如何通过配置化结构,释放商城的运营能效
如今单一的金融服务平台已不能满足所有客户,需根据不同客群和场景进行调整。本文介绍了如何通过配置化的结构来释放商城的运营能效,一起来看看吧。

随着移动互联网金融服务平台的需求越发强烈,打造一个适用于不同客户,不同场景的理财商城迫在眉睫。那么接下来就简单介绍一下如何通过配置化的结构来释放商城的运营能效。
首先,对于一个商城产品,想要实现怎样的效果?
- 通过产品规则以及客户规则生成聚合式的规则引擎,控制商城货架上展示的产品及产品的可见性。
- 搭建一个跨渠道管理,全页面要素可控可配的商城后台,用经过规则引擎、人工运营相结合的方式完成二次完善的内容信息,与解构出来的商城页面进行解耦。
最终实现由结构层面的革新带来的运营层面的飞跃,同时也为后续全页面自动化埋点,以及进一步的大数据行为分析、运营方案调整提供了数据支持的可能性。
那我们为什么要做这样一个商城产品出来呢?主要有以下几点:
- 财富向下转移,越来越多的80,90掌握财富,理财人群的变化无法避免的带动了理财方式转变。
- 移动互联改变了人们的生活习惯,线上理财渐渐占据理财方式的主流地位。
- 同时纵观行业内,目前的线上金融平台普遍呈现产品展示大多依靠人工运营、内容营销能力较弱、个性化、场景化不足等问题。
- 作为一个b端产品,面对的不仅仅是单独某一个客户,以单个券商为例,日常很多需求都是关于调整,详情页信息显示,首页、专题页展示字段的变动。技术含量低,但是要涉及到的人员很多,每次升级都内耗严重。
因此作出一个全页面要素可控可配、跨渠道管理、运营自动化、智能化的商城是必不可少的。
不仅可以内部减负,减少对接,开发重复工作,方便后期升级;更重要的是实现页面的智能化运营,只需要去维护规则就可以快速实现运营需求。
并且通过后续的数据分析,可以不断地优化规则,优化运营的策略。
上述主要是从商城产品想要实现的效果以及需求背景的角度去谈,那么接下来就具体讲述一下设计思考的角度。
我们可以将理财商城想象成一个连锁超市,有社区便民店,也会有仓储店。一个完整的超市中,会有功能设备,比如收银台、报警器、主要展示各式的货架、货架上展示各种商品;根据货架的聚类又形成各种专区,比如生鲜专区、零食专区。
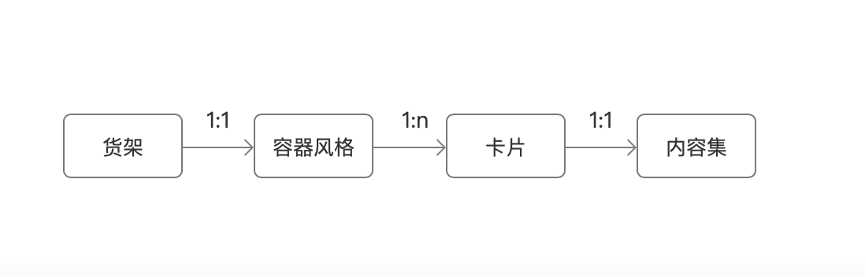
按照这个思路来给商城整体分层:

(页面配置整体层级关系)
一、内容层级
理财商城的展示的内容,也就是货架中展示的商品,主要分为产品、图片、资讯三类,通过手动添加以及规则引擎的方式,决定一个货架中填充的内容集,以及这些内容会被那些用户看到。
1. 手动添加
通过手动添加产品代码的方式,形成一个内容集。规定内容集中的产品,以及排列顺序,勾选各个产品可见的用户标签。
2. 规则引擎
以产品类的内容集为例,通过将产品信息分类,梳理出可供运营的指标,比如业绩类指标、风险类指标等。
通过对于产品的条件限制,以及对应客群的限制,生成一个规则,规则的结果生成一个产品类的内容集。比如风险等级c4的客户看到的是近一年收益率百分之三十的产品,风险等级c2的客户看到的是货币类的产品,并且根据收益率倒叙排列。
那么就形成了在同一个货架下,不同的用户看到的是不同的产品信息。
二、货架层级

