标签栏?工具栏?傻傻分不清楚
这是标签栏组件总结的第三期,也是最后一期了。本文我们着陆在真实的产品上,看看这些产品是如何升华标签栏的。

三期主题预览图:

我们在前两期的归纳里,分别解析了平台规范下的标签栏、和标签栏最重要的图标元素的设计与落地。可回顾:
- 搞明白标签栏,再来说用户体验
- 了解图标规范,用Lottie动画让图标落地
结合前两期的内容,其实基本已经可以驾轻就熟地搞定标签栏设计了。
但我掐指一算,发现事情并没那么简单。在我日常真实产品的使用过程和刻意的观察中,发现有很多应用程序的标签栏打破了常规。一部分在表现层层面有所创新,一部分甚至还利用标签栏来为产品的部分功能赋能引流。
所以最后一期我们着陆在真实的产品上,看看这些产品是如何升华标签栏的。
一、首先分清标签栏和工具栏
标签栏存在于应用程序屏幕的底部,但存在于应用程序屏幕底部的控件,就一定是标签栏吗?这可不一定。
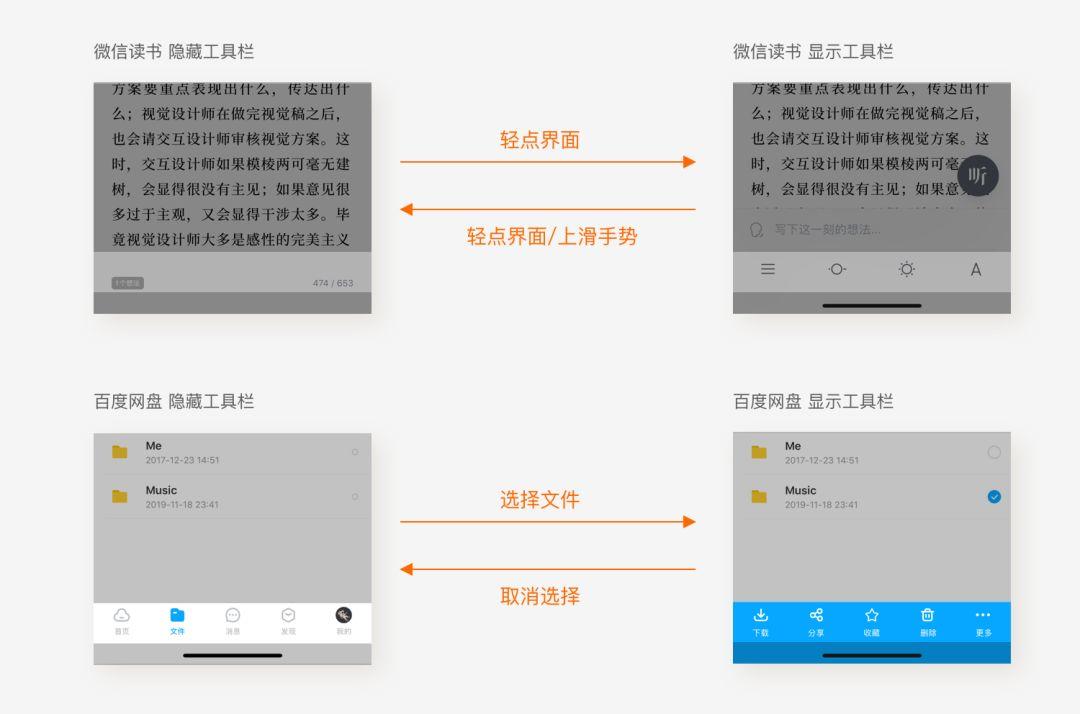
Safari的底部有一组操作图标,它们主要执行与当前页面相关的动作的按钮。它在用户开始向下滑动页面阅读时隐藏,但点击屏幕底部或上滑页面时它又会再次显示。

我们在前面的文章中提到: 标签栏是架构了多个屏幕之间页面内容切换的容器。 而这种只执行当前页面操作的按钮容器,iOS给它定义了另外一个名称:工具栏。
工具栏一般只有在用户可能需要对当前页面执行操作的时候,才会显示的控件,许多应用程序对工具栏都采用了不同的控制显隐的操作手势。

iOS人机交互规范特意强调需要设计者们区分标签栏和工具栏。 对于只执行当前页面操作的工具,不应该和能够切换页面的标签放置在一起。标签栏是用于体现产品的框架结构,而工具栏却是直接在当前页面产生交互,放在一起会使用户认知产生歧义。
但你是不是会有一个疑问,常常看见这样的标签栏设计。他们不就是在标签栏中混入了操作工具吗?

