案例分析:如何为盲人设计导航功能?
编辑导语:如何为盲人设计导航功能?这要求设计师综合目标用户需求、并站在真实场景下考虑问题,如此,最终导航功能的设计落地才能契合用户心理,并帮助用户切实解决生活难题。本文作者便简述了一个设计案例,不妨来看一下。

这个案例研究讲述了我迄今为止的一次激进的用户体验尝试,关于我为一个同时是盲、聋、哑的人设计了一个导航功能的故事。这种设计尝试受到实时盲交互、观察、技术参考和假设的室外场景的严重影响。

图片来源:freepik 官网
注:设计输出是由我真诚的好奇心驱动的构思概念。在未来的技术采用中,它可能需要改进。
一、设计过程
我尝试通过传统的5D方法,在触觉表面上使用改进的交互模式来解包导航场景。

发现-定义-设计-开发-交付
二、发现
问题:失明、残疾生活、社会影响。
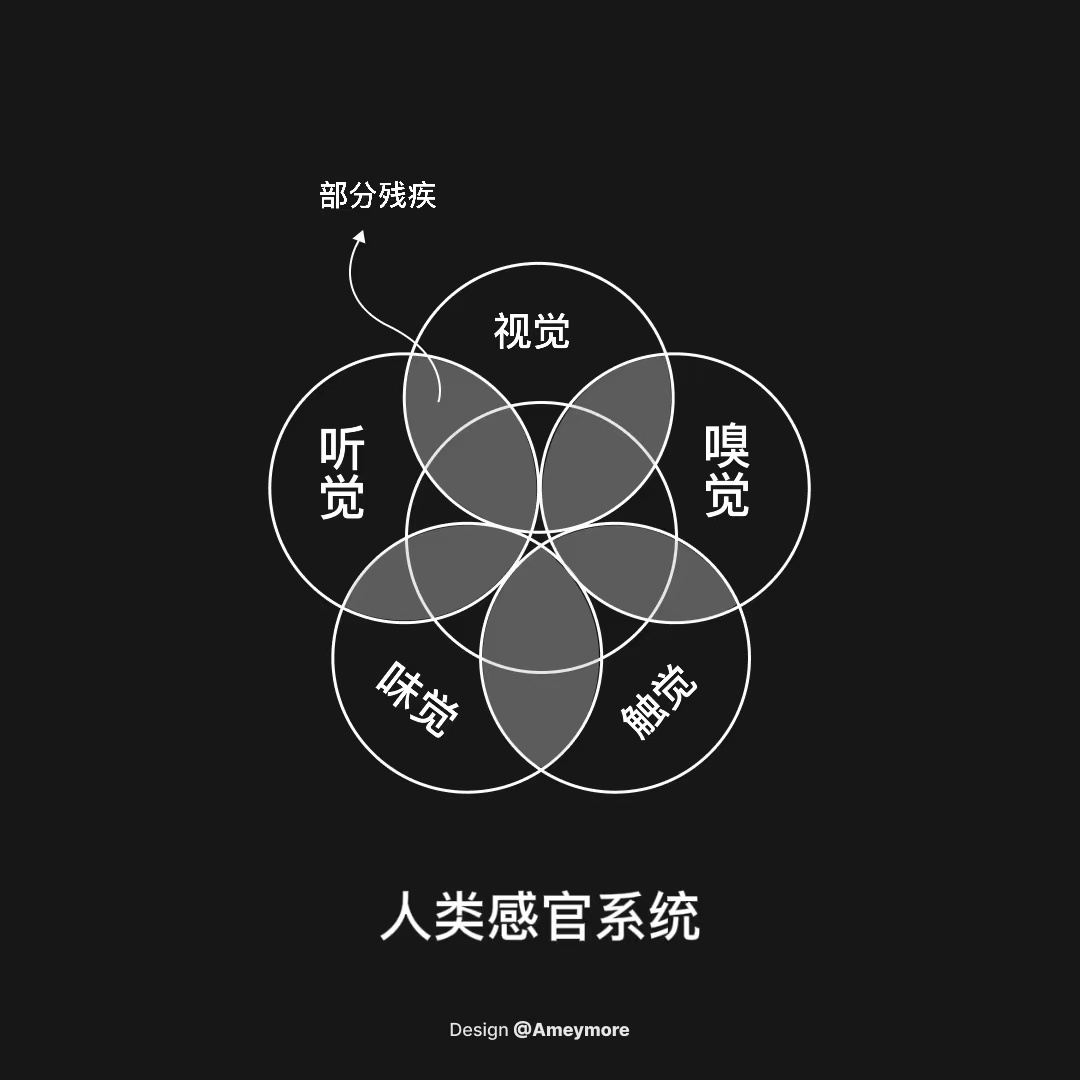
1)人类感官
人类有五种基本感官:触觉、视觉、听觉、嗅觉和味觉。到目前为止,最重要的感官是我们的眼睛。我们通过视觉感知80%以上的外界印象。如果味觉或嗅觉等其他感官停止工作,那么眼睛最能保护我们免受危险。

2)户外导航是最关键的任务
盲人确实以他们的做事方式过着正常的生活。盲人,尤其是视力完全丧失的盲人面临的最大挑战是在不同的地方导航。商业场所可以很容易地为盲人提供可触摸的瓷砖。但不幸的是:大多数地方并没有做到这一点。
3)印度强大的医疗基础设施
印度是世界上第二大人口大国,世界上有超过20%的盲人。不幸的是,它也是世界上盲童人数最多的国家。
另外,印度的贫富差距很大,导致很大一部分人口无法获得基本医疗服务。
4)了解用户
