图片标签(Tag)设计3步曲
编辑导语:图片标签我们并不陌生,只要仔细观察,产品中图片标签的位置和样式各有不同,那么它到底有多重要呢?什么位置、何种样式的标签设计才是更合适的设计?图片标签背后的设计逻辑又是什么?本文作者为我们回答了以上问题,并且总结出了图片标签设计的3步曲。

一、缘起
最近组内设计评审,视频和小说两个业务都涉及到在图片上显示标签(Tag)的设计,但是Tag的样式和位置却不完全不同,如下图所示:

加之对其他产品中图片上Tag的位置和样式各异的印象,不由得引发了我的思考,到底什么位置,何种样式的标签设计才是更合适的设计?这背后的设计逻辑又是什么?
二、竞品分析
带着这样的疑问,我打开了手机中Top3的视频和小说App,通过分析整理,发现竞品主要采用了以下4种图片Tag样式。

注:孤立式标签设计,是指标签与背景图片的边缘都有一定的距离。半贴边式标签则是指标签和背景图片某一条边重合。全贴边式标签则是指标签的两条边与背景图片都重合。
从设计效果上来看,孤立式标签的醒目度要明显高于贴边式设计。
在《想象力-构图与创作思维》一书中,黄朝贵老师曾指出:孤立会起到强调作用,就像太阳和月亮悬挂在高空一样,孤立元素的重量感会因此增强。
而贴边式的标签,因为和图片边缘直接相连,更容易与图片背景融为一体。
从方位上看,Tag靠左会比靠右更为醒目,因为符合用户自然的视线流动规律,毕竟多数用户都是从左向右浏览的。所以当标签位于左上角位置时,会加剧标签的视线聚焦效应。
三、设计分析
分析完竞品的视觉呈现效果以后,我们再回来接着探讨:Tag之于小说或视频的意义?思考到底应该以什么形式,在什么位置展示标签呢?
对于视频或小说而言,图片封面是信息的主体,Tag信息是对主体信息某一维度的强调,目的是为了更好的凸显主体的关键特性,辅助用户决策。
既然Tag是辅助用户决策的因素,那我们可以从Tag的重要性、出现频率、背景图片大小3个维度来展开分析:
四、重要性
根据重要性,我们把标签分为三大类:
1. 首要决策因素
指用户主要根据这个因素来进行决策,比如热度、评分、排行榜等。当Tag用于展示首要决策因素时,Tag的醒目度在少遮挡内容的前提下越醒目越好。
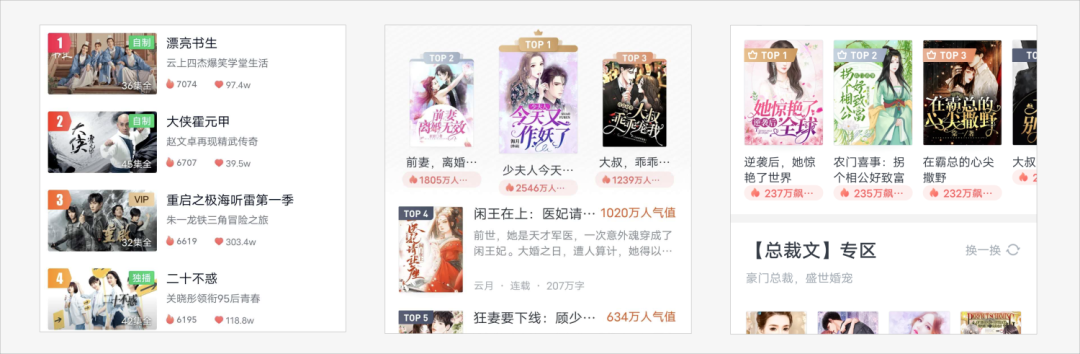
如榜单:所有App无一例外都放置在了图片的左上角,以凸显排名信息。