二、舵式标签及衍生
我们常在社区类APP中看到上图这样的标签栏——标签栏中部因为一个大型按钮使标签栏形成了舵峰,所以被称为 舵式标签 。
一般舵式标签的颜色、大小等视觉表现会被设计得和其他普通标签有所差异,通过视觉对比的方式吸引用户关注。
舵式标签通常和产品框架体现无关,大多数应用程序使用舵式标签是用来承载系统功能。 起初是因为社区类APP为了激励和方便用户随时随地地输出UGC内容,所以把触发用户创作/发布的功能按钮放置在标签栏中。
那么这算不算是违背了iOS的规范定义,把工具栏的功能,糅杂在了标签栏中呢?
答案是不尽然。工具栏中的操作一般只对当前页面中的内容产生交互,而大部分舵式标签承载的是全局性的功能,用户可以在任意的顶级页面中随时随地进行主要功能的操作,该操作并不隶属于任何一个页面下。
久而久之,因为舵式标签可以很好地承载产品的重要功能,而被许多的应用程序设计所采用(尤其是内容社区类)。

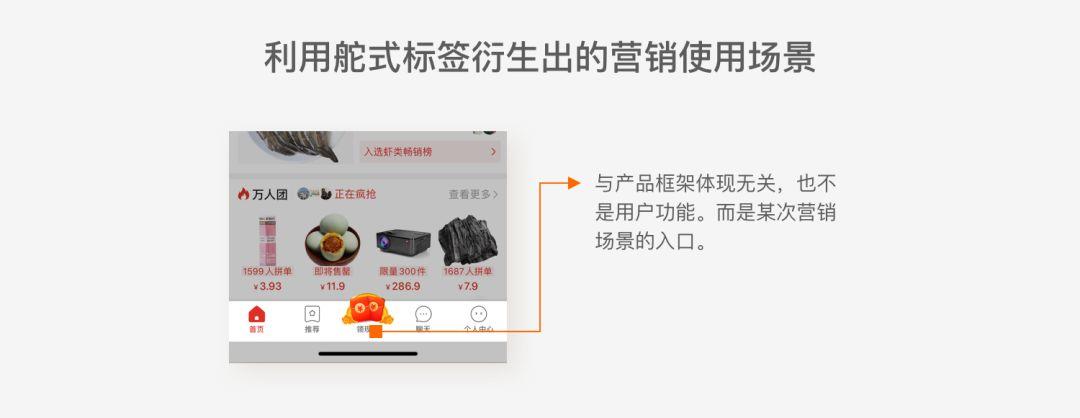
但舵式标签毕竟只是一种展现形式,利用其背后 “以标签栏承载重要功能” 的方法,而衍生出的变形使用手法也越来越普遍。越来越多的应用采用舵式标签或其原理,却不再单一地用于承载产品功能,而是配合营销场景、付费场景,给产品的变现、拉新赋能。
拼多多近一两年在用户拉新上下足了功夫,以“邀请好友助力,攒够100元可提现”的营销形式,促进用户疯狂分享。拼多多的病毒式营销主要依附于社交软件,由此还触发了微信更新了一波封禁外链的新规章。从这个层面看来,拼多多的这次营销活动无疑是成功的。
之前拼多多的营销入口有首页的Banner图、金刚区和“个人中心”页面,而现在已经直接将营销入口放在了标签栏中。 同一个营销活动竟然多次改变了功能入口,最后还是落在了标签栏上。
我们可以通过拼多多这样的动作总结出: 标签栏所承载的信息,能触发用户行为的可能性比Banner、功能列表等一系列表现形式要更胜一筹。

甩甩宝宝是腾讯融资的一款社交电商产品。甩甩宝宝的标签栏,在UI表现层面本已经脱离了标准的标签栏规范,进行了创新,他们还通过标签栏依附了“分享”操作,方便店主身份用户获客。这一点和舵式标签原理有着异曲同工的作用。

