「半次元」情景交互设计:兴趣社交沉淀与转化逻辑
编辑导语:用户在网站上的所有行为都可以描述为大大小小的任务流,任务流的节点以及逻辑就是任务情景;在社区类平台中,平台的“社区交互设计”是尤为重要的,对于社区的定位以及逻辑都有影响;本文作者方向了关于情景交互设计中的兴趣社交沉淀与转化逻辑,我们一起来看一下。

概述 Info:
这次的分享是关于一个 ACG 社区「半次元」App 的情景交互研究,和关于兴趣社交沉淀与转化逻辑的浅析,以及两者结合产出的一些设计方案。
- 我收集了 124 条原始用户数据,经过分析后产出 132 条用户数据解读,并使用亲和图对这些数据进行结构化整理。
- 我将整理好的用户数据带入体验地图和关系模型中进行设计研究,得出一些结论组成后续的设计策略。
- 我尝试使用体验地图和关系模型中得到的结论,结合用户数据来构建半次元 App 中用户与用户之间从兴趣关系到社交关系的转化逻辑,以此来决定我们的设计思考需要围绕着哪些东西来进行。
- 我使用之前得到的所有结论,策略,逻辑进行头脑风暴,整理出一些初步的设计想法。
- 我尝试从用户与界面、用户与内容、用户与用户、用户与品牌四个维度对本次设计研究中涉及到的交互模式进行一个初步的定义,进一步明确交互逻辑,并指导之后的页面设计。
- 我产出了一些设计方案,并进行了相应的设计说明。
- 项目总结,做这个项目的原因,这个项目的优点和缺点,未来的一些想法,以及我总结了一套目前比较适合自己的 User Center Design 设计方法论。
这篇文章的内容可能会有点多,有一些地方我并没有直接写出结论,而是会简单写下我自己的思路推导过程再写出结论;并且我是以一个 ux Designer 的视角来写,可能会更偏用户体验一点,所以大家可以通过文章导航挑选自己感兴趣的部分来看~
01 用户研究策略与数据解读
首先是用户研究部分,这次我使用的原始用户数据来源于半次元 App 内部的问答社区,我主要关注以下六个方面:
- 用户为什么来到半次元?(传播渠道、用户目的)
- 大家一般都是什么时候查看半次元的呢?(用户行为)
- 你希望半次元更新什么功能?(用户需求)
- 半次元对大家来说是一个什么样的地方?(社区印象)
- 想知道大家在半次元加了好友之后一般是怎么找话题聊天的呢?(聊天开始的原因)
- 大家为什么喜欢半次元?(留下来的理由)
我对收集的用户数据进行相似合并以及逐条解释,共产出 124 条原始用户数据和 132 条用户数据解读;然后我使用小标题绘制亲和图的方法对这些数据进行结构化整理,使其可以很方便的看出哪些数据同属于某种类型(亲和关系) ,并使用这些数据作为下一个阶段的输入。
02 体验模型研究
情景化设计体验模型可以帮助我们以多重视角来展现用户的生活结构,每个模型都可以传达数据、并突出设计洞察。
情景化设计体验模型大致可以分为四种:
- 体验地图:用以描述用户完成一个目标活动的现实过程,并突出其中的一些细节元素以便进行设计分析。
- 身份模型:整合用户数据中关于 “自我感受” 的数据类型,揭示了潜在目标人群的关键识别要素。
- 关系模型和协作模型:整合用户数据中关于 “联系” 的数据类型,揭示了人们在活动中是如何相互联系的,以及目标活动是怎样影响人们之间的联系的。
- 感知版:主要关注的是视觉风格定义,揭示了那些能吸引人们的审美和情感体验因素。
接下来,我将使用体验地图和关系模型的框架,并填充第一部分产出的用户数据,用以进行设计思考并得出初步结论。
1. 构建体验地图(User Journey Map)
我尝试构建一个以 “浏览半次元的一天” 为主题的体验地图模型。

体验地图(User Journey Map)的构建方式我自己理解的话是和亲和图有些像,都是结构化用户数据的一种方式。
亲和图是将用户数据分小标题组织起来,这些小标题之间可能没有很强的关联关系;体验地图则是将用户数据按照某一逻辑(时间、因果…)组织起来,各个部分之间的关联关系比较强,所以可以揭示更加丰富的用户洞察信息(Insights),包括情绪体验(Emotions)、痛点(Pain points)和机会点(Oppertunities)等。
同时在实际项目中体验地图应该有不止一份,理想的情况应该是由不同组的设计师们根据不同的主题、研究目标创建多组体验地图;之后根据每组体验地图中观察结果和细节内容的不同整理出比较详尽丰富的几组,结合设计目标,整合成用户的生活故事和我们的目标设计活动。
通过构建体验地图,我得到了一些初步结论:
- 我们所描述的这些活动大致可以归为在三个地点发生:外部环境(网站、论坛、班级、其他App…)、半次元 App 以及 IM 工具(QQ、微信…)。
- 根据目前收集到的用户数据描述,这些活动大部分是在用户无聊时、不上学的时候、课间、早上中午晚上的空余时间内发生,整体时间环境呈碎片化。