2. 重要决策因素
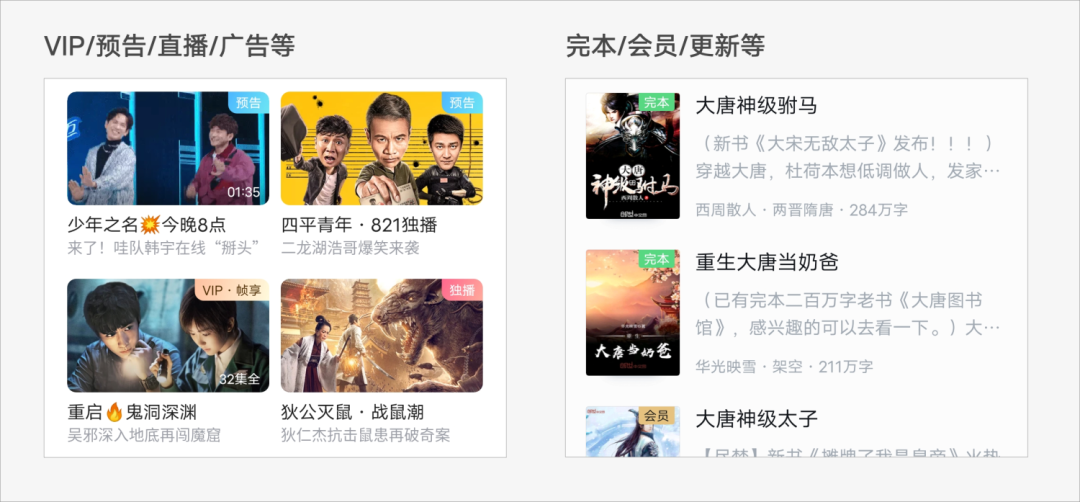
指虽然并非用户的首要决策因素,但用户会因此而选择or放弃此对象,所以有必要把这个决策因素以醒目的方式呈现给用户,比如直播、广告、VIP、预告、完本、更新等。
避免用户选择进入详情后,才发现不符合诉求,还要退出后重新选择,影响决策效率。对于重要决策因素的Tag,根据Tag出现的频率,可以灵活的决定其位置。

3. 刺激性决策因素
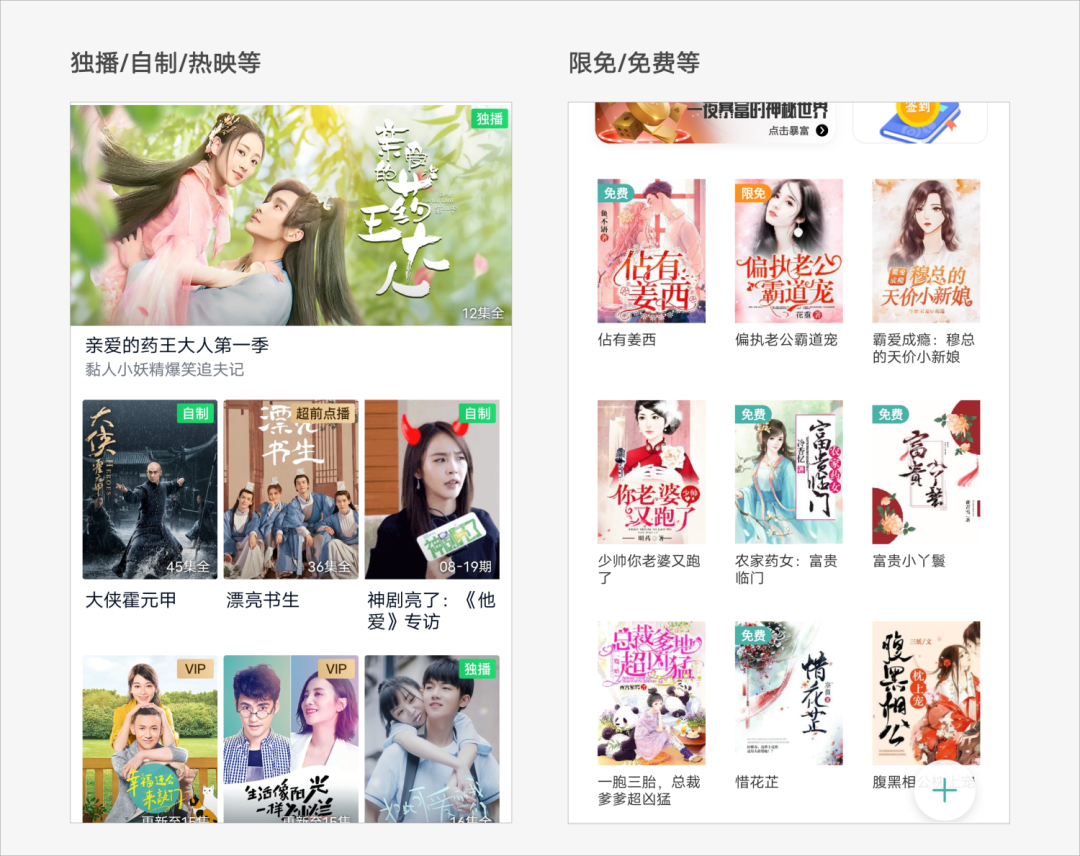
指通常不是用户的固有决策因素,但在某些情况下,会刺激用户进行临时决策,比如限免、独播、自制、热映等。
这些标签是产品侧希望传达给用户,提升转化的一种刺激手段,对于产品运营来说比较重要,但对于用户来说,重要性相对较低,所以一般建议放置在右侧,采用全贴边的设计形式。

