小米商城APP首页设计全面解析
编辑导语:一个品牌的首页设计很大程度上影响了用户的体验和品牌形象,首页的优秀设计也可以增强用户的转化,让用户的购买体验变好;本文作者分享了关于小米商城APP的首页设计解析,我们一起来看一下。

互联网产品首页是与用户进行交流的第一步,首页设计不仅代表着一家企业的形象,还会直接影响公司的业务营收和口碑。
本文将深度解析“小米商城”APP的首页设计,分析B2C模式下的自营电商是如何通过设计打造品牌感,增加用户参与感,从而促进产品的销售转化。
一、产品定位
了解一款APP产品首先要了解它的产品定位,从小米商城的slogan“让每个人都能享受科技的乐趣”不难看出小米的产品定位是性价比高的科技类产品。
另一方面,从商业模式来看,小米商城是B2C自营电商;与其他B2C自营电商平台不同的是,小米主打高性价比,以好口碑深入大众,撬动市场,以互联网思维卖产品,把硬件产品当互联网软件产品卖。
由此可见,科技、高性价比是小米商城产品定位的两大关键词。
二、目标用户
目标用户是产品模式和功能制定的重要考虑因素,小米商城的目标用户可以分为三类人群:
1)米粉用户
这类用户是小米的忠实粉丝,也或许是雷总的粉丝,他们认同小米文化,喜爱小米产品,热衷购买和传播小米产品,是小米商城最有价值的用户群体。
2)科技发烧友
这类用户本身就是科技爱好者,喜爱探索新鲜前沿的科技产品,热衷购买科技类创新性的产品,对于深度发烧友还会专研参数配置,并会在论坛探讨分享。
3)追求小资用户
这类用户追求品质,喜爱有设计感的产品,如果了解到小米有什么产品好看又好用,他们会为了保证品质和服务,选择从官方购物平台购买。
三、全品类商城与自营商城设计差异
虽然了解了小米商城的定位与目标用户,但还需要从产品的商业模式上去推导设计;比如淘宝与小米商城的首页设计大有不同,原因就是因为商业模式不同,致使产品的设计存在差异。
1. 全品类与自营首页设计区别
自营类商品其实是全品类商城的一个分支,全品类商城首页衍生了很多独立平台,所以全品类商城首页设计形式上更注重流量分发;而自营类是垂直领域,所以会更突出商品,并且创造商品卖点,打造爆款。
全品类电商产品因为品类众多,用户长时间使用会形成“逛”的习惯;从运营的角度,首页运营板块就会以千人千面的形式出现各类产品,所以首页在设计上需要放置更多的产品,甚至要不停的变化产品,以覆盖到用户的需求点。
而自营类电商产品,因为品类较少,用户很难逛起来;也是因为用户使用自营类产品本身就是带有目的性的,这样用户通常会是“找”的行为,所以首页的功能上通常会推荐主题产品和打造爆款。

2. 自营类商城设计上注重品牌
自营类商城运营的是品牌,能发展壮大的自营电商都成功塑造了品牌形象;所以在产品设计上突出品牌,会与用户建立信任感,提高转化,同时也能做到与其他电商的差异化设计。
下图所示,小米商城、小米有品、网易严选三款产品,为了能快速与用户建立品牌认知,导航栏都放了自家的logo。
另外,还可以从色调、板式、服务等等各个纬度突出品牌形象,总之在产品设计上要与品牌形象贴合,让用户处处能感知到品牌。

导航栏设计注重品牌
了解产品定位和目标用户以及平台的商业模式,对我们分析一个产品非常重要,这样更容易从正确的方向理解产品的设计。
下面我们带着对产品定位和目标用户的理解,开始对小米商城APP首页设计的全面解析。
四、小米商城-首页解析
B2C模式下的品牌电商,首页设计需要做到可以让任何一款产品成为爆品,也不会让任何一款产品出现库存滞销。
小米商城首页的设计与运营紧密联系,有带货能力超强的模块,如小米众筹、小米秒杀;也有能快速推广新品的模块,如小米新品、新品发布,这些都是品牌电商重要的组成部分。
接下里我们从品牌DNA、布局体验设计、金刚区设计、登录前后设计、参与感设计等方面对小米商城首页进行解析。
1. 品牌DNA
当前小米公司有着非常强大的品牌势能,给人们留下了性价比高、高端、简约、科技、坚持的好印象,这些都可以看作是小米的品牌DNA;因此在设计小米商城APP时,设计需要贴合小米品牌DNA,让用户使用产品时能感受到小米的品牌力。
打开小米商城APP,处处能感受到小米的品牌元素,橘色的品牌色、小米的产品图标等,都在传递着小米的符号;整体UI的设计秉承了小米硬件产品的一贯风格,如简约的风格、高质感元素等,细节上体现品质。

