B端UI界面交互设计规范概述
编辑导语:UI界面设计,是对软件的人机交互、操作逻辑、界面美观的整体设计。那么,B端产品UI界面进行交互设计的通用规范是什么呢?本文作者为我们做出了解答。

一、概述
1. 前言
最近负责参与编写了公司的《B端UI界面交互设计规范》,主要对用户与产品交互的各个方面做了相关的描述,为B端产品的用户界面提供了规范与指导。
2. 目标
《B端UI界面交互设计规范》为通用性质,用于指导与约束B端UI开发。
- 在UI界面开发过程中,给各产品相关开发人员提供统一的规范与指导,提升了沟通效率,保证了产品界面的最终规范化的实现效果。
- 通过规范保证了较好的体验方式并可在公司内部进行复用:提升了开发效率,降低了UI开发成本,提高了产品UI品质。
- 保持了B端各模块UI界面外观与操作行为的一致性,加强了产品品牌化特征。
3. 适用范围
本规范适用于B端所有产品,用于约束产品UI界面信息、操作交互、通用组件等相关内容,适用于产品经理、产品交互人员、产品UI设计人员、产品开发、测试人员。
4. 基本原则
本规范相关行为交互约束基于UCD相关方法论,参考尼尔森(Jakbob Nielsen)提出的十大可用性原则进行设计:
1)状态可见性原则
用户在页面上的任何操作,无论是单击、滚动还是按下键盘,页面应及时给出反馈。其中”及时“是指,页面响应事件小于用户能够忍受的等待时间。
2)环境贴切原则
页面一切表现和描述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用世界第二的语言。
3)撤销重做的原则
为了避免用户的误用和误击,网页应提供撤销与重做的功能。
4)一致性原则
使用同一用语、功能、操作保持一致,同样的语言、同样的情景、操作应该出现同样的结果。
5)防错原则
通过页面的设计、重组或特别安排、防止用户出错,比出现错误信息提示更好的是更用心的设计防止这类问题发生。
6)易取原则
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的,把需要记忆的内容摆上台面。
7)灵活高效原则
中级用户的数量远高于初级和高级用户,不要低估和轻视为大多数用户的设计,保持灵活高效。
8)易扫原则
用户浏览网页一般是扫视阅读,这意味重点信息的突出、弱化无关项以及剔除无关信息就显得尤为重要了。
9)容错原则
错误信息应该用语言表达(不用代码),较准确地反映问题所在,并且提出一个建设性的解决方案。
10)人性化帮助原则
如果系统不使用文档是最好的,但是有必要提供的帮助和文档。任何信息应日你故意去搜索,专注于用户的任务,列出具体的步骤来进行。
帮助性提示最好的方式是:无需提示、一次性提示、常驻提示、帮助文档。
二、UI交互通用规范
以下为B端产品交互设计通则,是所有的交互模式必须遵守的普遍规范,用以统一产品的交互行为,包括可用、不可用、请求异常、加载异常等。
1. 受范性指示
受范性,是指鼠标指针移过可点击区域时的视觉变化。用以说明该对象是可操作的,以及何时可以进行操作。
- 可点击与不可点击情况下,鼠标样式应当有所变化;

- 对象对数表指针的移动的响应必须及时有效;
- 响应形式必须明确清晰(如:鼠标滑过按钮,提示按钮被按下效果);
- 受范性表现要保持一致:同等功能和操作的元素受范性必须相同(如:鼠标指向链接文字时都做同样的变化);
- 在鼠标指针移开时对象必须及时恢复原来状态;
- 命令按钮也经常被实现为链接样式(文本+下划线),此时为了与普通的链接相区分,必须提供非常明显的不同于链接的受范性制指示。
2. 关键操作指引
当界面中出现多个操作项,从产品设计角度,用户重点关注或推荐用户操作的关键项需通过色彩、操作引导等方式帮助用户关注。
在一个操作区域内,关键操作项只能为一个,如图所示:

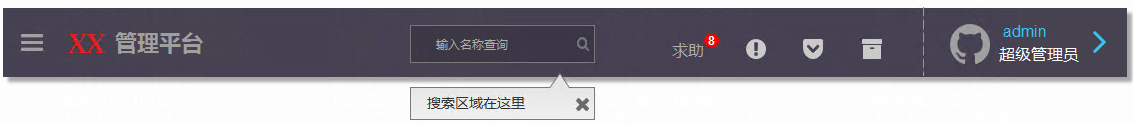
对于可能会影响用户操作,且易被用户忽略的操作项,需做好操作指引,如下图所示:

3. 操作不可用状态
当用户在某些场景不能进行操作时,该命令按钮(或其他的形式)在外观上应显示为不可用状态(如置灰),来使界面稳定,使用户保持恒定和完整的思维模式,减少用户的认知负担。
显示为不可用状态的按钮或文本必须保持与可用状态的位置、大小、形态保持一致,仅颜色、灰度和立体效果等发生变化,如下图所示:

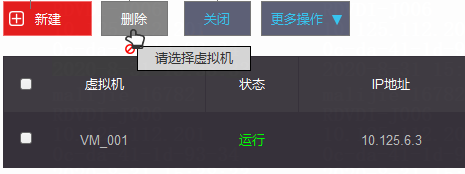
鼠标移入到不可用区域时简要提示不可用原因,如图所示:

操作不可用的情况主要包括:
- 目录导航不可用
- 操作不可用
- 工具按钮不可用
基础规则:
- 因授权导致的操作不可用,该操作项不可见;
- 因操作行为受用户前置操作条件影响不可用,标注为不可用状态;
- 因服务安装失败、或服务异常导致不可用,该操作相比不可见;
- 不可用状态需提示操作不可用原因,在有多种条件时,优先显示第一种不可用原因。
4. 操作行为及时反馈
当用户在界面中进行相关操作时,需及时反馈用户当前行为产生的结果。
操作反馈情况主要包括:
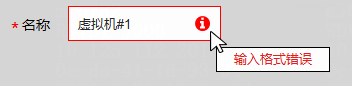
- 如输入时,输入数据合法性检查,不合法的数据输入及时提醒。如下图所示:

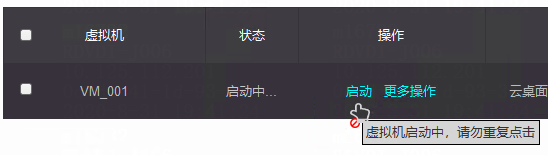
- 避免用户进行不在合理范围内的频繁操作,及时进行界面元素效果响应,避免用户频繁操作下发指令出现不必要的错误。如下图所示:

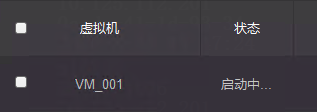
- 需要用户进行等待时,提供用户当前行为状态反馈,无法给出准确、有效的状态时,建议给出一个范围值或者操作边界。如下图所示:

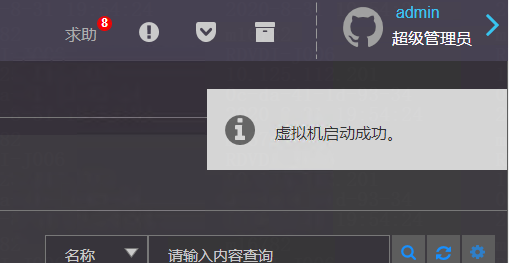
- 对行为结果,及时告知用户操作结果,反馈应当尽量避免描述含糊不清。如下图所示:

下一篇讲解B端“文本”UI交互设计规范。
本文由 @VDI产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议