4. 频率
首要决策因素不受频率影响,可以始终位于比较醒目的左上角区域突出显示。
重要性决策因素和刺激性决策因素,和出现频率直接相关:如果出现频率低,为了凸显Tag可以考虑居左强化显示,如果出现频率非常高,则要考虑降低对主体信息的干扰,尽量靠右且弱化显示。
此外,还有一类与内容主体密切相关的基本信息,它始终伴随内容主体而出现,比如视频时长、剧集集数、综艺期数、观看数等,因为它是主体的基本信息,出现频率接近100%。
所以一般出现时会建议置于内容底部,并以更弱化的视觉形式展示(此类基本信息Tag不在我们本次讨论的范围之内)。
5. 背景图片大小
此外,还有一个考虑因素是背景图片的大小。
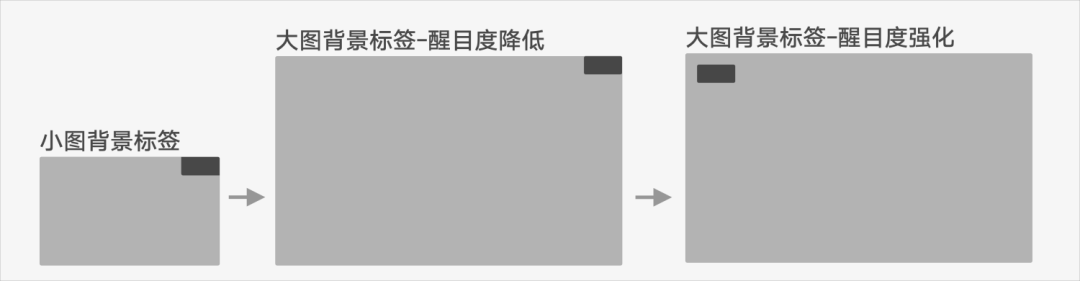
因为标签的大小一般相对固定,当背景图片越大,同一位置和样式的标签醒目度就会越低。所以如果只在某些大图上有标签,可以根据标签的重要性,适当强化其显示效果。

五、结论
综上所述,我们可以总结出图片Tag设计的3步曲:
1. 梳理Tag类型及优先级
根据Tag的重要性、出现频率和背景图片大小,决定各类Tag的优先级:首要决策因素Tag>重要决策因素Tag>刺激性决策因素Tag。
2. 对照Tag醒目度量表,决定Tag位置及形式
- 标签位置醒目度:左上>右上;
- 标签形式醒目度:孤立式标签>半贴边式标签>全贴边式标签;
- 首要决策因素的Tag:一般建议采用左侧全贴边式标签(在不遮挡内容的前提下,也可以考虑孤立式和半贴边式标签);
- 重要决策因素的Tag:可左可右,看是否会与首要决策因素冲突,以及其出现的频率高低(若与首要决策因素冲突,则建议居右,出现频率很高也建议居右);
- 刺激性决策因素的Tag:一般建议采用右贴边的标签设计,减少用户的视觉干扰(如果不存在首要及重要决策因素,刺激性决策因素也可以适当升级其醒目度)。
3. 设计具体Tag样式
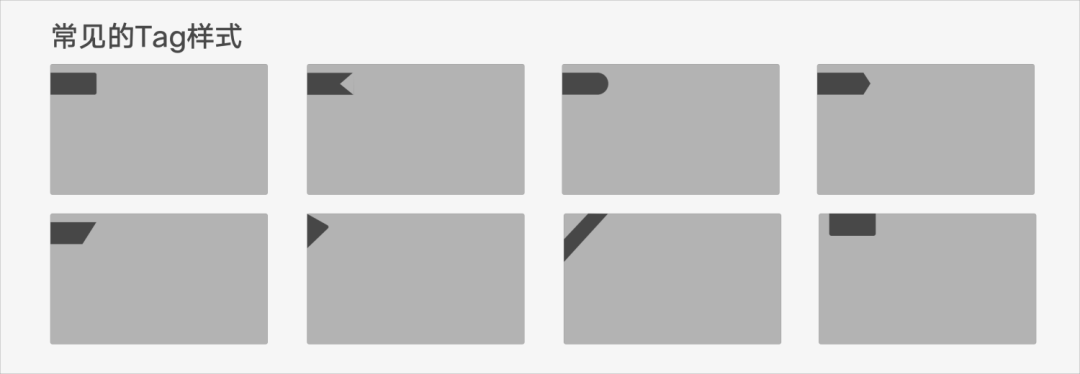
根据前面的推导,探索Tag具体的视觉效果,除了中规中矩的圆角矩形外,常见的Tag样式还有以下形式:

当然,设计师也可以根据标签的属性,或者产品的品牌符号,自定义适合的Tag样式,以满足产品个性化的诉求。
本文由@悦有所思 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议







