场景化让设计更加落地:以支付宝电子社保卡为例
编辑导读:在设计产品时,需要考虑到用户在各种场景下会出现的情况,场景化的设计会让用户在使用产品时有更好的体验。尽管场景化设计反复被提及,但是很多人还是陌生的。本文将从三个方面,围绕场景化设计进行深度分析,希望对你有帮助。

你在近期的面试中是否有被问到关于场景化的问题?有没有发现大厂出的设计复盘都在提场景化?
在2020的Ucan大会上,支付宝一个团队关于场景化的探讨分享就有三个之多,它们分别是:留学转账付学费、政务服务和教育。
现如今场景化是一个被大公司反复提及的问题,但我们好像对场景化还不甚了解。以下是我总结的场景化设计的一些内容,大家一起学习。
一、什么是场景化设计
场景分为「场」和「景」两部分。
「场」是时间和空间的概念,一个场就是时间加空间,用户可以在这个空间里停留和消费。
「景」就是情景和互动。
当用户停留在这个空间的时间里,要有情景和互动让用户的情绪触发,并且裹挟用户的意见,这就是场景。
分得细一点场景就是由人物、时间、空间、事件、互动等要素构成。
这就牵出了场景的五要素:4W1H,人(who)、时间(when)、地点(where)、事件(what)和互动(how),即一个人在早高峰拥挤的公交上看新闻。上面的情况,就构成了一个场景。

什么又是场景化设计呢?场景化设计就是基于对特定用户的使用场景的分析,得出用户需求与痛点,并且根据前后场景预判用户目标,通过设计提高用户效率,让场景赋予产品意义。

二、怎样进行场景化的设计
1. 为什要做场景化设计呢
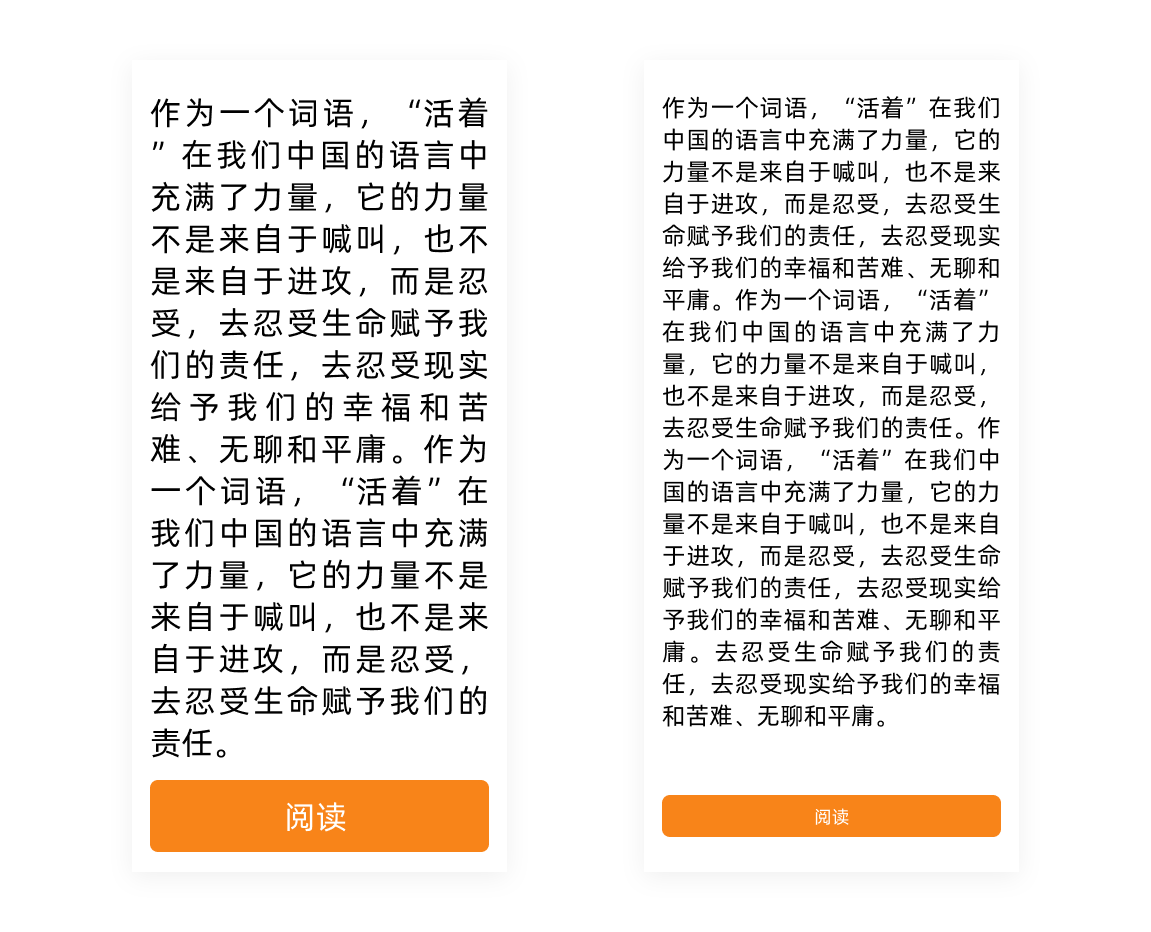
一个产品的好坏是不能撇开场景去评判的。举个例子,同样的一个阅读界面,你会觉得哪个更好看呢?