- 用户在短时间内会更加关注自己喜欢的内容、其他用户的评论和消息;长时间的话会进行作品的创作(写文)以及更多不同类型内容的浏览。
- 用户最常使用手机进行这些活动,我们可以通过将用户收藏的内容保存在应用内来解决设备的限制,比如将用户喜欢的图片保存在云端,这样当用户更换设备时只要登录同一个账号就依然可以查看保存的内容。
- 以创作者视角来看,作品的点赞数、评论内容、关注数和其他用户表达支持的情绪推动了创作者继续进行内容创作。
- 以内容消费者的视角来看,内容与自己兴趣的相关度,内容的真实性、友好性(指活泼非严肃的氛围)推动了消费者继续浏览内容。
2. 构建关系模型(Relational Model)
在这个模型中,我将半次元中用户之间的关系依据 <相同兴趣、相同经历、频繁的联系> 的多与少分为四种类型:亲密、朋友、有过交流的人、陌生人。
然后我用之前产出的用户数据对这四种关系类型进行活动填充,初步构建出一个可以描述半次元中用户关系(成长)与活动的关系模型(Relational Model)。

通过构建关系模型,我得到了一些初步结论:
- 我们可以通过 IM 工具来帮助人们频繁地联系。
- 在关系比较弱的时候,我们可以用一些方法来帮助人们进行积极的联系。
- 我们可以设计一些对话内容引导来帮助人们增强关系。
- 我们可以提供多种交流方法,以及交流机会来促进人们远程的交流,并在人们的交流过程中提供支持。
- 我们可以通过人们之间的好友关系来激励人们参与活动(比如之前一个人不敢参加,现在有了一些伙伴就不那么害怕了愿意去尝试),以创造更多的社区内容。
- 我们可以尝试扩大用户的关系网,寻找兴趣与兴趣之间相关联的因素,并尝试将这种因素映射到用户与用户之间。
03 兴趣关系沉淀与转化逻辑浅析
通过第二部分中的体验模型研究,我大致可以把用户浏览半次元到认识一个新朋友的过程归纳为四个阶段:
- 在网上寻找自己感兴趣的内容。这个阶段主要描述的是用户接触到半次元的渠道,也可以作为半次元传播方向的一个参考。
- 浏览半次元。这个阶段用户第一次接触到半次元,会自发的去寻找(搜索)自己感兴趣的内容,随后会因为内容而接触到其他用户。
- 与半次元上的用户进行交流。这个阶段用户与其他用户之间的交流变得更加频繁。
- 与半次元上的用户成为朋友。这个阶段用户会与其他用户成为朋友,为了保持后续的交流双方会交换联系方式,从而引入 IM 工具。
而用户之间关系的转变也可以分为四个阶段:
- 陌生人
- 有过交流的人
- 朋友
- 亲密
所以整个逻辑可以描述为:
我们在第一阶段要去帮助用户匹配兴趣内容;然后在第二阶段帮助用户通过兴趣内容接触到内容背后的其他用户;第三阶段则是不断促进围绕兴趣内容的用户与用户之间交流的发生,同时在这个过程中用户也可以进行关系的筛选与沉淀;而到了第四阶段就可以尝试将用户关系沉淀到 IM 工具上,并继续通过内容来进行关系维护,以此完成从兴趣关系到社交关系的转化。
同时在这整个过程中,也需要考虑关系模型中用户之间关系转变的四个阶段,依据每个阶段用户心理上的情感变化、以及用户目标来指导设计策略的执行。
举个例子,我在思考这个问题时找来了我的一位朋友做了访谈,发现纯网络上认识的朋友(现实生活中没有见过面)在一开始的时候可能是因为某个感兴趣的点帮助双方互相建立了联系,但是在后续的关系发展中涉及到与现实生活有关的内容是必不可少的。
那么在这里我们可以把最初那个感兴趣的点抽象为兴趣社区中的内容,而想要获得关系的成长(兴趣关系到社交关系)则还需要现实生活中的内容,即兴趣社区中不仅要有兴趣内容,还要有一些日常的生活内容。
再做一层抽象并得出结论:兴趣社区中使用标签、圈子来管理兴趣内容,那么我们也可以使用不带任何标签的方式来管理现实生活日常的内容。
04 墙面研究:从数据到设计
在这一部分,我们可以把之前的用户数据和研究结论全部展开来,不局限于某一部分,而是从活动的整体角度头脑风暴一些初步的设计构想,并用便签的形式记录下来。
整个过程中可以产出两个列表,一个是问题列表(List of Questions),另一个是设计构想列表(List of Design Ideas),问题隐藏在设计构想背后,一个问题可以对应多个设计构想。
以下是我使用 HMW 转化,列出的部分问题列表:
- 我们如何帮助用户在短时间内快速找到自己喜欢的内容?
- 我们如何帮助用户方便、快捷的向他人分享内容?
- 我们如何向社区中的创作者传递情绪,以推动创作者继续进行内容创作?
- 我们如何拓展社区中内容消费者的兴趣,使其不断浏览新的内容?
- 我们如何帮助用户之间进行更频繁的交流?
- 我们如果通过用户之间的关系来激励用户参与活动,以创造更多的社区内容?
- 我们如何支持用户之间的交流?
- 我们如何平衡用户的分层现象?