2. 布局体验设计
用户浏览电商产品首页,第一屏流量最高,随着往下走第二屏、第三屏…跳失率会越来越高,根据数据统计通常产品第三屏之后流量会大打折扣。

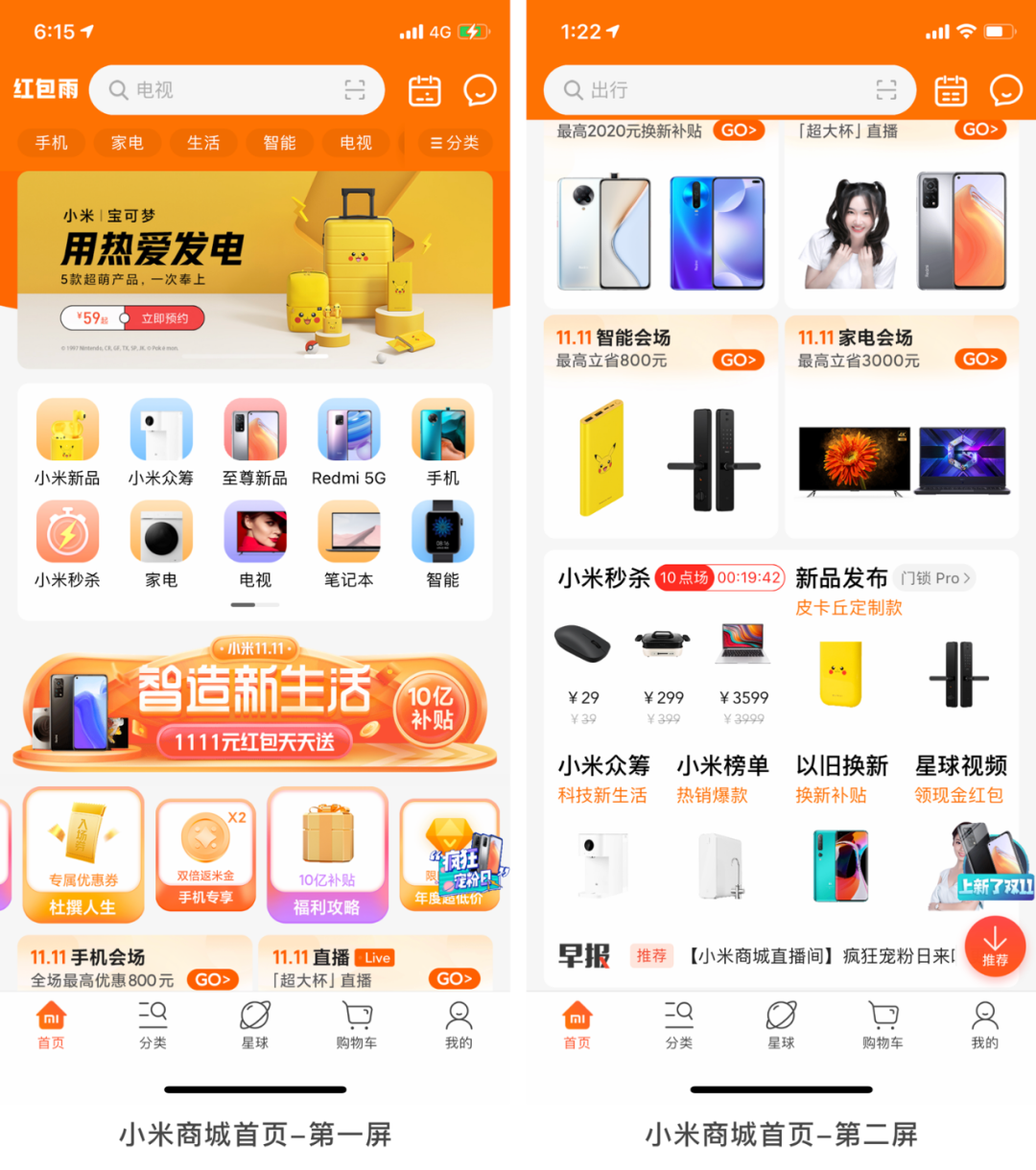
双十一期间截图
上图的数据并不能代表所有产品的数据,好的设计形式可以影响数据的变化。
如何减少跳失率,要从用户在当前位置的所思所想出发,做好第二屏到第三屏的功能制定和引导设计非常重要。
小米商城首屏最后的位置可以看到第二屏的内容标题,能够起到引导性作用,并且放的是最有吸引力“小米秒杀”和“新品发布”双十一期间增加了运营模块;虽然这两块在第二屏,但看到的同样是最有吸引力的双11促销信息。