老年人阅读时觉得第一个界面好,看得清。年轻人阅读时觉得第二个界面好,内容更多,这就是最简单的一个场景。
通过上面例子可以看出,很多时候,你以为你是在消费产品,其实你是在消费场景。 你会发现在不同的场景下,发生的消费其实是完全不一样的。
如果一个人不能在某个空间去停留、消费,这个场就是不存在的。如果你没有把它的消费场景考虑进去,这个产品就是不合格的。
2. 场景化在不同场景中的应用
这里就根据Ucan 2020的一个分享作为例子来讲讲场景设计助力政务行业。主要内容是关于支付宝在政务行业产品设计中运用场景化的设计方法和做的一些尝试,希望能给到其他设计师在设计工作当中带来一些帮助。
整个政务行业是一个非常复杂的行业,那设计师怎么样才能做好产品的设计呢?让体验更好,用户愿意用,来看一下用户真实线下场景的办事案例。只有结合用户的服务使用场景,解决用户的体验痛点,才能赢得用户对服务的信任,那么就需要用场景化的设计方法。
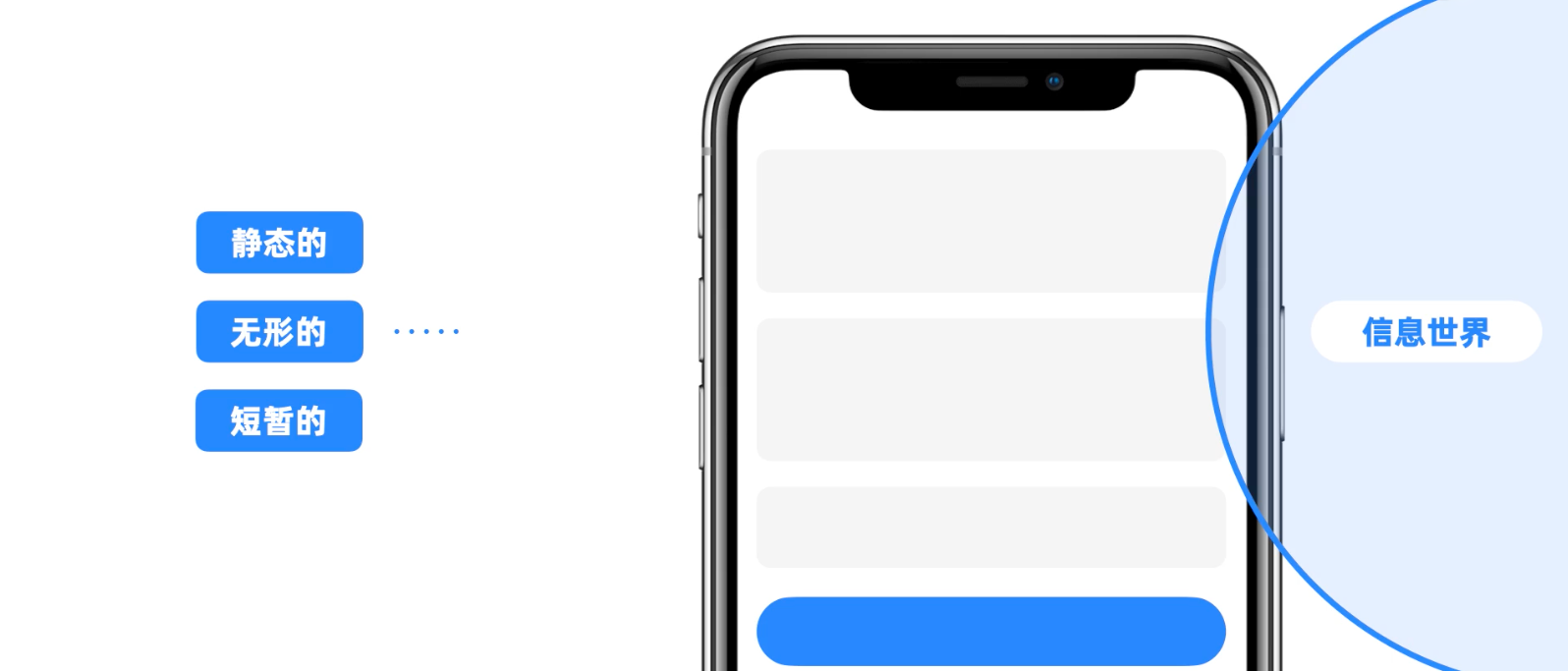
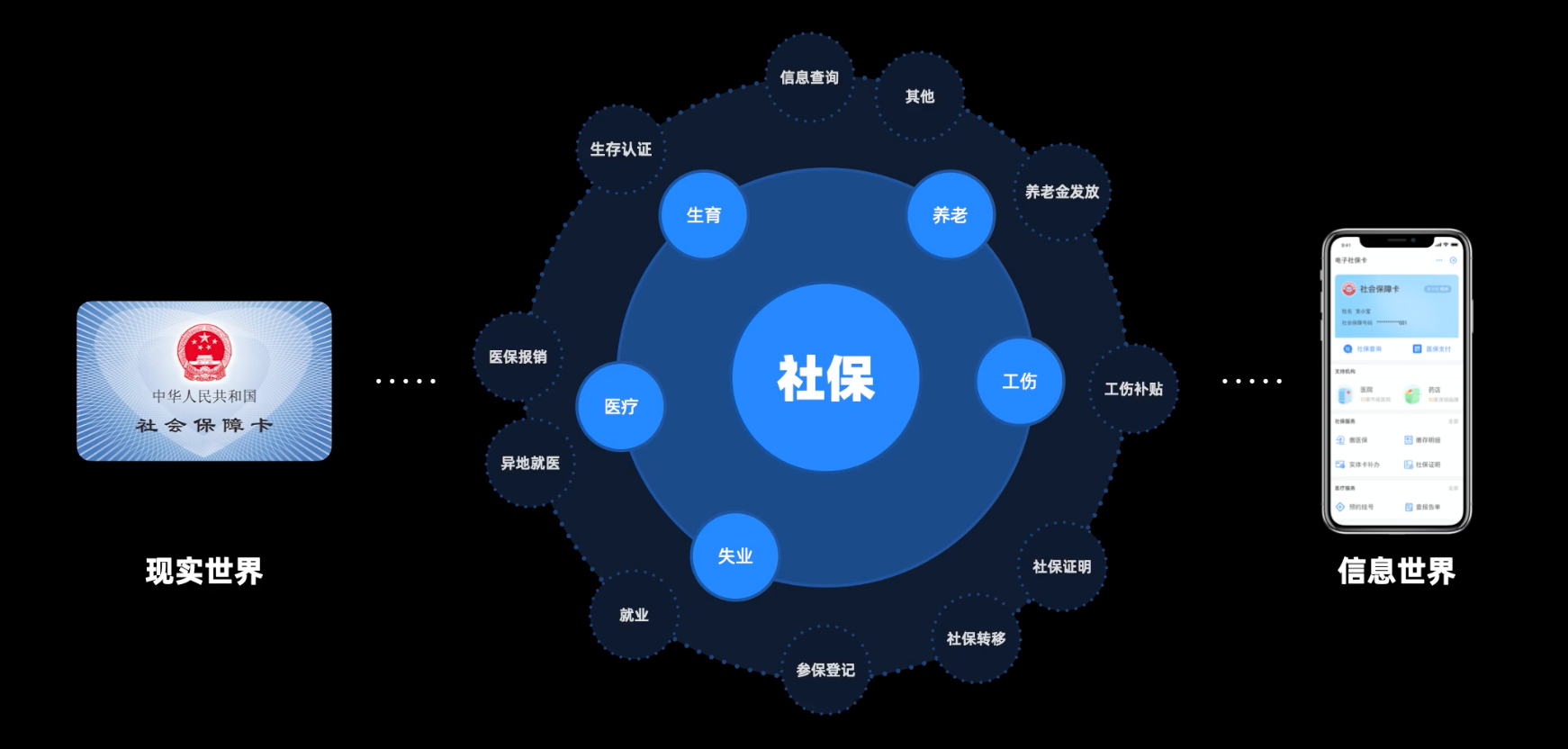
真实场景中,用户在线下办事的流程、行为动线,接触过的问题,与周围环境的关系都是构成这个场景的一部分,这是一个有型,持久且静态的空间,场景是真实存在的现实世界。

