做地图功能的设计,有哪些容易被我们忽略的思考?
编辑导读:地图是我们经常使用的工具,互联网让地图使用的场景丰富了起来。不仅可以用地图进行导航,还可以用查找美食、酒店等等。在产品中加入地图功能时,需要有哪些考量呢?本文将从四个方面进行分析,希望对你有帮助。

地图作为使用率很高的工具,涵盖了我们生活的方方面面,除了基础的路线导航功能,解决了我们到陌生地方茫然找路的痛点外,还可以通过地图找美食、酒店住宿,甚至是社交。那么,站在设计的角度,要在产品中加入地图的功能,需要有哪些考量?
我们从用户进入地图前 —— 使用地图时 —— 退出地图来说说有哪些需要思考。
一、用户进入地图前
1. 比例尺
比例尺是地图可视的比例系数,即用户进入地图的页面时,呈现给用户的地图比例该是多少。
我们先明确前提背景,用户进入地图的目的是通过地图找到目标内容,地图的入口可以分为两种类型:一是通过目标内容的地址进入;二是有功能明确入口。
用户通过目标内容的地址进入时大多已有一个明确的地点,这时更多的需求是查看地点目标的周边进行辅助决策,比例尺能合适展示周边情况即可。

用户通过功能入口进入时大多对目标内容还不够明确,需要地图辅助查找。这类地图大多为视图的切换,通常在列表页中出现。此时的比例尺可以分两种类型来定义:一是通过固定显示内容数量设置自适应的比例尺,二是固定显示范围即默认一个比例尺。