上图是理财商城中的一个基本的货架,我们可以看到其中控制了哪些:
- 样式,不同产品信息呈现垂直分布排列。
- 单个产品展示信息字段的布局,即排列与数量,左右结构,7个字段。
- 字段绑定的数据类型,如收益类、产品属性类,数据类型不同展现的样式就不同。
- 推荐的内容侧重点,是重点展示产品类信息还是基金经理类信息。
那么这些我们应该怎么划分,怎么将这些设置抽象出来呢?从需求的角度出发,满足几点:
- 产品展示的字段需要在一定范围内可以选择变更。
- 同一个货架下支持摆放不同样式的内容信息。
- 要实现对货架内容的控制,通过自选或规则引擎导入。
也就是说从需求上内容、单个产品的展现形式、字段绑定的数据都需要单独控制。但是呢,也需要考虑到实际配置操作的便捷性以及抽象出来的设置各自的边界不重叠。基于:
- 交互样式是有限的。
- 字段的布局、字段类型和侧重展示的内容三者是紧密相关的。
因此将货架的元素抽象成三块:
- 容器风格,控制货架的交互样式。
- 卡片,单张卡片按照展示的内容分成几个大类,比如产品类、基金经理类、指数类、图文类等等,控制字段的布局以及字段绑定的数据。
- 内容集,控制货架的展示内容。

将这三块,进行不同的组合就可以生成新的货架了。
三、页面层级
要实现页面全要素可控可配,就需要进行页面的分析拆解。
1. 页面层级功能分析
理财商城虽然带有浓重的业务色彩,但是本质上还是一个商城产品,因此可以按照各个页面的功能,将页面分成五级。
第一级:首页
首页是用户和商城接触的第一步,展示品牌的形象和特色,因此首页不仅在功能上需要具备展示所有功能入口的特色,在展现形式,展现信息上是最需要后台人员运营参与的。
页面功能引导用户进行深层浏览。
第二级:专题页
比如定投专区,基金投顾。商城按照用户的使用习惯,关注焦点,推荐需求将功能进行聚类合成一个个专区,主要是通过首页的导航栏进入。
适用于有一定需求目的的用户,引导用户进行购买。
第三级:详情页
展示基金产品的详细信息,可以分为基础数据和衍生数据。不同数据供应商,虽然在提供的数据的丰富程度上有区别,但是按照展示规则划大致可分为简介信息、业绩信息、档案信息、交易信息四块。
第四级:交易页
进行公共模块检测、适当性检测、签署协议、基金开户、支付等操作,流程节点根据各家合规要求在顺序上会略有不同。
第五级:持仓页
根据各类理财资产的唯一分类,如公募基金、收益凭证等展示客户当前的持仓情况。按照交易方式的不同,可以细分出普通交易、定投计划等等。
上述各级页面中,首页的页面可控性要求最高,运营需求最强,因此接下来就仅针对首页来进行重点的分析和阐述。
2. 页面拆解
按照页面的功能属性将页面分成两块:
- 功能组件,比如图文导航、搜索栏等。
- 承载内容的载体货架、展示产品信息、资讯等等。
即页面通过功能组件、货架以及专区(专区即货架,功能组件的聚类)等三个一级区域组成。
通过项目内的页面列表,展示当前配置的页面,对页面进行编辑、上下架、删除等操作。
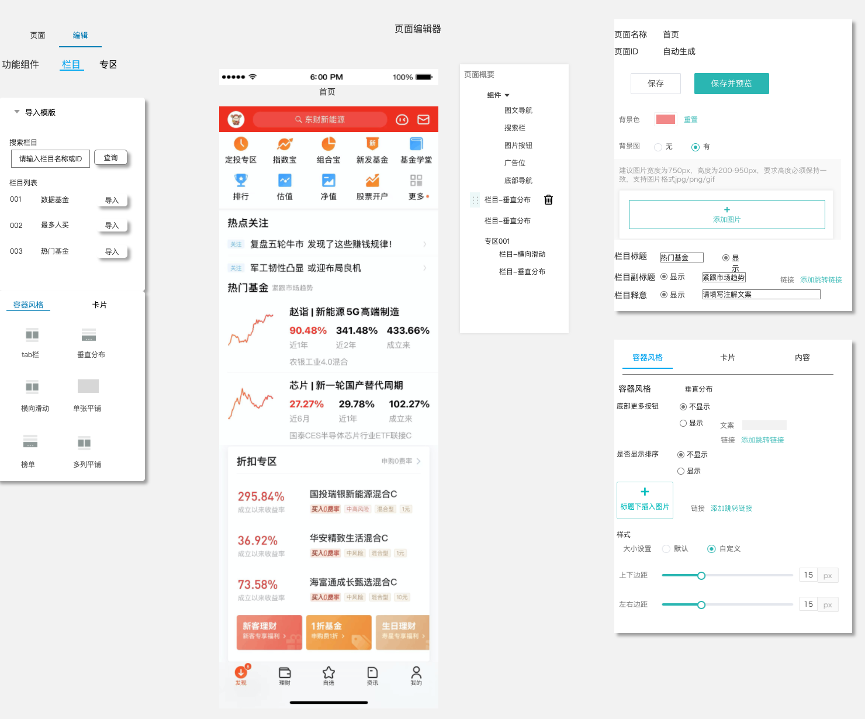
点击进入页面编辑,展示页面编辑页的三块功能区:
- 左侧控制区域:选择控制当前页面需要配置的区域。例如点击编辑按钮,出现编辑选项,点击栏目(即货架)则准备在页面中放置栏目区域。通过拖拽容器风格,卡片进入页面组成一个栏目。
- 中间展示区域:展示当前页面已经编辑的部分,通过右侧的页面概要栏,针对当前的页面区域进行拖拽与删除的功能。
- 右侧设置区域:选中页面展示区域中或者页面概要栏中的页面组成部分,可对该部分进行设置。比如,选中图文导航这一功能组件,可以配置图文导航中每个icon的图片、文字、跳转地址。
选中栏目,则调整栏目中容器风格,卡片的设置,选择栏目中填充的内容集。