但在手机端情况却很不一样,我们看到的是一页页手机界面由文字、图片、图形所构成。它是一个无形、短暂且动态的数字化信息世界。

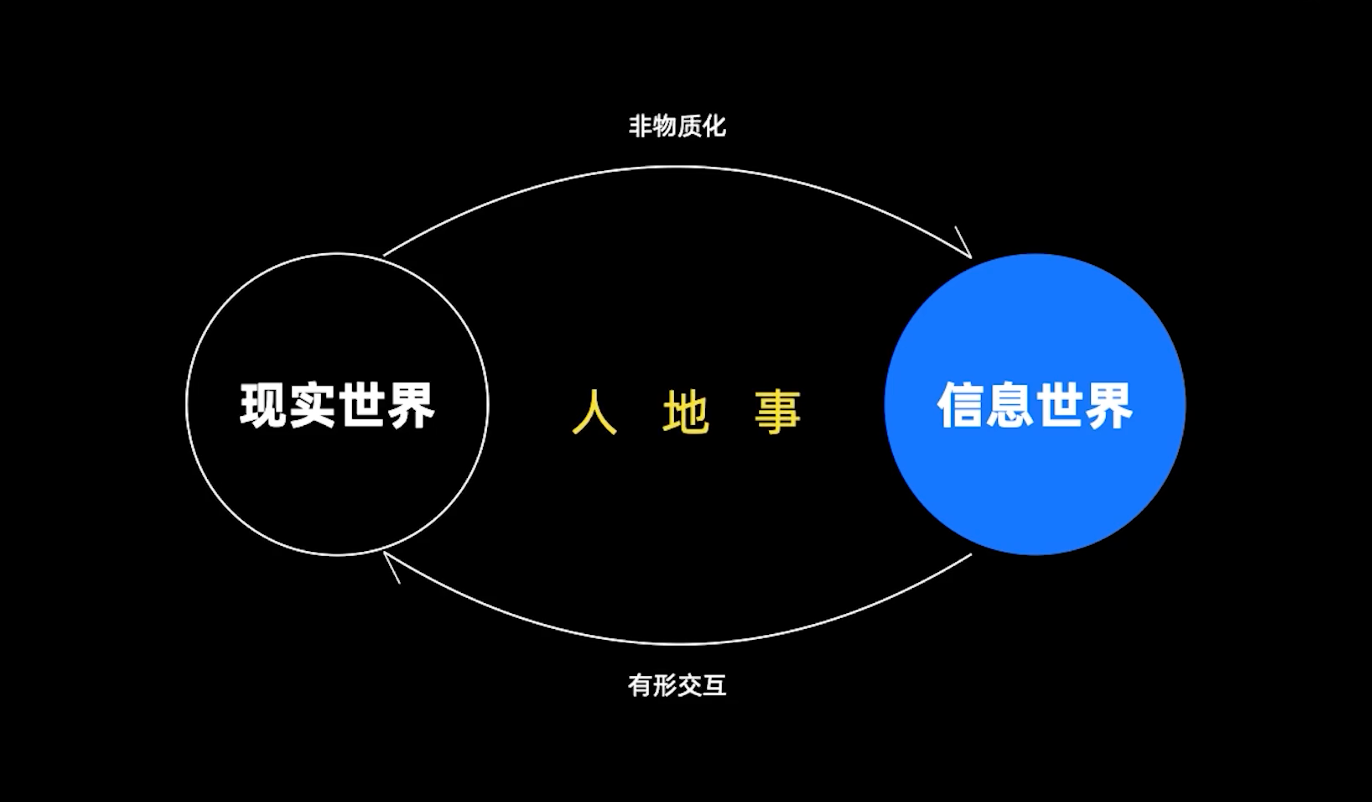
如果要将这两个世界互相连接和转换,将现实世界中的人地事进行非物质化处理后变成数字信息,在信息世界将数字信息输出到现实世界以静态页面的点击,滑动等进行有形的交互,完成两者的互融互通。
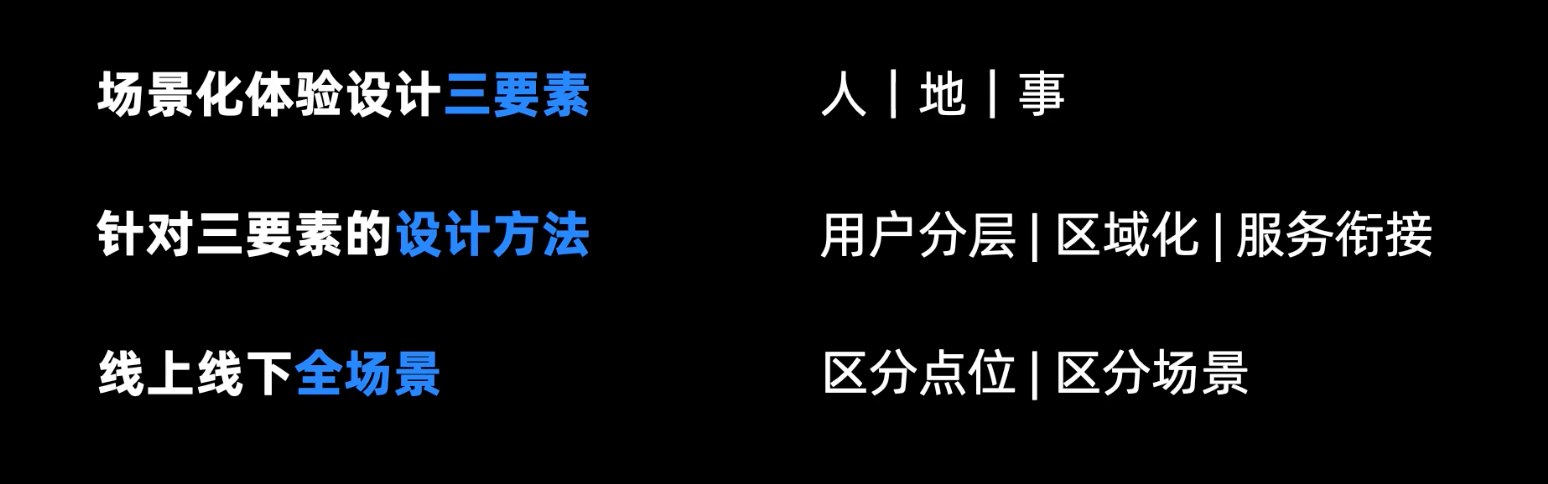
这过程中就能发现其中必不可少的就是人地事这三者,而这三者也构成了场景化体验设计的三大核心要素。