为了追寻盲人生活的感觉,我去了印度的一个大都市的“普纳盲人学校”,与学校校长和几名学生进行了交流。他们分享了他们的旅程,日常的挣扎,他们对社会接受的看法以及技术在他们生活中的作用。

我在“普纳盲人学校”的一天
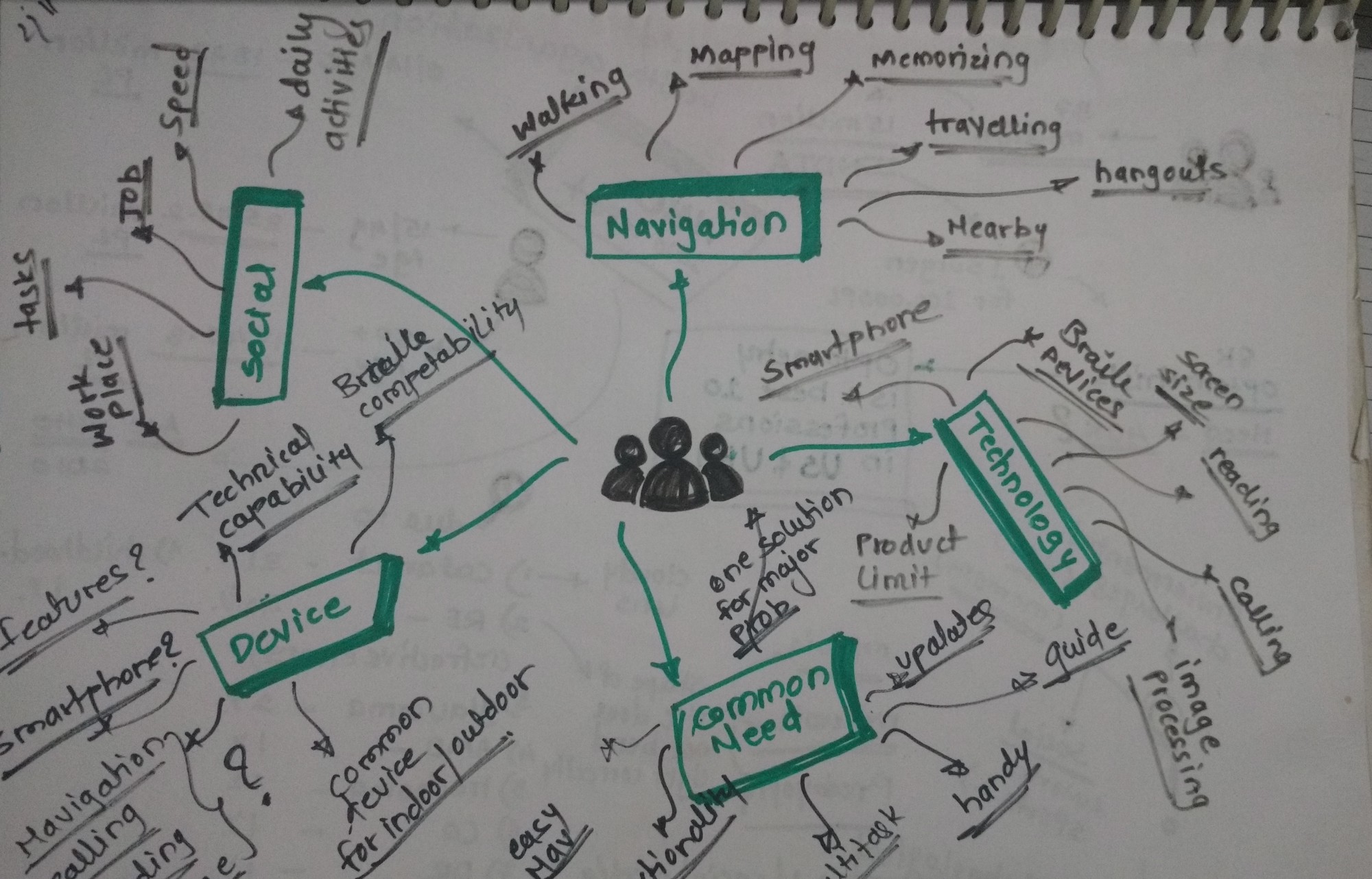
经过深思熟虑的交谈后,我总结了所有参与者分享的要点,这有助于我从盲人的角度进一步构建“导航”一词。
导航
- 流动性:在熟悉的地方,如在家已是习惯,但外出则很困难等等。
- 依赖性:当选择路径、与他人交流、回忆记忆时等等。
- 技术性:缺乏整体的互动、冷漠的模态体验等等。
三、定义
1)早期的足迹
在采访学校校长Chandrakant Bhosale先生(他是100%的盲人)时,我了解到“在实际环境中,一个视觉受损的人在一个特定的系统下走路是怎样的。”此外,他还分享了他从家走到学校的故事。