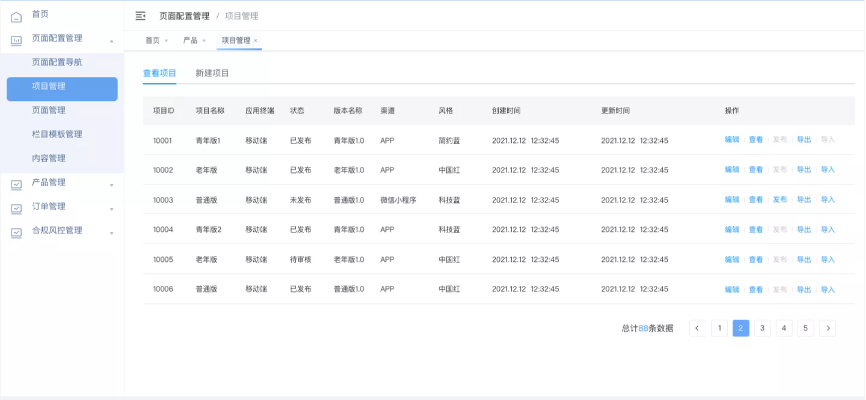
四、项目层级
根据项目的应用终端、版本名称、渠道确定项目的唯一性。通过后台的项目管理菜单,对不同项目进行创建、编辑、查看、备份、导入等操作。

现在假设,某某券商在app上提供三个版本的理财商城:青年版、老年版、普通版。
需要考虑项目要与什么关联呢?
- 每个项目都有其规定好的风格、设计标准,比如页面的一级标题字体、背景色等等。
- 内置的部分,不同项目下内置的功能组件、容器风格、卡片都可能不同。
根据项目层级常见的场景,控制项目层级的功能。
1)创建新项目
比如某某券商现在已经在app上线了一个普通版的商城,现在他需要在微信小程序上做一个金融微店,沿用之前app上普通版的风格和大部分的设置。
因此项目间不仅需要支持进应用风格,继承内置部分,还需要支持复制之前的项目设置。需要区分应用,继承,复制的区别。
2)目前线上的项目间,内置部分的互用
为了便捷运营人员实际操作的方便,不同风格下项目的内置部分可能不同,那么需要支持项目间内置部分的互用。
比如青年版项目现在想叠加普通版的内置部分,支持内置部分叠加至青年版项目内页面编辑页的左侧控制栏中。
五、后续的展望
1. 标准化组件
做页面配置管理很有可能在设计的时候进入无限拓展的误区,但是需要始终牢记页面配置的主要目的是为了减少日常工作量,以及达到快速运营的目的。
所以页面配置功能的边界需要考虑到日常真正的业务的使用场景,从多样的业务场景中抽象出标准化的组件,而不是为了功能实现而实现。
2. 规则引擎的完善,运营策略的形成
目前的规则引擎将产品规则与客户规则进行挂钩,生成内容集,填充至货架中,通过维护规则实现运营的变更。那么这种拆解页面与内容解耦的模式,为后续全页面自动化埋点,以及进一步的大数据行为分析、提供了数据支持的可能性。
通过分析结果,不断地精炼规则,提炼出最适合客户的运营策略,支持不同客群和不同场景的理财诉求。
本文由 @烈焰成池 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议