- …
然后是依据上述一些问题提出的一些设计构想:
- 用户关注的内容和社区内比较受欢迎的内容优先展示。
- 新增 “圈内内容筛选” 功能,可以只看圈子中某一类型的内容 / 将圈子中不同类型的内容分开集合显示。
- 新增 “次元空间” 功能,用户可以将在线内容保存,或者上传本地内容到次元空间中,用户可以在交流中发送次元空间中的内容。
- 新增 “即时通讯” 和 “聊天群组” 功能,用户可以与另一用户单独聊天,也可以拉好友组成群组一起讨论。
- 用户在聊天时,可以快捷发送社区中正在进行的活动内容,便于与好友一起组队参加。
- …
05 交互模式定义
一般情况下,我们是将用户的目标/需求对应到一个功能设计,而我所理解的交互模式定义的意义在于,现将用户目标/需求对应到一种交互方式;再将这种交互方式对应到具体的功能设计,这样可以帮助我们在研究交互方式这一环节去思考更加广泛灵活的设计策略以及更为具体细节的功能逻辑。
在这里,我将结合第一部分的用户数据和第二部分的研究结论,从 用户与界面、用户与内容、用户与用户之间以及用户与品牌 四个维度,来对半次元 App 中的交互模式做一个初步的定义。
首先是用户与界面的交互,在这次的设计研究中,我设计的用户与界面的交互行为包括:
- 手势交互 – 点击,用户可以在屏幕上用手指通过点击控件的方式进入搜索状态,唤醒弹窗,查看更多/详细内容以及切换页面等操作。
- 手势交互 – 双击,用户可以在屏幕上用手指通过双击屏幕的方式对内容进行点赞操作。
- 手势交互 – 长按,用户可以在屏幕上用手指通过长按的方式复制内容。
- 手势交互 – 左右滑动,用户可以在屏幕上用手指通过左右滑动的方式浏览内容,切换Tab,返回上一级页面。
- 手势交互 – 上下滑动,用户可以在屏幕上用手指通过上下滑动的方式浏览内容。
- 手势交互 – 双指捏合,用户可以在屏幕上用手指通过双指捏合的方式放大或缩小内容。
- 手势交互 – 拖动,用户在浏览视频内容时,可以在屏幕上用手指通过按住左右拖动的方式调整视频内容的时间。
- 视觉交互,当用户进行某种操作时,页面会通过视觉上的反馈(动态、静态)告诉用户这种操作的结果是什么。例如刷新内容时的动效,以及切换页面时文字的大小以及颜色变化。
- 语音交互,用户可以在聊天页面录制一段音频内容发送给其他用户,以及将音频聊天内容通过语音识别转化为文字显示。