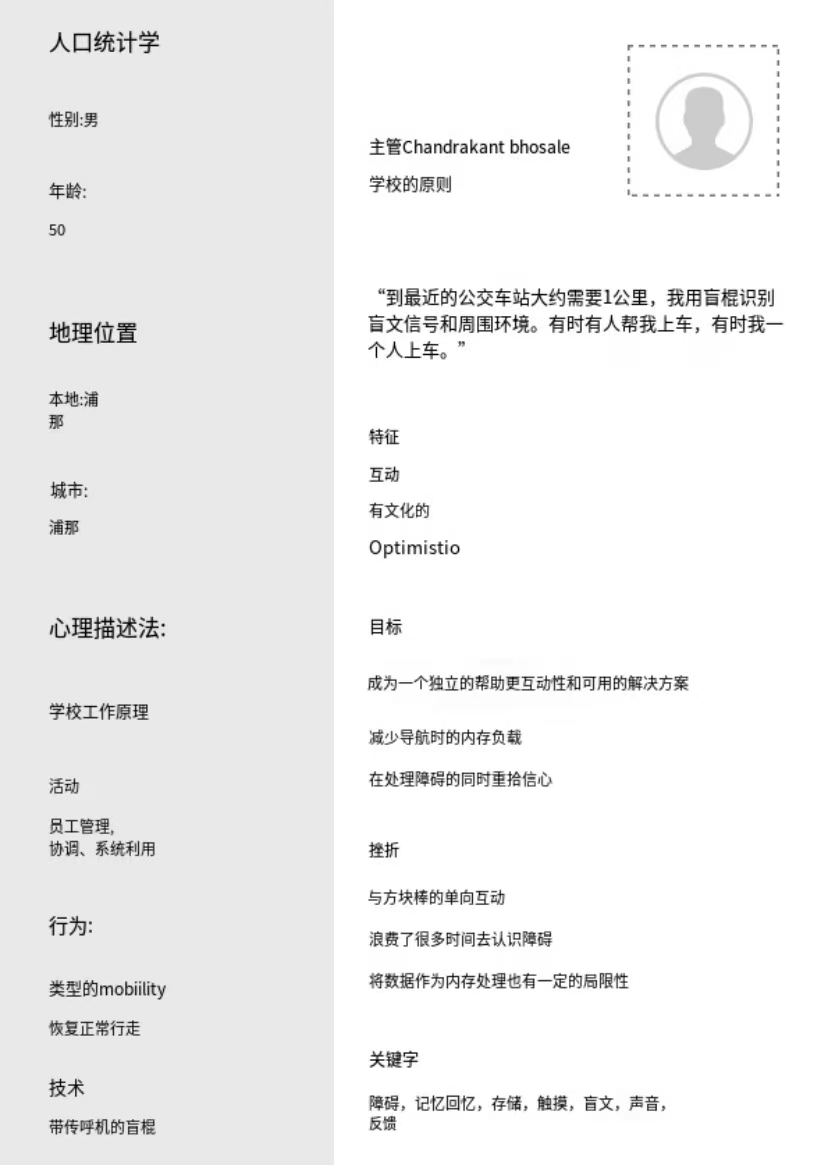
2)用户画像

阐明所有发现,并通过personaB进行叙述
总结心理行为,同时评估给定的“户外导航场景”,以找到设计范围和摩擦

感同身受一个人从“家”到“学校”的旅程
3)设计需要解决的挑战
对我来说,形成设计策略是一个“修改”的过程。当我重新学习互动方式的时候,由于解决方案是建立在盲文触觉的表面,理解表面和形态的本质对我来说是非常重要的。
在整个过程中,我不断地问自己以下3个问题来提醒自己设计目标。
- 读写能力带来的独立性;
- 在更加人性化的环境中的鼓励;
- 创造更深层次的参与感。
四、设计
1)通过数字进行有形互动去影响“触摸”
在直接进入设计之前,修改我对人类与产品互动方式的了解是非常重要的。参考Sanjiv Spiral的ProductArchitecture模型有助于我将视图扩展到界面之外。
