数据可视化设计过程:面向初学者的循序渐进指南
导读:可视化图表,图形和仪表中的数据是使数字能够实际对话的最强大的方式之一。但是,很多刚开始使用的人往往会不知所措,无法下手。本文作者详细解读了关于数据可视化图表设计如何循序渐进的过程,以便大家在将电子表格转换为可视化图表时可以明确要执行的第一,第二和第三步,供大家一同参考和学习。

步骤1:分析目标对象
首先,我们必须做一些计划,先不要急着马上从图形下手。从长远来看,一点点的前期计划可以节省数小时的血液,汗水和眼泪。
我们最先需要分析的是目标受众群体。确切地说,谁将使用我们提供的数据进行决策?
在设计过程中,分析受众是所有思考步骤中 最不线性的 。此步骤不 依赖于计算机软件或编程技能 ,而是涉及有关于用脑的思考。
1. 谁是观众?
我们的的首要考虑因素就是这个问题,为一组基础课程计划人员设计的图表不适用于一组高中校长,反之亦然。在一张纸,白板,电子表格甚至餐巾纸的背面列出所有受众类型。与相关负责人共享该列表,直到所有人都对数据的目标对象达成共识,这一步才算是完成。
2. 受众人群的算术水平是多少?
他们喜欢还是害怕数据?除非您为一组经济学家或统计学家设计图表,否则通常可以忽略诸如效应大小,功效分析和误差范围之类的细节。与实际意义相比,外行人通常对实际意义(“那是什么?”和发现的含义)更感兴趣。
3. 您的受众对数据可视化的熟悉程度是多少?
如果他们都是些数据可视化的新手,我们其实可以使用传统图表(如饼图,条形图和折线图),这种时候,传统图表胜过一切花里胡哨的专业性图表。因为对于初学者来说,他们将花费更多时间在图表的新颖性和设计性上,而不是关注包含的信息。
4. 观众有多少时间?
如果只有很少的时间或兴趣,建议使用简单的静态图表。反之,交互式图表是一个很好的选择。
5. 受众群体会做出哪些类型的决策?
他们需要什么信息?他们已经掌握了什么信息?他们期望获取什么信息?我们制作的图表将如何为他们增加价值?如果无法考虑图表如何为读者增加价值,请不要创造一个,因为每个图表都需要一个可以达成决策的目的。
6. 需要多少精度?
作为数据可视化设计师,可以自由选择需要多少精度。请记住,我们的选择应该经过深思熟虑后有意为之。决定以两种方式发挥作用:1.选择的图表类型 2.如何标记数据点
选择图表类型时,请记住,某些图表在显示精度方面要优于其他图表。例如,依赖于角度和面积来显示差异的图表(如饼图)用于传达一般模式。依靠长度显示差异的图表(如条形图)用于传达特定的细节。
7. 需要多少个小数位?
一个相关的决定是数据标签的精确度。你会把小数位包括在内吗?多少合适呢?
在大多数情况下,我们可以安全地将小数位舍入到最接近的整数。因为大多数人很少使用十分之几,百分之几或千分之一的位置进行决策。
在某些情况下,决策者或许需要小数位来做出决定,这种情况下的数字要么很小要么非常相似。例如,在有关奥运会记录的斜率图中,设计师知道显示精确的测量值至关重要,因为数字非常小且相似(如下图所示)。

(图源 推特Post Graphics)
步骤2:选择正确的图表
这个就需要我们花费时间把大致的所有可视化图表类型都做一个了解,比如:折线图,条形图和柱形图表示随时间的变化。金字塔和饼图显示整个部分。如果需要可视化大量数据,则散点图和树形图将很有帮助。
然后再问问自己要显示多少个变量,要显示多少个数据点以及如何缩放轴。
1. 折线图

创建折线图的最佳做法:
- 清楚地标记每一条轴的坐标与图例,确保观众知道他们正在评估的是什么内容。
- 删除分散注意力的图表元素-网格,变化的颜色和笨重的图例会分散观看者的注意力,使他们无法快速查看总体趋势。
- 如果数据集从零开始,则放大y轴。在某些情况下,更改y轴的比例会更容易。
- 避免比较5-7条以上的线,所有人都不希望图表变得混乱或难以阅读。可视化仅需要需要能讲故事的数据。
2. 饼图

饼图是有史以来最常用和最讨厌的图表类型之一 。饼图用于显示整体的一部分,以百分比表示数字,所有划分的部分的总和等于100%。
创建饼图的最佳做法:
- 确保细分总计为100,虽然听起来很容易,但其实这是一个非常常见错误。
- 保持整洁一致。我们仅比较几个类别即可阐明观点。如果饼图的大小大致相同,请考虑使用条形图或柱形图。
- 避免使用3D图像或倾斜饼图,这通常会使我们的数据无法读取,因为很多时候这样的角度不够明显和清晰。
3. 条形图,柱形图