引导用户查看内容
另外在不增加运营板块时会发现,小米商城重要板块不会放到第三屏,在第二屏下面已经开始出现精选(猜你喜欢)闲逛区;因为是太多板块用户会感觉首页很乱,不容易对各板块功能形成认知,其次就是随着跳失率的增加,重要板块也会失去好的转化效果。
1)打造沉浸式体验
多数用户在第三屏时会失去再向下探索的动力,这时系统通过算法给用户推荐用户喜欢的内容,会再次吸引到用户,重塑用户向下探索的好奇心。
用户在“猜你喜欢”版块心态是无目的的闲逛,当用户不想再向下探索时,随时可以侧滑屏幕切换到其他品类,这样也大大减少了用户首页闲逛的跳失率,营造出了一种沉浸式的交互体验。

闲逛区(猜你喜欢)沉浸式体验
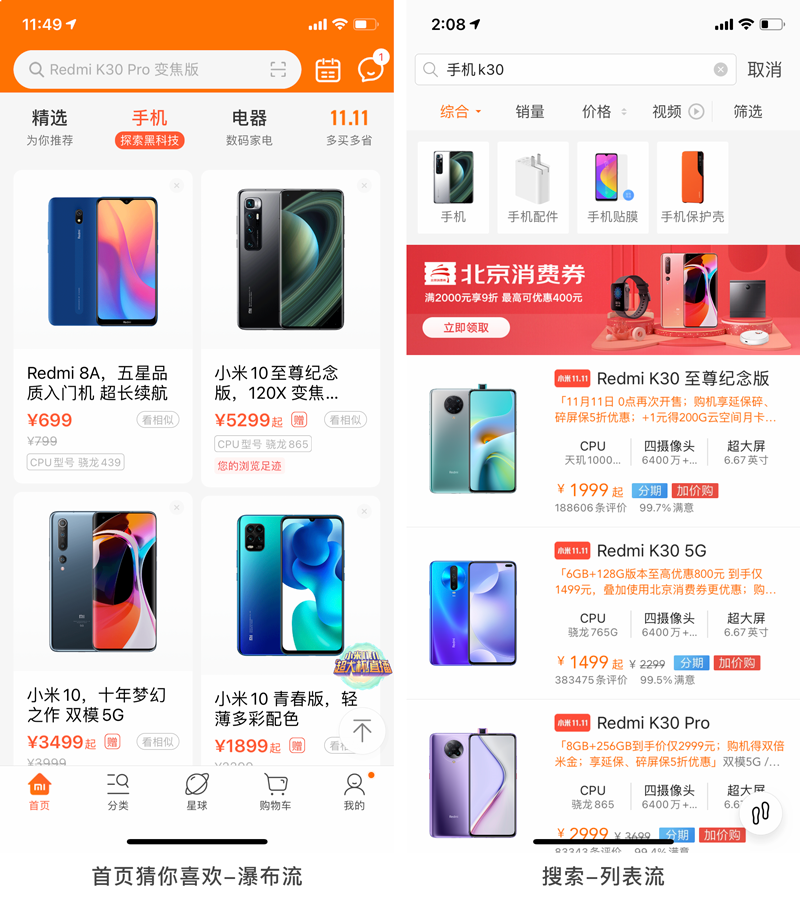
同时因为用户在此版块是“逛”的心态,所以设计上采用瀑布流,也可以称为Feed流;这样的设计形式重点突出的是图片,也就是商品本身,参数配置会弱化或不出现;因为用户闲逛时是没有目的的,当一个商品对他吸引后,用户才会主动点击查看详情。
如果用户是有目的搜索某个或某个品类商品时,此时列表流更为合适,因为用户是有目的性的查找商品;他是认识这款或这类产品的,所以必定会开始关注产品的参数配置等,列表流的左右结构,能非常合理的呈现出参数配置等信息。