但毕竟舵式标签算是打破了常规,将功能按钮设计进了标签栏中,所以我还是奉劝大家不要轻易尝试。因为 一般舵式标签应该作用于什么功能或场景,这已经不单单是UI表现层的问题了。 毕竟是体现产品结构层的标签栏,是在无时无刻地向用户传递着产品调性。
如果想使用舵式标签,最好是从产品需求、用户目标等各个层面进行分析、讨论之后,再决定是否要如此设计。
三、合理减轻用户视觉负担
常规的标签栏一般都会包含图标和标签标题,但有一些应用程序却并没有这么做。
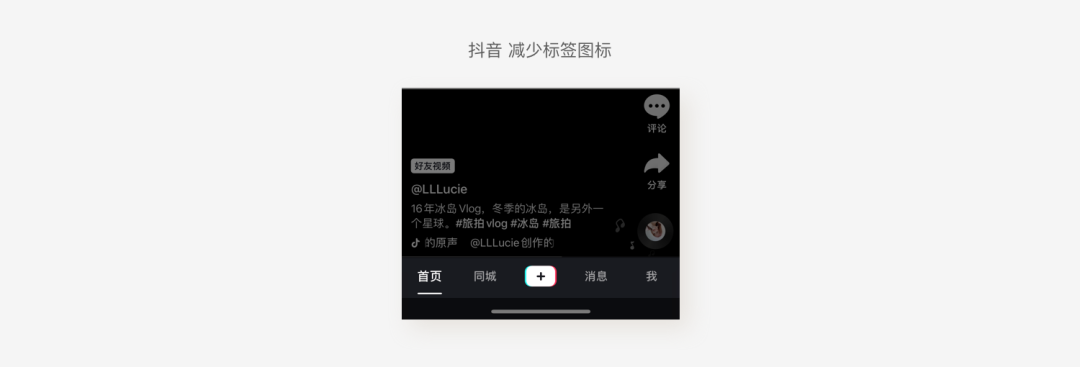
坐拥4亿日活的抖音APP的标签栏就只包含了标签文字,而没有使用图标。

以下是我个人的观点及看法:
从视觉层面分析: 抖音主打短视频业务,用户进入抖音,首页即开始播放视频。视频内容纷繁复杂,如果我们把视频内容看做一个页面的背景,那么这个背景还是复杂的、动态的。如果在标签栏中增加图标,必定要缩小标签标题文字size。并且页面中的信息,基本都聚集在屏幕底部。增加图标反而还要增加用户的认知成本。
从用户群体分析: 抖音下沉用户居多,并且用户知识层面及年龄分布极广。直接用大号的标签文字,反而有助于各个层面的用户更清晰地理解应用结构。
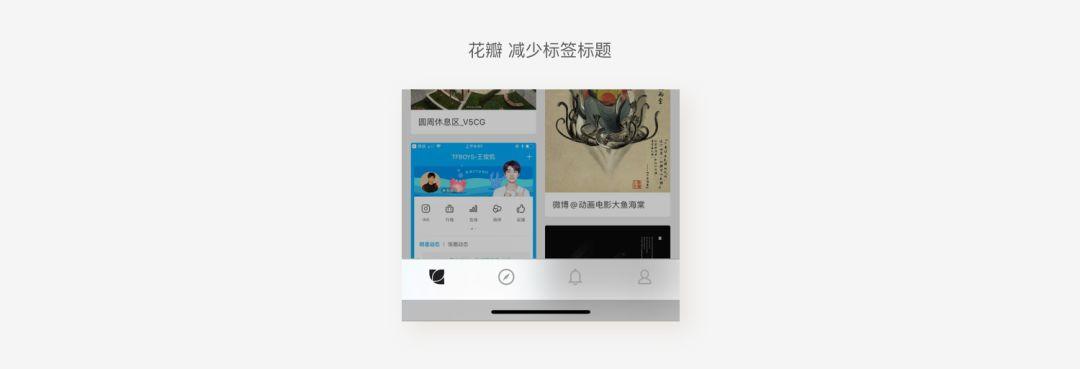
与此相反,花瓣APP就只采用了图标,而没有采用标签文字。