2)理解“触摸”
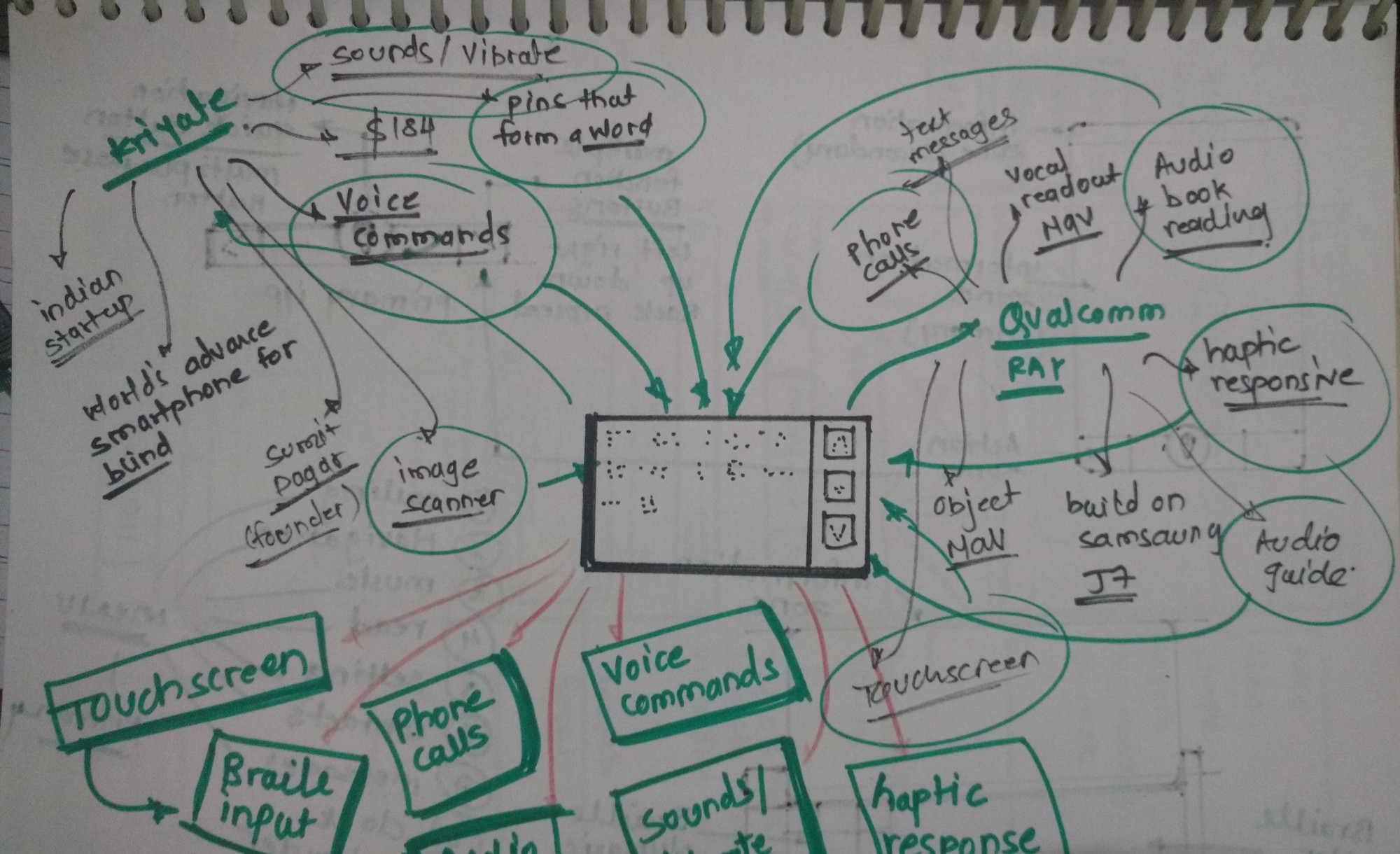
我查阅了使用形状记忆合金技术的Kriyate盲文智能手机,它是基于金属记忆其原始形状的概念,即使用后膨胀和收缩至其原始形状。
该屏幕将能够升高和降低内容,形成盲文模式。
它有一个网格针,可以根据用户输入上下移动,形成形状,以便盲人可以触摸和识别。
3)整体方法
在头脑风暴会议上,我在导航时考虑了多个场景,并在给定场景中考虑了设备的使用环境。


探索性头脑风暴让我形成了户外导航场景的背景框架
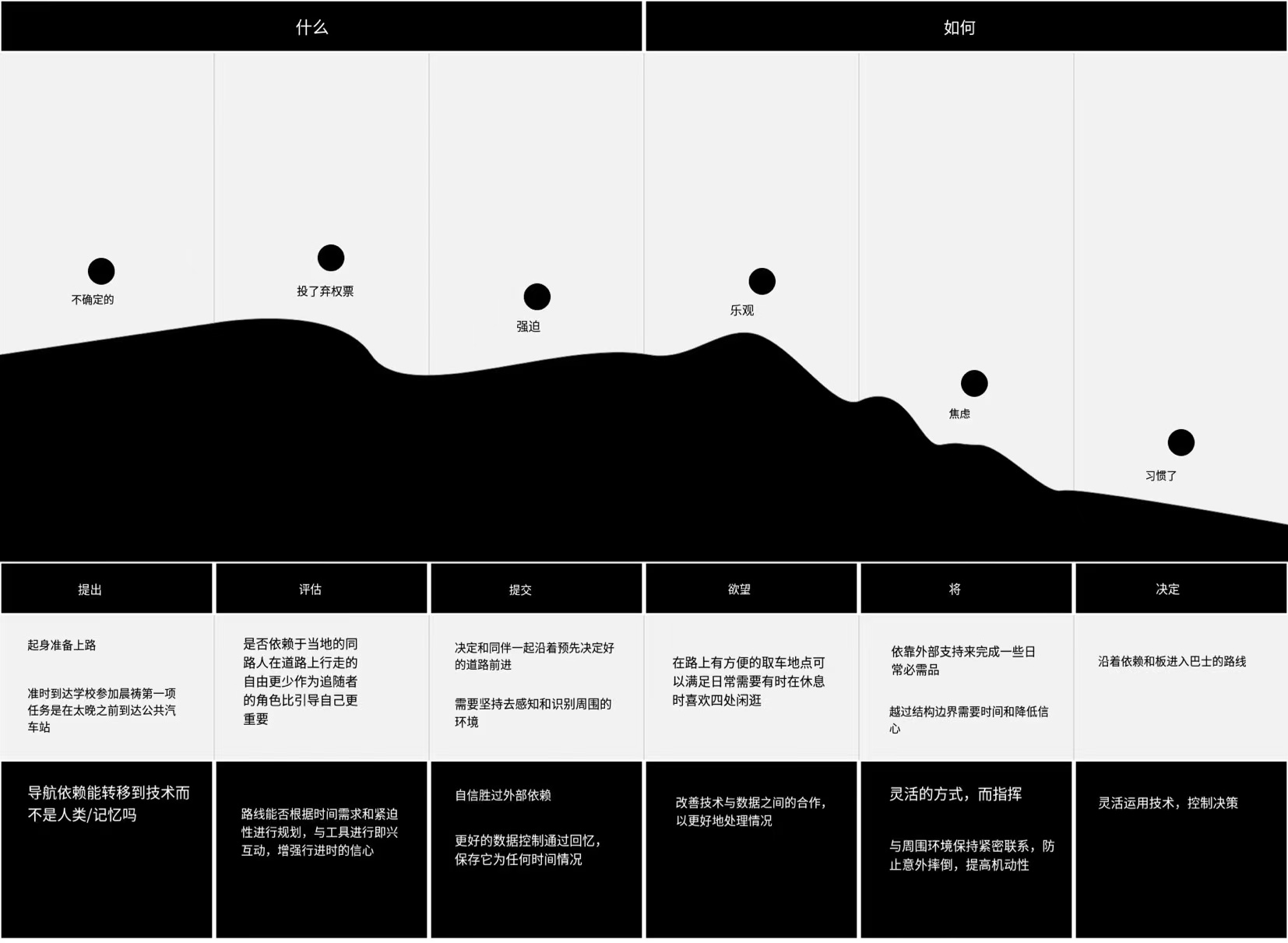
4)背景框架
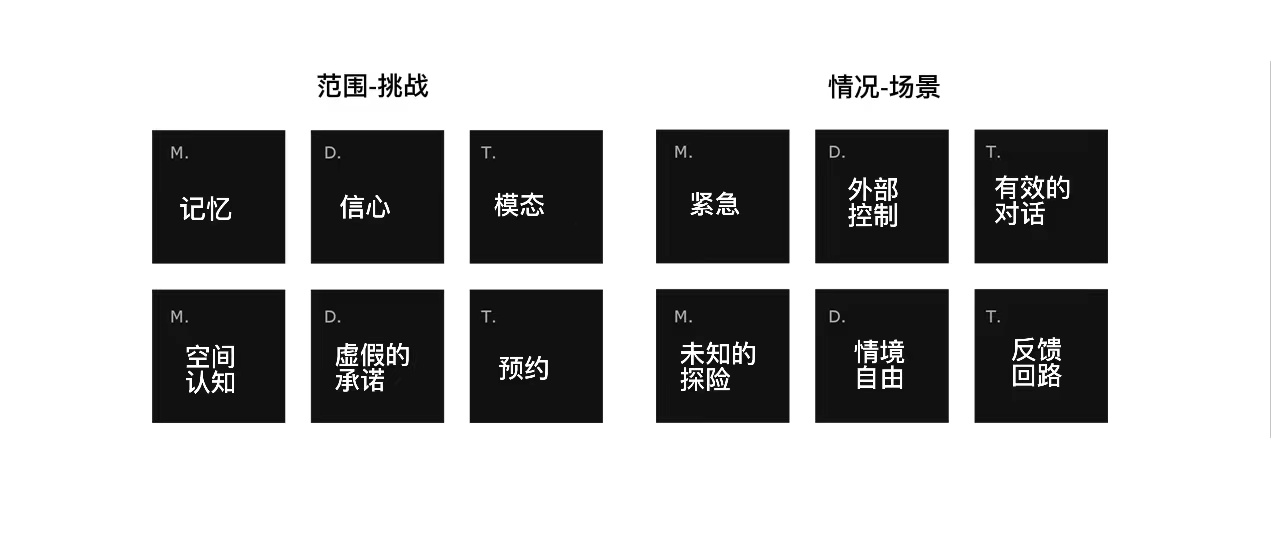