总结:当用户无目的“逛”时会关注产品本身,所以这时需要重点突出产品图,使用瀑布流更合适;当用户有目的查找商品时,因为已对商品有一定的认识,所以不仅希望看到图片,同时也希望能够直观看到产品的参数配置,这点对科技类产品的展示尤其重要。
3. 金刚区设计

小米商城-金刚区
金刚区的图标设计直接用产品来代替,真实的手机、电脑、笔记本等,这样不仅能与众多电商平台的金刚区有差异化,更加能够把入口功能表现的有识别性、直观性,能够使用产品模型作为图标元素,这本身形成了一种优势。
“触碰想象,感受真实”金刚区的图标设计符合小米的设计理念,设计师从图标的设计营造出了贴合目标用户认知的氛围,让用户感受到了归属感。
金刚区图标的布局设计与产品定位和用户特征非常吻合:
第一个图标是“小米新品”,对于米粉来说,这应该是最关注的功能入口,关注新品的用户也是最容易购买新品的人群;从产品的角度来讲,新品也是需要大力推广宣传的,所以新品入口放置首位无可厚非。
第二个是“小米众筹”,此功能入口对于追求性价比的用户是最有吸引力的;因为众筹价低于零售价,符合性价比属性,此模式是先付钱再生产,解决了库存、物流成本等。
第一排剩下的是三个手机图标,其中位于中间位置的“至尊新品”是动效展示,也是因为要强调和推广新款手机。
“小米秒杀”放在第二排第一个,是因为此模块也非常重要,是一大流量入口,秒杀功能板块是利用时间的紧迫感来刺激用户转化,走量能力极强;正因如此,在页面的下方有专门的“小米秒杀”板块。
剩下的四个图标是小米生态链中四个类别的产品入口,代表了大多数产品。
4. 登录前后设计
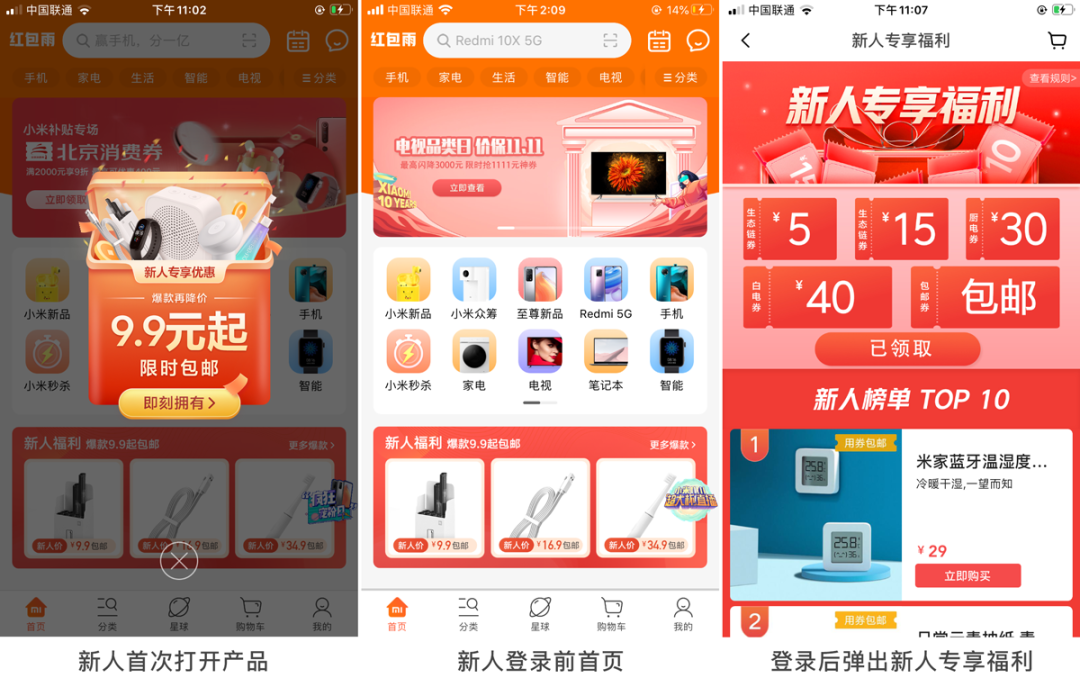
1)新人首次打开产品,促进第一单购买
小米商城新用户第一次打开产品时,会直接弹出“新人专享福利”弹窗,点击查看都是性价比极高,且生活中常用的物件;性价比高是为了促进与新用户的第一笔交易,推荐常用物品是为了让用户在生活中看到用到这些常用物品时,可以想到物品的购买渠道,从而提高复购。
2)新人登录前,首页内容促进第一单购买
如果用户不小心关闭了弹窗,没关系,在首页最重要的位置也会看到“新人福利”板块;如果享受新人福利,那在购买前一定要做的是要注册登录的,所以新人福利,不仅可以促成与新人的第一笔订单,而且也有助于引导新人成为注册用户。
3)新人登录后,继续促进第一单购买
从下载小米商城到登录后,会有三次提示有新人福利,上面介绍了前两次,第三次是当登录后会直接跳转到“新人专享福利”;目的还是促成一单有性价比的交易,给用户留下第一次好的购物体验,最终变成有价值的用户。

