刷爆朋友圈的年度报告,是怎么做出来的?
编辑导语:对于策划者来说,年度使用报告是年底最为重要的一场“战役”,容不得丝毫的疏忽与松懈。它从策划之初起,便受到来自公司、用户和同行的三重关注,它也是检验策划能力、市场运营能力、设计水平、开发水平的一面镜子。本文将年终总结从策划到上线的全流程经验分享出来,希望能让大家有所收获。

2021年,担任了某产品年度报告的策划负责人,参与了报告从策划之初到上线的全流程。由于团队较新,大家是第一次做,走了不少弯路,但也获得了不少宝贵的经验。因此想在这里将我的经验和总结分享出来,希望能对大家有帮助。
一、确定主题
在调研过去几乎所有的年度报告后,发现H5的整体逻辑大致可以分为两种:
- 以“年度报告”为主线,H5内容推进全都依靠数据进行
- 另有一条品牌主线,结合数据推进
第一种也是最简单常见的形式,不会出错、容易操作,但也不容易出圈。几乎所有标题为“XXX年度报告”的都是此类。

第二种是带有主题性质的,比较新颖又创意,但策划难度相对大一些,需要将主线与数据巧妙地串联起来。比如标题为“你的幸运值(瑞幸咖啡)”、“世界很大却又触手可及(考拉海购)”。

稍加犹豫,我便选择了第二种,哪怕策划时困难一些,也要呈现最佳的作品给到用户。
但是确定主题的难度和过程比我想象的要复杂很多,写了七八个方案,调研了无数案例,脑暴了很多轮,最终才敲定出一个合适的方案。
真正的难点在于H5文案与图案的完美结合 。我始终认为,H5的图案应该有一条自己的主线在,文案也需要有一条自己的主线,图案绝对不是根据文案来构思画面的,要做到“文案+图案”>“文案”+“图案”。
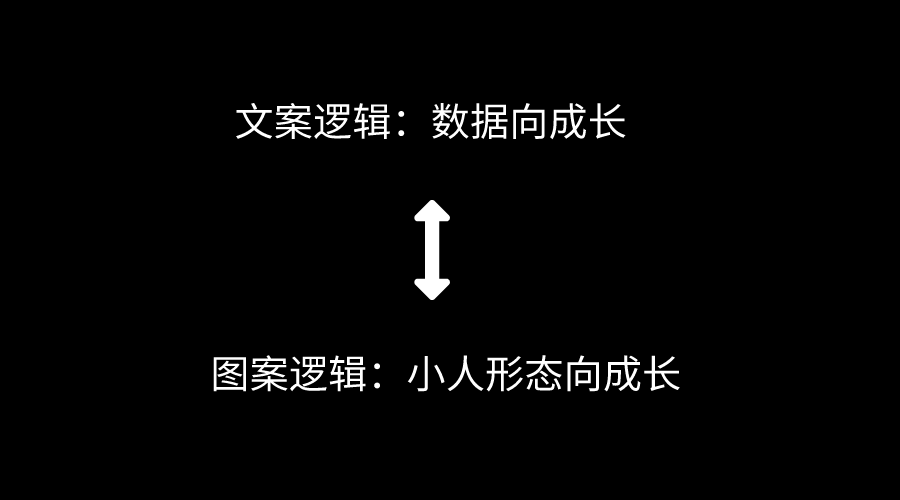
比如整个H5的主题是与“成长”相关,
那么文案应该是:今年你做了哪些努力(数据体现)、有什么收获、有什么成长之处,最终升华主题
而图案可以是:一个小人在坚持、努力、不断变得成熟,里面的场景可以是移步换景,带着一种天然的叙述感,让我们能够从画面中感受到小人的成长。

文案的逻辑+图案的逻辑=完美的主题逻辑,
但这是很有难度的一件事,需要双方高度密切配合,费时费事费力,一旦图文逻辑没有很好地匹配上,可能会使得整体分数下降。
最后我们还是选择了“看文字画图”的保险方案,毕竟按照产品的量级H5难以出圈,且上线时间非常紧张,没有足够的时间再去对内容精益求精了。
确定H5整体主题后,基本就可以较为顺利地开展下一步工作了。
二、年度报告的核心与用户洞察
年度报告的核心目标是传播量,即让用户主动分享传播给其他人。 要想刺激用户主动传播,就必须思考清楚年度报告的核心与用户洞察。
1. 年度报告的核心
年度报告本质来说,是内容。既然是内容,就一定需要给用户传递信息,传递“关于用户是一个什么样的人”的信息。
如果没有思考清楚这一层道理,就难以策划出一个优质的内容。
就拿今年微信读书的年度报告来说,我个人觉得就是一个负面案例。