- 听觉交互,当用户浏览动态内容(视频、语音)时,页面会通过声音来带给用户情绪上的体验;用户在聊天或者发布语音内容时可以通过预先设定好的音效修饰自己的语音内容(beta)。
- 触觉交互,当用户浏览动态内容(视频、语音)时,可以根据当前设备是否支持,以及用户意愿开启设备震动,带给用户一定的物理体验(beta)。
- 体感交互,用户可以通过摇动手机等动作参与一些游戏功能,或运营活动(beta)。
- …
接下来按照信息的输入/输出方式对交互的方式进行整理:
- 信息输入:手势交互输入(包括键盘输入、相机输入)、语音交互输入、体感交互输入。
- 信息输出:视觉交互输出、听觉交互输出、触觉交互输出。
- …
然后是用户与内容的交互,在这次的设计研究中,我将半次元社区中的内容总体分为两类:带标签的内容和不带标签的内容。
- 用户 A 发布的带标签的内容会出现在标签所属的圈子中,在此定义为「圈子动态」。
- 用户 A 发布的不带标签的内容不会出现在任何圈子中,在此定义为「个人动态」。
其中「圈子动态」为所有人可见,「个人动态」可设置为:所有人可见 or 仅好友可见。
第三个角度是用户与用户之间的交互,在这次的设计研究中,我将用户之间的关系分为三类:陌生人、关注、好友。
- 当用户 A 关注了用户 B时,在此定义用户 A 是用户 B 的关注用户。
- 当用户 A 和用户 B 互为好友时,在此定义用户 A 是用户 B 的好友用户。
最后是用户与品牌的交互,我使用第一部分用户数据中与半次元的视觉印象以及情感体验相关的数据,提取出品牌关键字:坦诚、理智、分享、互助、成长、温暖、友善、开放包容、有序、尊重、礼貌。
我希望可以通过交互细节、视觉设计和运营策略向用户传递这些,形成关于品牌本身的“兴趣社区”,使得这种氛围在用户和社区之间不断循环传递,相互影响,一起成长。
06 设计方案产出与说明
首先是对于一级页面的 Redesign,因为考虑到需要突出一定的 IM 工具属性,所以我将【消息】单独放一格在标签栏上,并将【问答】并入【首页】中作为一个 Tab 存在。

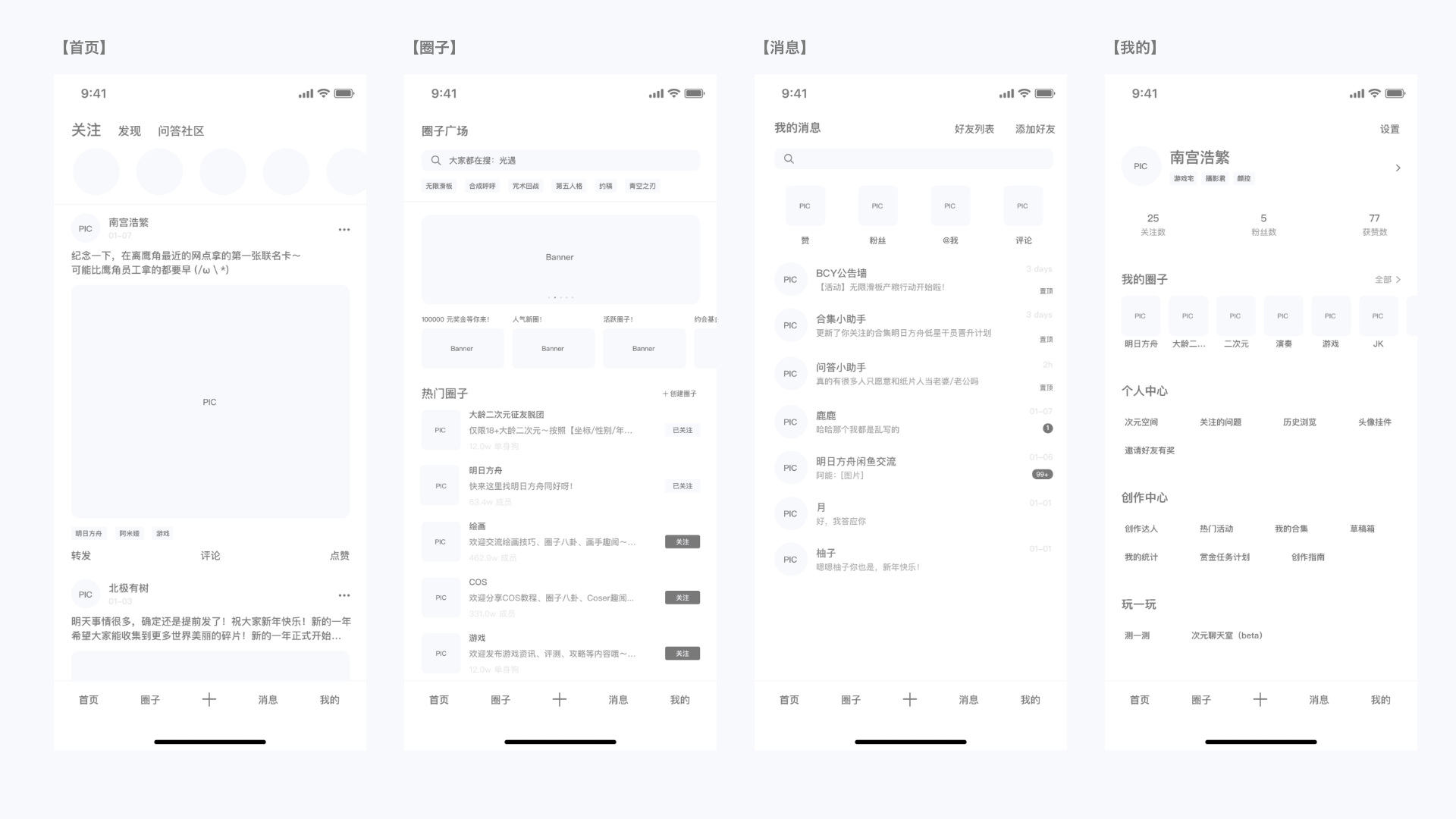
1. 首页 Redesign
【首页】中存在三个 Tab:关注、发现、问答社区。用户可以通过左右滑动,或者点击 Tab 来进行不同页面的切换。

在关注 Tab 中:
- 第一栏是当前登陆用户所关注的其他用户头像列表,按照内容是否有更新,以及更新的时间先后顺序横向排列展示,用户可以通过左右滑动进行浏览;用户点击所关注的其他用户头像唤醒弹窗从页面底部弹出,显示选中的用户最近更新的内容。
- 关注 Tab 中内容的展示逻辑为:展示关注用户发布的所有「圈子动态」,以及关注用户设定为 “所有人可见” 的「个人动态」;展示好友用户发布所有「圈子动态」和「个人动态」。
发现 Tab 和 问答 Tab 中的功能布局以及内容展示的逻辑基本保持不变。
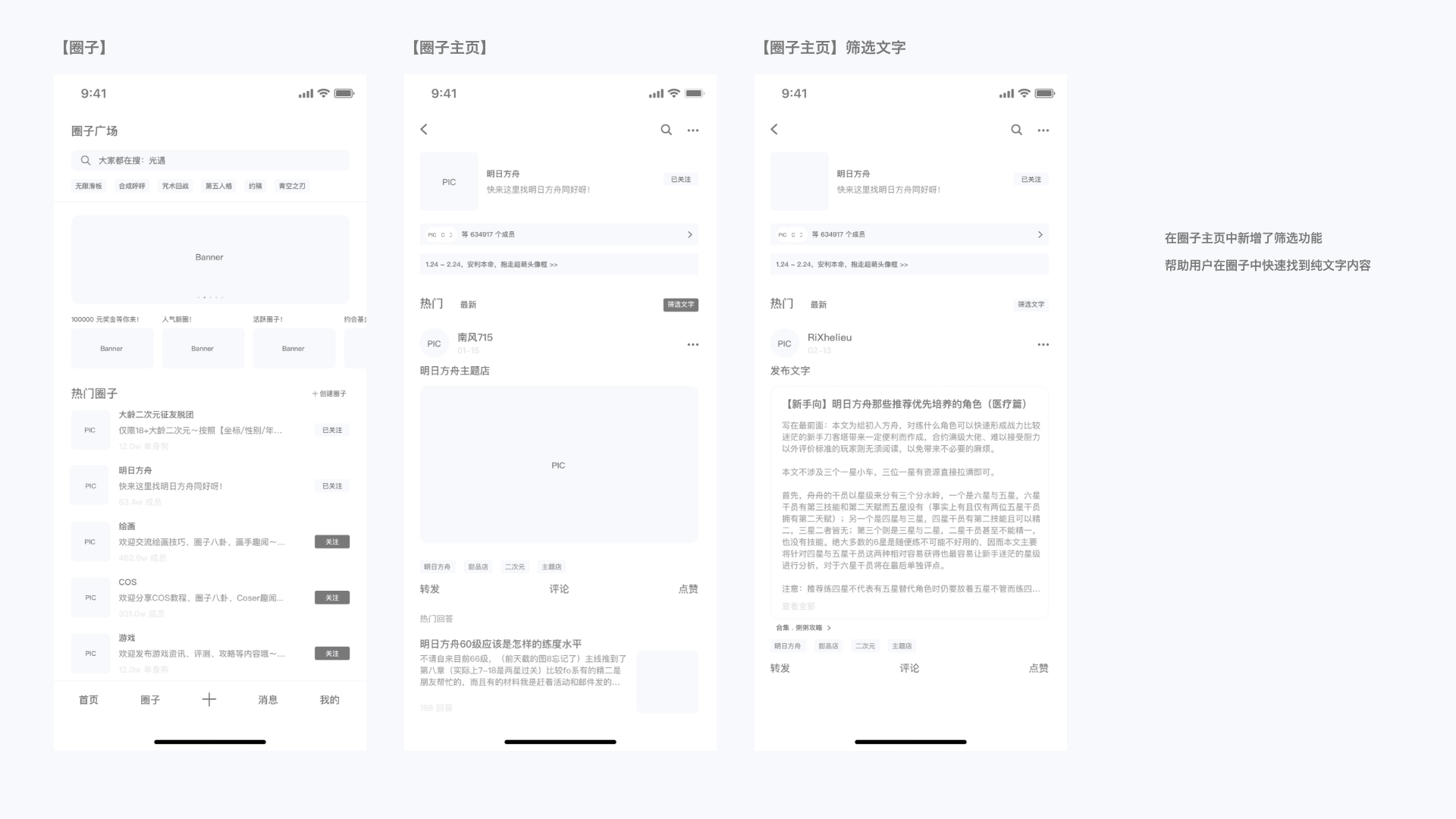
2. 圈子主页 Redesign
接下来是关于圈子部分的 Redesign,我在【圈子主页】中新增了筛选功能,可以帮助用户在圈子中快速找到文章内容。

3. 消息页 – 用户聊天功能
然后是【消息页】,我在原有消息页的内容结构上新增好友列表入口、添加好友入口、搜索框和好友对话入口。

- 【消息页】顶部靠左边显示 “我的消息”。当系统进行消息刷新时此处显示 “收取中…”
- 【消息页】顶部的搜索框可以搜索好友的用户名,好友的次元号以及与好友聊天中的内容。
- 用户点击【消息页】中的 “好友列表”,进入【好友列表页】,并可以对好友进行分组管理。
- 用户点击【消息页】中的 “添加好友”,可以通过次元号搜索用户,点击搜索结果中的用户项进入该用户的【个人主页】。
- 用户点击【消息页】中的好友对话入口,进入【聊天页】。
- 用户点击【聊天页】右侧的 “更多ICON”,进入【聊天设置页】,在此用户可以从好友列表中邀请其他好友组成群组进行聊天。
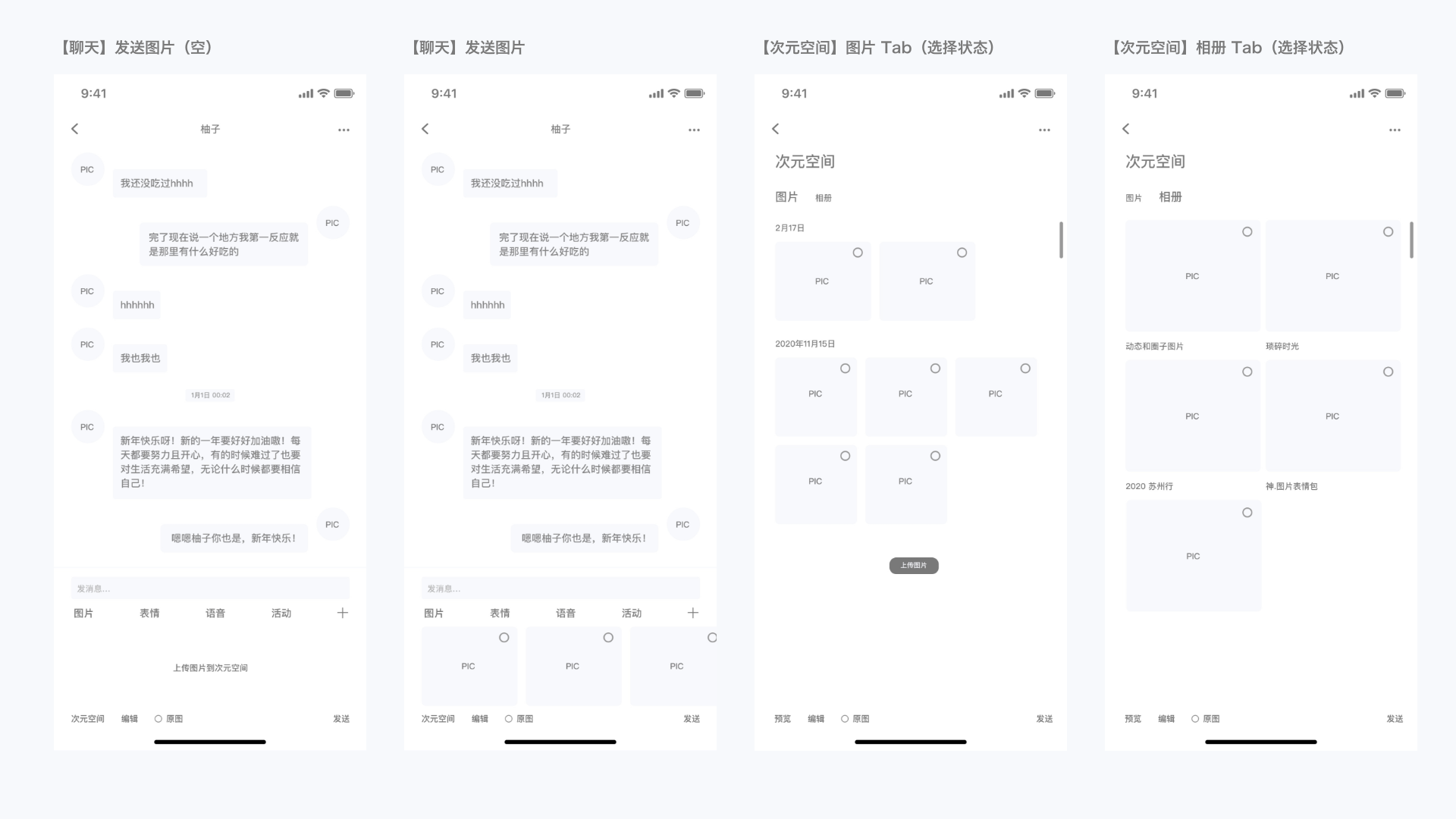
4. 聊天时发送图片
用户在与好友用户进行聊天时,可以选择发送图片
在之前的用户调研中,有很多用户反馈说希望可以在私信中发送图片内容,原因是发送图片内容可以帮助用户在对话中寻找话题或者调节气氛(比如发送表情包);但因为考虑到有人可能会传播一些违反社会主义核心价值观的图片,所以在此引入 “次元空间” 功能,用户在对话时只能发送 “次元空间” 里的图片内容。
同时用户可以将本地图片上传到 “次元空间” 里,这样我们就可以对在 “次元空间” 里的图片进行一个图像识别的审核判定,去除那些不良内容。
而当用户将内容上传至 “次元空间” 后,用户可以在不同设备上浏览相同的内容,可以更加方便快捷的分享内容,以及随着用户上传的内容越来越多,提高用户留下来的意愿。