条形图和柱形图用于比较不同的项目。柱形图上的每一条是垂直的,而条形图上的每一条是水平的。当一个数据标签很长或要比较的项目超过10个时,通常用条形图来帮助避免混乱。这两种图标都很易于理解并创建。
创建条形图和柱形图的最佳做法:
- 将y轴从零开始。我们的眼睛对图表上的条形区域敏感。如果这些小节被截断,则观看者可能得出错误的结论。
- 将每一条轴所代表的数据都标记清楚,为查看者提供上下文。
- 在条形上放置值标签,这有助于保留条形长度的整洁线条。
- 避免使用过多的颜色“彩虹效果”。使用单一颜色或使用相同颜色的深浅阴影是一种更好的做法。尤其是要传达的信息时,我们可以突出其中的一栏。
……
步骤3:选择一个软件程序
一旦我们对可视化的外观有了大概的想法,就可以坐在计算机面前构建可视化的第一稿。
有数十种软件程序可用于构建数据可视化。关于程序的挑选也需要把控,因为有些是免费的,有些是付费的,对于小企业来说,一款性价比高的可视化工具才是最适合自己的。
这里我可以列举几款性价比较高的可视化工具:
1. EChart
Echarts是一款免费软件,可以免费开源,它吸引人的一点就是其图表可以变得非常酷炫和好看。
但由于它是基于程序代码的,可以通过程序来控制数据,因此能够做到及时拓展数据。Echarts同时也会有很多的bug,而且入门门槛较高,不适合新手小白直接上手。
Echarts的主要面向群体为开发者,需要写代码。
2. EasyV数据可视化
EasyV数据可视化是面向产品的一款可视化工具,所以他的入门门槛较Echart相对低一些,而且EasyV可以免费申请试用,试用过程中如果合适再后期付费,相对于一些中小型的企业来说比较友好,而且组件非常齐全,里面内置了很多现成的设计师模板,后期只要人为地修改一下数据,一个数据大屏马上就可以搭建完成。
同时EasyV也支持组件开发,如果是写代码的群体也可以在平台上大展身手。
步骤4:整理
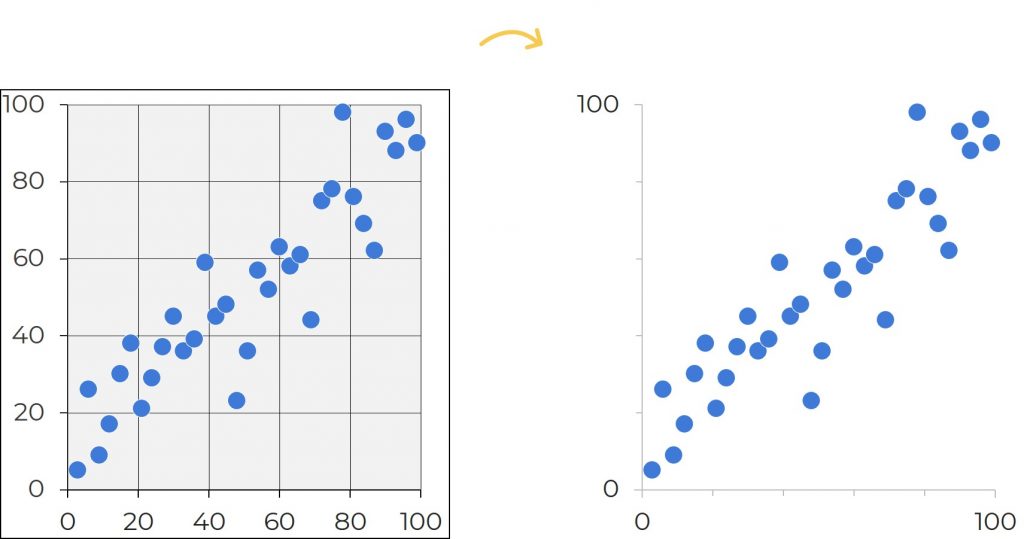
在计算机上创建了数据可视化的第一稿之后,就该对可视化进行优化,使信息更加生动。无论我们使用的是哪种软件程序,优化都是必不可少的。
我进行的第一个编辑是整理我的可视化效果。软件程序附带太多的边界,线条和不必要的墨水。检查图表上的每个墨水斑点,是我们需要做的事情。