在报告中,展现了大量与用户本人无关的内容,比如春节在读什么书、情人节在读什么书…但这些显然不重要:在什么时间读什么书,可能没有太明确的目的,只是一种和书之间巧妙的缘分,甚至正巧在那一天翻了一本不喜欢的书,但是却被堂而皇之地记录下来了。因此,这些不那么被关注、甚至不那么准确的内容就不会被分享到朋友圈了。
用户真正关心的是什么呢?这就需要有非常精准的用户洞察。
2. 用户洞察
用户洞察是透过事物的现象看到本质原理。用户愿意分享的背后是满足了以下几点:
(1)炫耀性
年终报告是一场大型彩虹屁秀,产品变着花样夸用户,用户也非常乐于接受。通过数据满足了用户的炫耀心理,就会让其主动分享,他们希望能够引起他人的夸赞和鼓励,比如多次刷屏的支付宝账单中的年收入数据。
(2)独特性
90后、00后喜欢强调与他人不一样,喜欢被夸“小众”“独特”,而这也是被实践验证过屡试不爽的一点。“你的独特属性”“世界上只有1%的人和你一样”类似的话术总能精准击中用户内心,让其心甘情愿分享;网易云音乐设计的DIY小人,背后的原理亦是如此。

(3)共鸣性
圈子文化同样也是在年轻人中流行的,如二次元圈、嘻哈圈、国风圈、动漫圈、周杰伦圈,体现他是什么圈子的人,能够激发起归属感与自豪感。
以上只是一些共性,具体的产品还需要具体分析。总之,只有以用户本人为核心;具备精准用户洞察的内容才能被主动分享,从而才有被刷屏的可能性。