- 用户在【聊天页】点击底部输入框下面的 “图片” 唤醒选择图片弹窗。
- 当用户次元空间中没有图片时,选择图片弹窗上显示 “上传图片” 项,用户点击可以唤醒本地相册,选择内容并上传至次元空间。
- 选择图片弹窗中默认显示最近上传的图片,按上传时间顺序横向排列显示,用户可以左右滑动进行浏览。
- 用户点击选择图片弹窗左下方的 “次元空间” 项,打开次元空间并进入选择状态,用户可以在此选择发送单张图片、多张图片或者发送一个相册中的所有图片。
- 次元空间中有 “上传图片” 项,用户点击后可从本地相册中选择图片上传至次元空间,图片上传后进行审核,审核完成后刷新当前页面,审核通过的图片在顶部优先显示,审核不通过的图片显示文字:此图片违规无法查看。
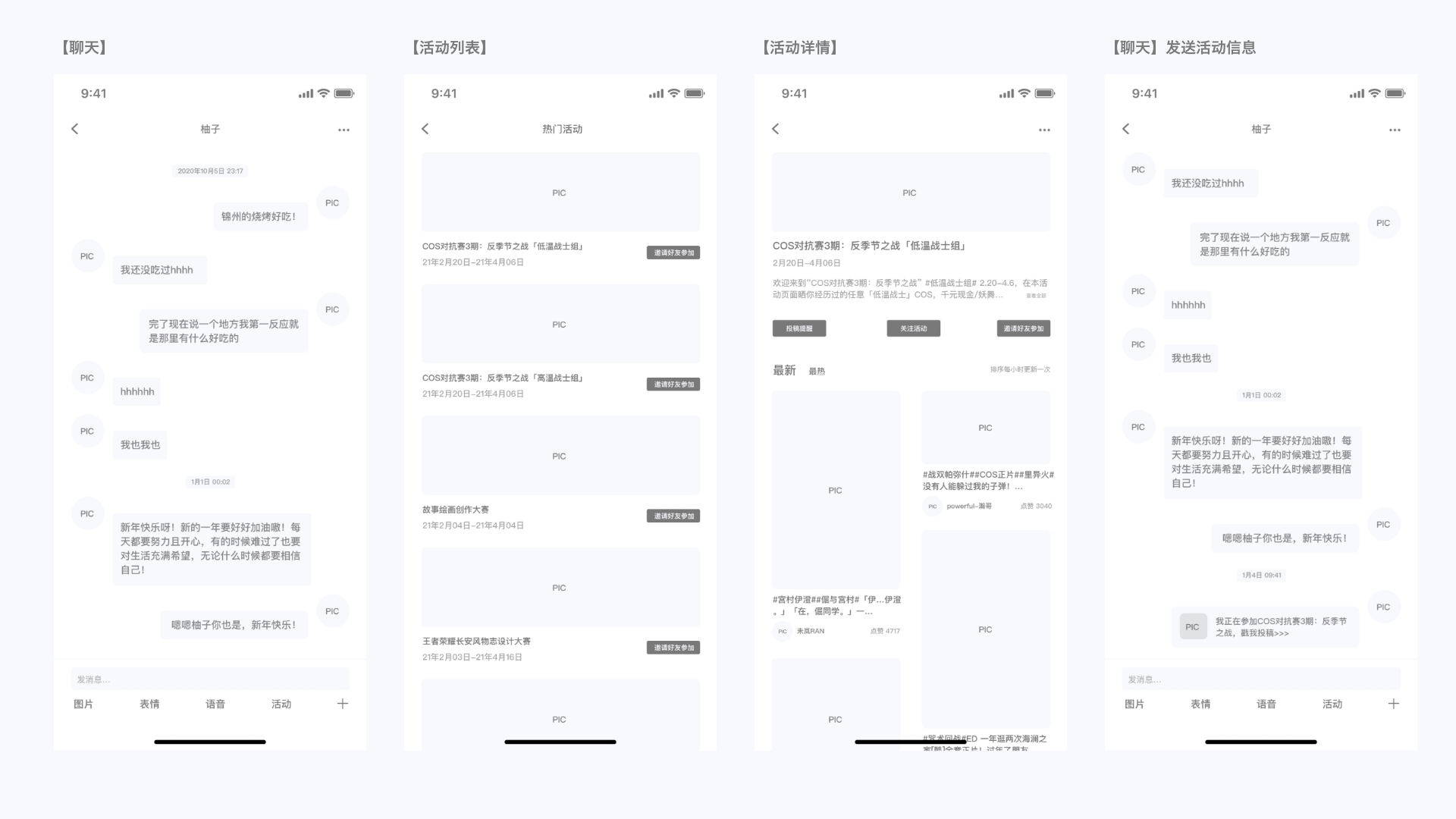
5. 聊天时发送活动
从之前的设计研究部分得出的结论可知,当用户与用户之间成立好友关系后,我们希望可以继续通过内容来维持这种关系,并且希望可以通过这种关系激励用户参与活动,以创造更多的社区内容。
所以我在【聊天页】新增发送活动的内容,用户在聊天中可以快捷浏览当前社区内正在进行的活动,并把活动分享给好友。
同时在【活动详情页】页新增了 “邀请好友参加” 的选项,用户点击后可以从好友列表中选择一名或多名好友分享活动内容。

- 用户在【聊天页】点击底部输入框下面的 “活动” 项,进入【活动列表】浏览当前社区中正在进行的活动。
- 用户在【活动列表】中点击活动卡片右侧的 “邀请好友参加” 项,可以将此活动发送给好友。
- 用户在【活动列表】中点击活动卡片,进入对应活动的【活动详情】。
- 用户在【活动详情】中点击右侧的 “邀请好友参加” 项,可以进入【好友列表选择】,选择一名或多名好友分享此活动内容。
- 用户点击【聊天】中分享的活动消息,进入对应活动的【活动详情】
6. 个人主页 Redesign
在这次设计研究中,我对半次元 App 中原有的【我的】和【个人主页】进行了Redesign。
在【我的】中重新排列了操作选项:
- 新增 “次元空间” 项,并将收藏的作品和赞过的作品从 “我的喜欢” 中移动至 “次元空间”。
- 将原来的 “我的私信” 项升级至消息模块,并提高到 App 底部标签栏常驻显示。
- 将关注的问题从 “我的喜欢” 中提到一级页面显示,删除 “我的喜欢” 项。
在【个人主页】中新增信息并优化排列项:
- 新增次元号显示,每位用户对应唯一一个次元号,用户可以通过次元号来搜索用户。
- 分 Tab 显示个人动态、圈子动态、赞过的作品(喜欢内容)以及我的问答。

以上是当前登录用户查看自己个人主页时的情况。
而当以访客视角浏览个人主页时,新增 “关注” 项和 “加好友” 项,用户只有在互相加为好友后可以进行聊天,用户可以设置好友验证问题。
并且根据用户隐私权限设置的不同,访客视角浏览的内容也有所不同,如下:

7. 次元空间
在之前的设计研究中,我们希望可以找到一种帮助用户快捷分享内容的方式,并且希望内容的浏览可以在不同的设备上进行;结合在之前的用户调研中有很多用户反馈说希望可以在私信中发送图片内容的意愿,我设计了 “次元空间” 功能。
用户可以将本地图片上传到次元空间中,也可以在次元空间中通过创建相册的方式整理这些图片,并可以和自己收藏的内容,自己喜欢的内容一起快捷分享给其他用户。

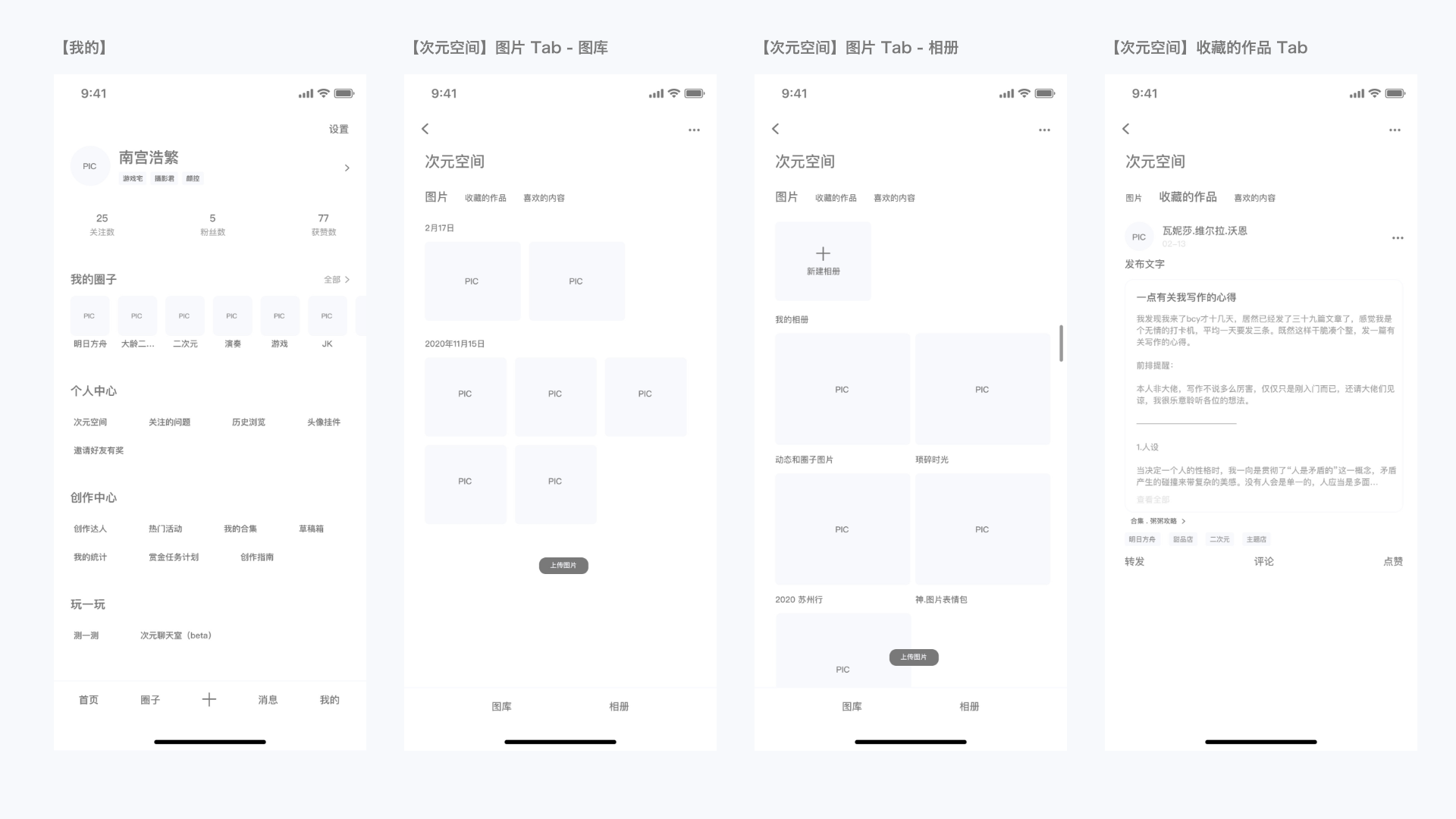
- 用户点击【我的】中的 “次元空间” 项进入【次元空间】。
- 【次元空间】中分为图片 Tab、收藏作品 Tab 和 喜欢的内容 Tab,用户可以通过左右滑动或者点击 Tab 来进行页面切换。
- 【次元空间】中的图片按时间日期归类显示,最近上传的图片顶部优先显示。
- 用户点击【次元空间】图片 Tab 中的 “上传图片” 项即可从本地选择图片进行上传,选择图片上传后进行图像识别审核,审核结束后刷新当前页面,审核通过的图片顶部优先显示,审核失败的图片显示文字:此图片违规无法查看。
“次元空间” 实现了以下 5 个目的:
- 当用户将图片上传到次元空间后,我们可以对图片进行一个图像识别审核,清除掉可能存在的不良图片内容,防止其在聊天和社区中进行传播。
- 次元空间与用户的账号绑定,当用户将内容上传到次元空间后,可以在不同的设备上进行查看与分享。
- 在后期设计中会考虑在次元空间中增加更多内容类型(圈子列表、合集内容等…),这些内容都可以单个或者组织成多个进行分享,在社区中传播,促进社区中不同内容的整合以及二次传播效率。
- 随着用户上传越来越多的内容到次元空间,次元空间本身在用户心中的比重会增加,也会逐渐习惯围绕次元空间所衍生出的其他功能(比如在半次元聊天时可以分享次元空间的里的内容,用户就会更喜欢用半次元来与好朋友聊天),进而提高用户留下来的意愿。
