一。双栏布局有两个优势:首先是保证了文本的宽度在6-8列,防止文本过长不容易阅读;另外就是可以将其他元素折叠在侧栏作为导航或者广告。
可以用8列作为主要内容区域,另外4栏用作侧面内容区域,这样左右两面都是偶数,利于后期的设计和开发。
2.1 案例
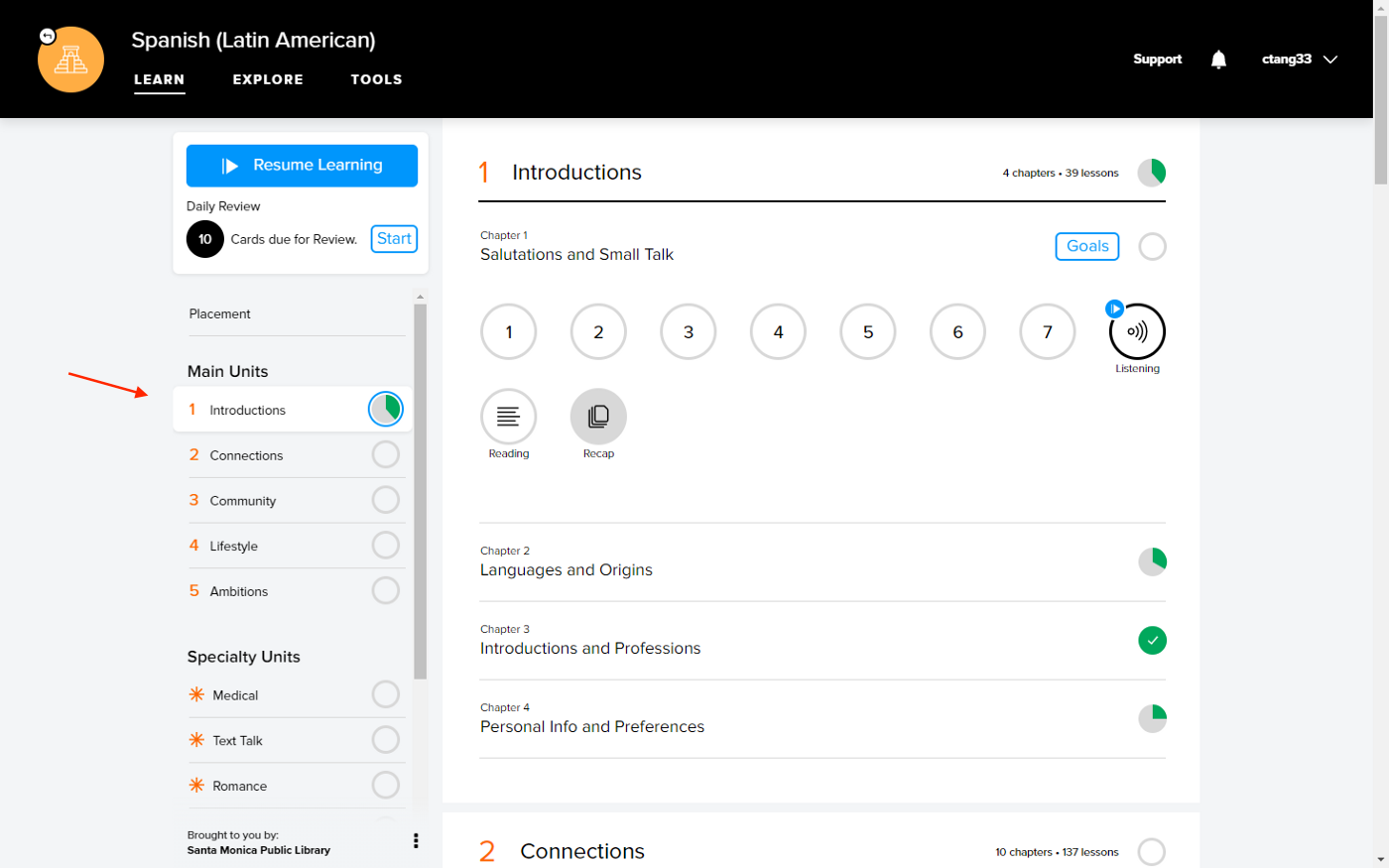
这种布局用途广泛,适用于网站的内页或者有大量文本出现的页面。例如:Mango Learning使用左侧栏导航到不同的章节课程。

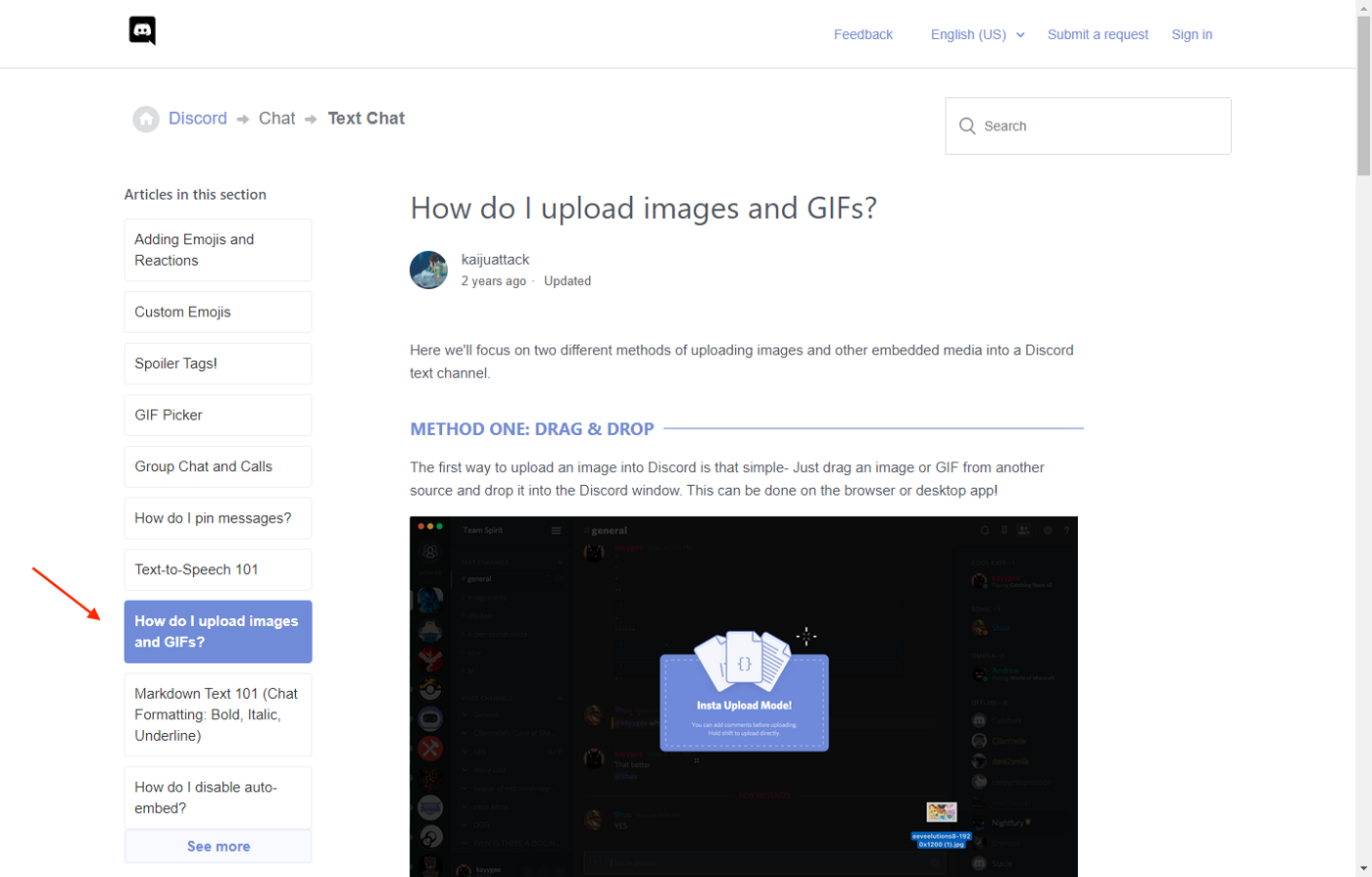
Discord网站的左侧有一个常见问题列表,并显示当前是哪个问题。

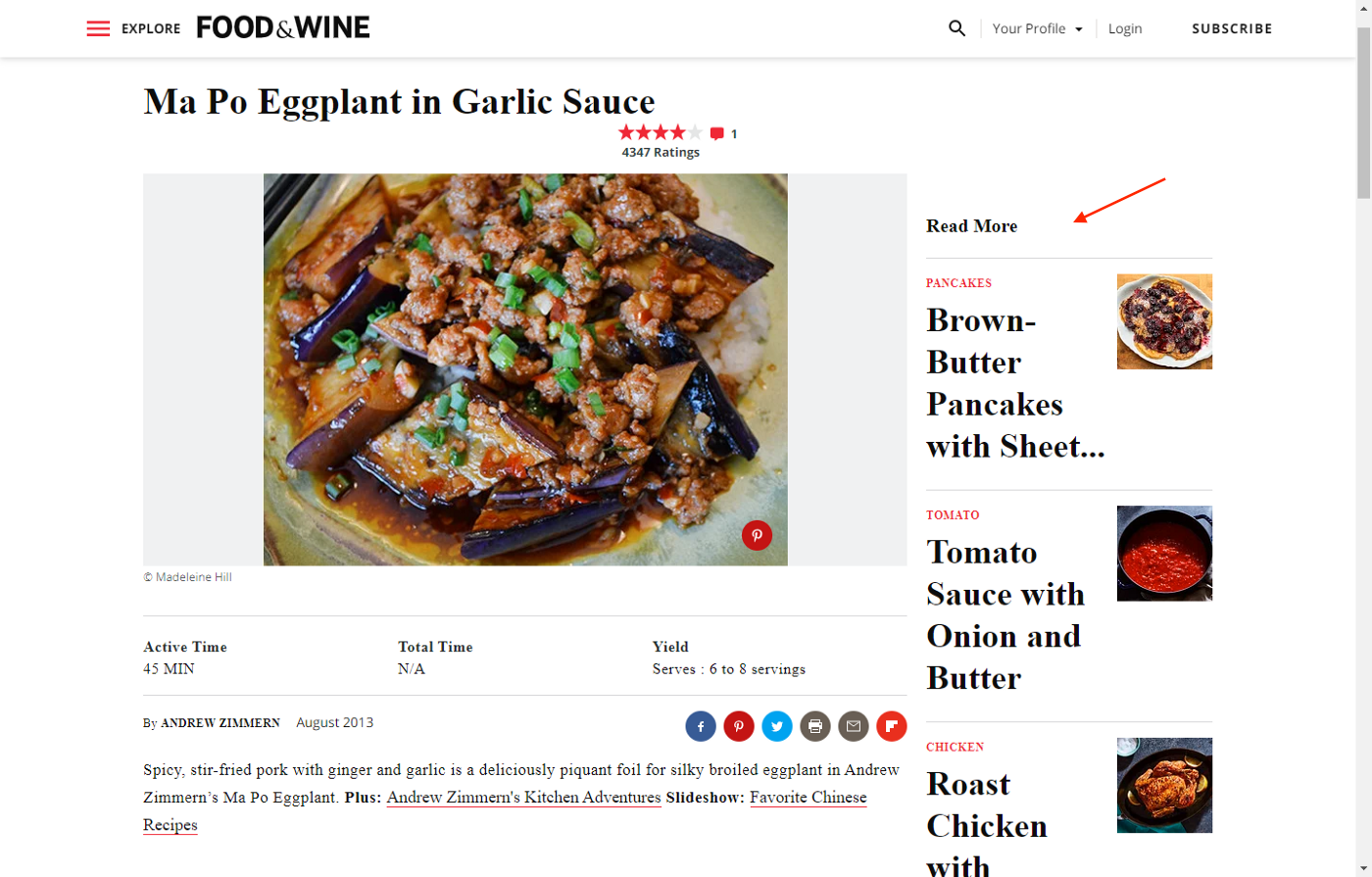
Food&Wine会在右侧栏显示其他食谱,以使读者在网站上停留更长时间。