- 自适应的比例尺根据数据的承载能力和用户可接受的数量范围来综合考虑定义初始的比例尺。比例尺不一定是固定的值,可以根据要展示的数据范围定义自适应的比例尺。
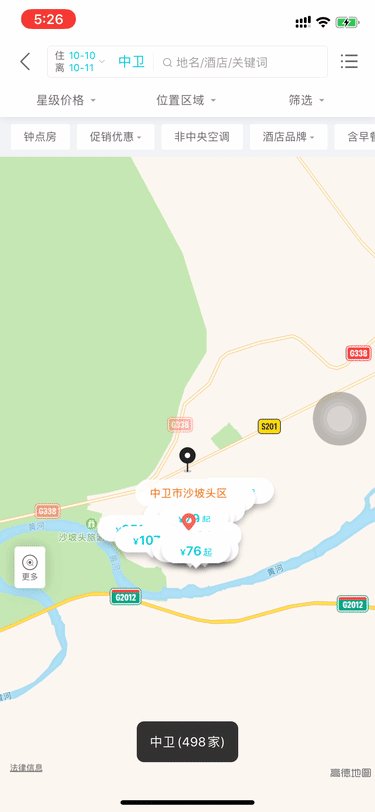
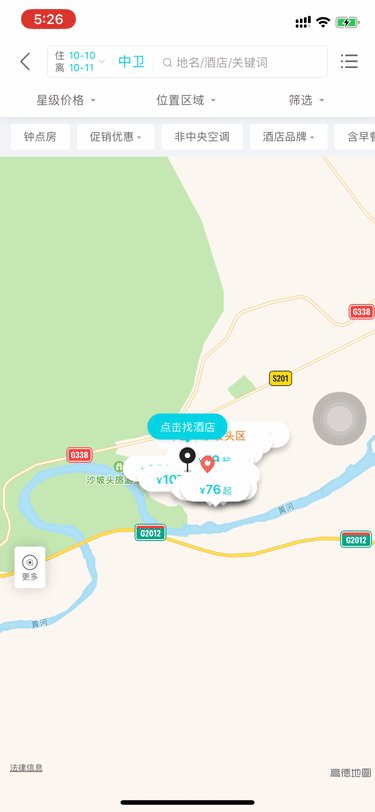
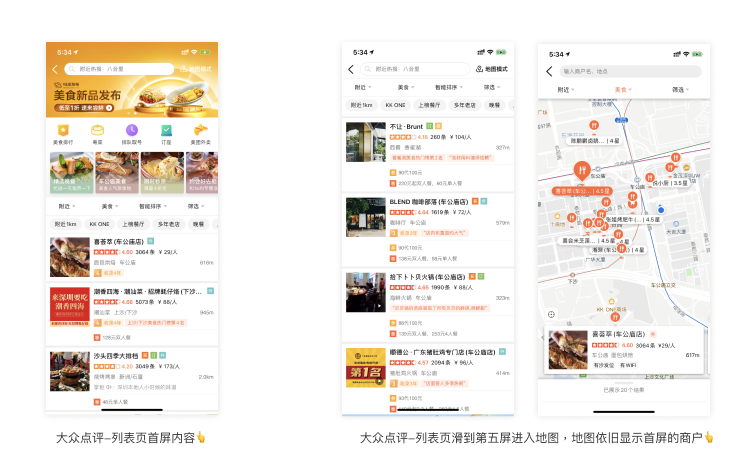
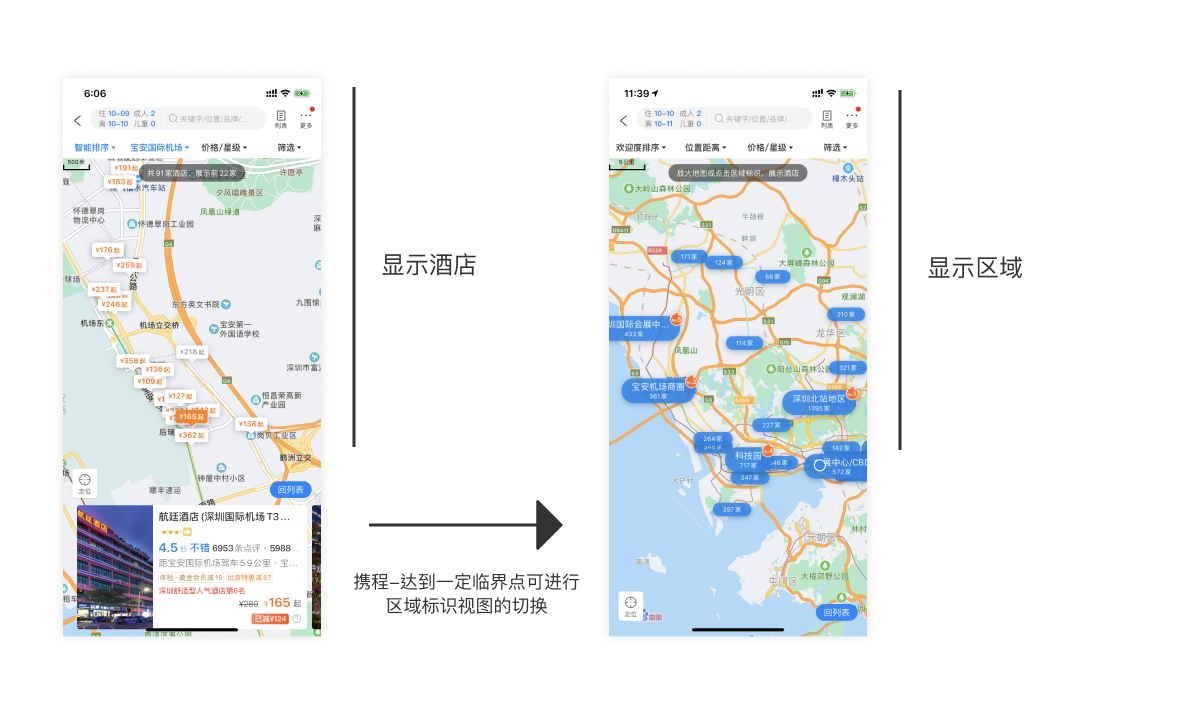
- 默认比例尺进入地图默认比例尺即固定框定一个范围来进行显示,如携程进入地图时固定比例尺显示该城市下的所有区域,用户再根据自己的需要选择某一个区进行相应酒店的浏览。

Tips: 非用户自发操作不要轻易变化比例尺用户进入地图时需要我们提供合适的比例尺,在用户进入地图后,用户可能会有移动、放大、缩小地图及更改筛选条件等等触发地图数据重新加载的行为。在此期间我们要给其足够的操控权利,如果不是用户自发操作引起的比例尺变化,不要轻易修改地图比例尺大小。
比例尺的变动会造成地图的视图频繁变化,不是用户操作带来的比例尺变化会导致用户找不到想要的目标范围的情景,与用户心理预期不符,这对体验来说是非常不好的。

去哪儿-缩小区域重新搜索比例尺自动发生变化👆
