画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章结尾提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些建议。然后我在Axure中重新对抖音的APP的色彩搭配做了设计。本文主要站在用户角度分析抖音色彩搭配及一些修改建议及思考。

抖音APP色彩搭配解析
1.1 从抖音logo看抖音色彩搭配

抖音logo颜色主要由黑白两种颜色和品红与湖蓝这对互补色搭配设计。其中,logo颜色整体以黑色为底,白、湖蓝、品红三种颜色的音符图标相互叠加,且品红和湖蓝分别在白色两侧组合成音符抖动的效果,这也符合“字节跳动”名字的由来。
从色彩搭配整体上看,互补色搭配使用使logo整体视觉效果协调而不突兀,且颜色搭配对于用户长时间观看也不会产生较大的视觉冲击。
而抖音APP内整体色彩搭配也基本与logo色彩搭配一致,这对于用户长时间使用和观看也不会导致视觉疲劳,抖音色彩搭配对用户视觉体验有较强的促进作用。
1.2 解析抖音APP内色彩搭配
抖音APP中,抖音使用的颜色搭配主要有以下几种:黑、白、品红、湖蓝、灰、黄;从色系上来看,黑、白、灰属于冷色调,品红、湖蓝、黄属于暖色调,也形成了一定的素材互补。
而这几种颜色使用范围大致整理如下:

从脑图可以看出,抖音logo所使用的颜色元素均被使用在了APP页面中,且同时也加入了灰色和黄色色彩来丰富了色彩搭配。
但明显感觉到有以下几点不和谐:
- 品红和湖蓝色彩使用比例差距较大,甚至湖蓝使用占比小于黄色。
- 登录页白色和APP黑色页面整体搭配不协调,比较突兀。
- 当前页面导航菜单和非当前页面导航菜单使用白色和灰色搭配使用,无法突出重点。
- 黄色在APP中使用不协调,没有跟logo整体色彩搭配保持一致。
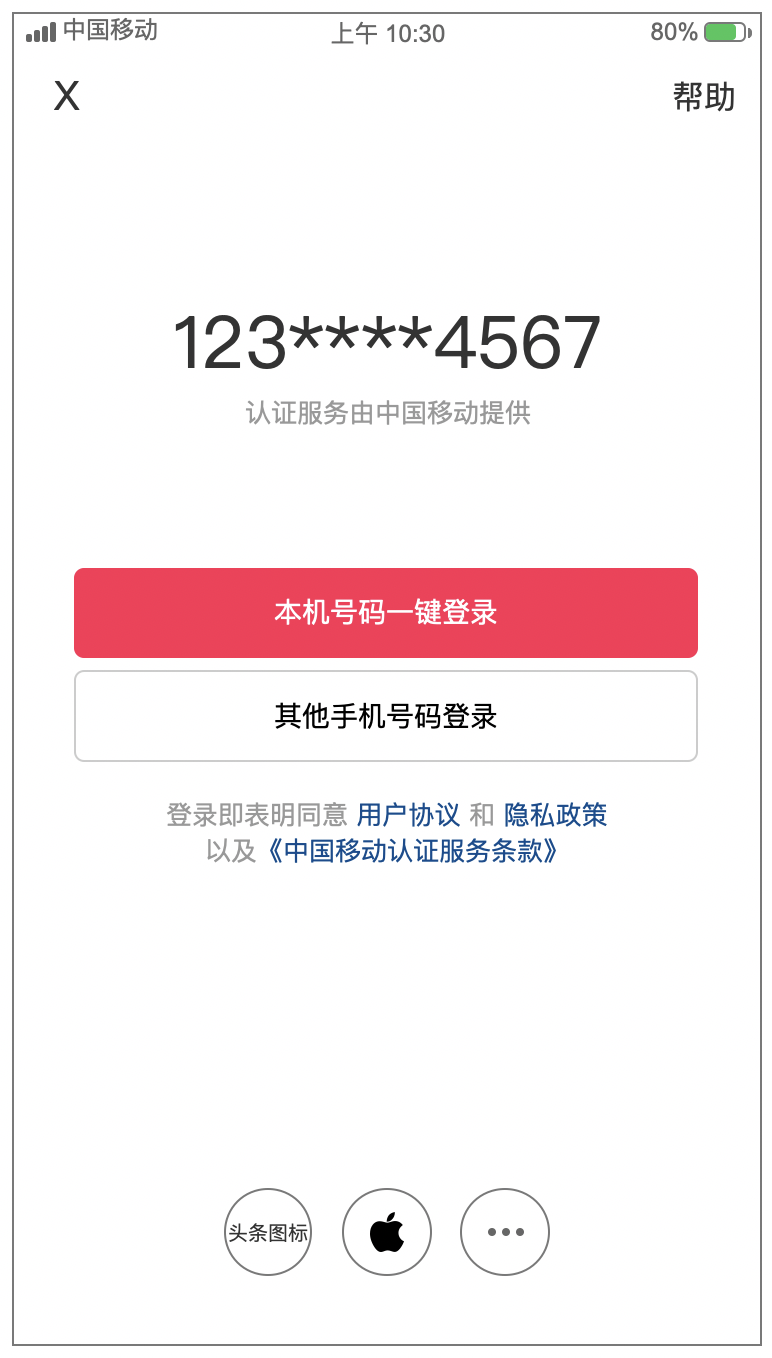
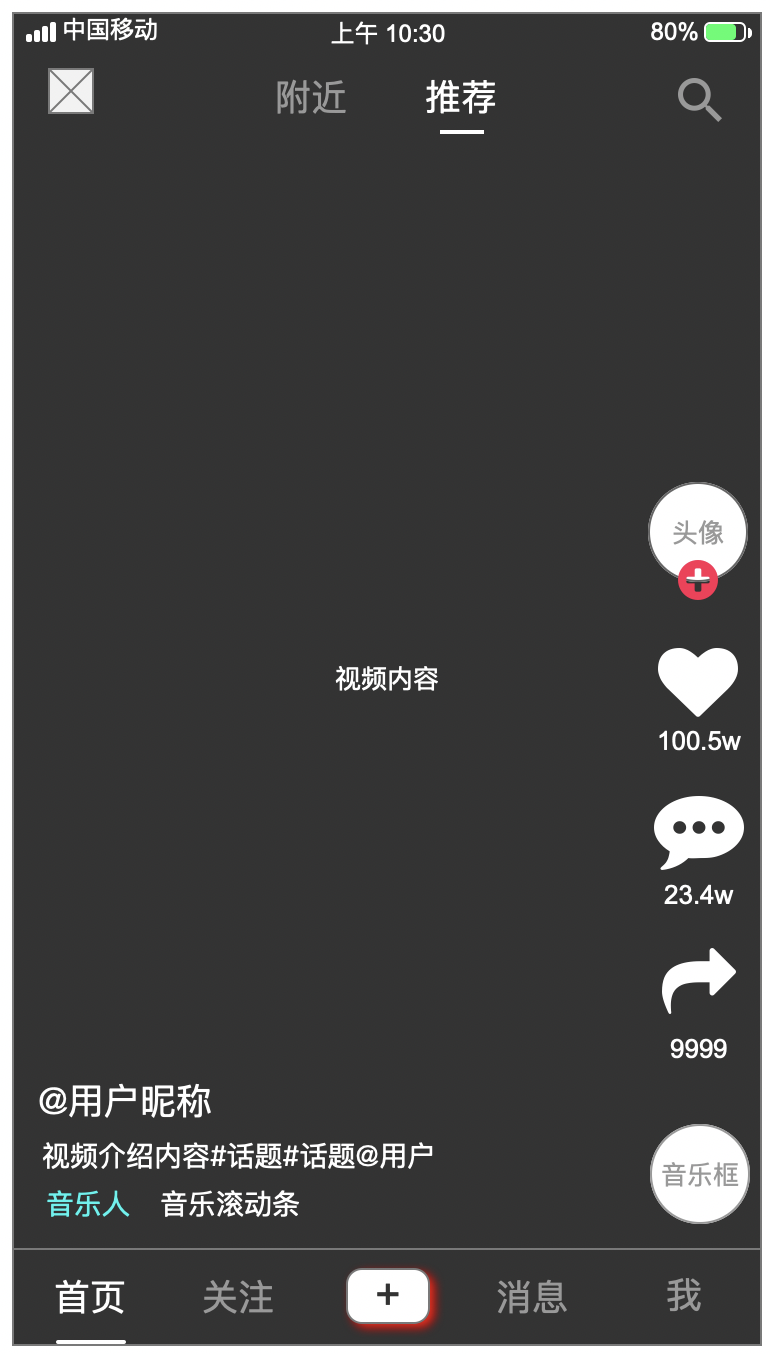
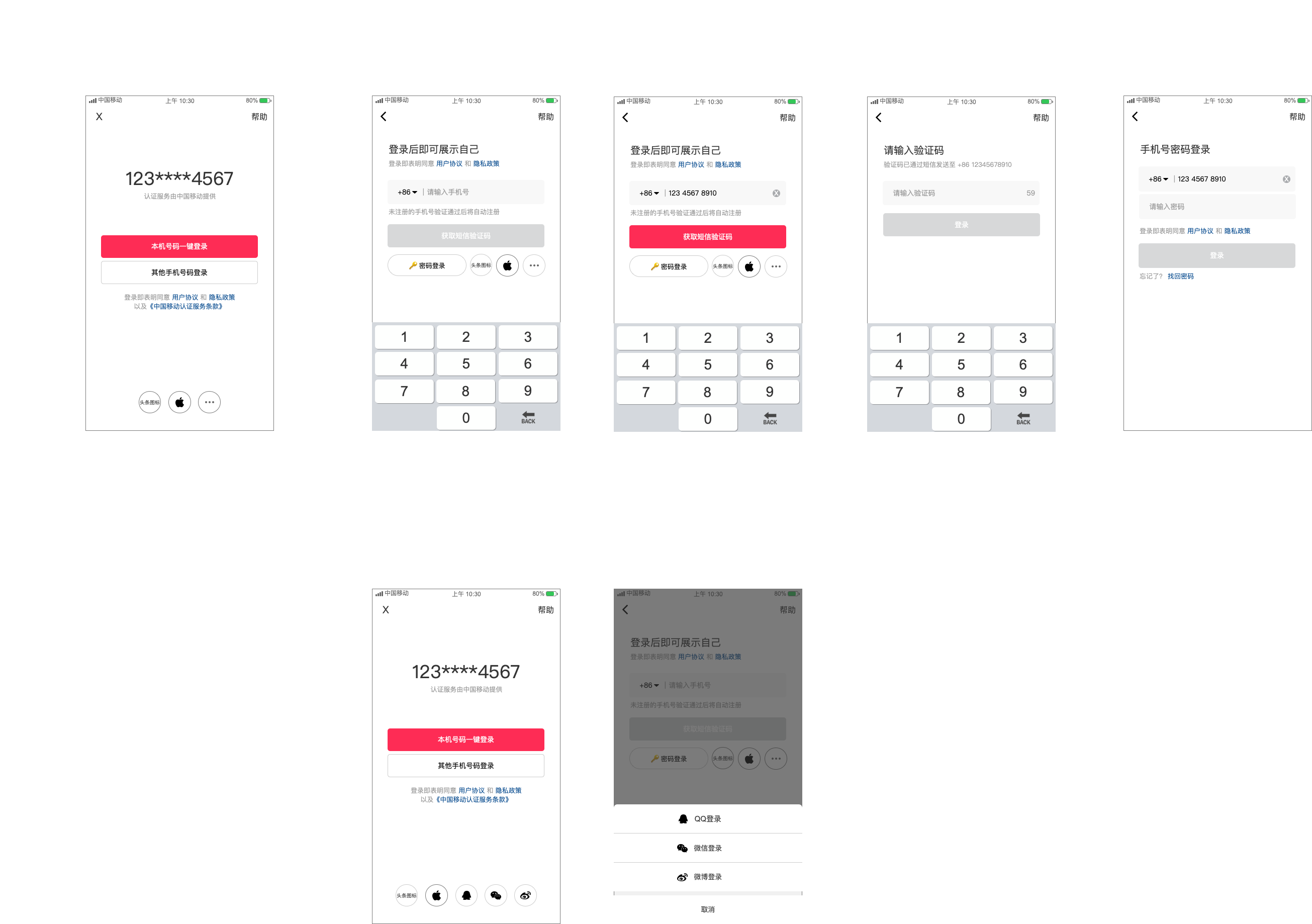
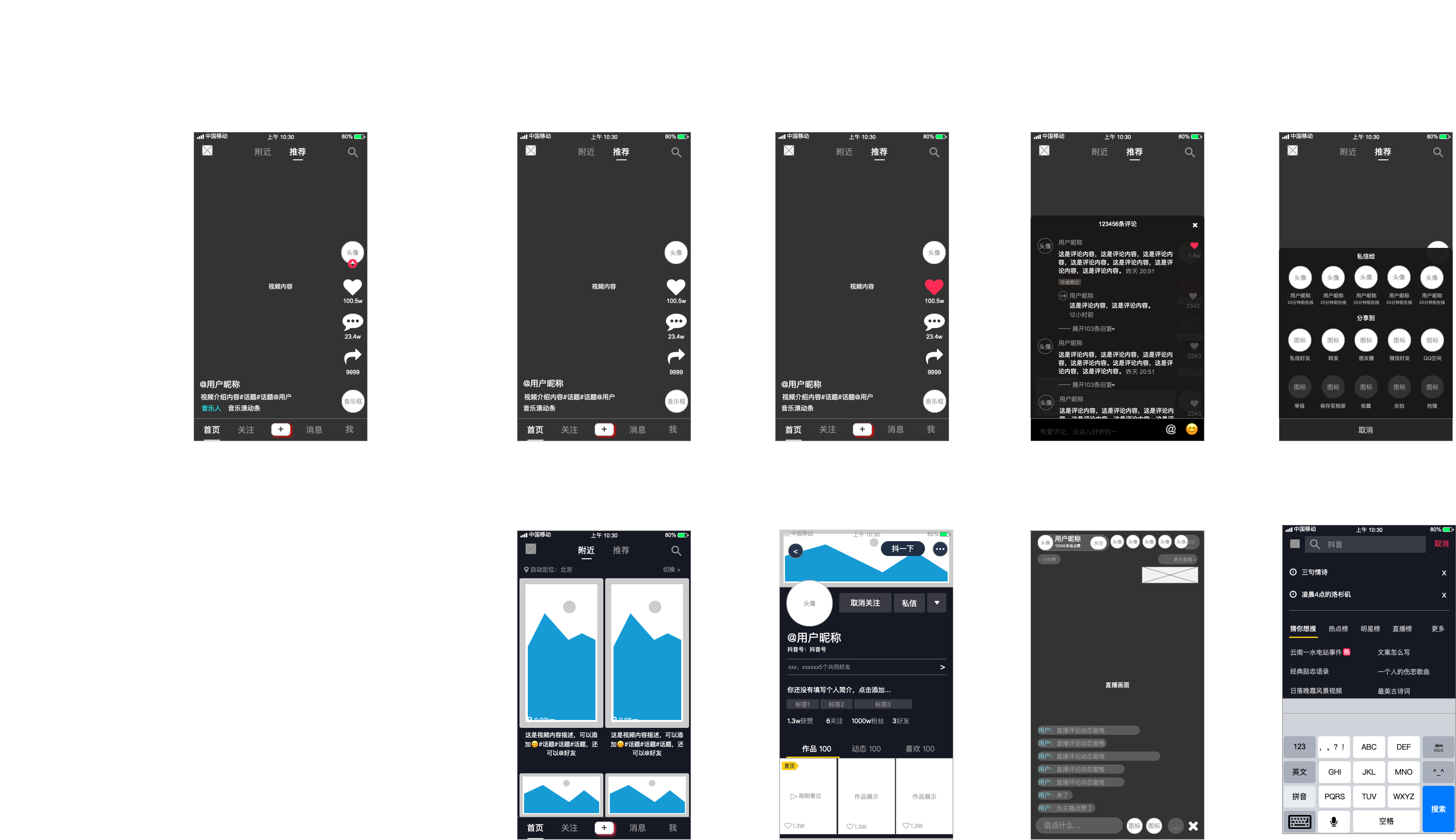
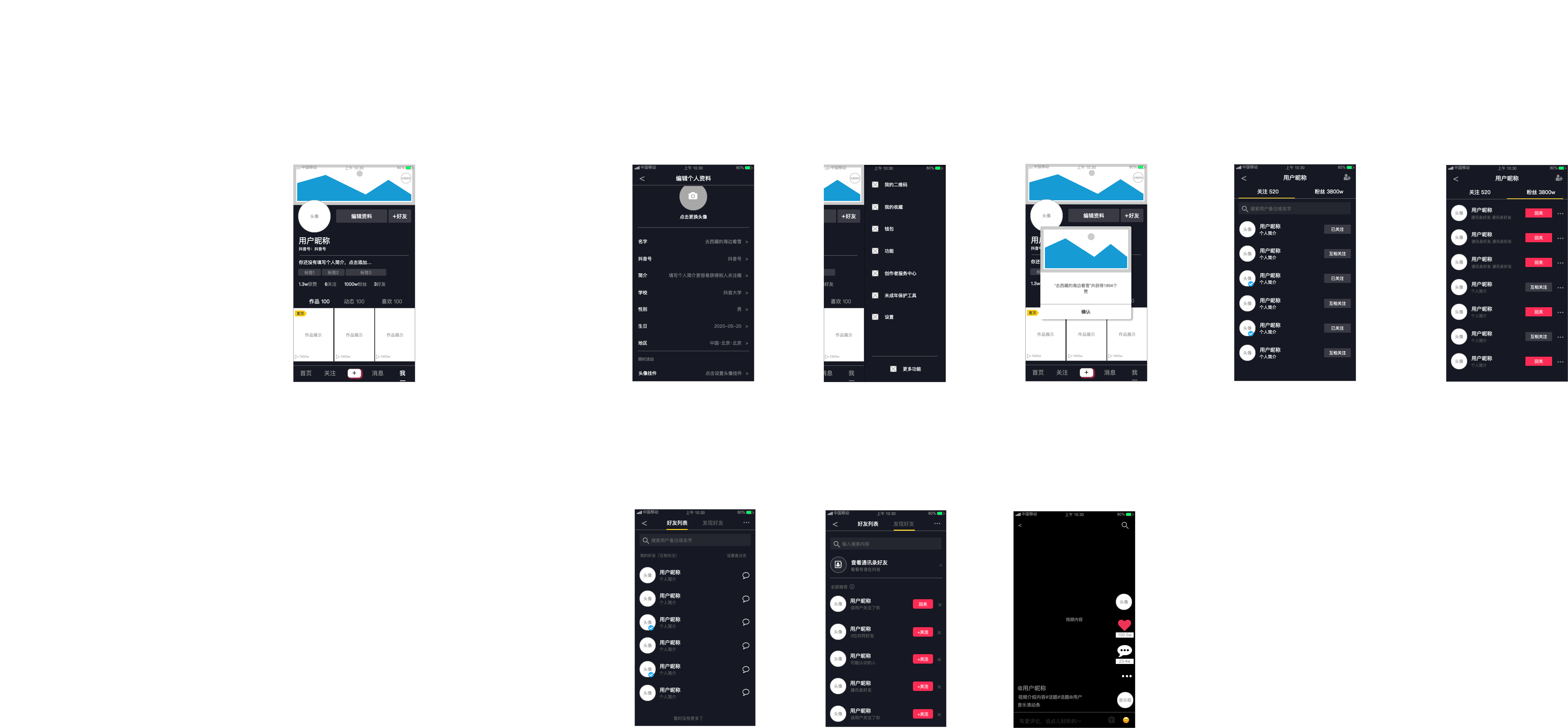
抖音APP目前的色彩搭配效果部分页面展示:




更改抖音色彩搭配
2.1 色彩搭配改了哪些内容
本文对抖音色彩搭配的更改主要考虑以下几个方面:
- 颜色整体性,页面背景统一修改成黑色。
- 与logo颜色协调性,去掉黄色元素,但保留灰色原色,理由是灰色在整体上与白色文字和黑色背景形成互补,且不重要的内容可使用灰色展示,可稍微突出重要信息,对页面整体美观和协调性不会产生较大影响,反而会起到凸显和对比的作用。
- 增加湖蓝色使用比例,使颜色搭配更协调。
- 增强颜色使用统一性。
2.2 色彩搭配修改分类

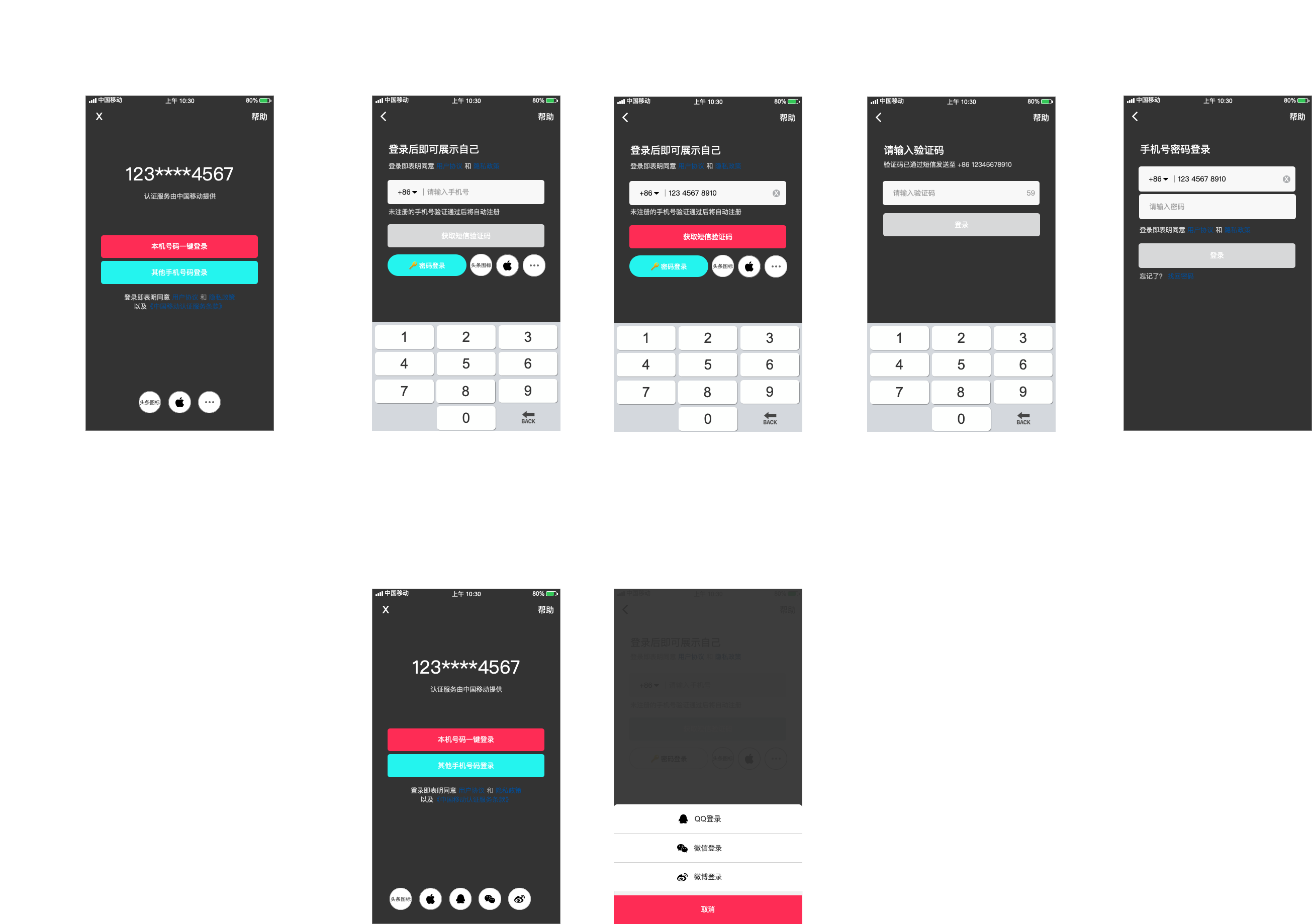
2.3 修改前后效果比对
(1)登录
修改前:

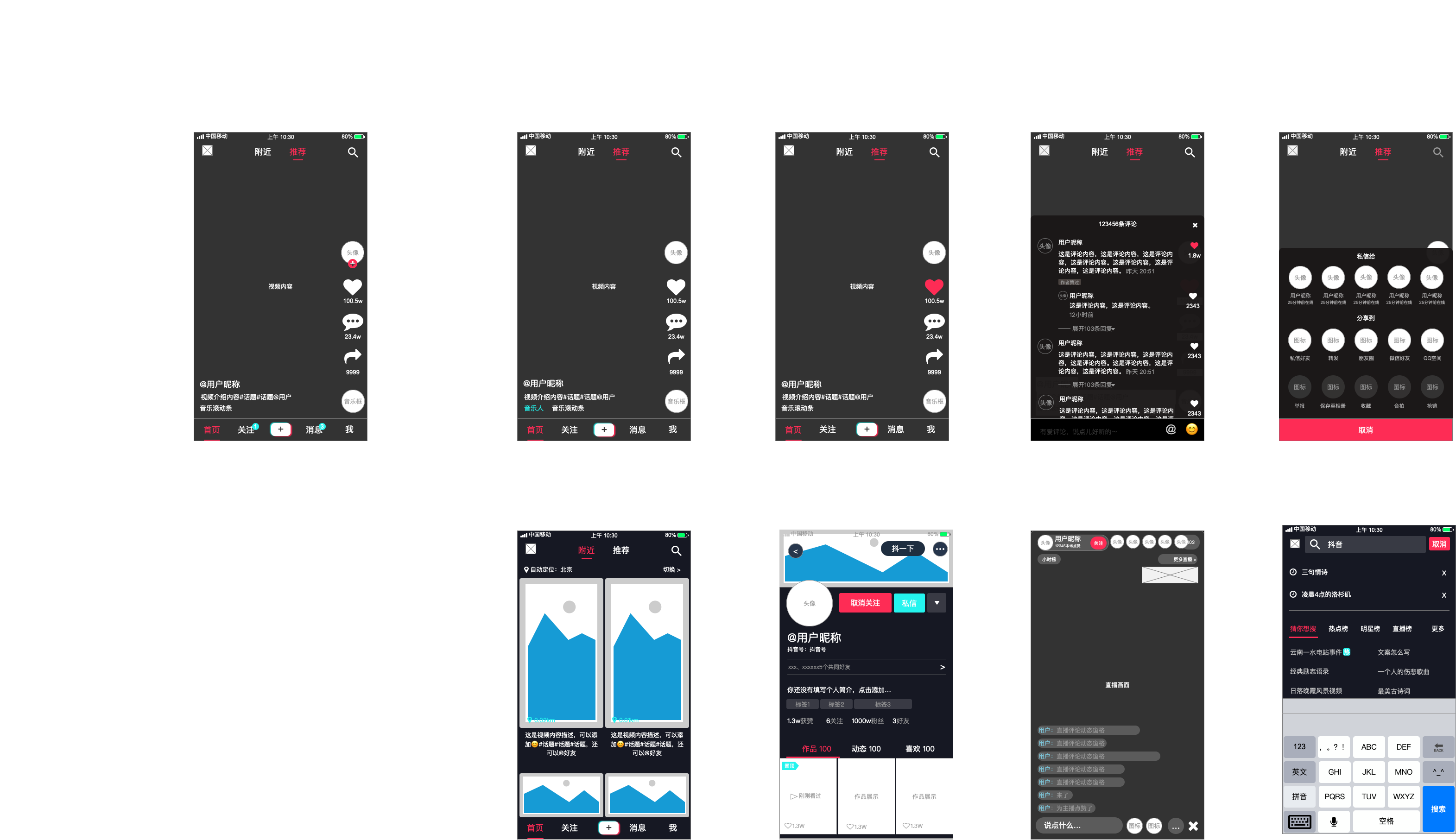
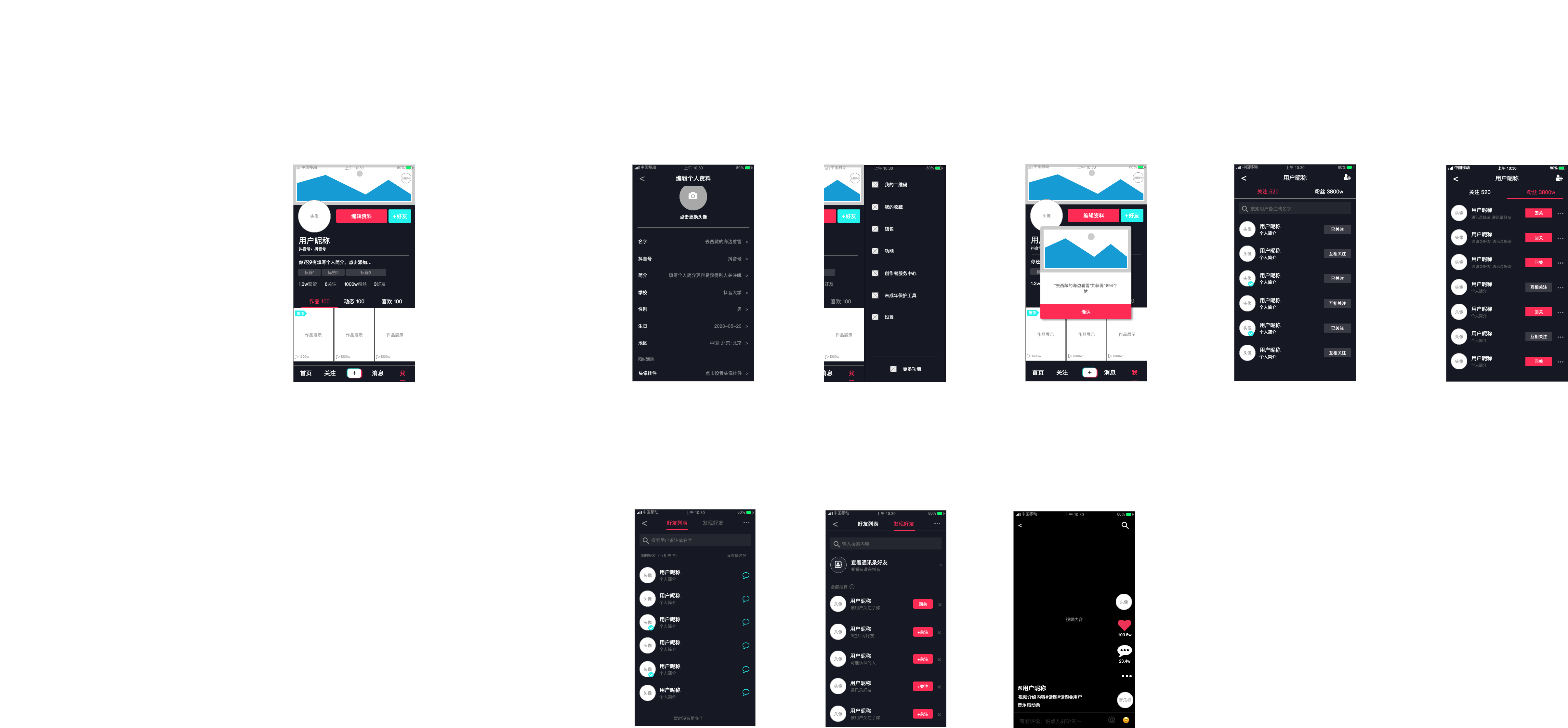
修改后:

(2)首页
修改前

修改后:

(3)关注
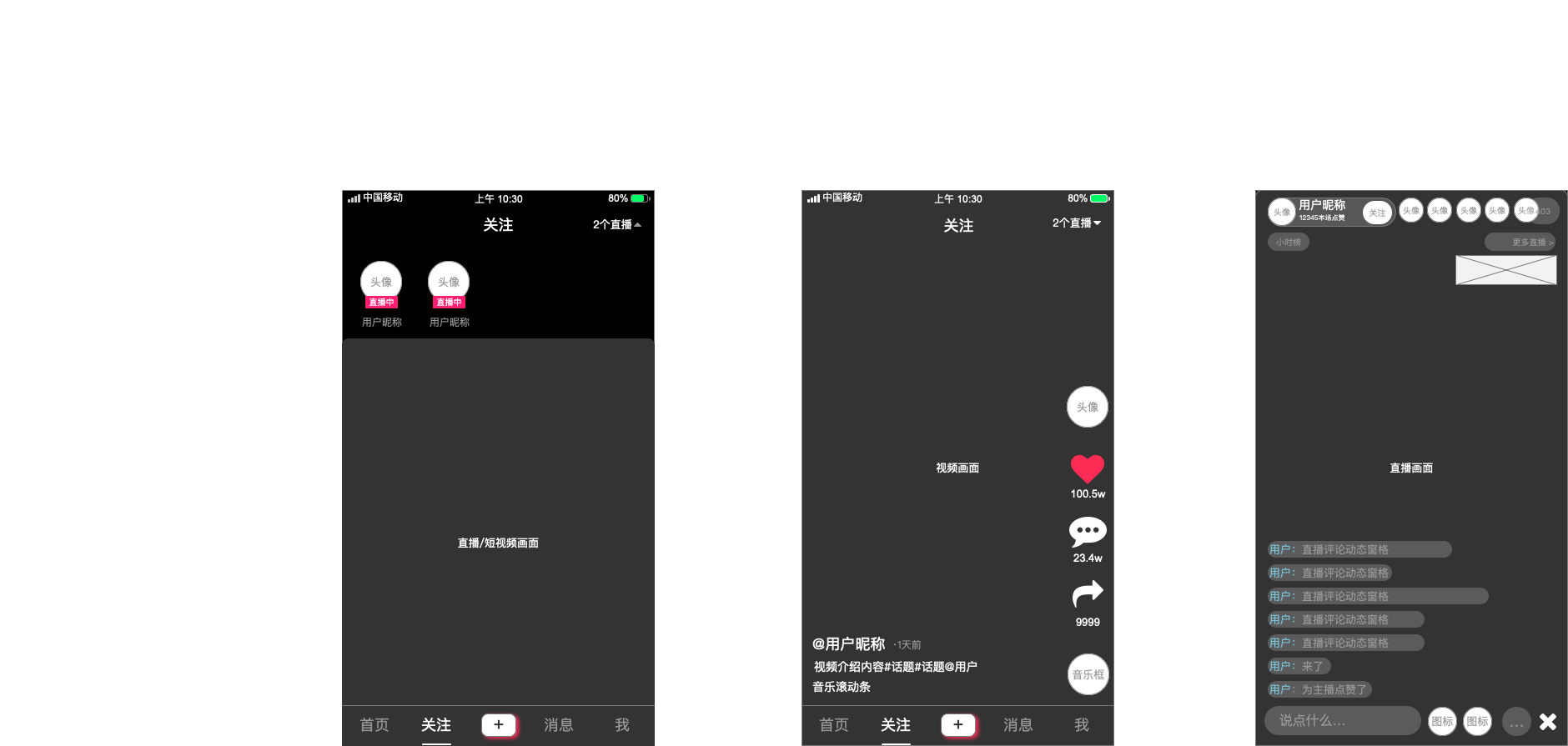
修改前:

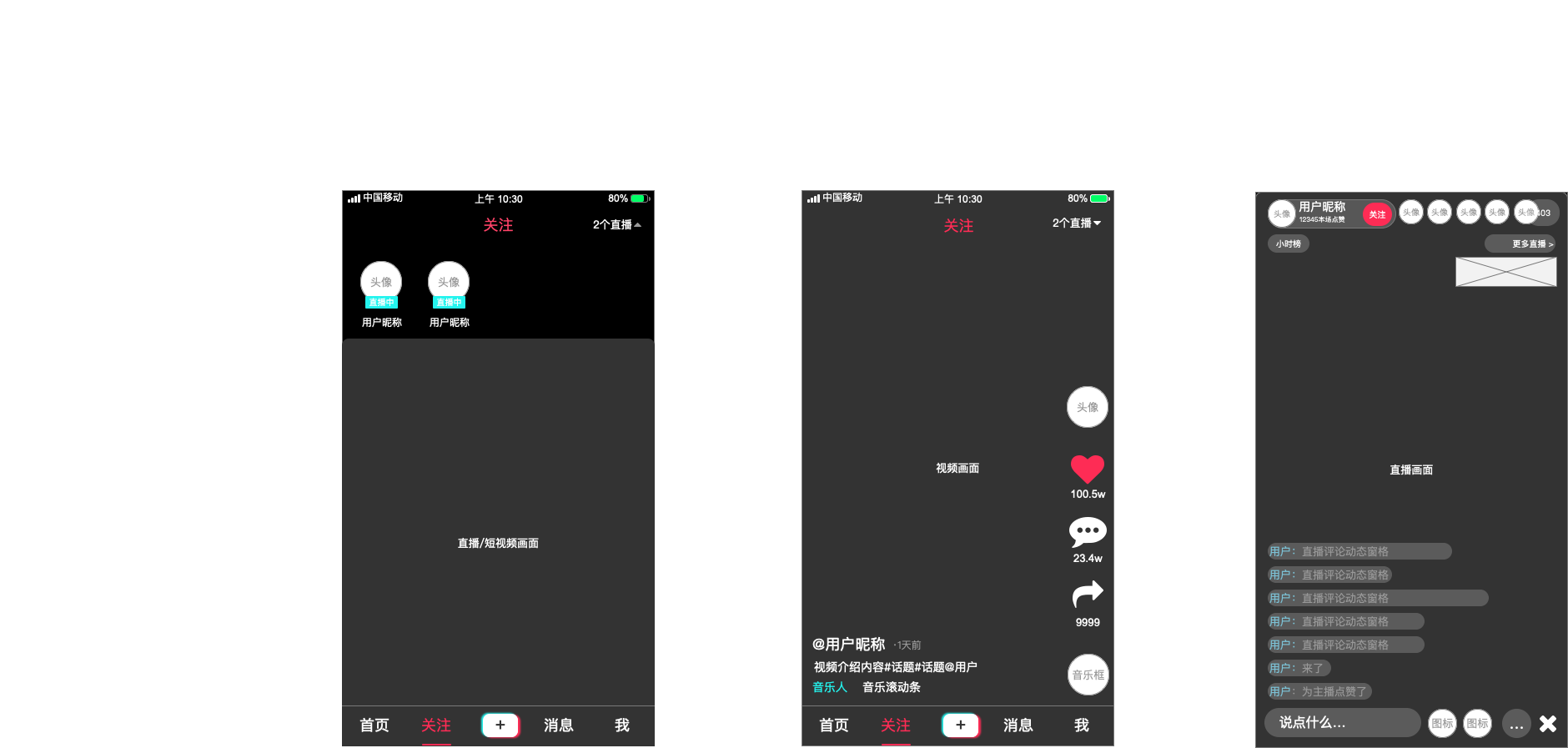
修改后:

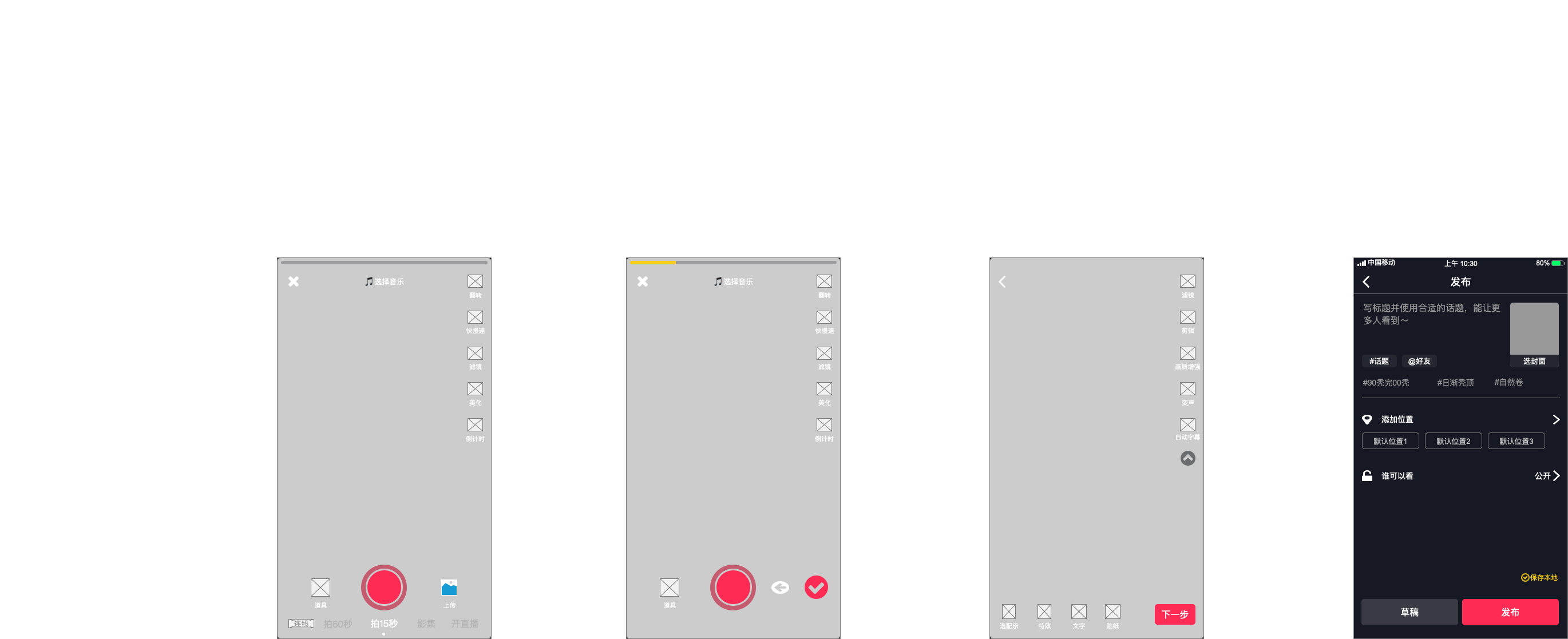
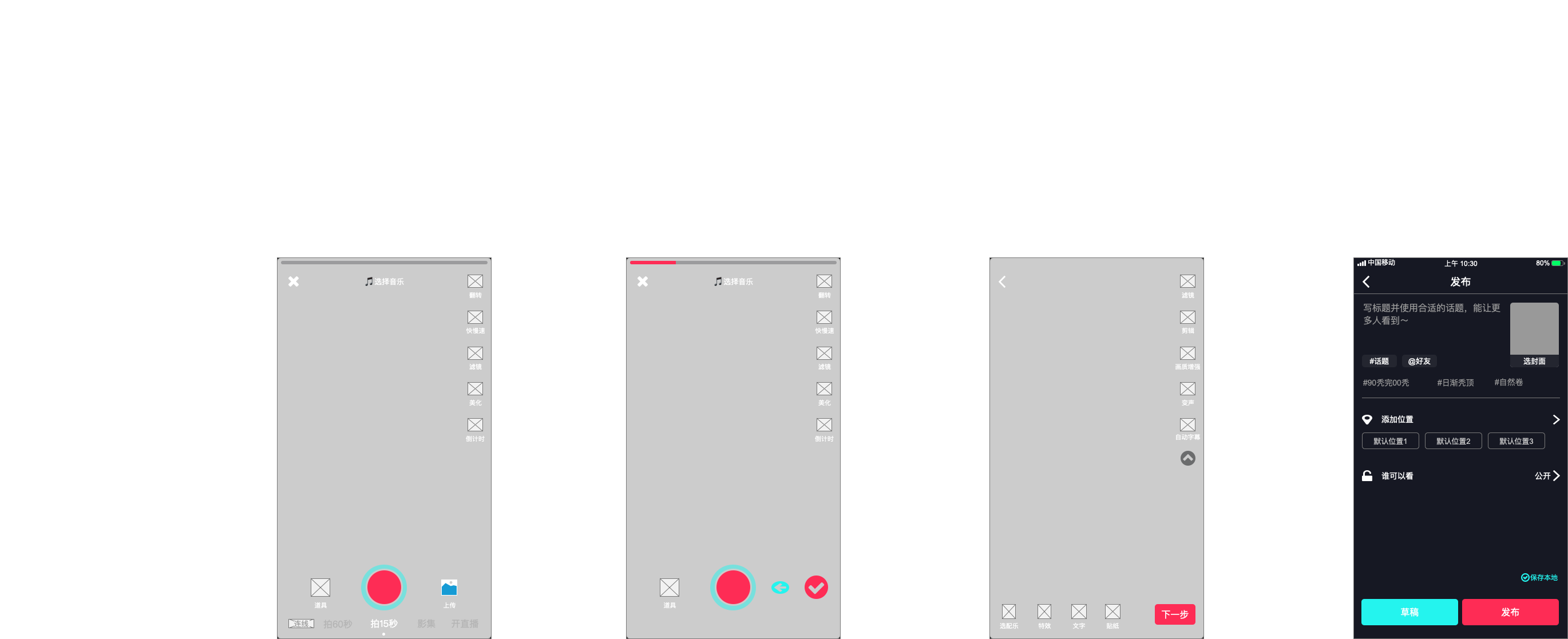
(4)发布
修改前:

修改后:

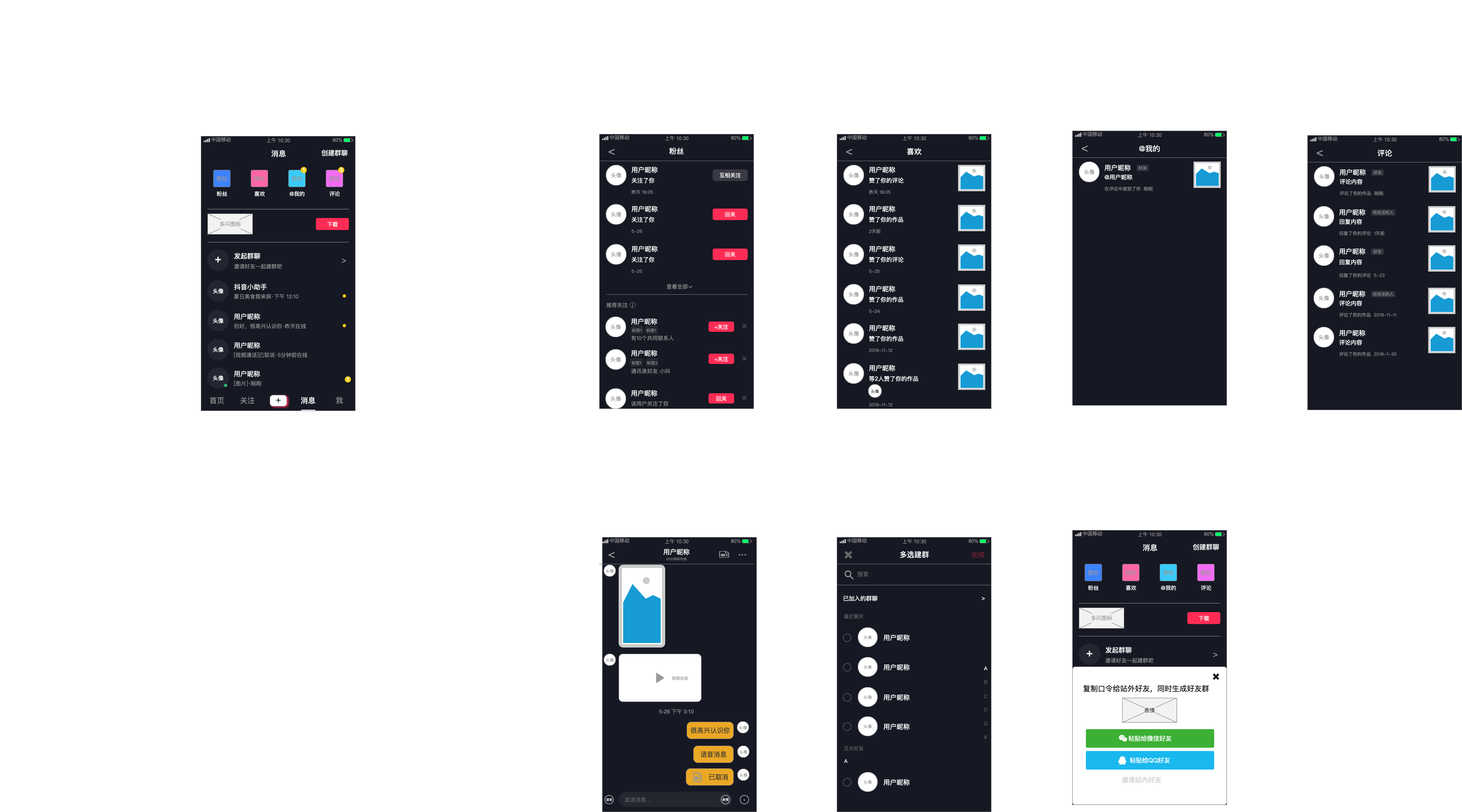
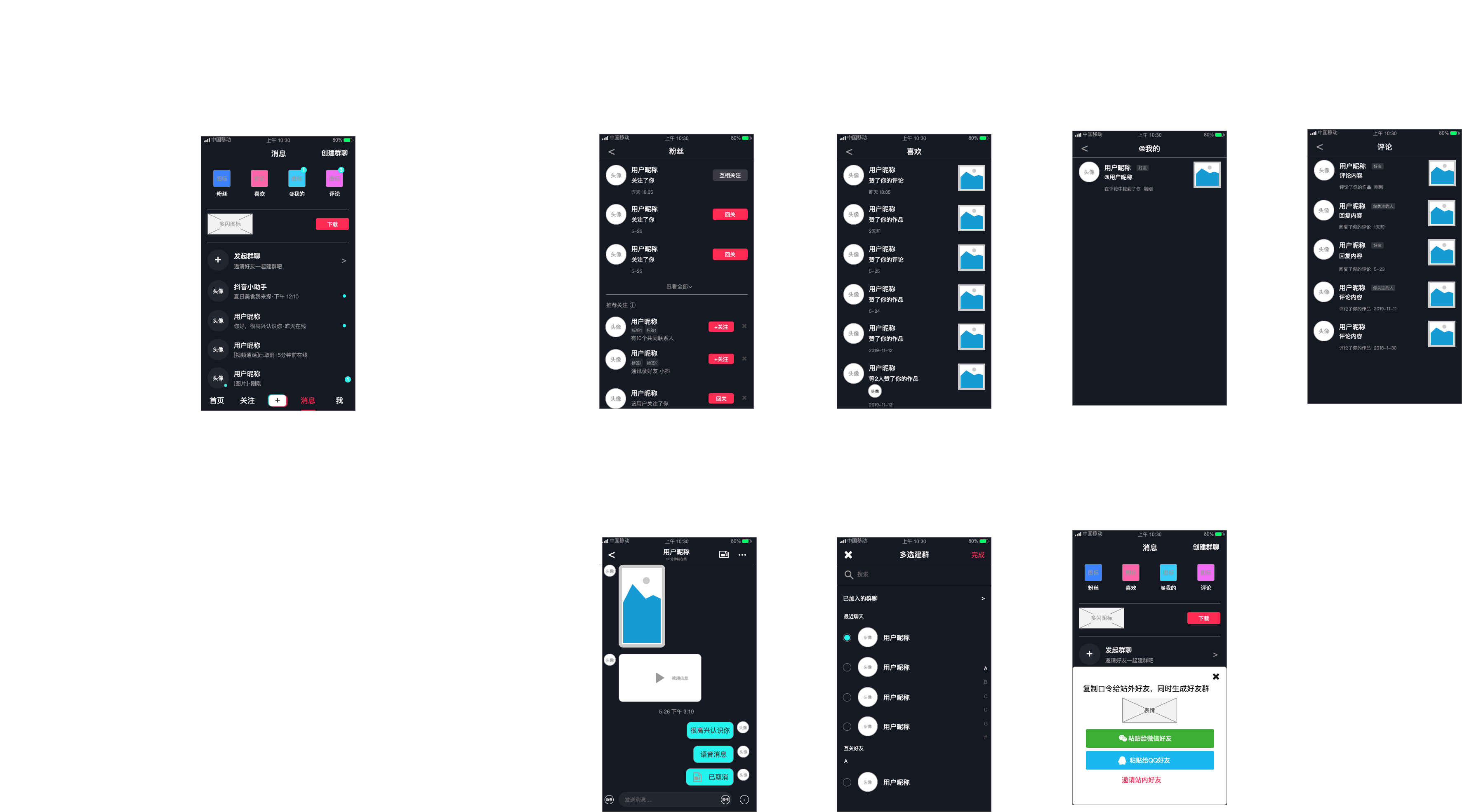
(5)消息
修改前:

修改后:

(6)我
修改前:

修改后:

总结
- 增强了颜色的统一性,去掉黄色原色,增加湖蓝元素的使用比例,使页面布局更加具有整体性。
- 整体色彩以黑色背景为主要色调,当前页面中重要的操作区域使用品红展示,重要信息使用白色展示,标签标记等色彩使用湖蓝色展示,增强页面内容的分类和可操作性,视觉体验更佳。
- 相似操作按钮或者完全相反的操作按钮排列在一起,分别使用品红标识主要操作按钮,湖蓝标识次要或者相反操作按钮,使得交互上更简洁明了,减少用户学习成本,增强可操作性。
- 色彩使用规范性更高,便于用户区分不同色彩的功能和体验。
本文作为产品小白在绘制完抖音APP原型图后对于色彩搭配修改的个人思考和改进的结果,仅代表个人观点,欢迎各位产品前辈指正并提出宝贵意见。
抖音产品原型图绘制详见文章: 《新手教程:抖音APP原型图制作》
本文由 @陪时间旅行 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议