- 目前我们讨论的是次元空间内容在半次元社区内部的传播,未来还可以配合运营活动进行外部传播,拉新等,都可以尝试用 “分享次元空间” 这一功能作为载体去实现。
07 结语 & UCD设计方法论总结
在这次的设计项目中,我按照 “观察-分析-归纳-总结-实践” 的思路来进行设计研究;并结合用户体验五要素,对所用到的设计方法做了一个简单的归纳整理:

值得注意的有两点:
- 我总结的这个方法论只是一个大概的框架,因为考虑到方法论的普适性会去做一些抽象,在实际使用中需要依据实际业务的情况进行调整。
- 对于这整个设计流程本身的逻辑而言,我认为是一个非线性的过程,没有一个很强制的逻辑关系;像是我们不需要在前期做完所有的设计研究后再开始进行页面设计,实际上我在做的时候设计研究和设计实践是同时进行的,并且我会不断的在研究与实践中反复进行快速迭代。
以上,这次的半次元情景交互设计研究就可以暂时告一段落啦
这个项目开始的原因,是因为我有注意到在半次元社区中有很多想要扩列的人;有一部分人来到半次元是因为朋友推荐,甚至一个班级都在用半次元,以及有很多人会在半次元学习交流,分享学习笔记,用户觉得半次元很有爱,逐渐将浏览半次元变成了一种习惯。
所以我就开始了这个项目的设计研究,by the way 正好我自己也对 ACG 社区很感兴趣~
我玩的很开心。
总体来说,我自己是感觉这次的项目是要比之前的「云书文档」好了一些,无论是方法的运用上,还是一些内容逻辑的衔接上。
我也在慢慢尝试一些新的东西,虽然可能会略显幼稚,但也确实是我自己去思考然后总结出来的一些结论。
实际上在第五部分交互模式定义那里我会写的有点乱,最初其实是希望可以挖深一点挖细一点,具体到每一步的交互,但后来发现这样写会慢慢失控,可能就是我自己对项目整体的掌控力还不足吧。
除此之外还会有很多不成熟的地方,以及和实际业务不太匹配的地方,还请大家多多指教。
然后是关于未来的一些想法,从业务上来看半次元中也许可以孵化出一个约稿平台,然后和抖音支付业务进行关联?以及在为半次元引入 IM 属性后,或许可以作为未来游戏登录的一个入口。
最后,这篇文章中所产出的设计方案只是一个初稿吧,还有一些细节的功能逻辑需要打磨,以及很多很多业务逻辑需要梳理,未来有机会有时间的话我是想再写一份 PRD 去详细整理下。
本文由 @默月 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。