由上图可以发现,删除了不必要的网格和框线以后,图表变的更加清晰整洁,具有可观看性。

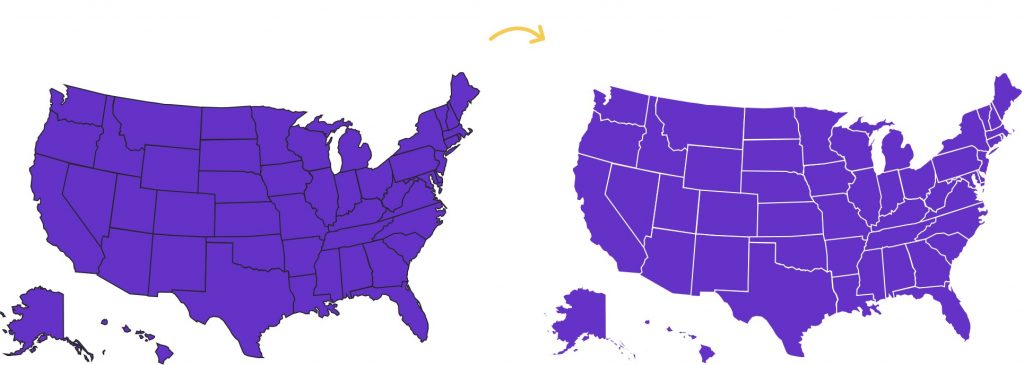
哪怕是框线颜色的修改,都是我们需要考虑的问题,上图非常直观地给我们带来了颜色不一产生的视觉效果差别,深色的背景配合白色的框线才能突出我们想要表达的信息。
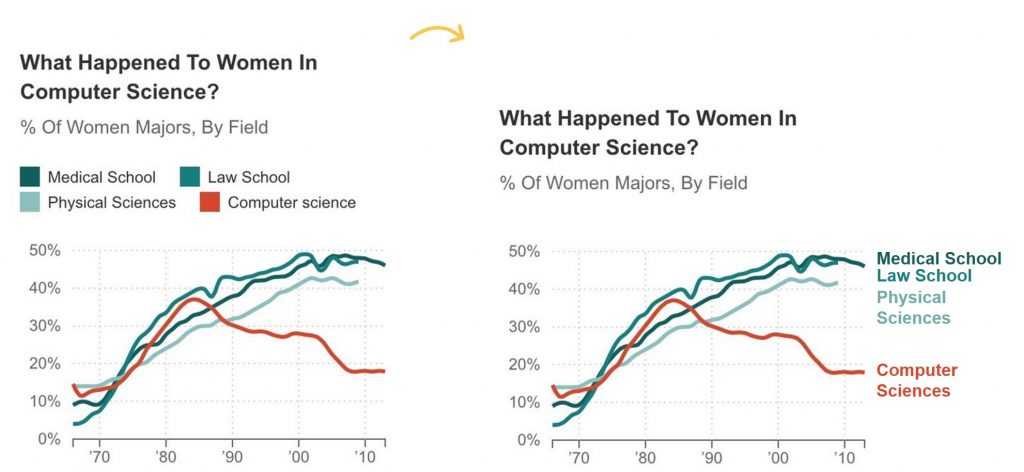
尽管我们习惯于看到图例,但确实我们很少需要它们。图例可能会导致屏幕或页面周围不必要的锯齿形变化,如果图形以灰度打印,则图例也可能难以解释。不要图例,而直接标记数据也许是一个更好的选择。 例如,在以下折线图中,删除单独的图例,并将类别标签放在每条线的右侧可以使图表看着更加美观整洁。

步骤5:用颜色澄清信息
颜色是图表中最强大的元素之一,请明智地选择图表中的每一个颜色!
选择颜色的步骤大致如下:
- 选择一个调色板以匹配外观。
- 用行动色引导读者的眼睛和注意力。
1. 使用自定义颜色
切记,不要使用Excel,Tableau或其它图表工具中的默认颜色! 现在互联网非常发达,我们可以多学一学网上有关图表配色方案的文章与讲解,不要再傻呆呆地偷懒去使用一些默认的配色了。
2. 确保颜色在灰度中清晰可见
屏幕上的阅读越来越普遍,但是有可能仍会有人会打印我们的可视化文件。
一般来说,我们需要提前测试自己的草稿,以确保即使以灰度打印它们也仍然清晰可辨。可以通过两种不同的方式测试草稿。首先,简单地以彩色打印一份草稿,而以灰度打印另一份草稿,然后进行并排比较。或者,可以仅以灰度预览图像文件,从而根本不需要打印任何内容。
例如,在Microsoft PowerPoint中,您只需单击图像文件将其选中,然后转到屏幕顶部的 “ 图片工具:格式” 选项卡。然后,转到颜色图标,然后以灰度为图像文件重新着色。
步骤6:用文字阐明信息
光有图表是远远不够的,加以文字说明才能让人更好理解我们想要表达的东西。通常,我们将标题,字幕和注释保存为结尾。
1. 在标题中说明故事
需要用数据讲故事吗?不要使用通用标题(“图1”或“某某图书馆进出人数”),而是在标题中注明消息。
瞄准6到8个字的标题,必要时可使用问句。我们可以从报纸上的文章的得到启发,记着通常都会用一些问句来制造噱头(但也不能太过标题党,误导别人)。我们需要明白图: 听众可能会也可能不会阅读完整的图表,好的标题必须使人一眼就明了你的意图和指向。
2. 注释
注释是提供重要上下文详细信息的标注框。在PowerPoint,Word或Excel中,可以通过插入文本框轻松创建批注,无需花哨的软件。