4)不包邮是用户最大的痛点
据调查电商购物,用户最大的痛点就是不包邮,同样一件商品,99元包邮比90元+8元快递费组合更容易让人接受。
上图小米商城的新人福利,都在强调包邮,消除用户痛点,让用户的首次购物真正的感受到小米商品的性价比。
5)个人中心登录前后有意思的设计
小米商城登录前后在个人中心有个地方的设计非常有意思,看下图未登录前的5个图标设计,相信身为设计师的你一眼就能看出“钱包”的图标偏小,这是为什么呢?

登录后才发现,较大的四个图标都会换成数字,数字的大小正好与钱包图标的大小视觉上一致,设计师似乎很淘气。

登录后数字与图标大小视觉上一致
5. 参与感设计
小米商城的商品具有低频购买的属性,如手机、家电等,好在商品的种类相对较多,小米也在不断的研发新品,为了促活,小米商城在设计上有很多参与感的设计。
小米商城有“星球”板块,可以理解为是一个基于产品讨论为导向的社交平台,这样的功能就是让用户有参与感。
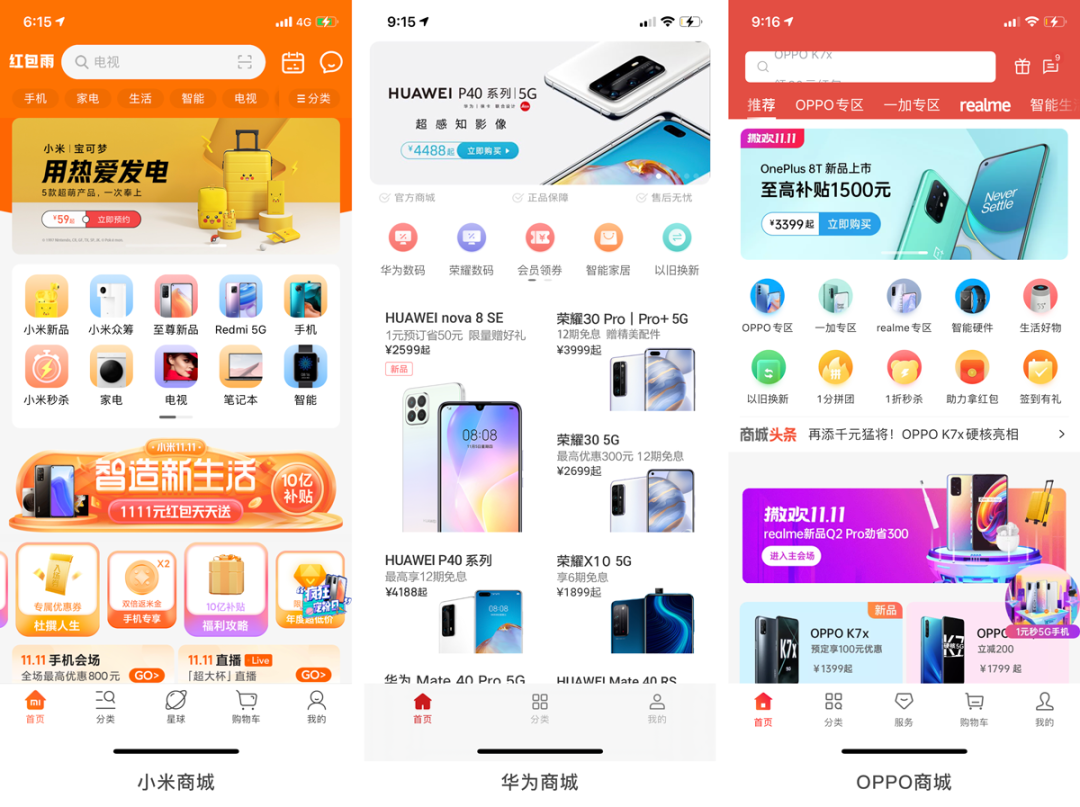
当对比华为商城和OPPO商城后,发现华为与OPPO只是把产品呈现出来,却很少有让用户有参与感的设计;而小米商城处处都在打造参与感设计,如游戏化设计、互动平台等等,当然这些功能的设计与小米主打性价比和粉丝属性的用户有关。