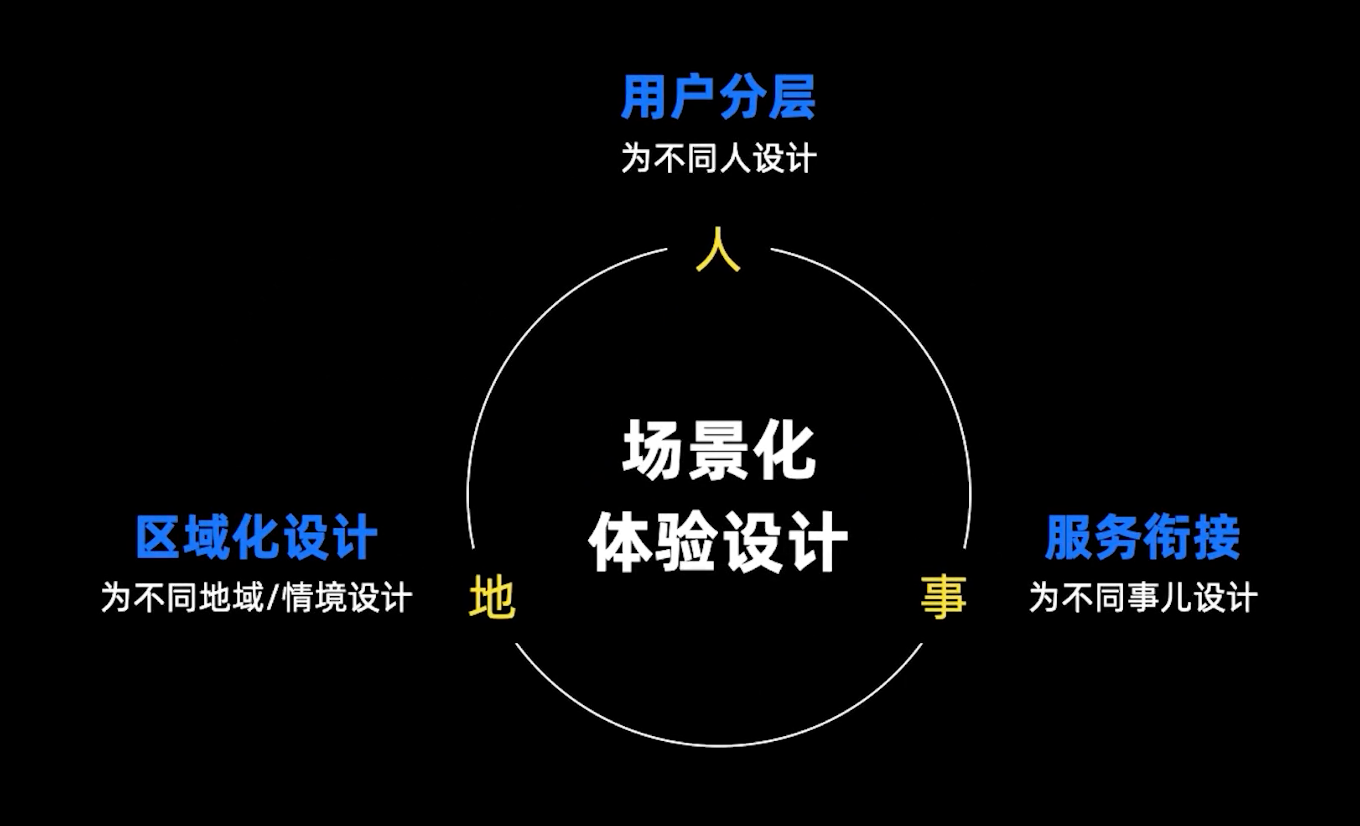
每一次服务被使用时,背后的人群、目的、地域都会不同。所以针对这三大核心要素进行场景化的设计探索与实践,来提升体验与感受。
针对不同的人群对用户进行分层设计;针对不同的城市,用户当下所处的情景进行区域化设计;在服务的使用链路中,基于用户诉求进行不同的服务衔接,帮助用户快速连接他需要的服务。
社保行业的服务会涉及到我们每个人一生所需要的所有服务事项,包括生老病死,现实世界里用实体社保卡就可以办理很多事儿,在信息世界里也需要一个具象的产品形态来承接住所有的服务,这就是电子社保卡。
用户可以像用实体卡一样,通过手机来办理相关的所有服务事项,如信息查询就医支付租车借书的,他和实体卡的应用是一样的,甚至可能会更好用。