2.2 移动端
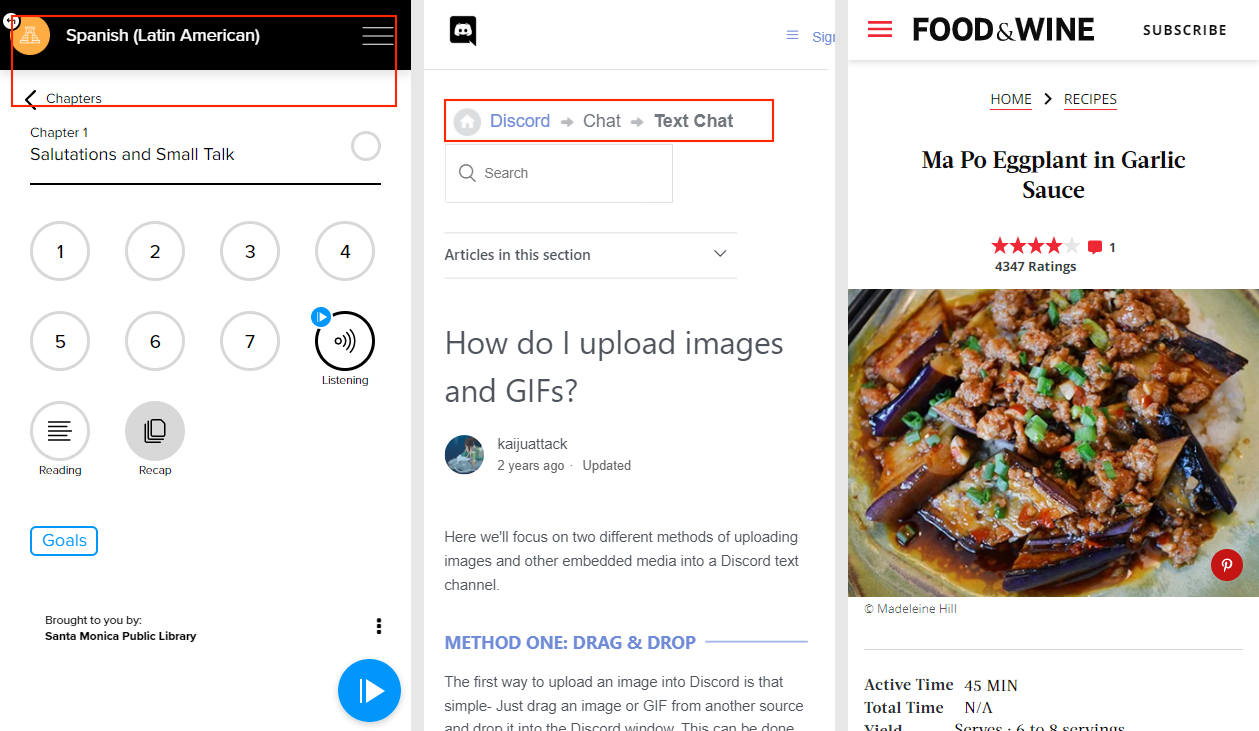
在移动端设计中,我们不能生搬硬套直接使用网页的布局形式,而是需要 根据侧栏的具体功能来决定内容的层级关系 。
如果侧栏是导航栏或者问题栏,应该把它放在主要内容之前;如果侧栏是阅读更多或其他建议,那么应该把它放在主要内容的后面。

Mango Learning (左) 和Discord (中) 都把侧栏放到顶部,因为它们都是导航项;Food and Wine (右)则把侧栏的其他食谱放在主要内容的后面。
3. 三栏布局
三栏布局的分配更加灵活,包括4-4-4布局、3-6-3布局以及2-5-3布局。
4-4-4布局
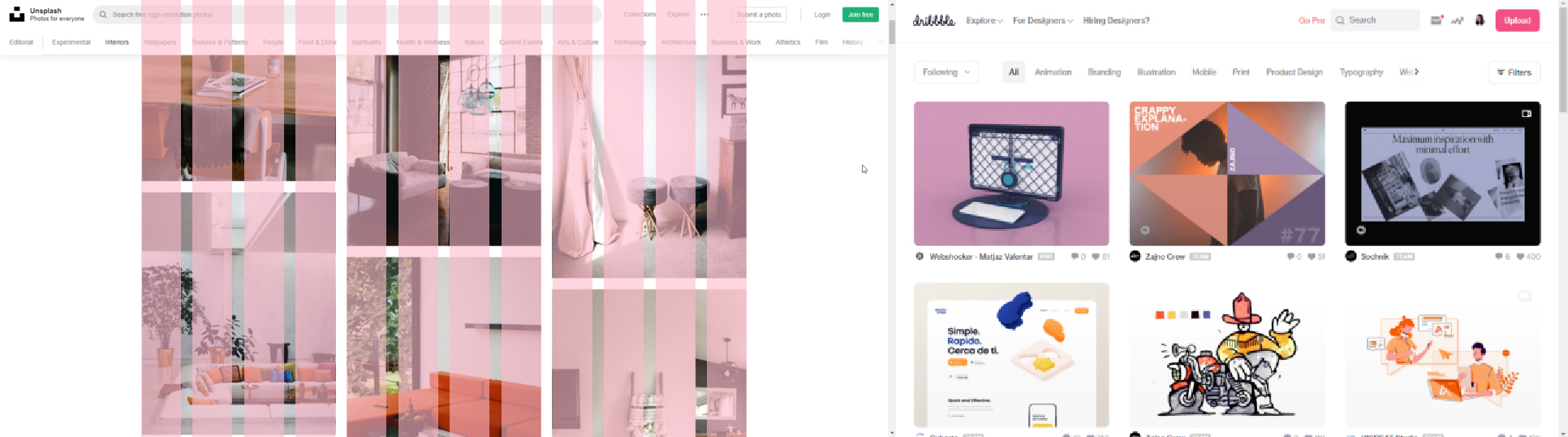
这种布局方式多用在展示大量图像的网站中,有利于内容的整齐规范。Unsplash(左)和Dribbble主页(右)都针对缩放图像采用了这样的布局设计。