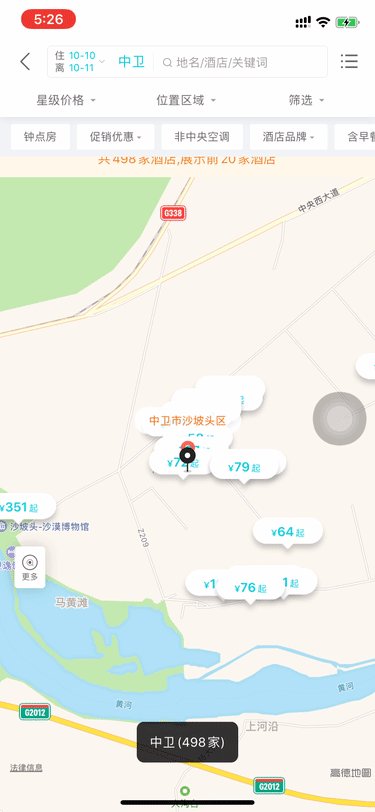
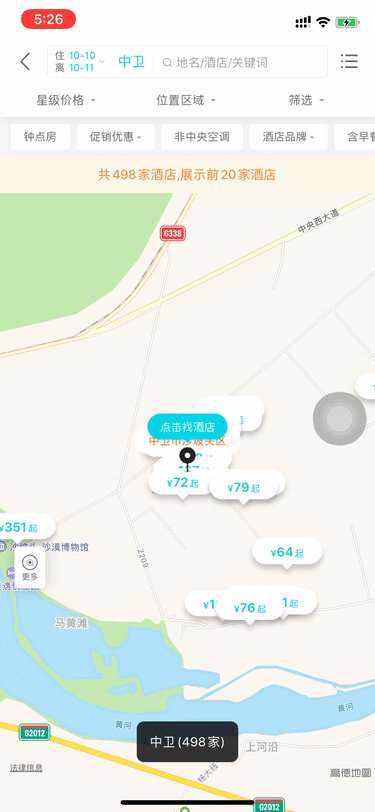
以用户放大区域为例,用户只想看放大查看目标范围里的更多内容,此时放大区域会重新数据,我们应以用户当前比例尺去重新加载内容,而不是重新回到默认的比例尺。
若比例尺发生变化,那么用户的目标范围也会有所移动,由于地图上的数据内容很多,用户很容易困惑我刚刚要看的地方在哪,特别是对当前目标范围并不熟悉的用户来说。因此,在用户进入地图后,要谨慎改变比例尺的大小。
2. 信息联动
由于地图数据量大,用户需要接收的信息多,在地图页面通常会提供筛选条件帮助用户找到目标内容。对于此类的信息联动,我们需要有以下思考:
进入地图时要带入什么条件?用户进入地图时,产品需要提供默认展示的数据,我们要如何保证此时的默认数据是最符合用户心理预期的呢?在此我们可以根据用户进入地图前的数据展示和筛选条件来综合考量。
以选择酒店为例,我们假设一个场景:用户选择了地点、入住时间段与入住人数后进入酒店列表页,在列表页滑动查看了几页后,对目标酒店还是不太有想法,这时想要进入地图页看看哪些酒店的位置比较方便(此时用户的列表页已加载到第4页)。用户进入地图模式,我们该给用户呈现同列表页第4页相同的酒店数据,还是重新为用户提供默认的酒店数据?