3. 现实中的办事流程
线下办事一般会经历办事前、办事中、办事后这三个阶段。

- 办事前:用户会去咨询了解服务的流程办理条件,然后准备材料取号排队等候。
- 办事中:需要填写申请,人工进行处理和审核,包括登记,查询和缴费等。
- 办事后:及时的反馈办事结果,出具凭证。
4. 手机端又会是什么样呢
支付宝APP其实就像一个线下的综合办事厅,在这里用户能找到想要的所有服务。
- 办事前:用户需要找到服务入口,了解服务的使用条件门槛、使用方式,然后准备材料。
- 办事中:填写的信息,并提交让系统统一去处理。
- 办事后:及时的反馈办事结果。
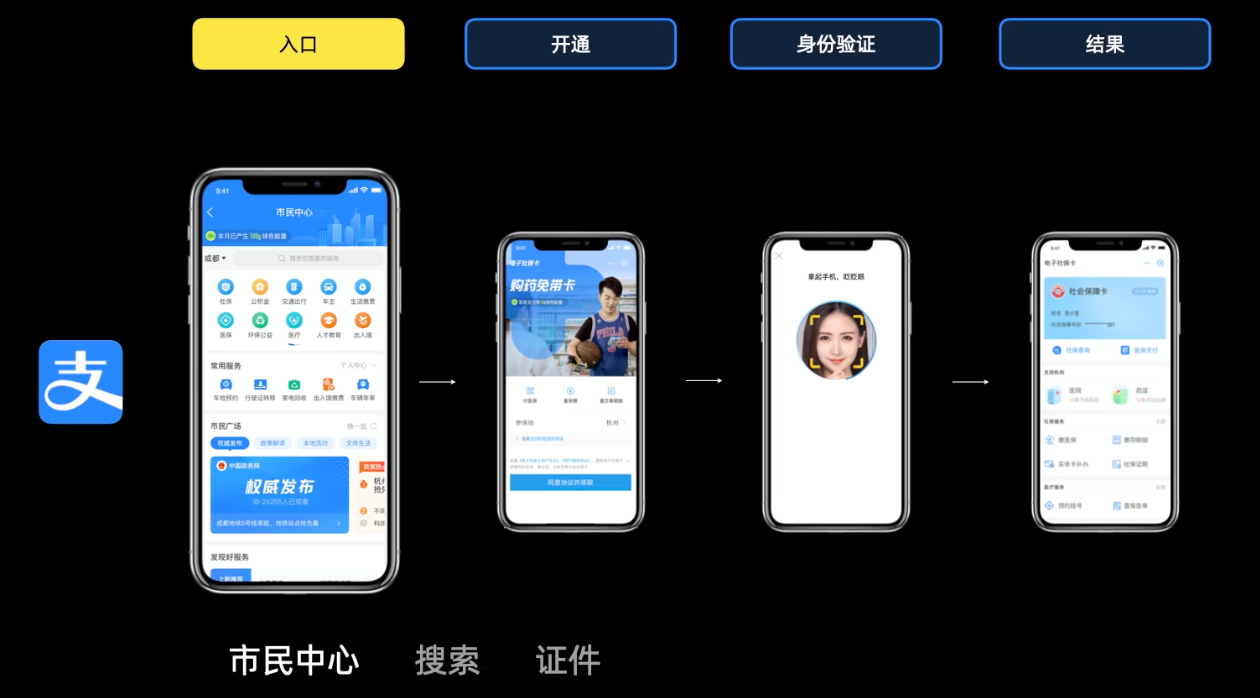
以电子社保卡的领取和使用,来看整个链路各个环节当中如何去做场景化的体验设计。

支付宝中,用户是可以在支付宝通过不同的入口去领取的。用户可以在市民中心领,也可以直接通过搜索领取,或者去我的证件领取。
以往支付宝的设计方式是设计一套通用的领取流程,不论用户是从哪个入口进来,都用这一套流程来承接,以保障整体体验的一致。