3-6-3布局
这种布局方式多用于处理较长内容的页面,或者主要内容不需要很多水平空间时。
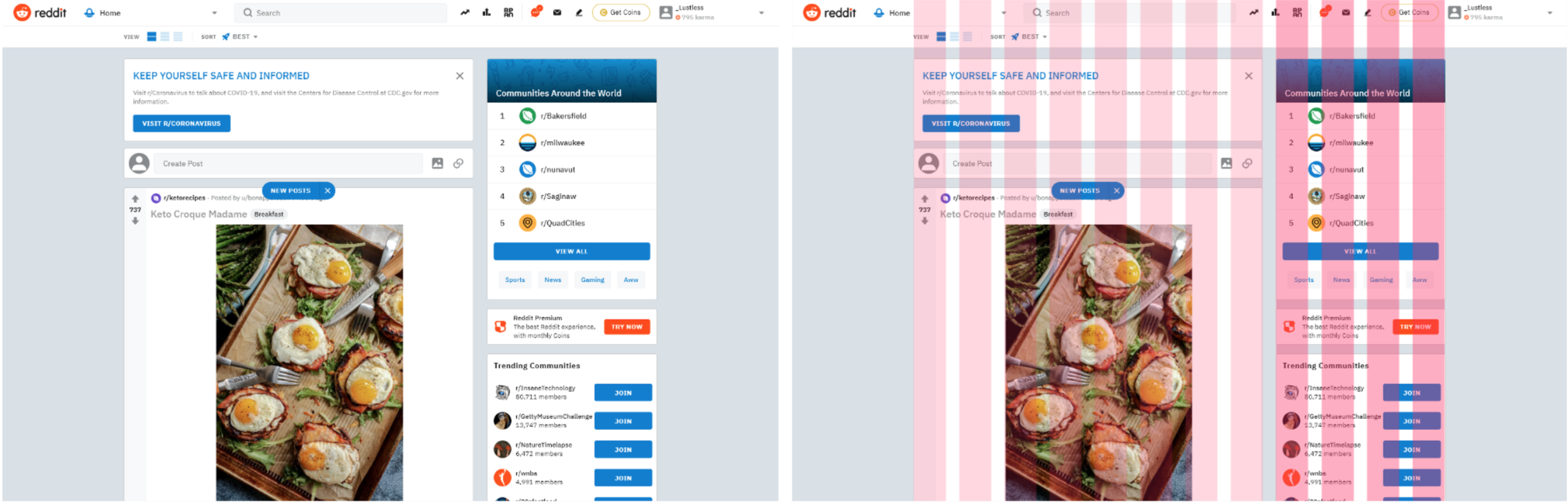
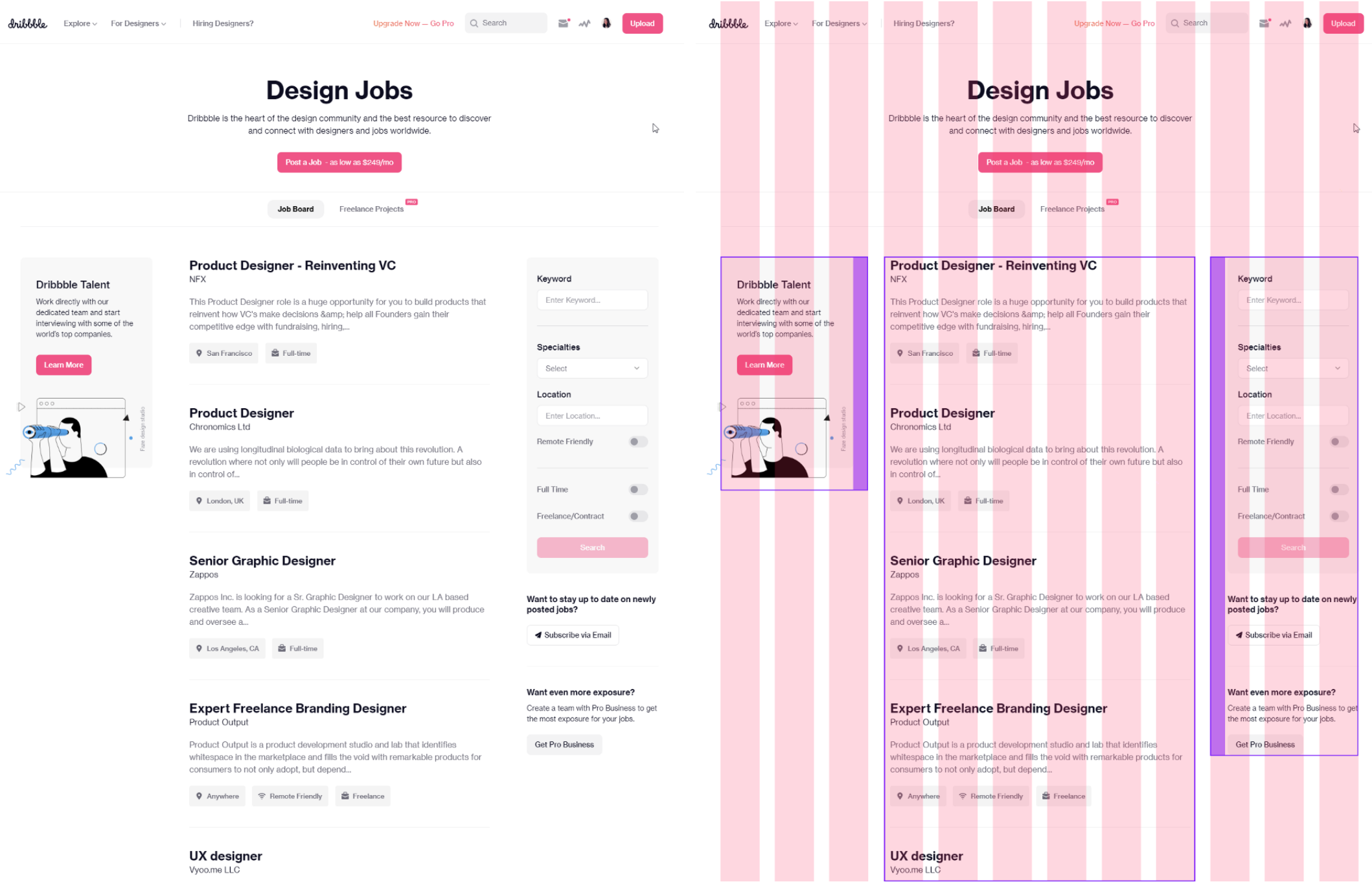
Dribbble的工作页就采用了3-6-3的布局。紫色轮廓显示了内容在网格上的位置,紫色色块表示内容之间的距离,主要内容仍然在中间6列。

在不同的设备中,内容的显示会有差异。
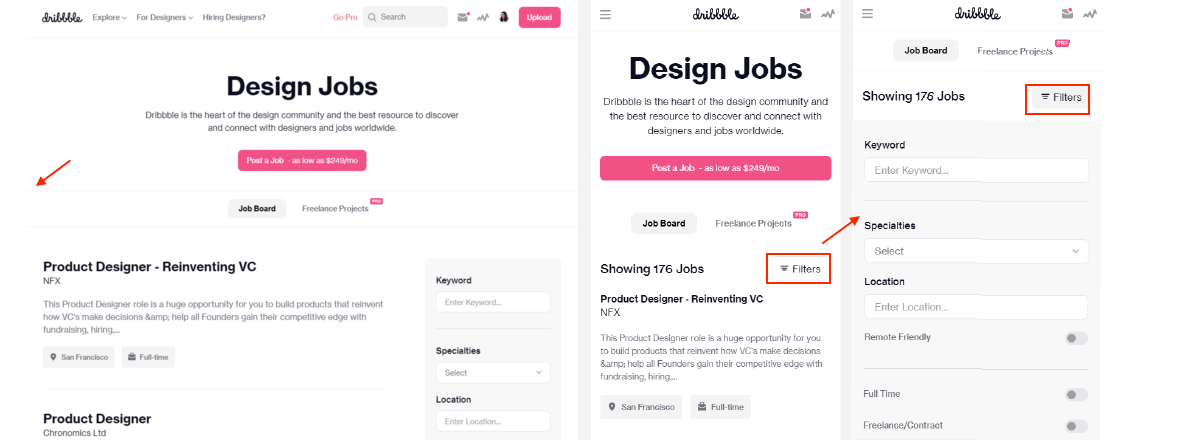
接着使用Dribbble的工作页作为例子,通过下面的截图能看出来:在平板上(左)原先的三栏变成两栏,左侧的内容消失了;在移动设备上(中),右侧栏被隐藏在另一个界面中,只有通过触发按钮才能展开该部分的内容(右)。