三、确定内容
在明确了报告的方向、找准了用户洞察后,大致的大纲和轮廓就很清晰了,接下来就需要构思每一页的细节。包含以两下大部分:
1. 数据
清楚大致需要哪些数据后,就要考虑如何将这些数据串联起来、如何展示这些数据。总体而言,总结报告有以下几种数据类型:
(1)使用数据
如:看了xxxx个;创建了xxxx个;阅读了xxxx小时
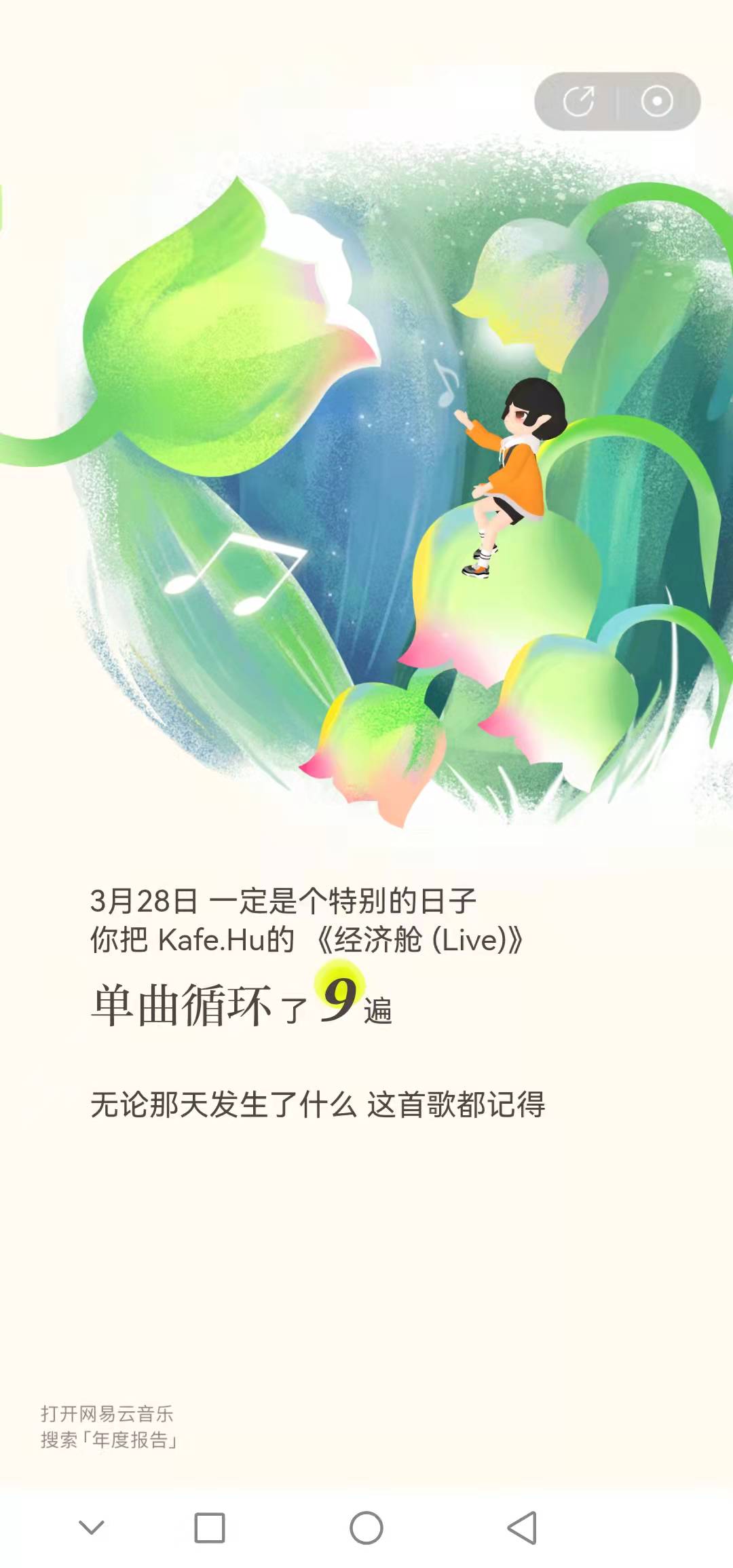
(2)特殊时间节点
如:某一天,你xxxx;xx点xxx分,你xxxxx
(3)行为数据
如:最多xxxx;最少xxxx;第一次xxxxx;第一篇xxxx
(4)类比数据
如:击败全国xxx%的人 ;超越xxxxx%
(5)产品数据
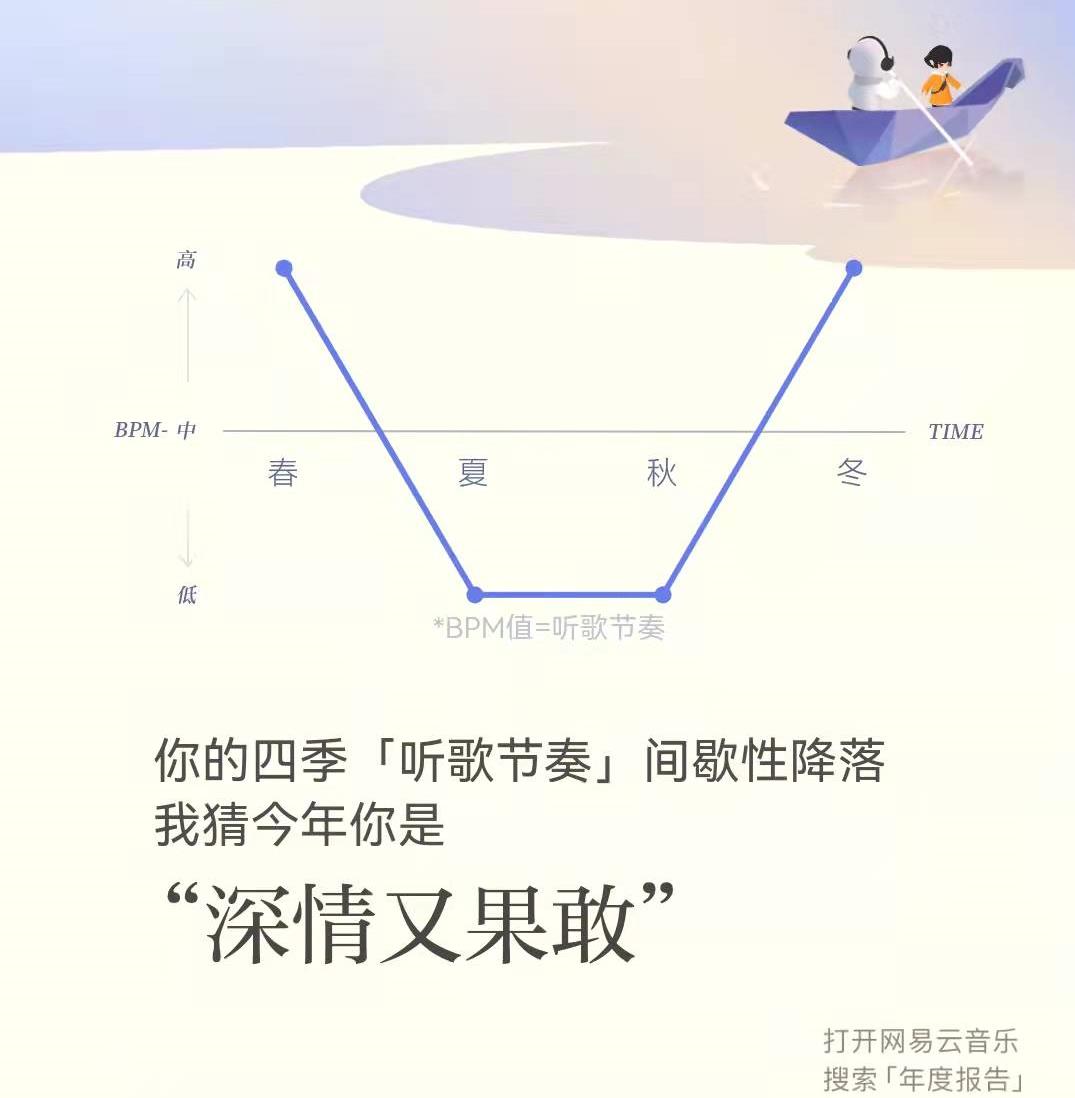
如:年度最热门的一首歌是xxx;大家都在看xxx
2. 文案
大部分产品没有太过明显的文案风格,基本上就是用直白的语言将数据展现出来,这个用户的覆盖范围有很大关系。
H5文案有两个的目的:更好地展示数据、与用户沟通。豆瓣的用户是文艺青年,所以他的文案是大段大段的积极文艺句子;支付宝的用户涵盖男女老少,所以只需要用治愈温馨的语言即可,无需卖弄文艺。
调研时,将所有的文案风格总结为以下四种,大家可以对照参考:
(1)积极励志向
积极正能量的鼓励语录。