但事实上通过调研发现,从证件入口进去的人群相对于其他入口,大多都在线下场景,用户当时可能已经在线下医院或者是药店,用户领卡的目的是马上就要使用,更在乎整个领取过程的效率和操作成本,同时这个证件入口用户已经形成了心智——电子证件就是实体证件的线上版。
无需过多介绍,用户就知道它是用来干什么的。

于是结合调研的结论,支付宝在整个领取流程当中去掉了服务介绍页这个页面,让用户直接通过人脸即可领取成功,这一轮基于入口区分服务链路的设计,单入口链路整体领卡转化率提升了55%,而整体平均领卡率转化提升了26%。
5. 办事流程中的办事前

其实大多数人办事前,他的目的是非常明确的,只是不同的人要办的事是不同的。通过数据和调研,我们发现政务行业中不同年龄层的用户在群体特征、生活习惯、家庭结构以及互联网的服务使用能力上是不同的。

而同一个人随着时间的推移,年龄的增长,这几个方面也会随之发生变化,在人生的各个阶段,都有每一个阶段需要去办理的事情。
比如20岁的人群刚迈入社会,家庭结构单一,工作不太稳定,他容易接受新鲜事物,服务的使用能力强;而30岁的人群有了家庭和孩子,精力分散,更关注办事的效率和时间;40到50岁之间的人群,工作强度变小孩子也大了,时间越来越充沛,但服务的能力是比较弱的,他更关注健康和安全;60岁左右的人群时间非常充沛,家庭结构相对复杂,但是整体服务的使用能力非常弱。

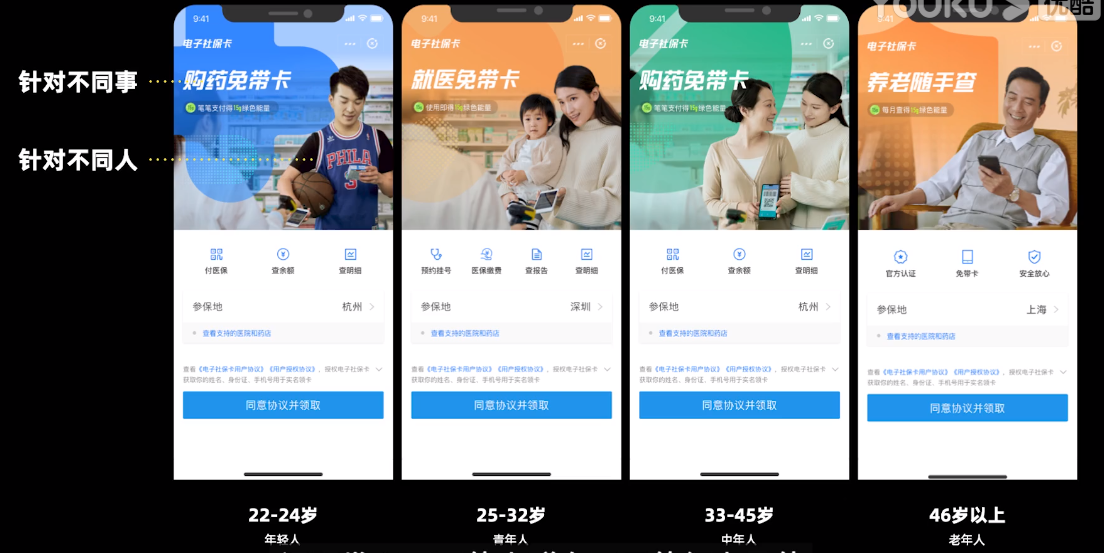
针对不同人群的特性,支付宝在对社保卡的领卡页上对用户进行分层调研和设计测试。调研发现,不同的人群有不同的领卡目的。

于是在主图区,针对年轻人,主打购药免带卡;针对青年人,主打就医免带卡;针对老年人,主打养老随手查。
而在功能展示区,根据用户当前所在的城市的实际情况,服务能力,展示对应的服务内容,将产品价值最大化,最终促进各个层级的用户群体领卡转化率提升,进而提升服务的使用率。
一轮基于用户分层后的开通页设计,单页面的转化率提升了12.6%。
6. 办事流程中的办事中

现实中办理,我们免不了要提交各种资料审核,遇到问题的时候会去求助于工作人员。但在信息世界里,这一切都交给了系统,让系统去自动处理。以前是和人在打交道,现在是和机器打交道。
在线下如果办事的时候资料或证件不在身边,其实就白跑了一趟办事大厅,现在通过手机将办事中需要用的资料证件等信息关联到手机上,每次需要用的时候只需要同意信息授权,就可以免去填写,大大提高办件效率。
线下办理业务中,有任何的问题都可以咨询工作人员,得到相应的解答。而在线上办理时,虽然是人与机器在互动,应该和实际场景一样,在页面告知用户整个办件过程所需要经历的阶段,以及每个阶段所处的状态,让用户有掌控感、确定感、可靠感,最终赢得用户的信赖。

7. 办事流程中的办事后

办事后应该和线下的凭证一样,给到用户和办事目的相呼应的办事结果。
如果是因为想查社保领电子社保卡,在领卡成功之后,应该给到用户展示查询结果页。如果是因为要用医保支付功能而领卡的,在领卡成功后应该直接给到用户展示的二维码。
除了成功页提示,办理失败的错误页,也同样需要被场景化的设计。先定位原因,根据具体原因做下一步的操作引导或认知教育。
比如当你的信息查询失败的时候,如果原因是被告知没有参保,那么应该给到用户去参保的服务入口,或者是咨询电话。根据城市的实际情况,承接机构的不同服务能力。