2-5-3布局
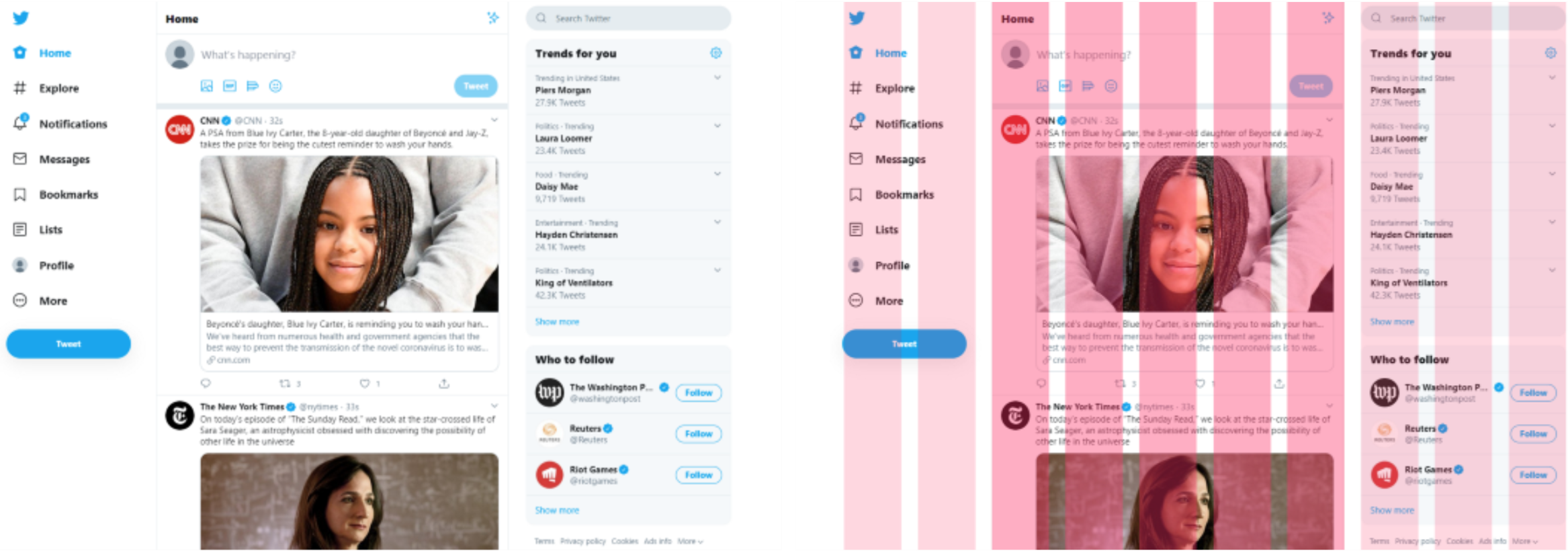
Twitter和Facebook都采用这种布局,主要内容放在中间区域,用瀑布流的形式展示出来。

我们可能会注意到左侧和右侧的列数不一样。这是因为它们的左侧面板是导航栏,占用的空间少,右侧面板包含生日,精彩集锦,提醒和趋势等杂项,信息量多占用的空间也更宽。
栅格用法解析
不同的页面可能需要不同的网格设置,这取决于产品 。所以在twitter中10列的布局也是有效的,而且不均匀的分布为内容提供了清晰的层级结构。
基本上我们可以按自己喜欢的方式来划分网格,划分时需要认真考虑网站的用途,以及内容的层级关系如何构建。
如果一个网站的主要用途是阅读长篇新闻,或者查看大图片,我们不会考虑使用三栏布局,因为我们想要使用更多的横向空间。相反会把导航放在顶部,并使用双栏布局。