(2)年轻俏皮向
多用网络热门用语。
(3)倡导回忆向
如:你还记得过去的哪一天吗?哪一天发生了什么值得回忆的事呢?

(4)治愈温情向
治愈文艺型语录。表面看起来写文案比较简单,但实际写起来发现是个技术活儿,先从模板开始学起,不断精修打磨,就可以写出一套至少合格的作品。
四、设计与开发
确定好文案后,就可以与设计对齐内容,开始着手设计画面与制作动效。
值得注意的是文件大小,如果太大可能会影响用户的观看体验,因此需要注意加载动画、文件大小、动效渲染等。
前端与设计的配合、后台服务器数据导出与对接、身为策划者,可能对此不是很了解,需要找到产品经理一起协作完成。
五、需要注意的细节
除此以外,整个过程中还涉及到非常多小的细节,例如:
- 每一页下翻的形式和动效;
- 截图二维码位置;
- 埋点内容和形式;
- 播放音乐内容和播放逻辑;
- 每页之间的交互逻辑;
- 新用户的替换数据;
- 数据阈值范围…
也收获了不少项目管理经验,例如:
- 为了保证项目准时上线,需要每周定期开展项目进展同步会议;
- 明确每个人的交付时间点,并确保每个人都能在时间点前完成;
- 列一个项目规划表,严格按照表上的时间推进项目进展…
六、总结
最终,年终报告准时上线了,用户反响也颇为不错,这让我一颗悬着的心总算放下了。
但依旧存在一些始料未及的情况:
前期将太多时间和精力放在了制作精美的画面和动效上,导致文件太大,为了保证清晰度只能压缩文件,使得图片有些许模糊,且依旧加载缓慢;因上线时间紧张,一些适配问题没有做好;考虑到了用户的最低阈值,没有考虑到最高阈值,导致一些用户出现了较为夸张的数据。
整体结论如下,希望能帮助大家避雷:
第一, 用户观看体验 是最重要的,加载速度慢、卡顿、不知道如何操作翻下页等体验问题是完全不能出现的:
第二,用户其次关注的是数据,需要有 精准的用户洞察 ;
最后, 画面的精美和创意,是锦上添花 。如果时间紧任务重,需要简化设计,着重测试开发,避免出现任何技术问题。
本文由 @深度思考者曼曼 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议






