关于线下空间预订功能的思考——星巴克空间预订
编辑导语:如今随着互联网的发展,很多线下店铺都上线了线上商城,可以在线上进行点单、预约等等;星巴克最近也推出了线上空间预定,进行店内的一些课程服务;本文作者分享了关于线下空间预定功能的思考,我们一起来了解一下。

3月,星巴克在广州地区推出了空间预定业务:

我是今日才知道,比较滞后…,最近我们同样在做预约闭环的模块,所以知道之后想着赶紧看看。
第一感受是诧异,在业务上,一个餐饮行业,它都敢推出这样的空间预定服务,靠的是什么?
第二感受是好奇,在功能上,作为被许多人对标模仿的它,会怎么做,保证更好的体验?
体验下来,总体感觉是功能流程上有些问题,走了一些我们第一版本同样的坑。
另外就是卖“精心准备”这个点挺好,只不过业务上有许多规则比较不解,面对的顾客应该更倾向高端人群,大众接受度后续未知。
一、业务层面,更多的是好奇
1. 有什么规则
- 一次固定只能预定1个半小时;
- 按人数收费,6人起订,120/人-175/人;
- 需提前五天预约;
- 每日只开放部分时间段,午餐及晚餐时间为多。
很好奇这个“一个半小时”,是怎么定下来的;也好奇整个活动流程是如何,咖啡课程安排在什么阶段、占据多长时间。
2. 预定什么
- 按不同的场景(生日/会务/亲子),不同的套餐,价格一致。
- 卖餐饮之余,卖DIY体验、专属空间布置,对小孩和成人分别提供工坊认证或咖啡课程。
这一点个人觉得挺有意思,卖“针对性的精心准备”,针对会务、生日、聚会、亲子四大场景,提供专属布置的空间、专属场景的套餐、区分大人和小孩的专属体验课。
好奇制定目标时,最核心的客户群体是哪类?
3. 怎么预定
免费提交预约,24小时内客服联系沟通特殊需求,并支付预付款(近50%),到店付尾款。
这个有一些看法:
提交时不需付费,可以在24小时内沟通后再付费,将一个支付流程切割了,可能会降低付费转化率。
同时,A未付款即锁定了,当B用户想预约时,却无法选择,后续B应该很少再查看是否有空余,可能造成资源浪费。
提前付款其实挺好,预约本来就做给供不应求的场景的,或者是针对那些真有需求的顾客,提前付费并无问题。
二、页面及功能,主要是交流
因为最近对这块也有一些思考,挑了一些也同样经历过的地方对比着表达下。
1. 门店详情页

目前是仅提供信息了解,无功能入口;如果用户想电话联系门店,或导航门店暂时无法做到。
对于有查找门店需求的用户来说,其实在这个场景,是有自取提前点单、外卖啡快、预约空间的诉求的。
借助预约的版本,其实可以加入这些功能入口,同时也用以告知用户该门店有哪些服务。
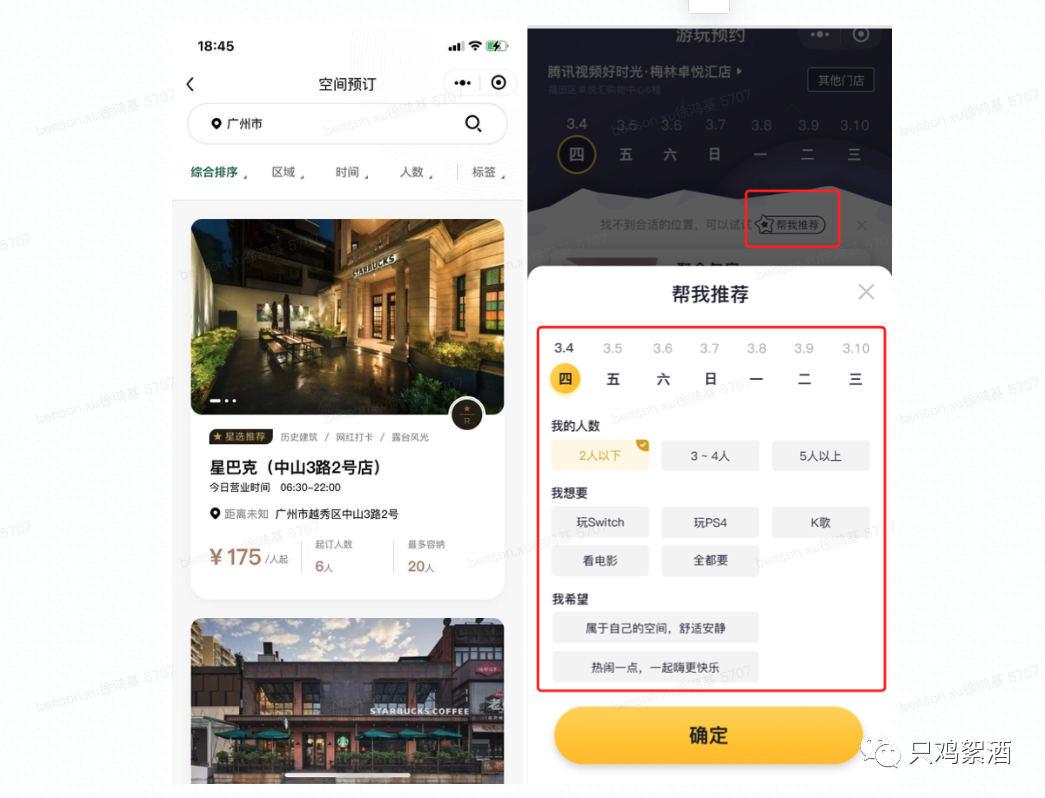
2. 列表页的快速筛选栏