4. 粘性布局
粘性布局是指用户滚动页面时,页面上的某些面板会固定在屏幕上,出现粘性定位效果。
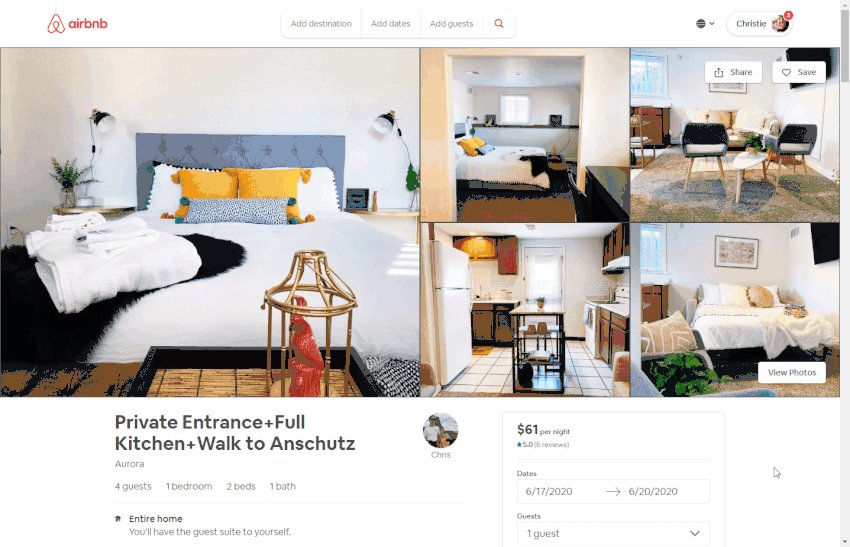
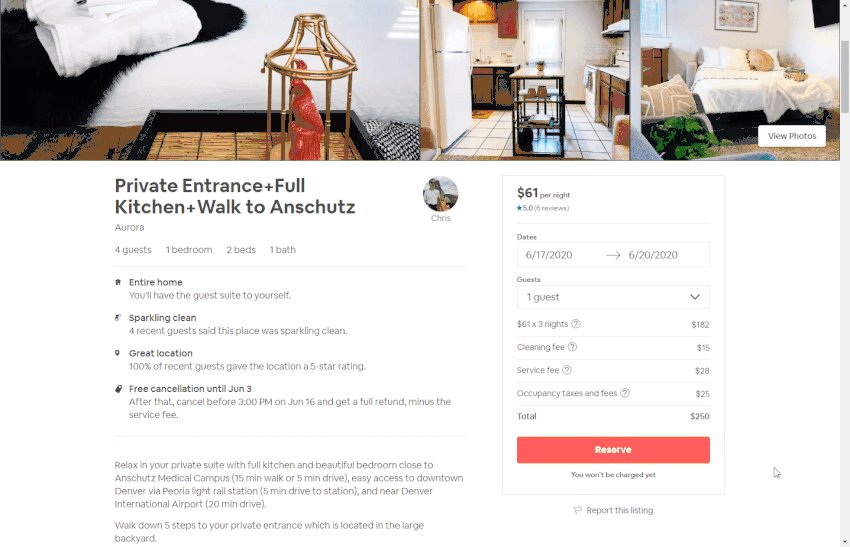
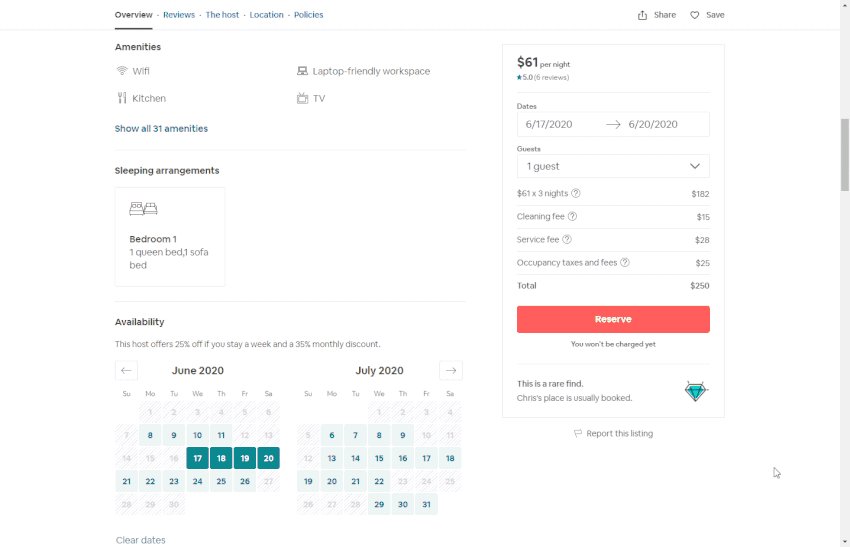
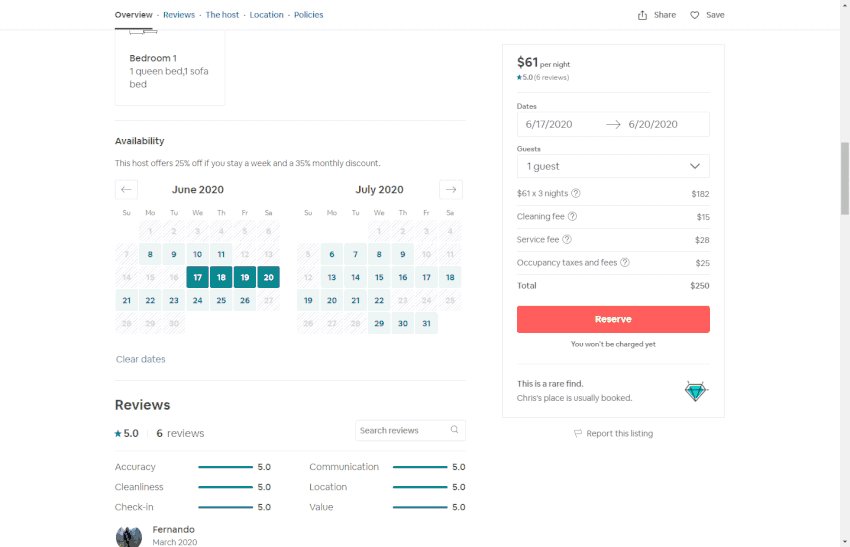
在Airbnb网站的右侧栏就有一个粘性面板,它不随着页面的滚动而变化,而是定位在一个固定区域,方便用户预订住宿。

这些面板可以是带有号召性消息的静态面板,也可以是在更改信息时更新的动态面板。
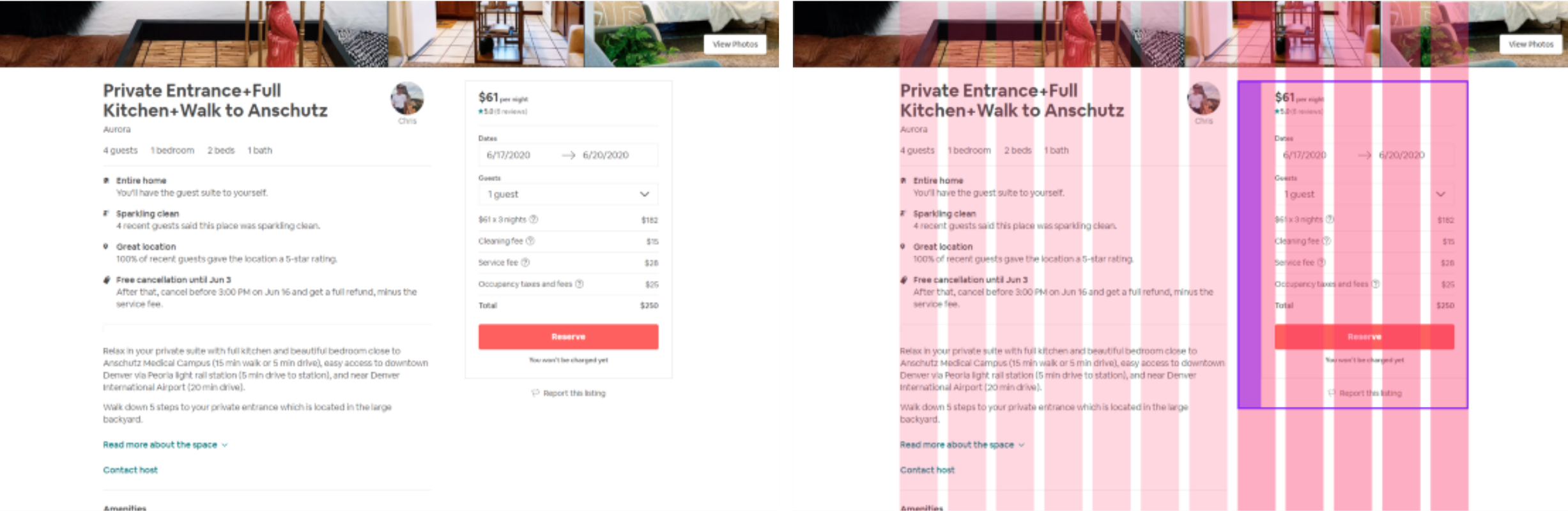
如果我们希望突出显示用户可以执行的单个操作时,最好使用粘性布局。Airbnb网站分成了两栏8-4的布局,其中四列为粘性面板。