8. 线下同样需要场景化设计
手机只是解决了线上用户的问题,线下用户的使用问题也同样需要关注和被设计。
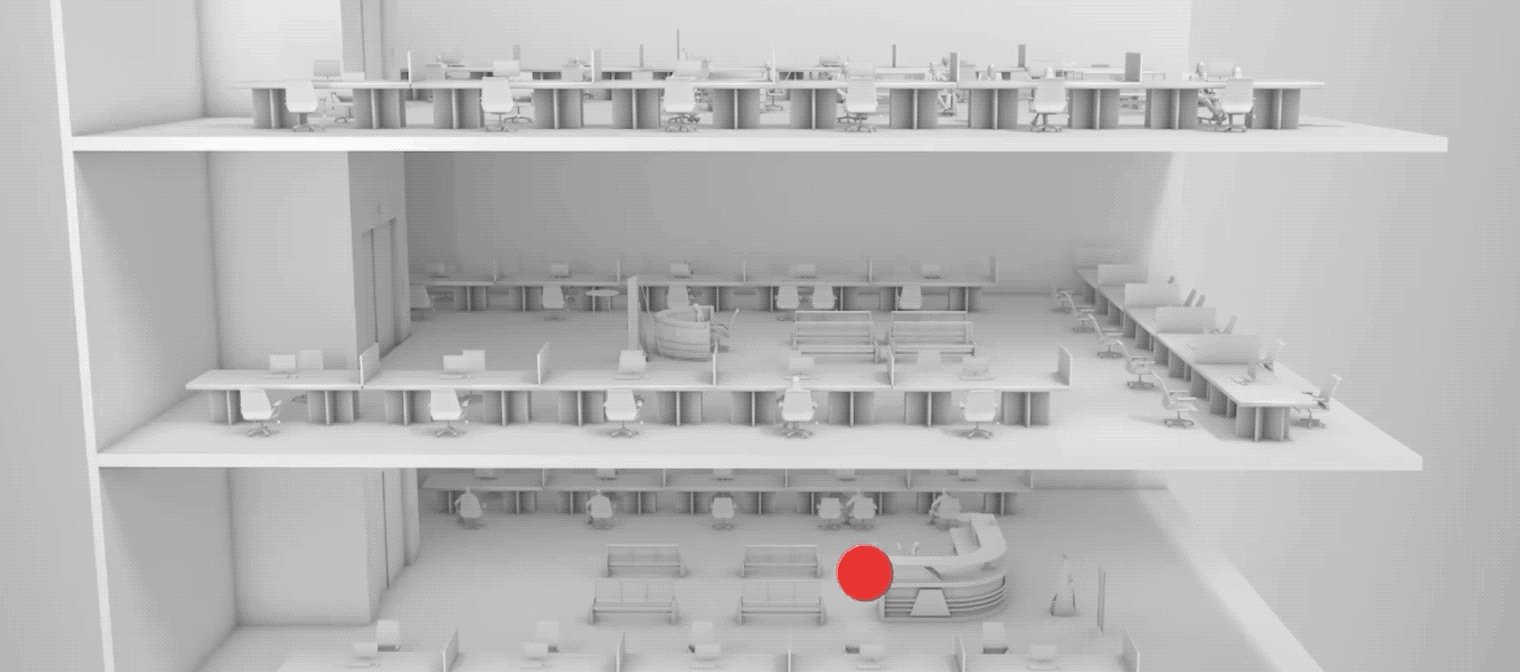
看一下新用户在线下办事的整个行为动线。

可以看到用户进入办事大厅之后的流程:
- 先经过服务台停留,通过指引之后被引导到具体的楼层
- 排队取号申请办件,就坐,等候窗口办理
而大多数人必经的路径是大门入口、服务台、取号机、等候区、办理窗口,但实际上用户到了现场存在的问题是服务的知晓问题,大多数用户并不知道线下有哪些服务,可以在手机上办,这个时候线下需要一定的引导设计,尤其是在这些用户必经的关键触点上。

入口处人流较大,位置比较明显,适合做服务告知。
社保办理取号处排队较长,适合放一些操作简单使用门槛较低的服务。
社保查询等候区,整体等候时长较长,但使用的意愿度较低,其实也是可以放一些操作简单使用门槛低的服务。
人工窗口,因为有工作人员的帮助,适合放一些核心的服务办理,免去用户二次办理的麻烦。
所以在同一线下场景中,根据用户动线区分点位进行设计,解决用户不同诉求以及服务不知晓的问题。在不同的线下场景,基于用户当下的场景服务链路核心点位诉求,也应当给予不同的服务及心智教育。
以医院为例,用户会经过挂号、缴费、检查检验、取药等阶段,那么整个流程应以就医为核心。