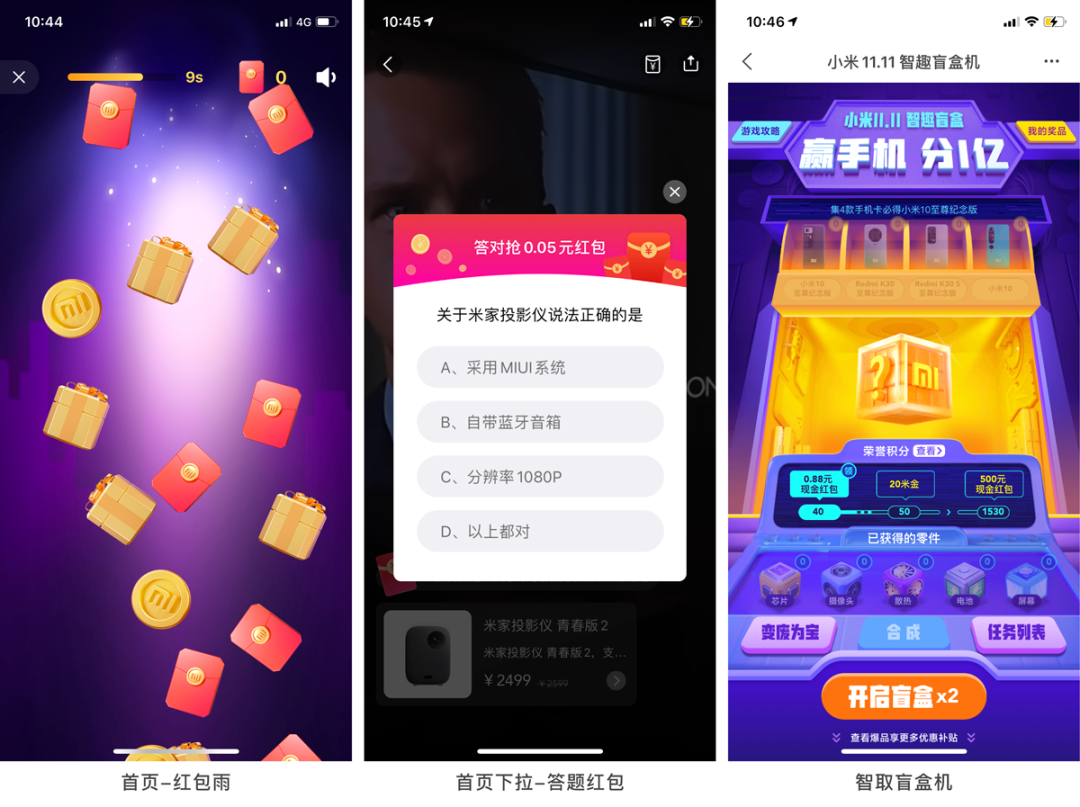
在小米商城的首页用户可以打开红包雨游戏功能、答题领红包功能、智取盲盒机功能等;这些虽然都是营销策略,但因为趣味性、游戏化的设计也大大提高了用户参与感,从而增加了销售机会。

五、最后
对于负责流量分发的首页,不仅要引导用户浏览和购买商品,给用户创造优秀的产品体验,首页也是体现公司品牌形象的关键点位,品牌形象能够让用户了解你、信任你、感受到价值,从而促成购买转化,这些都可以用设计助力表现。
以上讲的是UI设计前的探索工作,也是非常有必要的工作,产品设计者只有真正了解了产品的底层架构,才能精准的把控设计,在各方面掌握好平衡。
#专栏作家#
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议






