笔者大致分析了几个OTA产品,他们大多进入地图页不会与列表页当前浏览的页数进行联动显示,即进入地图页依旧是平台给用户筛选出的最匹配条件的内容。
为什么这样做的理由,笔者猜测有两个原因:
- 列表页的内容不一定在地理位置上是临近的,只是根据用户的查询条件进行最佳匹配推荐,若用户没有设置具体位置距离的筛选,这些酒店有可能在地理位置上跨度很大,若要在地图页联动显示会造成进入地图的比例尺偏小,由此影响用户正常浏览。
- 技术层面的考虑,若要做联动需要给列表页瀑布浏览做页码编码,且对应关系也需要特殊处理,比方说当前列表页刚好上半部分是第4页下半部分是第5页,那么进入地图时该显示第4页还是第5页呢。
大家若有其他想法,欢迎一起交流讨论。
二、用户使用地图时
1. 数据承载与地图移动的关系
用户进入地图后,移动地图是非常常见的操作,理想情况下,地图是会跟随用户的移动进行实时的数据加载与更新。
但同时会造成反向的影响:
1)对于数据处理的影响
用户移动的路径每偏移一个经纬度,后端数据需要根据这经纬度进行数据的加载与更新,对于数据承载是一个非常复杂的操作,同时可能造成数据错误和加载跟不上导致频繁失败的反效果。
在开发数据处理的层面,用户自主触发搜索会涉及到经纬度的重新加载,这时候要框定一个范围给开发大哥们进行数据处理和实现。
2)对于用户的影响
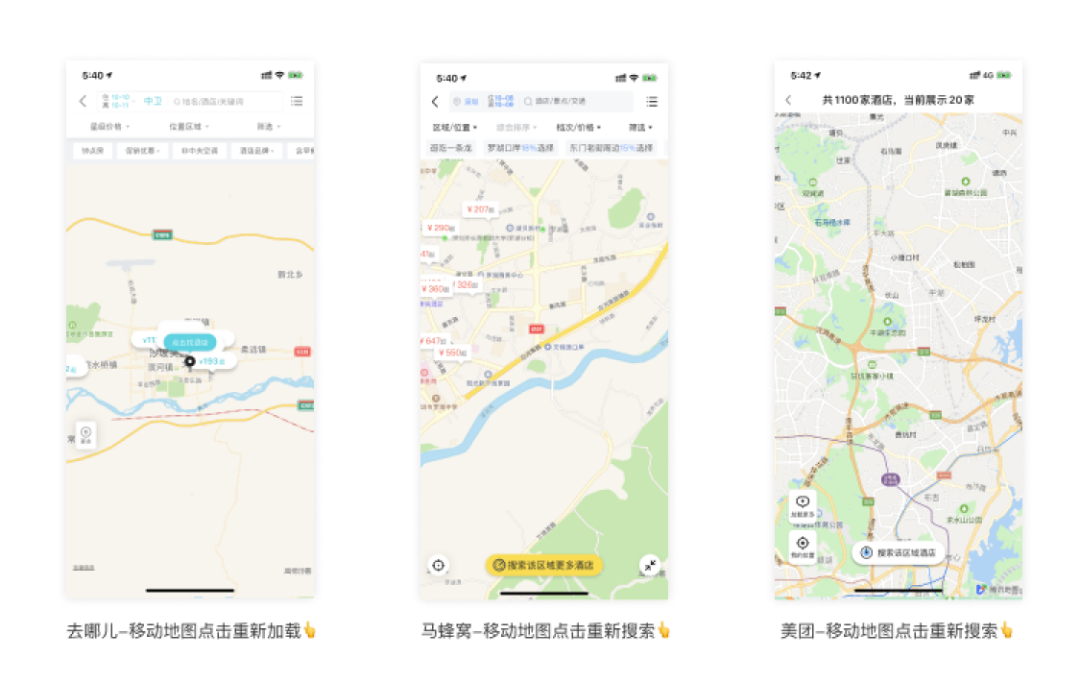
实时加载和更新在用户界面上会带来频繁进入数据加载,可能用户只是移动的速度比较慢,但移动过程中实时的加载过程会打断用户的移动过程,多余的加载反而造成用户到达目标范围的干扰。因此,大多带有地图功能的产品在用户移动时都会出现一个「重新搜索」的按钮。这样不论对于后端数据,还是对于用户来说,都是权衡利弊较友好的设计。

2. 放大/缩小视图
放大和缩小视图也是地图移动行为,这部分属于用户自主进行比例尺的改变。在此过程中,我们依旧要保证用户足够的操控权利,在用户自主操控放大或缩小的范围内,给其准确的数据呈现。
3. 临界点处理
地图做为一个涵盖范围超广且用户操作多元的功能页面,临界点是保证功能完整和易用性的基础。那么,我们需要有哪些临界的考量呢?