筛选栏的作用是帮用户做快速筛选,我逐渐觉得需要用户一个个按钮点击分类去选择的方式其实体验并不好。
但适合于拥有内容无限多的,且用户诉求较为明显的平台型业务。
比如酒店,可选内容无限多,诉求明显的是位置距离和价格星级,外卖可选内容极多,诉求明显的是菜式品类和配送速度。
“快速筛选=作为平台,帮助用户减少选择范围。”
而对于一个品牌来说,首先内容并不会太多,连锁企业,差异性也没那么大,回到初始目的,是帮助用户快速筛选。
换种思维就是,“快速筛选=作为商家,帮助用户推荐商品。”
那么预约这里,是否提供一个“帮我推荐”的功能即可;一方面列表页更简洁,另一方面有诉求的用户在一个操作界面上,直接选择所需条件,根据诉求做推荐即可。
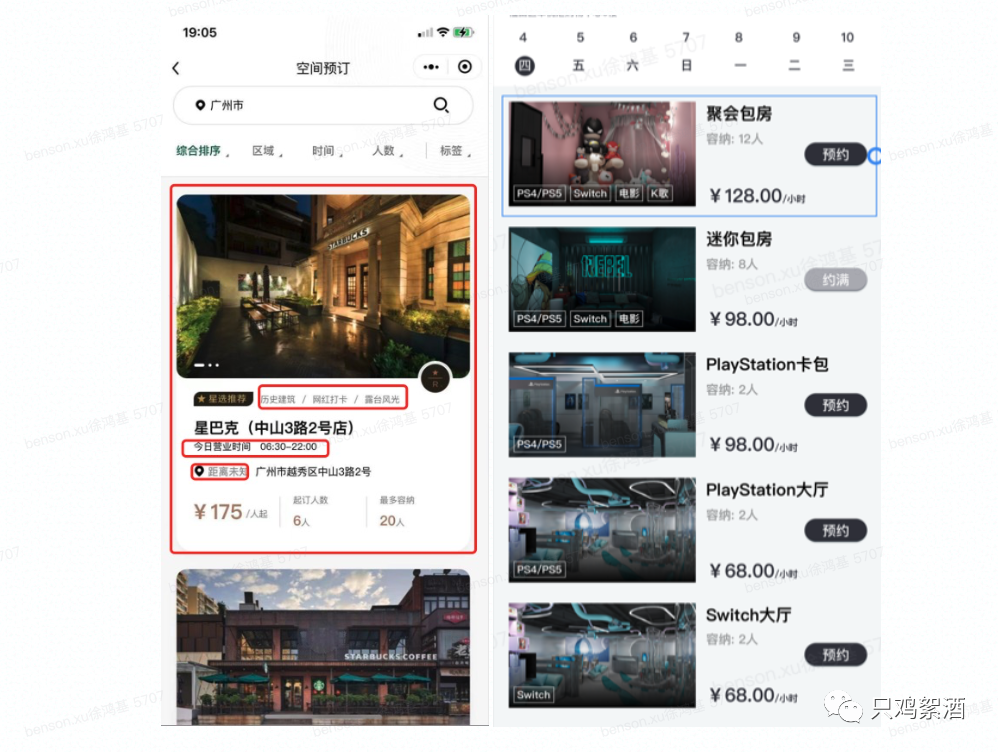
3. 列表页的内容模块