其实这么做有一定的风险,请设计师谨慎尝试。标签栏如果仅有图标,对图标的意义传达要求极高,即使设计出符合大众认知的图案,也会让用户产生疑惑,要通过尝试点击,来验证自己的猜想是否正确。
花瓣敢如此设计,一来是因为用户群体大部分都是设计师,对图案表达有一定的认知程度;二来是因为对比web版的花瓣,移动端所承载的功能相对比较简单,结构比较清晰。
如果你的产品结构比较复杂,请不要轻易尝试省去标签文字。 虽然减轻了用户的视觉负担,但用户认知成本增加了 ,不能让用户轻松地找到想要的功能,极大地降低了用户体验,那就得不偿失了。
所以综上所述,减少部分视觉元素可以减轻用户视觉负担。但减少图标的被接受程度是大于减少标签文字的。
四、优秀案例解析——马蜂窝标签栏的改版创新
年初,马蜂窝进行了10.0版本迭代。该版本对整个移动端页面进行了大幅改动,其中标签栏的样式与交互方式的更新,让我眼前一亮。
马蜂窝曾经的标签栏和市场内普遍的应用程序没有区别,而这一次大版本更新,马蜂窝设计团队对标签栏进行了新的尝试。

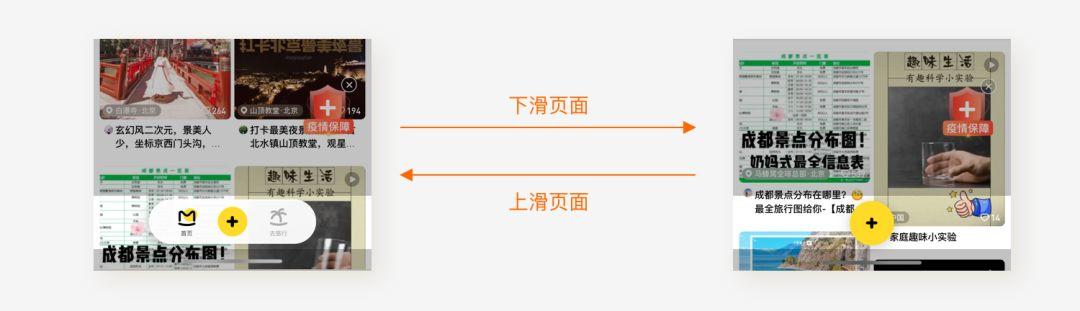
首先是标签类目减少,产品结构更加清晰。之前的“目的地”、“酒店”、“我的”全部移入页面之中,不再作为独立结构展示。仅保留了“首页”和“去旅行”(“去旅行”板块=前版本的“旅行商场”),新增了舵式按钮,强化用户创建旅行笔记的操作。
并且在用户下滑页面时,“首页”和“去旅行”被收缩隐藏,给首页的内容流增加了更多的视觉版面,方便用户阅览。

标签栏的改版,一定关系到产品框架层的重组和产品侧重面的偏移。从这一次马蜂窝标签栏改版,很明显地感受到了马蜂窝对主要营收业务的重视,剔除了许多引导用户进入商城的干扰路径。并且把UGC内容的重要程度也进行了拔高。
不论是从舵式标签的使用,还是合理减轻用户视觉负担,马蜂窝这一次标签栏改版都做的恰到好处,个人是非常欣赏的。但对于这次迭代,目前还没有相关用户数据可查,也没有查阅到相关设计师的改版总结文献,所以真实的用户效果和反馈我们可以再拭目以待一下。
五、总结
每一次讲到控件的进阶使用,我发现总离不开交互和产品商业价值。“进阶”就是为了突破规范的瓶颈,探索UI能够溢出表现层之外的价值。
所以标签栏也不例外,我们如果只关注于平台规范,那么标签栏只是一个承载框架的容器。但通过对众多应用程序的观察,许多产品、设计团队已经开始平衡控件的用户价值和商业价值。
多多去思考和学习,不仅仅能提升自己的视觉能力,对于产品思维方面也会得到一些进步。
作者:Howie_t;公众号:UCD耍家(ID:ucdplayer)
本文由 @Howie_t 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议