推荐移动UI/UX设计师和PM使用的原型工具
无论是做网页设计还是手机移动端设计,开始制作时都是先从原型框架开始设计,最初设计师们可能在纸上画原型图,但现在已有很多先进的工具能让我快速生成原型并能实现一些交互设计功能。因此,设计达人网整理一些适用于移动应用的原型设计工具,这些都能有助于你的工作哦!
FLINTO

Flinto 用于演示APP原型的工具,它能快速将你设计好的原型图(框架图也可以)链接起来,并以app形式展示,这样你给客户看的时候,简直像一个真的APP一样。使用flinto一般5分钟就能制作完原型展示,简单快速。
地址:https://www.flinto.com/
POP

POP和上面一样,也是APP原型演示工具,它特别之外就是通过拍摄就能让你很方便的将纸上草图变成可在 iPhone 上演示的应用原型,并可生成URL分享给其它用户浏览。
地址: http://popapp.in/
FileSquare

一个链接模型画面的工具,通过在线方式上传和操作。另外它还是一个开放的交流平台,用户可以为作品添加注释,比如添加反馈意见等等,或许你会发现有专业的设计师给你意见哦!
这里有个在线DEMO演示:http://app.filesq.com/projects/dHIpVa
FileSquare :http://filesq.com/
CONCEPT.LY

可以快速将框架图和ui设计图转换成交互式APP程序。
CONCEPT.LY:http://concept.ly/
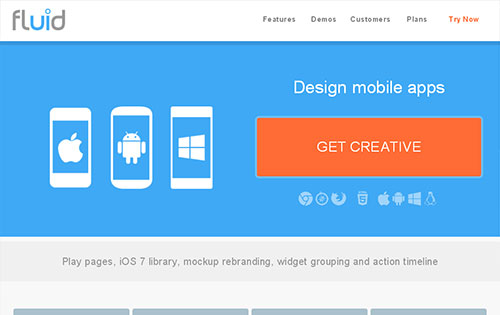
Fluid UI

Fluid UI帮助交互设计师们方便制作产品线框图,它甚至能够影响到后期的界面设计、产品功能设置以及上线前测试。Fluid UI具有丰富的资源库,不管是iOS、Android还是Windows 8都能找到最合适的资源来使用。支持添加手势,让设计原型更真实。Fluid UI有动画效果,高保真模拟用户体验和操作。
Fluid UI:https://www.fluidui.com/
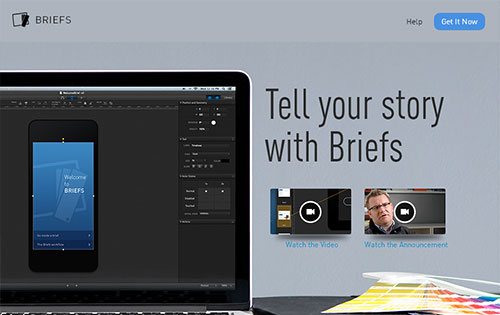
Brief

Brief 堪称移动APP上的”Axure RP”,Library内置了很多丰富的UI组件/控件,可以快速创建你的APP框架图,并能添加Actives(触发动作)实现交互功能,该软件价格有点贵,但对工作却是很有帮助的,(其实你可以向公司申请购买嘛!)
Brief:http://giveabrief.com/
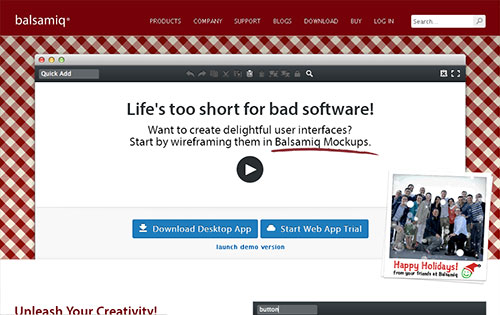
Balsamiq

balsamiq 可以让你原型框架图变成可爱的手绘风格,就像在纸上手绘草图一样,看起来很Q版。balsamiq 还内置很多手绘风格的常用UI控件,足够画一般的网页设计框架、APP框架使用。
Balsamiq:http://balsamiq.com/
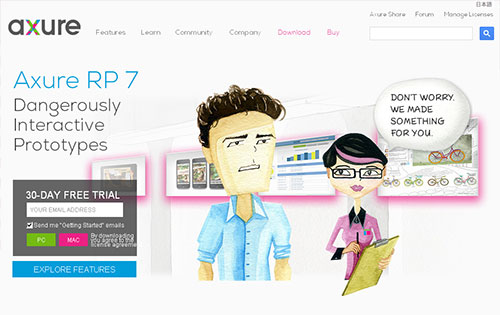
Axure

Axure这个是很出名的原型工具了,很多设计师、PM(产品经理)都有用它,它除了能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML 模版外,还支持javascript交互的实现,并生成Web格式给用户浏览。
Axure:http://www.axure.com/
上面的工具能满足你吗?如果你有更好的推荐,请在下方评论处给我们留言,并希望你能分享这个文章给其它设计师们,谢谢!