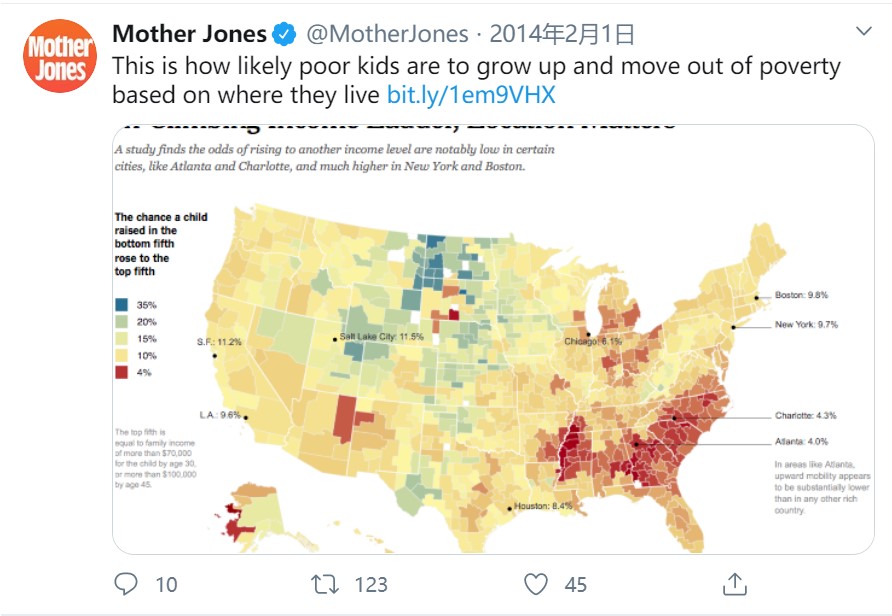
一个很好的例子(来源推特:琼斯妈妈)图中的图表标题,一般人也许会称呼为“生活在贫困中的儿童人数”或“贫困与地理位置之间的关系”。这个6字的标题“在收入阶梯中,位置很重要”,可确保读者立即掌握图表的信息。两行标题在标题下方添加了更多详细信息,并注释了一些城市。该推文的文字也加强了该信息。
3. 建立文本层次结构
根据图表的大小调整字体大小。一个文本层次告诉观众哪些信息是最重要的(标题)和哪些信息是最不重要的。以前,所有字体都是相同的大小,因此标题并不突出。会让数据报告看起来像是一言不发。但是如果我们使用较大的字体并通过将文字覆盖在照片上方来使标题突出,那么整个报告会给人很清楚明了的信息,必要时可以给每个部分使用不同的颜色,更加一目了然。
步骤7:最容易忽略的一步——测试草稿
这一点我们在前面已经讨论过了,这一步骤需要具体问题具体分析。但是万变不离其宗,我认为大多数的测试都需要确定以下几个问题:
- 文字大小是分层且可读的
- 少用标签
- 比例是准确的
- 轴没有不必要的刻度线或轴线
- 图形具有适当的精度水平
这些都是很琐碎但是非常必要二次明确的东西,一个关于数据可视化的图表一定是严谨并可以直观表达数据方便决策者去做决策的,如果检查过程中发现难以理解,视觉复杂,那必定是没有检测草稿的,需要再次优化。
总结
一个好的数据可视化图表设计包含这多种多样的“心机”与“套路”,一个设计师必须要不断地完善以达到“看一眼就知道这个图在说什么”的地步,同时需要兼具美观与设计感,这个条件听上去很苛刻,但是通过不断地精进与完善,这其实并不难做到。图表既然为大众设计就要服务于大众,每一张优秀的可视化图表都包含着一个好的故事。
本文由 @小陈同学 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议














