管理中心左侧栏的“黄金分割”宽度浅谈
关于“管理中心”的界面设计框架,一般我们都会选择传统的“工”字结构,顶部是形象区,左侧是功能列表区,右侧是操作区,这种结构的功能扩展性和易用性都是非常好的,几乎90%以上的软件系统的后台管理中心都是采用这样的结构。
在实际设计工作中我们发现,用户总是希望能把操作区的区域尽量变大,以最大限度满足业务工作,提高使用效率。我们对信息的浏览习惯于向下扩展,进行纵向滚动。也就是说在显示器分辨率一定的前提下,信息可以在Y轴进行扩展,而X轴却是固定的,这就需要我们在侧栏上多下功夫了。所以我们一般都会设置1-2个hide按键,来控制顶部栏和左侧栏的消隐,这样以来既可以扩大操作区又不影响导航。
但是究竟左侧栏的默认宽度多少才是最合适,既能保持美观,最大限度的放大操作区,又可以不影响操作呢。下面我们就此问题进行一下研究。

我们首先将在左侧栏将会用到的元素罗列一下
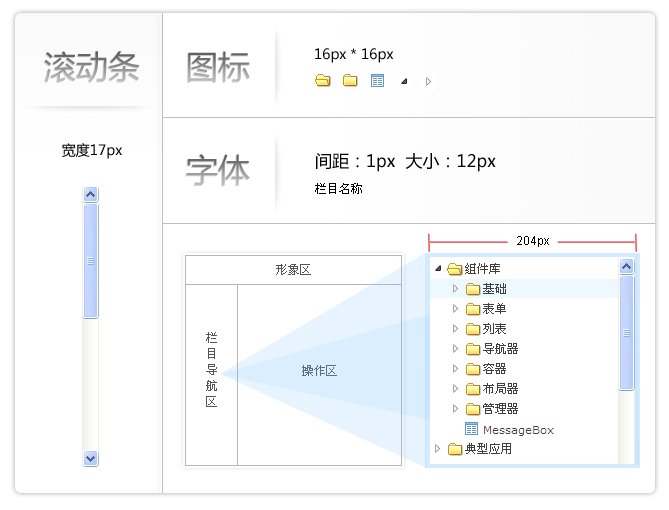
滚动条:17px 图标:16px 文字(中文宋体):11px 文字间距:1px
左侧栏需要具备的以下几个条件
1.一般来讲左侧会包括最多不超多4级的树形菜单
2.文字为一行不折行,且一般不会超过8个汉字
3.考虑到可能会出现的滚动条
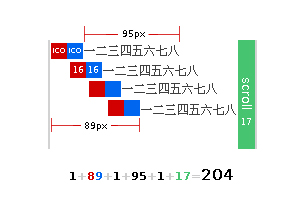
综上所述,我们进行排版。(如下图)

最后我们计算得出左侧栏的“黄金分割”宽度为204px
本文链接:http://www.yixieshi.com/ucd/4657.html
关键字:交互设计|设计|管理中心|
若无特别注明,文章皆为互联网的一些事原创,转载请注明出处