设计粘性面板的一个重要准则是 必须保持面板长度足够短,使其在所有屏幕上都可见 。
5. Web应用
有些站点有固定的导航,这些导航常常固定在屏幕的顶部和左侧,这些粘性导航帮助用户在不同的目标之间来回切换。
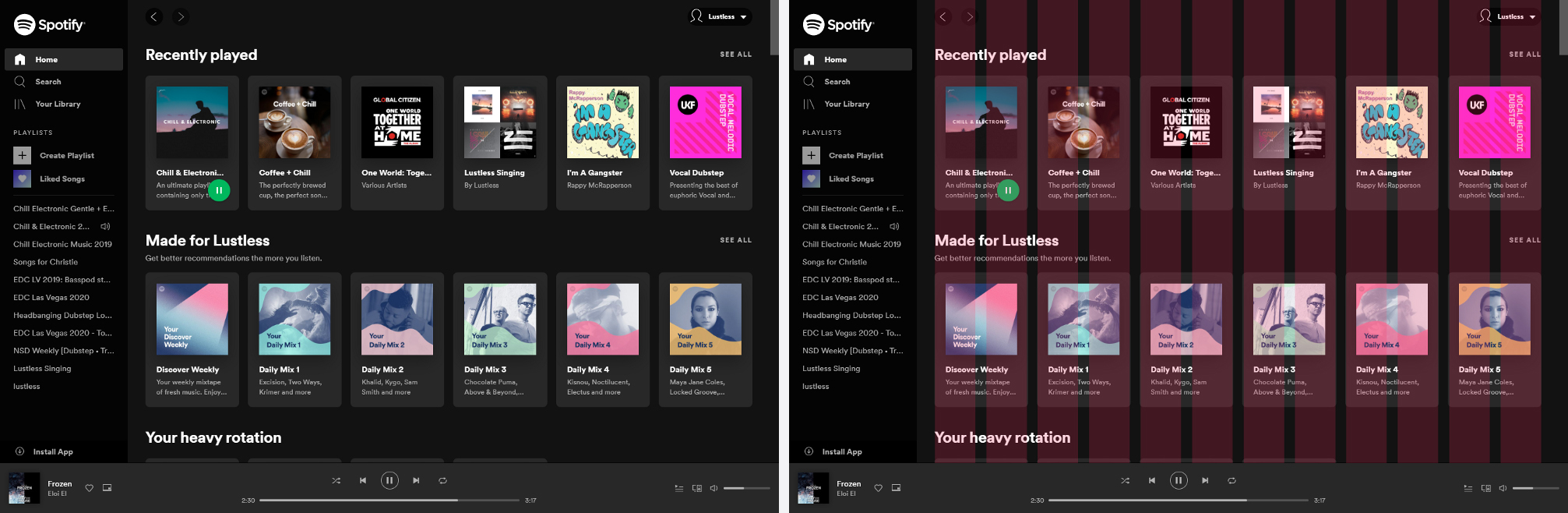
由于这样的设计意味着导航始终存在,因此可以利用它来简化内容。在网页版的Spotify中,左侧和底部面板都是固定的。

对于web应用程序设计,粘性导航实际上不属于网格,因为它一直固定在网格外面。网格内部是需要布局的内容,当调整浏览器窗口时,只有网格中的内容会动态地改变大小。
5.1 案例
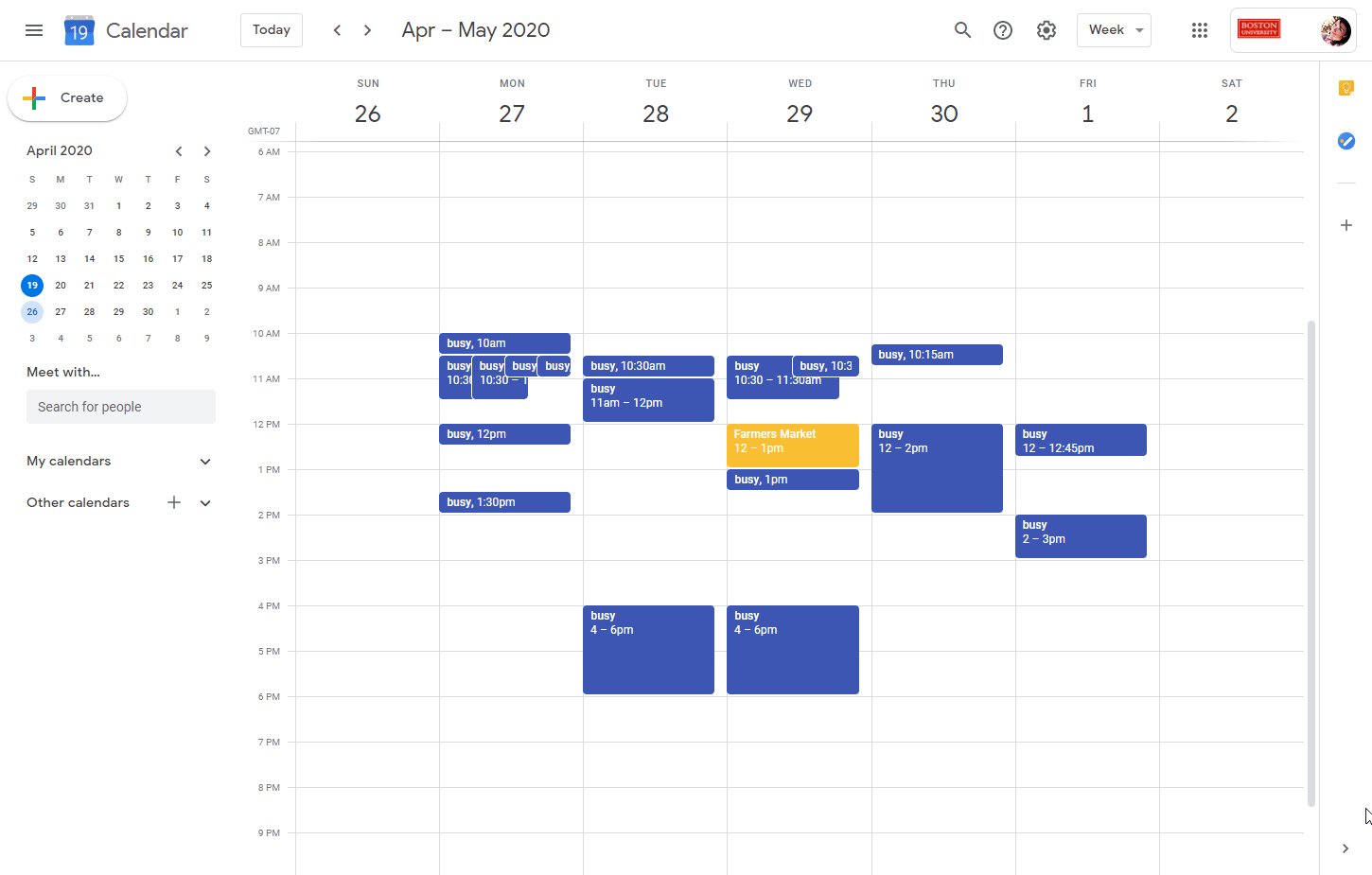
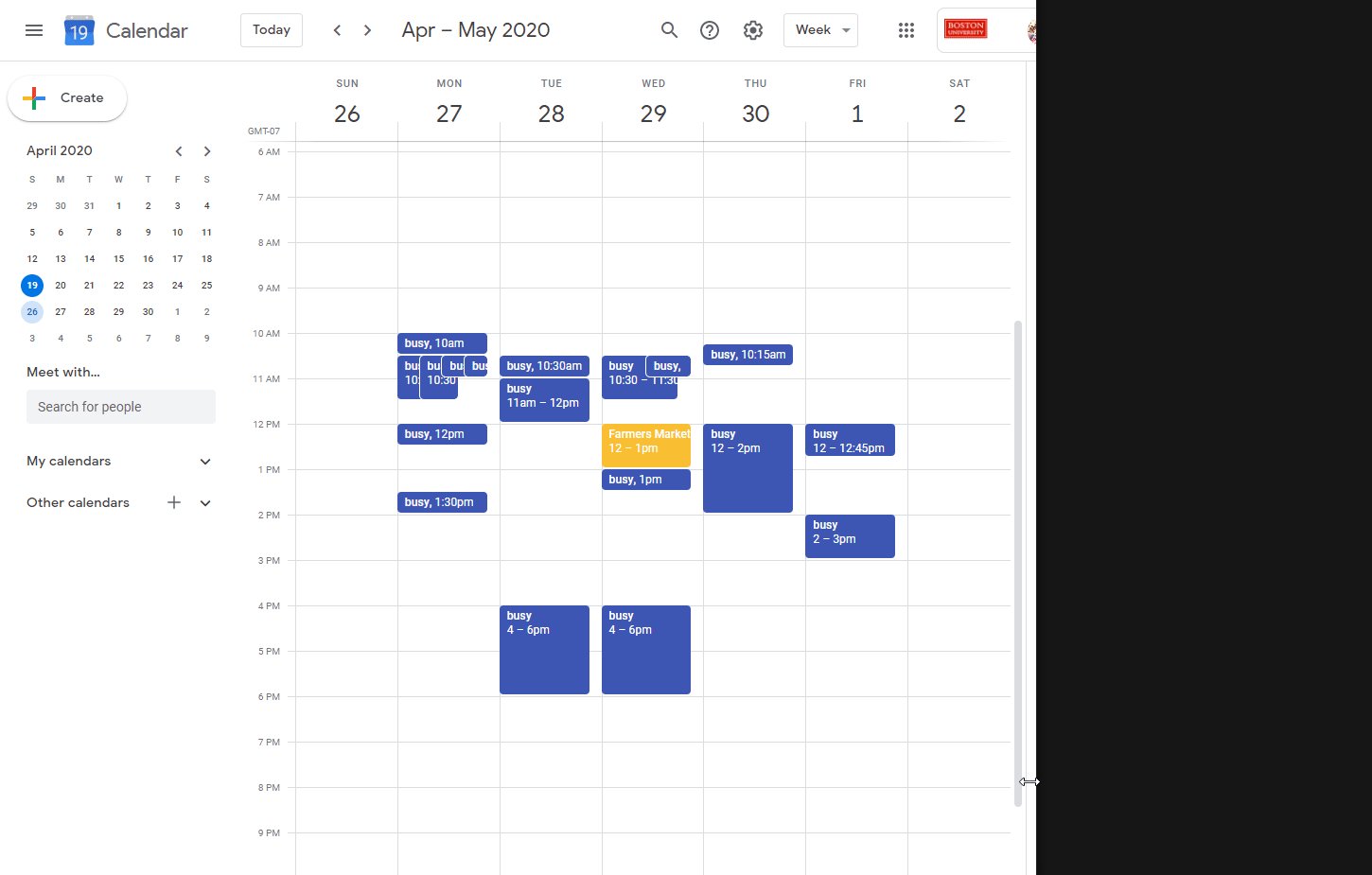