了解航海旅行的行为和技术特征,有助于确定将遇到当前刻板互动的框架。该框架包括与导航支柱的移动性、依赖性和技术及协调的频谱和情况。
在整个过程中,我一直好奇地问以下三个问题,以此提醒自己设计目标:
- 引导我——实现即时导航愿望;
- 我的路线——灵活回顾;
- 附近——探索未知。

语境框架分为基础——A.挑战(导航)B情景(导航)
5)重振新征程
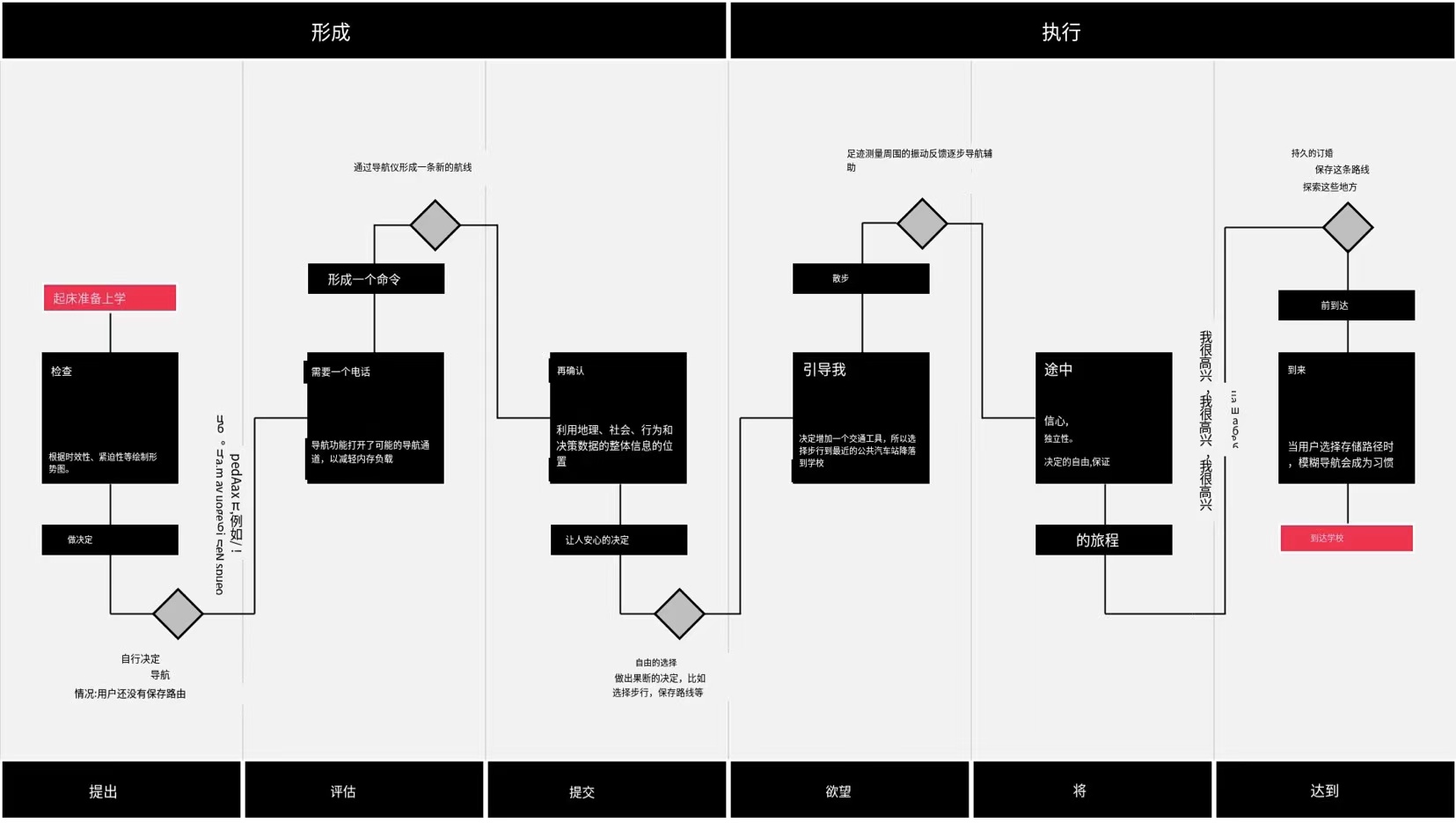
我重新设计了“引导我”功能的导航旅程。在给定约束范围内对上下文行为进行修改。在给定路径上路由时,同情用户的“愿望”及“需求”。

通过添加一层上下文框架,重新审视之前的旅程,从而改善导航流程
五、开发
1)从“模糊”到“有形”的过渡转变
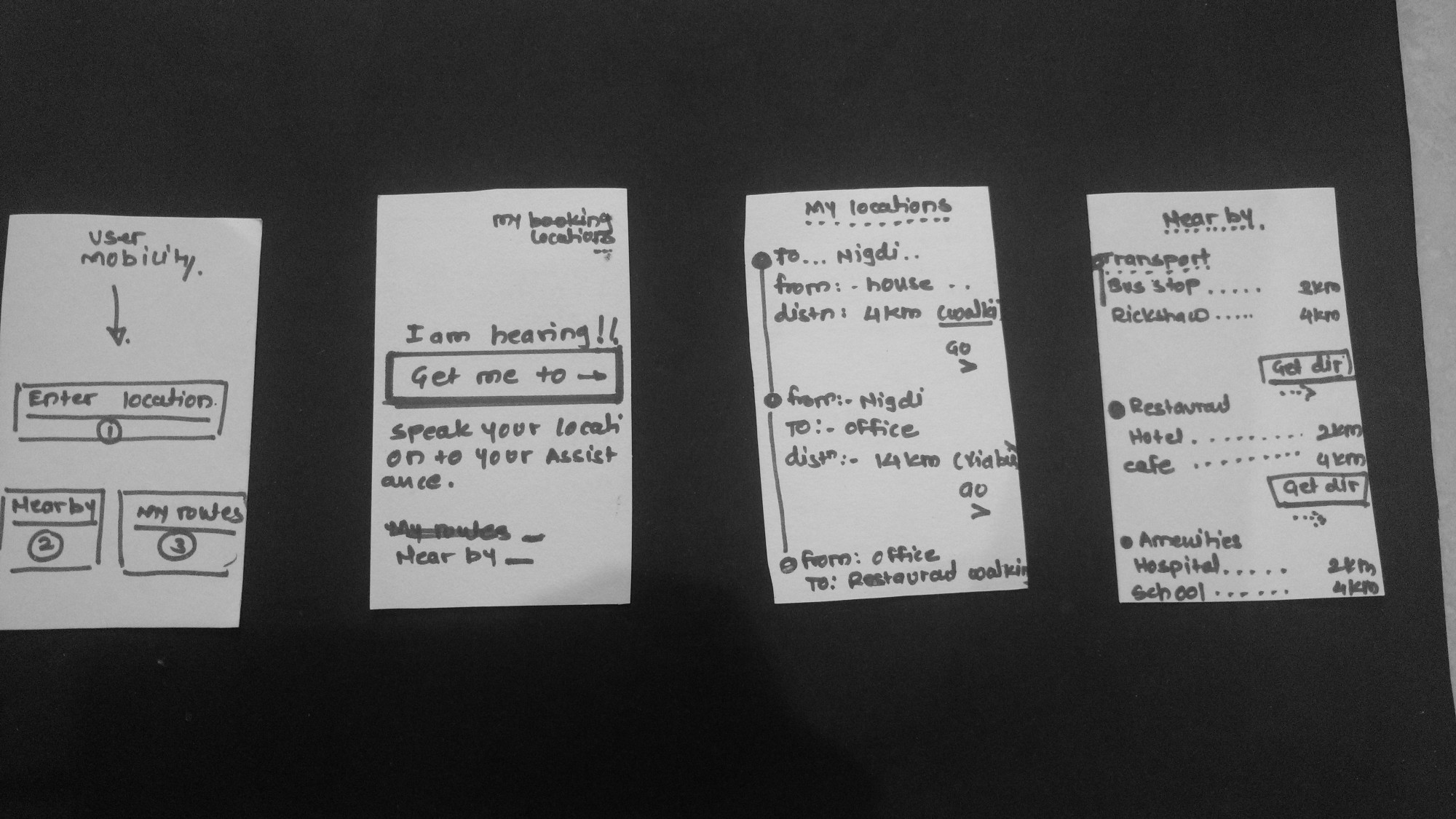