1)跨区域处理
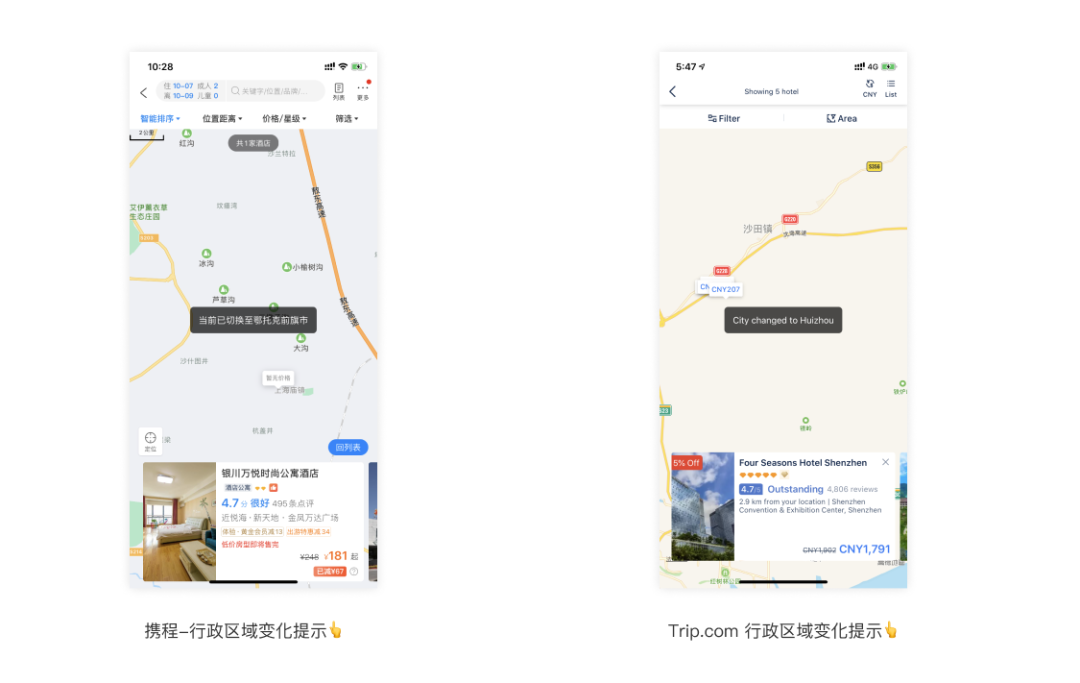
所谓跨区域处理,即用户在移动地图时进入到了非当前查询条件的行政区域,我们需要平衡技术实现能力决定是否要让用户继续进行下一个行政区域的浏览,若要,需要给予适当的提示,且用户返回列表页时需要将新的行政区域带回到查询条件中重新刷新列表页的内容。

2)视图的临界区域
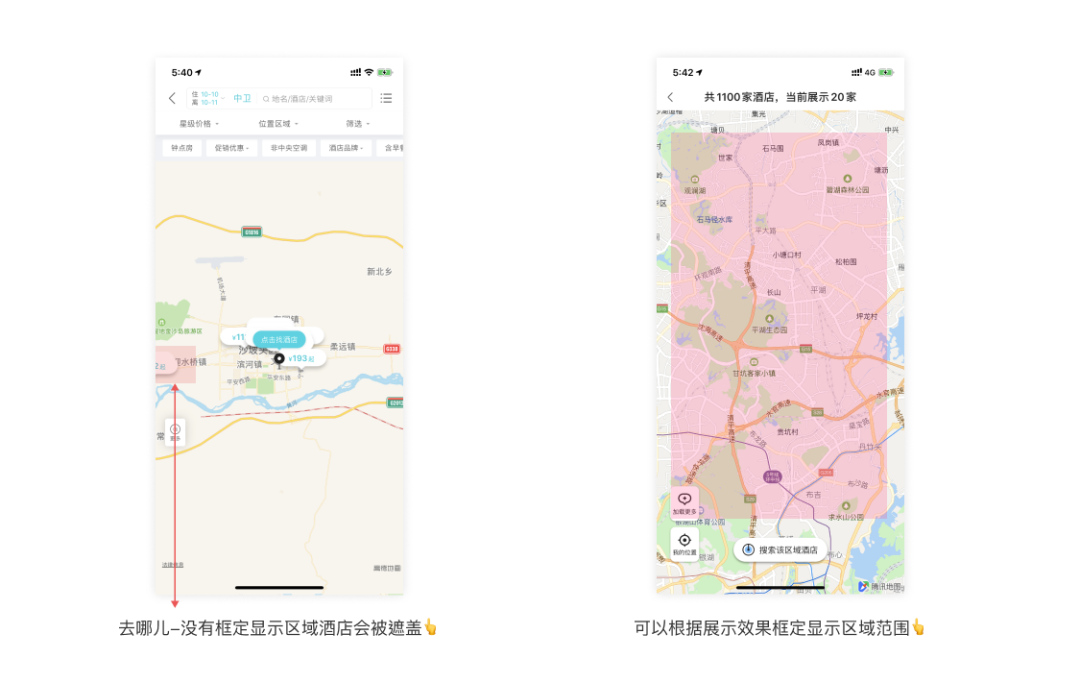
进入地图视图时会显示一定数量的内容标记,很有可能出现标签tag处于屏幕的边界处,用户只能看到一半甚至是几个像素的内容,因此,划定视图区域是保障用户能够清晰浏览内容标记的建议方式。

3)最大/最小视图的临界点
用户在放大缩小视图时可能会涉及比例尺的切换,比如从某条街道缩小到某个市,再到省和国家,因此,需要定义一个临界点,到达哪里时默认切换到省的比例尺,显示各省信息。

4)数据联动的临界范围
数据联动的临界范围,正如我们上面有提到的,当视图涉及不同行政区域时,我们需要定义当前城市占比多大时将用户的条件切换到此城市。
三、用户离开地图时
用户在地图查看了内容退出时,若在地图页面有过筛选、翻页、缩放、更换地区等等操作行为,我们需要视场景和需求考量是否要这些条件带回以及如何带回。
这里大致有两种处理方式:
- 将筛选条件带回用户在地图页有了新的筛选条件即带回列表页中。用户的行为是连贯,不会因为视图的切换有不同的筛选需求。