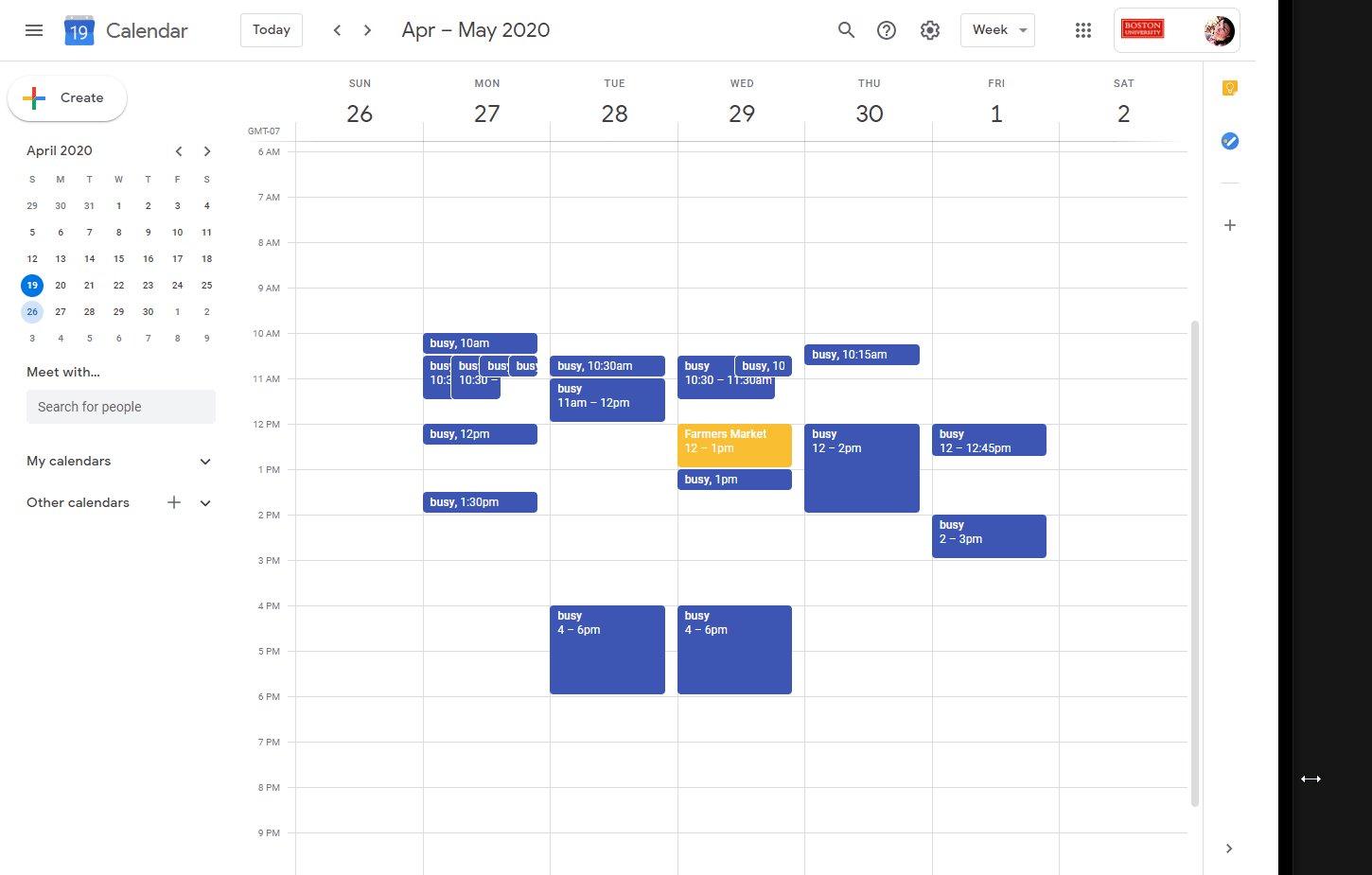
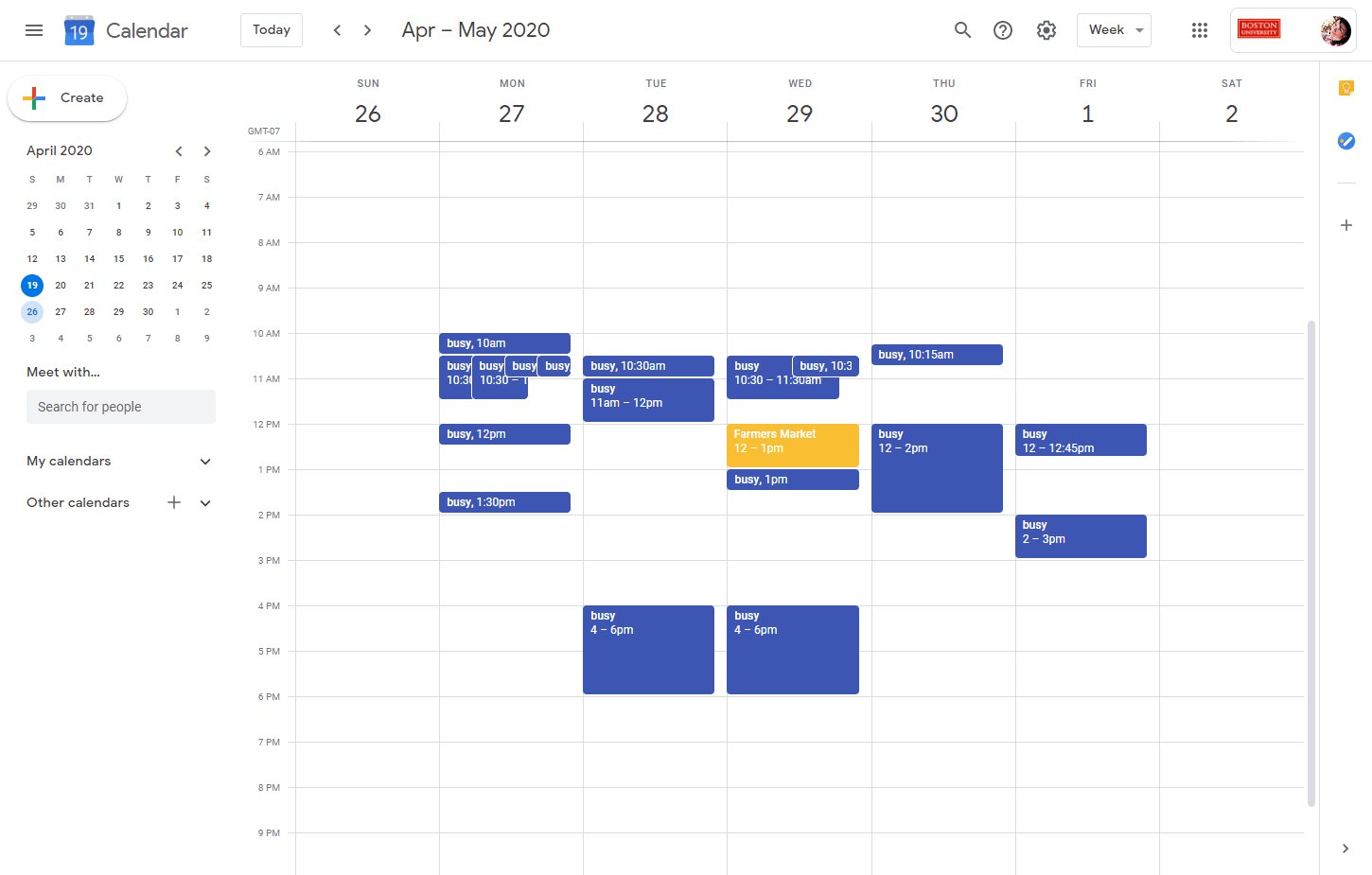
网页版的谷歌日历中有一个固定的顶部导航以及显示日历控件的左侧导航。

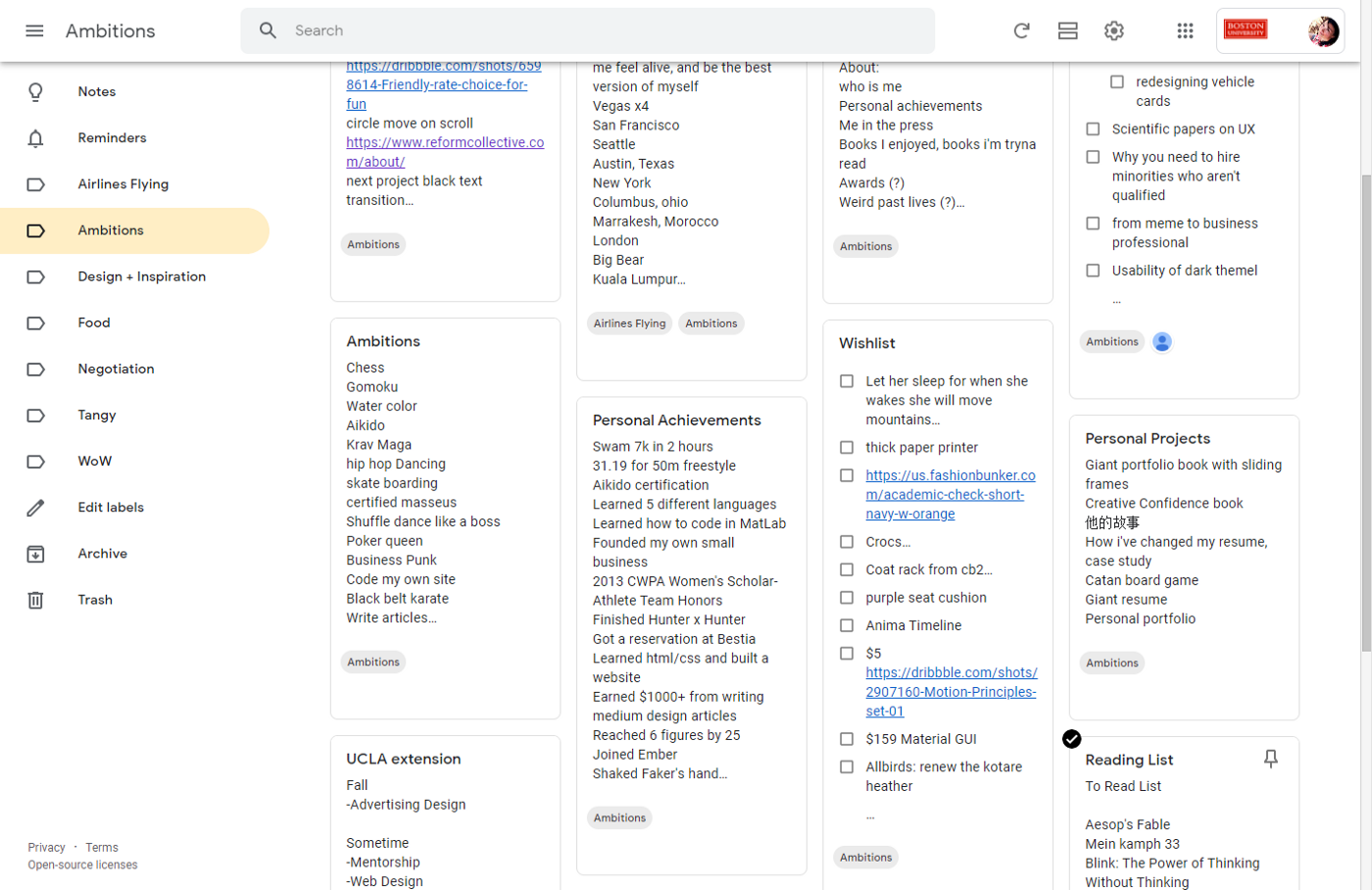
Google Keep和Spotify一样,它们都具有固定的通用导航,而且左侧栏都具有粘性。

5.2 移动端
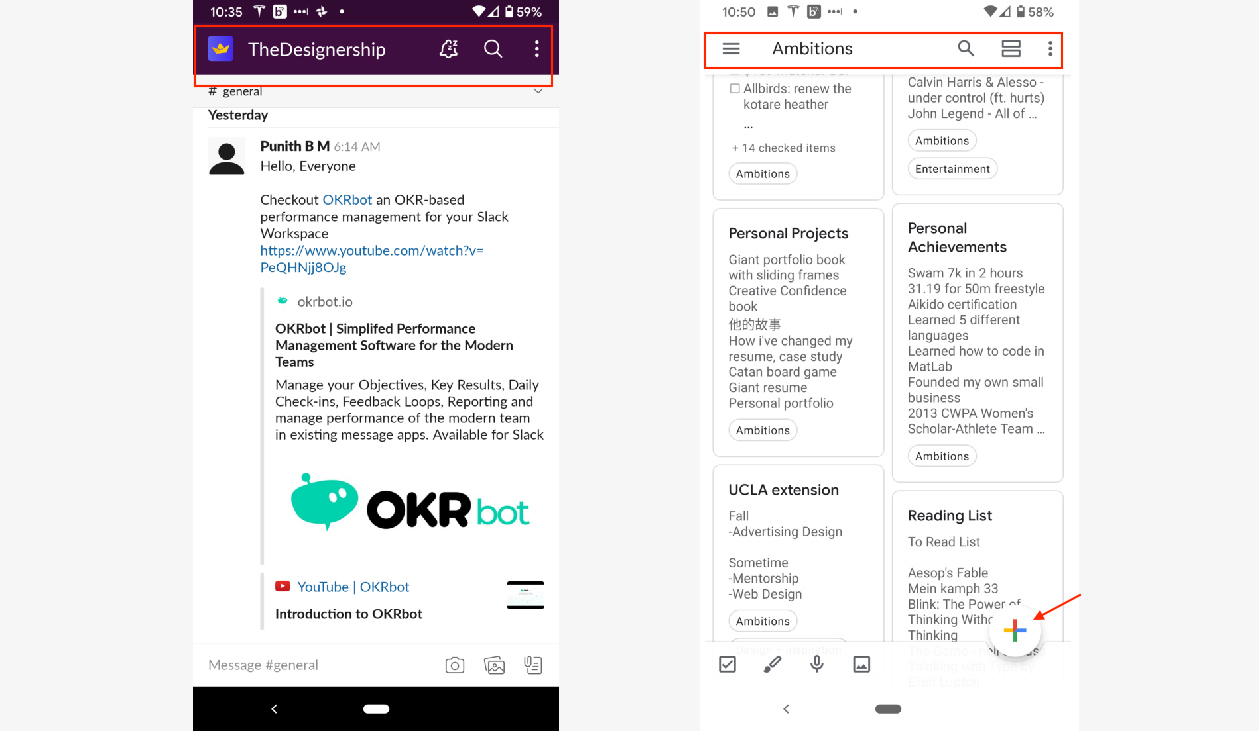
在移动体验中, 由于菜单项很多,导航项往往会隐藏在汉堡菜单中 。
如果网页版中有一个顶部导航充当总体导航,那么它在移动设备上可能仍然粘在顶部或底部。为什么是底部呢?因为它离手更近,更容易触摸点击。

如上图,Slack(左)将导航隐藏在左上角的图标中;移动端的Google Keep(右)将导航隐藏在汉堡键中,还在底部添加了按钮,用来快速创建新的笔记。
总结
良好的可用性不仅取决于外观,还取决于 有效性,可扩展性和可转换性 :
- 单栏布局中的元素位置更灵活,更易于在移动端扩展;
- 双栏布局在保证文本可读性的同时,侧栏区域有更大的扩展潜力;
- 三栏布局分配灵活,但布局方式要取决于产品目标;
- 在粘性布局和Web应用中,注意粘性面板和固定导航里的内容要简洁。
原文:https://uxdesign.cc/responsive-grids-and-how-to-actually-use-them-common-ui-layouts-7073293697f8
作者:Christie Tang
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议