丰富触感:我尝试通过引入盲文键盘来利用触摸,以便更方便的输入,同时也为交互添加了模式。

在我访问普纳盲人学校期间,我在真实设备大小的剪纸(早期版本)上绘制了任务图

设计反馈对于进一步改进设计是至关重要的。我清晰地表达了来自部分盲者的反馈(图片中的Dhammpal awate)和全盲参与者。
六、交付
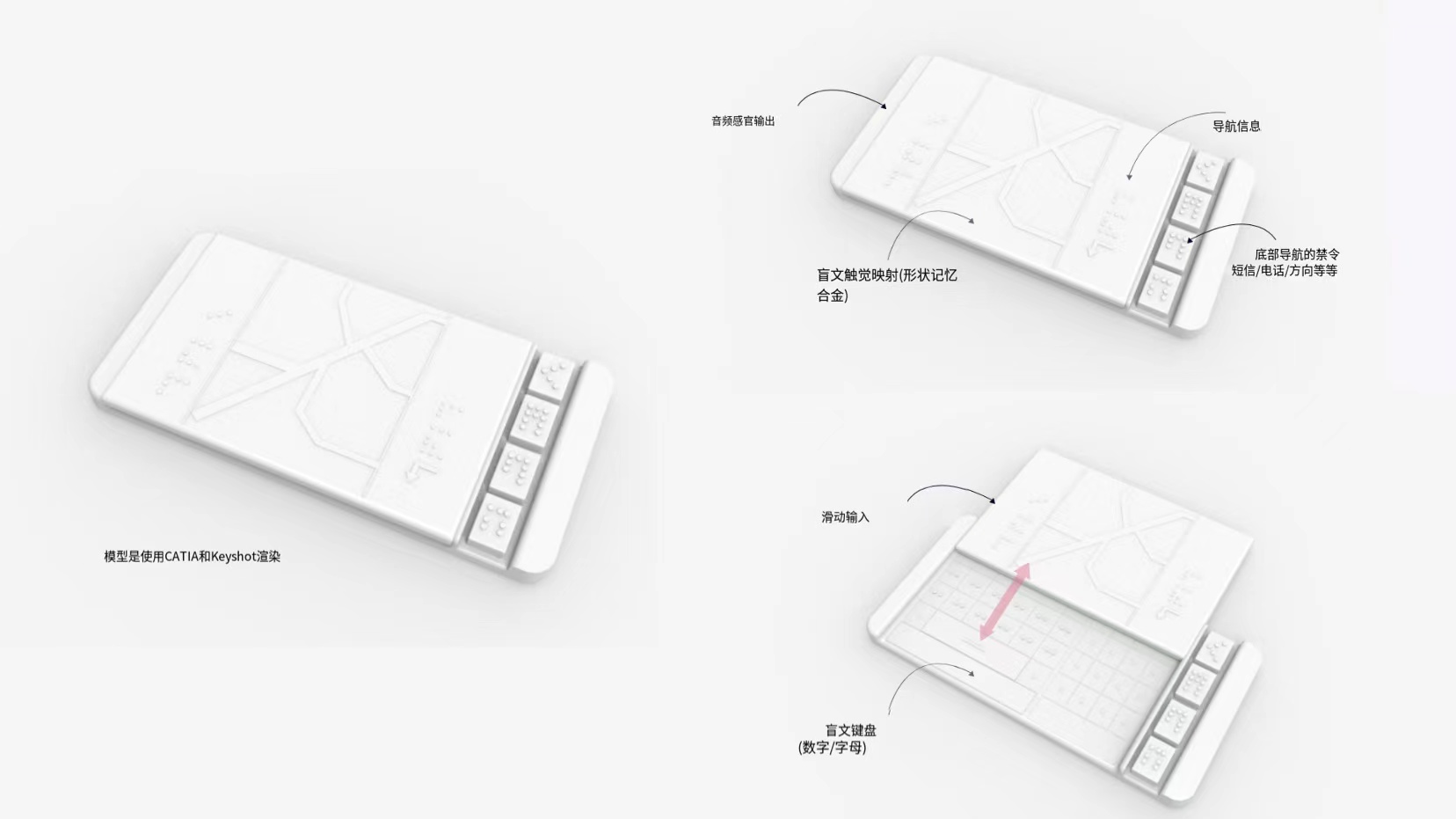
1)最终的解决方案
我使用CATIA创建了一个真实大小的模型,并将其渲染到Keyshot。

最后的模型
2)启发
无障碍是为每个人准备的:人类的感官在感知周围环境的过程中扮演着非常重要的角色。我认为对于设计师来说,利用现有的模式来弥合用户与技术之间的鸿沟是非常重要的。
人性化体验:创造一种能适应我们需求的体验,而不是期望我们去适应它们。
原文作者:Amey More
原始标题:How I designed a navigation feature for blind with a complex human disability situation
原文地址:https://medium.com/design-globant/how-i-designed-a-navigation-feature-for-blind-with-a-most-complex-human-disability-use-case-5c17319f3634
译者:Jayus,人人都是产品经理实习生
本文由人人都是产品经理实习生 @Jayus 翻译发布,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议