- 根据用户筛选条件来看是否要显示地图小视图如携程在添加了位置距离的筛选条件后,由于此项筛选意味着用户对位置周边是有目标范围和方向的,且位置是用户的一个关键决策点,此时在列表页会显示地图的小视图,方便用户知晓当前酒店大致的位置在哪。同时若在地图页设置了该项筛选,那么回到列表页也会显示地图的小视图。

四、设计原则与注意事项
综合上述内容,笔者总结了以下几条设计原则:
- 要给用户足够的操控感,不能随意替用户挪动显示区域我们不能随意改变用户的显示区域,特别在地图信息这么复杂的场景下,用户迷失了原先确定的目标方向,对于体验是非常不好的。
- 尽可能减少加载的时长,可适当呈现较少的数据地图的数据庞大复杂,若无法确保加载的高效性,倒不如限制一定的数量分批显示,我们无法一口做一个胖子,用户也无法一口吃成一个胖子。
- 及时的反馈地图功能的复杂性对及时反馈有更高的要求,只有及时反馈让用户知晓才能给予用户足够的操控感。
- 要有闭环设计这里的闭环设计是指对于信息联动要有清晰谨慎地思考。用户的操作行为是连贯的,目标是始终如一的,因此从进入地图、使用地图到退出地图都要辅助用户决策,不要轻易改变用户的方向和已有的明确行为。
共勉之:-)
本文由 @设计牛奶盒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。