1)列表页的存在,我考虑的是,还有一个作用。
帮助用户做选择题;而当一屏只能显示完一个门店时,可能无法让用户很好的做对比。
2)另外一点思考的是预约空间,用户到底预约“什么”。
这个将决定列表页应该把什么内容在视觉上放最重要程度。
像预约电影,是因为用户在选哪部电影好看,所以放电影而不是放门店,预约按摩,是因为用户想要采耳服务,所以放采耳套餐而非放技师。
对于我们,我想的是“场景”,这也是空间业态的核心产品;所以这个模块把图片作为“主打”是最合适的,而星巴克的设计上,门店图片,更大气、更突出。
3)最后就是放什么字段
预约功能,可能更多面对的是有目的的顾客,或者老客,所以“简洁”和“快速”是原则,所以这里我的观念是能删多少删多少。
我想,在店名已经带有一定位置信息的情况下,具体位置可以删去;营业时间并不是辅助用户做选择的关键,删去;标签能否和直接放于图片上,这样它才代表了图片。
拿好时光的方案来说,则是这么考虑的:
- 对于新客,用服务标签、房型图、价格,刺激用户进入详情;
- 对于老客,用是否约满,帮用户“判断”能否约这个房间;
- 对于想预约顾客,用服务标签、价格、房型图、容纳人数,帮助用户“选择”哪个空间。
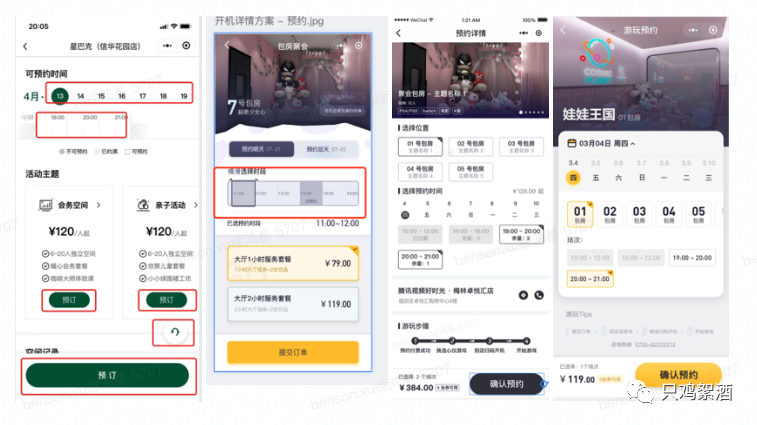
4. 预约详情页

1)“社区手冲星巴克门店共享温馨”
一句话介绍该店的特色,这个点子特别棒。
2)“距离”的字段,放在哪
估计设计师也是抓狂,确实也只能放于位置左侧;但我想,一般“距离”存在的作用是帮助用户做选择的。
比如哪个优剪门店更近?
在详情页中,其实用户做不了选择题,有个位置信息就足够了。
3)在日期选择上