在用户就医的不同阶段给予不同的服务,帮助他提高整体的就诊效率。
最后将物料的整体设计、点位铺设、安装指南梳理完成,形成一套完整的线下物料sop设计指南。帮助业务快速达成城市接入、门店覆盖,同时也能让线下的用户知道服务可以在手机上办。
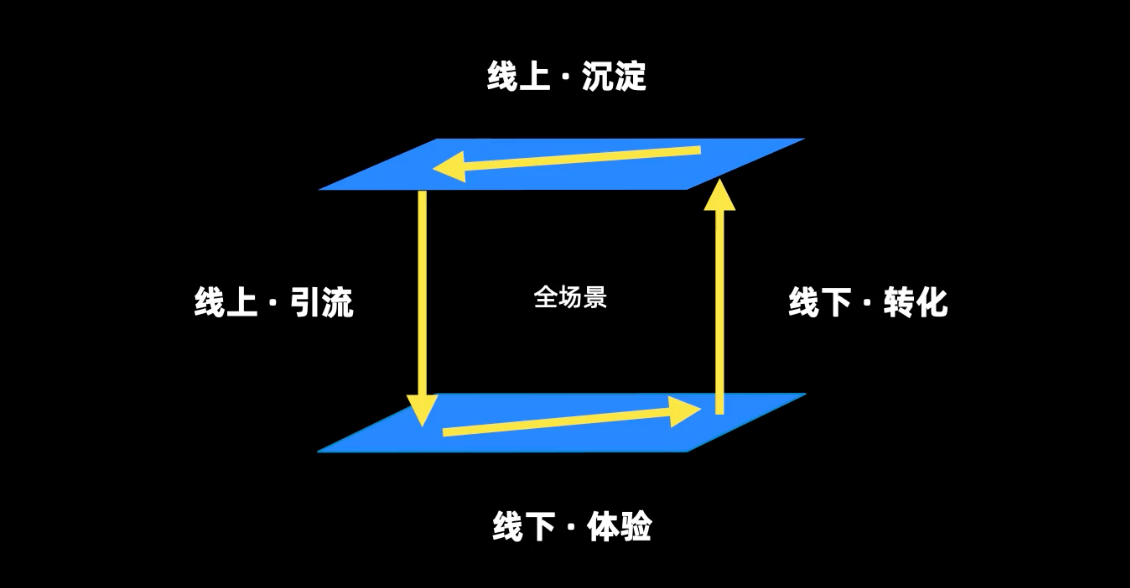
从线上到线下,全链路来看,整个服务场景的体验设计,用户在线下体验服务转到线上之后在线上沉淀,当有新服务的时候,引导用户去线下再次体验,这样形成一个完整的体验闭环,真正让用户能觉得服务好用。

回顾一下场景化体验设计的方法和场景化体验设计的三大核心要素:人、地、事。

针对三大要素的设计方法,对用户进行分层,针对不同人群区分设计,根据城市的实际情况,服务的差异进行区域化设计,根据用户当前的场景,针对不同的入口进行区分链路的设计,办事过程中的服务衔接、失败引导,解决用户从办一件事到办多件事的问题,结合线下的场景体验设计,洞察用户需求,同一场景中需要区分点位来设计,不同场景中需要区分服务来设计。
根据上面的支付宝办理电子社保卡的实例可以看到,场景化的设计贯穿了线上线下整个办理流程。从办理前的人群划分,办理中的提示,以及办理后的失败页提示以及线下物料的设计都体现了场景化设计提升使用体验的作用。
还有很多实际的案例。
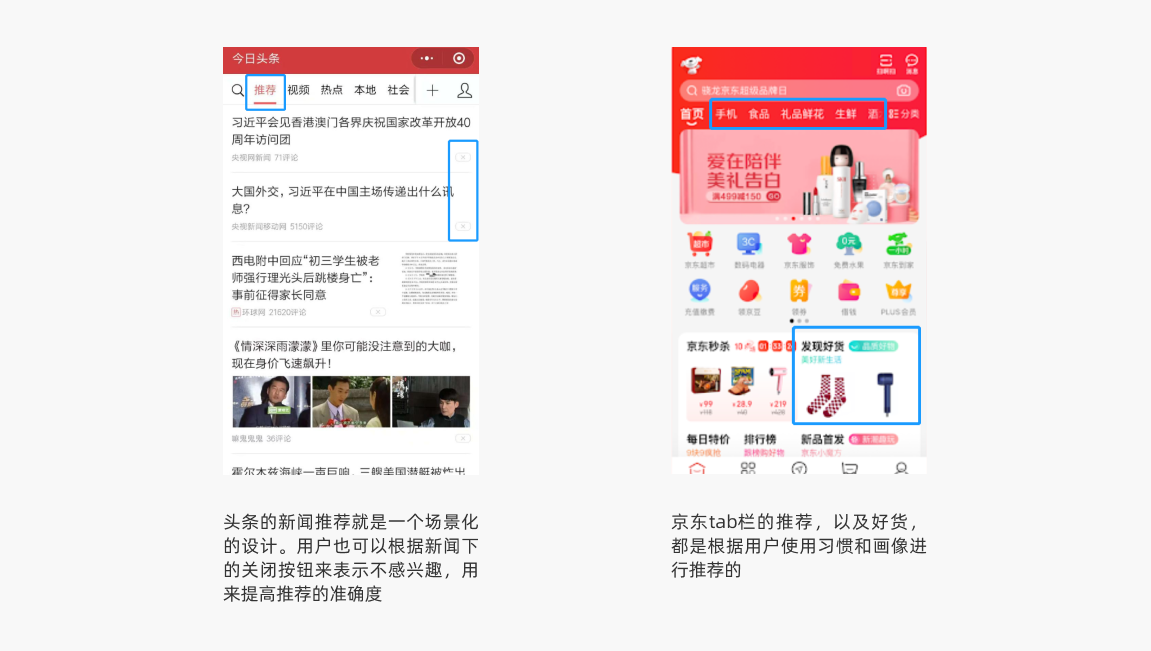
如根据人群区分提出的“千人前面”的场景化设计,根据不同的用户的不同喜好,生成用户画像,来提供个性化的内容推荐。熟悉的产品有京东的购物推荐、今日头条的内容推荐。
苹果iOS14中新的小组件设计根据时间变化而提示不同内容就是基于时间变化的场景化设计。点评内APP,根据地点的变化而推荐不同地域的美食或景点就是基于地点的场景化设计。


三、总结
场景化的应用应该基于现实情境中的痛点进行设计,从而去解决问题。
好的设计是情感化的设计,而要让用户感到用得舒心用得放心,就必须根据不同的情景进行不同的设计。这样才能提升品牌的认知度,提升用户对产品的忠诚度。
内容引用:
《场景体验设计助力政务行业》 —— 阿里巴巴UCAN 2020公开课 玫折
《场景化设计的4个步骤》 —— 设宴
《产品思维30讲》—— 梁宁
本文由 @punchline 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议

