(图1星巴克,图2好时光第一版,图3好时光第二版,图4好时光第三版)
我想,对于大部分预约的群体而言,不管是白领、学生、家长,周几都是更关注的信息。
如果只是一个日期,想必顾客会打开日历看看哪天是周几。
4)关于可预约时段
这里的设计,会让用户误认为在这里即可选择时间段,于是一直滑动点击,发现无果,只能带着疑惑继续往下选择。
如图2,我们第一版也是类似的方案,不过我们在详情页上用户可以直接选择时间,想法很简单,就是希望能在一个时间轴上表达各种预约的情况,同时用户还能做选择(贪心了)。
这种方式,也很复杂,用户会不知道是滑动时间轴,还是滑动小方块。
5)后来,我们面临一个更现实的问题
当把时间开放给用户任意选择后,会产生许多垃圾时间;比如,A预约了3:30-5:30,B预约了6:30-8:30,那么中间就产生了1小时的垃圾时间,门店无法售卖,这对于售卖空间与时间的业务来讲,影响很严重。
这直接导致该功能下架;主要因为门店在周末高峰期不敢开放预约功能,这就和预约功能的存在冲突了——提前预约的需求之所以存在,是因为供不应求,周末才是更该使用预约功能的。
最后,在这点上讨论许久,我们统一了共识:
- 对于空间+时间的体验类业务,需要资源利用最大化,预约场次(固定时间段)为主要预约模式,不能让用户任意选择时间点;
- 设计上也采取最简单的场次选择方式;
6)预定按钮比较多,不知道是好是坏
可能和对详情页的定位有关系。
我想,这个页面是让用户做选择的,所以其实可以在这个页面上直接让用户进行操作,选时间与套餐、人数,接着下一步就是订单确认和备注。
当然这个页面也可以定义为“让用户了解详细”,那么时间轴就不必存在,只需要告诉用户哪天未约满即可,同时只保留底部一个预约按钮就够了吧。
现在就是用的是让用户做选择的设计,但实际上时间用户选不了,套餐上也造成有许多按钮的情况。
不过这个确实也说不准,看个人风格了。
7)最后就是,客服浮窗
浮窗更适用于“PC”,手机屏幕小,尽量能不用浮窗就不用,除非,我们有目的,比如领券,加企微。
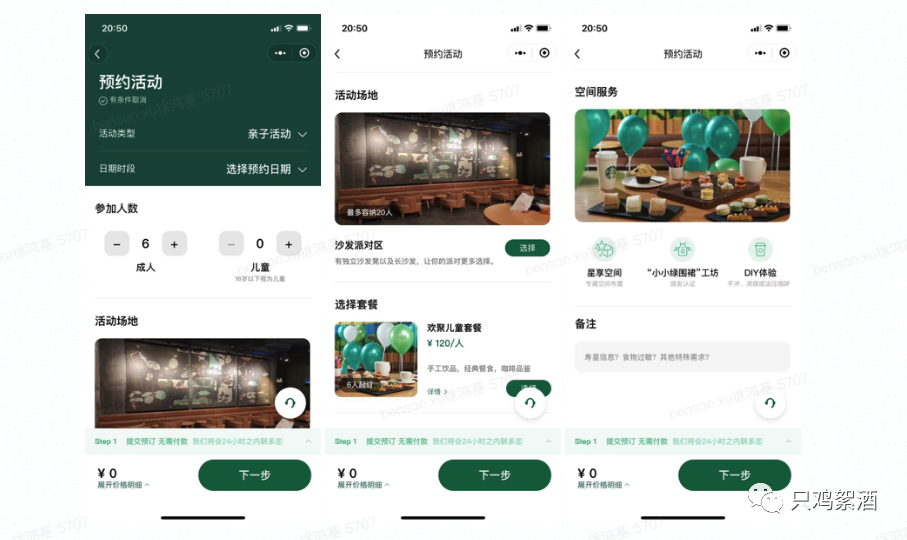
5. 预约活动页

1)先映入眼帘的是“有条件取消”
这时候就想知道“条件”是什么,但没地方知道;
2)活动类型,已经决定了套餐
二者目前看来是一个东西,如果合并为一个选项不知是否可行
当然这个可能和后续的延展有关,比如亲子活动类型,会有多种套餐。
但目前来说,活动场地,套餐都只有一个,却要用户手动选择,有点怪。(“选择”按钮换成“勾选”也好,选择的意思,会让我以为,点击是有选项)
做个默认选中应该就可以解决,并且后续也可以延续使用。
3)整个信息结构铺排
目前是,活动主要信息(选类型与日期)——参加人数(选人数)——场地(选地方)——套餐(选套餐)——空间服务(介绍)。
按理是没问题的,但从前一个页面,点击活动主题的预定按钮进来时,我是不知道套餐内容的,所以会往下看看套餐;另外,选人数其实不必占这么大的位置。
所以,选人数放在套餐之后,做个加减是否更好;毕竟用户连套餐是什么都不清晰的情况下,就要选人数,有点不对?
4)最后是备注和输入微信号
一切会影响用户下单的“输入”或“选择”,都可以放在提交订单之后。
总之这页面,第一次操作时,确实有些怪。但怪应该是怪在和前一个页面的流程问题。
6. 预约提交、预约订单、预约卡

1)定金和预付款的用词统一应该会更好
“取消预约全额退还预付款”这话有点难理解,直接改为“取消预约退还定金”应该就好了。
2)关于订单
我们也考虑了,是否将订单和预约信息放一起,信息确实会有很多,后面决定分开,预约卡用来清晰告知用户流程及主要信息。
徐鸿基;微信公众号:只鸡絮酒;腾讯视频好时光线下业务高级产品经理,6年互联网产品经验,3年团队管理经验,曾主导多款从0到1的产品落地到增长盈利。
本文由 @Jibens 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议